Счётчик количество просмотров записи плагин WordPress Post Views Counter. Записи wordpress плагин
Стильные записи WordPress! — ТОП
Плагин — Content Views позволит вам создавать стильные и привлекательные записи на сайте wordpress. Вы сможете с помощью шорткода добавлять анонсы записей в любое место на вашем сайте. Вы сможете добавлять записи на страницу по категориям, меткам, авторам, то есть, можно будет добавить записи только из определённой категории или метки и т.д. В настройках вы сможете настроить внешний вид записей, можно выбрать размер миниатюры, размер отрывка текста, показ заголовка и т.д. Можно создавать не только анонсы записей, но и страниц. Можно будет выбрать тему или макет для записей, у вас будет на выбор 3 темы:
Grid (адаптивная сетка)

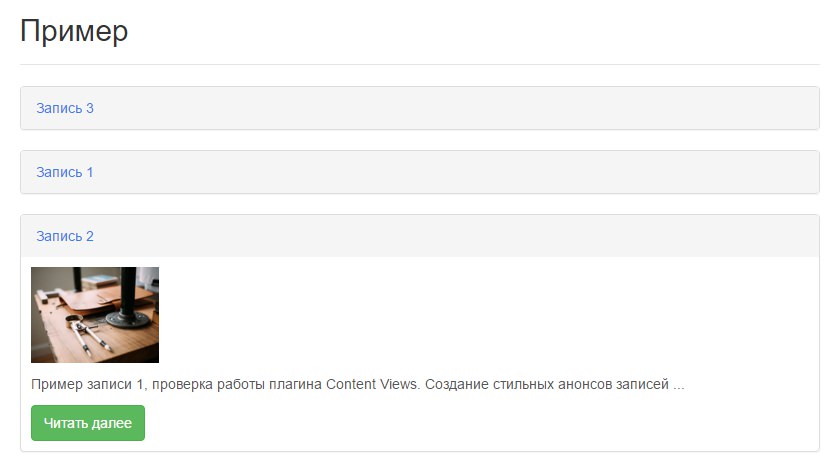
Collapsible List (складные листы)

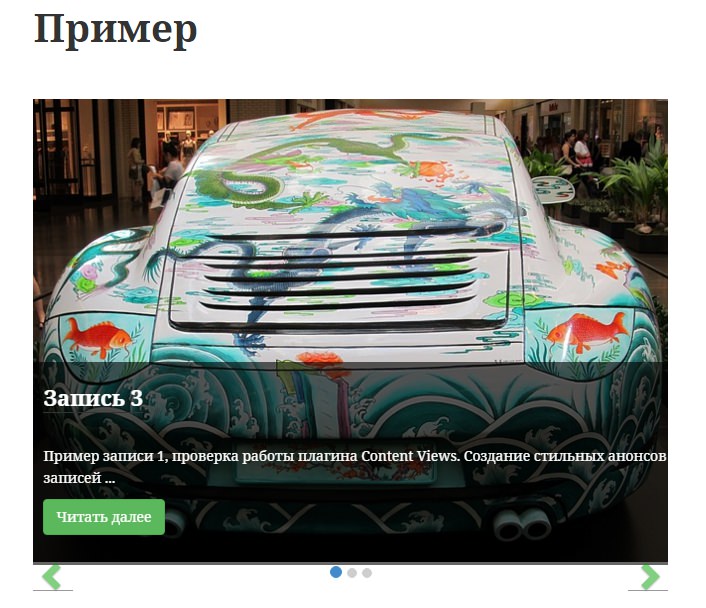
Scrollable List (прокручиваемый)

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

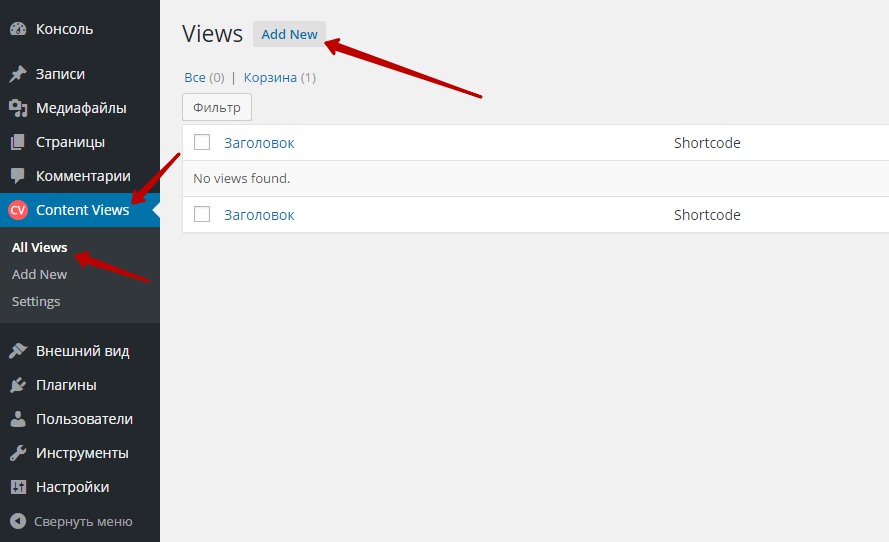
После установки и активации плагина, перейдите на страницу: Content Views, вверху нажмите на вкладку — Add New, чтобы создать новые анонсы записей.

Настройки плагина
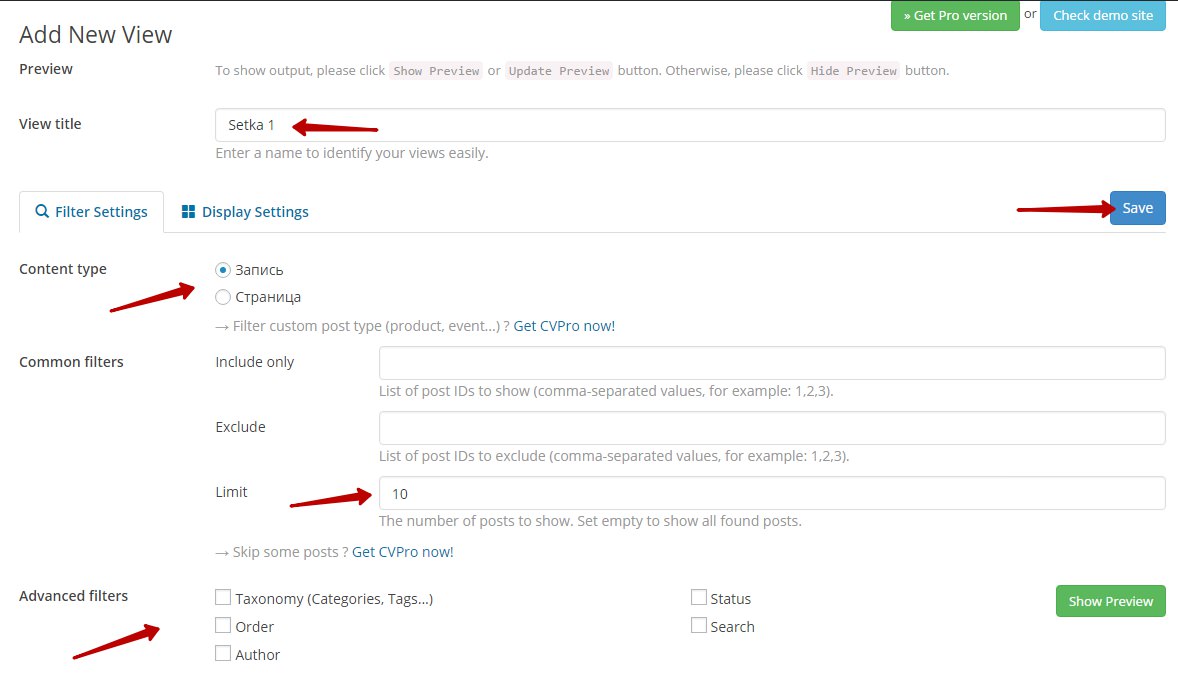
Filter Settings.
— View title, укажите любое название для ваших записей.
— Content type, здесь вам нужно выбрать, что будет отображаться в анонсах, записи или страницы ?
— Common filters, можно исключить записи или указать только конкретные, а так же указать сколько максимум записей будет отображаться на странице. Include only — указать id определённых записей, Exclude — исключить записи по id, Limit — указать сколько максимум записей будет отображаться.
— Advanced filters, здесь вы можете фильтровать показ записей, чтобы например показывались записи только из определённой категории.

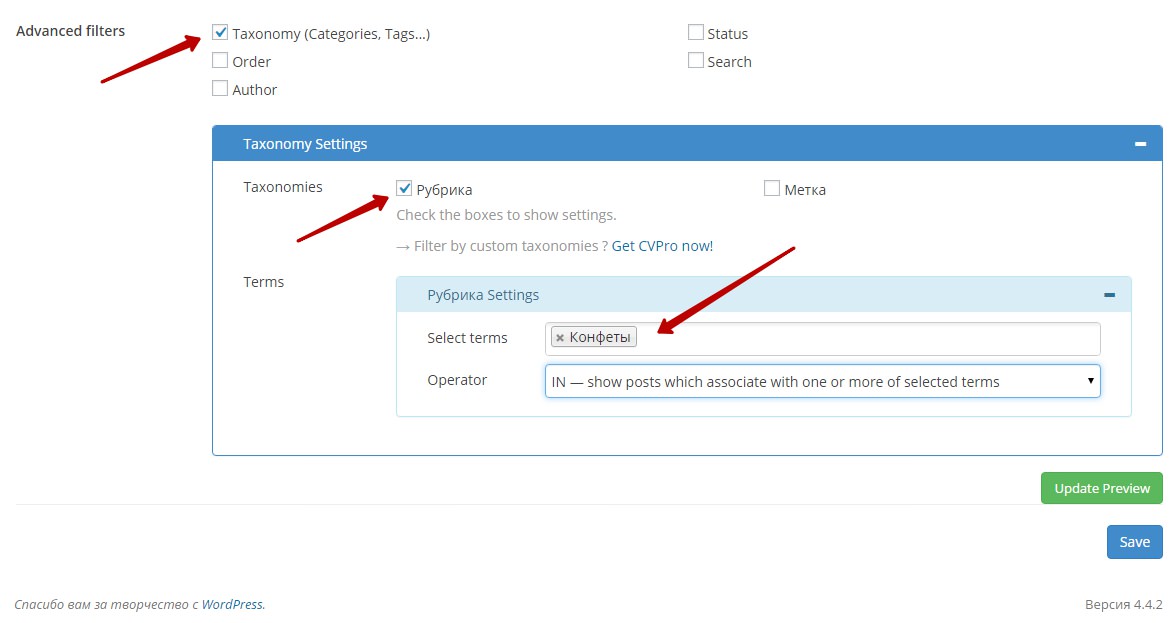
Если вы хотите, чтобы у вас отображались записи только из определённой рубрики, тогда поставьте галочку возле значения — Taxonomy (Categories, Tags…). Затем поставьте галочку возле значения Рубрика, в поле Select terms выберите рубрику из которой должны отображаться записи.

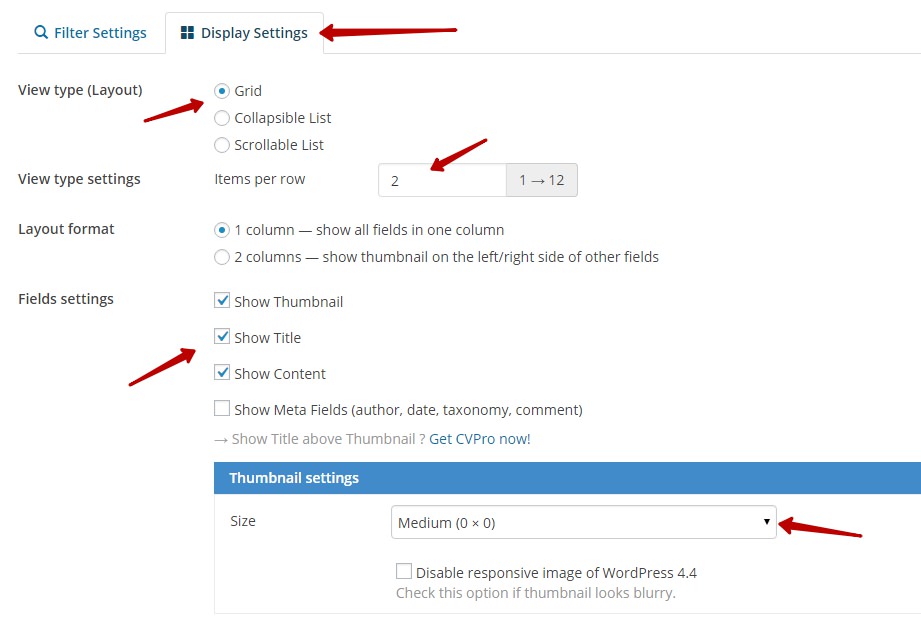
Display Settings.
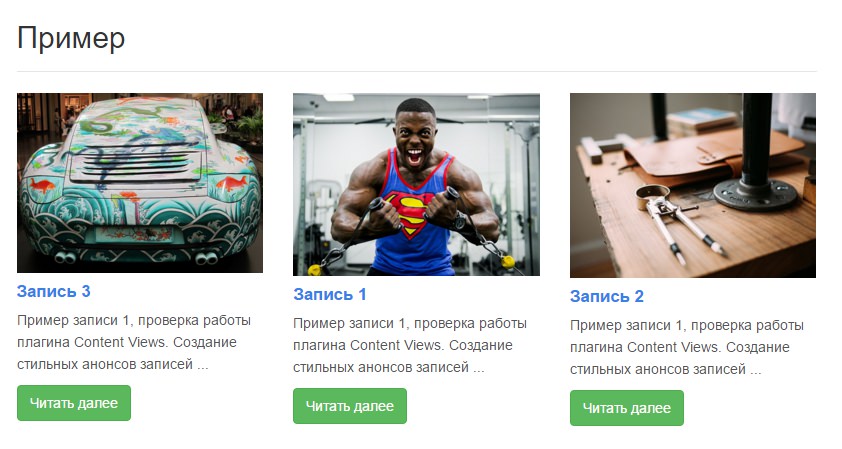
— View type (Layout), выберите тему для записей, в начале данной записи было показано как выглядят записи в разных темах.
— View type settings, если вы выбрали в качестве темы Grid (сетку), то здесь вам нужно указать сколько будет колонок в сетке.
— Layout format, по умолчанию стоит 1 column, если выбрать 2 column, то вы сможете выбрать с какой стороны будет отображаться миниатюра записи.
— Fields settings, здесь вы сможете выбрать, что будет показываться в записи. Show Thumbnail — изображение, Show Title — заголовок, Show Content — текст из записи, Show Meta Fields — можно будет выбрать для отображения категорию, автора, дату, количество комментариев.
— Size, можно выбрать размер для изображения.

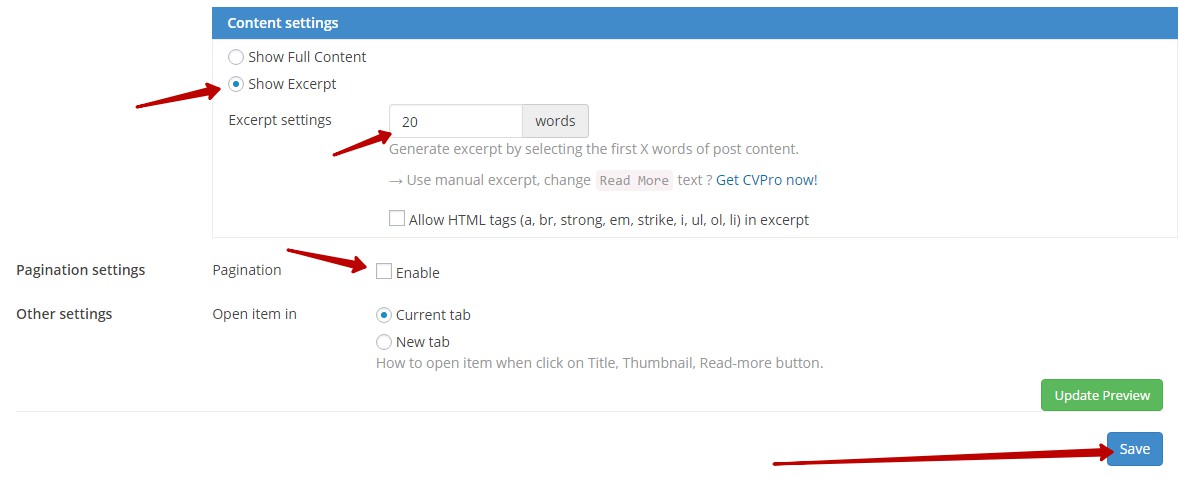
— Show Full Content, будет показываться всё содержание записи.
— Show Excerpt, будет показываться только отрывок текста, можете указать размер отрывка.
— Pagination settings, можно включить пагинацию на странице, то есть, если на странице много записей, то они будут разбиты по страницам. Внизу страницы будут стрелки для перехода по страницам. Normal — обычная пагинация, Ajax — переход по страницам без обновления самой страницы, Items per page — здесь нужно будет указать сколько показывать записей на одной странице при включённой пагинации.
— Other settings, здесь можно выбрать в каком окне будет открываться ссылка записи. Current tab — в том же окне, New tab — в новом окне.
— В конце нажмите на кнопку — Save, чтобы сохранить настройки.

Добавление записей на страницу
После сохранения настроек, у вас вверху появится шорткод, с помощью которого созданные вами записи будут отображаться на странице. Скопируйте шорткод.

Вставьте шорткод на страницу, на которой будут отображаться записи, опубликуйте страницу и наслаждайтесь результатом.

Перевести текст в кнопке Читать далее
В записи, в кнопке Читать далее, у вас будет отображаться Английский текст, чтобы перевести текст на Русский, перейдите на страницу установленных плагинов. Возле названия плагина, нажмите на вкладку — Изменить.

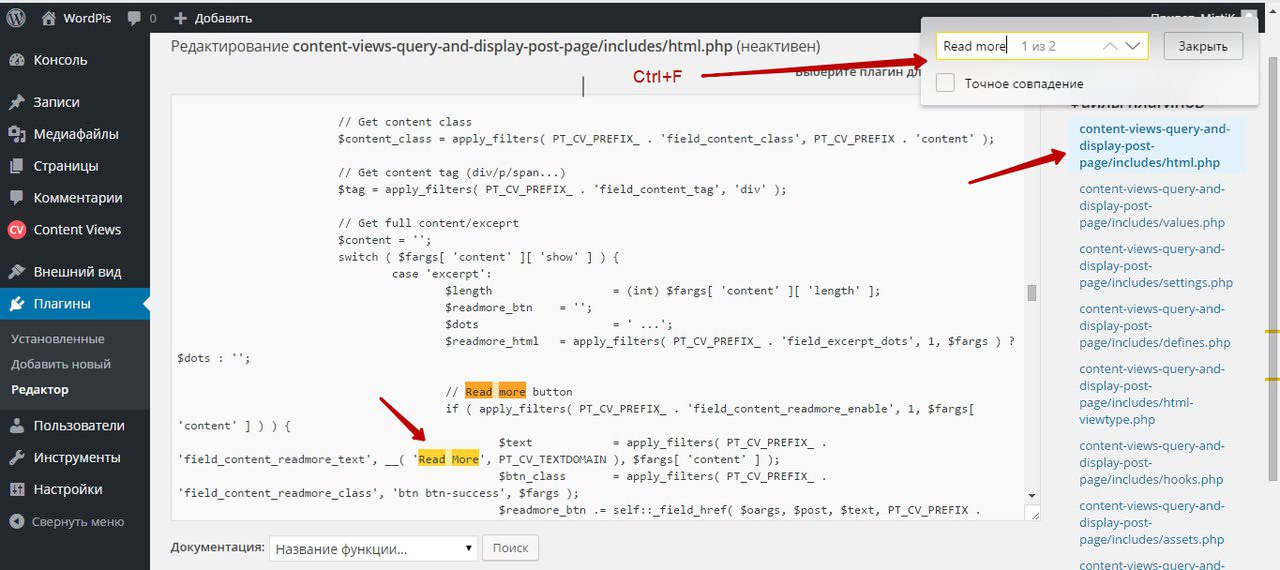
Далее, на странице редактирования плагина, справа, найдите вкладку — content-views-query-and-display-post-page/includes/html.php, нажмите на данную вкладку. Затем нажмите на сочетание клавиш Ctrl+F, у вас откроется поиск по странице, введите в поиск текст Read more, который отображается на кнопке, нажмите Enter, на странице будет показано место где отображается данный текст, вам останется только заменить его на Русский — Читать далее и Обновить файл.

Всё готово !
Если вы хотите, чтобы у вас на разных страницах отображались разные записи из разных рубрик, то вам нужно создавать записи по отдельности для каждой рубрики, то есть, чтобы у вас для каждой рубрики с записями был отдельный шорткод. Просто жмёте на вкладку — Add New и создаёте новые записи к другой рубрике или метки.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Счётчик количество просмотров записи плагин WordPress Post Views Counter — ТОП
Привет! Сегодня я покажу вам как добавить на свой сайт счётчик количества просмотров записей WordPress. Вы сможете наблюдать сколько просмотров у ваших записей. В админ-панели и на сайте, на странице записи, будет установлен счётчик, который показывает сколько раз просматривали запись. Очень простой и полезный плагин!

Установить плагин Post Views Counter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте открывшийся плагин.

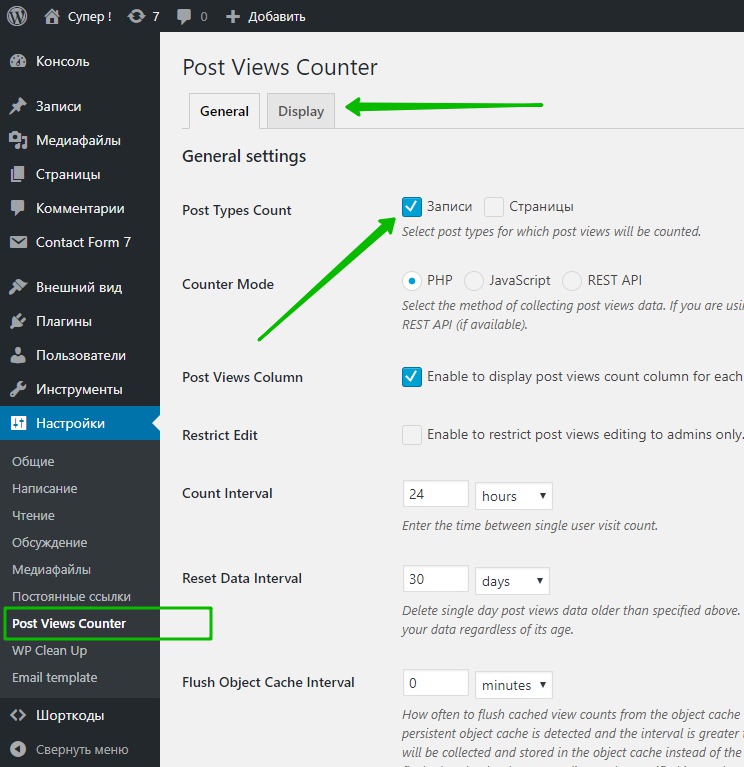
Далее, после установки и активации плагина, перейдите на страницу: Настройки — Post Views Counter. Здесь вы сможете настроить плагин.
General settings.
— Post Types Count, отметьте типы страниц, для которых будут считаться просмотры.
— Counter Mode, выберите режим счётчика. Рекомендуется по умолчанию.
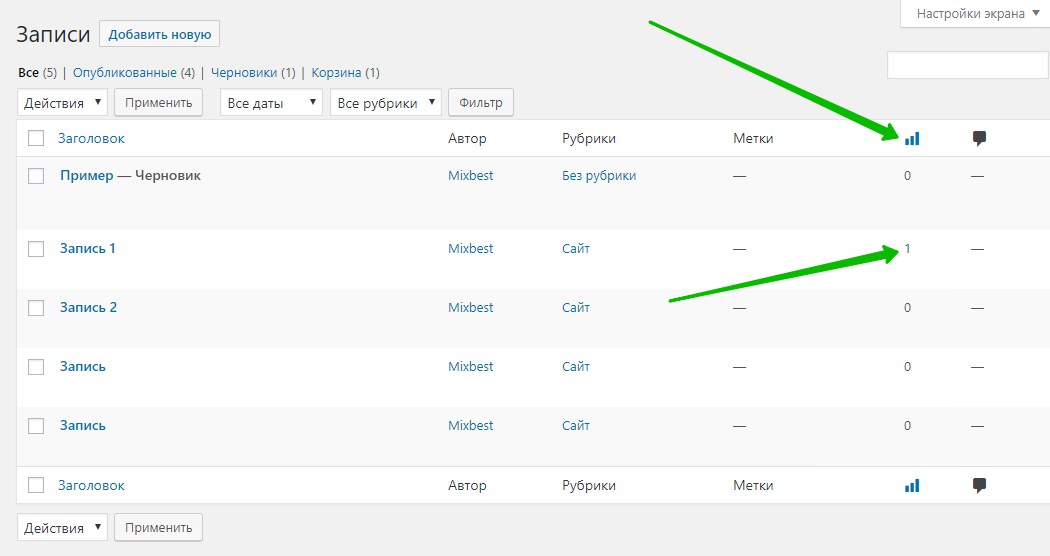
— Post Views Column, показывать просмотры в админ-панели.
— Restrict Edit, запретить редактирования плагина для всех, кроме админа.
— Count Interval, интервал подсчёта для одного пользователя.
— Reset Data Interval, удалить данные подсчёта старше 30 дней (по умолчанию).
— Flush Object Cache Interval, интервал для кэширования данных. Эта функция используется , только если кэш статичного объекта обнаружен и интервал больше , чем 0 (ноль). Просмотры счетчика будут собираться и храниться в кэше объектов вместо базы данных , а затем будет асинхронно сбрасываться в базу данных в соответствии с заданным интервалом.
— Exclude Visitors, исключить просмотры на выбор: роботы, авторизованные пользователи, гости, по ролям пользователей.
— Exclude IPs, исключить по ip-адресу.
— Tools, инструменты. Здесь можно импортировать или удалить все просмотры.
— Deactivation, поставьте здесь галочку и сохраните настройки, перед тем как удалить плагин.
— Сохраните изменения.
Display settings.
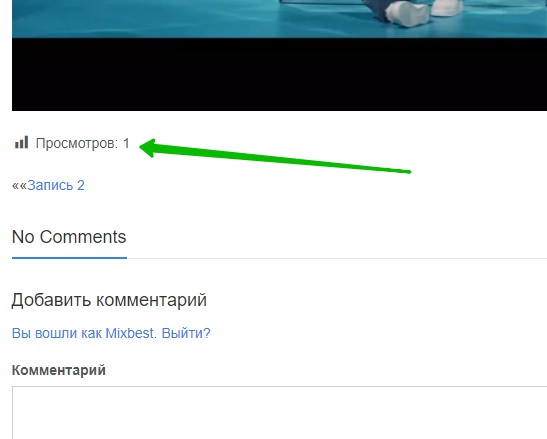
— Post Views Label, укажите свою надпись для счётчика.
— Post Type, типы постов, на которых будет отображаться счётчик просмотров.
— Page Type, тоже самое, только типы страниц.
— User Type, можно скрыть счётчик для выбранных пользователей.
— Position, выбрать позицию отображения счётчика, до или после записи. Если выбрать вариант Manual, счётчик можно будет добавить на сайт с помощью шорткода (указан в описании).
— Display Style, показывать иконку и лейбл счётчика.
— Icon Class, можно указать класс своей иконки.
— Сохраните изменения.

Всё готово! После сохранения настроек, счётчик просмотров будет отображаться на странице каждой записи!
Обратите внимание! Количество просмотров записей или страниц, можно будет наблюдать прямо из админ-панели WordPress!

Вот так просто и быстро можно следить за количеством просмотров на своём сайте!
— Супер плагины WordPress, более 500, смотри Здесь!
Остались вопросы? Напиши комментарий! Удачи!

info-effect.ru
Свежие записи (последние записи с картинками) для WordPress | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 10 марта 2016, 23:45 Отредактировано: 29 марта 2016, 10:16

«Все придумано и все продумано».
Мне очень нравится этот слоган шведского магазина «Икеа».
Он всеобъемлющ.
Потому что это действительно так и есть.
Люди уже давно придумали и создали множество замечательных вещей и программ.
Но очень многие из нас не знают, чего они хотят, пока им этого не предложат.
Вот так и я довольно долго существовала, имея на своем сайте совершенно скучный серый виджет «Свежие публикации». Некоторые называют его «Последние записи». И выглядел он примерно так.

Понятно, что простое перечисление заголовков новых статей, привлекало, разве что, постоянных посетителей, которые мне доверяют.
Те же, кто попадал на мой блог впервые, вряд ли переходили по представленным там ссылкам.
И совсем другой эффект получился, когда я развернула этот виджет, добавив туда красочные и привлекательные картинки.

Оказывается, уже давно созданы специальные плагины WordPress, которые позволяют иллюстрировать виджет «Свежие (последние) записи».
Просто у меня до этого руки не доходили.
А может, я просто не встречала на других блогах подходящих вдохновляющих примеров.
Как организовать виджет Свежие записи с картинками для WordPress.
Я перепробовала несколько плагинов:Recent Posts Widget Extended;Recent Posts Widget With Thumbnails;Newpost Catch.
Есть и другие.
Но больше всего мне приглянулся последний — Newpost Catch. Кстати, не только мне.
Этот плагин позволяет добавлять в указанный виджет, как миниатюру записи, так и просто первое встречное изображение из статьи.
Если, кто-то еще не знает, что такое миниатюра, то расскажу немного подробнее.
В каждой статье есть возможность создать такую миниатюру — специальную картинку-заставку указанного размера, которую обычно используют в начале публикации. Если Ваша тема (шаблон) Вордпресс это предусматривает. А если не предусматривает, то стоит позаботиться, чтобы эту функцию добавить.

Я сама не так давно обратила внимание на такую возможность, но с тех пор регулярно создаю миниатюры для каждой новой записи (статьи). И хочу отредактировать таким образом и другие записи на моем блоге, где я раньше этого не делала. Миниатюры можно будет потом использовать в разных местах, а не только в статье.
Но это уже совсем другая история.
Вернемся к виджету Свежие публикации (Последние записи с картинками).
Если у Вас узкая боковая колонка (сайдбар), то его можно организовать в таком виде, как у меня. Я поставила большую картинку, а название статьи разместила под ней.
А в случае широкого сайдбара, можно расположить небольшую иллюстрацию слева, а само описание статьи рядом справа.
Все настройки проводятся непосредственно в самом виджете, который организуется с помощью плагина.У меня это выглядит так.

Можно организовать виджет «Свежие записи с картинками» и без всяких плагинов. Такую информацию тоже легко отыскать в интернете. Но корректировать код самостоятельно намного сложнее. И вероятность ошибок больше.
Поэтому рекомендую все-таки остановиться на использовании плагина.
К тому же он позволяет дополнительно организовать виджеты еще и для определенной категории, если указать ее числовой идентификатор ID.
Как определить такой идентификатор для каждой рубрики можно посмотреть здесь. Или установить плагин Reveal IDs, который это показывает.
Есть еще одна замечательная возможность. Плагин Newpost Catch предлагает использовать так называемый короткий код — shortcode в квадратных скобках. Размещают такой код в обычном текстовом виджете.

Задавая в шорткоде определенные параметры и атрибуты можно получить интересные комбинации для организации разных блоков. Их можно сделать несколько по своему усмотрению. Больший простор для фантазии.
Например, показывать при просмотре статьи рядом в сайдбаре последние записи с картинками именно из этой текущей рубрики.
Код будет выглядеть примерно так.

[npc posts_per_page="2" dynamic="1"]
[npc posts_per_page="2" dynamic="1"] |
Где:width=170 – ширина картинки;height=150 – высота картинки;posts_per_page=2 — количество записей в виджете;dynamic=1 – вывод статей из текущей категории.
Все числовые значения, кроме последней строки (dynamic=1), можно менять по своему усмотрению.
Но надо сказать, что на тренировочном блоге, организованный таким образом виджет, у меня прекрасно заработал, а на основном сайте мне сделать это почему-то не удалось. Буду разбираться.
Хотя идея показалась мне очень заманчивой!
Представляете, отрывает читатель любую статью, а в боковой колонке автоматически появляется блок, предлагающий свежие публикации с картинками именно из той рубрики, которая его заинтересовала.
И все это можно сделать только с помощью одного единственного текстового виджета!
Здорово! Люблю я такие нестандартные решения.
У меня, как Вы помните, если читали предыдущую статью, уже есть блоки, где показываются наиболее интересные (на мой взгляд) статьи из каждой рубрики.
Но виджет с иллюстрациями и последними публикациями из текущей категории я бы тоже добавила.
Это отличная идея для улучшения поведенческих факторов!
Дерзайте! Может у Вас сразу все получится!
Вот такие интересные возможности иногда почему-то скрываются от наших глаз.
А всего-то и надо, что проявлять постоянную любознательность.
Увидел на дружественном сайте интересную находку, открой код страницы по Ctrl + U.
Посмотри, с помощью какого плагина это организовано.
Просто задай, открыв окошко для поиска с помощью Ctrl + F, там слово plugins, и увидишь все плагины WordPress, которые использует автор на этой странице.

Все просто.
Ну, а на моем сайте можно даже и не утруждать себя поиском, а перейти на страницу «Структура сайта«, где в самом низу есть таблица со всеми установленными у меня плагинами и их подробным описанием.
Я специально собираю такую информацию для удобства читателей блога.
И обязательно рекламируем свои последние публикации на собственном сайте!
Самые Свежие Публикации с Картинками.

Свежее не бывает! Попробуйте!
Примерно так…
Желаю успехов!
Елена и tvoy-internet.ru
tvoy-internet.ru
Плагин WordPress Related Posts выведет похожие записи Вордпресс
 Плагин WordPress Related Posts поможет вывести похожие записи на блоге Вордпресс, при этом они аккуратно оформляются в красивый блок, состоящий из нескольких картонок, вы также можете настроить вывод рядом с ними описания или заголовков статей.
Плагин WordPress Related Posts поможет вывести похожие записи на блоге Вордпресс, при этом они аккуратно оформляются в красивый блок, состоящий из нескольких картонок, вы также можете настроить вывод рядом с ними описания или заголовков статей.
Данный плагин мной предоставлен на блоге seomans.ru потому, что он никогда не подводил, обладает тонкими настройками, его возможности перекрывают все то, что могут сделать подобные плагины.
Установка плагина WordPress Related Posts на блог
Плагин доступен для скачивания здесь: http://wordpress.org/extend/plugins/wordpress-23-related-posts-plugin/ после активации установленного плагина найдите ссылку WordPress Related Posts в виджете «Настройки», в самом вверху нажмите на кнопку «Turn on Related Posts». Панель настроек состоит из таких вкладок:
- Subscribe to plugin updates and newsletter — сейчас хлебом не корми, только позволь всем прислать на ваш почтовый ящик прислать очень крутую ссылку, озолотившую уже миллион счастливчиков. Я от этих писем в восторге. этой вкладке размешено поле для ввода адреса почтового ящика.
- Statistics — через некоторое время, плагин предоставит вам статистику кликов по блокам. Меня заинтересовало то, что плагин разграничивает мобильных посетителей и тех, кто просматривает сайт на ПК.
- Basic settings — основные настройки плагина WordPress Related Posts
- Advanced settings — продвинутые настройки плагина WordPress Related Posts
- Other Settings — позволяет исключить из поля зрения плагина некоторые рубрики
- About related posts — текст на английском языке,
Настройка WordPress Related Posts
 Базовые настройки плагина позволяют прописать название блока похожих записей Вордпресс(1), указать сколько ссылок в нем выводить(4), это не только изображения, а и обыкновенные ссылки, можно также размещать описание к картинкам. Но об этом ниже. Все вкладки настроек можно развернуть/свернуть с помощью специального маркера.
Базовые настройки плагина позволяют прописать название блока похожих записей Вордпресс(1), указать сколько ссылок в нем выводить(4), это не только изображения, а и обыкновенные ссылки, можно также размещать описание к картинкам. Но об этом ниже. Все вкладки настроек можно развернуть/свернуть с помощью специального маркера.
Продвинутые настройки плагин WordPress Related Posts: раздел Layout (стили)

С помощью удобного инструмента предварительного просмотра вы можете выбрать необходимое стилистическое оформление блока похожих записей Вордпресс: активируете опию(4), подводите курсор мыши к названию стиля(5), видите как они будут ссылки-картинки отображаться на блоге(6). Понравился стиль? Поставьте флажок возле его названия, сохраните изменения.
Откройте любую страницу блога: если на нем размещены записи, создано несколько рубрик, то под постом уже находится 4 столбца, в каждом размещено название подобных постов.
Продвинутые настройки плагин WordPress Related Posts: раздел Customize
Получаем возможность настроить внешний вид ссылок:
- Display Thumbnails For Related Posts — использовать миниатюры записей
- Display Number of Comments — показывать количество комментариев, которые размещены к тем или иным записям. Эта опция позволят акцентировать внимание читателей на самые популярные посты, получившие широкий отзыв у аудитории. Если их нет, вперед за ними в биржу комментов.
- Display Publish Date — указывать дату размещение постов на блоге
- Display Post Excerpt Maximum Number of Characters — ограничить описания, которые будут размещаться под картинками. Укажите количество знаков, в противном случае, все колонки отличаться между собой
- Enable custom CSS — вы имеете возможность внести некоторые собственные правки в оформление похожих записей Вордпресс. Измените некоторые свойства: post_title — оформление название поста, post li a — ссылки, img — изображения и так далее. Я бы рекомендовал изменения протестировать на блоге, что установленный на Денвер.
Продвинутые настройки плагин WordPress Related Posts: раздел Default thumbnails
 Как вы поняли изучив вкладку Layout для создания похожих записей использует миниатюры. Иногда происходит так, что к некоторым постам забываете их привязать из-за чего блоки отображаются не красиво. Чтобы этого не произошло, загрузите любое изображение с жесткого диска компьютера(7). Оно будет использоваться плагином WordPress Related Posts. Странички блога будут оформлены одинаково и красиво. А вы получите достаточно времени для исправления ошибок.
Как вы поняли изучив вкладку Layout для создания похожих записей использует миниатюры. Иногда происходит так, что к некоторым постам забываете их привязать из-за чего блоки отображаются не красиво. Чтобы этого не произошло, загрузите любое изображение с жесткого диска компьютера(7). Оно будет использоваться плагином WordPress Related Posts. Странички блога будут оформлены одинаково и красиво. А вы получите достаточно времени для исправления ошибок.
Опция Use custom field for thumbnails весьма полезна для блоггеров, которые решили установить плагин на старый блог, они не создавали миниатюры, а чтобы их настроить, загрузить, подогнать под свои требования необходимо время. Часто на эту работу уходит несколько месяцев. Легче к каждой статье создать произвольное поле, как его значение прописать интернет адрес-изображения, ведь почти все блоггеры вставляют небольшое изображение в начале записей. Затем один раз в настройках выбрать название произвольного поля(8). Так я на одном блоге с 1000 страницами настроил вывод похожих записей с картинками.
Продвинутые настройки плагин WordPress Related Posts: раздел Custom size thumbnails
Вы все устанавливаете очень разные темы WordPress на блог: фиксированные, резиновые, шириной в 1000 px, 960 рх и так далее. Чтобы блок с похожими записями Вордпресс, как можно естественней вписался в общий дизайн сайта, вы можете ограничить размеры миниатюры, определив их высоту и ширину(9). Согласуйте эти параметры с теми, которые указаны вами в панели «Настройки» «Медиафайлы»(9).
Другие настройки плагин WordPress Related Posts
- Exclude these Categories — в окне рядом расположен список всех рубрик блога. Выделите некоторые рубрики, и все посты, что привязаны к ним, плагином будут игнорироваться.
- Auto Insert Related Posts (or add to your single post template) — плагин самостоятельно будет размещать блок под статьями в определенном месте. Если вам этот вариант не устроит, снимите флажок, вставьте в файл single.php следующий код:
| 1 | <?php wp_related_posts()?> |
- Display Related Posts in Feed — подобные записи с картинками будут вставляться в ваши анонсы, которые транслируете в RSS-ленте своего блога.
- Turn statistics on — работа статистики, обратите внимание на виджет StatisticsSupport us — размещает на страницах блога баннер-ссылку на сайт разработчика.
Вывод: впервые об плагине WordPress Related Posts узнал больше 2 лет назад. За это время его переделывали несколько раз. Он стал удобнее, легче в работе, несколько расширился его функционал. Его я рекомендую использовать, если вы не можете настроить вывод похожих записей без плагина на своем блоге.
seomans.ru