Форма авторизации на сайт cms concrete5. Cms с авторизацией
Модуль авторизации через посторонние сервисы - Модули - Администрирование ImageCMS Shop
Модуль авторизации позволяет пользователям не проходить регистрацию на вашем сайте, а использовать регистрационные данные с посторонних сервисов где у него уже есть аккаунт. Такая авторизация ничем не отличается от стандартной.
Для начала работы с модулем его нужно установить и настроить.
Настройка модуля
После установки вам будет доступна страница настройки модуля. Для обеспечения корректной его работы вам необходимо получить специальные данный от сервисов через которые вы хотите позволить авторизоваться вашим пользователям.
Настройка авторизации используя аккаунт Google
Для обеспечения работы авторизации используя учетную запись Google нужно получить API Access, это можно сделать нажав на силку "Получить" и пройдя несколько несложных шагов.
- Зайдя по силке "Получить" ви попадаете на страницу получения Google API Access. Тут нужно нажать на кнопку "Create an OAuth 2.0 client ID..."
- После этого вы попадаете на страницу, где нужно ввести информацию о вашем проекте

- Product name - название вашего проекта
- Google account - ваша учетная запись Google
- Product logo - ссылка на логотип вашего проекта
- Home Page URL - ссылка на домашнюю страницу вашего сайта
- Следующий шаг очень важный для корректной работы модуля, будьте внимательны!
- Application type - тип вашего приложения, нужно выбрать Web application
- Your site or hostname - настройки вашего сайта, нужно выбрать "(more options)" чтобы перейти к более тонкой настройке
- Authorized Redirect URIs - нужно указать - "ваш_сайт/socauth/google"
Если все прошло правильно то вы получите данные которые нужно ввести в настройках модуля на сайте
Настройка авторизации используя аккаунт VK
Для обеспечения работы авторизации используя учетную записьVK нужно создать приложение, это можно сделать нажав на ссылку "Получить" и пройдя несколько несложных шагов.
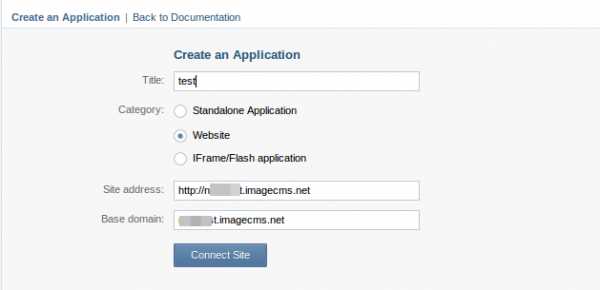
- пройдя по ссылке вы попадете на страницу регистрации вашего приложение

- после этого вам дополнительно придется пройти подтверждение вашего аккаунта

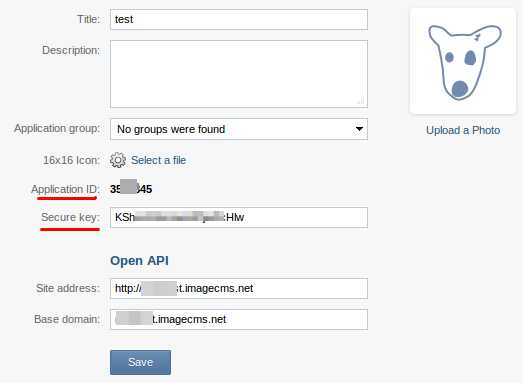
- успешное подтверждение учетной записи приведет вас на страницу настроек вашего приложения, где уже доступны Application ID и Secure key которые нужно ввести в настройки модуля

Настройка авторизации используя аккаунт FaceBook
Для обеспечения работы авторизации используя учетную записьFaceBook нужно создать приложение, это можно сделать нажав на ссылку "Получить" и пройдя несколько несложных шагов. Если вы не зарегистрированы как разработчик, вам сначала придется пройти несложный процесс регистрации.
- на странице на которую вы попадаете нужно создать новое приложение. Для этого нажмите на кнопку
- вам будет предложен выбрать название вашего приложения, оно будет отображаться на странице запроса получения данных пользователя
- если вы сделали все правильно то попадете на страницу настроек вашего приложение где:
- App ID и App Secret информация которую нужно ввести в настройки модуля
- обязательно поставить галочку Website with Facebook Login и ввести адрес вашего сайта
- Sandbox Mode - должен быть установлен в позицию - Disabled
- Valid OAuth redirect URIs - должен быть заполнен по типу http://ваш_сайт/socauth/facebook иначе могут возникнуть проблемы со скриптами

Настройка авторизации используя аккаунт Яндекс
Для обеспечения работы авторизации используя учетную запись Яндекс нужно создать приложение, это можно сделать нажав на ссылку "Получить" и пройдя несколько несложных шагов.
- пройдя по ссылке вы попадете на страницу регистрации вашего приложение. Очень важно чтобы Callback URI был вида - "ваш_сайт/socauth/ya"

- успешное подтверждение учетной записи приведет вас на страницу настроек вашего приложения, где уже доступны Id приложения и Пароль приложения которые нужно ввести в настройки модуля

Вывод кнопок авторизации
Для того чтоб пользователь мог авторизоваться средствами модуля нужно добавить в шаблон строку: {$CI->load->module('socauth')->renderLogin()} Она отвечает за вывод кнопок для авторизации. Например если этот код добавить в конец формы в файл login_popup.tpl в вашем шаблоне то пользователь увидит вот такое: 
Вывод кнопок привязки других профилей
Для того чтоб пользователь мог привязать профили других сервисов к своему профилю нужно добавить в шаблон строку: {$CI->load->module('socauth')->renderLink()}
docs.imagecms.net
Быстрое создание сайта ASP.NET с авторизацией, основанной на формах с использованием стандартного провайдера Membership, SQL Server 2008 и Visual Studio 2010
В данном уроке мы при помощи SQL Server 2008 и Visual Studio 2010 создадим стандартный ASP.Net сайт, поддерживающий авторизацию, основанную на формах (authentication mode="Forms").
Это делается очень просто и быстро, если использовать встроенные инструменты .Net Framework и Visual Studio.
Итак, начнем:
1. В начале создайте базу данных (БД), создайте пользователя с правами на чтение и запись (дополнительно см. здесь - Создание базы данных в MS SQL Server 2008 R2 и пользователя с соответствующими правами для хранения контента CMS KooBoo (подходит для создания БД и в целях этого урока)
2. Теперь нам необходимо создать таблицы для хранения пользователей сайта. Для этого воспользуемся специальной утилитой, поставляемой вместе с .Net Framework. В директории: C:\Windows\Microsoft.NET\Framework\v4.0.30319 (или похожая версия), находим утилиту aspnet_regsql.exe. Она сгенерирует необходимую структуру БД. Запускаем ее, програма попросит ввести данные, созданные на предыдущем шаге (имя сервера, пользователя и т.п.).
Как только программа завершит свою работу, Вы можете заглянуть в свою базу данных через SQL Server 2008 и увидитеть, какие таблицы были созданы:

3. В Visual Studio 2010 создаем ASP.Net веб-сайт (ASP.NET Web Site) (Язык программирования Visual Basic или Visual C# Вы можете выбрать по Вашему усмотрению):
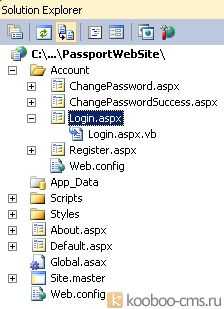
Автоматически будут сгенерированы страницы для работы с пользователями и включен режим аутентификации по формам:

4. Добавляем подключение к созданной базе в файл web.config:
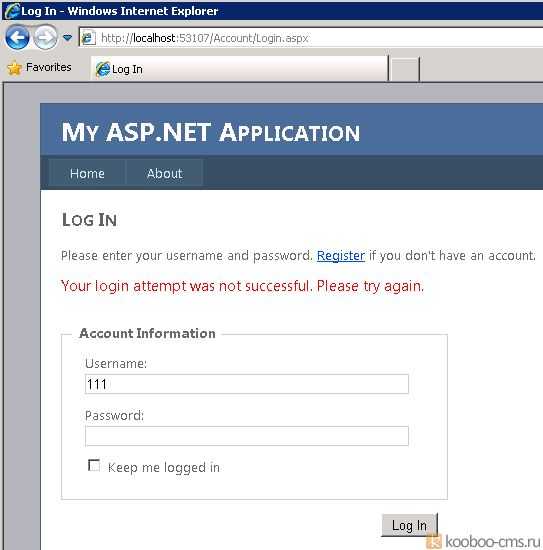
5. Запускаем сайт и пробуем ввести любой логин-пароль, чтобы проверить подключение к БД:

Если в ответ появилось сообщение о неудачной попытке входа, то соединение прошло нормально.
6. Настроим провайдера (membership provider), прежде чем регистрировать новых пользователей.
Допустим нам необходимо хранить пароль в шифрованном виде (по умолчанию предлагается хэширование). Шифрование позволяет использовать механизм напоминания паролей пользователям (отсылка пользователям непосредственно пароля, а не строки для его смены).
Чтобы использовать шифрование, необходимо задать следующие параметры:
a. Тип и ключ шифрования - задается параметром machineKey. Его можно вставить после секции <membership>. Сгенерировать ключ можно на сайте - http://aspnetresources.com/tools/machineKey
Например, такой:
b. Параметры пароля:(жирным выделены нужные параметры, остальные вы можете менять по желанию)
<membership> <providers> <clear/> <add name="AspNetSqlMembershipProvider" type="System.Web.Security.SqlMembershipProvider" connectionStringName="ApplicationServices" enablePasswordRetrieval="true" enablePasswordReset="false" requiresQuestionAndAnswer="false" passwordFormat="Encrypted" requiresUniqueEmail="true" maxInvalidPasswordAttempts="15" minRequiredPasswordLength="4" minRequiredNonalphanumericCharacters="0" passwordAttemptWindow="10" applicationName="/" /> </providers> </membership>
Также, пусть сайт будет помнить пользователя достаточно долго, если он не нажимает кнопку "Выход". Для этого в секции указания формы логина (<authentication>), укажем также срок:
<authentication mode="Forms"> <forms loginUrl="~/Account/Login.aspx" timeout="518400" protection="All"/> <!-- 43200 минут - 30 дней, 518400 - 1 год --> </authentication> В браузере откроется окно администрирования "Web Site Administration Tool":  Переходим на вкладку "Security". Щелкните "Enable roles". Затем перейдите по ссылке "Create or Manage roles". Создайте роль администратора:
Переходим на вкладку "Security". Щелкните "Enable roles". Затем перейдите по ссылке "Create or Manage roles". Создайте роль администратора:
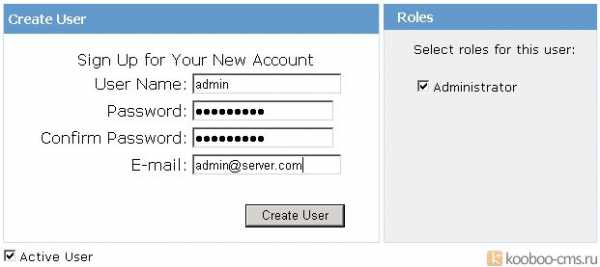
Перейдите обратно на вкладку "Security" и нажмите "Create user".
Создайте пользователя-администратора (пароль по умолчанию не менее 7 символов):

Теперь Ваш сайт готов к использованию. Далее Вы можете создать дополнительно нужные роли и соответствующие страницы сайта для них.
©Элла (Автор: Ella Sea)
kooboo-cms.ru
Форма авторизации для входа на сайт cms concrete5
Версия 1.0
Форма авторизации для cms concrete5 создана php-разработчиками с официального сайта системы управления. Специально для русского сообщества Concrete5 группа Concrete5 Russia сделала перевод данного модуля на русский язык.
Модуль формы авторизации представляет собой простейшую форму для входа пользователей на сайт (а так же возможность добавления ссылки на страницу с регистрацией) . Главным преимуществом данного модуля является то, что в нем содержится минимум настроек и встраивается он как обычный блок, что в большинстве случаев является более удобным, чем стандартный способ авторизации на сайтах под cms concrete5 (для стандартной авторизации на сайте существует специальная статическая страница "login").
Примечание: Если в модуле формы авторизации Вы включили отображение ссылки для регистрации пользователей, то не забудьте на странице Панель управления > Пользователи и группы > Регистрация в cms concrete5 включить саму возможность регистрации, иначе при переходе гостя по ссылке "Регистрация" посетитель попадет на несуществующую страницу.
По умолчанию внешний вид модуля авторизации пользователей выглядит так, как показано на скриншоте ниже, однако, если вы знакомы с css, то без проблем сможете настроить дизайн формы под свой concrete5 сайт. Если Вам понравился модуль формы авторизации и Вы бы хотели поставить его себе на сайт, но не знаете как - обратитесь к нам за бесплатной консультацией.
Следите за нашими новостями в твиттере.

Форма авторизации пользователей на сайте concrete5
www.concrete5russia.ru