Запускаем простой блог на Wagtail CMS (Django) — часть 3, заключительная. Cms на django
Запускаем простой блог на Wagtail CMS (Django) — часть 3, заключительная / Хабр
В заключительной части будут затронуты следующие моменты:
- StreamField
- API + React
- Разработка для e-commerce
Часть 1Часть 2
В феврале 2017 года вышла версия 1.9.0, в которой появилось много нового, и долгожданная поддержка модели Many-to-Many.
При первом знакомстве мне очень понравился интерфейс редактирования страниц, в нем было продуманы многие моменты. Но когда потребовалось получить что-то больше, чем умеет стандартный плагин текстового редактора Hallo.js началось традиционное велосипедостроение. Какие могут быть потребности, спросите вы?
Например, добавить таблицу, добавить другой стиль строке, вставить html тег, вставить картинку со style параметрами, вставить цитату, код и многое другое. Все это стандартным плагином Hallo.JS сделать нельзя, совсем.
StreamField
Для решения вопросов с редактированием страниц лучше воспользоваться встроенной в WagtailCMS моделью StreamField.StreamField обеспечивает свободное добавление различных элементов для страницы, в которой нет фиксированной структуры — например, страницы блога или новости — где текст может быть вперемешку с подзаголовками, изображениями, цитатами, вставкой видео и прочее. Он также подходит для более специализированных типов контента, таких как карты и диаграммы (или, вставки HTML на страницу). В этой модели, различные типы контента представлены в виде последовательности «блоков», которые можно повторять и располагать в любом порядке.
Теперь посмотрим, как это выглядит в коде:
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import StreamField from wagtail.wagtailcore import blocks from wagtail.wagtailadmin.edit_handlers import FieldPanel, StreamFieldPanel #добавляем StreamFieldPanel from wagtail.wagtailimages.blocks import ImageChooserBlock #добавляем в StreamField нужные блоки class BlogPage(Page): author = models.CharField(max_length=255) date = models.DateField("Post date") body = StreamField([ ('heading', blocks.CharBlock(classname="full title")), ('paragraph', blocks.RichTextBlock()), ('image', ImageChooserBlock()), ]) content_panels = Page.content_panels + [ FieldPanel('author'), FieldPanel('date'), StreamFieldPanel('body'), ] Мы добавили на страницу StreamField с тремя блоками — heading, paragraph, image.Выполните миграцию — python manage.py makemigrations и python manage.py migrate
! Одно важное замечание, если у вас на странице ранее был RichTextField, то вам перед применением миграций следует выполнить небольшие изменения по следующей инструкции — http://docs.wagtail.io/en/v1.9/topics/streamfield.html#streamfield-migrating-richtext
Теперь перейдите в админ.панель и используйте блоки для добавления элементов на страницу.

Теперь надо внести изменения в шаблоны страницы, для которой будут применяться блоки streamfield.
Чтобы включить этот HTML в вашу страницу, используйте тег:
{% include_block page.body %}Пример:
<article> {% for block in page.body %} {% if block.block_type == 'heading' %} <h2>{{ block.value }}</h2> {% else %} <section> {% include_block block %} </section> {% endif %} {% endfor %} </article> Я показал простой пример со стандартными блоками, но вам доступно огромное множество разнообразных блоков, вот список некоторых:- CharBlock
- TextBlock
- EmailBlock
- URLBlock
- DateBlock
- RawHTMLBlock
API + React
Если вам вдруг понадобиться API для использования с React или Vue, то и это не проблема, все уже реализовано в Wagtail API.Для этого добавьте wagtail.api.v2 в INSTALLED_APPS:
# settings.py INSTALLED_APPS = [ ... 'wagtail.api.v2', ... ] Настройте endpoints:# api.py from wagtail.api.v2.endpoints import PagesAPIEndpoint from wagtail.api.v2.router import WagtailAPIRouter from wagtail.wagtailimages.api.v2.endpoints import ImagesAPIEndpoint from wagtail.wagtaildocs.api.v2.endpoints import DocumentsAPIEndpoint # Создание маршрутизатора. "wagtailapi" это название URL. api_router = WagtailAPIRouter('wagtailapi') # Этот параметр является классом endpoints, который обрабатывает запросы api_router.register_endpoint('pages', PagesAPIEndpoint) api_router.register_endpoint('images', ImagesAPIEndpoint) api_router.register_endpoint('documents', DocumentsAPIEndpoint) Далее надо настроить URL для API:# urls.py from .api import api_router urlpatterns = [ ... url(r'^api/v2/', api_router.urls), ... # Важно, чтобы обращение к API было раньше, чем wagtail_urls url(r'', include(wagtail_urls)), ] После настройки страницы будут доступны по адресам /api/v2/pages/, изображения по адресу /api/v2/images/, и документы при обращение к /api/v2/documents/Подробная документация по Wagtail API.
Отличный пример реализации Wagtail СMS + React можно посмотреть в этом проекте — https://github.com/emilyhorsman/wagtail-react-blog. Спасибо за информацию zpa1972
Плагин комментариев Иногда бывает надо, чтобы на сайте были комментарии. Благо готовых модулей для Django полно, и они легко интегрируются в Wagtail CMS. Но если вы решили реализовать комментарии на базе Wagtail, то воспользуйтесь данным проектом.
Разработка для e-commerce
И вот мы уже дошли до момента, который в Django сообществе вызывает боль и страдания многих разработчиков. Разработка полнофункциональных e-commerce проектов.На одном из проектов мне потребовалось создать небольшой интернет-магазин с ассортиментом около 10 000 товаров, корзиной, доставкой, статусами заказов и информативной админ.панелью.
Первым делом я опросил сообщество, перечитал форумы по теме, просмотрел исходники многих проектов и решив, что Wagtail CMS будет перепиливать долго, выбрал Django-oscar.
Тут должен быть конец моего рассказа, но в очередной раз изучая группу с вопросами про Wagtail я нашел разработчика, который тоже горел идеей создать удобное решение для e-commerce на базе Wagtail CMS.
Так и появился проект https://github.com/JamesRamm/longclaw, который активно развивает James Ramm.
Он сейчас находится в стадии разработки, но многое в нем уже есть. Думаю, что со временем по функциональности Longclaw сможет потягаться даже Django-oscar.
Если у вас есть время и желание приглашаю принять участие в развитие проекта.

habr.com
[content-management-system] Лучший компонент Django CMS для интеграции в существующий сайт [python]
Я работал со всеми тремя (и более), и все они созданы для разных вариантов использования IMHO. Я бы согласился, что это топ-тир.
Сравнение сетки на djangopluggables.com, безусловно, может облегчить оценку каждого из них.
django-cms является наиболее полнофункциональным и является тем, что вы действительно можете передать клиентам, не будучи безответственным. Несмотря на то, что у него есть функции для интеграции других приложений, он не имеет расширяемости / интеграции FeinCMS или простоты django-page-cms. При этом я считаю, что консенсус в том, что это лучший Open Source CMS для Django. Тем не менее, это документы немного не хватает. update : Мне сказали, что интеграция приложений в DjangoCMS 2.1 улучшена.
FeinCMS - отличный набор инструментов для объединения и создания функциональных возможностей CMS в собственные приложения. Это не «из коробки» вообще, а это значит, что вы можете интегрировать его, как хотите. Он не хочет захватывать ваш urls.py или контролировать, как вы маршрутизируете страницы. Вероятно, это прототип для следующего поколения действительно подключаемых приложений в Django. - Мы переходим от django-page-cms к FeinCMS, потому что наши первичные модели - это электронная коммерция большого объема, и у меня есть настраиваемые типы контента, которые я хочу интегрировать, которые не являются блогами или флэш-памятью. Хорошая документация и поддержка.
Django-page-cms - отлично, если вы хотите просто иметь некоторые страницы «О нас» вокруг вашего основного приложения. Его система меню не является по-настоящему иерархической, и ваша презентация страницы зависит от вас. Но это очень просто, ненавязчиво и очень легко похлопать в ваше приложение и получить навигацию, которую клиенты могут управлять или даже для себя. У меня нет документов, о которых я знаю, но вам это действительно не понадобится. Прочтите код, и вы получите все за 30 минут или меньше.
Обновить
Mezzanine - очень хорошо спроектированная CMS, и я, наконец, остановился на большинстве своих клиентских работ, главным образом потому, что у нее есть интегрированная часть электронной коммерции. Но помимо этого он имеет очень расширяемые модели страниц и настраиваемый интерфейс администратора, который клиент может захотеть использовать. У этого также есть лучший опыт «из коробки», т. Е. У вас может быть полноценный сайт с одной командой.
У меня был успех с интеграцией django-cms . Просто включите его в конец вашего urlconf, и он не будет мешать. (Вы просто потеряете хорошую страницу 404, когда DEBUG=True )
Используя различные комбинации контекстных процессоров и пользовательских тегов шаблонов, я смог сделать все, что мне нужно, но если вам действительно нужно вставить содержимое в свое собственное представление, это должно быть достаточно простым. (Возможно, вызовите cms.views.render_page() с шаблоном, которому не хватает всего html-оболочки)?
code-examples.net
python - Лучший компонент Django CMS для интеграции в существующий сайт
Я работал со всеми тремя (и более), и все они созданы для разных вариантов использования IMHO. Я бы согласился, что это выбор топ-тейров.
Сравнение сетки на djangopluggables.com, безусловно, может облегчить оценку каждого из них.
django-cms является наиболее полнофункциональным и является тем, что вы действительно можете передать клиентам, не будучи безответственным. Несмотря на то, что у него есть функции для интеграции других приложений, он не имеет расширяемости/интеграции FeinCMS или простоты django-page-cms. При этом я считаю, что консенсус в том, что это лучший Open Source CMS для Django. Тем не менее, это документы немного не хватает. update: мне сказали, что интеграция приложений в DjangoCMS 2.1 улучшена.
FeinCMS - отличный набор инструментов для объединения и создания функциональных возможностей CMS в собственные приложения. Это не "из коробки" вообще, а это значит, что вы можете интегрировать его, как хотите. Он не хочет захватывать ваш urls.py или контролировать, как вы маршрутизируете страницы. Это, вероятно, прототип для следующего поколения действительно подключаемых приложений в Django. - Мы переходим от django-page-cms к FeinCMS, потому что наши первичные модели - это электронная коммерция большого объема, и у меня есть настраиваемые типы контента, которые я хочу интегрировать, которые не являются блогами или флэш-памятью. Хорошая документация и поддержка также.
Django-page-cms - отлично, если вы хотите просто иметь некоторые страницы "О нас" вокруг вашего основного приложения. Его система меню не является по-настоящему иерархической, и ваша презентация страницы зависит от вас. Но это очень просто, ненавязчиво и очень легко похлопать в ваше приложение и получить навигацию, которую клиенты могут управлять или даже для себя. У меня нет документов, о которых я знаю, но вам это действительно не понадобится. Прочтите код, и вы получите все за 30 минут или меньше.
Обновление
Mezzanine - очень хорошо разработанная CMS и одна из них, на которой я, наконец, остановился на большинстве своих клиентских работ, главным образом потому, что у нее есть интегрированная часть электронной коммерции. Но помимо этого он имеет очень расширяемые модели страниц и настраиваемый интерфейс администратора, который клиент может захотеть использовать. Он также имеет лучший "из коробки" опыт, т.е. У вас может быть полноценный сайт с одной командой.
qaru.site
Запускаем простой блог на Wagtail CMS (Django) / СоХабр
Являясь большим фанатом Python и фреймворка Django постоянно искал решение, как сделать разработку новых веб-проектов быстрее и удобнее.Все, кто знаком с разработкой на Django, знают насколько неудобно строить на нем интуитивно понятную админ.панель. До мегапопулярного WordPress очень далеко, что делает порог вхождения в разработку сайтов выше, чем у PHP-фреймворков и CMS. После долгого поиска и тестирования различных решений я нашел для себя оптимальный вариант — Wagtail CMS.
Wagtail — это полноценная CMS написанная на Django компанией Torchbox. За что им большое спасибо. Проект с открытым исходным кодом, поддерживается сообществом энтузиастов и выпускается под BSD лицензией.
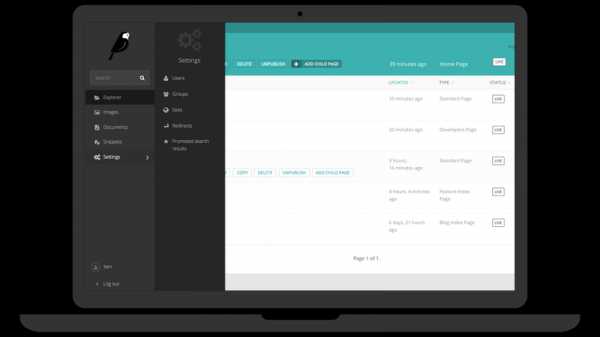
Вот типичный интерфейс Wagtail:
В wagtail очень удобно работать с контентом, создавать новые публикации, разделы, работать с изображениями. Внутри этого проекта много интересных технологий. Но сегодня не об этом.
Расскажу пример по быстрому запуску простого блога для новичков в Django разработке, с учетом многих трудностей, которые могут поджидать на пути.
Нам понадобится: 1. VPS минимум с 1gb памяти 2. Базовое знакомство с django 3. Навыки в удаленной настройке Ubuntu
Шаг 1: Вы запустили VPS сервер для разработки. Используйте Putty для удаленного подключения по SSH. Настройка проводиться на сервере с ОС Ubuntu 14.04.
— Логинимся и начинаем базовую настройку:
sudo apt-get update sudo apt-get upgradeКак правило, на сервере уже стоит Python 2 и 3 версии. Проверяем следующими командами:
Python -V Python3 -VДля проекта будем использовать Python 3, так как с ним лучше работает Pillow и некоторые библиотеки, которые нам понадобятся. Если каким-то образом у вас на сервере не оказалось python3, то ставим его командой:
sudo apt-get install python3Так же нам потребуется python3-setuptools и python3-dev:
sudo apt-get install python3-setuptools sudo apt-get install python3-devУчитывая, что все ставиться на чистую систему поставим PIP (чтобы поставить свежую версию «8.1.2» лучше делать это через easy_install3):
sudo easy_install3 pipПроверить версию PIP можно командой:
pip -VЕсли версия не самая свежая, то обновляем pip командой:
sudo pip install --upgrade pipЧтобы в дальнейшем у нас не выпадало различных ошибок при установке Wagtail, сразу ставим все необходимые библиотеки для Pillow:
sudo apt-get install libtiff5-dev libjpeg8-dev zlib1g-dev \ libfreetype6-dev liblcms2-dev libwebp-dev tcl8.6-dev tk8.6-dev python-tkТеперь нам потребуется виртуальное окружение для проекта, ставим virtualenv
sudo pip3 install virtualenvСоздаем виртуалку:
virtualenv /opt/myenvИдем в папку /opt/myenv и запускаем виртуальную среду:
source bin/activateВы должны увидеть строку с названием (myenv), означающую, что виртуалка запущена:
(myenv) [email protected]:/opt/myenv$Шаг 2: Предварительная настройка сделана, переходим к установке Wagtail CMS и настройке базы данных: 1. ставим Wagtail и Gunicorn:
sudo pip3 install wagtail gunicorn2. Создаем наш будущий блог командой
wagtail start mysite3. Перейдем в папку блога (mysite) и установим все зависимости для проекта из файла requirements.txt
cd mysite pip install -r requirements.txt4. На данном этапе вы можете провести миграции и сразу запустить тестовый сервер вашего будущего блога. Но так как мы планируем сделать все правильно, то наш блог будет работать на PostgreSQL (Для django можно использовать разные базы данных, в том числе MySQL, PostgreSQL, Oracle DB и т.д). Так что проводим настройку базы данных:
sudo apt-get install libpq-dev sudo apt-get install postgresql postgresql-contrib5. На данный момент у вас уже запущен postgresql на порту 5432. Но чтобы база данных могла взаимодействовать с Wagtail нужно поставить psycopg2:
pip install psycopg26. Теперь надо создать саму базу данных для проекта, для этого зайдем под пользователем postgres и проведем некоторые дополнительные настройки:
sudo su – postgres createdb myblog7. Так как postgresql создает пользователя не спрашивая вас про пароль, нам надо назначит ему пароль через psql:
psql Теперь вы можете выполнить команду смены пароля:\password postgres Выходим из psql и закрываем сеанс под пользователем postgres:\q exit Проверьте, что вы еще в виртуально среде, если нет то опять активируйте виртуалку.8. Теперь нам надо настроить Wagtail на взаимодействие c postgresql, для этого идем в base.py:
cd /opt/myenv/mysite/mysite/settings/ nano base.pyОткрывается файл настроек, нам нужна запись DATABASES. Удаляем, то что есть и ставим туда следующее:DATABASES = { 'default': { 'ENGINE': 'django.db.backends.postgresql_psycopg2', # указываем, что база данных postgresql 'NAME': 'myblog', # Название вашей базы данных 'USER': 'postgres', 'PASSWORD': '******', 'HOST': 'localhost', 'PORT': '', } }
Кстати, в wagtail есть русский язык, так что можете заодно в настройках поправить параметр LANGUAGE_CODE.LANGUAGE_CODE = 'ru-ru'
Собственно, мы провели все необходимые настройки, и теперь можно запускать миграции.
Шаг 3. Первый запуск
Перейдите в корневую папку вашего блога (cd /opt/myenv/mysite/) и начните вашу первую миграцию данных в данном проекте:
python manage.py migrate Теперь создайте пользователя под которым вы будете заходить в админ.панель Wagtail:python manage.py createsuperuser Введите имя (например admin), пароль и почту.Проверяем, что все работает:
python manage.py runserver 0.0.0.0:8000Перейдем в браузере по ip адресу вашего VPS на 8000 порт (пример 199.199.32.32:8000) и увидим стартовую страницу wagtail.
Отлично, теперь перейдем в админ панель 199.199.32.32:8000/admin, вводим логин и пароль пользователя которые мы создали ранее и попадаем в удобный интерфейс Wagtail CMS:
Пока что наш сайт ничего не умеет, но скоро мы научим его всему необходимому для блога.
Шаг 4. Настройка стартовой страницы сайта
За главную страницу отвечает приложение «home» которое запускается из коробки. Чтобы стартовая страница была такой как вам надо внесем некоторые изменения в код.
Структура вашего сайта имеет такой вид:
mysite/ home/ migrations/ __init__.py 0001_initial.py 0002_create_homepage.py templates/ home/ home_page.html __init__.py models.py search/ templates/ search/ search.html __init__.py views.py mysite/ settings/ __init__.py base.py dev.py production.py static/ css/ mysite.css js/ mysite.js templates/ 404.html 500.html base.html __init__.py urls.py wsgi.py manage.py requirements.txt
Отредактируйте файл «home/models.py» следующим образом:
from __future__ import unicode_literals from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel class HomePage(Page): body = RichTextField(blank=True) content_panels = Page.content_panels + [ FieldPanel('body', classname="full") ]Также отредактируйте файл home/templates/home/home_page.html:{% extends "base.html" %}
{% load wagtailcore_tags %}
{% block body_class %} template-homepage {% endblock %}
{% block content %} {{ page.body | richtext }} {% endblock %}
Теперь, чтобы новые изменения заработали, проведите миграции:
python manage.py makemigrations python manage.py migrateПосле этого вы можете зайти в админ.панель и отредактировать текст на вашей стартовой странице.
Сохраните изменения и откройте опять ваш сайт. Вы увидите свой текст, примерно такого вида:
Для начала неплохо, но надо добавить разметку и красоту css. За базовый шаблон отвечает файл «base.html» расположенный в mysite/settings/base.py; За css отвечает «mysite.css» расположенный в mysite/static/css/mysite.css; За js отвечает «mysite.js» расположенный в mysite/static/js/mysite.js;
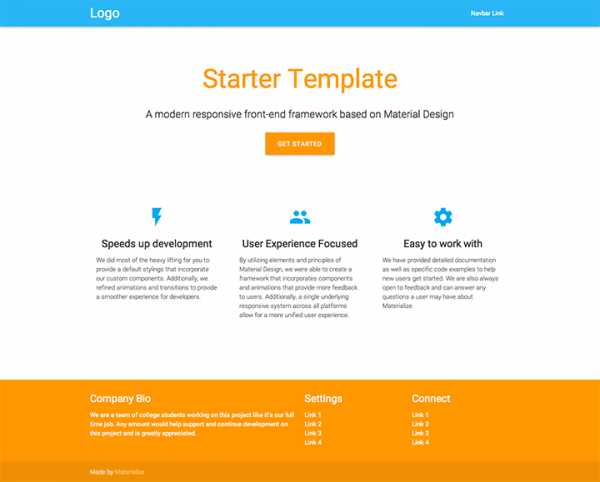
Я поклонник materializecss и для нашего сайта мы возьмем у них шаблон и библиотеки. Смотреть тут http://materializecss.com/getting-started.html
Вносим следующие изменения в base.html:
{% load static wagtailuserbar %} <!DOCTYPE html> <!--[if lt IE 7]> <html> <![endif]--> <!--[if IE 7]> <html> <![endif]--> <!--[if IE 8]> <html> <![endif]--> <!--[if gt IE 8]><!--> <html> <!--<![endif]--> <head> <meta charset="utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>{% block title %}{% if self.seo_title %}{{ self.seo_title }}{% else %}{{ self.title }}{% endif %}{% endblock %}{% block title_suffix %}{% endblock %}</title> <meta name="description" content="" /> <meta name="viewport" content="width=device-width, initial-scale=1" /> {# Global stylesheets #} <link rel="stylesheet" type="text/css" href="{% static 'css/mysite.css' %}"> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/css/materialize.min.css"> {% block extra_css %} {# Override this in templates to add extra stylesheets #} {% endblock %} </head> <body> <nav role="navigation"> <div><a href="#">Logo</a> <ul> <li><a href="#">Navbar Link</a></li> </ul> <ul> <li><a href="#">Navbar Link</a></li> </ul> <a href="#" data-activates="nav-mobile"><i>menu</i></a> </div> </nav> {% wagtailuserbar %} <div> {% block content %}{% endblock %} </div> <footer> <div> <div> <div> <h5>Company Bio</h5> <p>We are a team of college students working on this project like it's our full time job. Any amount would help support and continue development on this project and is greatly appreciated.</p> </div> <div> <h5>Settings</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> <div> <h5>Connect</h5> <ul> <li><a href="#!">Link 1</a></li> <li><a href="#!">Link 2</a></li> <li><a href="#!">Link 3</a></li> <li><a href="#!">Link 4</a></li> </ul> </div> </div> </div> <div> <div> Made by <a href="http://materializecss.com">Materialize</a> </div> </div> </footer> <!-- Scripts--> <script src="https://code.jquery.com/jquery-2.1.1.min.js"></script> <script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/0.97.6/js/materialize.min.js"></script> {# Global javascript #} <script type="text/javascript" src="{% static 'js/mysite.js' %}"></script> {% block extra_js %} {# Override this in templates to add extra javascript #} {% endblock %} </body> </html>Сохраняем и снова открываем наш сайт. Должно получиться, что-то похожее на эту картинку:

Уже лучше. Теперь нам надо создать блог, ради которого все и затевалось.
Шаг 5. Создание блога.
Идем опять в корень нашего проекта и выполняем следующую команду:
python manage.py startapp blog После этого добавьте новое приложение «blog» в INSTALLED_APPS в mysite/settings/base.py.Для каждой записи нашего блога будут стандартные поля — заголовок, дата, картинка, введение и основной текст. Чтобы все это работало внесите следующие изменения в «blog/models.py»
from django.db import models from wagtail.wagtailcore.models import Page from wagtail.wagtailcore.fields import RichTextField from wagtail.wagtailadmin.edit_handlers import FieldPanel from wagtail.wagtailimages.edit_handlers import ImageChooserPanel from wagtail.wagtailsearch import index class BlogPage(Page): main_image = models.ForeignKey( 'wagtailimages.Image', null=True, blank=True, on_delete=models.SET_NULL, related_name='+' ) date = models.DateField("Post date") intro = models.CharField(max_length=250) body = RichTextField(blank=True) search_fields = Page.search_fields + [ index.SearchField('intro'), index.SearchField('body'), ] content_panels = Page.content_panels + [ FieldPanel('date'), ImageChooserPanel('main_image'), FieldPanel('intro'), FieldPanel('body'), ]Теперь создайте саму страницу, на которую все это будет выводиться в blog/templates/blog/blog_page.html:
{% extends "base.html" %}
{% load wagtailcore_tags wagtailimages_tags %}
{% block body_class %}template-blogpage{% endblock %}
{% block content %}
{{ page.date }}{% if page.main_image %} {% image page.main_image width-500 %} {% endif %}
{{ page.intro }}
{{ page.body|richtext }} {% endblock %}
Пока что ничего не работает, поэтому выполняем команды
python manage.py makemigrations python manage.py migrateТеперь можно создать первую запись в нашем блоге, через удобный интерфейс wagtail.
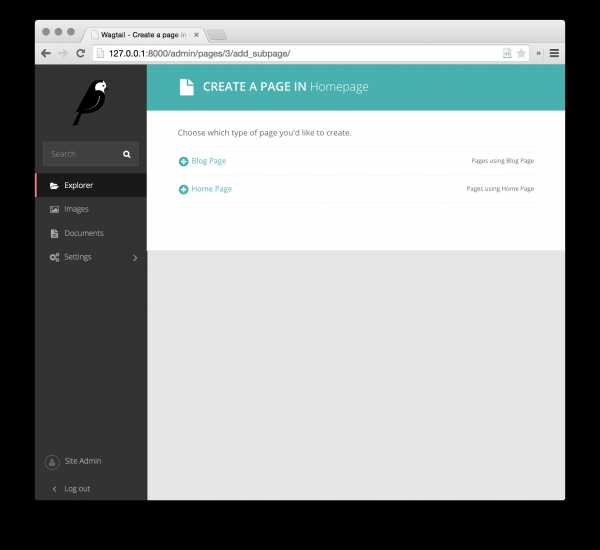
Идем в админ.панель, открываем «Проводник», выбираем главную, и нажимаем «добавить дочернюю страницу», появиться следующее окно с выбором шаблонов для создаваемой страницы: Выбираем «Blog Page» и заполняем страницу информацией.
Выбираем «Blog Page» и заполняем страницу информацией.
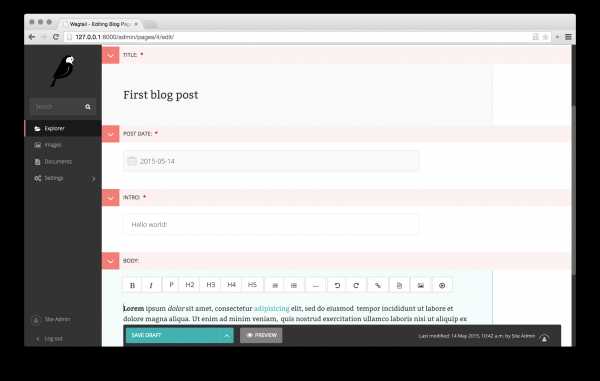
Вот пример редактирования страницы блога в админ.панели wagtail:
Довольно удобно и быстро.
Сохраняем запись и открываем в браузере. Первая запись вашего блога готова.
Если хоть кому-то данный пост окажется полезным, то я продолжу публикацию постов на тему wagtail, в которой расскажу подробнее про различные возможности данной CMS.
Для всех заинтересовавшихся Wagtail CMS: Официальный сайт https://wagtail.io/ Гитхаб проекта https://github.com/torchbox/wagtail/ Документация http://docs.wagtail.io/en/latest/index.html Демосайт для изучения http://docs.wagtail.io/en/latest/getting_started/demo_site.html Группа поддержки пользователей https://groups.google.com/forum/#!forum/wagtail
sohabr.net
django-cms - django-cms неправильно маршрутизируется на статический URL?
Я по-прежнему относительно новичок в Django и только что начал разбираться в Django-CMS, однако я не могу пройти базовое введение из официальных документов.
Моя проблема может быть связана с sekizai, но она похожа на базовую проблему с url.py.
В принципе, я почти точно следил за учебником. Единственное различие заключается в том, что у меня есть приложение cms в блоге /, полный путь ~/workspace/djangocms/blog/. Я правильно установил STATIC_URL и STATIC_ROOT в параметрах settings.py, а также мои MEDIA_URL и MEDIA_ROOT.
Я поднимаю медиа-путь и каталог, потому что, если я установил базовый шаблон для ссылки на css в {{ MEDIA_URL }}css/somecss.min.css, он отлично работает. Однако делать то же самое с STATIC_URL: {{ STATIC_URL }}css/somecss.min.css не работает и производит 404s.
Кроме того, из того, что я могу сказать, по умолчанию /static/routes, похоже, отлично работают для других каталогов. Код, созданный {% cms_toolbar %}, генерирует штраф и css из таких мест, как /static/cms/css/plugins/cms.toolbar.css, которые обслуживаются должным образом.
Содержание urls.py
from django.conf.urls.defaults import * from django.contrib import admin from django.conf import settings admin.autodiscover() urlpatterns = patterns('', # Examples: # url(r'^$', 'blog.views.home', name='home'), # url(r'^blog/', include('blog.foo.urls')), # Uncomment the admin/doc line below to enable admin documentation: # url(r'^admin/doc/', include('django.contrib.admindocs.urls')), # Uncomment the next line to enable the admin: # url(r'^admin/', include(admin.site.urls)), (r'^admin/', include(admin.site.urls)), url(r'^', include('cms.urls')), ) if settings.DEBUG: urlpatterns = patterns('', url(r'^media/(?P<path>.*)$', 'django.views.static.serve', {'document_root': settings.MEDIA_ROOT, 'show_indexes': True}), url(r'', include('django.contrib.staticfiles.urls')), ) + urlpatternsqaru.site
python - как использовать формы в django-cms?
Предполагая, что ваше приложение-продукт работает так, как ожидалось, без Django CMS, то, что вам нужно сделать, это создать свой собственный плагин для отображения формы. Плагин отобразит вашу форму, которую вы уже определили в своем собственном приложении, используя шаблон плагина, который вы создали.
Этот плагин для контактной формы позволяет вставить контактную форму в шаблон страницы в любом месте, где это позволит заполнитель.
class ContactPlugin(CMSPluginBase): """Enables latest event to be rendered in CMS""" model = CMSPlugin name = "Form: Contact" render_template = "contact_form/contact_plugin.html" def render(self, context, instance, placeholder): request = context['request'] context.update({ 'instance': instance, 'placeholder': placeholder, 'form': ContactForm(request=request), }) return contextШаблон будет содержать все HTML и язык шаблона Django, необходимые для визуализации формы.
В этом другом плагине контактной формы показан другой пример того, как это сделать. Вместо рендеринга формы он просто обновляет контекст. Положительным моментом является то, что вам не нужно создавать отдельный шаблон, но недостатком является то, что вы теряете часть модульности наличия плагина. Это зависит от шаблона страницы, отображающего форму.
class ContactPlugin(CMSPluginBase): model = Contact name = _("Contact Form") render_template = "contact.html" def render(self, context, instance, placeholder): request = context['request'] if request.method == "POST": form = ContactForm(request.POST) if form.is_valid(): form.send(instance.site_email) context.update( { 'contact': instance, }) return context else: form = ContactForm() context.update({ 'contact': instance, 'form': form, }) return contextВ любом случае вам все равно нужно определить представление, чтобы принять отправку формы, что означает, что вам нужно будет создать представление за пределами CMS, подтверждающее получение формы со своим собственным шаблоном, перенаправляя пользователя обратно на ссылку страницы и/или принятия запроса AJAX.
qaru.site
django - В чем разница между Django и Django CMS?
Django - это веб-фреймворк, который иногда можно использовать для создания CMS. Разница довольно велика:
Django
Если вы запускаете новый сайт Django в первый раз, вы получите только "Это сработало" и ничего больше, никаких действий невозможно.
С этого момента вам нужно создать новые приложения, написать код Python, HTML-шаблоны, определить шаблоны URL, настроить базу данных... Много задач программистов. Проект Django по умолчанию можно сравнить с работой It! из Apache или nginx: с веб-сайта еще ничего нельзя сделать, вам нужно все придумать. Надеюсь, что с Django разработка будет проще (многие функции, такие как аутентификация, администрирование или ORM уже присутствуют, и вы можете сосредоточиться только на том, что делает ваш проект отличным от моего)
Django CMS
- Если вы впервые запускаете проект Django CMS, вы получите более дружественную страницу, которая предложит вам подключиться к администратору и начать настраивать веб-сайт, из вашего браузера.

С этого момента все уже установлено, и вы можете начать создавать статический веб-сайт без (почти) касания текстового редактора и кода Python. Вы можете создавать страницы, упорядочивать макет и категории страниц от администратора, устанавливать некоторые плагины, создаваемые сообществом, расширять возможности и т.д. Django CMS полезна, если вы хотите статический веб-сайт (портфолио, веб-сайт небольшой компании... ) решения электронной коммерции
Что мне делать?
- Если на вашем веб-сайте находится всего несколько страниц без взаимодействия с пользователем, вы можете использовать Django CMS, это будет проще для вас, для поддержания.
- Если вы хотите иметь одну конкретную функцию, которая требует разработки Python, вы можете либо разработать плагин Django CMS, либо интегрировать его.
- Если вам действительно нужен полный набор функций, интерактивность с пользователем, вам нужно создать проект Django с нуля.
qaru.site