Как подготовить сайт на cms Grav для работы в рунете. Обзор grav cms
Обзор пяти популярных flat-file CMS: Grav, Kirby, Pico, Bludit, HTMLy
Бывают ситуации, когда вам надо сделать простенький сайт, будь то блог или визитка, но писать все на чистом HTML было бы нецелеобразно и трудозатратно. Решение есть в виде CMS на базе статических файлов. Такое решение может являться разумной альтернативой громоздким монстрам вроде Wordpress, и непростым в освоении генераторам статичных страниц. Однако довольно непросто сделать выбор, когда в сети существуют десятки таких CMS. Здесь мы рассмотрим наиболее удачные и популярные решения.
Grav CMS
Эта система является наиболее мощной среди рассмотренных. Высокий рейтинг на гитхаб говорит о ее популярности, а изменения туда вносятся чуть ли ни каждый день. Начиная с 2014 года, было выпущено уже более 80 версий этой платформы. Также существует большое количество тем, плагинов и готовых решений для блога и корпоративного сайта.
Краткая информация
Сайт: getgrav.orgАккаунт на Github: getgrav/gravРейтинг на Github: ~5100 Первый релиз: 08/13/2014 Последний релиз: 17.02.2017 Количество выпущенных версий: ~97Административная панель: есть Количество плагинов: ~132Количество тем: ~64 Портфолио: 18 сайтов Язык разметки: Markdown Шаблонизатор: Twig Лицензия: Free
Установка
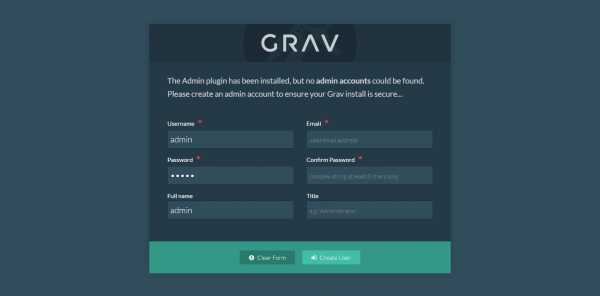
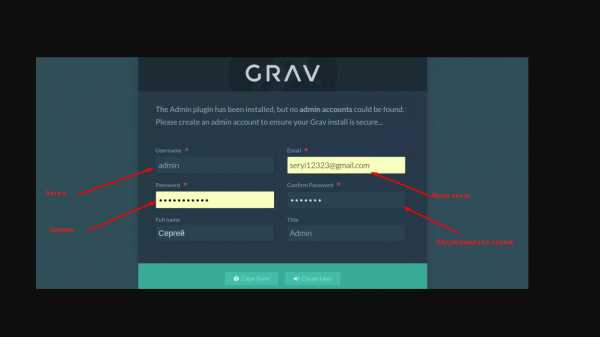
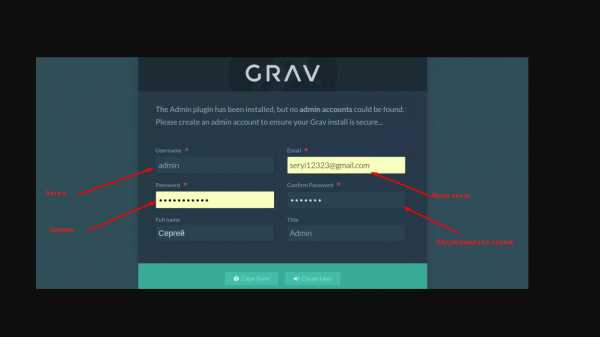
После копирования файлов вам требуется ввести данные администратора. Пароль должен быть не менее 8 символов, иметь числа и разный регистр символов:

Первоначальная установка в Grav CMS
После ввода данных вы сразу попадете в административную панель:

Административная панель Grav CMS
Краткий обзор
В панели присутствует куча тонких настроек для сайта, языков, HTTP заголовков, кеширования, шаблонов, и много другого, что делает ее больше системой для гиков. Для создания страниц так же имеется множество общих и тонких настроек. Здесь же можно обновлять плагины и темы. По сравнению с другими системами скорость загрузки страниц здесь существенно ниже. Вполне возможно, что с помощью настроек эту загрузку можно ускорить.
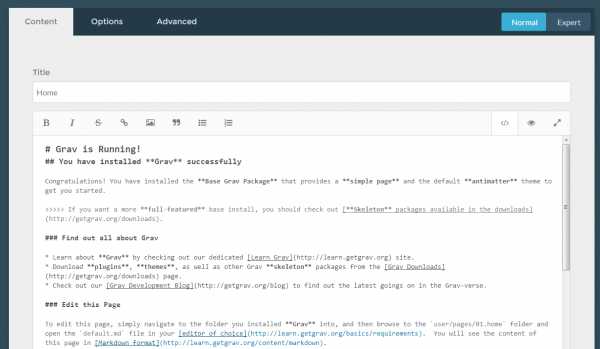
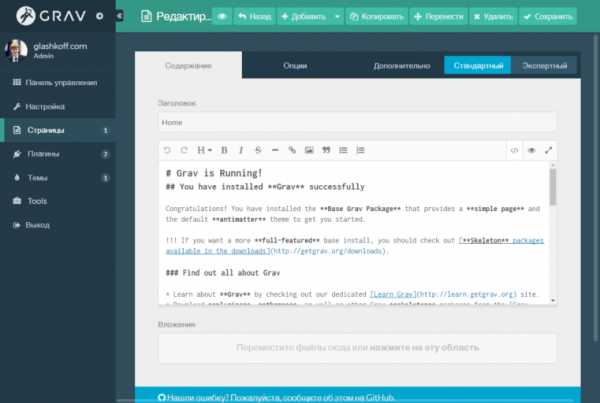
Есть визуальный редактор с функцией предосмотра, так же есть множество настроек: выбор типа страницы, редиректы, кеширование, видимость, шаблон, расширение URL и многое другое.

Редактирование контента в Grav CMS
Общее впечатление
Не смотря заявление о том, что система является сверхлегкой для освоения, потребуется немало времени, чтобы разобраться, для чего нужны те или иные настройки. С другой стороны, это делает ее более универсальной.
Pico CMS
Чем мне понравилась эта система, так это своей простотой, но тем не менее достаточной функциональностью для ведения блога. Очевидно, этим она завоевала и высокий рейтинг на гитхабе. Для создания контента тут не надо даже иметь административную панель, все данные о странице храняться в одном файле.
Краткая информация
Сайт: picocms.orgАккаунт на Github: picocms/PicoРейтинг на Github: ~2300 Количество выпущенных версий: ~12 Первый релиз: 04/04/2012 Последний релиз: 04/10/2016Административная панель: устанавливается отдельноКоличество плагинов: ~19Количество тем: ~13Портфолио: 15 сайтовЯзык разметки: Markdown Шаблонизатор: Twig Лицензия: Free
Установка

Лицевая страница pico CMS после установки
Краткий обзор
По умолчанию Pico CMS не предоставляет функциональности блога - но ее можно легко включить, используя дополнительные шаблоны и различные плагины, ссылки на которые есть на официальном сайте. Среди таких плагинов есть такие, как административная панель, теги, пагинация, социальные плагины и многое другое. По желанию можно разработать и собственный плагин.
Для удобного редактирования контента необходимо установить административную панель, которую можно скачать с официального сайта. Если вы никогда не видели идеал простоты и минималистичности интерфейса, то эта панель вам ее предоставит. Здесь можно сделать всего три вещи:
- Создавать страницы
- Редактировать страницы
- Удалять страницы
Все! Тут нет даже визуального редактора. Впрочем, при markdown разметке он не очень то и нужен:
Административная панель pico CMS
Общее впечатление
Pico CMS не предоставляет расширенного функционала из под коробки, однако подкупает своей простотой и минимализмом. Она позволяет довольно быстро сделать собственную конфигурацию движка, где будет только самое необходимое. Ее однозначно можно применять для создания сайта-визитки или личного блога. Эта система однозначно оправдывает свое призвание "Невероятно простой, молниеносно быстрой flat-file CMS".
Kirby CMS
Kirby CMS является платной. Однако ничего не мешает ее скачать на официальном сайте и протестировать на локальном сервере. А если у вас нет совести, то можно даже и не покупать ее). Впрочем, свои деньги она оправдывает, так как система достаточно простая и удобная в использовании, а на выбор есть большое количество тем и плагинов. Кроме того, Kirby может похвастаться огромным портфолио (около 500 проектов!)
Краткая информация
Сайт: getkirby.comАккаунт на Github: getkirby/starterkitРейтинг на Github: ~290 Количество выпущенных версий: ~17 Первый релиз: 7/09/2014 Последний релиз: 11/12/2016 Административная панель: есть Количество плагинов: ~68Количество тем: ~88Портфолио: > 500 сайтовЯзык разметки: Markdown Шаблонизатор: - Лицензия: Commercial
Установка
Установка аналогична - достаточно скопировать все файлы в корневую папку сайта. Если вы все сделали правильно, то вы попадете на главную страницу:

Лицевая страница Kirby CMS после установки
По адресу example.com/panel можно перейти в административную панель движка. Первоначально вам предложат создать аккаунт администратора. Здесь можно выбрать язык панели, в том числе и русский.

Страница создания аккаунта Kirby CMS
После создания аккаунта вы попадете в административную панель. Панель выглядит слегка мрачновато, но ничто не мешает отредактировать дизайн под свой вкус:
Административная панель Kirby CMS
Краткий обзор
В административной панели есть поддержка множества пользователей, удобный редактор текста, теги, ЧПУ. Для всего остального разработано множество плагинов, которые можно скачать с официального сайта.
Контент можно редактировать как напрямую в папке content в .txt файлах (не смотря на расширение, используется markdown разметка), так и в админке. В панели есть удобный редактор markdown разметки. Есть кнопка предосмотра сделанных изменений.
Редактор текста в kirby CMS
Общее впечатление
Kirby является простой, но в то же время функциональной CMS, для начала работы с которой не надо тратить много времени на изучение и настройку. В то же время для нее имеется обширная документация и множество плагинов. Ее единственным минусом является платная лицензия.
Bludit CMS
Bludit - это начинающий проект, основанный на достаточно известном Nibbleblog, но со множеством улучшений.
Краткая информация
Сайт: bludit.comАккаунт на Github: dignajar/bluditРейтинг на Github: ~150 Количество выпущенных версий: ~29 Первый релиз: 14/09/2015 Последний релиз: 12/10/2016 Административная панель: есть Количество плагинов: ~30Количество тем: ~22Портфолио: 34 сайтаЯзык разметки: Markdown Шаблонизатор: - Лицензия: Free
Установка
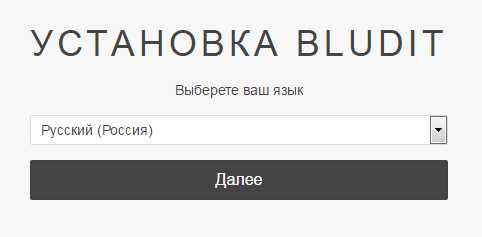
После копирования файлов в папку и перехода на главную страницу вы увидите следующее окно:

Окно установки в Bludit
Безусловно радует, что здесь есть поддержка русского языка.
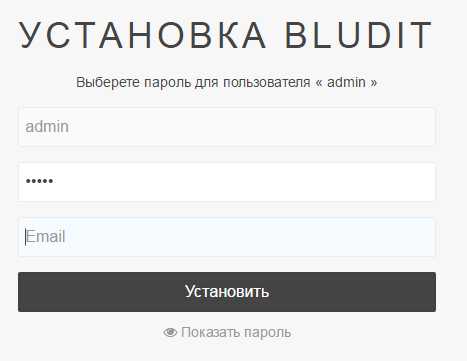
Потом вам необходимо придумать пароль для администратора (не менее шести символов):

Окно установки в Bludit
После успешной установки вы попадете на главную страницу

Лицевая страница Bludit
Попасть в административную панель можно по адресу example.com/admin

Административная панель Bludit
Краткий обзор
Административная панель имеет удобный markdown редактор, в котором есть все для расширенного форматирования текста. Здесь же можно добавить краткое описание записи и теги.

Редактирование текста в Bludit
Здесь можно создавать новые страницы и посты, добавлять пользователей, производить множество настроек. В отличие от других рассмотренных CMS, здесь же можно и устанавливать необходимые плагины.
Общее впечатление
Система показала себя весьма легкой и приятной в работе.
HTMLy CMS
HTMLy отличается от выше рассмотренных систем тем, что она оптимизирована под ведение блогов. Авторы утверждают, что при минимальной мощности хостинга (512 Мб памяти) можно без проблем держать на сайте от 10000 постов.
Краткая информация
Сайт: htmly.comАккаунт на Github: danpros/htmlyРейтинг на Github: ~450 Количество выпущенных версий: ~38 Первый релиз: 31/06/2014 Последний релиз: 24/01/2016 Административная панель: есть Количество плагинов: - Количество тем: ~6 Портфолио: - Язык разметки: Markdown Шаблонизатор: - Лицензия: Free
Установка
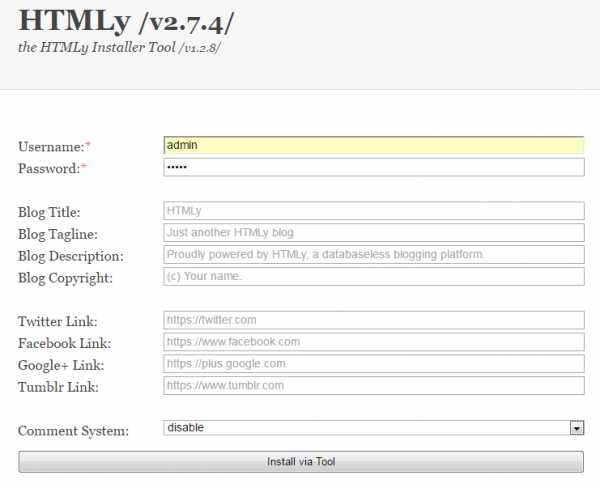
С гитхаба предлагается скачать установщик в виде единственного файла installer.php. После скачивания и перехода на него попадаем на страницу установки, где необходимо указать логин и пароль, а также можно по желанию заполнить дополнительные данные:

Страница установки HTMLy
После установки предлагается испробовать систему в действии, написав свой первый пост:

Страница написания поста
Краткий обзор
Платформа предоставляет практически все, что необходимо для ведения блога. Посты можно разделять по видам: обычный пост, пост с картинкой/видео/аудио/ссылкой/цитатой. В админке можно создавать категории, черновики, делать бэкапы, импортировать посты с RSS Feed 2.0, производить множество настроек. Система предоставляет стандартные виджеты: популярные/похожие/последние статьи, архив статей, облако тегов. На выбор есть шесть встроенных тем.

Тема 'blog' для HTMLy
Общее впечатление
На мой взгляд, наиболее подходящая система для ведения блога, мощная и вместе с тем простая в освоении.
Подведя итоги
Если разделить рассмотренные CMS по областям применения, то можно получить примерно следующее:
Pico, Kirby - сайт-визитка, мини-блог
Bludit, HTMLy - блог
Grav - информационный или корпоративный портал
scriptify.ru
две замены для WordPress – Glashkoff.com
Значительная часть сайтов работает на системе WordPress, о чём я рассказывал когда‐то. Но встречаются ситуации, когда можно сэкономить время, используя CMS попроще. Уточняю: я знаю, что каждой задаче – свой инструмент. Свёрстанные на голом HTML, CSS и JavaScript сайты по‐прежнему востребованы. Как и на самописных движках. Сейчас речь о тех задачах, когда проще всего взять готовую систему и натянуть на неё шаблон сайта.
Часто обновляющийся список цмсок я нашёл на Гитхабе: https://github.com/postlight/awesome-cms. Написаны они на самых разных языках: .NET, Java, JavaScript, PHP, Python и Ruby. Беглый осмотр показал, что подавляющее большинство систем развиваются, растут в плане функциональности и количества пользователей. Так как я имею дело с сайтами, написанными на PHP, отобрал две самых интересных, на мой взгляд, системы: Bolt и Grav.
Bolt
Домашняя страница: https://bolt.cm/
CMS Bolt отлично подойдёт для сайтов, чьё содержимое часто меняться не будет. Например, каталога музея:

Сайт Исторического музея Гааги сделан на Bolt CMS
При сравнении с WordPress преимущества Bolt очевидны:
- Низкие требования к хостингу. Главное – поддержка PHP 5.5.9 или выше. В качестве сервера баз данных может использоваться MySQL или PostgreSQL, но это не обязательно – по умолчанию база данных хранится в файле формата SQLite.
- Гибкая система таксономий (рубрикаций). Помимо категорий и меток можно сделать свои рубрики, количество практически не ограничено. Идеально подойдёт для создания сайта‐каталога с какой‐нибудь хитрой системой рубрикаций.
- Для шаблонов используется обработчик Twig – меньше возможностей создать уязвимую ко взлому тему оформления.

Настройка рубрикации в Bolt
Есть каталог расширений, который понемногу наполняется. С его помощью можно добавить карту сайта, формы обратной связи. Да, Bolt не так функционален «из коробки», как WP. Можно создать страницы, новости с рубрикацией, какой‐нибудь каталог и, в общем‐то, это всё. Всё остальное придётся добавлять расширениями или писать самому. Поэтому порог входа выше по сравнению с WordPress. Это не недостаток, скорее повод для разработчика развиваться дальше. Благодаря этому сайты, использующие Bolt, будут работать быстро.
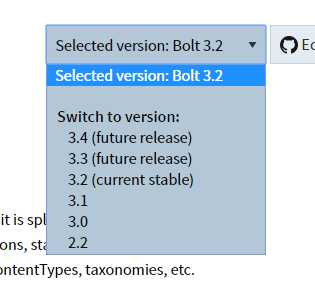
Что меня поразило, так это уровень документации. Она не только подробна, но и описывает возможности, которые появятся в будущих версиях!

Переключатель версий в документации Bolt
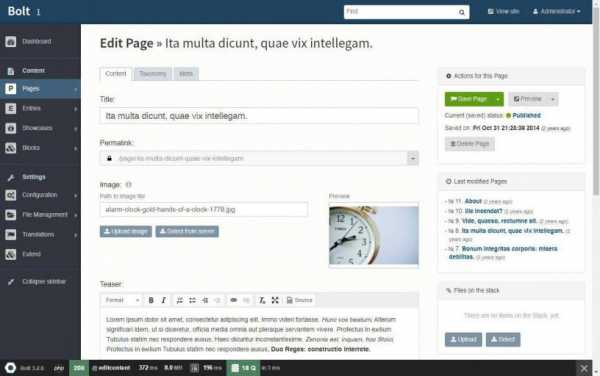
Не обошлось без недостатков. На мой взгляд, разработчики слишком легкомысленно отнеслись к редактору страниц/новостей. Например, по умолчанию отключили кнопку добавления изображений. Урезанный донельзя CKEditor – не самое лучшее решение.

Редактор страниц Bolt
Фрилансерам, которые делают сайты «под ключ», придётся переделать эту часть Bolt. Неподготовленный пользователь (заказчик), залезший в админку подредактировать пару страниц, может порушить всю вёрстку. Дело в том, что CKEditor чересчур бережно относится к форматированию текста, преобразуя любые шрифтовые изыски в HTML‐теги. Так как заполнение сайта часто происходит с помощью копирования готового текста из MS Word, на сайт перенесётся всё форматирование, из‐за чего внешний вид страницы станет непотребным.
В остальном это замечательная CMS с хорошей документацией и более‐менее живым сообществом.
GRAV
Домашняя страница: https://getgrav.org/
Grav – это flat‐file CMS, т.е. на основе файлов. По сравнению с Bolt уровень входа выше, но и возможностей больше.
Особенности:
- Предельно низкие требования к хостингу. Никаких баз данных – всё на файлах. Желателен PHP 7, хотя должен завестись и на 5.5.9.
- Можно обойтись без админки (это такой же плагин, как остальные, расширяющие возможности Grav), просто создавая файлы с определённым содержимым, которые ядро сайта обработает и представит как готовые страницы.
- Twig используется не только при создании шаблонов, но и для содержимого страниц. Таким образом легко создать, например, карту сайта.
- Хороший набор готовых плагинов – практически все полезные, откровенного хлама нет.
- Доступны готовые заготовки («skeletons»). Каждый включает в себя шаблон оформления и плагины, настроенные для удобного создания разных типов сайтов – блогов, портфолио и так далее. Хотя можно и вручную собрать всё необходимое.
- Отличная интеграция с Gantry Framework. Это такой движок шаблонов, работающий на WordPress, Joomla и Grav. Изучив Gantry, можно верстать шаблоны оформления, используя их с минимальными изменениями сразу на трех CMS.
- Поддержка различных способов кэширования страниц, благодаря чему сайт будет открываться практически мгновенно.
- Отличная поддержка мультиязычности: один сайт может содержать версии на разном языке.

Админка Grav
Страницы в Grav – это файлы с расширением .md (формат YAML), содержащие в себе конфигурацию и текст страницы. Оформление задаётся не HTML‐тегами, а разметкой Markdown:

Да, у этой CMS та же проблема, что и у Bolt – неудобный текстовый редактор. Вряд ли заказчик сайта обрадуется, узнав, что для редактирования страниц ему потребуется заучивать маркдаун. Хотя сам по себе синтаксис неплох, давно подумываю подключить его в своем блоге, он требует определённых знаний. Поэтому Grav подходит либо для сайтов с нечасто обновляющимся содержимым, либо с полным сопровождением (наполнять будет исполнитель, не заказчик).
Ещё одна ложка дёгтя – документация. На мой взгляд, при всех достоинствах Grav – легкой установке, мультиязычности, скорости работы – на пути к популярности стоит ужаснейшее описание того, как работать с возможностями CMS. Казалось бы, если система управления контентом основана на файлах, то в доках обязательно должно быть указание, где и какие файлы должны лежать. Но в примерах есть только намёки, прямых и чётких указаний нет. При изучении руководства на официальном сайте learn.getgrav.org у меня было чувство, что вот‐вот откроется третий глаз и я достигну просветления, но в итоге пришлось ковыряться в исходниках и методом тыка выяснять, какая структура страниц нужна для работы раздела‐блога.
То же самое с движком шаблонов Gantry. Очень вовремя вышла статья «Переосмысление разметки. Первые шаги с Gantry 5», очень помогла. Другой русскоязычной документации (пока) не существует. Англоязычная есть, но она словно написана авторами руководства к Grav. К счастью, Gantry не обязателен, можно использовать Bootstrap, Foundation или что‐то своё.
Совет
Если хотите разобраться, какой должна быть хорошая CMS, изучите Bolt. Сделайте хотя бы простой лендинг. Если захотите расширять функционал, знайте: CMS написана с использованием фреймворка Silex и компонентов Symfony, полученный опыт пригодится не только в проектах, связанных с Bolt.
Grav отлично подойдёт работающим в команде и/или тем, кто делает сайты, не требующие обновления содержимого. Можно, например, сделать мгновенно открывающийся лендинг без админки и потом изредка менять текст на нём по просьбе заказчика.
Похожие записи:
glashkoff.com
Документация по работе с CMS GRAV – Часть 1
Инструмент для работы с этим ТЗ на винде – markdownpad.com. Так же можно использовать другие среды разработки, где есть встроенный или подключаемый функционал markdown
Официальная документация по работе с GRAV – https://learn.getgrav.org
Установка GRAV
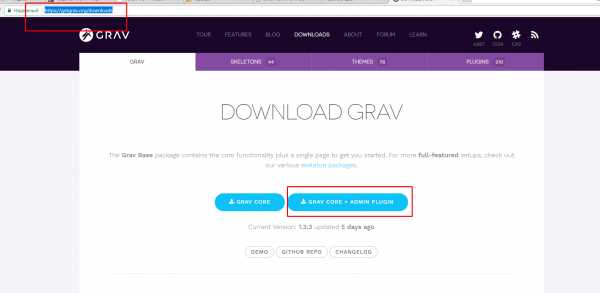
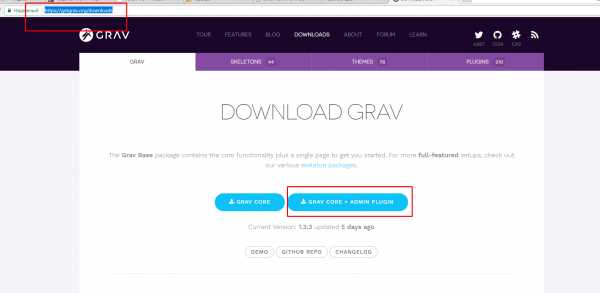
Более подробно по установке GRAV можно прочитать в официальной документации https://learn.getgrav.org/basics/installation 1. Качаем GRAV на странице https://learn.getgrav.org/basics/installation Необходима сборка с админ панелью:  Либо качайте сразу по https://getgrav.org/download/core/grav-admin/1.3.3
Либо качайте сразу по https://getgrav.org/download/core/grav-admin/1.3.3
Размещаем данный дистрибутив сайта на домен
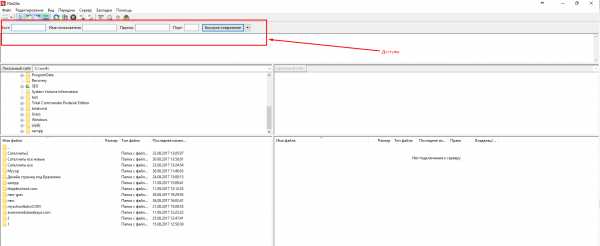
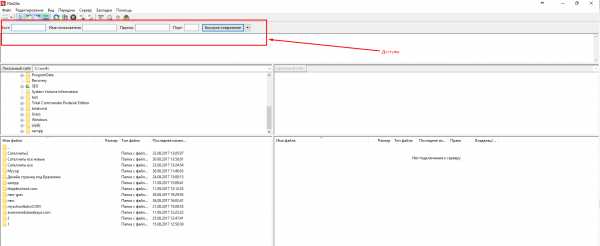
- Подключаемся к серверу через FTP клиент, например этот – https://filezilla-project.org/. Данные для доступа спрашивайте у своих программистов.

- Копируем фалы дистрибутива на свой в папку своего сайта
Необходимо распаковать архив CMS и потом заливать, либо можно залить архив, и распаковать, убедbвшись, что файлы архива GRAV находятся в корневой папке домена.
- После установки и переходу на сайт должен открыться GRAV:
 Необходимо заполнить данные для входа в админ панель сайта. Это будет созданный вами аккаунт администратора сайта, настройки которого, хранятся по адресу site\user\accounts\. О самих настройках аккаунта напишу чуть ниже.
Необходимо заполнить данные для входа в админ панель сайта. Это будет созданный вами аккаунт администратора сайта, настройки которого, хранятся по адресу site\user\accounts\. О самих настройках аккаунта напишу чуть ниже.
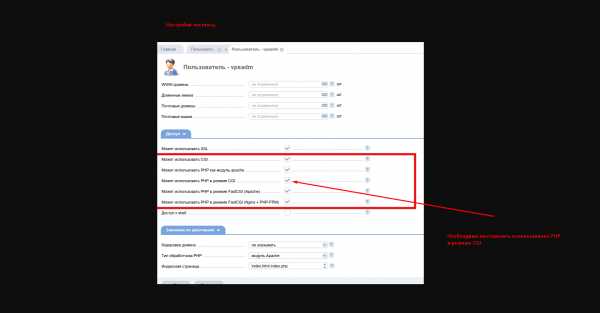
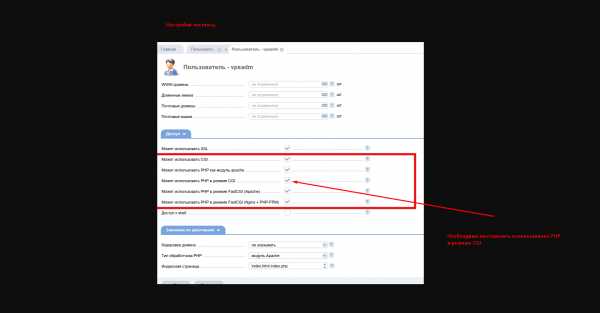
Если сайт не открылся, возможно необходимо выставить настройку на сервере(лучше обратиться к своим программистам): 
- После того, как сайт открылся, админ панель GRAV будет доступна по адресу: <www.site.ru/admin/> > Вместо site подставить свой адрес сайта(доменное имя).
Готово. GRAV размещен и готов к работе.
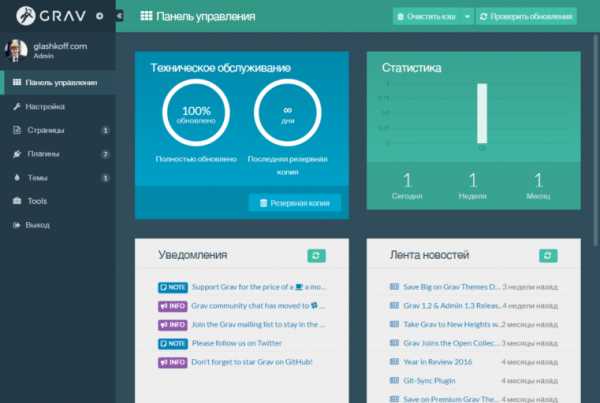
Админ панель сайта:
Более подробно по админ панели GRAV в документации https://learn.getgrav.org/admin-panel/introductio
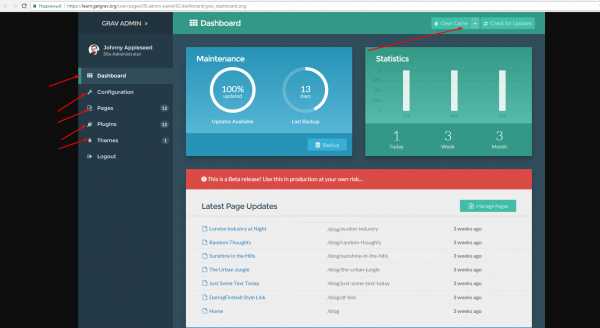
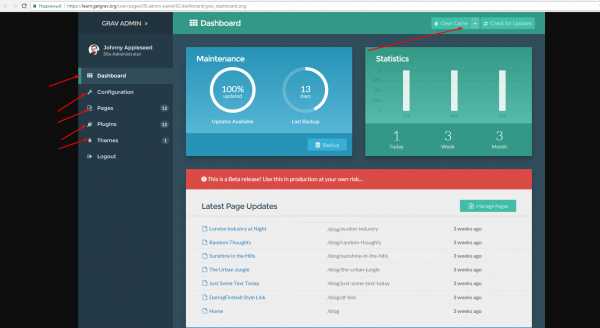
После того, как вы зайдете в админку сайта, у вас откроется вот такой экран: 
Все самые важные пункты я выделил красной стрелкой.
Dashboard
Более подробно по Dashboard в документации https://learn.getgrav.org/admin-panel/dashboard
Тут отображается статистика сайта.Обратить стоит внимание на пункт Clear Cache. По нажатию в выпадающем меню можно выбрать All cache – при необходимости почистить Cache – чистим всегда All cache.
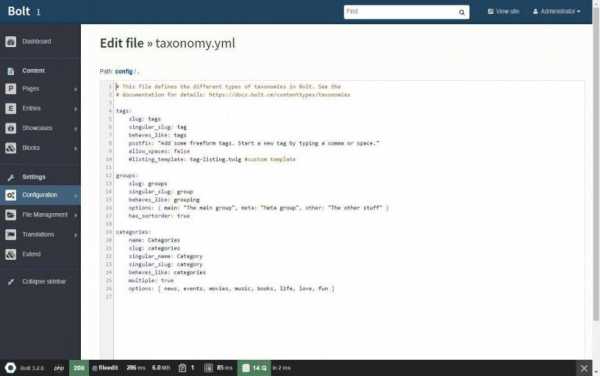
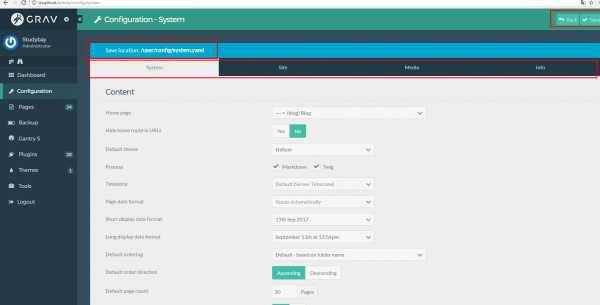
Configuration

Данный пункт меню необходим для настройки сайта. Оставляем все эти настройки по умолчанию.
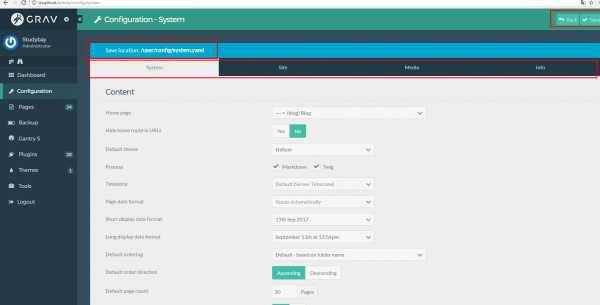
Основные пункты данного меню:
- Сверху надпись – адрес файла настроек, которые открыты на данный момент(Site, System или Media)
- Поля System, Site, Media, Info – выбор, что конфигурировать на сайте.
- Справа верху блок с возможностью сохранить изменения
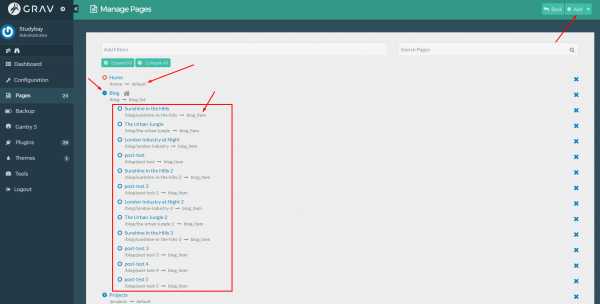
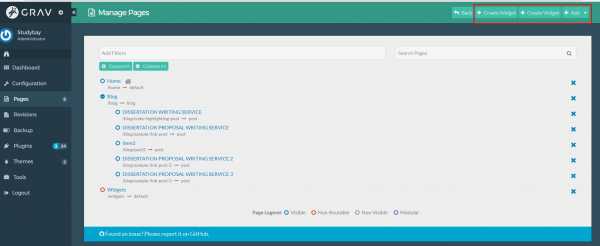
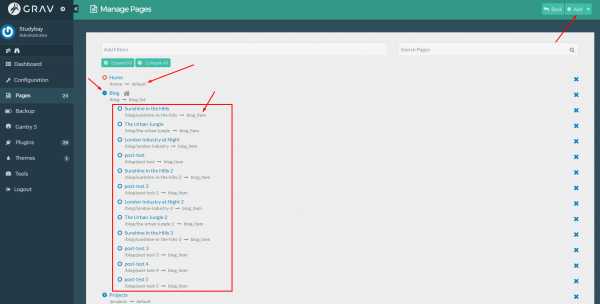
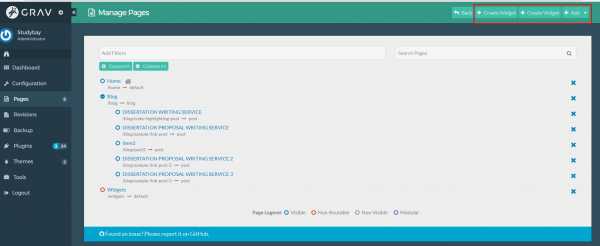
Pages
Более подробно по Pages в документации https://learn.getgrav.org/admin-panel/pages-admin

В данном пункте меню можно создавать новые страницы, редактировать старые, и наблюдать всю структуру страниц сайта. Более того, так же виден шаблон страницы.
На приведенном скрине видно, что Главная страница(Home) имеет шаблон default, а другие страницы blog и blog_item.
Если у страницы есть дочерние страницы – то будет отображаться символ + или - возле названия страницы.
Создание новых страниц происходит по нажатию на кнопку Add – в правом верхнем углу.
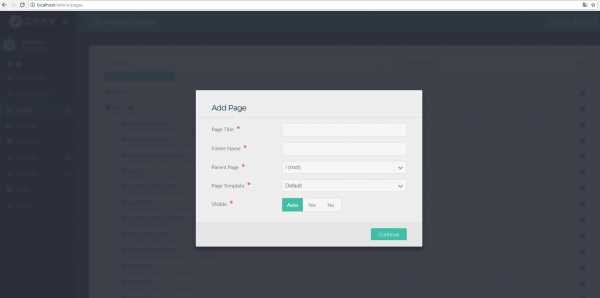
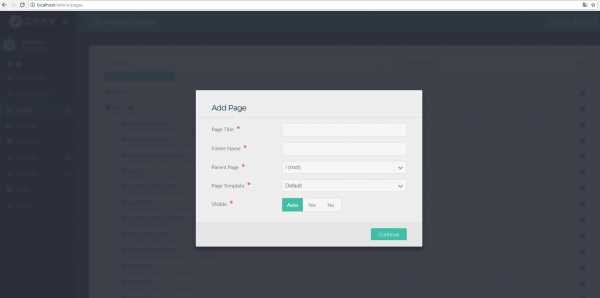
Создание новых страниц
Более подробно по созданию новых страниц в документации https://learn.getgrav.org/admin-panel/pages-admin
Экран, представленный ниже, открывается после нажатия на кнопку Add – описано в предыдущим пункте 
В данных полях мы можем задать параметры страницы:
- Page Title – Заголовок Title Страницы
- Folder Name – имя страницы
- Parent Page – родительская страница. > Например, если необходимо создать дочернюю страницу страницы Blog – тут необходимо выбрать Blog
- Page Template – шаблон страницы.
- Visible – по умолчанию страница будет размещена(видимая) сразу.
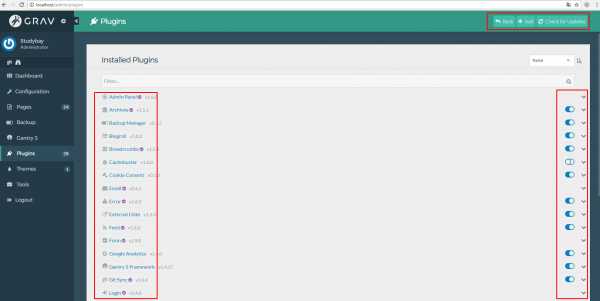
Plugins
Более подробно по Plugins в документации https://learn.getgrav.org/plugins
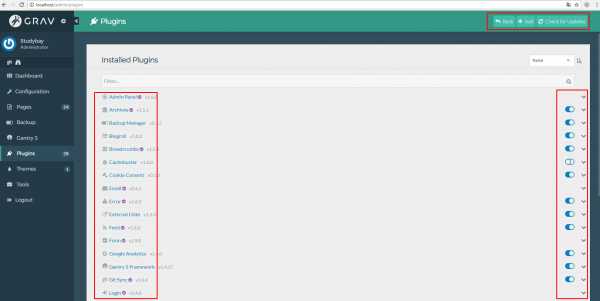
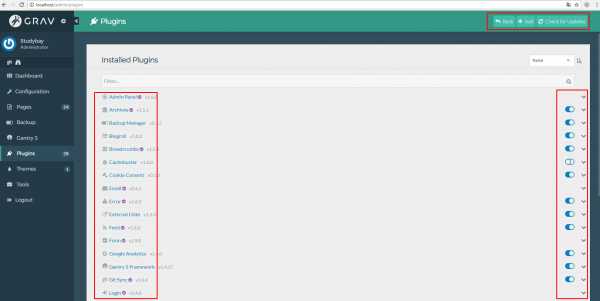
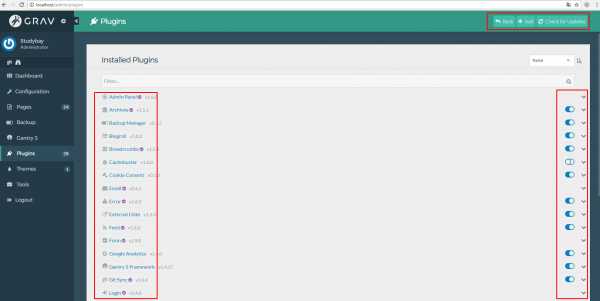
Страница плагинов: 
На экране – все установленные плагины, а справа – можно активировать или деактивировать любой плагин.
Стоит обратить внимание на блок в правом верхнем углу – по нажатию кнопки Add можно установить новый плагин, введя его имя.
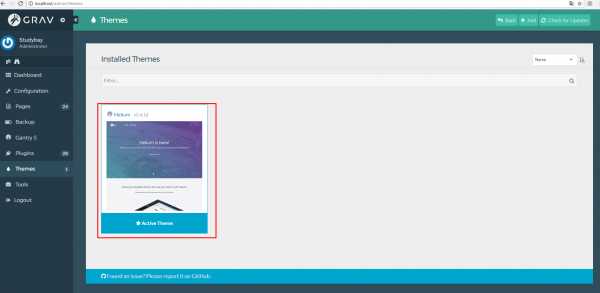
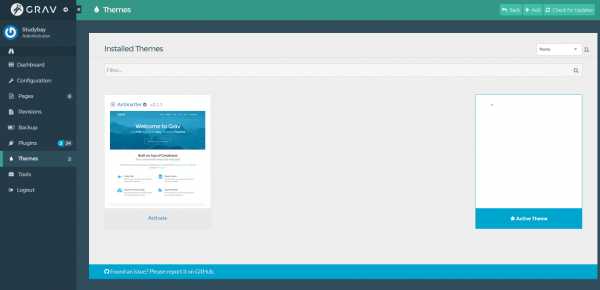
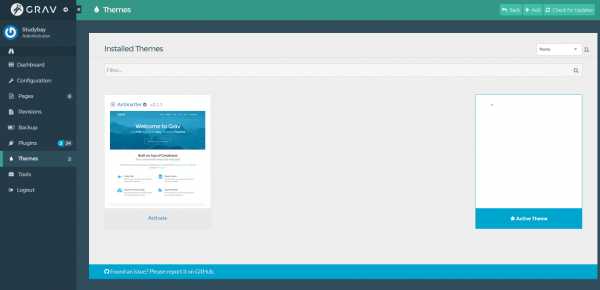
Themes
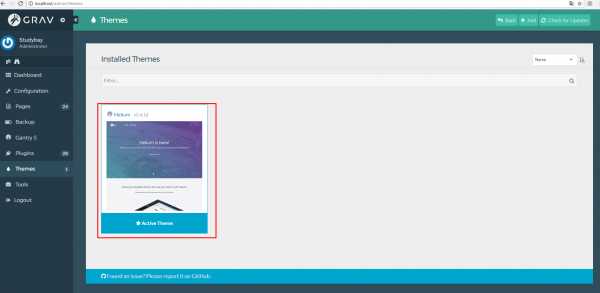
Более подробно по Themes в документации https://learn.getgrav.org/themes Данная страница – установленные темы на сайте. Добавить тему можно так же, нажав на кнопку Add в правом вернем углу. 
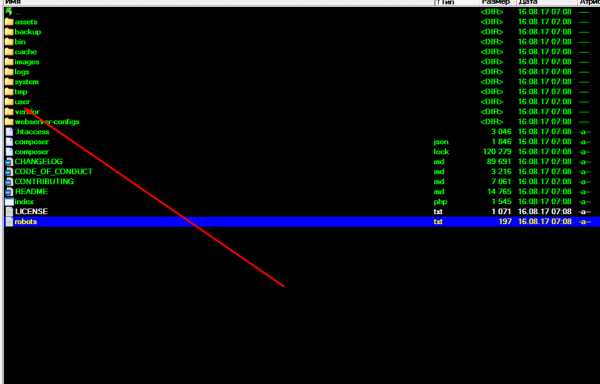
Файловая структура CMS GRAV
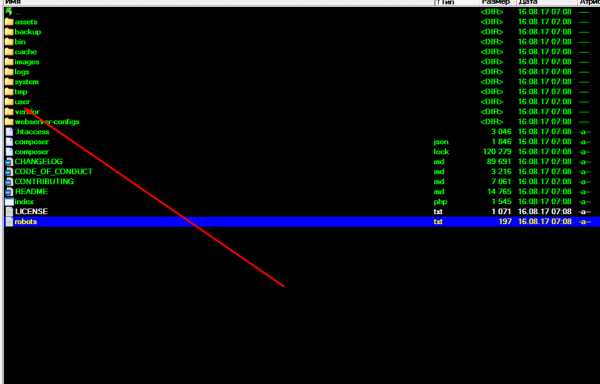
Структура сайта имеет следующий вид:

Особое внимание нужно уделить папке user – большая часть настроек, файлы темы и контент хранится именно в этой папке.
Структура файлов папки user

Внимание! По умолчанию, структура данной папки может выглядеть немного иначе. По этому описываю только то, что есть в стандартной сборке GRAV+admin. Структура может измениться, при установке некоторых плагинов, или выставления каких-либо параметров и настроек сайта.
- Папка accounts – настройки аккаунтов или аккаунта, созданные нами ранее, при установке GRAV. Полный адрес настроек – site\user\accounts\. Все настройки сайта, аккаунтов, тем, плагинов имеет формат файлов .yaml. Более подробно про файлы .yaml и их синтаксис можно узнать тут – https://learn.getgrav.org/basics/grav-configuration
- Папка config – настройки сайта и ситемы, рассмотренные ранее.
- Особое внимание нужно уделить папке pages – тут размещены все контентные страницы сайта.
На данном скрине видно, что в этой сборке(так как она пустая) – только одна страница Home
А в папке Home хранится файл с контентом, формата .md (MarkDown) – весь контент, в админ панели сайта, можно размещать с помощью обычного редактора(без какого либо синтаксиса) – автоматически переведет в синтаксис MarkDown. Либо в режиме эксперта, уже прям через админку размещать контент в синтаксисе MarkDown
- Папка plugins
В данной папке находятся все установленные вами плагины.
- Папка themes
В этой папке хранятся установленные темы.
Обязательно уделяем этой папке внимание – там находятся все шаблоны страниц(типы), которые имеют формат .html.twig, файлы дизайна темы (CSS, JS, Картинки):
На данном скриншоте видно, что существуют шаблоны страницы такие как:
- blog.html.twig
- default.html.twig
- error.html.twig
- form.html.twig
- item.html.twig
- modular.html.twig
В папке partialsтак же имеются шаблоны страниц. Многие шаблоны страниц или плагинов будут хранится именно в этой папке.
Установка необходимых плагинов
Более подробно по установке плагинов в документации https://learn.getgrav.org/admin-panel/plugins
Устанавливаем ниже приведенные плагины через админ панель сайта.
Напоминаю, находится вот в этом пункте админ панели сайта: 
- https://github.com/getgrav/grav-plugin-admin
- https://github.com/david-szabo97/grav-plugin-admin-addon-revisions
- https://github.com/trilbymedia/grav-plugin-tntsearch
- https://github.com/naucon/grav-plugin-cookieconsent
- https://github.com/getgrav/grav-plugin-form
- https://github.com/sojimaxi/grav-plugin-widget
- https://github.com/iusvar/grav-plugin-thumb-ratings
- https://github.com/clemdesign/grav-plugin-social-seo-metatags
- https://github.com/aradianoff/recaptchacontact
- https://github.com/getgrav/grav-plugin-sitemap
- https://github.com/leotiger/grav-plugin-backup-manager
- https://github.com/escopecz/grav-ganalytics
- https://github.com/GittiHab/grav-recent-posts
- https://github.com/Perlkonig/grav-plugin-blogroll
- https://github.com/getgrav/grav-plugin-relatedpages
- https://github.com/getgrav/grav-plugin-breadcrumbs
- https://github.com/getgrav/grav-plugin-pagination
- https://github.com/helios-ag/grav-metrika
- https://github.com/Gertt/grav-plugin-cachebuster
Установка плагина происходит путем нажатия на кнопку Add и в поиске вводим название плагина.
Например, для установки плагина https://github.com/getgrav/grav-plugin-relatedpages вводим его имя и нажимаем кнопку Install:
Удаление плагинов происходит следующим путем: 
- Переходим в плагин
- Жмем кнопку Remove Plugin
Grav-plugin-admin
https://github.com/getgrav/grav-plugin-admin
Данный плагин уже встроен в сборку Grav + Admin panel
Если вы устанавливали дистрибутив GRAV по https://getgrav.org/download/core/grav-admin/1.3.3
Grav-plugin-admin-addon-revisions
https://github.com/david-szabo97/grav-plugin-admin-addon-revisions
При установки данного плагина появляется возможность “откатывать” изменения страниц. Появляется новый блок в админке Revisions: 
Grav-plugin-tntsearch
https://github.com/trilbymedia/grav-plugin-tntsearch
Данный плагин необходим для внедрения в сайт поиска. Обязательным пунктом является перейти в плагин, и нажать на кнопку Re-Index Content, при первой активации кнопка может называться Index Content.
Данный плагин необходим для внедрения в сайт поиска. Обязательным пунктом является перейти в плагин, и нажать на кнопку Re-Index Content, при первой активации кнопка может называться Index Content.
Данное действие необходимо для сканирования всех страниц сайта данным плагином.
Grav-plugin-cookieconsent
https://github.com/naucon/grav-plugin-cookieconsent
При активации данного плагина в футере(нижней части сайта) появляется оповещение посетителей сайта о использования сайта Cookie:
Grav-plugin-form
https://github.com/getgrav/grav-plugin-form
Плагин для создания форм заявок, обратных звонков.
Grav-plugin-widget
https://github.com/sojimaxi/grav-plugin-widget
Данный плагин позвляет создавать виджеты через админку. После установки данного плагина автоматически создается для него папка widgets в /user/pages/ А так же новый пункт в адин панели сайта на странице Pages – в правом верхнем углу появляется кнопка Create Widget 
Подробная информация тут – https://github.com/sojimaxi/grav-plugin-widget
Grav-plugin-thumb-ratings
https://github.com/iusvar/grav-plugin-thumb-ratings
Данный плагин позволяет внедрить рейтинг для каких либо страниц
Grav-plugin-social-seo-metatags
https://github.com/clemdesign/grav-plugin-social-seo-metatags
Плагин, необходимый для использования SEO метатегов для конкретных страниц:
В контенте страницы(.md) указываем SEO параметры – можно сделать через админку.
Recaptchacontact
https://github.com/aradianoff/recaptchacontact
Данный плагин необходим для установки reCAPTCHA на сайт, в частности например на формы заявок.
В контенте страницы(.md) указываем recaptchacontact: true. Так же, можно сделать это через админку редактируя конкретную страницу.
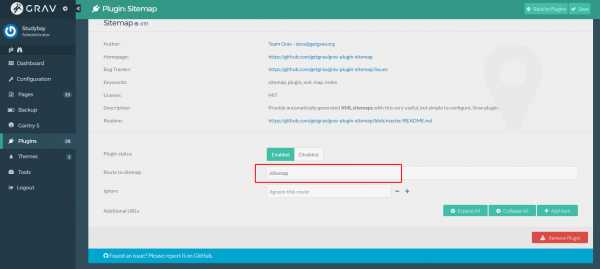
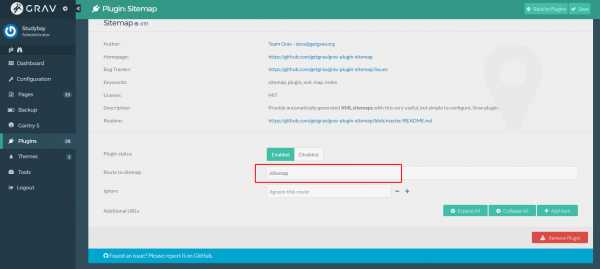
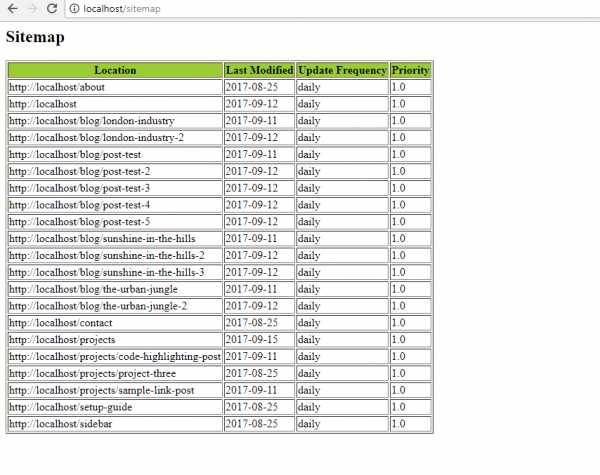
Grav-plugin-sitemap
https://github.com/getgrav/grav-plugin-sitemap
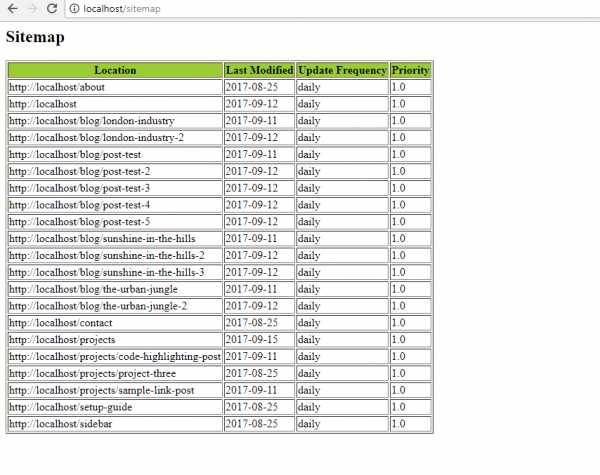
Плагин для создания sitemap вашего сайта.
После установки и активации плагина карта сайта XML уже достпна по адресу /sitemap 

Grav-plugin-backup-manager
https://github.com/leotiger/grav-plugin-backup-manager
Плагин предназначен для автоматического создания backup-ов сайта. Время, объем, период – выставляются в настройках плагина. 
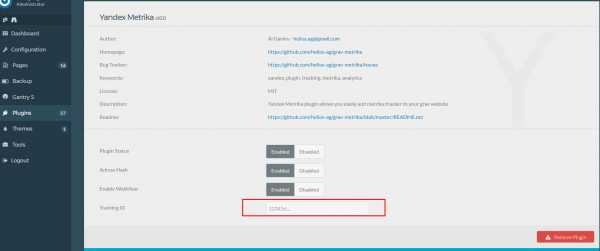
Grav-ganalytics
https://github.com/escopecz/grav-ganalytics
Плагин для внедрения в сайт статистки Google Analytics.
В настройках плагина необходимо ввести Tracking ID вашего счетчика 
Ggrav-recent-posts
https://github.com/GittiHab/grav-recent-posts
Плагин необходмый для вывода последних записей вашего блога
Grav-plugin-blogroll
https://github.com/Perlkonig/grav-plugin-blogroll
Grav-plugin-relatedpages
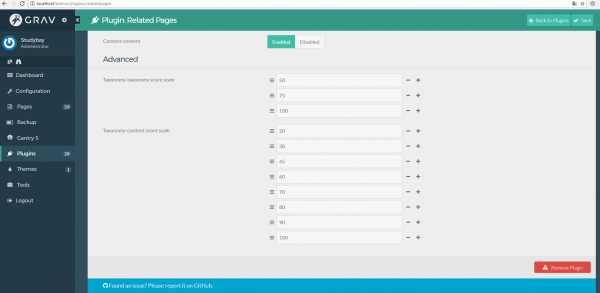
https://github.com/getgrav/grav-plugin-relatedpages
Для нормальной работы плагина вам необходимо скопировать файл user/plugins/relatedpages/relatedpages.yaml в папку user/config/plugins/relatedpages.yaml – с заменой старого файла.
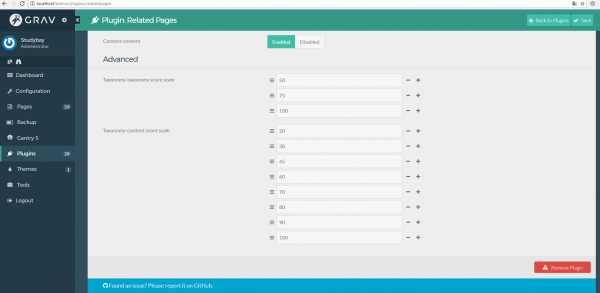
Так же обратите внимание на параметр score_threshold: 20 # minimum score needed to show up in the list – сколько в баллов должно быть соответствие страниц что бы выводить их в похожие. По умолчанию этот параметр равен 20. В таком случае, я заметил что плагин не выводит похожие страницы. Выход нашелся изменением данного параметра до 1. Причем я правил в самом файле(user/config/plugins/relatedpages.yaml), а не через админ панель сайта и настройки плагина. Если зайти в настройки плагина, и нажать сохранить – файл перезаписывается в исходный – и похожие страницы уже выводится не будут.  Исходный код файла user/config/plugins/relatedpages.yaml который будет работать:
Исходный код файла user/config/plugins/relatedpages.yaml который будет работать:
enabled: true # set to false to disable this plugin completelylimit: 5 # the number of related pages to displayshow_score: true # toggle to determine if scores should be displayed in outputscore_threshold: 1 # minimum score needed to show up in the listfilter: # filter a configurable collection of pages to compareitems:@page: /blog # supports @self, @page, and @taxonomy collectionsorder:by: date # order type by defaultdir: desc # order directionpage_in_filter: true # true if the current page must be in the filtered collectionexplicit_pages:process: true # true|flase to enable this explicit page matchingscore: 100 # score (0 - 100) to give explicit pagestaxonomy_match: # taxonomy type matchingtaxonomy: tag # which taxonomy type to usetaxonomy_taxonomy:process: true # true|false to enable taxonomy to taxonomy matchingscore_scale: # scores for number of matches1: 502: 753: 100taxonomy_content:process: true # true|false to enable taxonomy to content matchingscore_scale: # scores for number of matches1: 202: 303: 454: 605: 706: 807: 908: 100content_match: # Disable this if you have lots of posts, performance implications...process: false # true|false to enable content to content matching
Grav-plugin-breadcrumbs
https://github.com/getgrav/grav-plugin-breadcrumbs
Grav-plugin-pagination
https://github.com/getgrav/grav-plugin-pagination
Плагин дял внедрения пагинации на ваш сайт.
Работает только когда есть более 10 дочерних страниц у родительской.
Настройка URL страниц пагинации идет в этом файле: \user\plugins\pagination\templates\partials\pagination.html.twig, а именно в этом блоке: `\ {% for paginate in pagination %}
{% if paginate.isCurrent %} <li><span>{{ paginate.number }}</span></li> {% elseif paginate.isInDelta %} {% set url = (base_url ~ pagination.params ~ paginate.url)|replace({'//':'/'}) %} <li><a href="{{ url }}">{{ paginate.number }}</a></li> {% elseif paginate.isDeltaBorder %} <li><span>…</span></li> {% endif %}{% endfor %} `\
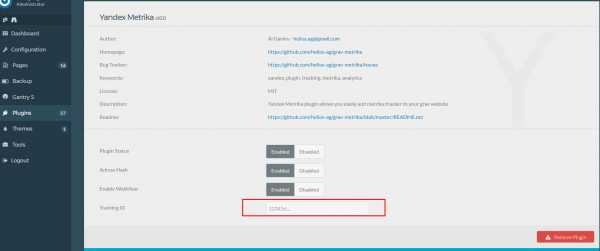
Grav-metrika
https://github.com/helios-ag/grav-metrika
Плагин для внедрения Яндекс.Метрики.
Необходимо просто вставить номер счетка в настройках: 
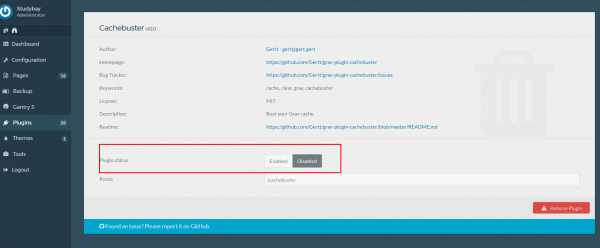
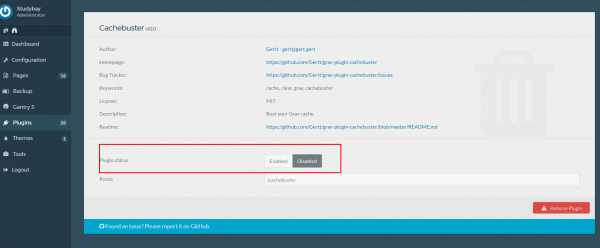
Grav-plugin-cachebuster
Плагин, который позволяет вам легко очистить Cache.
По умолчанию плагин выключен 
Установка своей темы(верстка)
Размещение собственного шаблона, когда он уже готов
Как и говорилось ранее, файлы темы находятся по адресу user\themes\ Там и можно создать папку со всеми системными файлами темы(js, css и другие):
Если в шаблоне все подготовлено верно – останется создать несколько системных файлов для GRAV(defult.html.twig, blog.html.twig и так далее). Предлагаю обратить внимание на неплохой мануал по созданию темы https://cmscafe.ru/docs/grav/themes/785-sozdanie-temy-dlya-grav
Создание своего шаблона “с нуля”
Для создания своей темы предлагаю для начала ознакомится с мануалом https://cmscafe.ru/docs/grav/themes/785-sozdanie-temy-dlya-grav
После создания темы по данному примеру в админке в разделе Themes:  Где мы уже сможем активировать нашу тему
Где мы уже сможем активировать нашу тему
Примеры
Для начала нужно создать шаблоны страниц(именно те файлы, которые мы например defult.html.twig), которые в свою очередь должны хранится по адресу user/themes/test1/templates/
И имеют следующие содержание: `\ {% extends ‘partials/base.html.twig’ %}
{% block content %} {{ page.content }}
{% endblock %} `\
На примере видно, что командой {% extends 'partials/base.html.twig' %} мы “присвоим этому шаблону контент из файла” partials/base.html.twig
А далее идет блок:{% block content %} {{ page.content }} {% endblock %} – начало блока контента, контент страницы и конец блока контента. {{ page.content }} – это как раз тот контент, который вы будете добавлять в страницы, например через админку.
Подключение других Twig-ов
Создаем папки, сохраняю стандартную структуру: user\themes\название вашей темы\templates\partials\
Создаем там файлы header.html.twig footer.html.twig а так же основной шаблон страницы base.html.twig
Базовый шаблон base.html.twig:
Уже в файлах header.html.twig и подобных – мы можем добавлять простой HTML код – в данном случае код Хидера:
<header> /// </header>Примерно по такому же принципу подготовлены файлы footer.html.twig Подключение header.html.twig либо других twig-ов идет по такому примеру: В файле, например base.html.twig прописываем команду {% include 'partials/header.html.twig' %} – где адрес и название файла(partials/header.html.twig) может быть любым.
Twig
Работа с twig-ами достаточно сложная. Есть документация по их работе на GRAV – https://learn.getgrav.org/themes/twig-primer
А так же, полная официальная документация https://twig.symfony.com/doc/2.x/”>https://twig.symfony.com/doc/2.x/
Русская документация(не официальный сайт) – http://x-twig.ru
Синтаксис twig:
{# Так записываются комментарии #} – т.е. комментарии записываются внутри скобок {# и #}
Так же, есть два вида разделителей: {% ... %} и {{ ... }}.
Первый из них используется для выполнения операторов, таких как for-циклы, а второй печатает результат выражения в шаблон. Более подробно синтаксис twig предлагаю посмотреть тут -http://x-twig.ru
werstey.ru
Как подготовить сайт на cms Grav для работы в рунете
Grav сравнительно молодая CMS, которая до сих пор имеет некоторые проблемы с языками отличными от Английского. Это руководство должно помочь вам сделать сайт на Grav полностью русскоязычным.
К сожалению базовый шаблон не имеет языковых констант, по этому если вы хотите его использовать придется его адаптировать, хотя надо отметить, тот факт, что многие шаблоны уже имеют языковые файлы, и даже некоторые из них уже переведены на русский язык.
Первый этап настройка и установка:
- Скачайте сборку Grav с админ-панелью с нашего сайта или с официального сайта, разницы нет ссылки ведут на одни и те же файлы.
- Установите Grav. С этим вопросом я думаю у вас проблем не возникнет. Так как сейчас администратор сайта создается при первом запуске системы.
- Авторизуйтесь на вашем сайте: site.ru/admin и переключите язык админ панели в настройках вашего пользователя: для этого в левом верхнем углу кликнте на ваше имя, на открывшейся странице выберите язык, который вам удобен.
- Настройте ваш сайт для работы с Русским языком, данный вопрос описан в разделе документации.
Второй этап шаблоны
На этом этапе стоит поговорить, о том, как сделать сайт русским для пользователя.
Стандартный шаблон
- Пройдите в "Темы" выберите шаблон в настройке "Default lang" укажите "ru" - это здорово облегчит вам контакт с поисковыми системами.
- Переведите все выражения и словосочетания на русский язык, как это сделать написано в статье переопределение шаблонов.
Не стандартный шаблон
Как я и говорил, теперь некоторые шаблоны изначально поддерживают русский язык. Допустим тема Medium.
Собственно, так вы можете настроить Grav полностью на русский язык :-)
CommentsNext Post Previous Post
gravcms.ru
Что такое Grav? | Grav CMS на русском
Grav - это легкая, быстрая и простая CMS для создания сайтов почти любой сложности. С помощью нее вы можете создавать удивительные вещи уже сейчас.
Это одна из самых популярных Flat-file CMS. Да да она использует файлы, и это делает ее очень быстрой, так как она может работать с невероятной скоростью HTML сайта. При этом создавая низкую нагрузку на хостинг и предоставляя все удобства для редактирования сайта и позволяя быстро изменять сайт.
Grav - это модульная архитектура, вы можете выбрать то, что нужно вам, при этом уже сейчас в нем есть все необходимо для строительства любого сайта. Сейчас Grav состоит из: Ядра CMS (Core), Плагинов (Plugins), Темы (Theming) и отдельного плагина админ-панели, и все это служит только одной цели, чтоб вы могли создавать контент, просто, быстро и приятно.
Давайте посмотрим, что может дать каждая часть Grav в отдельности.
Ядро
-
Flat-File Архитектура
Grav быстрая и гибкая благодаря хорошо оптимизированной плоской файловой архитектуре.
-
Интеллектуальное кеширование
Система использует сложную систему кэширования во всем и знает, когда требуется автоматическое обновление кэша.
-
Мгновенная установка
Вам достаточно распаковать архив с системой и она уже готова к работе, предварительной настройки не требуется.
-
Инструменты консоли
Уже встроены инструменты командной строки, такие как: установка зависимостей, очистка кэша, создание пользователя и резервных копий!
-
Менеджер пакетов
Позволяет находить, устанавливать и легко обновлять расширения для Grav.
-
Обширная документация
К сожалению перевод документации на русский еще не готов, но вы можете прочитать ее на официальном сайте.
-
Новейшие технологии
Grav использует лучшие в своем классе технологии, такие как: Twig, Markdown, YAML, компоненты Symfony и Doctrine Caching.
-
Система переопределений
Конфигурации на основе YAML с возможностью переопределения позволяет обеспечить максимальную гибкость конфигурации.
-
Мультисайтовость
Поддержка многосайтовости не требует ни каких дополнительных плагинов.
-
SEO
Человек-читаемые URL-адреса вместе с обширной системой метаданных обеспечивает фантастические возможности SEO.
-
Маршрутизация
Забудьте про дубли страниц и сложности в формировании той ссылки, которая вам нужна, все это уже есть в Grav.
-
Пользователи и права
Легко создавать пользователей и их роли, а так наборы разрешений, чтобы ограничить доступ к любой странице.
-
Простой бекап
Инструменты бекапа уже встроены в CMS и вы можете воспользоваться этим средствами из консоли.
-
Минимальные требования
Grav имеет минимальные требования и работает на PHP 5.5 и выше, его требования удовлетворяют 99% веб-серверов.
-
Отладка
Мощная визуальная панель отладки помогает процессу разработки, предоставляя важную информацию в понятной форме.
Контент
-
HTML или Markdown контент
В Grav встроенная поддержка Markdown, но вы можете использовать обычный HTML или даже сочетание их.
-
Поддержка мультиязычности
Используйте свой родной язык, или включите поддержку несколько разных языках.
-
Модульные страницы
Модульные страницы позволяют создать одну страницу, построенную из других "модулярных" страниц.
-
Настраиваемые поля
YAML заголовки страниц позволяют добавлять пользовательские динамические поля к содержимому.
-
Гибкая таксономия
Встроенная поддержка таксономии, таких как: теги или категории - это поможет организовать ваш контент.
-
Поддержка систем управления версиями и синхронизация
Используйте GIT, SVN, Dropbox и другие сервисы до версиирования и синхронизации своих данных.
-
Поддержка медиа типов
Grav изначально понимает и поддерживает различные форматы: изображения, видео, аудио и файлы.
-
Обработка картинок
Поддерживается манипуляции с изображениями: изменить размер, обрезать, частоты дискретизации, эффекты и кэширование
-
Авто обработка ссылок на странице
Grav автоматически обрабатывает создавать ссылки между страницами и формирует структуру.
Темы
-
Ни каких ограничений в дизайне
Вы не должны чувствовать ограничений вашей CMS, Grav не накладывает никаких ограничений на ваше творчество.
-
Язык шаблонов
Twig лучший шаблонизатор в своем классе и обеспечивает мощные функции, наряду с большой производительностью.
-
Наследование в шаблонах
Вы можете расширить другую тему, и изменять только ее части, позволяя легче обновляться.
-
Менеджер библиотек
Встроенный менеджер библиотек позволяет управлять CSS и JS, включая сжатие и обработку.
-
Доступ к событиям и хукам плагинов
Темам обеспечен полный доступ к хукам событий плагинов, это позволяет темам полностью контролировать Grav.
-
Дополнительные Twig функции
Воспользуйтесь дополнительными полезными фильтрами и функциями, которые идут вместе с Grav, они расширяют возможности Twig.
-
Используйте любой CSS фреймворк
Вы можете использовать любой CSS фреймворк, какой вам нравится: Bootstrap, Foundation, Pure или любой другой.
Плагины
-
Много плагинов
Grav уже имеет много плагинов с открытым исходным кодом для расширения базовой функциональности.
-
Контроль плагинов над Grav
Плагины имеют полный контроль над Grav с обширными возможностями событий и хуков.
-
Простое написание
Система плагинов, хотя и очень функциональная, но при этом очень проста в использовании, чтоб позволяет быстро и просто создавать плагины.
-
Расширяйте по необходимости
Grav была написана, чтобы быть маленькой и быстрой CMS, но плагины позволяют расширить функциональность по мере необходимости.
Админка
-
Она лишь дополнение
Вам не обязательно использовать панель администратора, но она обеспечивает отличный опыт для пользователей или авторов взаимодействия с Grav.
-
Простой интерфейс
Простой и интуитивно понятный интерфейс позволяет даже неопытным людям, создать материалы и управлять содержимым Grav.
-
Расширяемая
Вы можете создавать плагины, для расширения возможности админ панели и администрирования сайта.
-
Все необходимые функции
Grav это flat-file CMS, вам не нужна админка, но она включает все необходимые функции по управлению системой.
-
Адаптивная
Вы можете управлять Grav, как с мобильного телефона, так и с персонального компьютера.
-
Установка и обновление
Админ-панель позволяет легко устанавливать плагины и темы, а также обновления CMS в один клик.
-
Статистика
На главной странице панели вы уже видите, чем живет ваш сайт. Вы можете увидеть основные метрики вашего сайт на одном экране.
gravcms.ru
Документация по работе с CMS GRAV – Часть 1
Инструмент для работы с этим ТЗ на винде – markdownpad.com. Так же можно использовать другие среды разработки, где есть встроенный или подключаемый функционал markdown
Официальная документация по работе с GRAV – https://learn.getgrav.org
Более подробно по установке GRAV можно прочитать в официальной документации Installation 1. Качаем GRAV на странице https://getgrav.org/downloads Необходима сборка с админ панелью:  Либо качайте сразу по этой ссылке
Либо качайте сразу по этой ссылке
Размещаем данный дистрибутив сайта на домен
-
Подключаемся к серверу через FTP клиент, например этот – FileZilla. Данные для доступа спрашивайте у своих программистов.

-
Копируем фалы дистрибутива на свой в папку своего сайта
Необходимо распаковать архив CMS и потом заливать, либо можно залить архив, и распаковать, убедbвшись, что файлы архива GRAV находятся в корневой папке домена.
-
После установки и переходу на сайт должен открыться GRAV:
 Необходимо заполнить данные для входа в админ панель сайта. Это будет созданный вами аккаунт администратора сайта, настройки которого, хранятся по адресу site\user\accounts\. О самих настройках аккаунта напишу чуть ниже.
Необходимо заполнить данные для входа в админ панель сайта. Это будет созданный вами аккаунт администратора сайта, настройки которого, хранятся по адресу site\user\accounts\. О самих настройках аккаунта напишу чуть ниже.
Если сайт не открылся, возможно необходимо выставить настройку на сервере(лучше обратиться к своим программистам): 
- После того, как сайт открылся, админ панель GRAV будет доступна по адресу: <www.site.ru/admin/> > Вместо site подставить свой адрес сайта(доменное имя).
Готово. GRAV размещен и готов к работе.
Более подробно по админ панели GRAV в документации Introduction
После того, как вы зайдете в админку сайта, у вас откроется вот такой экран: 
Все самые важные пункты я выделил красной стрелкой.
Dashboard
Более подробно по Dashboard в документации Dashboard
Тут отображается статистика сайта.Обратить стоит внимание на пункт Clear Cache. По нажатию в выпадающем меню можно выбрать All cache – при необходимости почистить Cache – чистим всегда All cache.
Configuration

Данный пункт меню необходим для настройки сайта. Оставляем все эти настройки по умолчанию.
Основные пункты данного меню:
- Сверху надпись – адрес файла настроек, которые открыты на данный момент(Site, System или Media)
- Поля System, Site, Media, Info – выбор, что конфигурировать на сайте.
- Справа верху блок с возможностью сохранить изменения
Pages
Более подробно по Pages в документации Pages

В данном пункте меню можно создавать новые страницы, редактировать старые, и наблюдать всю структуру страниц сайта. Более того, так же виден шаблон страницы.
На приведенном скрине видно, что Главная страница(Home) имеет шаблон default, а другие страницы blog и blog_item.
Если у страницы есть дочерние страницы – то будет отображаться символ + или - возле названия страницы.
Создание новых страниц происходит по нажатию на кнопку Add – в правом верхнем углу.
Создание новых страниц
Более подробно по созданию новых страниц в документации Pages
Экран, представленный ниже, открывается после нажатия на кнопку Add – описано в предыдущим пункте 
В данных полях мы можем задать параметры страницы:
- Page Title – Заголовок Title Страницы
- Folder Name – имя страницы
- Parent Page – родительская страница. > Например, если необходимо создать дочернюю страницу страницы Blog – тут необходимо выбрать Blog
- Page Template – шаблон страницы.
- Visible – по умолчанию страница будет размещена(видимая) сразу.
Plugins
Более подробно по Plugins в документации Plugins
Страница плагинов: 
На экране – все установленные плагины, а справа – можно активировать или деактивировать любой плагин.
Стоит обратить внимание на блок в правом верхнем углу – по нажатию кнопки Add можно установить новый плагин, введя его имя.
Themes
Более подробно по Themes в документации Themes Данная страница – установленные темы на сайте. Добавить тему можно так же, нажав на кнопку Add в правом вернем углу. 
Структура сайта имеет следующий вид:

Особое внимание нужно уделить папке user – большая часть настроек, файлы темы и контент хранится именно в этой папке.
Структура файлов папки user

Внимание! По умолчанию, структура данной папки может выглядеть немного иначе. По этому описываю только то, что есть в стандартной сборке GRAV+admin. Структура может измениться, при установке некоторых плагинов, или выставления каких-либо параметров и настроек сайта.
-
Папка accounts – настройки аккаунтов или аккаунта, созданные нами ранее, при установке GRAV. Полный адрес настроек – site\user\accounts\. Все настройки сайта, аккаунтов, тем, плагинов имеет формат файлов .yaml. Более подробно про файлы .yaml и их синтаксис можно узнать тут – https://learn.getgrav.org/basics/grav-configuration
-
Папка config – настройки сайта и ситемы, рассмотренные ранее.
-
Особое внимание нужно уделить папке pages – тут размещены все контентные страницы сайта.
На данном скрине видно, что в этой сборке(так как она пустая) – только одна страница Home
А в папке Home хранится файл с контентом, формата .md (MarkDown) – весь контент, в админ панели сайта, можно размещать с помощью обычного редактора(без какого либо синтаксиса) – автоматически переведет в синтаксис MarkDown. Либо в режиме эксперта, уже прям через админку размещать контент в синтаксисе MarkDown
- Папка plugins
В данной папке находятся все установленные вами плагины.
- Папка themes
В этой папке хранятся установленные темы.
Обязательно уделяем этой папке внимание – там находятся все шаблоны страниц(типы), которые имеют формат .html.twig, файлы дизайна темы (CSS, JS, Картинки):
На данном скриншоте видно, что существуют шаблоны страницы такие как:
- blog.html.twig
- default.html.twig
- error.html.twig
- form.html.twig
- item.html.twig
- modular.html.twig
В папке partialsтак же имеются шаблоны страниц. Многие шаблоны страниц или плагинов будут хранится именно в этой папке.
Более подробно по установке плагинов в документации Plugins
Устанавливаем ниже приведенные плагины через админ панель сайта.
Напоминаю, находится вот в этом пункте админ панели сайта: 
Установка плагина происходит путем нажатия на кнопку Add и в поиске вводим название плагина.
Например, для установки плагина Related Pages вводим его имя и нажимаем кнопку Install:
Удаление плагинов происходит следующим путем: 
- Переходим в плагин
- Жмем кнопку Remove Plugin
Grav-plugin-admin
Ссылка на плагин
Данный плагин уже встроен в сборку Grav + Admin panel
Если вы устанавливали дистрибутив GRAV по этой ссылке
Grav-plugin-admin-addon-revisions
Ссылка на плагин
При установки данного плагина появляется возможность “откатывать” изменения страниц. Появляется новый блок в админке Revisions: 
Grav-plugin-tntsearch
Ссылка на плагин
Данный плагин необходим для внедрения в сайт поиска. Обязательным пунктом является перейти в плагин, и нажать на кнопку Re-Index Content, при первой активации кнопка может называться Index Content.
Данное действие необходимо для сканирования всех страниц сайта данным плагином.
Grav-plugin-cookieconsent
Ссылка на плагин
При активации данного плагина в футере(нижней части сайта) появляется оповещение посетителей сайта о использования сайта Cookie:
Grav-plugin-form
Ссылка на плагин
Плагин для создания форм заявок, обратных звонков.
Grav-plugin-widget
Ссылка на плагин
Данный плагин позвляет создавать виджеты через админку. После установки данного плагина автоматически создается для него папка widgets в /user/pages/ А так же новый пункт в адин панели сайта на странице Pages – в правом верхнем углу появляется кнопка Create Widget 
Подробная информация тут – https://github.com/sojimaxi/grav-plugin-widget
Grav-plugin-thumb-ratings
Ссылка на плагин
Данный плагин позволяет внедрить рейтинг для каких либо страниц
Grav-plugin-social-seo-metatags
Ссылка на плагин
Плагин, необходимый для использования SEO метатегов для конкретных страниц:
В контенте страницы(.md) указываем SEO параметры – можно сделать через админку.
Recaptchacontact
Ссылка на плагин
Данный плагин необходим для установки reCAPTCHA на сайт, в частности например на формы заявок.
В контенте страницы(.md) указываем recaptchacontact: true. Так же, можно сделать это через админку редактируя конкретную страницу.
Grav-plugin-sitemap
Ссылка на плагин
Плагин для создания sitemap вашего сайта.
После установки и активации плагина карта сайта XML уже достпна по адресу /sitemap 

Grav-plugin-backup-manager
Ссылка на плагин
Плагин предназначен для автоматического создания backup-ов сайта. Время, объем, период – выставляются в настройках плагина. 
Grav-ganalytics
Ссылка на плагин
Плагин для внедрения в сайт статистки Google Analytics.
В настройках плагина необходимо ввести Tracking ID вашего счетчика 
Ggrav-recent-posts
Ссылка на плагин
Плагин необходмый для вывода последних записей вашего блога
Grav-plugin-blogroll
Ссылка на плагин
Grav-plugin-relatedpages
Ссылка на плагин
Для нормальной работы плагина вам необходимо скопировать файл user/plugins/relatedpages/relatedpages.yaml в папку user/config/plugins/relatedpages.yaml – с заменой старого файла.
Так же обратите внимание на параметр score_threshold: 20 # minimum score needed to show up in the list – сколько в баллов должно быть соответвсиве страниц что бы выводить их в похожие. По умолчанию этот параметр равен 20. В таком случае, я заметил что плагин не выводит похожие страницы. Выход нашелся изменением данного параметра до 1. Причем я правил в самом файле(user/config/plugins/relatedpages.yaml), а не через админ панель сайта и настройки плагина. Если зайти в настрйоки плагина, и нажать сохранить – файл перезаписывается в исходный – и похожие страницы уже выводится не будут.  Исходный код файла user/config/plugins/relatedpages.yaml который будет работать:
Исходный код файла user/config/plugins/relatedpages.yaml который будет работать:
enabled: true # set to false to disable this plugin completelylimit: 5 # the number of related pages to displayshow_score: true # toggle to determine if scores should be displayed in outputscore_threshold: 1 # minimum score needed to show up in the listfilter: # filter a configurable collection of pages to compareitems:@page: /blog # supports @self, @page, and @taxonomy collectionsorder:by: date # order type by defaultdir: desc # order directionpage_in_filter: true # true if the current page must be in the filtered collectionexplicit_pages:process: true # true|flase to enable this explicit page matchingscore: 100 # score (0 - 100) to give explicit pagestaxonomy_match: # taxonomy type matchingtaxonomy: tag # which taxonomy type to usetaxonomy_taxonomy:process: true # true|false to enable taxonomy to taxonomy matchingscore_scale: # scores for number of matches1: 502: 753: 100taxonomy_content:process: true # true|false to enable taxonomy to content matchingscore_scale: # scores for number of matches1: 202: 303: 454: 605: 706: 807: 908: 100content_match: # Disable this if you have lots of posts, performance implications...process: false # true|false to enable content to content matching
Grav-plugin-breadcrumbs
Ссылка на плагин
Grav-plugin-pagination
Ссылка на плагин
Плагин дял внедрения пагинации на ваш сайт.
Работает только когда есть более 10 дочерних страниц у родительской.
Настройка URL страниц пагинации идет в этом файле: \user\plugins\pagination\templates\partials\pagination.html.twig, а именно в этом блоке: `\ {% for paginate in pagination %}
{% if paginate.isCurrent %} <li><span>{{ paginate.number }}</span></li> {% elseif paginate.isInDelta %} {% set url = (base_url ~ pagination.params ~ paginate.url)|replace({'//':'/'}) %} <li><a href="{{ url }}">{{ paginate.number }}</a></li> {% elseif paginate.isDeltaBorder %} <li><span>…</span></li> {% endif %}{% endfor %} `\
Grav-metrika
Ссылка на плагин
Плагин для внедрения Яндекс.Метрики.
Необходимо просто вставить номер счетка в настройках: 
Grav-plugin-cachebuster
Ссылка на плагин
Плагин, который позволяет вам легко очистить Cache.
По умолчанию плагин выключен 
Размещение собственного шаблона, когда он уже готов
Как и говорилось ранее, файлы темы находятся по адресу user\themes\ Там и можно создать папку со всеми системными файлами темы(js, css и другие):
Если в шаблоне все подготовлено верно – останется создать несколько системыных файлов для GRAV(defult.html.twig, blog.html.twig и так далее). Предлагаю обратить внимание на неплохой мануал по созданию темы https://cmscafe.ru/docs/grav/themes/785-sozdanie-temy-dlya-grav
Создание своего шаблона “с нуля”
Для создания своей темы предлагаю для начала ознакомится с мануалом https://cmscafe.ru/docs/grav/themes/785-sozdanie-temy-dlya-grav
После создания темы по данному примеру в админке в разделе Themes:  Где мы уже сможем активировать нашу тему
Где мы уже сможем активировать нашу тему
Примеры
Для начала нужно создать шаблоны страниц(именно те файлы, которые мы например defult.html.twig), которые в свою очередь должны хранится по адресу user/themes/test1/templates/
И имеют следующие содержание: `\ {% extends ‘partials/base.html.twig’ %}
{% block content %} {{ page.content }}
{% endblock %} `\
На примере видно, что командой {% extends 'partials/base.html.twig' %} мы “присвоим этому шаблону контент из файла” partials/base.html.twig
А далее идет блок:{% block content %} {{ page.content }} {% endblock %} – начало блока контента, контент страницы и конец блока контента. {{ page.content }} – это как раз тот контент, который вы будете добавлять в страницы, например через админку.
Подключение других Twig-ов
Создаем папки, сохраняю стандартную структуру: user\themes\название вашей темы\templates\partials\
Создаем там файлы header.html.twig footer.html.twig а так же основной шаблон страницы base.html.twig
Базовый шаблон base.html.twig:
Уже в файлах header.html.twig и подобных – мы можем добавлять простой HTML код – в данном случае код Хидера:
<header> <div> <nav> <ul> <li> <button type="button" data-track-override="Mobile nav toggle button"> <i aria-hidden="true"></i> </button> </li> </ul> </nav> </div> <div> <div> <a href="/" title="Go to the UK Essays homepage"> URL<span><? echo $_SERVER['SERVER_NAME']?></span> <span>Слоган сайта</span> </a> <div> <p> <span><i aria-hidden="true"></i> 0115 966 7955</span> </p> </div> </div> </div> <nav> <div> <ul> <li><a href="/">HOME</a></li> <li><a href="/blog">Blog</a></li> <li><a href="/blog/item">About US</a></li> <li><a href="/blog/item2">Plagiarism Free</a></li> <li><a href="/blog/item3">Privacy Policy</a></li> <li><a href="contact/index.htm">Revision Policy</a></li> </ul> <ul> <li><a href="order/-product=1">Order Now</a></li> </ul> </div> </nav> <div> <nav> <ul> <li data-nav="paid-services"> <ul> <li data-target="essay-writing"><a href="services/index.htm">Essay Writing</a></li> <li data-target="dissertation-writing"><a href="services/index.htm">Dissertation Writing</a></li> <li data-target="report-writing"><a href="services/index.htm">Report Writing</a></li> <li data-target="other-services"><a href="services/index.htm">Other Services</a></li> <li data-target="examples"><a href="services/example-essays/index.htm">Examples of Our Work</a></li> <li><a href="marking/premium-service.php">Marking Service</a></li> <li><a href="services/index.htm">View All Services</a></li> </ul> <ul> <li data-nav-content="essay-writing"> <ul> <li><h4>Essay Services</h4></li> <li><a href="essay-writing-service.php">Essay Writing Service</a></li> <li><a href="essay-writing-service.php">Assignment Writing Service</a></li> <li><a href="essay-writing-service.php">Coursework Writing Service</a></li> <li><a href="essay-writing-service.php">Essay Outline/Plan Service</a></li> </ul> </li> <li data-nav-content="dissertation-writing"> <ul> <li><h4>Dissertation Services</h4></li> <li><a href="services/dissertation-writing-services.php">Dissertation Writing Service</a></li> <li><a href="services/proposal.php">Dissertation Proposal Service</a></li> <li><a href="services/topic-with-titles.php">Topics with Titles Service</a></li> <li><a href="services/literature-review.php">Literature Review Service</a></li> </ul> </li> <li data-nav-content="report-writing"> <ul> <li><h4>Report Services</h4></li> <li><a href="essay-writing-service.php">Report Writing Service</a></li> <li><a href="services/reflective-practice.php">Reflective Practice Service</a></li> </ul> </li> <li data-nav-content="other-services"> <ul> <li><h4>Other Services</h4></li> <li><a href="services/exam-revision.php">Exam Revision Service</a></li> <li><a href="services/powerpoint-presentation-service.php">PowerPoint Service</a></li> <li><a href="marking/premium-service.php">Marking Service</a></li> </ul> </li> <li data-nav-content="examples"> <ul> <li><h4>Examples</h4></li> <li><a href="services/example-essays/index.htm">Examples of Our Essays</a></li> <li><a href="services/sample-coursework.php">Sample Coursework</a></li> <li><a href="services/sample-dissertation.php">Sample Dissertation</a></li> <li><a href="services/sample-proposal.php">Sample Dissertation Proposal</a></li> </ul> </li> </ul> <p>Get the grade or your money back • Plagiarism-free • Delivered on time</p> </li> <li data-nav="free-resources"> <ul> <li data-target="essays"><a href="essays/index.htm">Essays</a></li> <li data-target="dissertations"><a href="dissertation/index.htm">Dissertations</a></li> <li data-target="referencing"><a href="referencing/index.htm">Referencing</a></li> <li data-target="help-guides"><a href="resources/help-guides/index.htm">Help Guides</a></li> <li><a href="plagiarism-scanner/index.htm">Plagiarism Checker</a></li> <li><a href="resources/exam-revision/index.htm">Exam Revision Guides</a></li> </ul> <ul> <li data-nav-content="referencing"> <ul> <li><h4><a href="referencing/index.htm">Referencing Tools</a></h4></li> <li><a href="referencing/apa/generator/index.htm">APA Reference Generator</a></li> <li><a href="referencing/harvard/generator/index.htm">Harvard Reference Generator</a></li> <li><a href="../www.lawteacher.net/oscola-referencing/" target="_blank">OSCOLA Reference Generator <i></i></a></li> <li><a href="referencing/vancouver/generator/index.htm">Vancouver Reference Generator</a></li> </ul> <ul> <li><h4>Referencing Guides</h4></li> <li><a href="referencing/apa/index.htm">APA Referencing Guide</a></li> <li><a href="referencing/harvard/index.htm">Harvard Referencing Guide</a></li> <li><a href="referencing/oscola/index.htm">OSCOLA Referencing Guide</a></li> <li><a href="referencing/vancouver/index.htm">Vancouver Referencing Guide</a></li> <li><a href="referencing/index.htm">More Referencing Guides</a></li> </ul> </li> <li data-nav-content="essays"> <ul> <li><h4>Full Examples</h4></li> <li><a href="essays/index.htm">Essays (Written by Students)</a></li> <li><a href="services/example-essays/index.htm">Example Essays (Written by Professionals)</a></li> <li><a href="coursework/index.htm">Example Coursework (Written by Students)</a></li> <li><a href="assignments/index.htm">Example Assignments (Written by Students)</a></li> </ul> </li> <li data-nav-content="dissertations"> <ul> <li><h4>Full Examples</h4></li> <li><a href="dissertation/examples/index.htm">Dissertation Examples (Written by Students)</a></li> <li><a href="services/samples/undergraduate-2-1-business-dissertation.php">Sample Dissertation (Professionally Written)</a></li> </ul> <ul> <li><h4>Dissertation Sections</h4></li> <li><a href="dissertation/titles/index.htm">Dissertation Titles</a></li> <li><a href="dissertation/topics/index.htm">Dissertation Topics</a></li> <li><a href="dissertation/proposal/index.htm">Dissertation Proposals</a></li> <li><a href="dissertation/introduction/index.htm">Introductions</a></li> <li><a href="dissertation/methodology/index.htm">Methodologies</a></li> <li><a href="dissertation/literature-review/index.htm">Literature Reviews</a></li> </ul> </li> <li data-nav-content="help-guides"> <ul> <li><h4>Student Help Guides</h4></li> <li><a href="resources/help-guides/undergraduate/index.htm">Undergraduate Help Guides</a></li> <li><a href="resources/help-guides/masters/index.htm">Masters Help Guides</a></li> <li><a href="resources/help-guides/mba/index.htm">MBA Help Guides</a></li> <li><a href="resources/help-guides/phd/index.htm">PhD Help Guides</a></li> <li><a href="how-to-write-essay.php">Guide to Writing an Essay</a></li> </ul> </li> </ul> <p>Get the grade or your money back • Plagiarism-free • Delivered on time</p> </li> <li data-nav="about"> <ul> <li data-target="about"><a href="contact/about.php">About</a></li> <li data-target="contact"><a href="contact/index.htm">Contact</a></li> </ul> <ul> <li data-nav-content="about"> <ul> <li><h4>About</h4></li> <li><a href="contact/about.php">About UK Essays</a></li> <li><a href="help-center/index.htm">Help Centre - FAQs</a></li> <li><a href="contact/meet.php">Meet the Team</a></li> <li><a href="quality/index.htm">Our Quality Procedures</a></li> <li><a href="contact/press.php">Press Coverage</a></li> <li><a href="contact/review-testimonials.php">Customer Reviews</a></li> <li><a href="contact/freelance-writing-jobs.php">Writing Jobs</a></li> </ul> </li> <li data-nav-content="contact"> <ul> <li><h4>Contact</h4></li> <li><a href="contact/index.htm">Contact UK Essays</a></li> <li><a href="contact/press-center.php">Press Centre & Enquiries</a></li> <li><a href="contact/come-and-meet-us.php">Visit Our Offices</a></li> </ul> </li> </ul> <p>Trusted by Students Since 2003</p> </li> </ul> </nav> </div><nav> <div> <a href="myaccount/index.htm">Sign in</a> <a href="order/-product=1">Order Now</a> </div> <ul> <li data-target="services"> Writing Services <ul data-element="services" hidden> <li><a href="essay-writing-service.php">Essay Writing Service</a></li> <li><a href="essay-writing-service.php">Assignment Writing Service</a></li> <li><a href="services/dissertation-writing-services.php">Dissertation Writing Service</a></li> <li><a href="marking/premium-service.php">Marking Service</a></li> <li><a href="services/index.htm">All Services</a></li> </ul> </li> <li data-target="resources"> Free Resources <ul data-element="resources" hidden> <li><a href="essays/index.htm">Essays</a></li> <li><a href="dissertation/examples/index.htm">Dissertation Examples</a></li> <li><a href="referencing/apa/generator/index.htm">APA Reference Generator</a></li> <li><a href="referencing/harvard/generator/index.htm">Harvard Reference Generator</a></li> <li><a href="resources/index.htm">All Free Resources</a></li> </ul> </li> <li data-target="about"> About Us <ul data-element="about" hidden> <li><a href="contact/index.htm">Contact Us</a></li> <li><a href="contact/about.php">About UK Essays</a></li> <li><a href="guarantees.php">Guarantees</a></li> <li><a href="contact/review-testimonials.php">Customer Reviews</a></li> <li><a href="contact/fair-use-policy.php">Fair Use Policy</a></li> <li><a href="help-center/index.htm">FAQs</a></li> </ul> </li> <li><a href="quote.php">Prices</a></li> <li><a href="tel:00441159667955">Call us</a></li> </ul> </nav> </header>Примерно по такому же принципу подготовлены файлы footer.html.twig Подключение header.html.twig либо других twig-ов идет по такому примеру: В файле, например base.html.twig прописываем команду {% include 'partials/header.html.twig' %} – где адрес и название файла(partials/header.html.twig) может быть любым.
Работа с twig-ами достаточно сложная. Есть документация по их работе на GRAV – https://learn.getgrav.org/themes/twig-primer
А так же, полная официальная документация https://twig.symfony.com/doc/2.x/
Русская документация(не официальный сайт) – http://x-twig.ru
Синтаксис twig:
{# Так записываются комментарии #} – т.е. комментарии записываются внутри скобок {# и #}
Так же, есть два вида разделителей: {% ... %} и {{ ... }}.
Первый из них используется для выполнения операторов, таких как for-циклы, а второй печатает результат выражения в шаблон. Более подробно синтаксис twig предлагаю посмотреть тут –http://x-twig.ru
Источник
Комментарии (1):
Войдите или зарегистрируйтесь чтобы оставить комментарий
pozi.pro
Базовое руководство Grav - CMScafe
Предполагая, что вы успешно установили Grav, мы можем продолжить и немного поиграться с Grav, чтобы вы почувствовали себя более комфортно.
Так как для Grav не требуется база данных, с ней очень легко работать, не заботясь о возможных проблемах между вашей установленной Grav и другим большим источником данных. Если что-то пойдёт не так, вы всегда можете восстановиться.
Основы контента
Сначала давайте разберёмся, где Grav хранит контент. Далее в документации мы разберём структуру папок, но на данный момент вы должны знать, что весь наш пользовательский контент храниться в папке user/pages/.
Сейчас у вас только одна папка в папке страницы, и она называется 01.home. Нумерация 01 папок является необязательной, но предоставляет несколько вещей, которые могут быть очень полезны.
Во-первых, она позволяет вам явно определять порядок ваших страниц. Например, 01 будет идти перед 02, а 00 перед 01.
Во-вторых, нумерация папки явно указывает Grav на то, что эта страница должны быть видна в меню. Здесь важно отметить, что эта часть с нумерацией вплоть до . и включая её, будет удалена из URL.
Конфигурация домашней страницы
В файле user/config/system.yaml есть опция, которая устанавливает расположение вашей домашней страницы, другими словами, куда указывает Grav, когда вы заходите в корень сайта http://yoursite.com.
Если вы изучите файл конфигурации вашей установки, то вы увидите, что он уже указывает на алиас /home. Мы пока что оставим это как есть.
Редактирование страницы
Страницы в Grav создаются, используя синтаксис Markdown. Markdown – это синтаксис форматирования, который пишется на чистом тексте, а потом автоматически конвертируется в HTML. Он использует очень простые текстовые символы для обозначения ключевых HTML тегов, что позволяет писать тексты без знания HTML. Существуют и другие преимущества использования Markdown, такие как: меньше ошибок, валидная разметка, очень читабельный, легко изучить, переносимый и т.д.
Откройте домашнюю страницу в вашем текстовом редакторе. Файл, который контролирует домашнюю страницу, расположен в папке user/pages/01.home/ и называется default.md. Весь контент, который вы создаёте, будет создан в папке user/pages/ вашей Grav.
Когда вы будете редактировать страницу в вашем текстовом редакторе, контент будет выглядеть приблизительно так:
--- title: Home --- # Grav is Running! ## You have installed **Grav** successfully Congratulations! You have installed the **Base Grav Package** that provides a **simple page** and the default **antimatter** theme to get you started. >>>>> If you want a more **full-featured** base install, you should check out [**Skeleton** packages available in the downloads](http://getgrav.org/downloads). ### Find out all about Grav * Learn about **Grav** by checking out our dedicated [Learn Grav](http://learn.getgrav.org) site. * Download **plugins**, **themes**, as well as other Grav **skeleton** packages from the [Grav Downloads](http://getgrav.org/downloads) page. * Check out our [Grav Development Blog](http://getgrav.org/blog) to find out the latest goings on in the Grav-verse. ## Create a new page >>>> TODO: Walk through the process of creating a new page with title + content with simple markdownДавайте немного разберёмся, и вы увидите, как легко писать на Markdown. Всё, что находится между символами и --- является заголовками страницы, которые написаны в очень простом YAML формате. Этот конфигурационный блок, который находится в .md файле, называется вступительная часть YAML (YAML Front Matter).
title: HomeЭтот блок устанавливает HTML тег title страницы (текст, который вы видите во вкладке бразуера). Вы также можете получить к нему доступ в ваших темах через атрибут page.title. Существует несколько разных стандартных заголовков, которые позволяют вам конфигурировать страницу. Другим примером является menu: Something, который позволяет вам переопределять текст, которые используется для отображения названия страницы в меню. По умолчанию Grav будет использовать title для значения меню.
# Grav is Running! ## You have installed **Grav** successfullyСинтаксис # или хеш в makrdown обозначает заголовок. Одиночный # с пробелом и текстом будет сконвертирован в заголовок <h2> в HTML. ## или двойной хеш, будет сконвертирован в тег <h3>. По аналогии мы можем дойти до <h6>, который обозначается как шесть хешей.
Congratulations! You have installed the **Base Grav Package** that provides a **simple page** and the default **antimatter** theme to get you started.Это простой параграф, который будет обёрнут в обычный тег <p> при конвертации. Маркеры ** означают жирный текст или <b> в HTML. Наклонных текст обозначается маркерами _.
>>>>> If you want a more **full-featured** base install, you should check out [**Skeleton** packages available in the downloads](http://getgrav.org/downloads).Это специальная возможность, которая предоставляется дефолтной темой Grav. Обычно в markdown символ > означает <blockquote> в HTML. Но мы переопределили этот символ, поэтому с тремя уровнями и выше он предоставляет предупреждения. Например, 5 стрелочек или >>>>> выведут синий блок предупреждения. Внутри синего предупреждения также выведен текст, который обёрнут в квадратные скобки или [ и ] маркеры, за которыми следует URL в круглых скобках ( и ). Это синтаксис markdown для создания ссылки в тексте.
* Learn about **Grav** by checking out our dedicated [Learn Grav](http://learn.getgrav.org) site. * Download **plugins**, **themes**, as well as other Grav **skeleton** packages from the [Grav Downloads](http://getgrav.org/downloads) page. * Check out our [Grav Development Blog](http://getgrav.org/blog) to find out the latest goings on in the Grav-verse.Создания ненумерованных списков в markdown ну очень простое. Просто используйте *, -, или +, и пробел для обозначения текста, который является частью списка. Для нумерованного списка просто используйте номер и промежуток перед текстом.
Убедитесь в том, что сохраняете .md файлы в формате UTF8.
Добавление новой страницы
Создание новой страницы - это плёвое дело в Grav. Просто следуйте этим шагам:
- Перейдите в папку ваших страниц user/pages/ и создайте новую папку. В этом примере мы будем использовать явный порядок и назовём папку как 02.mypage.
- Запустите ваш текстовый редактор, создайте новый файл, и вставьте туда следующий код:
- Сохраните этот файл в папке user/pages/02.mypage/ как default.md. Это укажет Grav, что страницу нужно отобразить, используя шаблон default.
- Вот и всё! Перегрузите браузер и вы увидите вашу новую страницу в меню.
Страница автоматически покажется в меню после пункта меню "Home". Если вы желаете изменить название, которое отображается в меню, просто добавьте menu: My Page во вступительную часть YAML (между символами ---).
Поздравляем, вы успешно создали новую страницу в Grav.
Если у вас появились проблемы с доступом к новой странице, то возможно у вас отсутствует файл .htaccess (только для веб-сервера Apache) или вам нужно отредактировать директиву RewriteBase в файле .htaccess.
cmscafe.ru