Ускорение сайта (CDN). Ускорение сайта битрикс
Ускорение высоко и средне нагруженных сайтов на Битрикс
Не справившись со отладкой производительности битрикс-сайта, программисты чаще всего обвиняют во всех грехах платформу. Традиционно ей достается за тяжеловесные SQL-запросы километровой длины.
В этом тексте я расскажу, почему они такие и что с этим делать.
Сначала теоретическая вводная. Каталог сайта на Битрикс - это модульный конструктор, который постоянно в процессе обмена с 1С, получает новые виды данный: файлы, свойства и их значения, типы цен и цены, склады и остатки по складам. Как результат, для извлечения этих данных нужны длинные запросы, сконструированные автоматически по большому числу таблиц. Обычно они достаточно быстрые, если не нарушать нескольких простых правил: извлекать только нужные свойства, использовать ID инфоблоков и не вкладывать SQL запросы в PHP-цикл. Стандартные правила, однако когда ими пренебрегают ради гибкости или скорости разработки, минимальная нагрузка завешивает сервер.
Наш пациент: сайт запчастей к бытовой технике с посещаемостью до полумиллиона уников в месяц.
Симптомы: страницы открываются в среднем 5-6 секунд. Иногда не открываются вовсе.
Сервер: стандартный VDS за 2000р/месяц
Интересный дополнительный симптом: часто не открывается даже статичная страница (например, картинка) с сервера. Почему так бывает? Потому что Web-сервер может одновременно обрабатывать ограниченное число «потоков» передачи данных. Остальные запросы становятся в очередь. Таким образом, если PHP-страница открывается достаточно долго, то несколько одновременных обращений пользователей «забивают» сервер и все остальные становятся в бесконечную очередь.
Что делаем:
Сначала нам нужно собрать самые нагруженные страницы.
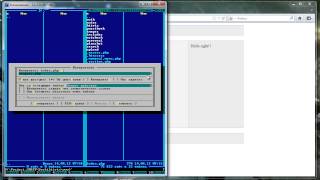
Для этого запускаем монитор производительности на полчаса.
В отчете видим страницы
/brands/detail.php - среднее время открытия 24 секунды
/catalog/index.php - среднее время открытия - 5.8 секунд
На скрин-шоте эти же страницы после оптимизации :-)Включаем его и смотрим, что создает нагрузку.
Что находим
Модуль, подставляющий SEO заголовки по городам, формирует на каждой странице (кроме админских) длинный запрос выборки ключевых слов. Выборка происходит на основе кода инфоблока плюс кода элемента. Заменив код инфоблока на его ID, получаем ускорение выдачи примерно в 100 раз. Почему? Да потому что для IBLOCK_CODE не создан индекс в SQL таблице.
Что это значит?
Это значит, что база залезает в каждую ячейку и проводит там поиск.
А если есть индекс, то поиск проходит по скрытым данным в таблице, отсортированным внутри удобным образом. Примерно в 100-1000 раз быстрее.
Лезем чуть глубже
К каждому товару подтягиваются аналоги. Эти аналоги хранятся в обычной SQL-таблице и работают через XML_ID товара. Однако в поле с XML_ID не создан индекс.
Запросом CREATE_INDEX создаем его и вот - сайт стал еще чуть быстрее.
Из совсем простого
Итог - время формирования страницы бренда сократилось с 24 секунд до 0.3 секунд - почти в 100 раз(!)
Теперь идем в каталог
Аналогично включаем CACHE_FILTER - получаем ускорение страницы.
Теперь к более сложному
На странице формируется очень много длинных запросов, извлекающих свойства, которые на странице не используются. Перенастраиваем каталог, чтобы лишние свойства не извлекались. В сложном каталоге «лишних» свойств может быть несколько тысяч. В нашем случае страница ускорилась в среднем на 3 секунды.
Там же на всех страницах - блок «просмотренные товары».
В нем извлекается ряд данных, не использующихся на выдаче в файле result_modifier.php
Корректируем. Отключаем выборку.
Отвоевали еще треть секунды.
Немного корректировок для Google Pagespeed
На самом деле, вопреки своему названию, этот инструмент не меряет никакую скорость. То есть он меряет много всего, но именно скорость - нет.
Зато он проверяет некоторый обязательный чеклист вроде избыточности в файлах изображений, не сжатых скриптов и отключенного кеша браузера. Так что стоит привести сайт хотя бы в «желтый» уровень скорости.
- включаем кеширование файлов
- включаем сжатие скриптов
- убираем через tinypng избыточность картинок в шаблоне и баннерах
Скорость вырастает с 33 до 62 для ПК и 74 на мобильном.
Время формирования страницы по отчетам в среднем 0.3 секунды
Визуально полная загрузка около секунды
Как итог
Если ваш сайт работает медленно, не спешите винить Битрикс и не бросайтесь сразу усиливать сервер. Возможно, стоит немного зарыться в детали и исправить то, что позволит разогнать сайт, не меняя дорогую аппаратную часть.
iarga.ru
Комплексное ускорение сайта - 17 шагов к идеалу
Скорость загрузки страницы складывается из двух основных частей:
-
Скорость генерации html-страницы на сервере.
-
Скорость загрузки всех ресурсов в браузере (html-страница, все css, javascript, изображения, видео и т.д.).
Поэтому работы по ускорению сайта (или отдельных страниц) нужно вести в обоих направлениях - ускорять бекенд (скорость генерации страниц на сервере), и ускорять фронтенд (скорость загрузки в браузере).
Ниже даны основные рекомендации по ускорению и типовые проблемы, замедляющие работу сайта.
Ускорить генерацию страниц на сервере
Самая большая проблема - это когда html-страницы на сервере генерируются медленно. Медленно - обычно это дольше 0.3 секунд.
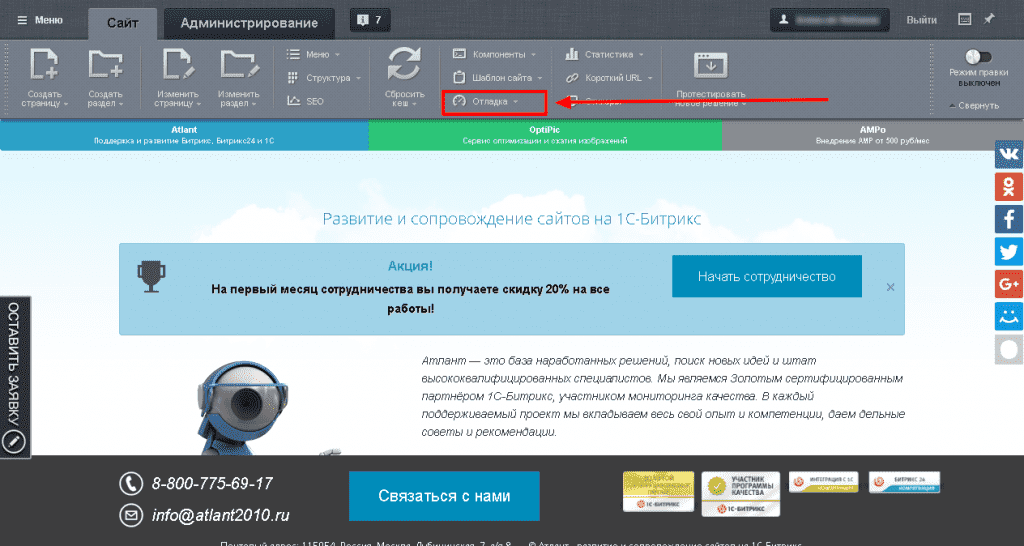
Чтобы ускорить генерацию той или иной страницы на сервере, нужно проанализировать логику ее генерации и найти неоптимальную логику (узкие места) или ошибки разработчиков. В этом могут помочь такие инструменты как xdebug или инструменты, встроенные в CMS/фреймворка, на котором работает ваш сайт. К примеру, в Битрикс есть инструмент “Отладка” в панели администратора в публичной части сайта.
Далее все примеры будут даваться для сайта на Битрикс.

Типовые проблемы, из-за которых может тормозить генерация страниц на стороне сервера собраны ниже.
Исправить все ошибки из “Проверки системы”
В первую очередь необходимо запустить “Проверку системы” в панели администрирования Битрикс и исправить все выявленные проблемы.
Это самые ключевые ошибки, которые коренным образом влияют на работу сайта.
Обычно они связаны с неправильными настройками сервера/хостинга.
Если в проверке системы есть хоть одна проблема, сайт может работать нестабильно - даже в самых непредвиденных и неочевидных местах.
Настройки > Инструменты > Проверка системы
Оптимизация настроек веб-сервера (apache, nginx, php-fpm)
Зачастую настройки стандартной сборки веб-сервера являются неоптимальными.
Поэтому рекомендуется проанализировать состояние и настройку веб-сервера и на базе проведенного аудита оптимизировать настройки сервера.
Дополнительно к этому необходимо посмотреть рекомендации Битрикс в админке по оптимизации настроек PHP.
Настройки > Производительность > PHP
Оптимизация настроек MySQL (или иной СУБД)
Аналогично оптимизации веб-сервера, рекомендуется оптимизировать настройки базы данных.
А также сверить текущие настройки с рекомендация в админке Битрикс.
Настройки > Производительность > Сервер БД
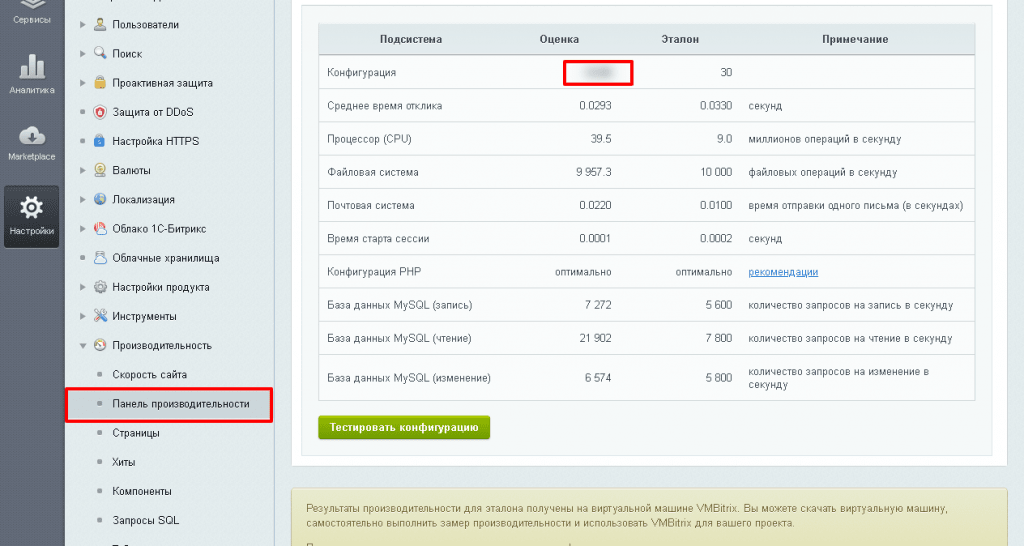
Слабый сервер/хостинг
Как понять, что вам нужен более мощный сервер/хостинг?
Монитор производительности сервера в админке Битрикс выдает значение меньше 30, несмотря на то что ваши сисадмины (или техподдержка хостинга) утверждает, что сервер настроен оптимально (а данные из админки Битрикс не выдают проблем с неоптимальными настройками php или mysql).

Примечание! Слишком большой показатель “среднее время отклика” может значительно ухудшать общий показатель Конфигурации. Если этот пункт выдает слишком большую цифру, нужно проанализировать логику генерации главной страницы и обеспечить ее быструю отдачу сервером.
Итак, если несмотря на все оптимизации сервера, показатель Монитора производительности маленький, рекомендуется переезд на более мощный и оптимизированный хостинг/сервер.
Подобрать мощный сервер по доступной цене можно у нас.
Обращения к сторонним API (сервисам/ресурсам) в php-коде
Зачастую процесс генерации страниц тормозят обращения к сторонним сервисам в php-коде.
К примеру, это может быть сервисы определения города, расчета стоимости доставки и т.п..
Чтобы понять, как исправить - нужно разобраться, почему тормозит.
Возможно, в коде неоптимально (неправильно) используется API стороннего сервиса и есть более оптимальные варианты его использования. Возможно, само по себе API сервиса очень медленное.
В этих случаях логично пообщаться с поддержкой сервиса, попросить их ускорить работу API и дать рекомендации по более оптимальному использованию для вашего случая.
Если оптимизировать использование текущего сервиса невозможно, то нужно задуматься над переходом на альтернативные сервисы и API (либо о кешировании работу текущего API).
Неоптимальные (тяжелые) запросы к базе данных
Зачастую причина долгой генерации страниц на сервере - тяжелые SQL-запросы.
В этом случае есть как минимум 2 варианта их ускорения:
-
Оптимизация самого запроса. Создать недостающие индексы, исключить из выборки ненужные поля, подзапросы, вычисления.
-
Кеширование запроса. Чтобы один и тот же тяжелый запрос не обращался к базе данных при каждой загрузке, результаты выборки можно сохранить (в памяти, в файле или даже в самой базе данных). Подробнее о кешировании в Битрикс.
Неоптимальная логика php-кода
Даже если в php-коде нет обращений ни к базе данных, ни к сторонним ресурсам, такой код может тормозить.
Виной тому может стать неоптимальная логика кода - выборка из больших массивов, бесконечные (или почти бесконечные) циклы, работа с большими файлами данных и т.п.
В этом случае нужно выявить такие проблемные блоки кода и переписать этот код на более оптимальный (быстрый), либо можно закешировать результаты тяжелой логики (аналогично запросам к базе данных).
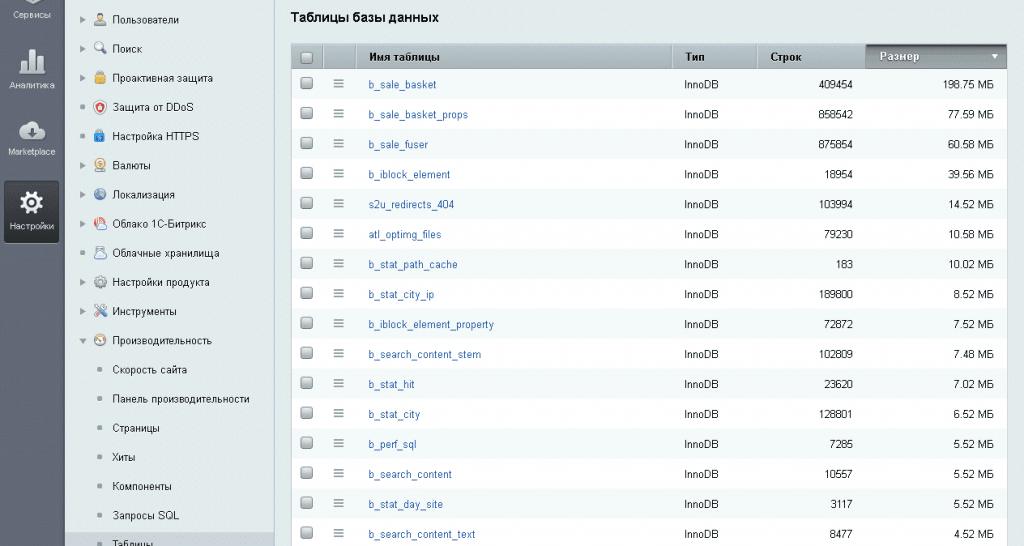
Разросшиеся таблицы в базе данных
Если таблицы в базе данных забиваются ненужными (устаревшими) данными, то это не только забивает диск на сервере, но и замедляет всю работу с базой данных - все запросы к базе данных начинают тормозить.
Зачастую это различные логи, журналы, дубли товаров и прочие системные таблицы.
Чтобы посмотреть все разросшиеся таблицы, зайдите в админке в раздел:
Настройки > Производительность > Таблицы
И отсортируйте все таблицы в порядке убывания размера.

Если размер таблицы больше 500 МБ, то с большой вероятностью можно говорить о том, что в этой таблице есть ненужные (устаревшие) данные, которые можно удалить.
В некоторых случаях критичным является и гораздо меньший размер таблиц.
В итоге очистка таких разросшихся таблиц позволит ускорить работу базы данных.
Выключенная или неправильно работающая система кеширования
В Битрикс есть достаточно хорошая система кеширования.
Но при разработке сайта вопрос использования типового кеширования изначально могут упустить.
Поэтому при анализе медленной генерации страниц на сервере особое внимание стоит уделить выявлению тех блоков кода (компонентов), где не используется типовое кеширование Битрикс. Выявить такие проблемы поможет инструмент Отладки в верхней панели Администратора в публичной части сайта.
В некоторых случаях, типовой механизм Автокеширования Битрикс начинает работать неоптимально. К примеру, если из 1С очень часто проводятся полные выгрузки товаров, то автокеширование начинает постоянно генерировать кеш. При каждом обмене прежний кеш всего каталога устаревает. Поэтому страницы каталога товаров начинают работать очень медленно (в 90% случаев кеш товаров оказывается устаревшим). В этом случае нужно либо уходить от частой полной выгрузки товаров из 1С, либо дорабатывать логику кеширования Битрикс.
Композитный сайт
После того как все очевидные проблемы (описанные выше) исправлены, имеет смысл подключить технологию Композитный сайт (или аналог).
Ускорить загрузку страниц в браузере
Многие важные критерии, влияющие на скорость загрузки страниц в браузере собраны в инструменте Google PageSpeed Insights. Но есть и другие проблемы/идеи, влияющие на время загрузки в браузере.
Оптимизация изображений
Хорошее ускорение достигается за счет сжатия (оптимизации) изображений. Все дело в том, что очень большая часть всех данных, загружаемых на странице сайта - это изображения.

Суть алгоритмов сжатия - объединить похожие цвета и удалить из файла различную служебную информацию (комментарии, gps-координаты, модель фотоаппарата и т.п.).
OptiPic - самый простой и эффективный инструмент для оптимизации изображений. Он позволяет в автоматическом режиме найти и оптимизировать все изображения на сайте.
Кеширование статичных файлов на стороне сервера (изображения, css, js)
На стороне сервера необходимо настроить отдачу статичных файлов с кешированием. Это позволит не загружать повторно все статичные ресурсы при перезагрузке страницы или открытии другой страницы сайта, на которой используются одинаковые ресурсы (jpeg, png, css, js и т.п.).
Если вы используете виртуальный хостинг, то попросите техподдержку хостинга настроить кеширование статичных ресурсов на сайте (изображения, видео, css, js). Это можно трактовать как упущение виртуального хостинга, если у них такое кеширование не реализовано изначально. Поэтому в большинстве случаев техподдержка идет навстречу и бесплатно проводит необходимую настройку.
Если у вас возникла проблема с данной настройкой, вы используете виртуальный или выделенный сервер - наши специалисты готовы вам помочь.
Уберите все редиректы и несуществующие ресурсы
Зачастую в процессе жизнедеятельности сайта на страницы подключаются все новые и новые ресурсы (картинки, javascript-файлы, css-файлы). Некоторые из них потом удаляются за ненадобностью - но их подключение забывают убрать со страницы. Некоторые из них перемещаются - и для простоты настраивается редирект со старого адреса на новый (чтобы на всех страницах не перепрописывать url к новым адресам).
В результате этого, на страницах появляются ресурсы, которые при попытке их загрузить, отдают 404 ответ (ресурс не существует), а также 301 или 302 ответы (ресурс перемещен временно или постоянно).
Все эти ситуации браузерам приходится обрабатывать, тратя на это драгоценное время загрузки страницы.
Исправление всех 4xx, 3xx ответов дает дополнительное преимущество в скорости загрузки и рендеринга страниц браузером.
Отключение ненужных скриптов и виджетов
Необходимо точно определить необходимость использования тех или иных виджетов, сервисов и библиотек на базе javascript.
В первую очередь нужно избавить от подключения тех ресурсов, которые совсем уже не используются на сайте.
Далее необходимо проанализировать необходимость подключения одних и тех ре ресурсов на всех страницах сайта. К примеру, если на сайте виджет лайков в соцсетях отображается только на детальных страницах товаров (а на остальных страницах он скрыт), то нет смысла подключать этот виджет на всех страницах - подключение любого дополнительного ресурса на странице замедляет загрузку страницы. Поэтому разумнее подключать этот виджет только на детальных страницах товаров. А на остальных страница исключить подключение виджета.
Также бывают случаи, что один и тот же ресурс подключается на странице несколько раз. К примеру, одна и та же библиотека используется в разных частях страницы. Эти блоки были разработаны в разное время разными разработчиками. В итоге подключается одна и та же библиотека (возможно, разные версии одной библиотеки).
Эти случаи тоже нужно исключать - оставляя подключение только одной версии библиотеки.
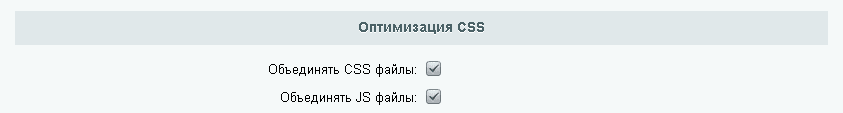
Объединение css и js
Все используемые css -файлы можно объединить в один файл. Аналогично - с javascript. Загрузка объединенных версий происходит гораздо быстрее, чем загрузка всех ресурсов без объединения. Причем зачастую это хорошо работает и при использовании HTTP/2.
В Битрикс для этого есть специальные настройки в ядре. Это есть в настройках Главного модуля.
Настройки > Настройки продукта > Настройки модулей > Главный модуль

И вроде бы все очень просто. Но дело в том, что объединяются только те js и css, которые подключаются на сайте через API Битрикс.
Для js - через метод CMain::AddHeadScript(). Для css - CMain::SetAdditionalCSS().
В ядре D7 для этого используются Asset::getInstance()->addCss() и Asset::getInstance()->addJs().
А значит, нужно удостовериться, чтобы все ресурсы подключались именно через API.
Для этого нужно включить опции в настройках, и посмотреть - какие css/js еще не объединились на ключевых страницах. Подключение этих css/js нужно переключить на подключение через API Битрикс.
Еще одна проблема! После объединения может нарушиться очередность подключения javascript-файлов. А из-за этого может нарушиться javascript-логика, отрабатываемая в браузере. Аналогично с css - из-за измененной очередности подключения стилей, могут некоторые стили могут неправильно переопределиться и конфликтовать.
Поэтому вроде бы простой процесс объединения css и js на самом деле зачастую становится достаточно трудоемким и рискованным. Такие процедуры сначала рекомендуется проводить на тестовых копиях.
Сжатие (минификация) js и css
Еще один способ ускорить загрузку js/css - это сжать их содержимое.Суть такого сжатия - удалить все комментарии, весь закомментированный код, все пробелы, переносы строк и т.п.
В Битрикс для этого есть стандартная опция “Подключать минифицированные версии CSS и JS файлов” в настройках Главного модуля.
Но эту опцию тоже стоит использовать с осторожностью, т.к. она автоматом изменяет css/js и в некоторых случаях это может привести к проблемам.
Уменьшаем количество сторонних ресурсов
Если есть возможность скачать подключаемый ресурс к себе на сайт и подключать его как локальный ресурс, лучше именно так и поступить.
Во-первых, вы не можете гарантировать бесперебойную работу сторонних ресурсов. Примеры тому - массовые блокировки РосКомНадзором, DDoS атаки и просто падения или зависания сторонних сайтов и серверов (даже у очень известных и уважаемых компаний). Все, на что вы можете влиять, - это на бесперебойность работы своего сервера и сайта. Сторонние системы вам никак не подвластны.
Во-вторых, если рассматривать css и js ресурсы, то все локальный js/css можно объединить и сжать. Таким образом вы обеспечите более быструю их загрузку. С внешними ресурсами вы так поступить не можете.
Данный раздел будет еще дополняться. На очереди описание следующих техник ускорения сайта:
- Переход на HTTP/2
- Перенос css и js в нижнюю часть html-кода страниц.
- Неоптимальное подключение сторонних виджетов/сервисов на базе javascript.
atlant2010.ru
Ускорение сайта (CDN) - Битрикс - Управление сайтом - ООО Автоматизация
Сервис Ускорение сайта (CDN) позволяет загружать весь статический контент вашего сайта (картинки, файлы стилей css, скрипты js) через сеть дистрибуции контента (Content Delivery Network или Content Distribution Network, CDN). Тем самым значительная часть ресурсов сайта загружается посетителем с ближайшего к нему сервера. Это позволяет увеличить скорость загрузки страниц до нескольких раз!«1С-Битрикс: Управление сайтом» - первая российская CMS, интегрированная с сетью CDN на уровне самой платформы! Любой владелец сайта может значительно ускорить свой проект буквально в «один клик» без каких-либо дополнительных настроек! Неоспоримый факт - любой сайт должен загружаться максимально быстро, посетитель сайта не должен дожидаться загрузки страниц по несколько десятков секунд. Но зачастую владельцы веб-проектов лишь интуитивно осознают важность скорости работы своего сайта, не умея оценить влияние этого фактора на конкретные характеристики и показатели.
1. На быстром сайте выше конверсия и больше просмотров страниц
Чем дольше загружается страница сайта, тем больше вероятность того, что самые нетерпеливые посетители не дождутся ее загрузки, уйдут с сайта и больше на него не вернутся.
Количество таких посетителей, которые потенциально могли бы стать вашими клиентами, можно оценить в цифрах:
| «Замедление загрузки страницы на 1 секунду снижает конверсию интернет-магазина на 7%, а общее количество просмотров страниц - на 11%.» |
2. В поисковых системах позиции быстрого сайта выше
Поисковые алгоритмы и формулы ранжирования результатов каждая поисковая система держит в секрете. Однако абсолютно очевидно то, что поисковые роботы, индексирующие сайты в интернете, не дождавшись загрузки страницы, не будут учитывать ее в общем поисковом индексе. Кроме того, все большее значение на результаты поиска оказывают поведенческие факторы. А это значит, что посетитель, ушедший с «медленной» страницы, автоматически понизит ее вес для поисковой системы. Ну и наконец, представители практически всех популярных поисковых систем так или иначе говорят о том, что напрямую учитывают скорость загрузки страниц в формулах ранжирования.
3. Медленный сайт приносит прямые финансовые потери во время рекламных кампаний
Вы хотите активно продвигать свой проект. Заказываете для него контекстную, баннерную рекламу. Каждый клик стоит вполне определенных денег. Если посетитель вашего сайта пришел к вам по рекламному объявлению, но не дождался загрузки страницы, то за его клик вы просто заплатили впустую.
4. Подключение CDN снижает нагрузку на основные серверы сайта
Так как весь статический контент загружается посетителями вашего сайта не напрямую с ваших серверов, а с узлов CDN, которые умеют очень эффективно кэшировать контент, снижается количество обращений непосредственно к вашим серверам. В среднем для статического контента соотношение числа запросов к самому сайту от серверов CDN к числу запросов от живых посетителей сайта составляет 1:50.
Также «1С-Битрикс» предоставляет своим клиентам бесплатную возможность «облачного» бэкапа. Вы можете хранить резервную копию своего сайта в «облаке» Amazon S3 и делать это штатными средствами системы.Подключение
В административной панели вашего сайта в разделе «Настройки» - «Облачные сервисы Битрикс» - «Ускорение сайта (CDN)» отметьте галочку «Включить ускорение сайта» и сохраните изменения.После этого ссылки на статические файлы вашего сайта (картинки, файлы стилей css, скрипты js) будут заменены: вместо локальных URL'ов будут использоваться служебные имена серверов сети CDN.
На вкладке «Сайты» при использовании многосайтовости можно указать, для каких сайтов делать замену ссылок.
На вкладке «Дополнительно» можно указать альтернативный источник оригинальных файлов, откуда забирают контент узлы CDN. По умолчанию используется адрес основного сайта. Это может быть полезно, например, в случае использования разных доменов.
Схема работы CDN
Каждое обращение любого посетителя вашего сайта к статическому контенту будет направляться на ближайший к нему узел CDN. При первом обращении нужные файлы будут загружены с вашего сайта, а при последующих обращениях они будут отдаваться из кеша сервера CDN. Размещение контента на многих серверах CDN и отдача его посетителям из ближайшей к нему точки сокращает сетевой маршрут передачи данных и делает загрузку сайта быстрее с точки зрения пользователя.
Текущим партнером «1С-Битрикс» по интеграции платформы «1С-Битрикс: Управление сайтом» с сетью CDN является компания CDNvideo.
Дополнительное увеличение скорости загрузки
Все современные браузеры имеют лимит на количество одновременных соединений к одному домену (обычно - не более 6). Таким образом, даже если ваш сервер может отдавать страницы с максимальной скоростью, а скорость клиентского подключения достаточно высока, все равно загрузка всех элементов страницы (картинок, скриптов, файлов стилей) будет осуществляться максимум в 6 потоков.При включении модуля «Ускорение сайта (CDN)» ссылки заменяются на разные домены, и уже лишь каждый отдельный домен имеет ограничение на число соединений. Их же реальное максимальное число становится в несколько раз больше (по числу доменов, с которых осуществляется загрузка файлов).
Условия работы
Модуль «Ускорение сайта (CDN)» является бесплатной дополнительной опцией для любой лицензии на «1С-Битрикс: Управление сайтом» (кроме редакции «Первый сайт»). Функционал модуля доступен для сайтов с активной коммерческой лицензией (технической поддержкой).В настоящее время модуль «Ускорение сайта (CDN)» является экспериментальным и функционирует в тестовом режиме. Условия его работы могут быть изменены в любое время по усмотрению компании «1С-Битрикс».
Для редакций продукта «1С-Битрикс: Управление сайтом» для каждой отдельной лицензии определены следующие ежемесячные лимиты трафика, который может быть передан через узлы CDN конечным пользователям:
| ежемесячный трафик (Гб) | |
| Старт | 5 |
| Стандарт | 10 |
| Малый бизнес | 20 |
| Эксперт | 30 |
| Бизнес | 40 |
| Веб-кластер | 100 |
| Название решения | Ежемесячный трафик (Гб) |
| «1С-Битрикс: Официальный сайт государственной организации» (Базовый) | 35 |
| «1С-Битрикс: Официальный сайт государственной организации» (Расширенный) | 100 |
| «1С-Битрикс: Сайт медицинской организации» (Базовый) | 5 |
| «1С-Битрикс: Сайт медицинской организации» (Расширенный) | 30 |
| «1С-Битрикс: Портал органа управления здравоохранением» | 100 |
| «1С-Битрикс: Сайт школы» (Базовый) | 5 |
| «1С-Битрикс: Сайт школы» (Расширенный) | 10 |
| «1С-Битрикс: Сайт конференции» | 30 |
| «1С-Битрикс: Сайт 1С:Франчайзи» | 10 |
| «1С-Битрикс: Интернет-магазин 1С:Франчайзи» | 40 |
xn--80afohnakgbkctkl0k.xn--p1ai