Создаем простое меню в битрикс. Создать меню битрикс
Создаем простое меню в битрикс. — Битрикс блог
Часто новичкам бывает сложно разобраться со стандартными компонентами битрикса, а времени изучать документацию нет. Сегодня я расскажу как быстро создать меню на вашем сайте.Надеюсь, битрикс вы уже установили?
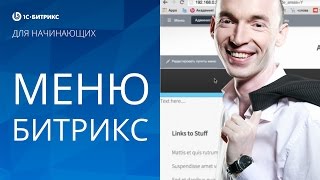
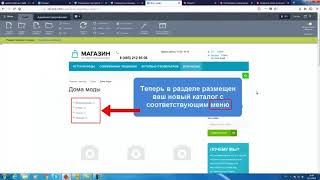
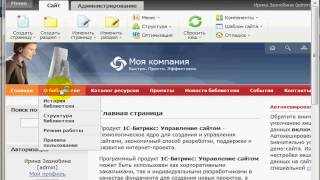
Предположим, мы хотим установить меню здесь(см. фото)
Для начала, жмем на «изменить страницу»
В правой части, в разделе «компоненты» открываем вкладку «Служебные» -> «Навигация»
теперь перетаскиваем меню в начало документа
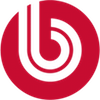
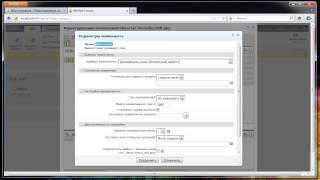
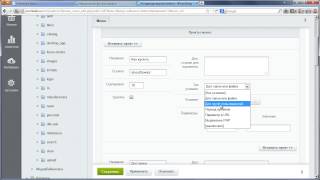
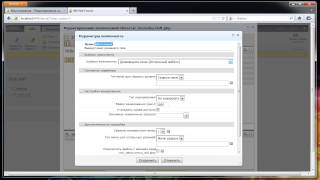
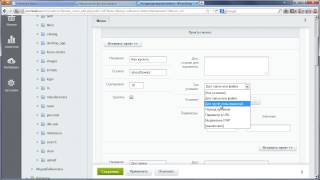
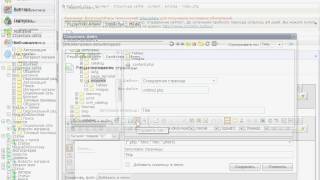
теперь требуется настроить компонент. Дважды кликаем по нему. Появляются настройки.так как мы создаем новое меню, в пункте «Тип меню для первого уровня:» выбираем «(другое) ->» и вписываем название
Жмем «Сохранить» и ещё раз «Сохранить». Теперь включаем режим правкиНаводим на ту область, куда мы вставили меню
жмем «Создать меню в текущем разделе»
C помощью кнопки «Вставить пункт» вставляем нужное количество пунктов меню
Жмем «Сохранить». Появилось наше меню
Если не устраивает внешний вид, через настройки меню можно выбрать другой шаблон
Вот и всё, удачи.
bxguru.ru
1С-Битрикс. Пишем человеческий шаблон многоуровнего меню каталога
Не буду писать про боль при интегации дефотного шаблона. Давайте просто напишем свой, с блекджеком и вот этим всем.
В заметке (интересного):
- построение древовидного массива без рекурсии (неограниченной вложенности)
- анонимная рекурсивная функция
- формирование урлов для секций супер-быстрым способом
- поработаем с сущностями инфоблока через ORM D7
Вводные данные
Предположим, что шаблон вашего сайта называется main. Все пути в заметке будут на основе его.
Шаблон меню обзовём template-with-ul-recursive.
Тип меню будет catalog-left-menu
Вызываем компонент bitrix:menu
<?php $APPLICATION->IncludeComponent( "bitrix:menu", "template-with-ul-recursive", array( "ROOT_MENU_TYPE" => "catalog-left-menu", "MENU_CACHE_TYPE" => "N", "MENU_CACHE_TIME" => "3600", "MENU_CACHE_USE_GROUPS" => "N", "MENU_CACHE_GET_VARS" => array( ), "MAX_LEVEL" => "4", "CHILD_MENU_TYPE" => "", "USE_EXT" => "Y", "DELAY" => "N", "ALLOW_MULTI_SELECT" => "Y", "CSS_CLASS_OUTER" => "left-menu", "COMPONENT_TEMPLATE" => "template-with-ul-recursive" ), false ); ?> Из важного:
- MENU_CACHE_TYPE в N - кеширование обязательно выключаем, у нас будет своё
- USE_EXT в Y - пункты меню будем наполнять в .ext файле
- ALLOW_MULTI_SELECT в Y - корректно определит автивности всех вложенностей
Остальные параметры индивидуальны.
CSS-класс для каждого пункта меню
Для секции добавим (пригодится) новое пользовательское свойство с именем UF_CSS_CLASS_MENU и типом строка. Свойство можно добавить на странице редактирования любого раздела нужного инфоблока (вкладка "Доп. поля")
Наполняем пунктами меню
В корне сайта создаём файл с именем .catalog-left-menu.menu_ext.php и содержимым:
Важно! Урлы секций обрабатываются только для варианта #SECTION_CODE_PATH#
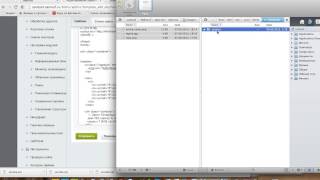
Создаём папку и файлы шаблона
Создадим папку для нашего шаблона local/templates/main/components/bitrix/menu/template-with-ul-recursive
Создаём в этой папке файл result_modifier.php. В нём мы соберём массив нужного нам формата, чтобы потом в шаблоне было удобно выводить само меню.
<?php [email protected] if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); @var @var @var $selectedItems = []; $mapSectionIds = []; $mapSectionParentIds = []; $allSelectedItems = []; foreach ($arResult as $arItem) { if ($arItem['SELECTED'] && isset($arItem['PARAMS']['ID'])) { $selectedItems[$arItem['PARAMS']['ID']] = 1; } if (isset($arItem['PARAMS']['ID']) && array_key_exists('IBLOCK_SECTION_ID', $arItem['PARAMS'])) { $mapSectionIds[$arItem['PARAMS']['ID']] = $arItem['PARAMS']['IBLOCK_SECTION_ID']; } } $selectedDirectItemsId = $selectedItems; foreach ($mapSectionIds as $sectionId => $sectionParentId) { $sectionsParent = []; $parentId = $sectionParentId; while (isset($parentId)) { $sectionsParent[] = $parentId; $parentId = isset($mapSectionIds[$parentId]) ? $mapSectionIds[$parentId] : null; } $mapSectionParentIds[$sectionId] = $sectionsParent; if (isset($selectedItems[$sectionId])) { $selectedItems[$sectionId] = $sectionsParent; $allSelectedItems = array_merge($allSelectedItems, $sectionsParent); } } if (!empty($allSelectedItems)) { $allSelectedItems = array_flip($allSelectedItems); } foreach ($arResult as $key => $arItem) { if ( isset( $arItem['PARAMS']['ID'], $allSelectedItems[$arItem['PARAMS']['ID']] ) ) { $arItem['SELECTED'] = true; $arResult[$key] = $arItem; } } unset($key, $arItem); $map = [ 0 => [ 'CHILDREN' => [] ] ]; foreach ($arResult as &$arItem) { $arItem['CHILDREN'] = []; $map[$arItem['PARAMS']['ID']] = &$arItem; } foreach ($arResult as &$arItem) { $map[(int)$arItem['PARAMS']['IBLOCK_SECTION_ID']]['CHILDREN'][] = &$arItem; } $arResultCopy = $arResult; $arResult = [ 'CHILDREN' => $map[0]['CHILDREN'], 'SELECTED_DIRECT_IDS' => $selectedDirectItemsId, ]; $map = null; unset($map);Создаём в папке local/templates/main/components/bitrix/menu/template-with-ul-recursive/ файл template.php с нашим шаблоном
<?php if (!defined('B_PROLOG_INCLUDED') || B_PROLOG_INCLUDED !== true) die(); @var @var @var $this->setFrameMode(true); if (!empty($arResult)) { $menuRecursive = function ($items, $level = 1) use ($arParams, $arResult, &$menuRecursive) { $items = array_values($items); $countItems = sizeof($items); if (sizeof($items) > 0) { $cssClassOuter = array_filter( array_map('trim', explode(' ', $arParams['CSS_CLASS_OUTER'])) ); $cssClassOuter = array_map( function ($value) use ($level, &$cssClassOuter) { return implode(' ', [$value, sprintf('%s-level%d', $value, $level)]); }, $cssClassOuter ); ?><ul><?php foreach ($items as $i => $arItem) { $cssClasses = [ $arParams['CSS_CLASS_ITEM'], ]; if (($i + 1) % 2 == 0) { $cssClasses[] = 'even'; } else { $cssClasses[] = 'odd'; } if ($i == 0) { $cssClasses[] = 'first'; } if ($countItems == $i + 1) { $cssClasses[] = 'last'; } if ($arItem['SELECTED']) { $cssClasses[] = $arParams['CSS_CLASS_ITEM_ACTIVE']; } if (isset($arItem['PARAMS'], $arItem['PARAMS']['CLASS']) && strlen(trim($arItem['PARAMS']['CLASS']))) { $cssClasses[] = trim($arItem['PARAMS']['CLASS']); } if ($arItem['SELECTED'] && isset($arResult['SELECTED_DIRECT_IDS'][$arItem['PARAMS']['ID']])) { ?><li> <span><?php echo $arItem['TEXT'] ?></span> <?php $menuRecursive($arItem['CHILDREN'], $arItem['PARAMS']['DEPTH_LEVEL'] + 1) ?> </li><?php } else { ?><li> <a href="<?php echo $arItem['LINK'] ?>"><?php echo $arItem['TEXT'] ?></a> <?php $menuRecursive($arItem['CHILDREN'], $arItem['PARAMS']['DEPTH_LEVEL'] + 1) ?> </li><?php } } ?></ul><?php } }; $menuRecursive($arResult['CHILDREN']); }www.olegpro.ru
битрикс создание меню Видео

5 г. назад
Создаем меню в битрикс Все серии и дополнительные файлы http://camouf.ru/blog-note/425/

4 г. назад
Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Вы могл...

3 г. назад
Материалы, задание и обсуждение на сайте "Академии 1С-Битрикс" http://academy.1c-bitrix.ru/education/?

1 г. назад
Рассматриваем базовые принципы работы инфоблоков. Создаем простой инфоблок со структурой и выводим эту...

4 г. назад
Создаем вехнее и нижнее меню в битрикс, создаем шаблоны меню и основные разделы сайта Создание меню и шадло...

3 г. назад
C 4-ой по 10-ую минуту можете пропустить- там пауза Расскажу как сделать выпадающее меню, элементарщина, но...

1 г. назад
Создаем основные типы меню для вывода на сайт и выводим их, с помощью компонента. Рассматриваем шаблоны...

3 г. назад
Просто стримил, рассказал, еще раз, как вывести разделы в меню битрикс и не большие проблемы с одним сайтом....

3 г. назад
http://dimos.ru - блог игродела/веб-разработчика (cоветы, уроки, обмен опытом) https://vk.com/webdev_dimos - моя группа Вконтакте.

8 мес. назад
На сайте: https://camouf.ru/video/new_store/menus.html Рассматриваю работу компонента меню в Битрикс, как создавать многоуровн...

2 г. назад
https://camouf.ru/video/info_site/menu_razdely.html Создаем основную структуру сайта и выводим компонент меню на сайт.

3 мес. назад
Узнайте подробнее о курсе "1С-Битрикс. Практика создания веб-проектов": https://webformyself.com/bitrix/ Битрикс – это...

5 г. назад
Как работать с включаемыми областями в битрикс Все уроки и материалы тут http://camouf.ru/blog-note/425/

4 мес. назад
Три способа создания динамического меню в БУС Битрикс.

3 г. назад
Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Сегодня...

4 г. назад
Создаем инфоблок торгового каталога, настраиваем основные свойства товаров, выводим каталог товаров на...

5 г. назад
Урок 12: Верстка компонента "каталог" в битрикс.

5 г. назад
В этом видеоуроке Вы узнаете как сделать отдельный раздел со статическими страницами в типовом интернет-ма...

4 г. назад
Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Вы могл...

2 г. назад
Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Вы могл...

5 г. назад
Создаем шаблон для битрикс Все серии и дополнительные файлы http://camouf.ru/blog-note/425/
videohot.ru
Как управлять меню Битрикс
Управление меню может осуществляться как из Публичной части сайта, так и из Административной. Контент-менеджерам рекомендуется работать, используя возможности публичного интерфейса. Работа с меню сайта через административный раздел предоставляет больше возможностей, но для их использования нужно иметь соответствующую квалификацию.
Меню в системе "1С-Битрикс: Управление сайтом" наследуемое. Это значит, что если для одного компонента Меню в настройках компонента выбран определенный тип меню, то это меню будет транслироваться ниже на все разделы и страницы сайта с этими настройками, если в этих разделах и страницах не было созданного собственного меню. Этот механизм удобен для главного меню сайта, обычно ему присваивают тип Верхнее (Top).
Примечание: Если необходимо, чтобы в нижележащем разделе просто не отображалось вышестоящее меню, создайте меню в нужном разделе без создания в нем пунктов меню.Меню разделов, как правило, создается для каждого раздела свое и транслируется на все страницы раздела. При необходимости в подразделах можно создать свое собственное меню и применить к нему собственный тип. Будьте внимательны, наследуемое меню накладывает одну особенность. Если вы воспользуетесь командой Редактировать пункты меню в разделе, в котором не создано собственное меню, то фактически вы будете редактировать вышестоящее меню.
Построение меню
Построение меню может производиться как на основе статических разделов и страниц, так и на основе динамической информации: разделов и элементов инфоблоков.
Построение меню из динамических элементов - информационных блоков - позволяет снять с контент-менеджера часть нагрузки по поддержке сайта. Не нужно будет выполнять работы по актуализации меню в связи с появившимися новыми разделами и страницами. Для решения этой задачи необходимо использовать компонент menu.sections. Эту работу, как правило, выполняет разработчик сайта или администратор сайта.
Создание
Если, например, для некоторого раздела сайта требуется создать меню, то его создание производится с помощью соответствующей команды кнопки Меню.
По этой команде откроется форма создания меню. Заполнение полей формы аналогично редактированию меню, которое описано ниже.
Управление меню
Для управления меню воспользуйтесь командой Редактировать пункты меню в панели команд компонента или командой Редактировать меню в выпадающем списке команд кнопки Меню Панели управления.
Откроется Форма редактирования меню.
Для добавления пунктов меню воспользуйтесь кнопкой Вставить пункт.
При создании пунктов меню не забывайте о дизайне. Длинное название пункта меню может испортить дизайн сайта.
Пункт меню с ограниченным доступом
Система допускает создание меню с ограниченным доступом. Такой доступ настраивается из Административного раздела. Если у контент-менеджера не хватает прав на доступ к расширенному редактированию меню, обратитесь к администратору сайта.
Источник: Bitrix
abraxabra.ru
битрикс создание меню

Создаем меню в битрикс Все серии и дополнительные файлы http://camouf.ru/blog-note/425/

Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Вы могл...

Материалы, задание и обсуждение на сайте "Академии 1С-Битрикс" http://academy.1c-bitrix.ru/education/?

Рассматриваем базовые принципы работы инфоблоков. Создаем простой инфоблок со структурой и выводим эту...

C 4-ой по 10-ую минуту можете пропустить- там пауза Расскажу как сделать выпадающее меню, элементарщина, но...

Создаем основные типы меню для вывода на сайт и выводим их, с помощью компонента. Рассматриваем шаблоны...

Создаем вехнее и нижнее меню в битрикс, создаем шаблоны меню и основные разделы сайта Создание меню и шадло...

Просто стримил, рассказал, еще раз, как вывести разделы в меню битрикс и не большие проблемы с одним сайтом....

http://dimos.ru - блог игродела/веб-разработчика (cоветы, уроки, обмен опытом) https://vk.com/webdev_dimos - моя группа Вконтакте.

Создаем инфоблок торгового каталога, настраиваем основные свойства товаров, выводим каталог товаров на...

На сайте: https://camouf.ru/video/new_store/menus.html Рассматриваю работу компонента меню в Битрикс, как создавать многоуровн...

Видео-уроки по созданию сайта на Битрикс. Редакция Стандарт. Урок 2. Создание главного меню.

https://camouf.ru/video/info_site/menu_razdely.html Создаем основную структуру сайта и выводим компонент меню на сайт.

Курс №2 - Основные технологии и расширение типовых возможностей системы http://academy.1c-bitrix.ru/training/course/5863/ Матери...

Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Сегодня...

Самый простой и быстрый способ настройки динамического меню. К уроку https://dev.1c-bitrix.ru/learning/course/index.php?bitrix_include_area...

Три способа создания динамического меню в БУС Битрикс.

Узнайте подробнее о курсе "1С-Битрикс. Практика создания веб-проектов": https://webformyself.com/bitrix/ Битрикс – это...

Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Вы могл...

Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Вы могл...

В этом видеоуроке Вы узнаете как сделать отдельный раздел со статическими страницами в типовом интернет-ма...

Создание инфоблоков в битрикс, вывод инфоблоков на сайт, верстка инфоблока Все серии и дополнительные файл...

Урок 12: Верстка компонента "каталог" в битрикс.

2 урок по созданию сайта на cms 1C-Битрикс на реальном примере.

Создаем шаблон для битрикс Все серии и дополнительные файлы http://camouf.ru/blog-note/425/

Сегодня мы сделаем расширенное меню с изображениями. Я буду работать с иконками, а вы можете попробовать...

Как работать с включаемыми областями в битрикс Все уроки и материалы тут http://camouf.ru/blog-note/425/

Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Сегодня...

Верстка компонентов меню Описание работы меню битрикса Функции вывода мета-данных и заголовков страниц...

В данном видео разберем, что такое Меню функций в 1С БИТРИКС и как им пользоваться. Само содержимое данной...

Узнайте подробнее о курсе "1С-Битрикс. Практика создания веб-проектов": https://webformyself.com/bitrix/ В одном из предыду...

Как создать в разделе собственное меню вместо основного. К уроку https://dev.1c-bitrix.ru/learning/course/index.php?bitrix_include_areas=Y&COUR...

http://camouf.ru/bxstorenew/1600/ Создаем основную структуру сайта, выводим подразделы сайта в меню и рассматриваем работ...

Делаю основную структуру сайта, расчищаю код верстки. Включаемые области битрикс.

http://www.teachvideo.ru/catalog/29 - еще больше обучающих роликов об администрировании и разработке сайтов ответят на...

Сегодня мы продолжим работу с главной страницей и сделаем меню в ниженем колонтитуле - футере сайта, а так...

Что то не понятно? Я готов проконсультировать ТЕБЯ в своей группе: http://vk.com/bitrix_spb Мой сайт: http://lyrmin.ru/ Сегодня...

В этом уроке вы научитесь устанавливать Битрикс с нуля на хостинг или виртуальную машину, мы обсудим: 1....

Как создать разные свойства, в форме создания элемента, внутри одного инфоблока битрикс.

Видео для заметки https://camouf.ru/blog-note/6082/
atualizar netflix tv lg luluca roblox get this torrent inazuma eleven go strikers 2013 torrent baixar gta san andreas pelo mega servidor pixelmon 1.7.10 aptio setup utility como sair talking angela infinito manual anycast portugues morph hide and seek
debojj.net