Как ускорить сайт, или Что нового у Битрикс? Битрикс ускорить
Как ускорить сайт, или Что нового у Битрикс?
«Политика ООО «ВЕБ АЙ ТИ» в отношении организации обработки и обеспечения безопасности персональных данных»
1. ОБЩИЕ ПОЛОЖЕНИЯ 1.1. Настоящая политика ООО «ВЕБ АЙ ТИ» в отношении обработки персональных данных (далее – Политика) утверждена в соответствии с п. 2 ст. 18.1 Федерального закона «О персональных данных» и действует в отношении всех персональных данных, которые ООО «ВЕБ АЙ ТИ» (далее – Оператор) может получить от субъекта персональных данных. 1.2. Действие Политики распространяется на персональные данные, полученные как до, так и после утверждения настоящей Политики. 1.3. Настоящая Политика является общедоступным документом, декларирующим концептуальные основы деятельности Оператора при обработке и защите персональных данных.
2. ПЕРСОНАЛЬНЫЕ ДАННЫЕ, ОБРАБАТЫВАЕМЫЕ ОПЕРАТОРОМ 2.1. В рамках настоящей Политики под персональными данными понимается: 2.1.1. Персональные данные, полученные Оператором для заключения и исполнения договора, стороной которого, либо выгодоприобретателем или поручителем, по которому является субъект персональных данных. 2.1.2. Персональные данные, полученные Оператором в связи с реализацией трудовых отношений. 2.2. Сроки и условия прекращения обработки и хранения персональных данных субъекта персональных данных определяются в установленном законодательством Российской Федерации порядке.
3. ЦЕЛИ СБОРА, ОБРАБОТКИ И ХРАНЕНИЯ И ПРАВОВОЕ ОБОСНОВАНИЕ ОБРАБОТКИ ПЕРСОНАЛЬНЫХ ДАННЫХ 3.1. Оператор собирает, обрабатывает и хранит персональные данные субъекта персональных данных в целях: 3.1.1. Заключения и исполнения договора. 3.1.2. Реализации трудовых отношений. 3.1.3. Осуществления и исполнения, возложенных законодательством Российской Федерации на Оператора функций, полномочий и обязанностей на основании и в соответствии со ст. 23, 24 Конституции Российской Федерации; Федеральным законом «О персональных данных»; Федеральным законом «Об информации, информационных технологиях и о защите информации» и другими требованиями законодательства Российской Федерации в области обработки и защиты персональных данных.
4. УСЛОВИЯ ОБРАБОТКИ ПЕРСОНАЛЬНЫХ ДАННЫХ И ИХ ПЕРЕДАЧА ТРЕТЬИМ ЛИЦАМ 4.1. Оператор осуществляет обработку персональных данных с использованием средств автоматизации и без использования средств автоматизации. 4.2. Оператор вправе передать персональные данные субъекта персональных данных третьим лицам в следующих случаях: 4.2.1. Субъект персональных данных явно выразил свое согласие на такие действия. 4.2.2. Передача предусмотрена действующим законодательством Российской Федерации в рамках установленной процедуры. 4.3. При обработке персональных данных субъекта персональных данных Оператор руководствуется Федеральным законом «О персональных данных», другими требованиями законодательства Российской Федерации в области обработки и защиты персональных данных и настоящей Политикой.
5. ПРАВА СУБЪЕКТА ПЕРСОНАЛЬНЫХ ДАННЫХ 5.1. Субъект персональных данных имеет право на получение информации, касающейся обработки его персональных данных, в том числе содержащей: 5.1.1. Подтверждение факта обработки персональных данных Оператором. 5.1.2. Правовые основания и цели обработки персональных данных. 5.1.3. Применяемые Оператором способы обработки персональных данных. 5.1.4. Наименование и место нахождения Оператора, сведения о лицах (за исключением работников Оператора), которые имеют доступ к персональным данным или которым могут быть раскрыты персональные данные на основании договора с Оператором или на основании федерального закона. 5.1.5. Обрабатываемые персональные данные, относящиеся к соответствующему субъекту персональных данных, источник их получения, если иной порядок представления таких данных не предусмотрен федеральным законом. 5.1.6. Сроки обработки персональных данных, в том числе сроки их хранения. 5.1.7. Порядок осуществления субъектом персональных данных прав, предусмотренных настоящим Федеральным законом. 5.1.8. Информацию об осуществленной или о предполагаемой трансграничной передаче данных. 5.1.9. Наименование или фамилию, имя, отчество и адрес лица, осуществляющего обработку персональных данных по поручению оператора, если обработка поручена или будет поручена такому лицу. 5.2. Информация, касающаяся обработки персональных данных субъекта персональных данных, предоставляемая субъекту персональных данных, не должна содержать персональные данные, относящиеся к другим субъектам персональных данных, за исключением случаев, когда имеются законные основания для раскрытия таких персональных данных. 5.3. Субъект персональных данных вправе требовать от Оператора уточнения его персональных данных, их блокирования или уничтожения в случае, если персональные данные являются неполными, устаревшими, неточными, незаконно полученными или не являются необходимыми для заявленной цели обработки, а также принимать предусмотренные законом меры по защите своих прав.
6. СВЕДЕНИЯ О РЕАЛИЗУЕМЫХ ТРЕБОВАНИЯХ К ЗАЩИТЕ ПЕРСОНАЛЬНЫХ ДАННЫХ 6.1. Важнейшим условием реализации целей деятельности Оператора является обеспечение необходимого и достаточного уровня безопасности информационных систем персональных данных, соблюдения конфиденциальности, целостности и доступности обрабатываемых персональных данных и сохранности носителей сведений, содержащих персональные данные на всех этапах работы с ними. 6.2. Созданные у Оператора условия и режим защиты информации, отнесенной к персональным данным, позволяют обеспечить защиту обрабатываемых персональных данных. 6.3. У Оператора в соответствии с действующим законодательством Российской Федерации разработан и введен в действие комплекс организационно-распорядительных, функциональных и планирующих документов, регламентирующих и обеспечивающих безопасность обрабатываемых персональных данных. 6.4. Введены режим безопасности обработки и обращения с персональными данными, а также режим защиты помещений, в которых осуществляется обработка и хранение носителей персональных данных. 6.5. Назначены ответственный за организацию обработки персональных данных, администраторы информационных систем персональных данных и администратор безопасности информационных систем персональных данных, им определены обязанности и разработаны инструкции по обеспечению безопасности информации. 6.6. Определен круг лиц, имеющих право обработки персональных данных, разработаны инструкции пользователям по работе с персональными данными, антивирусной защите, действиям в кризисных ситуациях. 6.7. Определены требования к персоналу, степень ответственности работников за обеспечение безопасности персональных данных. 6.8. Проведено ознакомление работников, осуществляющих обработку персональных данных, с положениями законодательства Российской Федерации по обеспечению безопасности персональных данных и требованиями к защите персональных данных, документами, определяющими политику Оператора в отношении обработки персональных данных, локальными актами по вопросам обработки персональных данных. Проводится периодическое обучение указанных работников правилам обработки персональных данных. 6.9. Предприняты необходимые и достаточные технические меры для обеспечения безопасности персональных данных от случайного или несанкционированного доступа, уничтожения, изменения, блокирования доступа и других несанкционированных действий: 6.9.1. Введена система разграничения доступа. 6.9.2. Установлена защита от несанкционированного доступа к автоматизированным рабочим местам, информационным сетям и базам персональных данных. 6.9.3. Установлена защита от вредоносного программно-математического воздействия. 6.9.4. Осуществляется регулярное резервное копированием информации и баз данных. 6.9.5. Передача информации по сетям общего пользования осуществляется с использованием средств криптографической защиты информации. 6.10. Организована система контроля за порядком обработки персональных данных и обеспечения их безопасности. Спланированы проверки соответствия системы защиты персональных данных, аудит уровня защищенности персональных данных в информационных системах персональных данных, функционирования средств защиты информации, выявления изменений в режиме обработки и защиты персональных данных.
7. ДОСТУП К ПОЛИТИКЕ 7.1. Действующая редакция Политики на бумажном носителе хранится по адресу: 129085, г. Москва, Проспект Мира, д. 101В, стр. 2. 7.2. Электронная версия действующей редакции Политики размещена на сайте Оператора в сети «Интернет».
8. АКТУАЛИЗАЦИЯ И УТВЕРЖДЕНИЕ ПОЛИТИКИ 8.1. Политика утверждается и вводится в действие распорядительным документом, подписываемым руководителем Оператора. 8.2. Оператор имеет право вносить изменения в настоящую Политику. При внесении изменений в наименовании Политики указывается дата последнего обновления редакции. Новая редакция Политики вступает в силу с момента ее размещения на сайте Оператора, если иное не предусмотрено новой редакцией Политики. 8.3. К настоящей Политике и отношениям между субъектом персональных данных и Оператором применяются нормы действующего законодательства Российской Федерации.
blog.webit.ru
Ускоряем Битрикс и экономим миллион
По ссылке - сразу выводы (для тех, кто спешит). Для остальных - подробности.Итак, когда мы проводим аудит производительности сайта на Битриксе, то, как правило, появляется достаточно большой список рекомендаций. Если действовать согласно матрице Эйзенхауэра, то сначала нужно реализовать наименее трудоемкие и дающие максимальный эффект. Правильно? И вот это точно не программирование, а зачастую - хостинг, настройки хостинга, настройки Битрикса. Отладка производительности путем оптимизации кода достаточно трудоемка, как правило. И это при том, что Битрикс содержит замечательные инструменты для этого.
А что с хостингом? Либо просто меняем - и иногда этого достаточно (как в кейсе с digacompany.ru), либо меняем его настройки. Вот, например, компания Badoo сэкономила на закупке новых серверов около 1-го миллиона $, перейдя на новую версию php - php 7 У вас, возможно, не Badoo, но скорость сайту не помешает.
Отступление. Тест не претендует на абсолютную точность и в нем не учтено множество факторов. И не факт, что у вас будут такие же результаты. Однако, общая тенденция видна, что и требовалось.
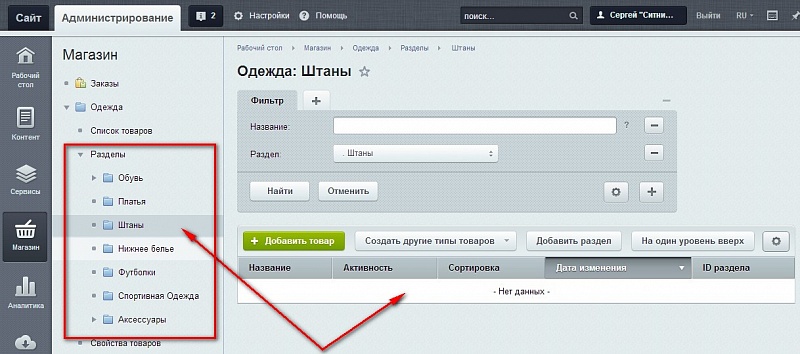
Ставим редакцию Бизнес на типовой тариф от Русоникса (спасибо им за предоставленную тестовую площадку):

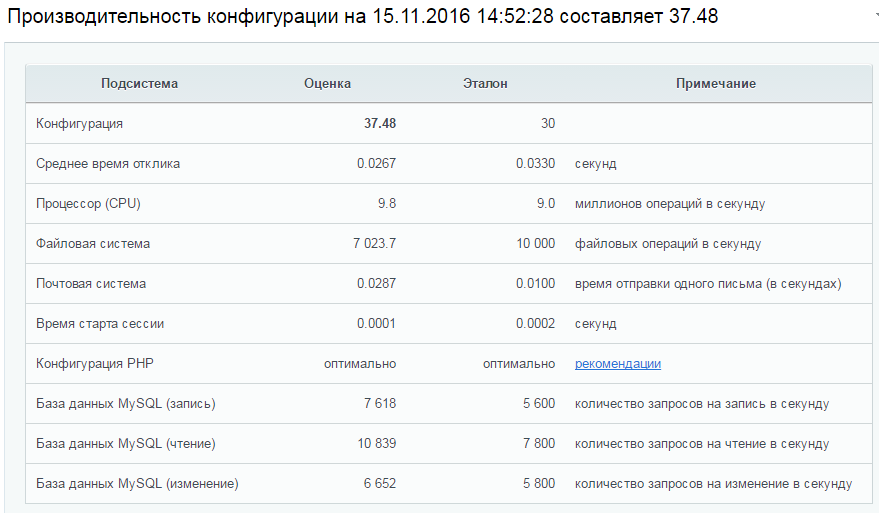
Что видим? Старая версия php. Отмечу, что в строке Рекомендации - пусто. Это означает, что хостинг настроен оптимально с точки зрения Битрикса. Идем дальше, запускаем тест производительности:

Что видим? Производительность на уровне, чуть выше эталона. Вроде неплохо, но при разработке она снизится, к тому же на этом хостинге бывали цифры и повыше. Ну да ладно, за точку отсчета - пойдет. Теперь переключаемся на php7
Сначала вылезли ошибки, связанные со сменой типа подключения базы данных, после изменения стандартных настроек открываем сайт:

Тестируем производительность:

Чудненько! Как видим, по дисковым (файловым) операциям все осталось на прежнем уровне, а вот скорость процессора и отзывчивость выросли настолько, что общая производительность возросла в два раза.
Тут можно было бы уже подвести итоги, но давайте посмотрим еще один момент - поведение сайта под нагрузкой:

Выводы:
А пока наша рекомендация: если у вас Битрикс последней версии и хостинг позволяет - переходите на php 7.
itserw.ru
Ускорить сайт на Битрикс
В нашу веб студию часто обращаются с просьбой ускорить сайт на Битрикс. В большинстве случаев сайт тормозит из-за ошибок разработки. К примеру, запрос к базе данных стоит в цикле, либо полученные данные не кешируются. Такие ошибки мы находим, анализируем и исправляем. Но подобных заказов очень много. Поэтому решили дать совет всем ожидающим обслуживания клиентам. Вы можете сами ускорить свой сайт на Битрикс буквально в один клик!- модуль с форумами,
- модуль с рекламой,
- модуль статистики посещений...
Система сайта сделана так, что при загрузке страницы подгружаются установленные модули. Если удалить модуль из системы, то он не будет программно обрабатываться во время загрузки страницы. Это ускорит сайт. Давайте подробнее посмотрим на этот эффект. Устанавливаем 1С-Битрикс с чистой редакцией "Бизнес" и удалим из неё все модули. Затем начинаем проверку влияния модулей на скорость Битрикса: устанавливаем один модуль и несколько раз замеряем производительность через монитор производительности. В итоге, получаем данные о том, как сильно замедляет Битрикс каждый его модуль.
Оценка производительности сайта без модулей в нашем тесте составляла примерно 105-111 единиц
| Модуль | оценка производительности после установки модуля | приблизительное падение производительности |
| currency | 105 - 111 | 0 |
| highloadblock | 103 - 109 | 2 |
| iblock | 95 - 103 | 5 |
| sale | 95 - 96 | 5 |
| catalog | 86 - 94 | 5 |
| forum | 82 - 93 | 3 |
| socialnetwork | 89 - 91 | 2 |
| pull | 82 - 84 | 5 |
| blog | 75 - 83 | 5 |
| im | 72 - 83 | 1 |
| bitrixcloud | 82 - 82 | 1 |
| seo | 76 - 80 | 3 |
| vote | 78 - 79 | 2 |
| learning | 78 - 79 | 0 |
| security | 74 - 78 | 4 |
| statistic | 47 - 57 | > 25 ! |
Реальный пример В нашу веб студию обратился владелец редакции "Бизнес". Его сайт еле-еле двигался. Оценка производительности была на уровне 2-6 единиц по монитору производительности! При этом его сервер был достаточно мощный, чтобы содержать несколько высоконагруженных сайтов. А в итоге, он не тянул даже один сайт с 50 посетителями в сутки. После недолгого анализа оказалось, что из 50 модулей он использует только 3 штуки! Отключаем ненужные модули и видим производительность >100 единиц.
Вывод Чтобы ускорить сайт на Битрикс, необходимо удалить из системы неиспользуемые модули. Подумайте в каких модулях нуждается сайт, а в каких нет. Не бойтесь удалять модули, потому что после удаления вместо кнопки "Удалить" появится кнопка "Установить". И всегда сможете установить удалённый модуль обратно.
Как заказать сайт?Напишите нам по адресу [email protected], либо через форму ниже
www.pervaja.com
Пошаговая инструкция: тест и повышение скорости сайта на "Битрикс" - E-pepper.ru
Игорь Бахарев
Понравилась статья — поделись с коллегами
Вконтакте
Google+
Как оценить, что ваш сайт работает достаточно быстро и не теряет посетителей из поисковых систем, лояльность пользователей и конверсию из-за медленной загрузки страниц? Директор по развитию, руководитель отдела разработки агентства интернет-маркетинга «Директ Лайн» Станислав Мозгель составил для нас подробную инструкцию, в которой рассказал, какие шаги помогут увеличить скорость загрузки сайта на "Битрикс", и сколько времени это займет.
Медленную скорость загрузки сайта можно сравнить с очередями в реальном магазине. Необходимость ждать вызывает раздражение и недовольство - никто не хочет зря терять свое время. В условиях, когда переключиться на сайт конкурента можно буквально за секунду, привлечь и удержать посетителей могут только очень "быстрые" сайты.
Итак, давайте примем за данность три факта:
- скорость загрузки страниц сайта влияет на его конверсию и лояльность пользователей;
- "быстрые" сайты удобны для просмотра и совершения покупок с мобильных устройств - доля мобильного трафика растет с каждым днем;
- скорость загрузки страниц сайта влияет на его ранжирование в поисковых системах, то есть на его видимость относительно конкурентов.
Из-за промедления загрузки сайта в пару секунд вы можете потерять "горячего" покупателя навсегда.

График 1. Скорость отрисовки страниц по данным Яндекс.Метрика до и после оптимизации сайта
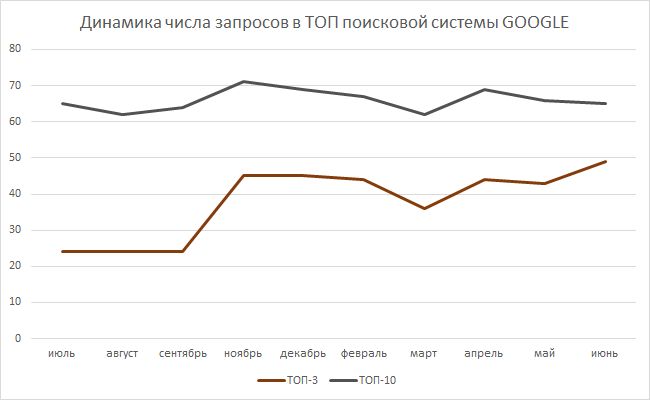
 График 2. Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
График 2. Динамика числа запросов, по которым сайт вышел в ТОП поисковой системы GOOGLE в Московском регионе. Всего было проанализировано 85 запросов.
После увеличения скорости загрузки страниц число запросов в рамках ТОП-10 осталось неизменным. Однако было замечено явное улучшение позиций по запросам в рамках ТОП-3
Рассуждения о том, насколько сильно влияет, оставим для отдельной статьи с кейсами и результатами экспериментов. Сегодня о том, как правильно измерять скорость загрузки, и какие шаги помогут ускорить сайт на "Битрикс".
Как измерить скорость сайта?
Чтобы объективно оценить скорость загрузки сайта - выполнить разовую проверку или постоянно отслеживать изменения, вы можете использовать следующие инструменты:
1. Сервис Pingdom (pingdom.com).
Работает в трех режимах:
- Для разовой экспресс-проверки удобно использовать инструмент https://tools.pingdom.com/. С его помощью вы можете узнать точную скорость загрузки сайта в секундах, оценку сайта в баллах по PageSpeed Insights, вес страницы, а также посмотреть развернутый отчет по техническим параметрам.
- Page Speed Reports - синтетические тесты скорости загрузки. Получаем общую информацию на основе регулярных тестов скорости загрузки главной страницы сайта, включая время "подтягивания" элементов со всех внешних источников, с информацией о размере и типе загружаемого контента.
- Real User Monitoring Reports (RUM) - агрегированная информация о скорости загрузки всех страниц сайта у реальных пользователей. Для использования требуется установка на сайт JavaScript кода. Вы получаете подробный отчет о скорости загрузки страниц с сегментацией по регионам пользователей, браузерам, устройствам (mobile/desktop/tablet), а также информацию о распределении времени по этапам загрузки - сетевые запросы, ответ сервера, загрузка статики.
Если сайт содержит много "тяжелых" картинок, то синтетические тесты могут завышать скорость загрузки, но RUM от Pingdom покажет реальное время ожидания, с которым сталкиваются посетители сайта.

Рисунок 1. Полный отчет RUM от сервиса Pingdom
2. Проверка от Google PageSpeed Insights.
Сервис позволяет определить факторы, влияющие на скорость загрузки страниц всего сайта, - отдельно для мобильной и десктопной версии:
- сжатие изображений,
- объем JS кода,
- время ответа сервера и другие.
В результате проверки сервис предложит рекомендации по внедрению тех или иных изменений.
Чаще всего предлагаются следующие направления оптимизации:
- используйте кеширование,
- избавьтесь от лишнего кода или сожмите его,
- заставьте сервер отвечать быстрее,
- уменьшите "вес" изображений.
По итогам проверки выставляется балл от 0 до 100. Этот показатель среди прочих равных учитывается при ранжировании сайта в поисковой выдаче Google.
3. Для сайтов на "Битрикс" - сервис "Скорость сайта"
Встроенный мониторинг производительности можно использовать как средство "разбора полетов" и для выявления проблемных участков на сайте - сервис помогает локализовать "тормозящий" компонент. Применяется для разового анализа, не подходит для регулярного мониторинга.
Нормальные показатели
Как понять, не теряете ли вы посетителей сайта по причине медленной загрузки сайта?
Сравните полученную в результате тестов скорость загрузки сайта с целевыми показателями:
Сервис | Нормальный показатель загрузки страницы для небольших сайтов | Нормальный показатель загрузки страницы для сложных интернет-магазинов |
Pingdom RUM | 1,5-3 с | 3-4 с |
PageSpeed Insights | от 80 баллов | |
Сервис "Скорость сайта" в Битрикс | до 1 с | до 2 с |
Таблица 1. Целевые показатели скорости загрузки сайта по разным сервисам
Если значения будут ощутимо отличаться в большую сторону - это проблема. Значит ваш сайт необходимо оптимизировать с точки зрения скорости его загрузки.
Детальный аудит
Когда проблема медленной загрузки сайта определена, нужно выполнить детальный аудит.
Стадия технического аудита обязательна для проектов со сложной структурой каталога и большим количеством фильтров, где есть кастомный функционал (технические доработки). Очень часто такие сайты имеют плохое техническое наследие и следование стандартным инструкциям не дает ожидаемого результата.
В этом случае лучше довериться техническому специалисту, у которого есть опыт оптимизации различных сайтов.
Скорость загрузки сайта складывается из двух показателей:
- скорость генерации страниц сервером;
- скорость загрузки и отрисовки страниц и всего контента на них браузером.
Например, у сайта может быть достаточно "легкий" дизайн и мало картинок, но очень сложные и неоптимальные выборки товаров из каталога на стороне сервера. В этом случае непосредственное получение контента страниц и их отрисовка браузером будет проходить быстро, но промежуток времени от запроса до момента, когда сервер начнет отдавать этот контент, будет большим.
Может быть и наоборот: сервер генерирует страницы очень быстро, но на них слишком много тяжелых картинок. Это необходимо учитывать при оптимизации.
Чтобы сделать объективные выводы, специалист в своей работе опирается на данные, полученные с помощью различных сервисов.
Сначала специалист проверяет сайт с помощью сервиса PageSpeed Insights.
Полученный результат служит отправной точкой для анализа конкретных факторов, влияющих на скорость загрузки сайта:
- скорость генерации страниц сервером,
- структура html-кода,
- размер изображений,
- размер css файлов и т.д.
По итогам детального аудита специалист предложит вам конкретные шаги по оптимизации сайта.
Комментарий технического специалиста:
"Детальный аудит позволяет обнаружить все недочеты, оценить, сколько времени потребуется на устранение каждого из них, и какие шаги дадут максимальный эффект. Это поможет расставить приоритеты в процессе технических доработок и даже при ограниченном бюджете достичь значительного улучшения скорости загрузки сайта.
Кроме того, специалист определит, насколько стратегически верно дорабатывать существующий сайт. В некоторых случаях лучшим решением будет создать новый сайт - это актуально, если стоимость технических доработок составляет хотя бы половину стоимости разработки нового сайта."
Для понимания процедуры технического аудита, вы можете изучить внутренние документы нашей компании:
- Оценка технического аудита.
- Порядок проведения аудита.
- Пример отчета.
Как оптимизировать скорость загрузки сайта?
Работы по оптимизации скорости загрузки сайта могут потребовать от 0,5 ч до N часов работы технического специалиста. Сложность, а значит и продолжительность работ зависит от состояния сайта и причин низкой скорости загрузки: в некоторых случаях достаточно просто уменьшить вес изображений, для других сайтов необходимо перерабатывать код.
Разберем варианты реализации самых популярных рекомендаций в контексте сайтов на "Битрикс".
"Битрикс" - одна из самых популярных платформ для создания сайтов. Низкий порог входа для разработчиков приводит к частому внедрению некачественных технических решений, которые снижают скорость загрузки страниц сайта.

Схема 1. Шаги по оптимизации скорости загрузки сайта и среднее время, которое затрачивает технический специалист на их реализацию
1. Оптимизировать изображения - 0,5-4 +1-6 часов работы.
Правильный подход - настраивать корректно ресайз изображений при выводе, и размещать в контенте заранее подготовленные сжатые изображения.
- Картинки элементов/разделов инфоблоков и других сущностей базы данных (например, изображения товаров в каталоге интернет-магазина) можно сжать при генерации шаблонов компонентов. В зависимости от количества шаблонов это может занять 0,5-4 часа работы программиста.
- Изображения в статичном контенте (например фотография, вставленная в статью через визуальный редактор) и элементы дизайна сайта необходимо сжимать вручную с помощью сторонних сервисов. Обычно на это уходит 1-6 часов.
2. Сократить время ответа сервера - 10-16 часов.
Именно в этом блоке работ исправляются ошибки, допущенные при планировании структуры данных и в процессе программирования.
Чаще всего такое наведение порядка в коде проекта дает самое заметное улучшение скорости работы сайта.
Этот блок прорабатывают в два этапа:
- Технический аудит, составление рекомендаций - 10-16 часов.
- Внедрение рекомендаций и рефакторинг - 12-24 часа.
Необходимые трудозатраты зависят от состояния сайта: общей сложности функционала проекта, качества кода и технических решений, негативного наследия проекта.
Бывают, конечно, особо запущенные случаи или просто очень большие проекты, когда нужно вложить больше 40 часов, но это скорее исключение.
3. Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы - от 0,5 ч.
- Удалите JavaScript.
В настройках главного модуля "Битрикс" есть галочка "Переместить весь Javascript в конец страницы". Она перемещает вниз страницы все JS из шаблона сайта, что частично решает вопрос. Включается за 2 минуты. Но бывают случаи, когда это приводит к поломке JS плагинов или обработчиков, приходится разбираться и вручную исправлять коллизии, тогда решение задачи может занять больше времени.
При стандартном подключении стилей в "Битрикс" их нельзя переместить вниз, они всегда подключаются вначале страницы. Если подключать скрипты нестандартно, то теряются другие преимущества, такие как объединение/сжатие стилей и размещение стилей в CDN. И то и другое влияет на скорость загрузки страницы больше, чем перемещение стилей вниз страницы.
4. Сократите CSS - 0,5-1 час.
Для сжатия CSS можно использовать эти инструменты: https://developers.google.com/speed/docs/insights/MinifyResources.
Также в настройках главного модуля "Битрикс" есть галочка "Объединять CSS файлы", которая склеит несколько CSS файлов в один.
5. Сократите JavaScript - 0,5-1 час.
Алгоритм действий аналогичен сжатию CSS. В верстке нужно использовать сжатые версии js-библиотек или можно сжать их с помощью сторонних сервисов.
Также нужно включить галочку "Объединять JS файлы" в настройках главного модуля - она склеивает все js-скрипты в один файл.
6. Включите сжатие - 0,5 ч.
На большинстве виртуальных хостингов сжатие включено по умолчанию. Если нет, то можно попробовать включить его только через файл .htaccess (mod_deflate), так как доступа к полноценным настройкам сервера обычно нет. На выделенных серверах это делается в настройках сервера (apache/nginx).
7. Используйте кеш браузера - 1-2 часа.
На виртуальных серверах эта опция должна быть настроена автоматически. Если нет, также через .htaccess нужно указать заголовки для определенных типов файлов (скрипты, стили, картинки). На выделенных серверах - снова корректируем настройки сервера (apache/nginx).
Оптимизация по пункту 6 и 7 актуальна только для локальных ресурсов.
8. Оптимизируйте загрузку видимого контента.
Рекомендуется изменить структуру HTML таким образом, чтобы сначала загружался важный контент, располагающийся в верхней части страницы. Это может оказаться сложной или даже невыполнимой доработкой, так как придется менять структуру верстки и порядок загрузки элементов страницы. "Битрикс" не позволяет полностью поменять порядок загрузки: стили не переносятся вниз. Верстальщику будет не просто размещать блоки в идеальном для загрузки порядке.
9. Сократите HTML
В этот пункт входит сокращение CSS и JS, о которых сказано выше. Чтобы сократить сам HTML код, необходимо переработать верстку шаблонов, если это возможно.
Дополнительные возможности "Битрикса"
Если продолжать разговор о "Битриксе", то в ходе комплексной работы над ускорением сайта нужно обязательно обратить внимание на следующие технологии, предлагаемые CMS:
С их помощью можно добиться эффективного ускорения сайта, но процесс внедрения во многих случаях требует серьезных технических доработок.
Так, технология "Композитный сайт" отлично работает только в проектах, которые идеально соответствуют стандартам - таких сайтов очень мало. Обычно необходимо сначала довести сайт с помощью доработок до такого состояния, чтобы он мог поддерживать эту технологию.
Скорость и стабильность работы сайта - важные факторы, которые напрямую влияют на конверсию сайта и позиции в поисковой выдаче. Экономить на этом вопросе не стоит.
Если нет возможности выделить разом необходимый ресурс для технической оптимизации сайта, нужно провести технический аудит и в комфортном темпе устранять все выявленные замечания. При этом начать стоит с тех рекомендаций, которые при минимальных трудозатратах обеспечат наилучший эффект.
e-pepper.ru
Ускорить сайт на Битрикс. Сайт на Битрикс работает медленно.
Почему сайт на Битрикс начинает работать медленно
Причины могут быть разные:
- неправильная конфигурация сервера;
- ошибки в разработке;
- нехватка ресурсов у сервера;
- неверные настройки Битрикс;
и т.д.
Мы проведем аудит скорости работы сайта, составим схему профилирования кода, выявим и исправим ошибки, которые мешают сайту нормально функционировать.
Мы правильно подключим на вашем сайте технологию "Композитный сайт" от Битрикс.
Что такое "Композитный сайт"
Уникальная технология производства сайтов объединяет в себе высокую скорость загрузки статического сайта и все возможности динамического сайта. Технология сокращает скорость загрузки страниц сайта и значительно увеличивает отклик интернет-магазинов. Клиент не ждет, а сразу видит товары и покупает их. Ваш сайт лучше ранжируется в поисковых машинах. Растет конверсия интернет-магазина - значит, растет ваш доход.
Что дает композит?
- отклик сайта в 100 раз быстрее;
- лучшее ранжирование сайтов в Google и Яндекс;
- значительный рост конверсии интернет-магазина.
Ваш клиент не успеет и глазом моргнуть - это в буквальном смысле слова. Потому что композитный сайт открывается за 1-2 миллисекунды! В то время как обычный динамический сайт - за 200-400 миллисекунд. В моменты, когда сайт тормозит из-за большого количества трафика, более 75% онлайн-покупателей предпочитают уйти на сайт конкурента. Пользователи покидают сайт, если загрузка страницы длятся больше 5-7 секунд.
По исследованиям американской компании Wallmart уменьшение скорости загрузки на 100 миллисекунд увеличивает конверсию на 1%, что также идет в копилку преимуществ технологии «Композитный сайт».
Мы сделаем аудит работы всех процессов на вашем сайте Битрикс
Схема профилирования кода сайта на Битрикс, пример:
На схеме нам наглядно видно, что необходимо исправить, чтобы сайт стал работать быстрее.
После устранения всех проблем, ваш сайт на Bitrix начнет работать с нормальной скоростью.
Мы ускорим ваш сайт на Битрикс
- Наш опыт более 100 проектов.
- Доверие крупных игроков (ИКЕА, КАНТ, СПОРТИВ, Элевел, Высота и др.).
- Сертифицированные разработчики в штате компании.
- Мониторинг качества и гарантия на все работы .
| Количество часов | Стоимость часа, руб | Стоимость, руб/мес |
| от 10 до 15 | 1 900 | от 19 000 |
| от 16 до 30 | 1 800 | от 28 800 |
| от 31 до 50 | 1 700 | от 52 700 |
| от 50 | 1 600 | от 80 000 |
Оставить заявку
magnitmedia.ru
Тестируем технологию CDN от 1с-Битрикс
 Одной из «киллер-фич» 12й версии Битрикса была объявлена возможность отдавать статические файлы из CDN, тем самым увеличивая скорость работы сайта. Попробуем оценить практический выигрыш от использования этого модуля, произведя серию замеров времени загрузки одной из страниц конкретного сайта.
Одной из «киллер-фич» 12й версии Битрикса была объявлена возможность отдавать статические файлы из CDN, тем самым увеличивая скорость работы сайта. Попробуем оценить практический выигрыш от использования этого модуля, произведя серию замеров времени загрузки одной из страниц конкретного сайта.
Методика тестирования
Для измерений использовался браузер FireFox с установленными плагинами FireBug и NetExport. FireBug на странице Net показывает общее время загрузки страницы сайта и отдельных ее частей. Плагин NetExport позволяет автоматически сохранять эту информацию в файлы в формате JSON для дальнейшего анализа.
Объектом тестирования выступила главная страница сайта bxtemplates.ru. Она загружалась по 100 раз с использованием CDN и без него.
Чтобы не нажимать f5 руками в браузере, в header.php шаблона был добавлен мета-тэг
<meta http-equiv="refresh" content="5" />После этого достаточно один раз открыть страницу и дальнейшие перезагрузки\измерения проходят в автоматическом режиме.
Для того, чтобы FireFox не кэшировал данные, в about:config были выставлены значения browser.cache.memory.enable:false и browser.cache.disk.enable:false
Результаты парсились несложным скриптом и уже на их основе построены графики. Т.к. порядок измерений не имеет значения, все данные отсортированы по возрастанию для лучшей наглядности.
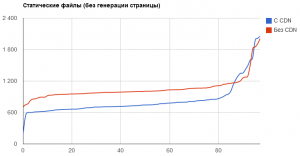
Результаты
Первый график отражает скорость загрузки статических файлов. Вычисляется как [полное время страницы (onLoad)] — [время генерации и доставки html-текста страницы]
Видно, что CDN действительно ускоряет процесс. Отсюда вывод — чем больше на сайте картинок\скриптов\css-файлов, тем более эффективным будет использование модуля.

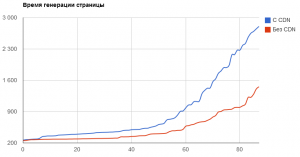
Следующий график показывает время генерации и доставки html-кода страницы. Накладные расходы на серверный парсинг контента, замену ссылок и другие операции серьезно замедляют работу сайта. Получаем вторую прописную истину — использовать CDN разумно на хорошо настроенных, быстрых серверах.

Последний график — время полной загрузки страницы (onLoad). Очевидно, что при просмотре с моего компьютера модуль неэффективен — в 60% случаев сайт с CDN открывается дольше чем без него.

Вообще, дать полностью объективную оценку эффективности CDN невозможно, т.к. скорость загрузки страниц зависит от множества факторов — ширины канала, удаленности от дата-центров с cdn и сайтом, настроек и мощности сервера, а также множества других. В моем случае включенный CDN явно увеличивает скорость отдачи статики, но практически весь выигрыш нивелируется бОльшим временем генерации страницы на сервере (чему с большой вероятностью причина — низкая производительность виртуального хостинга).
Похожие записи
Если вам понравилась статья, подписывайтесь на обновления блога по rss или присоединяйтесь в twitter Поделиться ссылкой с друзьями:alexvaleev.ru
как увеличить скорость загрузки сайтов WordPress, Wix и Битрикс

От автора: всем привет! Сегодня я хочу уделить особое внимание такому элементу юзабилити, как скорость загрузки, ведь именно от него зависит, станет ли потенциальный клиент реальным. Лично по себе могу сказать, что не очень люблю тратить время, которого и так не особо хватает, на ожидание подгрузки веб-ресурса. Поэтому, настоятельно рекомендую всем не лениться и поработать над этим вопросом. Я же, в свою очередь, предлагаю подборку эффективных и простых советов о том, как увеличить скорость загрузки сайта. При написании статьи я делал упор на новичков, поэтому, если вы Великий и могучий разработчик сайтов — прошу строго не судить ![]() .
.

Медленный сайт — горе в семье
Ну вот, после долгих часов и дней работы, ваш личный интернет-ресурс готов. Вам уже снится, как денежки прям роем летят в ваш дом, жена мечтает о новой шубке, а дети — о куче игрушек. Но… Что-то пошло не по плану, и все обходят ваш сайт стороной?
Поисковики выдают ваш ресурс на 100500 странице? С этим нужно что-то делать! Если вся информация написана без ошибок, в глазах не рябит от изобилия рекламы, а кнопки меню можно увидеть, не используя при этом микроскоп, то предположительно проблема в быстроте загрузке веб-ресурса.
Определяем быстроту загрузки интернет-ресурса
Чтобы вы отнеслись к проблеме со всей серьезностью, расскажу вам про «эффект домино»: если быстрота ресурса недостаточная, то вы ежесекундно теряете пользователей, а соответственно теряете трафик. Потеряв трафик, вас выбрасывает из обоймы. Слава Богу, что нам в помощь уже существует огромное количество инструментов. Если вы задумываетесь над тем, как увеличить скорость загрузки сайта, и стоит ли это делать, то воспользуйтесь приложениями или плагинами, предназначенными для данных целей.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееGTmetrix — в процессе работы оперирует данными Yahoo и Google. По завершении работы вы получаете не только показатели быстроты ресурса, но и развернутый отчет по работе интернет-проекта с практическими рекомендациями по оптимизации.
Pingdom — производит простой мониторинг производительности. Данный сервис позволяет даже менять расположение сервера, с помощью которого оценивается ваш веб-ресурс. Pingdom также предоставляет предложения по оптимизации быстроты загрузки интернет-ресурса.
WebPagetest — это доступный для всех сервис Google, изюминкой которого стала возможность тестирования скорости загрузки веб-страниц через разнообразные серверы в разных браузерах. В расширениях можно установить среднюю скорость интернет-подключения и оценить производительность веб-ресурса в экстремальных для него условиях.
Neustar предоставляет широкий спектр сервисов: от продажи доменных имен до киберзащиты. Здесь вы сможете абсолютно бесплатно протестировать скорость сайта, однако, сервис не дает рекомендаций как ее увеличить.
Load Impact к тестированию подходит ну очень основательно. По завершении вы получаете целую охапку метрик и карту с расстоянием вашего и их сервера.
Как вы уже поняли, существует немало способов узнать быстроту своего интернет-проекта, а также получить рекомендации, как увеличить его скорость (и совершенно неважно, где вы решили создать сайт — на WordPress, Битрикс или Wix).

Практические советы по ускорению загрузки сайтов на WordPress
Создали сайт WordPress, но не знаете, как увеличить скорость загрузки? Держите несколько полезных советов!
1. Проведите оптимизацию базы данных WordPress. Если ваша база данных содержит большое количество ненужных файлов, то нагрузка на сервер усиливается. Очистив базу от мусора, вы немного освободите хостинг. На сайтах WordPress для оптимизации базы можно использовать плагин WP-Optimize.
2. Отключите плагины, с которыми не работаете. Отключите неиспользуемые плагины и постарайтесь уменьшить использование ненужных скриптов.
3. Произведите оптимизацию изображений. Дело в том, что изображения на сайтах обычно весят больше всего и занимают много места. Поэтому, чем сильнее вы сжимаете изображения, тем быстрее будет загружаться страничка вашего сайта. Оптимизация изображений позволяет значительно повысить производительность веб-ресурса. Данную ошибку в основном допускают «чайники», но умолчать о ней я не могу.
4. Отдавайте предпочтение нормальному хостингу. Хостинг — это место, где располагается ваш веб-ресурс, и для вас очень важно, чтобы он работал без сбоев. Учиться конечно можно и на бесплатных, но серьезные сайты лучше делать на платных. Тут уже сами будете выбирать, отталкиваясь от ваших финансовых возможностей и потребностей веб-ресурса.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее5. Проведите кэширование ресурса. Сделав кэширование, вы сможете ускорить свой веб-сайт в несколько раз. Делается это достаточно просто — установите плагин WP Super Cachе, выставьте необходимые настройки и вперед! Кэширование не только благоприятно влияет на быстроту сайта, но и снижает нагрузку на сервер.
6. Если, не дай Бог, после всего проделанного, ваш сайт продолжает грузиться со скоростью черепахи, то рекомендую: обновить до последней версии WordPress, сократить JavaScript код и CSS (изучить JavaScript можно по видеоурокам) и использовать VPS-хостинг.

Ускоряем сайты на Bitrix
Чтобы пользователи не обходили стороной ваш сайт на Bitrix, увеличьте его скорость, а как это сделать, читайте далее.
Подключайте общие библиотеки из CDN, например, Node или JQuery. Велика вероятность, что у посетителя ресурса они уже закэшированы, а, соответственно, загрузка таких же библиотек с вашего веб-ресурса будет намного быстрее;
используя CMS Bitrix, минимизируйте свои скрипты и стили, слейте все в 1 файл. Стандартные стили трогать не нужно, работайте над кастомными. Вашим посетителям глубоко безразлично, насколько понятен скрипт, и как выглядит файл со стилями, зато увеличение скорости они обязательно заметят;
пользуйтесь спрайтами!
Кэшируйте статическую информацию с помощью стандартного автокэширования Bitrix — CDN;
старайтесь использовать стандартные компоненты Bitrix;
оптимизируйте изображения;
используйте технологию «Композит».

Можно ли увеличить скорость на веб-сайтах WIX?
Так сказать, «на закуску», хочу поведать вам, что увеличить скорость загрузки можно и на сайте Wix. Как? — спросите вы. Да очень просто!
Используйте CDN — он оптимизирует доставку и дистрибуцию информации конечным пользователям;
отдавайте предпочтение прогрессивным изображениям и их автоматической оптимизации;
подходите основательно к выбору шрифтов, аудиофайлов и прочих эффектов, ведь они могут замедлять работу сайта в несколько раз.
Как вы уже поняли, скорость работы любого веб-ресурса зависит практически от одних и тех же факторов, поэтому постарайтесь внимательно пройтись во всем вышеперечисленным пунктам и произвести соответствующие работы. Для тех, кто хочет стать настоящим профессионалом по ускорению интернет-ресурсов, рекомендую посмотреть видеокурсы по оптимизации сайтов или почитать специализированную литературу.
Дорогие читатели, если эта статья вам понравилась — подписывайтесь на наш блог и делитесь ею с друзьями! Успехов!

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com