Марафон, день 4. Выбираем CMS и шаблон сайта. Cms шаблон это
Бесплатные шаблоны для панелей управления / Блог / CMS Admin
В данном обзоре представлены бесплатные HTML шаблоны основанные на популярном фреймворке Bootstrap 3. Эти простые, но мощные административные шаблоны хорошо подходят для веб-приложений или любого другого веб-сайта или проекта, в которых используется админ панель. Эти шаблоны будут служить прочной основой для вашего предстоящего проекта и сэкономят вам много времени. Излишне говорить, что Bootstrap делает эти шаблоны адаптивными и они корректно отображаются на мобильных устройствах.
Gentellela

Gentelella - адаптивный, плоский и полнофункциональный шаблон для создания админ-панели. Этот шаблон построен на фреймворке Bootstrap 3 с использованием современных технологий HTML5 и CSS3, что позволяет комфортно использовать данный шаблон на экранах любого размера. На сегодняшний день это самая современный и хорошо спроектированный бесплатный шаблон админ панели, который может легко конкурировать с любыми платными альтернативами.
Скачать Демо
Metis

Этот шаблон имеет множество различных настроек и много вариантов использования, чтобы вы могли протестировать и найти тот, который вам идеально подходит. В этом шаблоне налицо капитальный ремонт с новым дизайном и функциональностью. Будьте уверены, что вы найдете в нем все, что вам необходимо. Этот шаблон построен на Bootstrap 4.
Скачать Демо
AdminLTE 2

AdminLTE 2 - это новая версия популярного административного шаблона. В шаблоне представлены адаптивные, универсальные и часто используемые компоненты. К вашим услугам более 1000 иконок, уникальные плагины, 6 различных цветовых тем оформления и многое другое
Скачать Демо
Lumino Admin

Lumino - чистый, свежий шаблон админ панели, который содержит все, что нужно для закрытой части вашего интернет проекта. Некоторые из особенностей Lumino это: страница панели управления, различные виджеты, адаптивные диаграммы, расширенные данные, таблицы, формы, элементы пользовательского интерфейса и пример страницы входа.
Скачать Демо
SB Admin 2

SB Admin 2 - Bootstrap шаблон для панели управления или пользовательский интерфейс для запуска веб-приложения. Шаблон имеет различные пользовательские jQuery плагины, чтобы добавить расширенную функциональность помимо встроенных функций Bootstrap UI.
Скачать Демо
cms-admin.ru
Особенности Moto CMS 3, платные шаблоны Templatemonster
 Приветствую вас на моем блоге! Сразу скажу, что сегодняшняя статья рекламная. Я буду рассказывать о платных шаблонах для нового движка Moto CMS 3 от Templatemonster. Владельцам WordPress-блогов это будет не особенно интересно, но Темплейт Монстр также предлагает отличные качественные шаблоны для WordPress, смотрим по ссылке.
Приветствую вас на моем блоге! Сразу скажу, что сегодняшняя статья рекламная. Я буду рассказывать о платных шаблонах для нового движка Moto CMS 3 от Templatemonster. Владельцам WordPress-блогов это будет не особенно интересно, но Темплейт Монстр также предлагает отличные качественные шаблоны для WordPress, смотрим по ссылке.
Но, а если вы только планируете создавать свой сайт и не обладаете специальными знаниями, возможно, стоит посмотреть в сторону Moto CMS 3. Итак, мы разберем особенности этого движка. А также узнаем, как выбрать и установить подходящие шаблоны под эту CMS для быстрого создания и редактирования сайта.
Содержание:
Moto CMS 3: что это?
Отличительными особенностями движка Moto CMS 3 являются высокая скорость работы, гибкость и функциональность. Эта недавняя разработка от создателей Moto CMS (Html, Flash) учитывает последние тенденции развития сайтостроения. Поэтому шаблоны движка адаптивны для всех устройств (смартфоны, планшеты, компьютеры). В отличие от предшественника в Moto CMS 3 не применяется flash, но используется база данных MySQL.
Moto CMS 3 идеально подходит тем, кому нужен функциональный сайт без необходимости тратить много времени на его создание. Ведь для работы с движком не требуется знаний в html или php, настраивать и редактировать можно практически все элементы сайта.
Какие отличительные функции есть у Moto CMS 3?
- Удобный визуальный редактор;
- Возможность настраивать цветовую палитру сайта;
- Редактирование дизайна сайта под разные устройства;
- Большой выбор виджетов для расширения функций ресурса;
- Медиатека для работы с фото, видео и другими файлами.
Кроме того, шаблоны под Moto CMS 3 отличаются гармоничным и оригинальным дизайном. Их можно найти для сайтов разного назначения и на любой вкус.
Разберем подробнее, как и где выбрать шаблон Moto CMS 3 для своего сайта.
Templatemonster – самый большой выбор шаблонов
Самый большой выбор платных шаблонов для Moto CMS 3 можно найти тут.
Кроме того на сайте имеется множество шаблонов для других CMS, в том числе для WordPress.
На данный момент стоимость шаблонов для Moto CMS 3 снижена и составляет 80$. С учетом того, что это полноценный качественный сайт и при покупке предоставляется постоянная техподдержка, цена вполне справедливая. Все последующие обновления бесплатны. Кроме того, у вас есть возможность протестировать выбранный шаблон бесплатно в течение 14 дней (демо-версия).
Магазин Templatemonster удобный и понятный. Тут есть возможность посмотреть подробное описание шаблона, увидеть его дизайн и возможности.

Кроме того, тут есть фильтр для выбора тематики и типа сайта, для которого вы ищете шаблон.

Одним словом, Templatemonster позволяет быстро подобрать качественный шаблон для ваших нужд, в котором вы можете быть уверенны. Преимущество платного шаблона в том, что в нем, как правило, нет багов и серьезных недочетов. Кроме того, темы Moto CMS 3 сделаны профессиональными дизайнерами по последним тенденциям веб-моды.
Если вам некогда тратить время на разработку уникального дизайна и изучение тонкостей работы с сайтом, если вам нужен готовый продукт, то шаблоны Moto CMS 3 от Templatemonster вам подходят как нельзя лучше. Также готовые шаблоны Moto CMS 3 подойдут веб-студиям, создающим сайты для клиентов «под ключ».
Отзывы о продуктах Templatemonster в основном положительные. Учитывая, что это один из самых крупных интернет-магазинов с шаблонами, выбор тут есть всегда.
Предположим, что вы выбрали шаблон. Что делать дальше?
Установка Moto CMS 3 и работа с админкой
После приобретения нового шаблона для сайта на Templatemonster, вам будет предоставлен архив, в котором находится папка «site». Ее можно загрузить сразу на хостинг или на локальный сервер (денвер).
Но перед загрузкой нужно убедиться, что сервер соответствует требованиям системы:
- Поддержка базы данных MySQL;
- PHP 5.3 или 5.4 или 5.5.09+;
- Модуль Zend Guard Loader.
К сожалению, не все сервера имеют такую конфигурацию.
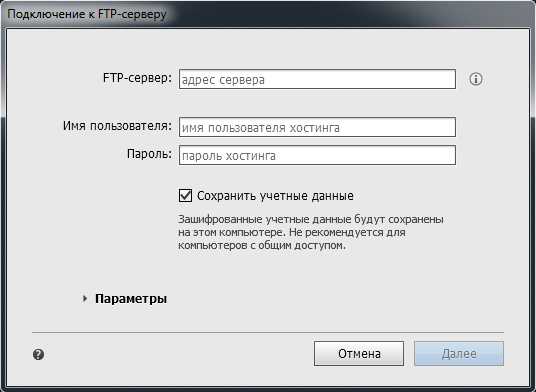
После того, как вы выбрали хостинг для сайта, или подготовили денвер, используйте для загрузки файлов FTP-менеджер Total Commander или Filezilla. Закачать на сервер необходимо содержимое папки «site».
После этого переходим непосредственно к установке. Для этого нужно зайти в админку сайта.
Вводим в строке браузера site.ru/mt-admin (где site.ru — название вашего сайта)
В случае с локальным серверам вводим следующее: https://localhost/site/mt-admin
Если вы все сделали верно, то появится такая картинка:
После того, как вы нажмете кнопку «Next», система протестирует сервер на совместимость с Moto CMS 3. Могут появиться такие ошибки:
Если же ваш сервер соответствует всем требованиям, то следующий этап – это создание базы данных.
Вводим все данные, жмем продолжить и создаем учетную запись:

После жмем «Установка» и «Начать». Движок с вашим шаблоном установлен на хостинг. Как видите, все быстро и просто.
Если остались вопросы, вот краткий манул по установке:
После установки переходим непосредственно в админ-панель:
Тут представлены вкладки: Главная, Страницы, Дизайн, Медиатека, Настройки.
В настройках задаем название сайта, url, язык, фавикон и т.д.
Медиатека позволяет редактировать картинки прямо в админ-панели. Поддерживается множество форматов файлов, в том числе zip, pdf. Кроме того, тут есть возможность фильтрации файлов для быстрого поиска.
В разделе «Страницы» вы можете редактировать страницу сайта в режиме онлайн, поэтапно изменяя каждый блок (header, content, footer и т.д.). Также можно сразу менять внешний вид сайта для других устройств: планшета, смартфона.
Вот короткое видео по работе со страницами:
Также в Moto CMS 3 достаточно удобная работа с виджетами. Стандартный набор виджетов, который поставляется с шаблоном – это около 20-30 полезных инструментов. Среди них Google карта, социальные кнопки, слайдер, форма обратной связи и многое другое.
Редактирование сайта с помощью Moto CMS 3 чем-то напоминает работу с Firebug, с той лишь разницей, что тут не нужно рыться в коде, а можно менять все элементы в понятной и приятной админ-панели.
Выгодным преимуществом сайтов на движке Moto CMS 3 является то, что они быстро индексируются поисковыми системами, быстро загружаются и соответствуют всем необходимым SEO-нормам.
В приведенном ниже видео вы можете посмотреть пример шаблона Moto CMS 3 от Templatemonster.ru
До новых встреч! Оставляйте свои отзывы о работе с Templatemonster и их шаблонами.
На правах рекламы.
pro-wordpress.ru
Выбираем CMS и шаблон сайта. Марафон. Какую cms выбрать для сайта?
Продолжаем марафон Зарабатываем на продаже вечных ссылок и контексте.
День 4. Полет нормальный. Зарегистрировал домен, выбрал и купил хостинг. Пока обновляются DNS можно начать создание сайта на денвере, что я и сделал.
Пора продумывать структуру сайта. Сначала выберем CMS и шаблон сайта..
Какую cms выбрать для сайта?
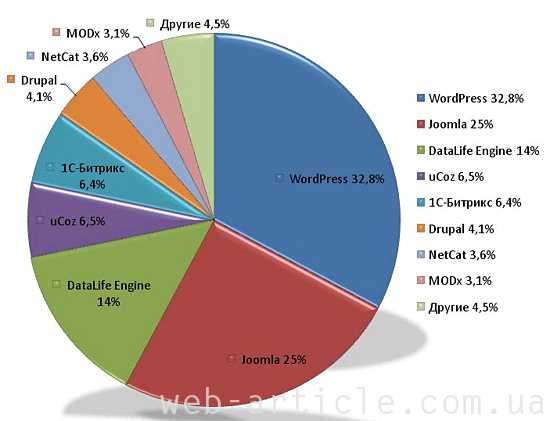
Сайты на HTML – прошлый век. Нам нужна современная популярная CMS с необходимым функционалом, но не слишком сложная и громоздкая. Из всех CMS я выбираю WP (WordPress) или DLE (DataLife Engine). DLE мне нравится больше, но он платный. Хотя никто не мешает поначалу пользоваться бесплатной версией или null-версией. Как только проект будет приносить хорошие деньги – купить лицензию. WP, с необходимыми плагинами — тоже отличный движок. Многие говорят, что он блоговый, но на нем легко можно сделать сайт и даже портал, просто изменив шаблон (тему) и добавив плагинов.
Пробовал Joomla — не понравился. Слишком заумный, громоздкий какой-то что ли…
Предположим, с выбором CMS определились, установили ее на хостинг или на Денвер. Для новичков советую почитать статью cоздаем сайт сами, которая научит как устанавливать WP на Денвер, зарегистрировать домен и купить хостинг, потом перенести на него сайт и т.д.
Шаблон сайта
Так как, на какую тематику сделать сайт, мы определились, домен ведь зарегистрировали уже, то теперь нужно подобрать подходящий шаблон для сайта. Самым идеальным вариантом будет – нарисовать дизайн и сверстать шаблон. Но если рисовать дизайны и верстать не умеете, и нет денег для того, чтобы заказать все это, есть другие пути.
Я для своих сайтов делаю так:— Приблизительно продумываю каким должен быть шаблон сайта – число колонок, их расположение и т.д. (вдохновение и идеи по виду шаблона можно найти на сайтах конкурентов…)
— Просматриваю бесплатные шаблоны и выбираю наиболее подходящий.
— Изменяю и модернизирую шаблон. {Вообще я люблю копаться в html и CSS, а с с дизайном и графикой у меня проблемы, но в этот раз даже сам сделал шапку для своего сайта. . }
Если вообще нет никаких знаний, то можно поставить и бесплатный шаблон без его изменений. Но тогда лучше всего найти свежий, недавно выпущенный шаблон. Потому что старые шаблоны потеряли уникальность на тысяче говносайтов…
Опытный глаз смотрит на качество верстки, вы можете ограничиться просмотром шаблона в разных браузерах. Качайте шаблоны и темы в проверенных местах – на хороших тематических сайтах.
Следующее, что нужно сделать – это проверить шаблон на наличие постороннего кода. Это могут быть скрытые ссылки, iframe или java, распространяющие вирусы. Просмотрите все файлы шаблона, если найдете что-то подозрительное – чистите или откажитесь от шаблона.
Наличие скрытых внешних ссылок можно определить, используя плагин SEOQuake или проверяя страницы вот этим сервисом.
Из шаблона также стоит вычистить и не скрытые ссылки. К примеру ссылки дизайнера с футера. Я знаю, это не очень хороший поступок по отношению к нему, но чужие внешние ссылки в нашем случае не нужны.
Если вы скачали тему, в которой встретился закодированный код ссылок или части текста, поломайте голову, как его раскодировать. Мне часто приходит на помощь вот этот декодер/энкодер base64.
Как только с движком и шаблоном определились, нужно заняться оптимизацией и составлением семантического ядра, а также, детально продумать структуру сайта. Об этом поговорим в следующей статье марафона.
В комментах задавайте вопросы, делитесь опытом. Подписывайтесь на RSS.
9seo.ru
как отредактировать шаблон | Web
Автор: Rusya Рубрика: Мой блогРедактирование шаблонов для CMS
Использование CMS для создания и администрирования сайта очень популярно. Это связанно с удобством управления материалами сайта и возможностью подключения дополнительных модулей.
Нужно отметить, что у систем управления контентом есть небольшой недостаток, который профессиональные создатели сайтов стараются сразу же устранить, а новички стараются не обращать на него внимание. Этот недостаток — не уникальный дизайн веб-страниц.
Частично этот недостаток можно устранить использованием шаблонов, но не будет вероятности, что такой шаблон уже не используется на другом сайте. Шаблоны для CMS довольно распространены, некоторые из них распространяются бесплатно, а некоторые стоят довольно дорого. Некоторые создатели сайтов, что бы получить уникальный дизайн обращаются за помощью профессиональных веб-дизайнеров.
Для того, что бы получить уникальный дизайн можно прибегнуть к редактированию шаблона для CMS. Редактировать шаблон не так уж сложно, этот процесс напоминает верстку. Для того, что бы редактировать шаблон необходимо иметь знания и навыки использования html и css. Но существует более простой вариант, правда он относится к наиболее популярным бесплатным CMS, таким как WordPress, Joomla и Drupal. Этот вариант, это использование программы Artister.
Это программа позволяет редактировать и создавать шаблоны для этих систем администрирования. Причем Artister редактирует шаблоны очень быстро и делать это можно на интуитивном уровне, передвигать ползунки и выбирать из предложенных вариантов. Такое получение уникального дизайна для сайта очень удобно и не требует больших затрат. Данный способ стоит взять на заметку всем начинающим создателям сайтов.
Статьи по теме
it-bloge.ru