Шаг №68.Как создать рубрику FAQ Вопросы и Ответы на сайте? Форма для вопросов и ответы на сайте html wordpress
Как сделать страницу частозадаваемых вопросов (FAQ) в Вордпресс

В процессе создания сайта для медицинской клиники возникла необходимость создания раздела, который содержал бы ответы на часто задаваемые вопросы, при чем список вопросов постоянно бы пополнялся.Главное условие — чтобы вопрос мог быть задан пациентом со страницы сайта. Возможно, эту задачу можно было реализовать стандартными средствами при помощи комментариев, но на данном сайте необходима была страница с полным перечнем вопросов пациентов и ответом врачей. Сегодня подробно рассмотрим реализацию раздела часто задаваемых вопросов в Вордпресс.Из большого числа плагинов, реализующих FAQ в WordPress выбор остановился на FAQs Manager. Плагин позволяет создать стандартную страницу, на которой размещает список всех заданных вопросов и ответов на них, а также необходимую нам форму «Задать вопрос». Плюс ко всему можно отобразить отдельную форму поиска для списка вопрос-ответов. Вообще, я не сторонник использования большого числа плагинов на сайте, но если задачу нельзя решить стандартными средствами, или, как очень часто бывает, поджимает время, то вполне допустима установка плагина, тем более что найденный плагин реализует все необходимые возможности.Устанавливаем и переходим к настройкам. Их немного.

Groups — Manage FAQs Groups. Управляет группами. По-умолчанию здесь создана группа «General», нам этого вполне хватит.
Questions — содержит все вопросы, которые будут участвовать в данном разделе, а также ответы на них. Технология работы плагина очень удобна: пользователь, решив задать вопрос, заполняет форму. Текст вопроса приходит на электронный адрес админа сайта, и попадает в список раздела Questions в статусе "Inactive «, то есть „Неактивен“. Пока вопрос не будет переведен в статус „Active“, он не появится в общем списке вопросов. Процесс аналогичен модерации комментариев. При редактировании вопроса дается ответ на него. Для примера создадим тестовый вопрос, нажав на „Add New“. В заголовке напишем наш вопрос.

Далее сохраним со статусом „Active“.


Переключимся в раздел „Questions“, где отобразиться наш вопрос. Нажав „Delete“ вопрос удаляется, а „Edit“ — открывается для редактирования. Создадим ещё один вопрос для теста плагина и дадим ответы. Ответ пишется в поле под заголовком.

Теперь встроим показ списка вопросов на сайт.
Для этого создадим страницу „Вопросы пациентов“ (в моем случае). Опубликуем её и добавим в меню.

Откроем созданную страницу для редактирования и кнопкой „Faqs Shortcode“ вставим на неё отображение результатов работы плагина „FAQs Manager“.

Здесь в шорткоде значение searchbox=0 означает, что не будет показана форма поиска для списка вопросов-ответов. Мы пока её спрячем, чтобы разобраться с основным функционалом. Для её показа значение searchbox меняем на 1. Сохраним страницу и посмотрим, что получилось.

Плагин работает.
Теперь будем разбираться с основными настройками плагина FAQs Manager, переведем на русский язык подписи к полям и постараемся вписать список вопросов-ответов и форму для отправки нового вопроса в дизайн существующего сайта.
Для этого переключимся в раздел „Settings“ меню „iNIC FAQs“. Здесь все основные настройки плагина. Рассмотрим их по порядку.

Get Notification Email — здесь емэйл, куда будут приходить заданные вопросы.
Capture Email Address — пометить ли поле ввода электронного адреса, как обязательное для заполнения. Оставим „Yes“.
Notify when Answered — уведомлять об ответе. Когда на вопрос будет дан ответ, пользователю задавшему вопрос придет письмо с текстом ответа. Оставим так же „Yes“.
Далее...

В этом блоке содержится разметка вывода результатов работы плагина „FAQs Manager“, а именно сверху вниз:
[SearchBox] — блок отображает форму поиска.
[LOOP] — выводит цикл с опубликованными (Active) вопросами-ответами.
[AskBox] — форма отправки нового вопроса пользователем.
Как видно все описания и подписи к полям находятся здесь. Это очень удобно, не нужно отыскивать и править файлы плагина.
Для начала заменим все англоязычные сообщения и подписи на русскоязычные. Вместо „Ask Question“ напишем „Задать вопрос“ и т.д.
Сохраним изменения и посмотрим на результат.
Первое, что бросается в глаза — это отсутствие разницы в оформлении вопроса и ответа. Текст абсолютно одинаков. Исправляем это при помощи HTML-тегов.
Для этого в блоке [LOOP] включение {#Question} помещаем между тегами <strong></strong>
А перед {#Answer} вписываем HTML код символа длиное тире: —
То есть весь блок будет таким:
[LOOP]<div><a href=»#"><strong>{#Question}</strong></a></div><div>— {#Answer}<br/><br/></div>[/LOOP]
На сайте это будет выглядеть вот так:

Уже лучше.
Далее поменяем цвет у формы. Для этого нам нужно внести изменения в следующем блоке настроек плагина «FAQs Manager».

С помощью незаменимого дополнения для Mozilla Firefox — FireBug отыскиваем наименования идентификаторов в блоке стилей и меняем цвета на свои собственные. Вот что получилось у меня:

Надпись на кнопке «Ask Question» придется искать в файлах плагина, как бы не хотелось...
В файле плагина inic_faq.php необходимо перевести на русский язык ещё несколько сообщений. Перед переводом не забываем сохранить файл в кодировке UTF-8 without BOM (это можно сделать при помощи утилиты NotePad++).
Первое — заменим подпись на кнопке «Ask Question», выполним поиск «value=»Ask Question". Заменим «value=»Ask Question" на "value=«Задать вопрос» или «Отправить».
Второе — переведем фразы «Question must be reuired.» на «Текст вопроса обязателен»,
«Please enter a valid email address.» на «Пожалуйста укажите реальный электронный адрес.» — сообщение появляется в случае неверного формата адреса.
«Please enter a correct captcha.» на «Введенные символы с картинки неверны, попробуйте ещё раз.»
«Question has been saved successfully.» на «Спасибо. Ваш вопрос отправлен специалисту.» — если все поля формы заполнены верно.
«Some one asked question to you.» на «Вопрос с сайта (медицинской клиники Уролаб)» — это тема письма, которое приходит на почту администратора.
С первого взгляда кажется все. Если вы отыщите ещё какие-либо строки, требующие перевода на русский, пропущенные мной, дайте знать в комментариях.
Кстати, сообщения, которые появляются в случае некорректного заполнения полей формы также по-умолчанию никак не акцентируют на себе внимание и посетитель может их не заметить и решить, что форма на сайте неисправна.
Необходимо их также выделить. По умолчанию они выглядят так:

Сделаем их другого цвета. Для этого FireBug-ом определим, какой класс присвоен этому блоку.

В меню настроек «Settings» в блоке «HTML Settings — Custom CSS» впишем такие строки:
#validation.success {color:green;}#validation.error {color:red;}
Первая строка в случае удачной отправки вопроса подсветит сообщение об этом зеленым цветом, а вторая окрасит в красный цвет сообщения о некорректном заполнении полей формы. Сохраняем.
Все готово. Ждем вопросов и не забываем отвечать на них.
По той же теме:
z140.ru
Шаг №68.Как создать рубрику FAQ Вопросы и Ответы на сайте?
Привет друзья. Сегодня по просьбе одного из моих читателей мы с Вами рассмотрим возможность создания на сайте рубрики FAQ или Вопросы и Ответы.Данная секция очень важна для некоторых сайтов, на которых пользователи задают однотипные вопросы, и дабы администратор сайта не тратил свое время отвечая на однотипные вопросы – отличным решением есть создание именно такой секции Вопросов и Ответов на сайте.
Давайте для начала разберемся что вообще из себя представляет F.A.Q. (Frequently Asked Question(s)) в переводе с английского это означает – ответы на часто задаваемые вопросы. В русском интернете помимо этого обозначения еще встречаются аналоги ЧАВО и ФАК как понятно они обозначают все те же ЧАстые ВОпросы.
Сегодня я хочу показать на примере этого урока, как на своем сайте создать рубрику FAQ на wordpress.
Установка и настройка плагина для создания FAQ на сайте.
Для создания ЧАВО на сайте мы будем использовать плагин под названием WP DS FAQ.
Для начала давайте произведем установку плагина на сайт.Перейдите по ссылке и скачайте плагин WP DS FAQ. После чего произведите установку плагина.
Настройка плагина очень простая. Переходим в “Параметры” – >”DS FAQ” и вводим название будущего FAQ.

После чего нажмите на кнопку “Добавить книгу вопросов и ответов”.Теперь Вы можете увидеть код для вставки, который Вы можете разместить на любой странице либо в записи на своем блоге wordpress.

В настройках сразу можете поставить чекбокс отображать ответы на вопросы в развернутом виде либо свернутом.
Копируйте код, дальше нам необходимо вставить его на нужной странице.
Создаем страницу FAQ Вопросы и Ответы.
Перейдите в админку wordpress и создайте новую страницу, в название напишите FAQ или Вопросы и Ответы, на Ваше усмотрение. Вставьте код, который скопировали ранее.

После этого сохраните и опубликуйте страницу Вопросы и Ответы на Вашем сайте.
Теперь нам необходимо создать список вопросов и ответов на них.
Создаем список Вопросов и Ответов (FAQ).
Перейдите в настройки плагина и нажмите на кнопку “Добавить вопрос”

Введите вопросы и ответы на них:

После чего сохраните созданные Вопросы и Ответы.
Перейдите по созданной Вами ссылке на которой Вы увидите Ваш созданный на сайте FAQ.
Что еще хочется сказать напоследок, если Вам необходимо что бы люди задавали вопросы, то тогда включите возможность комментирования для страницы, или записи. Или в конце странице напишите свой Email и попросите все вопросы присылать на email.
Изменить внешний вид FAQ Вы сможете редактируя CSS свойства в настройках плагина:

Вот таким простым образом Вы можете создать рубрику FAQ Вопросы и Ответы на своем сайте.
А вот как выглядит плагин в работе:[dsfaq id=»1″]
Полезна ли для Вас статья о создании FAQ на wordpress?
wpcreate.ru
20 советов по работе с HTML формами на сайте

Работа с формами XHTML может быть несколько сложной, т.к. они не только используют некоторые элементы HTML, но и стирают грань между статическим содержанием и взаимодействием с пользователем. Давайте рассмотрим некоторые вещи, которые следует помнить при создании вашей следующей HTML-формы на сайте.
Хорошие html формы для сайта требуют внимания, по крайней мере, в четырех пунктах:
1.Семантика
2.Доступность
3.Функциональность

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее4.Дизайн
Форма может быть трудной, а иногда даже раздражающей для пользователей, часто, формы прерывают основное внимание пользователя и направление на странице: они намерены заказать подарок, или попробовать новое веб-приложение, не давая вам их адреса доставки или еще одного пароля. Эти советы будут делать формы проще для вас как для разработчика / дизайнера, и их пользователей.
Семантика
1: используйте fieldsets для инкапсуляции в аналогичных областях
Как правило, формы состоят из input внутри тега form. Когда вы получили много полей, которые пользователь должен заполнить, это может быть легче, как для пользователей, так и для вас, разработчиков, отслеживать ввод с помощью fieldsets. Многолетним примером этого является использование fieldsets, чтобы отделить платежный адрес и адрес доставки.
<fieldset> <span>Billing Address</span><input type="text" /> <span>City</span><input type="text" /> <span>Province</span><input type="text" /> <span>Postal Code</span><input type="text" /> </fieldset> <fieldset> <span>Shipping Address</span><input type="text" /> <span>City</span><input type="text" /> <span>Province</span><input type="text" /> <span>Postal Code</span><input type="text" /> </fieldset>2: ярлыки fieldsets с легендами
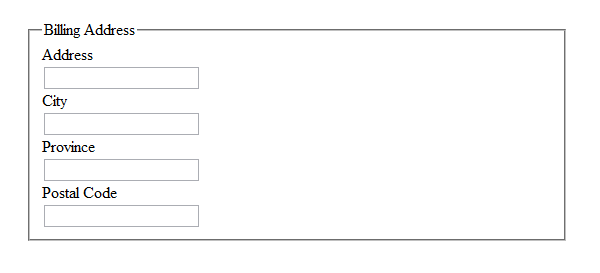
Вряд ли имеет смысл использовать FIELDSET не дав ему четкое название. Мы можем улучшить приведенный выше код, используя элемент legend в контейнере fieldsets. FIELDSET элемент имеет границу по умолчанию, и легенда будет заложена над этой границей.
<fieldset> <legend>Billing Address</legend> <span>Address</span><input type="text" /> <span>City</span><input type="text" /> <span>Province</span><input type="text" /> <span>Postal Code</span><input type="text" /> </fieldset>
3: Дайте имя inputs
Если вы хотите передать данные формы через скрипт, то каждый входной (input)элемент должен иметь имя, если вы используете PHP, эти имена станут ключом к глобальному массиву, как правило, $ _POST или $ _GET.
<fieldset> <span>Billing Address</span><input type="text" name="billAddress" /> <span>City</span><input type="text" name="billCity" /> <span>Province</span><input type="text" name="billProvince" /> <span>Postal Code</span><input type="text" name="billPC" /> </fieldset>4: Используйте тег label
Давайте продолжать совершенствовать этот код, там нет ничего плохого в использовании тега label перед input.
<fieldset> <legend>Billing Affress</legend> <label>Address</label><input type="text" name="billAddress" /> <label>City</label><input type="text" name="billCity" /> <label>Province</label><input type="text" name="billProvince" /> <label>Postal Code</label><input type="text" name="billPC" /> </fieldset>5: Дайте тегу label атрибут «for»
Мне очень нравится атрибут «for»; он дает возможность привязать тег label к input. Значение ‘for’ должно быть такое же, как идентификатор данных, с которыми вы хотите связать его.
<fieldset> <legend>Billing Affress</legend> <label for="billAddress">Address</label><input type="text" name="billAddress" /> <label for="billCity">City</label><input type="text" name="billCity" /> <label for="billProvince">Province</label><input type="text" name="billProvince" /> <label for="billPC" >Postal Code</label><input type="text" name="billPC" /> </fieldset>На первый взгляд, это одна из тех вещей, которая только кажется, что влияет на качество вашего кода, но они делают специальные работы в видимом содержании: когда определены атрибуты «for», label становится «интерактивной» областью , которая будет сосредоточена на input.
6: Используйте параметр OPTGROUP, чтобы классифицировать группы
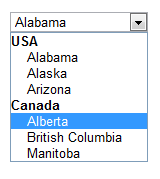
Если у вас есть много вариантов выбора, обычно лучше сгруппировать их в optgroups. <optgroup> является малоизвестным элементом, который будет делать отступы для вариантов и давать им названия. Обратите внимание, что требуется метка атрибута.
<select> <optgroup label="USA"> <option>Alabama</option> <option>Alaska</option> <option>Arizona</option> </optgroup> <optgroup label="Canada"> <option>Alberta</option> <option>British Columbia</option> <option>Manitoba</option> </optgroup> </select>Это дает нам следующие результаты:

7: Всегда назначайте полные атрибуты
При работе с формами в частности, соблазнительно написать так:
<label for="live">Living?</label> <input name="live" type="checkbox" checked disabled />Да, он делает то, что должен делать. Нет, вы не должны так кодировать! Это не соответствует стандартам. Всякий раз, когда вы добавляете атрибуты элемента, не срезайте углы.
<label for="live">Living?</label> <input name="live" type="checkbox" checked="checked" disabled="disabled" />8: Используйте кнопки вместо Submit Inputs
Как правило, <input type=»submit» /> была универсальной кнопкой «Отправить». Но HTML имеет элемент <button> (кнопка). Почему бы вам его использовать? Ну, обычно, легче стилизировать кнопки; Также, вы можете поместить изображения в пределах кнопки, поэтому кнопки действительно обеспечивают большую гибкость. Вы можете читать больше в этих двух статьях.
Доступность
9: Положите tabindex в inputs
Определенно легче сделать вкладку с помощью формы, чем использовать мышь… Однако, по умолчанию, ваш пользователь будет проходить вкладки в том порядке, в котором они прописаны в HTML. Если это не тот порядок, который вы хотите, вы можете легко добавить свойства TabIndex в input; TabIndex принимает числовое значение, и будет прыгать в input со следующего большего значения, когда вы нажмете клавишу табуляции.
<input type="text" tabindex="2" /> <input type="text" tabindex="1" /> <input type="text" tabindex="3" />10. Определите при необходимости ключ доступа
Ключ доступа атрибутов создает сочетание клавиш, которые будут определяться как ввод: Ярлык ALT (Option) + значения ключа доступа. Конечно, вы не установите ключ доступа на каждом вводе, но это, несомненно, будет полезно, например, поле поиска. Не забудьте указать пользователям о значении ярлыка, часто это делается подчеркиванием символа как части ярлыка.
<label for="search"><span>S</span>earch</label> <input type="text" name="s" accesskey="s" />11. Используйте хорошие методы фокусировки
Можно утверждать, что этот пункт также на стороне дизайна, как и доступность. Это всегда хорошо, если поле формы (как правило, в текстовом поле, в данном случае) изменяет цвет при наведении, но для инвалидов по зрению, это почти требование, если использовать форму корректно. Для этого можно использовать наведение psuedoclass в вашем CSS; это будет работать во всех распространенных браузерах, кроме версии IE7 и ниже. Вы также можете использовать JavaScript для этого; Jquery имеет Hover .

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее input[type=text]:hover { background-color:#ffff66; border-color:#999999; }12. Подумайте о людях, использующих программы чтения с экрана
Поскольку формы имеют тенденцию быть такими утомительным, то каждый любит хорошо продуманные формы. Но не позволяйте фантазийным формамигнорировать программы чтения с экрана: убедитесь, что ваш ввод ясно помечен. Если вы не хотите, чтобы эти ярлыки показывались (может быть применена маркировка текста input со значениями, которые исчезают при фокусе), вы можете удалить их из визуального представления (не используйте Display: есть лучшие способы). Кроме того, программа чтения с экрана обычно ассоциируется с текстом, чтобы прямо перед input был ярлык для input. Исключением являются радио-кнопки и флажки.
Функциональность
13. Используйте правильное содержание тега type
В большинстве случаев вам не нужно будет делать ENCTYPE атрибут тега form, он по умолчанию будет в «Application / X-WWW-форм-urlencoded». Однако, если у вас есть файл ввода (input), который позволяет пользователю загрузить файл, вы должны использовать «составные формы-данных (multipart/form-data)».
<form action="verify.php" method="get" enctype="multipart/form-data"> <label for="avatar">Upload your Avatar : </label> <input type="file" name="avatar" /> </form>14: Знайте, когда использовать «Get» и когда использовать «Post»
Форма может отправить свои данные двумя способами: «Get» и «Post», вы определяете один из методов в атрибуте тега form. Какая разница, и когда вы должны их использовать? Игнорируя то, что происходит на сервере, основным отличием является то, как браузер посылает информацию. С GET, данные формы отправляются в качестве запроса, видимого в URL. Итак, эта форма. . .
<form action="you.php" method="get"> <label for="fname">First Name</label> <input type="text" name="fname" value="Bill" /> <label for="lname">Last Name</label> <input type="text" name="lname" value="Gates" /> </form>. . . приведет к URL, когда это представляется: www.example.com/you.php?fname=Bill&lname=Gates
При использовании «Post», данные передаются в заголовке HTTP запроса. Таким образом, они не видны обычному пользователю. Итак, какие нужно использовать и когда? «Post» лучше для конфиденциальных данных (например, пароли) и любых данных, которые, как правило, что-то изменяют (например, добавить запись в базу данных). Кроме того, «Post» — единственный вариант, если вы загружаете файл. «Get» — хороший вариант для запросов к базе данных, и других запросов, которые не имеют прочного влияния ни на что (Spec называют «идемпотентным»). Вообще-то, я лишь поверхностно коснулся вопросов различия, затронутых здесь. Имеются другие статьи, которые рассматривают эту тему углубленно.
15. проверка на клиенте и сервере

Проверка — это бич формы. Но лучше проверять ввод (input), как на клиенте, так и на сервере; проверка в браузере позволяет предупредить пользователей об ошибках, прежде чем представить форму, которая требует менее одной транзакции с сервером. Тем не менее, всегда будьте готовы сделать проверку на сервере ради безопасности.
16. Дайте вашим пользователям хорошие предупреждения
Это идет рука об руку с предыдущим пунктом для улучшения практики использования форм. Слишком много раз я заполнял форму, и там говорилось: «поля не были заполнены правильно». Ты умеешь писать внятно, к какой форм это имело отношение? Как только вы определили, что ваш пользователь сделал ошибку, пусть он узнает скорее и как можно более четко. Пусть текст о некорректном вводе поля отображается рядом с некорректным полем, и пусть ваш пользователь знает, что случилось с их входом. Мне нравится использовать JQuery’s Blur () в этом случае: как только пользователь переходит в следующее окно, предыдущие проверяются.

17. Попробуйте использовать AJAX для submit
Много раз результаты после заполнения формы были следующими: «Спасибо», «Проверьте свою электронную почту для подтверждения», или «Мы вернемся к вам, когда мы сможем». В таком случае, это ли не лучшее место для использования AJAX? Вы можете просто снизить форму передачи данных с JQuery или (Ваша любимая библиотека), и исчезнуть в своем сообщении.

18. Убедитесь, что форма работает без Javascript
Возможно, следовало бы пойти по пути доступности, хотя последние пару советов должны работать всегда. Убедитесь, что форма является полностью функциональной.
Дизайн
19. Стиль формирует последовательность
Я не дизайнер, и я не претендую на эту роль, но я знаю многое: не располагать ваши поля формы в хаотичном положении. Ваша форма должна быть последовательна в своем порядке. Решите, Ваш ярлык будет слева или справа (или, может быть выше или ниже) , и придерживайтесь этого. Сделать все ваши вводы текста и поля такой же ширины. В пространстве все ваши поля одинаковы. Сохраните, по крайней мере, один край всех полей на одной линии. Tuts + формы комментариев – замечательные примеры хорошо-стилизованных форм.

20. Подумайте об использовании JavaScript последовательных Стилевых форм над разными платформами
С возрастными браузерами /операционными системами, согласованность элементов формы вряд ли возможна. . . без помощи JavaScript. Если вы хотите, чтобы ваши формы выглядели так же, практически на любом браузере нужно проверить jqTransform плагина Jquery, плагины, которые направлены непосредственно на решение проблемы совместимости. Просто включите его, звоните, и настройте CSS файл на свой вкус, оно работает с IE6 +, Safari 2 +, Firefox 2 +, и Chrome.
21.Пусть Вас вдохновляют другие
Если у вас возникли проблемы с придумыванием уникального дизайна формы для своего сайта, ищите вдохновение! Smashing Magazine имеет большую подборку форм и Smileycat «Элементы дизайна» Галерея имеет кучу Блогов Комментариев к формам, которые стоит проверить.

Заключение
22: Смотри вперед в HTML 5 Формы
HTML 5 имеет много функций для веб-форм. Две наиболее интересных из них имеют новые type для input (например, URL, электронной почты и дату) и DataList элемент, который может быть использован для простого автозаполнения. Когда эти и другие части спецификации выполнены, динамичные формы будут намного проще!
Перевод и редакция: Рог Виктор и Андрей Бернацкий.
Будем надеяться, что эти двадцать с лишним советов по работе с HTML формами на сайте, помогут вам.
Автор: Andrew Burgess.
Источник: http://net.tutsplus.com
E-mail:[email protected]
Проект webformyself.com — Как создать свой сайт. Основы самостоятельного сайтостроения

Практический курс по верстке адаптивного лендинга с нуля!
Научитесь с нуля верстать адаптивные лендинги на HTML5 и CSS3 за ближайшие 6 дней
Узнать подробнее
Проверка формы без перезагрузки с помощью JavaScript
Прямо сейчас посмотрите курс по организации динамической работы с формами!
Смотреть курс
webformyself.com
wp_login_form() - создание формы входа
Для того, чтобы добавить на сайт на WordPress собственную форму для входа пользователей, можно воспользоваться одним из этих способов.
1-й способ. Добавьте этот php-код в то место, где хотите вставить форму:
Всего-то одна функция. А теперь параметры:
| $args = array( 'echo' => true, 'redirect' => site_url( $_SERVER['REQUEST_URI'] ), 'form_id' => 'loginform', 'label_username' => 'Логин', 'label_password' => 'Пароль', 'label_remember' => 'Запомнить меня', 'label_log_in' => 'Войти', 'id_username' => 'user_login', 'id_password' => 'user_pass', 'id_remember' => 'rememberme', 'id_submit' => 'wp-submit', 'remember' => true, 'value_username' => NULL, 'value_remember' => false ); |
Если вы хотя бы чуть-чуть знаете html и пару английских слов, то трудностей с пониманием не возникнет. Вообще все эти настройки необязательны, можно спокойно использовать функцию без параметров.
Пожалуй я всё-таки опишу некоторые из переменных.
redirect — указывает, на какую страницу перенаправить пользователя после того, как он залогинился. По умолчанию: текущая страница.
label_log_in — текст кнопки.
remember — нужно ли запоминать значения полей.
value_username — имя пользователя (логин) по умолчанию.
value_remember — значение чекбокса «Запомнить меня».
2-й способ.Создание формы входа на html.
| <form name="loginform" action="<?php bloginfo('url') ?>/wp-login.php" method="post"> <label>Логин<br /> <input type="text" name="log" /></label> <label>Пароль<br /> <input type="password" name="pwd" /></label> <label><input name="rememberme" type="checkbox" value="forever" /> Запомнить меня</label> <input type="submit" name="wp-submit" value="Войти" /> <input type="hidden" name="redirect_to" value="<?php bloginfo('url') ?>/wp-admin/" /> <input type="hidden" name="testcookie" value="1" /> </form> |
Возможно такой способ вам будет удобнее.
Обратите внимание на скрытое поле redirect_to — оно аналогично параметру redirect в 1-м способе, в атрибуте value укажите страницу, на которую хотите редиректить пользователя после входа на сайт.
misha.blog
Как добавлять в список GetResponse посетителей сайта на WordPress?
После установки плагина GetResponse для WordPress вы сможете добавлять посетителей сайта или блога в список GetResponse с помощью:
- веб-форм GetResponse на сайте или в записях блога;
- форм подписки в комментариях и форм регистрации, предназначенных для добавления посетителей сайта в список;
- полей согласия на подписку, добавляемых к формам Contact Form 7 и BuddyPress.
Добавление форм GetResponse в WordPress
С помощью плагина GetResponse для WordPress вы можете начать добавлять контактные формы GetResponse в WordPress. Плагин позволяет:
- использовать виджет форм GetResponse для добавления форм на сайт (на боковую панель, футер и под заголовком),
- использовать короткий код для добавления форм к записям блога.
Как добавлять формы на сайт с помощью виджета
1. Во вкладке Виджеты найдите виджет GetResponse Form Widget.2. Переместите его в нужную часть страницы: боковую панель, футер или заголовок. (или нажмите на виджет, выберите расположение на странице и нажмите кнопку Добавить виджет.)3. Выберите форму и укажите ее формат и расположение (Примечание: формат WordPress доступен только для старых веб-форм.)4. Нажмите Сохранить.
Как использовать короткий код для добавления форм в записях блога
Чтобы добавить контактную форму в записи блога, нужно разместить тег в том месте, где должна появиться форма. Пример тега:
[grwebform url=”ВСТАВЬТЕURLФОРМЫ_СЮДА” css=”on/off” center=”on/off” center_margin=”200″/]
Чтобы добавить тег, выполните следующее:
1. Выберите место в записи блога, куда хотите добавить форму.2. Выберите форму GetResponse из выпадающего списка. Формат формы можно редактировать, внося небольшие изменения в ее HTML-код:
- CSS: Включите этот параметр (ON), чтобы отображать форму в формате GetResponse. Выключите этот параметр (OFF), чтобы отображать форму в стандартном формате WordPress. Эта функция доступна только для старых форм.
- CENTER: Включите этот параметр (ON), чтобы расположить форму по центру. Выключите этот параметр (OFF), чтобы расположить форму по левому краю.
- CENTER_MARGIN Параметр изменения внешних отступов (ширины элемента) [Размер по умолчанию: 200px]
- VARIANT Параметр настройки варианта формы. Допустимые значения: A-H. Варианты можно настроить в панели GetResponse. Эта функция недоступна для старых форм.
3. Нажмите Обновить (Update) после завершения.
Примечание: Из-за особых требований WordPress данный плагин предназначен для применения только на страницах WordPress. При использовании кода HTML вместо интеграции плагина в форме могут отображаться фрагменты кода. Не используйте код JavaScript из учетной записи GetResponse в WordPress. Мы можем оказать поддержку только для форм, размещенных на страницах WordPress с помощью данного плагина.
Добавление в список посетителей, зарегистрировавшихся на сайте на WordPress
GetResponse для WordPress позволяет добавлять посетителей вашего сайта на WordPress в список GetResponse при регистрации. Чтобы включить добавление посетителей при регистрации, выполните следующее:
1. Выберите вкладку Добавление контактов (Adding contacts) в плагине GetResponse для WordPress.2. Перейдите в раздел Добавлять контакты при регистрации (Add Contacts upon Registration).3. Измените статус на Активно (Enabled).4. Выберите список, к которому будут добавляться новые контакты. Если со списком связан активный автоответчик, вы можете выбрать добавление контактов в его цикл.5. Кроме того, вы можете изменить текст, который отображается рядом с полем подтверждения согласия на подписку, а также указать, должно ли это поле быть выбрано по умолчанию.6. Нажмите Сохранить изменения (Save Changes).
Примечание: Если вы используете встроенную интеграцию с Contact Form 7, то функция Добавлять контакты при регистрации (Add Contacts upon Registration) будет недоступна.
Добавление в список посетителей, оставивших комментарии
С помощью плагина GetResponse для WordPress вы можете добавлять новые контакты, когда они оставляют комментарии. Чтобы это сделать, выполните следующее:
1. Выберите вкладку Добавление контактов (Adding contacts) в плагине GetResponse для WordPress.2. Перейдите в раздел Добавлять контакты из комментариев (Add Contacts from Comment).3. Измените статус на Активно (Enabled).4. Выберите список, к которому будут добавляться новые контакты. Если со списком связан активный автоответчик, вы можете выбрать добавление контактов в его цикл.5. Кроме того, вы можете изменить текст, который отображается рядом с полем подтверждения согласия на подписку, а также указать, должно ли это поле быть выбрано по умолчанию.6. Нажмите Сохранить изменения (Save Changes).
Примечание: Посетители, которые не авторизовались в WordPress, должны ввести имя и адрес электронной почты, чтобы добавиться в ваш список. Если они авторизованы, то им просто необходимо поставить отметку в поле, чтобы подписаться.
Использование встроенных интеграций с BuddyPress и Contact Form 7
BuddyPress
Чтобы использовать эту встроенную интеграцию, сначала установите и активируйте плагин BuddyPress (в противном случае он не появится в разделе Настройки подписки (Subscription settings).
Чтобы добавить контакты в GetResponse из BuddyPress, необходимо активировать поле подписки в форме регистрации. Чтобы это сделать, выполните следующее:
1. Выберите вкладку Добавление контактов (Adding contacts) в плагине GetResponse для WordPress.2. Перейти в раздел Добавлять контакты через форму регистрации BuddyPress (Add contacts via BuddyPress user registration form).3. Измените статус на Активно (Enabled).4. Выберите список, к которому будут добавляться новые контакты. Если со списком связан активный автоответчик, вы можете выбрать добавление контактов в его цикл.5. Кроме того, вы можете изменить текст, который отображается рядом с полем подтверждения согласия на подписку, а также указать, должно ли это поле быть выбрано по умолчанию.6. Нажмите Сохранить изменения (Save Changes).
Contact Form 7
Чтобы использовать эту встроенную интеграцию, сначала установите и активируйте плагин Contact Form 7 (в противном случае он не появится в разделе Настройки подписки (Subscription settings).
Посетители, подписывающиеся через Contact Form 7, добавляются в список GetResponse, если дают свое согласие в специальном поле. Чтобы добавить поле согласия на подписку, выполните следующее:
1. Следуйте инструкции в разделе “Как настроить отображение контактной формы“.2. Вставьте в код страницы контактной формы следующий фрагмент:
<label> [checkbox signup-to-newsletter id:signup-to-newsletter class:signup-to-newsletter "Подпишитесь на нашу рассылку!"] </label>3. Измените код при необходимости.
Хотите использовать данные ecommerce и отслеживать посещения на сайте?
Если вы используете плагин WooCommerce, то можете использовать встроенную интеграцию, чтобы:
Наш плагин также позволяет отслеживать посещения сайта и отправлять данные в GetResponse.
www.getresponse.ru