Заголовки (теги h2, h3, h4) в HTML5 и SEO заблуждения. Заголовки wordpress задаем правильно тег h1 h2 h3 и другие
HTML теги h2, h3, h4, h5, h5, h6 заголовки

HTML теги h2, h3, h4, h5, h5, h6 — это шесть заголовков показывающих относительную важность блока после заголовка в зависимости от уровня заголовка h2, h3, h4 и т.д. Тег h2 — заголовок первого уровня, тег h3 — второго, тег h4 — третьего, тег h6 — наименее значимый заголовок из всех. Заголовок h2 — второй по важности для SEO сайта элемент на странице после тега title (заголовка страницы) и самый важный тег из всех тегов H.
Использование html тега заголовка h2 на странице допускается не более одиного раза и по умолчанию, заголовок первого уровня h2 отображается самым крупным (среди прочих тегов H) шрифтом жирного начертания. Остальные теги заголовков H имеют шрифт меньшего размера в зависимости от уровня.
Пример использования заголовка h2
Заголовки h2, h3, h4,…, h6 — html теги имеющие обязательный закрывающий тег. Они относятся к блочным элементам и всегда отображаются с новой строки. Элементы следующие после заголовка H также начинаются с новой строки без использования <br />. Так же, до и после заголовка h2-h6 добавляется отступ. При использовании тега h2 и других тегов заголовков допускается использование атрибута align, который определяет выравнивание заголовка. По умолчанию, все html-теги h2-h6 выравниваются по левому краю (h2 align left), при помощи атрибута align можно выровнять тег h2 по центру (h2 align center) или по правому краю (h2 align right).
Так же, нежелательно использование тегов внутри h2, h3, h4,…,H6. Особенно совместное использование заголовков H с html-тегами: STRONG, B, EM и A.
Теги h2,h3,h4 пример:
<html> <head> <title>Заголовки h2, h3, h4</title> </head> <body> <h2>Название статьи</h2> <p>Вступление.</p> <h3>Заголовок статьи 1</h3> <p>Часть статьи 1.</p> <h4>Подзаголовок статьи 1</h4> <p>Пункт 1 части 1.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 2 части 1.</p> <h3>Заголовок статьи 2</h3> <p>Часть статьи 2.</p> <h4>Подзаголовок статьи 2</h4> <p>Пункт 1 части 2.</p> </body> </html>HTML тег h2 что писать и как заполнять
От того как прописать тег h2 и остальные теги H, во многом зависит успешность оптимизации и SEO продвижения сайта по запросам в поиске. Перед тем как сделать заголовок h2 стоит учитывать несколько простых правил. Используя подобные правила, вы можете произвести собственный SEO-аудит сайта самостоятельно. Они касаются того каким будет текст заголовка h2 и где будут размещены заголовки.
Как использовать заголовки h2-h6:
- Иерархия заголовков. Заголовок h2 должнт быть выше всех остальных заголовков h на странице. Остальные заголовки по порядке уровня.
- Градация шрифтов. Чем выше уровень заголовка (h2 — самый высокий) — тем больше шрифт заголовка.
- Не больше одного h2 на странице. HTML-тег h2 можно использовать только один раз на странице. Два заголовка h2 введут в заблуждение поскового робота, что может привести к непредсказуемым последствиям при индексации сайта.
- Ничего лишнего в заголовках H. Не используйте в заголовках h2-H6 ничего кроме текста. Избегайте использования других тегов акцентирования (strong, b, em) и ссылок внутри тегов H.
- Не злоупотребляйте заголовками h3,h4,h5,h5,h6. Чрезмерное количество «важных» элементов страницы может быть истолковано как спам или переоптимизация сайта.
Текст заголовка h2,h3,h4,…,h6
Теги h2-h6 должны содержать коротокое описание соответствующей секции текста с харатерными ключевыми словами. Не стоит включать в содержимое заголовка ничего лишнего. При заполнении h2,h3,h4,h5,h5,h6 заголовков, а так же заголовка страницы title и прочих атрибутов, желательно придерживаться следующих правил при оценке значимости заголовка.
Содержание заголовков h2-H6:
- Прямое вхождение ключевого слова в заголовке. Точное соответствие ключевого слова в заголовке повышает релевантность страницы по соответствующему запросу.
- Уникальность заголовка относительно других страниц сайта. Повторяющиеся заголовки на разных страницах сайта могут не учитыватся поисковыми системами.
- Близость заголовка к началу документа. Чем ближе к началу html-кода находится заголовок, тем больше его значение относительно других элементов страницы и тем более значимым является содержимое заголовка.
- Близость ключевого слова к началу заголовка. В идеале, заголовок должен начинаться с ключевого слова.
- Длина заголовка h2,h3,h4,…,h6. Длина заголовка не должна превышать 60 символов. Поисковые системы обрабатывают ограниченое количество знаков, длинные заголовки не будут восприняты полностью.
- Грамотность заголовков. Грамматические ошибки в заголовке снижают релевантность заголовка.
- Плотность ключевых слов в заголовке. Все заголовки оцениваются на переоптимизацию. По этому, не стоит впихивать в заголовок все больше ключевых слов, заголовок может быть проигнорирован.
Тег h2 joomla, wordpress — заголовки в CMS
Многие CMS поддерживают использование заголовков h2,…,h6. Иногда заголовки расставляются автоматически. Однако не всегда с учетом специфики сайта. Правильная расстановка заголовков в тегах h2,2,3,4,5,6 на joomla, wordpress и сайтах других современных CMS может дать потрясающий результат для СЕО сайта. По этому, не жалейте времени на настройку движка сайта. Поверьте, окупится.
h2-H6 заголовки имеют чрезвычайно важное значение. Не стоит ими пренебрегать, но и злоупотреблять тоже не стоит. Заголовки могут как поднять, так и опустить сайт.
Пишите в комментариях, как вы используете H-заголовки. Добавляйте статью в избранное, делитесь с друзьями. Подписывайтесь на СЕО-блог.
Пишите коротки, емкие и грамотные заголовки.
Получайте бесплатные уроки и фишки по интернет-маркетингу
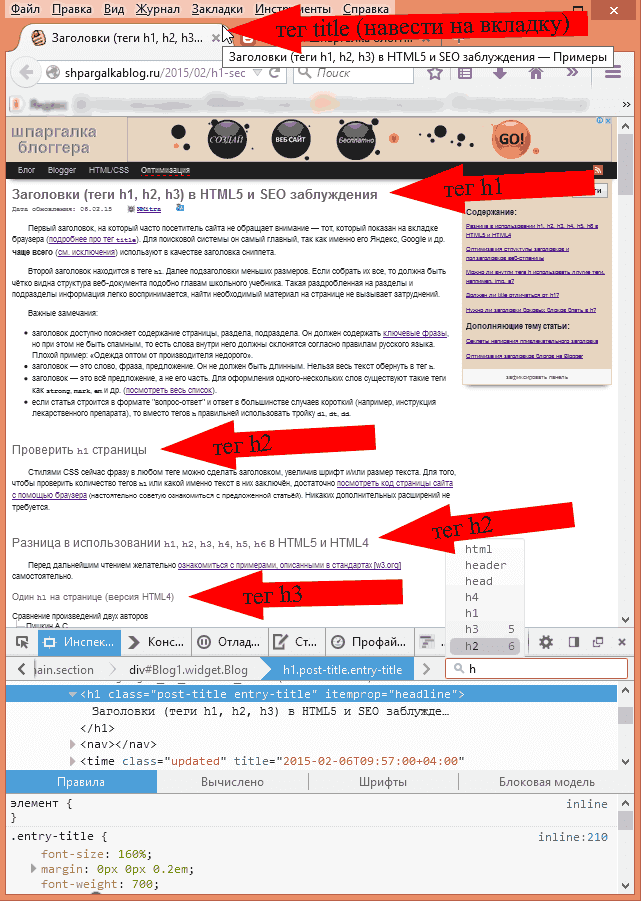
Заголовки (теги h2, h3, h4) в HTML5 и SEO заблуждения — Примеры
Первый заголовок, на который часто посетитель сайта не обращает внимание — тот, который показан на вкладке браузера (подробнее про тег title). Для поисковой системы он самый главный, так как именно его Яндекс, Google и др. чаще всего (см. исключения) используют в качестве заголовка сниппета.
Второй заголовок находится в теге h2. Далее подзаголовки меньших размеров. Если собрать их все, то должна быть чётко видна структура веб-документа подобно главам школьного учебника. Такая раздробленная на разделы и подразделы информация легко воспринимается, найти необходимый материал на странице не вызывает затруднений.
Важные замечания:
- заголовок доступно поясняет содержание страницы, раздела, подраздела. Это не инструмент оформления текста. Не нужно им выделять пункт меню, который ничего не содержит, кроме заголовка.
- заголовок — это слово, фраза, предложение. Он не должен быть длинным.
- заголовок — это всё предложение, а не его часть. Для оформления одного-нескольких слов существуют такие теги как strong, mark, em и др. (посмотреть весь список).
- если статья строится в формате "вопрос-ответ" и ответ в большинстве случаев короткий (например, инструкция лекарственного препарата), то вместо тегов h правильней использовать тройку dl, dt, dd.
Проверить h2 страницы
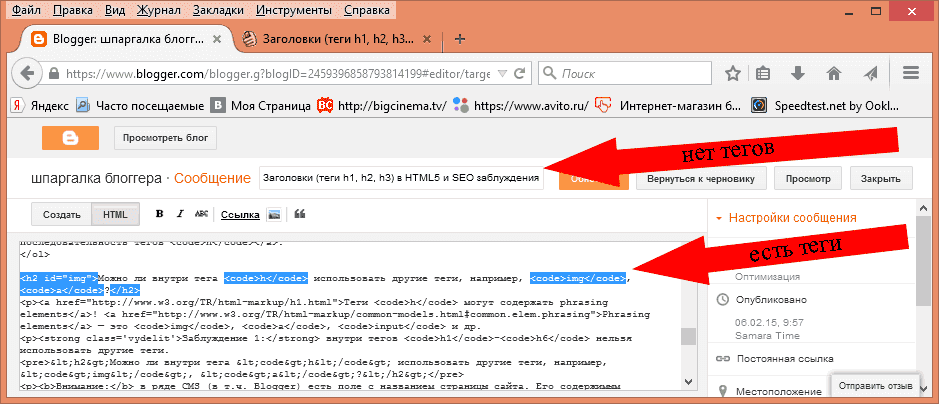
Сейчас фразу в любом теге можно сделать заголовком с помощью стилей CSS: увеличить шрифт и/или размер текста. Для того, чтобы проверить количество тегов h2 и их содержимое, достаточно посмотреть код страницы сайта с помощью браузера, никаких дополнительных расширений не требуется. Такой инструмент, можно вывести, если нажать клавишу <F12>: 
Разница в использовании h2, h3, h4, h5, h5, h6 в HTML5 и HTML4
Перед дальнейшим чтением желательно ознакомиться с примерами, описанными в стандартах [w3.org] самостоятельно.
Один h2 на странице (версия HTML4)
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
Иерархия на действительно существующей странице реализуется благодаря тегам h2-h6. h2 — самый главный, имеет самый крупный размер, можно использовать только один h2. h6 — самый незначительный из заголовков, имеет самый маленький размер и самый высокий уровень вложенности. Такой вариант наиболее распространён у SEO оптимизаторов:
<!DOCTYPE html> <div> <div>Название сайта</div> <ul> <li><a href="/1">Пункт1</a> <li><a href="/2">Пункт2</a> </ul> </div> <div> <h2>Пошаговое решение судоку</h2> <h3>Программа решения судоку с объяснениями (онлайн)</h3> <h3>Правила игры</h3> <h3>Алгоритм заполнения ячеек кроссворда</h3> <h4>Способ 1. «Скрытые одиночки»</h4> <h4>Способ 2. «Одиночки»</h4> <h3>Методы решения судоку</h3> <h4>Стратегия 1. Кандидат в двух-трёх клетках одного квадрата</h4> <h4>Стратегия 2. Группы кандидатов</h4> <b>Комментарии</b> </div> <div> <b>Последние сообщения</b> <ul> <li><a href="/1">Пункт1</a> <li><a href="/2">Пункт2</a> </ul> </div> <div>Футер</div>
Заголовки h2-h6 в HTML5
Каждый пункт дерева заголовков создаёт один из вариантов:
- body, когда нет h2-h6 перед первыми дочерними тегами article, aside, nav, section.
- структурные теги article, aside, nav, section. Дочерние h2-h6 будут вложены в предшествующий структурному тегу заголовок. Внимание: header, main и footer не являются структурными тегами.
- h2-h6, которые не имеют родителя blockquote, details, fieldset, figure и td. Уровень вложенности пункта определяется рангом тега h.
Важные замечания:
- Документ может содержать несколько заголовков верхнего уровня (в примере ниже пункты 1-3).
- Документ или даже структурный тег могут содержать два и более тега h2 (в примере ниже пункты 2.1-2.3).
- Последовательность h не важна, можно пропускать теги: h2 » h3 » h5. Если отсутствует h2, его место займёт h3 или даже h6.
- Можно изменять порядок тегов: h4 » h5 » h2 (h2 будет иметь тот же уровень вложенности, что первый тег h, в нашем случае h4).
- Так как код перестаёт быть интуитивно понятным, спецификация рекомендует (необязательно):
- каждый структурный тег начинать с h2. Но на устройствах, не поддерживающих HTML5 или в крайнем случае CSS, будет ужасная картина.
- теги h оборачивать в структурный тег. Но, объём HTML-кода влияет на скорость загрузки веб-страницы. Поэтому не особо хочется его увеличивать, если не требуется внешне (скажем, цветом фона) или семантически отделить границы разделов.
Важные замечания:
- Если над или в article, aside, nav, section отсутствует тег h, пункт будет иметь заголовок untitled.
- Теги article, aside, nav не обязательно должны иметь вложенный тег h.
- untitled page
- untitled article
- Заголовок внутри article
- Заголовок верхнего уровня
Пример вёрстки HTML5
- Название сайта
- Navigation
- Пошаговое решение судоку
- Программа решения судоку с объяснениями (онлайн)
- Правила игры
- Алгоритм заполнения ячеек кроссворда
- Способ 1. «Скрытые одиночки»
- Способ 2. «Одиночки»
- Методы решения судоку
- Стратегия 1. Кандидат в двух-трёх клетках одного квадрата
- Стратегия 2. Группы кандидатов
- Комментарии
- Последние сообщения
Оптимизация структуры заголовков и подзаголовков веб-страницы
Что думают поисковые системы? Они, с одной стороны, не должны наказывать за то, что вебмастер следует стандартам вёрстки, а, с другой стороны, должны ориентироваться на большинство. Реальность такова: с появлением HTML-редакторов, это самое большинство не будет разбираться с тонкостями разметки. Им затруднительно переключиться на вкладку «HTML» чтобы картинке прописать атрибут alt, а секции наверно вообще за гранью понимания (см. меню сайта «грамота.ру»).
Также в алгоритм поисковиков может быть заложено удобство пользования сайтом, например, более эстетично и естественно, когда часть заголовка не является ссылкой.
Официальные сообщения Google:
- допускается наличие нескольких h2.
- довольно старое видео (от 2009 года) о последовательности тегов h.
Официальные сообщения Яндекса:
- Правильное оформление заголовков в тексте помогает ... роботу Яндекса проще разобраться со структурой документа. Поэтому следует выделять этими тегами заголовки в соответствии с иерархией документа. [help.yandex.ru]
SEO заголовок по итогам эксперимента
Эксперимент 1: «Оптимальное количество h2»
Рассматриваются три страницы:
- h2 » h2 (5 лет)
- h2 » h3 (6 лет)
- h2, h2 » h3 (7 лет)
Изначально в статьях учитываются последовательность (чем ближе к началу, тем слово более значимо) и плотность [wikipedia.org] ключевого слова, в частности:
- ключевое слово употребляется только дважды, а именно в тегах h на одинаковом удалении от начала фразы,
- почти одинаковое количество текста,
- одинаковые по длине заголовки,
- первый h2 — это заголовок верхнего уровня (он не имеет родителя article, aside, nav, section). Это важно (см. HTML5)!
7-6-5 лет [google.ru]. Для Google более привлекателен вариант использования двух h2, где первый — имя сайта (Гугл старательно вычленяет название веб-проекта, даже если это ссылка на внутреннюю страницу стороннего блога [google.ru]), второй — название статьи.
6-5-7 лет [yandex.ru]. В Яндексе h2 должен быть единственным. То есть на Главной h2 — это название сайта, а на внутренних страницах — название внутренних страниц.
Примечание: в Гугле индексация молниеносна, поэтому тут было проверено и отсутствие влияния алгоритма "Google Fresh". Позиции сменились после того, как страницы были добавлены в Г+. То есть да, есть разница один h2 или несколько, но этому поисковики придают очень маленькое значение.
Эксперимент 2: «Есть ли толк от h4»
Яндекс и Google не вносят h4 в заголовок сниппета. На экспериментальной странице не были использованы title, h2, h3.
Исключение для Яндекса: когда выделенный абзац содержит от 20 до 200 символов. Здесь не важно в каком теге он будет находиться: хоть в h4, хоть в span.
SEO советы
Утверждение 1: заголовок верхнего уровня должен содержать ключевые фразы, но при этом не быть спамным, то есть слова внутри него должны склонятся согласно правилам русского языка. Плохой пример: «Одежда оптом от производителя недорого».
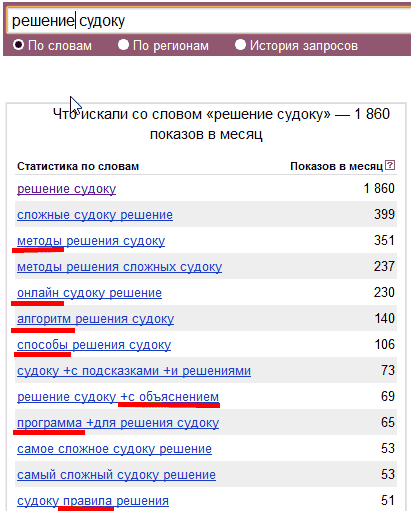
Утверждение 2: чтобы не писать несколько одинаковых по смыслу статей, в заголовки меньшего уровня желательно включить похожие запросы и синонимы. В большинстве случаев для их нахождения достаточно фантазии, wordstat.yandex.ru и поисковых подсказок. То, что менее востребовано и не помещается в заголовки, можно упоминуть в тексте.Важно: нет необходимости впихнуть весь перечень wordstat. Текст должен быть интересным, читаемым и "без воды". 
В примере с судоку люди ищут одно и тоже, но называют это по разному: "методы", "алгоритм", "способы", "правила", "методика", "приёмы", "секреты", "принципы", "примеры"...
Можно ли внутри тега h использовать другие теги, например, img, a?
Теги h могут содержать phrasing elements! Phrasing elements — это img, a, input и др.
Заблуждение 1: внутри тегов h2-h6 нельзя использовать другие теги.
<h3>Можно ли внутри тега <code>h</code> использовать другие теги, например, <code>img</code>, <code>a</code>?</h3>Внимание: в ряде CMS (в т.ч. Blogger) есть поле с названием страницы сайта. Его содержимым автоматически заполняется h2 и большая часть title. Остальная часть title или отсутствует, или одинакова для нескольких страниц, например, ей может быть название сайта. Но в теге title может находиться только текст [w3.org]. Поэтому нельзя в поле названия страницы вносить какие-либо теги.

Заблуждение 2: в заголовке не должно быть картинки. Две записи равнозначны для w3.org, Google, но не для Яндекса (не индексирует атрибут alt):
<h2> <img src="logo.gif" alt="Название сайта"> </h2> <h2> Название сайта </h2>Заблуждение 3: не стоит заключать заголовки в дополнительные контейнеры. Откуда ноги растут у этих утверждений? Нужно, например, выравнять заголовок по вертикали:
<div> <h2>Заголовок</h2> </div>Утверждение 1: заголовок страницы или его часть не должны быть ссылкой (см. здравый смысл и справка Новости.Google). Отсюда следствие: название веб-проекта на Главной также не должно быть ссылкой. В целом не нужно чтобы страница ссылалась сама на себя (искл. ссылки к определённому участку страницы, так называемые хэш-ссылки). А вот так допустимо (на Авито на странице объявления каждой похожей записи дан h4):
<aside> <h2>Реклама</h2> <a href="http://ad.com/"> <section> <h2>Дешёвые кредиты</h2> <p>Вас удивят скорость выдачи, качество обслуживания и самое главное — цена вопроса!</p> <p>Процентные ставки от 1% до 5%</p> </section> </a> <a href="http://ad1.com/"> <section> ... </section> </a> </aside>Утверждение 2: есть небольшая разница в том как располагать ссылку: внутри тега h или тег h внутри ссылки. И она заключается в том, что в первом случае ссылкой является только текст, а во-втором — весь блок.
<h3> <a href="#"> только текст </a> </h3> <a href="#"> <h3> весь блок (прямоугольная область) </h3> </a>Должен ли title отличаться от h2?
"Может ли title быть таким же как h2?" — да, может.
"Различный title и h2 полезны для SEO?" — да, полезны. В рассматриваемые теги можно добавить дополнительные ключевые слова, чтобы увеличить хвост запросов, по которым приходят на сайт. Или чтобы сделать более привлекательный сниппет, в title внести, скажем, название компании, коли фирма на слуху, или номер телефона (для такси, например).
Примечание: для того, чтобы страница могла присутствовать в Новостях Google [support.google.com] или быстрых ссылках Яндекса [help.yandex.ru], основная часть title и h2 должны совпадать. Это может быть вызвано тем, что посетители ожидают увидеть на странице сайта тот же заголовок, что в выдаче поисковиков. На данный момент стоит обратить внимание информационным сайтам.
Нужно ли заголовки боковых блоков брать в h?
Если заголовки индексируются (см. что сделать, чтобы поисковик не проиндексировал текст), то пусть лучше будут в теге h. Всё равно они употребляются на каждой странице сайта и вес этих слов ("Реклама", "Последние сообщения", "Подписка" и т.п.) завышен. Можно предположить, что родитель aside должен уменьшать их значение.
К тому же для слабовидящих будет понятно что к чему, а не сплошные untitled.
shpargalkablog.ru
Правильные SEO заголовки страниц сайта
В предыдущей статье я описывал основные факторы ранжирования для поисковых систем.
В данной статье разберем как правильно составлять заголовки на страницы сайта. Этот фактор относится к внутренним факторам ранжирования и обязателен при правильной оптимизации контента на страницах сайта.
Ранее я уже сравнивал мета тег title и тег h2 по их важности и роли для SEO. Сегодня подробнее разберем именно теги типа H. Всего существует 6 таких тегов, но в основном используются только первые 3 - теги h2, h3 и h4.
SEO заголовок страницы h2 и его значимость
Самый главный заголовок страницы размечается тегом h2. Это может быть название страницы, статьи или товара. Это обязательный заголовок и он должен присутствовать на всех страницах сайта без исключения.
Очень часто встречаю в самописных сайтах или просто в непрофессионально собранных шаблонах такой момент, что тега h2 просто нет. На месте заголовка страницы заместо h2, находится тег h3. Это еще в лучшем случае - бывает что вообще нет заголовков типа H на странице. А то что выглядит типа заголовка, просто обычный div или span блок с прописанными заранее стилями походящими на заголовок.
Обязательно проверяйте наличие тега h2 на странице в самом начале оптимизации или еще ранее - на этапе проведении seo аудита сайта. К тому же тег h2 должен быть всего 1 на странице.
Опять же частое явление, когда тегов h2 на странице несколько. Это свойственно опять же самописным сайтам или сделанных на конструкторе или с помощью разного рода софта вроде Adobe Muse, об ужасном коде которого я писал ранее.
Последний сайт что я взял на оптимизацию - это как раз таки одностраничный сайт собранный на Muse и когда я заглянул на код сайта обнаружил аж 7 заголовок размеченных тегом h2 - это ужасная ошибка.
Заголовок h3 и его важность для продвижения
Если h2 многие все же придерживаются правил и используют на страницах своего сайта, то тегом h3 многие пренебрегают, а зря! Этим тегом обычно размечаются подразделы статьи, страницы.
Еще на этапе сбора семантического ядра для сайта в целом или для отдельной статьи нужно примерно понимать из каких разделов будет состоять статья. Опишем ли мы подробно преимущества, стоимость или какие-либо другие подробности по теме статьи или по товару.
Рассмотрим пример страницы товара в магазине фототехники - если заголовок h2 страницы имеет вид "Canon 6d Body", то тегом h3 мы будем примерно разбивать на части (подразделы) описание самого товара на странице и иметь вид "Характеристики Canon 6d Body" и "Преимущества фотоаппарата Canon 6d Body".
Тем самым мы за счет заголовков типа h3 захватим важные моменты, которые также могут интересовал посетителя сайта помимо самого названия. Теперь сайт будет конкурировать с остальными не только по запросу по основному "Canon 6d Body", но и по дополнительным запросы касаемо преимуществ и характеристик данной модели фотоаппарата. А охват большего числа запросов в свою очередь - это рост трафика на сайт.
Кстати говоря, замечал и на своем блоге и на клиентских сайта случаи, когда заголовок типа h3 попадал в сниппет результатов поиска. Туда как правило попадает либо h2, либо title - они оба самые сильные по важности заголовки страницы и за ними преимущество, но не исключено и влияние h3 на сниппет.
Например данная статья может с легкостью выйти в ТОП по запросу "Заголовок h3", только потому что эта фраза есть в теге h3.
Пару слов о заголовке h4 и нужен ли о вообще
Я в своих статьях очень редко использую заголовок с тегом h4. В случаях если статья набирает в себе 5000 символов и выше и то не всегда - можно обойтись и разбаить статью на подразделы и разметить их тегом h3.
Все заголовки начинаz с h4 и до h6 несут в себе ту же самую уточняющую и дробящую страницу на подразделы роль, но это используется крайне редко. У вас должна быть просто очень огромная статья, чтобы можно было выстроить такую иерархию из подразделов страницы и задействовать все типы заголовков.
Для примера вложенности подзаголовков я напишу про иерархию заголовков, и размечу заголовок этого раздела тегом h4.
Порядок и иерархия заголовков на странице сайта
Все заголовки должны идти в строгом порядке. Первым на странице всегда идет заголовок типа h2.
Далее за ним разбивая страницу на подразделы идет тег h3 и часто этого более чем достаточно.
Если подразделы для каждого из заголовков h3 получились внушительных размеров и в них затронуты несколько еще более мелких подтем, то внутри каждого или одного отельного подраздела с тегом h3 вы делаете сложенные "мини" подразделы страницы и размечаете их h4.
Не обязательно что все подразделы озаглавленные тегом h3 будут большими и их надо дробить еще на несколько подразделов. Ниже постараюсь наглядно показать как правильно делать вложенность по заголовкам на странице.

Похожее
alexbrush.com
Расставляем теги h2-h3 правильно - повышаем конверсию сайта
Зачастую начинающих веб-мастеров мучает вопрос, почему одни сайты ранжируются выше и обходят конкурентов в поисковой выдаче. Причиной этого могут быть неправильно расставленные теги h2, h3…h6. Если эти теги расставлены неверно, без учета специфики ресурса, то поисковикам сложнее получить точную информацию о статьях и содержащихся в ней ключевых словах.
Теги h2—h6 позволяют выделить заголовки различных уровней. Они дают понять, какие части текста более точно отражают тему статьи и обеспечивают преимущества в ранжировании.
Грамотная расстановка тегов позволяет поисковым системам более точно отображать станицу по запросам в выдаче, что благоприятно сказывается на позиции ресурса:
Зачем нужны теги h2-h6?
В теги заключается название сайта, заголовки и подзаголовки текста:
В HTML теги заголовков обозначаются h от английского «header», что в переводе означает «заголовок, шапка». Вот пример того, как это выглядит:
<h2> Заголовок</h2>Расстановка тегов заголовков должна производиться на каждой странице ресурса. При этом важность заголовка будет зависть от его цифры, чем она меньше, тем заголовок важнее:
<h2></h2> - наиболее важные теги <h3></h3> - менее значимые теги ... <h6></h6> - последние по важности тегиОднако относиться к их расстановке следует с осторожностью. Неправильное использование может привести к тому, что ваш ресурс попадет под санкции поисковых систем.
Синтаксис тегов h2-h6
<h2>Название текста</h2> <h3>Подзаголовок 1</h3> ... <h3>Подзаголовок 2</h3> <h4>Подзаголовок 3.1</h4> ... <h4>Подзаголовок 3_2</h4> <h3>Подзаголовок 3</h3>Наибольшей популярностью пользуются теги h2 h3 h4.
Как правильно использовать тег h2?
Игнорируя тег h2, веб-мастера, лишают себя такого важного преимущества, как оптимизация контента. На движках он часто прописывается автоматически, однако не всегда, и данный факт следует учитывать.
HTML тег h2 – самый значимый в своем роде. В него заключают название сайта и заголовок статьи. Однако не стоит его путать с тегом <title> (заголовком страницы). Title отражается в браузере вверху экрана с левой стороны в тот момент, когда открыта страница ресурса. Title прописывается в шапке страницы между <head></head>, в то время, когда h2—h6 указываются в самом «теле» страницы и заключаются в теги <body></body>.
На странице может присутствовать только один h2 тег. Если указать несколько заголовков с тегом h2, поисковики могут расценить это как переспам, что в свою очередь грозит баном:
Правила составления главного заголовка h2:
- В теге должны использоваться ключевые слова, применяемые для продвижения страницы;
- Не стоит делать заголовок h2 слишком объемным, вполне достаточно нескольких слов;
- Текст заголовка должен быть читабельным;
- Мета тег h2 не должен содержать ничего кроме самого текста. Если желаете его выделить, поставьте коды за пределами тега;
- Перед тем, как вручную прописывать h2, убедитесь, что движок не задает его автоматически;
- Содержание h2 должно соответствовать тематике, указанной в title страницы;
- При составлении h2 обязательно используйте ключевую фразу, по которой продвигается страница;
- Содержание заголовка должно быть уникальным, емким и тематичным. Не стоит делать h2 полной копией тега Title. Важно, чтобы на каждой странице ресурса были прописаны уникальные h2—h6, поэтому избегайте повторений;
- Нельзя перечислять в заголовке ключевые фразы через запятую. Содержание h2 должно быть понятно не только поисковикам, но и посетителям ресурса.
Как правильно использовать теги h3-h6?
Кроме h2 для расстановки заголовков, которые идентифицируются поисковыми системами, используются теги h3, h4, h5, h5, h6 и т.д.
Тег h3
Как правило, используется для заголовков постов в ленте, размещенной на главной странице или для подзаголовков в статье.
Теги h4, h5
Зачастую с их помощью выделяют названия подзаголовков, рубрик и виджетов в sidebar.
Теги h5, h6
Предназначены для еще более мелких элементов страниц, которые следует отделить от остального текста.
Расстановка заголовков h2— h6 в разных версиях движков может быть реализована по-разному.
Правила расстановки h3—h6:
- Структура заголовков. Должна быть соблюдена иерархия заголовков;
- Размер шрифта. Чем ниже уровень заголовка, тем мельче шрифт. Редактирование шрифтов производится в стилях. Но, как правило, шрифты имеют правильные размеры по умолчанию;
- Не допускается применение тегов заголовков вместе с другими тегами акцентирования. В заголовках рекомендуется использовать ключевые слова, по которым данная станица будет продвигаться в поиске;
- В отличие от h2, теги h3—h6 могут быть прописаны на странице несколько раз.
- Не должно быть никакого спама;
- Составление текста h2— h6 должно производиться с использованием синонимов и учетом правил морфологии;
- Основные ключевые запросы лучше разместить ближе к началу заголовка;
- Ключевые фразы, прописанные в заголовках, должны встречаться в тексте страницы;
- Теги h2— h6 должны быть краткими, емкими и информативными:
Самые распространенные ошибки при расстановке тегов h2-h6
- В некоторых CMS расстановка тегов производится автоматически и зачастую с нарушением правил внутренней оптимизации. К примеру, с помощью h4 выделаются заголовки блоков и иных элементов сайта, а это не правильно. Для этих целей существуют другие теги HTML;
- В корне ошибочным будет заключение в теги h ссылок, изображений, логотипов и т.д.;
- Частой ошибкой является незакрытый заголовок. Это может сбить с толку поисковики и такие страницы рискуют быть пониженными в выдаче;
- Нередки явления, когда в тегах либо вовсе отсутствуют текст (пустые теги), либо вместо адекватного текста присутствуют несвязанные слова;
- Выявление и исправление подобных ошибок позволит повысить вес страниц и улучшить ранжирование сайта в целом.
Какой должна быть оптимальная длина тега h2?
Заголовок, имеющий краткое и лаконичное описание, имеет больше шансов привлечь внимание поисковиков. При заполнении заголовка h2 важно не только точно ввести ключевое слово, приписав его ближе к началу заголовка, но и не сделать сам заголовок не слишком длинным. Лучше всего, если длина тега h2 не будет превышать 60 символов, так как остальную часть поисковые роботы просто не анализируют.
Соблюдая эти нехитрые правила, вы сможете улучшить показатели CTR, достичь поставленных маркетинговых целей и улучшить конверсию ресурса.
www.internet-technologies.ru
Заголовки Wordpress. Как использовать h2-H6
921
Отсутствие заголовков в тексте делает его сложным к прочтению. Заголовки WordPress, а также и подзаголовки – это, своего рода, знаки, на которые ориентируется пользователь в тексте. Заголовки помогают посетителю сайта понять общее содержание и интересна ли будет эта статья или нет. Я расскажу про важность заголовков для Seo и покажу их правильное использование.
Заголовки WordPress и структура текста
Заголовки – указатели, направляющие читателей через текст, они должны раскрывать общий смысл абзаца. Более того, если пользователь отвлечется от чтения, заголовок поможет найти область в тексте, на которой он остановился.
Создавая интригующие заголовки, вы можете еще больше заинтересовать читателя. Однако основное назначение заголовков – быть информативными и создавать более легкий к прочтению текст.
Если вы хотите улучшить структуру статьи, вам необходимо обратить внимание на:
- первый абзац вашего текста
- первые предложения каждого нового абзаца
- заголовки
В первом абзаце текста вы должны четко сформулировать, о чем будет ваша статья.
В книгах писатель обычно начинает с какого-то тизера, но для текстов на сайте у вас есть только секунды, чтобы привлечь внимание читателя.
Не забудьте поставить ключевое слово (focus) в этом первом абзаце.
Убедитесь, что первое предложение каждого абзаца является самым важным, основным предложением. В конце концов, человек склонен читать лишь первое предложение каждого нового абзаца, когда просматривает контент.
Заголовки WordPress и SEO
Заголовки важны для SEO, хоть и не являются основным фактором влияния на ранжирование сайта.
Google, как и живой читатель, любит понятный и информативный контент.
Если вы создаете хорошо структурированный, легко читаемый и интересный текст, поверьте, поисковик оценит его.
Как использовать заголовки h2-h6
Для форматирования текста используются заголовки, по-другому их еще называют тегами, h2, h3, h4, h5, h5, h6. Их можно найти в окне редактора вашей страницы или записи.
Все о том, как создать новый пост на сайте, читайте в нашей статье «Как добавить запись на сайте WordPress».

h2 – название страницы/записи, т.е. заголовок, и вы должны использовать его ТОЛЬКО один раз. Другие заголовки можно использовать несколько раз, если это имеет смысл. Заголовки WordPress имеют иерархическую структуру, которую вы должны соблюдать. Поэтому перед назначением h4 важно использовать h3 хотя бы один раз. Далее в тексте вы можете ставить h3 после использования h4.
h3 – его можно использовать 1 или 2 раза во всем тексте. Дело в том, что частая простановка h3 ведет к уменьшению его значимости для поисковиков.
h4 – можно использовать в подзаголовках абзацев, он также должен содержать те или другие важные ключевые слова.
Что касается h5, H5, H6 – они не так часто используются в тексте. Но вы также должны соблюдать иерархию: нельзя ставить тег H5 до h5, H6 до H5. Надеюсь, смысл понятен.
Не используйте в заголовках те слова, которые не передают смысл вашей статьи.
Вывод
Заголовки WordPress важны как для пользователя, чтобы сделать прочтение статьи легким и интересным, так и для поисковика, чтобы он воспринимал ваш сайт как информативный и внушающий доверие.
Хотите узнать, как задавать рубрики и метки для записей блога? Читайте нашу статью о таксономии WordPress.
Вам также может быть интересна наша статья «Как создать навигационное меню на сайте».
И, конечно, пошаговое руководство по созданию сайта на WordPress.
Надеюсь, вам понравилась статья.
Если у вас есть вопросы, пишите в комментариях ниже или на наш форум.
azbuka-wp.ru
Теги h2 h3 h4, все о заголовках и подзаголовках

В данной статье рассмотрим особенности правильной расстановки тегов h2, h3…h6 (h сокращение от англ. слова heading – заголовок) и их влияние на оптимизацию сайта в целом. Если теги расставлены неверно, поисковым системам трудно получать информацию о размещенных на вашем сайте статьях и ключевых словах, которые они содержат. Теги дают возможность выделить заголовки и сделать Вашу статью более удобной для прочтения. Кроме того они обеспечивают преимущества вашего сайта в системе ранжирования, упорядочивая html код страницы.
Как определить, что Ваш сайт находится под фильтрами Google? Подробнее здесь.
Заголовок Вашего сайта обозначает тег h2. Он дает возможность понять поисковой системе название онлайн-ресурса. Например, сайт об аренде серверов. В главном названии будет выводиться именно данное название при поиске в системе. Не стоит путать h2 с тегом <title> (заголовком страницы), ведь <title> пишется в шапке страницы между <head></head>, в то время, когда h2-h6 указывают в «теле» страницы и заключают между тегов <body></body>.
Как правильно составить главный заголовок h2?
- обязательное использование ключевых слов для продвижения;
- h2 используют один раз на одной странице, если размещать больше ПС может воспринять данный факт как переоптимизацию;
- будет достаточно нескольких слов, не нужно помещать в данный тег все ключевики страницы;
- заголовок должен быть читабельным;
- мета тег h2 должен содержать только текст;
- h2 должен отвечать тематике, которая указана в title данной страницы;
- не перечисляйте ключевые фразы через запятую, это усугубляет релевантность;
- делайте заголовок уникальным и тематическим, не делайте его копией Title;
- каждая страница должна содержать уникальные h2-h6, пытайтесь как можно качественней избегать любых повторений.
Для более качественного и профессионального продвижения вам понадобится аудит сайта. Как сделать самостоятельный аудит своего сайта? Об этом подробнее в статье.
Тег h3 в зависимости от размера и содержимого страницы сайта можно использовать пару раз и он показывает подзаголовок h2. Значение данного тега несколько меньше чем h2, но его часто используют в качестве описания страницы. Тег h3 используют в качестве заголовка второго уровня, ним выделяют подзаголовки на страницы сайта. Но стоит отметить, что иногда специалисты по продвижению настоятельно рекомендуют использовать только один тег h3
Тег h4 также помогает сайту подняться по запросам в поисковой системе. В большинстве случаев его используют непосредственно в статье в качестве подзаголовков (3-5 штук в статье). Он придает значения ключевым словам.
Теги h5, h5, h6 не имеют весомого значения и влияния. На практике они вовсе редко используются. Текст, который оформлен данными тегами, будет ранжируваться где-то чуть ниже, чем текст, который выделен жирным шрифтом (тегом strong). Данные теги предназначены для мелких элементов на странице. Их обычно отделяют от остального текста. По сравнению с h2 их можно размещать на странице по несколько раз.
Правила написания текста заголовков h2,h3,h4,…,h6
Из чего должны состоять заголовки h2-h6:
- прямое вхождение ключевого слова в заголовке, которое повысит релевантный запрос в поисковой выдачи;
- уникальный заголовок по отношению других страниц сайта, так как одинаковые заголовки могут не учитываться ПС;
- если заголовок находится близко к html-коду, то его значение относительно других элементов страницы значительно увеличивается;
- ключевое слово должно быть как можно ближе к началу заголовка;
- длина заголовка не должна превышать 60 символов, так как длинный заголовок не будет воспринят поисковиком;
- исключить из заголовка грамматические ошибки;
- заголовки проверяются на переоптимизацию, поэтому не стоит помещать как можно больше ключевых слов в один заголовок.
Что писать и как правильно заполнять. Практические советы.
Успешность оптимизации сайта во многом зависит от того, как прописаны теги. Поэтому следует придерживаться следующих правил написания тегов:
- соблюдать иерархию тегов, то есть h2 должен быть выше остальных, другие заголовки по порядку уровней;
- чем больше уровень тем должен быть больше шрифт заголовка, то есть придерживаться градации шрифтов;
- отказаться от всего лишнего и ненужного в заголовках – акцентирующих тегов и ссылок, только текст;
- не нужно злоупотреблять h2,h3,h4,…,h6. Огромное количество важных элементов на странице воспринимается поисковыми роботами как переспам.
- в качестве заголовка может быть даже картинка, например, с логотипом, которую соответствующим образом оптимизируют.
Важно отметить, что наличие на страницы сайта всех уровней заголовков не обязательное условие. В большинстве случаев вполне достаточно h2, h3, h4, а применение остальных может и навредить, если ними выделять и вовсе неважные элементы текста страницы.
Надеемся наши советы помогли Вам разобраться с особенностями тегов h2, h3, h4,…, h6 и в их роли в правильном структурировании контента на сайте. Если возникнут дополнительные вопросы, обращайтесь! Также рекомендуем статью “Топ сервисов для проверки уникальности текстов“.
Чтобы ваш сайт не выглядел спамным в глазах поисковой системы, придерживайтесь нескольких основных правил, которые касаются написания тегов и не только.
СЕО не работает? В чем может скрываться причина. Об этом в следующей статье на нашем блоге.
Компания HyperHost™ – только лучший хостинг и аренда выделенных серверов.
7258 раз(а) 19 Сегодня просмотрено раз(а)
hyperhost.ua
SEO-секреты SEO-заголовков в тегах h2, h3…-h6
Здравствуйте, дорогие читатели. Сегодня хочу уделить особое внимание теме заголовков в тегах h2 h3 - h6, т.к. в ближайшее время планирую (как и обещала) несколько практических статей по редактированию заголовков в шаблонах. Но прежде, чем осваивать что-либо на практике, я считаю, нужно пусть не знать, но понимать теорию. Давайте с самого начала определимся с понятиями, с тем, что такое заголовок в HTML документах, заголовок на сайте, странице.
Все мы с вами знаем русский язык, и что касается общепринятого понятия заголовок – вопросов быть не должно. Заголовок - это то слово или фраза, которая обобщает весь смысл какого-то текста, информации, которые идут после него.
Как любая книга начинается с заголовка, так и любой документ в интернете имеет свой заголовок.
Но если мы, открывая книгу, понимаем, что вот эта фраза является заголовком, потому что имеет более большой или жирный шрифт, то на интернет страницах действуют немного свои правила. В интернете слово заголовок имеет несколько значений и применяется в разных целях. Поэтому, необходимо знать и понимать, о каком именно заголовке идет речь, и что именно вам нужно.
Первое и самое главное, в чем мы должны разобраться, это в том, что в HTML документе есть три разных понятия заголовка.
Любой документ включает в себя три основных HTML тега:
<html><head>Здесь находится техническая информация о документе +заголовок страницы в тегах<title>Заголовок страницы</title></head><body>Здесь находится основное содержимое сайта, статьи, которые имеют заголовки в тегах:<h2>Заголовок сайта или статьи</h2><h3>Заголовок статьи</h3><h4>Подзаголовок статьи</h4><h5>Другие блоки с информацией </h5><h5>Другие блоки с информацией </h5><h6> Другие блоки с информацией </h6></body></html>
Итак, из кода выше, мы видим, что HTML документ имеет свой заголовок , в котором располагается техническая информация, здесь же находятся и мета-теги, и один из самых важных тегов в seo - , который содержит в себе заголовок страницы. Именно этот заголовок видит каждый пользователь на вкладке браузера. Этот заголовок не имеет прямого отношения к заголовкам, которые находятся в теле документа, но между ними есть тесная взаимосвязь.Второй по значимости тег в seo – и является тег заголовка <h>.
Именно он нем дальше пойдет речь.
Итак, любая поисковая система придает большое значение этому тегу. Как приводила пример с книгой, именно он (вместе с title) сообщает тему страницы, о чем она, обобщает смысл статьи. Именно этот заголовок сообщает вам, о чем будет моя статья, которую вы читаете. Мы с вами видим, что такие заголовки всегда отличаются внешним видом от основного содержания страницы. Для этого и были придуманы специальные теги, которые отвечают за то, чтобы информация в них всегда была выделена.
С одной стороны, тег, как бы один <h>, но с другой стороны, их шесть и все они пронумерованы в порядке своей значимости, и что очень важно, не просто значимость, а ещё и иерархия. Вот с этого момента начинается самое запутанное и непонятное – как определить значимость, что является более значимым, а что нет?
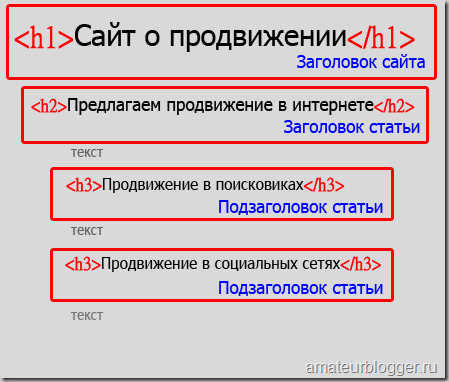
Давайте просто рассуждать логически. Вот у нас главная страница на сайте. Как правило, главная страница отражает всю тематику сайта в целом. И в идеальном варианте – название сайта так же должно отражать всю тематику сайта. Значит, название сайта должно быть заголовком, причем, самым главным заголовком, т.е. в теге:
<h2>Название сайта</h2>.
Далее, не обязательно, но как правило, на главной странице должно быть какое-то обращение к посетителю, и в идеальной ситуации, это обращение должно включать в себя заголовок, который в свою очередь должен содержать в себе тематику сайта (ключевое слово, отражающее тематику сайта). Значит, этот заголовок должен быть в теге:
<h3>Заголовок статьи-обращения к посетителю</h3>.
Далее, в этой статье-обращении может (а я настаиваю на том, что должен) быть подзаголовок, которые ещё более раскрывает все аспекты тематики сайта. Так же включает в себя какие-то ключевые слова, которые могут быть или должны быть близки к названию сайта или заголовка статьи. Такой подзаголовок должен быть в теге:
<h4>Подзаголовок статьи</h4>.
Давайте представим такую страницу.

Вот таким образом мы распределяем теги заголовков. Стоит заметить, что если вместо заголовка вы используете картинку-баннер, то оформлять его в тег заголовка не нужно.
Остаются два немаловажных вопроса:
Как использовать остальные теги – 4, 5, 6
И нужно/можно ли использовать теги заголовков в меню/сайдбаре?
На первый вопрос отвечаю, что использовать именно все теги заголовков не обязательно.
На второй вопрос однозначного ответа нет. Но я имею такое мнение, что если в сайдбаре есть такой информационный блок, в котором находится информация о сайте, информация, отражающая тематику сайта, то необходимо такие блоки оформлять тегами заголовка.
Например, это может быть блок: Интересные статьи о seo. В заголовке такого блока находится ключевое слово, которое отражает тематику всего проекта. Поэтому такой блок стоит оформить в заголовок <h5>.
Тут может возникнуть такой вопрос: А почему его не оформить в более высокого ранга тег? Ответ так же можно попробовать получить логическим путем.
Первое, что мы должны знать – это, как поисковый робот сканирует страницы, можете прочитать об этом статью Поисковый робот.Как правило (подчеркиваю, как правило), современная верстка сайта имеет такую структуру:
Заголовок сайта↓Основное содержание страницы↓Сайдбар↓Футер/подвал страницы
Т.е. именно в таком порядке поисковый робот видит всю информацию на странице.
Второе, что мы должны знать – все теги заголовков имеют свою иерархию (об этом писала выше), и не допустимо, чтобы тег третьего порядка был выше тега второго порядка.
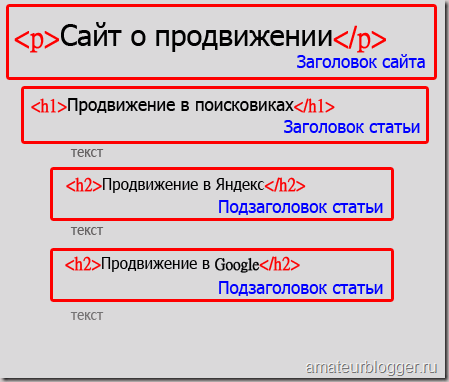
Казалось бы, на все вопросы ответили, и тема должна быть исчерпана, но не все так просто. Дело в том, что, как правило, внутренние страницы отличаются от главной, при этом, так же важно, чтобы они тоже были хорошо оптимизированы, чтобы мы получали с них трафик с поисковых систем. Поэтому, для них очень желательно применять свою иерархию заголовков.
Из моей картинки в примере, если на сайте есть отдельные статьи о Продвижении в поисковиках и Продвижении в социальных сетях, то, для внутренней оптимизации под поисковые запросы структура заголовков должна быть такой:

Т.е. уже заголовок сайта не имеет такого важного значения, как заголовок статьи (может, мой пример, не самый наглядный, т.к. везде присутствует слово “продвижение”). Такая расстановка заголовков значительно улучшает ранжирование страниц в поисковых системах, тем самым увеличивая переходы пользователей с них.
Выше я написала, что это желательно, но не надо биться головой о стенку, если это невозможно сделать. Платформы, шаблоны и знания у всех разные, и если не получается, то лучше сконцентрироваться на чем-то другом, направить свои действия на улучшение того, что лучше получается. Ведь успешное продвижение в поисковых системах зависит от совокупности целого ряда факторов. Чем больше мы уделяем внимание внутренней оптимизации, тем меньше нам требуется внешняя. Если внутренняя уже исчерпала себя, то надо переключаться на внешнюю оптимизацию.
Данная статья направлена, в первую очередь, на понимание темы, теории. В век CMS правильно сделать заголовки не сложно, но к сожалению, для этого надо обладать более глубокими знаниями в сайтостроении и программировании. И если для основного большинства моих читателей данная статья больше для ознакомления, то для тех, кто когда-нибудь будет заказывать создание сайтов Чебоксары или в любом другом городе мира, составлять техническое задание для верстальщика, программиста, создавать свой сайт самостоятельно, сможет либо объяснить, либо применить эти знания на практике.
Например, я давно собираюсь поэкспериментировать с шаблоном, и сделать именно так, как описала в статье, потому что считаю это самым оптимальным вариантом. Но я пока не так сильна в XML (для Blogger) и в PHP (для WordPress), чтобы сходу сообразить, как для разных страниц сделать разные заголовки. Но зато, после этой статьи у меня будет больше стимула воплотить свои идеи на практике, и я обязательно расскажу вам, как это у меня получилось. Естественно, не только расскажу, но и поделюсь.Статьи про то, как поменять заголовки в WordPress и как поменять заголовки в Blogger готовы.
Если какие-то вопросы я раскрыла не достаточно полно, спрашивайте в комментариях, дополню. Пишу эти слова, т.к. чувствую, что в голове ещё что-то осталось недосказанное, но никак не могу вспомнить, что. Поэтому спрашивайте.
Задумывались ли вы когда-нибудь о том, чтобы вести коллективный блог или хотя бы найти второго автора для своего блога. Если такие мысли вас посещают, то стоит обратить внимание на статью Недостатки нескольких авторов блога. Там же, на блоге, можете найти статью и о достоинствах.
Желаю удачи в развитии ваших блогов.
amateurblogger.ru