Сжатие ответов Веб-сервера Apache средствами модуля mod_deflate. Wordpress сжатие ресурсов с помощью функций gzip или deflate
Gzip сжатие для ускорения загрузки сайта — как его включить для Js, Html и Css с помощью файла .htaccess
Обновлено: 3 июля 2018
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Продолжаем начатую в двух предыдущих статьях тему повышения скорости загрузки сайта (не путайте со скоростью работы интернета). Сегодня мы будет говорить про Gzip сжатие. В принципе, как оказалось, ответов на вопрос «как ускорить сайт?» довольно много.

Правда, по отдельности все эти методы не особо сказываются на производительности, но вот при комплексном подходе вполне вероятна ситуация, что страницы вашего ресурса начнут загружаться просто влет.
Стоит ли включать Gzip для ускорения сайта
Существенный вклад в увеличение скорости внесло сжатие CSS через Page Speed, кэширование статических объектов (картинок, скриптов, CSS файлов) на стороне клиента (в браузерах посетителей), а так же очень эффективным оказалось включение Gzip сжатия на WEB сервере хостинга.
Но сразу хочу предупредить, что последнее действо имеет и негативную составляющую — увеличивается нагрузка вашего ресурса на сервер (где-то прибавилось, а где-то убавилось).
Но с хостингом всегда можно решить проблему, хотя бы переходом на более дорогой тарифный план. Главное были бы посетители, а они обязательно будут. Позволю напомнить вам о чем шла речь в двух первых статьях, посвященных тому, как можно увеличить скорость загрузки сайта.
В первой статье я приводил примеры кода для .htaccess, позволяющего оптимизировать кэширование картинок, скриптов и CSS файлов в браузерах посетителей. В этом случае, как вы помните, при повторном заходе посетителя на ваш сайт все эти статические объекты (изображения, скрипты и CSS) уже не будут заново подгружаться с вашего сервера, а будут браться из кеша браузера пользователя.
Кэширование действительно очень удобно (т.к. довольно просто реализуется) и сильно повысит среднюю скорость работы сайта, т.к. целая куча изображений из шаблона вашего ресурса не будет повторно подгружаться в браузеры посетителей, которые побывали хоть раз на вашем ресурсе в течении последнего года.
Так вот, к чему я это все говорю — у меня так и не заработало кэширование скриптов с помощью использования приведенных в той статьей кодов. Но сейчас я использую новую версию кода для .htaccess и при этом все замечательно работает:
FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 month" </filesmatch> </ifmodule>Теперь в Page Speed в строке «Leverage browser caching» нет замечаний по поводу того, что кэширования скриптов в браузерах не происходит. Этот плагин ругается теперь только на скрипты Яндекса, на которые я, при всем желании, воздействовать не могу, ибо они подгружаются с серверов зеркала рунета вместе с объявлениями контекстной рекламы:

В общем, в плане Browser caching я сделал все, для того чтобы по максимуму увеличить скорость подгрузки страниц. Теперь пора переходить еще к одному очень эффективному и относительно простому способу ускорения — Gzip сжатию.
Вам потребуется лишь прописать маленький кусочек кода в .htaccess и случится чудо — резко уменьшится общий размер данных, передаваемых Web сервером хостинга, где размещен ваш проект в браузеры посетителей.
Наверное, понятно, что раз уменьшится размер загружаемых данных, то пропорционально должна будет и вырасти общая скорость работы. А идея Gzip сжатия довольно проста. Фактически это обычное архивирование всей передаваемой информации на сервере и последующее разархивирование этой информации в браузерах пользователей.
Все современные обозреватели его поддерживают, поэтому проблем у посетителей при просмотре страниц вашего ресурса возникнуть не должно.
Единственный минус Gzip (как, впрочем, и любого другого типа сжатия) состоит в том, что создается дополнительная нагрузка на сервер, т.к. его процессор при этом будет выполнять множество операций архивирования данных на лету, при каждом обращении посетителей к страницам.
Ну, что поделать, за увеличение скорости загрузки приходится платить (возможно, что даже в прямом смысле — переходить на более дорого тариф хостинга). Хотя, одновременно с наращиванием скорости вы можете провести и ряд мероприятий, позволяющих существенно снизить нагрузку ресурса на сервер.
Я уже писал довольно подробно о некоторых способах оптимизации WordPress, для снижения его нагрузки:
- Оптимизация темы (шаблона) WordPress, плагин WP Tuner и число запросов к БД
- Hyper Cache — включаем плагин кэширования в Вордпресс
- Плагин WPLANG Lite для подмены файла локализации
На моем хостинге был уже включен Gzip, но, к сожалению, не для всех объектов, которые хорошо поддаются сжатию, а включено было только для документов (html файлов). В то время, как CSS и скрипты передавались с web сервера в браузеры пользователей не сжатыми, хотя они очень эффективно архивируются (в несколько раз уменьшая свой вес).
Как проверить работу сжатия на лету в Page Speed
В принципе, все детали Gzip можно очень четко отследить в Page Speed, но так же есть онлайн сервисы, которые способны дать вам информацию о том, включена ли эта архивация или нет. Например, можете воспользоваться этим или этим онлайн сервисом для проверки включения сжатия на вашем сервере.
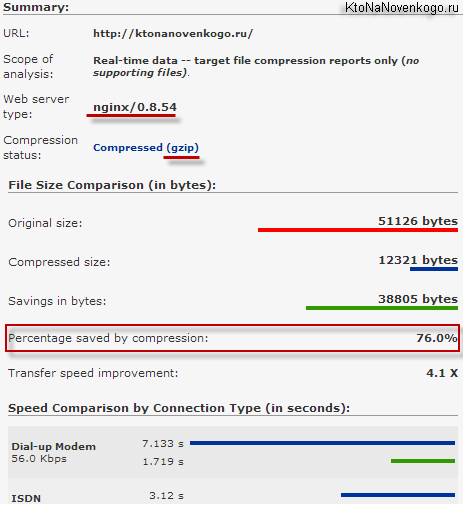
Работать с ними просто — введите Урл вашего проекта в приведенную форму и нажмите Enter.

Как видите, серверу nginx моего хостинга удалось с помощью Compressed (gzip) уменьшить размер основного загружаемого в браузеры пользователей документа (Html) в пять раз. Здорово, не правда ли? Это существенно способно увеличить общую скорость загрузки сайта.
Но вердикт о том, что оно у вас включено, еще не означает, что вы получаете максиму эффекта от этого в плане увеличения скорости работы. Тут вам поможет Page Speed и сейчас я расскажу о том, как проверить эффективность работы сжатия именно на вашем сервере через этот плагин. На самом деле все просто до нельзя.
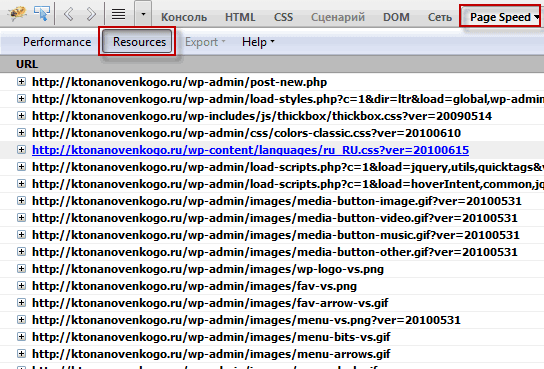
Итак, активируем уже хорошо знакомый нам ускоритель Пейдж Спид, открываем в обозревателе любую страницу своего ресурса и переходим на вкладку «Resources»:

Здесь вы увидите список всех файлов, которые подгружаются в браузер с сервера с указанием их Урлов (самым первым идет Html). Вы, наверное, помните, что несмотря на то, что многие CMS (движки сайтов) работают на PHP, в браузер пользователей все равно отдается сгенерированная версия страницы в формате Html.
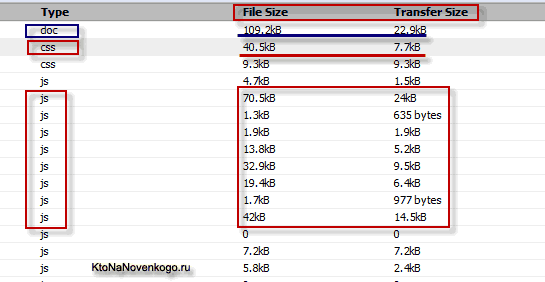
Но главное не это, а то, что расположено в этом окне справа от списка загружаемых с сервера объектов. Там, в двух последних столбцах под названием «File Size» (реальный размер на сервере) и «Transfer Size» (размер объекта, передаваемого в браузер), приведены веса этих загружаемых с сервера в браузер объектов.
Посмотрите на первую строку вкладки «Resources», напротив которой в столбце «Type» стоит «doc» (на приведенном ниже скриншоте выделено синим). Если в столбце «Transfer Size» для первой строчки (основного документа) размер будет меньше, чем в столбце «File Size», то значит Gzip на вашем вебсервере включено и успешно работает.
Обратите внимание, что размер сжатого объекта будет существенно меньше размера оригинала.

Но это еще не все. Ведь кроме основного документа в браузер посетителей подгружается еще куча объектов, некоторые из которых можно очень даже эффективно сжать. Я говорю про CSS и скрипты (JavaScript, jQuery). Найдите в столбце «Type» такие типы объектов и посмотрите, включен ли для них Gzip.
Если не включен для js и ccs, то размеры для них в столбцах «File Size» и «Transfer Size» будут одинаковы. Если включен, то в столбце «Transfer Size» размер файла будет существенно меньше. Ну, как вам, повезло? У меня размеры js и ccs были одинаковыми (приведенный выше скриншот был сделан уже после включения сжатия для них).
Как включить Gzip сжатие для Js, Html и Css через .htaccess
Поэтому мне пришлось еще раз вносить изменения в .htaccess для того, чтобы Gzip сжатие было включено для js и ccs объектов. Правда поначалу, используемый мною код позволил решить только половину проблемы — Gzip включилось для Css, но для скриптов сжатие по прежнему не применялось на сервере.
Вот вариант того кода:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule>Кстати, если ваш хостер совсем не включил Gzip даже для основного файла документа, то в приведенный выше код вам нужно будет добивать еще одну строчку в середину:
AddOutputFilterByType DEFLATE text/htmlУ вас заработало? Если да, то поздравляю с существенным увеличением скорости загрузки сайта, а если нет, то попробуйте такой вариант, который помог мне добиться приведенной выше картинки в окне Page Speed:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/javascript text/css application/x-javascript BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html <ifmodule mod_gzip.c> mod_gzip_on Yes mod_gzip_item_include file \.js$ mod_gzip_item_include file \.css$ </ifmodule> </IfModule>Теперь практически все, что можно сжать, будет архивировано на самом сервере, прежде чем быть отправленными в браузеры посетителей. Этим вы существенно увеличите скорость подгрузки страниц, но в то же время существенно нагрузите сервер вашего хостинга (у меня произошло увеличение процентов на 50).
Если ваши ресурсы позволяют пойти на такие жертвы, то обязательно включайте Gzip для ускорения сайта, тем более, что сделать очень просто. В следующей статье мы будет рассматривать CSS спрайты (sprites).
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Полезные программы, Скорость загрузки сайтаktonanovenkogo.ru
Включите gzip сжатие и ускорьте ваш сайт
Главная » Новости
Опубликовано: 08.10.2017
 Улучшаем производительность сайтаПривет всем на блоге wpsovet.ru . Следующая статья по оптимизации, разберем еще один пункт PageSpeed Insights. Пост будет короткий, потому что дел на две секунды, даже не буду делать содержание. Теперь расправимся со сжатием, точнее пункт звучит так «Включите сжатие», а под ним описание «Сжатие ресурсов с помощью функций gzip.», я маленько сократил надпись, опять привожу скриншот. Давайте начнем с самого определения.
Улучшаем производительность сайтаПривет всем на блоге wpsovet.ru . Следующая статья по оптимизации, разберем еще один пункт PageSpeed Insights. Пост будет короткий, потому что дел на две секунды, даже не буду делать содержание. Теперь расправимся со сжатием, точнее пункт звучит так «Включите сжатие», а под ним описание «Сжатие ресурсов с помощью функций gzip.», я маленько сократил надпись, опять привожу скриншот. Давайте начнем с самого определения. Сжатие существует для того чтобы отдавать файлы не по отдельности, а одним архивом. Проще говоря ваш сервер запаковывает в архив файлы, отдает их другому серверу, а тот распаковывает и пользуется ими.
Данная функция очень положительно скажется на скорости блога. У меня есть три способа это осуществить, кодом, плагином, и с помощью своего сервера (но это если у кого есть).
Как ускорить и разогнать сайт, простым языкомПервый способ вставляем нужный код.
Помните прошлую статью, про кэш браузера, в нем мы так же вставляли код в файл .htaccess, тут будет тоже самое. Схема все та же:
Заходим по FTP в свои файлы. В корне сайта находим .htaccess, скачиваем его. Открываем его любым редактором, и в самый низ перед тегом #EndWordpress, вставляем этот код. AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascriptИли
AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/htmlУ меня работали оба, но лучше использовать первый. Сохраняем, и загружаем обратно. Если все сделано хорошо, то вы увидите в PageSpeed Insights, зеленую галочку у пункта «включите сжатие», что говорит о том что gzip работает.
wm-monitoring.ru
Сжатие ответов Веб-сервера Apache средствами модуля mod_deflate
 Эта заметка продолжает статьи Краткое руководство по Google Page Speed и Оптимизация кеширования сайта браузерами и прокси-серверами, посвященные повышению производительности Веб-серверов и CMS размещенных на них сайтов. На этот раз я рассмотрю использование модуля mod_deflate, который входит в состав второго поколения Веб-сервера Apache и является эффективной заменой своего предшественника — модуля mod_gzip, предназначенного для Веб-сервера Apache 1.3.xx.
Эта заметка продолжает статьи Краткое руководство по Google Page Speed и Оптимизация кеширования сайта браузерами и прокси-серверами, посвященные повышению производительности Веб-серверов и CMS размещенных на них сайтов. На этот раз я рассмотрю использование модуля mod_deflate, который входит в состав второго поколения Веб-сервера Apache и является эффективной заменой своего предшественника — модуля mod_gzip, предназначенного для Веб-сервера Apache 1.3.xx.
Чем обоснован выбор модуля mod_deflate?
Вполне закономерный вопрос, особенно c учетом существования многочисленных альтернатив, таких как специализированные библиотеки, плагины для CMS и различные решения на базе модуля mod_rewrite. Если ответить кратко, то использование различных PHP-средств (специализированных библиотек и плагинов) существенно повышает потребление системных ресурсов, а применение модуля mod_rewrite, отдающего сжатые объекты вместо запрошенных несжатых, на мой взгляд, неудобно. Модуль mod_deflate лишен перечисленных недостатков, прост в настройке и обеспечивает отличное соотношений быстродействия и качества сжатия, с одной стороны, и аппетитом к системным ресурсам Веб-сервера, с другой.
Результаты анализа сайта до активации модуля mod_deflate
В процессе анализа параметров данного сайта с помощью Google Page Speed я заметил, что тест Enable gzip compression завершается с не самым приятным результатом  , все каскадные таблицы стилей и скрипты на языке JavaScript отдаются Веб-сервером в несжатом виде, например:
, все каскадные таблицы стилей и скрипты на языке JavaScript отдаются Веб-сервером в несжатом виде, например:

В данном фрагменте списка Show Resources можно увидеть, что файл style.css, имеющий размер 5537 байт, передается в несжатом виде, т.к. значение заголовка Content-Length (размер передаваемого контента) и значения в столбцах File Size (размер файла) / Transfer Size (объем передаваемых данных) равны размеру файла, а также отсутствует заголовок Content-Encoding (способ кодирования контента). Для всех остальных каскадных таблиц стилей и скриптов на языке JavaScript наблюдалась аналогичная ситуация. Отмечу, что мне повезло со статическими HTML-страницами, которые сжимаются Веб-сервером nginx, используемым моим хостером в качестве HTTP-акселератора.
Активация и настройка модуля mod_deflate
Для того, чтобы Веб-сервер Apache сжимал все каскадные таблицы стилей и скрипты на языке JavaScript средствами модуля mod_deflate, необходимо добавить в файл .htaccess, который находится в корневой папке сайта, или в файл httpd.conf/vhost.conf (в зависимости от конфигурации используемого хостинга), следующие строки:
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4\.0[678] no-gzip BrowserMatch \bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule>Данный фрагмент файла конфигурации Веб-сервера Apache проверяет наличие модуля mod_deflate и, если модуль mod_deflate доступен, включает сжатие каскадных таблиц стилей и скриптов на языке JavaScript, а также проверяет наличие модуля mod_setenvif и, если модуль mod_setenvif доступен, изменяет параметры сжатия для некоторых браузеров, которые некорректно обрабатывают сжатые файлы. Если на хостинге отсутствует HTTP-акселератор, либо он не сжимает HTML-страницы, следует добавить еще одну директиву AddOutputFilterByType:
AddOutputFilterByType DEFLATE text/htmlНекоторые руководства предлагают поступить иначе — включить сжатие всех объектов, исключив объекты, сжатие которых не имеет смысла (например, архивы, изображения и мультимедийные файлы). При таком подходе следует заменить строки 2-4 следующими строками:
SetOutputFilter DEFLATE <IfModule mod_setenvif.c> SetEnvIfNoCase Request_URI \.(?:rar|zip)$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.(?:gif|jpg|png)$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.(?:avi|mov|mp4)$ no-gzip dont-vary SetEnvIfNoCase Request_URI \.mp3$ no-gzip dont-vary </IfModule>Данный фрагмент файла конфигурации Веб-сервера Apache включает сжатие всех объектов, а при наличии модуля mod_setenvif запрещает сжатие архивов с расширениями .rar и .zip, изображений с расширениями .gif, .jpg и .png, видеофайлов с расширениями .avi, .mov и .mp4, а также аудиофайлов с расширением .mp3. Я противник такого подхода, т.к. он может затронуть гораздо больше число объектов, чем требуется.Следует отметить, что существуют и другие директивы, которые предназначены для более тонкой настройки модуля mod_deflate, однако, во-первых, их описание выходит за рамки данной заметки, а во-вторых, их можно использовать только в файлах httpd.conf/vhost.conf, а не в доступных на большей части хостингов файлах .htaccess (последний вариант вызовет ошибку 500 - Internal Server Error). Не стоит переживать по поводу тонкой настройки модуля mod_deflate, рассмотренных директив будет более чем достаточно для большинства сайтов.
Результаты анализа сайта после активации модуля mod_deflate
После активации модуля mod_deflate тест Enable gzip compression завершается с результатом  , все каскадные таблицы стилей и скрипты на языке JavaScript отдаются Веб-сервером сжатым, например, для упомянутого выше файла теперь можно увидеть такую информацию:
, все каскадные таблицы стилей и скрипты на языке JavaScript отдаются Веб-сервером сжатым, например, для упомянутого выше файла теперь можно увидеть такую информацию:

В данном фрагменте списка Show Resources видно такие изменения, как уменьшение значений Content-Length и Transfer Size более чем в три раза и появление заголовка Content-Encoding, сообщающего, что файл сжат методом gzip. Ситуация для всех остальных каскадных таблиц стилей и скриптов на языке JavaScript полностью аналогична — в зависимости от исходного размера они сжаты в два-четыре раза.
Заключение
Если на Вашем хостинге используется Веб-сервер Apache второго поколения, обязательно посмотрите в сторону использования модуля mod_deflate, т.к. он без проблем позволяет более чем в три раза уменьшить объем трафика, генерируемого Вашим сайтом и, соответственно, во столько же раз увеличить скорость отображения Вашего сайта браузерами посетителей. На этом я делаю паузу в рассуждениях об оптимизации производительности Веб-серверов и поздравляю Вас с наступающими праздниками!
Поделитесь ссылкой в социальной сети или блоге:
sergeysl.ru