Как сделать активную ссылку на номер телефона на сайте. Как сделать кликабельный номер телефона на сайте wordpress
Делаем номер телефона на сайте кликабельным
С каждым годом стремительно растет количество интернет-пользователей, использующих мобильные платформы. И чтобы не потерять своего клиента, необходимо предоставить посетителю возможность позвонить прямо сейчас.
Современные мобильные браузеры могут автоматически делать номер телефона на сайте кликабельным, но это работает не всегда (из-за разных написаний номера телефона).
Наверное, многие из вас сталкивались с такой ситуацией, когда, заказывая какой-либо товар в интернет-магазине, приходилось уточнять некоторые вопросы по телефону. И для этого приходилось записывать номер телефона магазина на листочек / телефон друга, потом снова набирать в свой телефон, и только после этих манипуляций удавалось позвонить. А если телефон поддержки вдруг оказывался недоступен, приходилось всё это проделывать заново.
Именно для того, чтобы решить эту проблему, был разработан способ, который отвечает на вопрос "Как правильно указывать номер телефона на сайте". Давайте разберемся, как разместить телефон на сайте и сделать его кликабельным.
Сделать номер телефона кликабельным можно с помощью обыкновенной ссылки, но со специальным адресом:
<a href="tel:+78142332211">+7(814)-233-22-11</a>Или:
<a href="tel:+7 (8142) 33 22 11">Позвоните нам</a>То есть в атрибуте href должно быть указано: tel: и номер телефона в формате, который вам нужен.
Выглядеть это будет так:
+7(814)-233-22-11
После этого пользователи мобильных устройств смогут просто кликнуть на ссылку и, не совершая дополнительных действий, позвонить вам. Теперь можно добавлять номер телефона в блок контактов на вашем сайте.
Кроме кликабельного номера телефона, есть возможность добавить кликабельную ссылку на ваш Skype:
<a href="skype:test123">Skype</a>Или можно добавить ссылку для звонка со Skype на телефон:
<a href="callto:+78142332211">Позвонить нам с помощью Skype</a>Лайфхак: как сделать кликабельный номер телефона
Как сделать кликабельный номер телефона на сайте?
Способ 1. Виджет Кнопка
Шаг 1. Добавим виджет “Кнопка” на секцию (в качестве примера мы взяли кнопку “Политика конфид-сти”).

Шаг 2. Перейдём в настройки виджета (гаечный ключ) в раздел “Содержимое” и изменим название нашей кнопки, далее переходим в раздел “Вид” – “Текст” – “Подробные настройки” и настроим нужный нам “Размер текста”.

Шаг 3. Перейдем во вкладку “Цвета” – “Подробные настройки” и зададим нужный цвет тексту при:1) Обычном состоянии 2) Под курсором3) По клику

Шаг 4. Переходим в раздел “Действие”, выбираем действие “Открыть страницу” и пропишем код телефона в поле “Ссылка”.Пример кода:
После tel:+ вам необходимо указать ваш номер телефона для вызова.

Шаг 5. Опубликовываем страницу и всё готово. Проверим в режиме предпросмотра.

Способ 2. Виджет текст
Шаг 1. Добавим виджет “Текст” на секцию и отредактируем текст на нужный.

Шаг 2. Выделим наш текст в режиме редактирования и установим на него ссылку в виде: tel:+71231234567 в поле “URL”.После tel:+ вам необходимо указать ваш номер телефона для вызова.и нажмем “Вставить” ссылку на выделенный текст.

Готово! Ссылка установлена на нужный нам текст и уже работает для вызова.
Как убрать подчеркивание текстовой ссылки?
Переходим в “Просмотр HTML-кода” виджета “Текст” и после ссылки установим код:
style="text-decoration: none;"
style="text-decoration: none;"
|
В примере получился такой код:
<p><a href="tel:+71231234567">Ждем вашего звонка!</a></p>
<p><a href="tel:+71231234567">Ждем вашего звонка!</a></p>
|

Как изменить цвет ссылки?
Переходим в “Просмотр HTML-кода” виджета “Текст” и после ссылки установим код:
или
style="color: #00ffb0;"
style="color: #00ffb0;"
|
В примере получится такой код:
<p><a href="tel:+71231234567"> Ждем вашего звонка!</a></p>
<p><a href="tel:+71231234567"> Ждем вашего звонка!</a></p> |
 В коде был так же цвет установленный по умолчанию, его мы просто удалили.Проверить что получилось можем на опубликованной странице или в режиме предпросмотра.
В коде был так же цвет установленный по умолчанию, его мы просто удалили.Проверить что получилось можем на опубликованной странице или в режиме предпросмотра.

help.platformalp.ru
Как сделать номер кликабельным
Продолжаем публиковать полезные материалы о том, как сделать лендинг. В предыдущих статьях:
Сегодня о том, как сделать номер телефона на сайте кликабельным.
Лендинг должен быть удобным. Посетитель заходит на сайт и с первого взгляда должен понять, какую проблему он может здесь решить. Качественно сконструированный первый экран на 100% на это работает. Здесь всё должно быть удобно и понятно – меню с навигацией, фотография или видео продукта, краткое описание услуг. Кликабельный номер – часть такого удобства.
По статистике 52% пользователей интернета выходят в сеть с компьютеров и мобильных устройств, 19% – только с мобильных. Шанс, что ваш сайт будут просматривать с телефона – высок. Если номер телефона кликабельный, клиенту не придется переключаться с вкладки на вкладку – он просто нажмет на номер телефона и позвонит вам. Вы не потеряете своих клиентов.
Обычно номер размещают в меню на первом экране и в подвале среди контактов. Разбираемся, как это сделать.
Добавим виджет “Кнопка” на секцию. 
Перейдём в настройки виджета в раздел “Содержимое” и изменим название кнопки. Далее переходим в раздел “Вид” – “Текст” – “Подробные настройки” и настраиваем нужный “Размер текста”. 
Во вкладку “Цвета” – “Подробные настройки” и зададим нужный цвет текста при: 1) Обычном состоянии 2) Под курсором 3) По клику 
Далее переходим в раздел “Действие”, выбираем “Открыть страницу” и прописываем код телефона в поле “Ссылка”: tel:+ и ваш номер. Например, tel:+71234567890 

Добавим виджет “Текст” в секцию и отредактируем его. 
Выделим текст в режиме редактирования и установим на него ссылку в виде: tel:+71231234567 в поле “URL”. После tel:+ – ваш номер телефона. Нажимаем “Вставить” ссылку на выделенный текст.  Готово! Ссылка установлена и работает для вызова.
Готово! Ссылка установлена и работает для вызова.
Как убрать подчеркивание текстовой ссылки?
Переходим в “Просмотр HTML-кода” виджета “Текст” и после ссылки установим код:
style="text-decoration: none;"
Например,
<p><a href="tel:+71231234567">Позвоните нам!</a></p>

Как изменить цвет ссылки?
Перейдем в “Просмотр HTML-кода” виджета “Текст” и после ссылки установим код:
color: #262626; или
Например,
<p><a href="tel:+71231234567">Позвоните нам!</a></p> 
Проверяем, что получилось на опубликованной странице или в режиме предпросмотра. 
Теперь клиент может нажать на номер телефона, указанный на сайте, и перезвонить вам.
Другие рекомендации по созданию лендинга – в блоге Платформе в рубрике #сделайлендинг.
Лайфхаки для продвинутых пользователей – в рубрике #сделайлучше.
platformalp.ru
Как сделать кликабельный номер телефона на сайте
 Современный интернет и серфинг по интернету очень динамичны и быстро меняются. Сайты, чтобы быть актуальными и удобными для посетителей, должны следить за этими изменениями.
Современный интернет и серфинг по интернету очень динамичны и быстро меняются. Сайты, чтобы быть актуальными и удобными для посетителей, должны следить за этими изменениями.
Если вы не хотите читать вводную часть нажмите сюда, чтобы перейти сразу к инструкции.
Одни из главных трендов, которые уже вот-вот перевернет многое в сфере создания сайтов – это мобильный трафик.
Проводя мониторинг количества посетителей наших проектов за последние годы смело можно сказать, что полученные данные полностью согласуются с общемировыми – трафик с мобильных телефонов увеличился до 60-70%!!!
А это значит, что в первую очередь сайт должен быть адаптирован для мобильных устройств. И во вторую очередь: юзабилити или удобство пользованием сайта на мобильном телефоне должны быть на самом высоком уровне. Именно для этого мы будем делать кликабельным номер телефона на сайте, чтобы посетители с мобильного легко могли с вами связаться нажав на номер телефона, а не судорожно запоминать номер, чтобы его потом набрать в звонилке – и это в лучшем случае, а в худшем они закрыли ваш сайт и ушли к конкурентам. Поэтому заказывайте создание сайта у нас, мы знаем как делать отличные сайты.
Что интересно. Есть перекос в этих данных. Некоторые разработчики сайтов такой статистики не видят. Но все очень просто – их сайты не адаптированны под мобильные устройства и поисковые системы не выдают их проекты для запросов с мобильных. Нет адаптации – нет мобильного трафика.
На данный момент поисковиками идет отдельно индексация для страниц сайта под персональный компьютер и отдельно для страниц под мобильные устройства, но вот-вот уже Google сделает единственным индексом – мобильный. Это значит, что те сайты, которые не адаптированны – гудбай Вася из поисковой выдачи.
Как сделать кликабельный номер телефона на сайте.
Это делается очень просто – вставляется обычная ссылка, но со специальным адресом “tel”:
<a href="tel:+375296756565">+375 (29) 229-56-91</a>Результат: +375 (29) 229-56-91
Структура кода:
- <a href=”ХХХХХ“>УУУУУУ</a> – обычный Тег A (ссылка),
- где вместо ХХХХХ вставляется: адрес tel: и далее телефон в международном формате, который начинается с +, затем код страны 375, затем код оператора 29, далее сам номер телефона 6756565;
- где вместо УУУУУУ вставляется любая произвольная надпись. Вы можете написать номер телефона так:
На нашем сайте можно тоже увидеть пример использования этого приема в шапке вверху по середине, но только если вы смотрите на персональном компьютере. В мобильной версии остаются только ссылки на звонки в мессенджеры и кнопка “обратный звонок”.
Надеюсь статья была вам полезна.
Если есть вопросы – задавайте в комментариях.
Закажите создание сайта, или продвижение, или контекстную рекламу у нас
Подпишитесь на новые статьи или новости сайта It-land.by
it-land.by
Кликабельный номер телефона на сайте
 Привет. Сегодня будет статья из раздела «Must have». Все очень просто. Доля мобильных интернет пользователей растет, а большинство сайтов до сих пор под них не оптимизированы.
Привет. Сегодня будет статья из раздела «Must have». Все очень просто. Доля мобильных интернет пользователей растет, а большинство сайтов до сих пор под них не оптимизированы.
При создании лендинг пейдж — это особенно актуально, так как мы должны сделать все, чтобы целевой аудитории было удобно и легко совершать важные для нас действия. Одним из таких элементов usability является кликабельный номер телефона, когда человеку не нужно его копировать, а достаточно просто кликнуть, и он откроется в интерфейсе вызова, на мобильном телефоне.
Как сделать кликабельным номер телефона на сайте
На самом деле все очень просто. Когда-то давно, я рассказывал о том, как реализовать skype кнопку, при нажатии на которую, можно позвонить или перейти в чат.
В первой части был рассмотрен онлайн сервис, а во второй, мы говорили о том, как сделать такую кнопку самостоятельно. Так вот, — все аналогично. Почему-то тогда, мне, как и вам, не пришло в голову, что можно же и номер телефона оформить подобным образом.
Опять все сводится к оформлению ссылки особым образом. Например:
<a href="tel:+380950000000">+3 8095 000 00 00</a>или:
<a href="tel:+380950000000">Позвонить нам</a>Но это, если у вас отдельная мобильная версия сайта. Просто хотел показать, что анкором ссылки не обязательно должен быть номер телефона.
Конечно же ссылка вообще не обязана быть текстовой. Можно использовать любую картинку или иконку. Попробуйте сами, это очень удобно. Но если все так просто, так почему же вы до сих пор не используете это?
А ну бегом всем менять оформление номера телефона из обычного текста на кликабельную ссылку :)
И не забудьте посмотреть статью о том, как оформлять адрес электронной почты на лендинге. А на сегодня — все. Пока.
smartlanding.biz
Активная ссылка телефона на сайте с помощью tel: (советы, нюансы)
 Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Недавно читал, что объемы мирового мобильного трафика уже превышают десктопных пользователей. В данном блоге этого пока не случилось, но в интернет-магазине одного из моих клиентов бОльшая часть людей заходит именно через планшеты/смартфоны. Поэтому меня попросили сделать продвинутую ссылку на телефон на сайте, которая при нажатии автоматически бы открывала соответствующее приложение с набором номера.
Содержание:
Некоторые устройства без проблем понимают написанные телефоны, например, слышал, что в Android для этого достаточно заключить линк в span:
| <span>(098) 555-44-33</span> |
<span>(098) 555-44-33</span>
При клике по тексту, в теории, весь номер должен выделиться, но на практике у меня это почему-то не получилось.
Лучше использовать в ссылке tel параметр:
| <a href="tel:+380985554433">Позвоните нам!</a> |
<a href="tel:+380985554433">Позвоните нам!</a>
Фишка работает с 2011 года, хотя не все браузеры одинаково с ней дружат(жили) — как это часто бывает в верстке, есть определенные нюансы. Поэтому я решил опубликовать немного инфы по теме из интересной англоязычной статьи.
Спецификация и поддержка
По факту tel: — это не опция «А» тега, а протокол (такой же как http: или mailto:, отвечающие за линки на веб-страницы и почтовые адреса соответственно). Конкретного и детального его описания в HMTL5, вроде бы, нет, но после принятия данного стандарта в iOS, он стал использоваться повсеместно.
Даже без спецификации многие браузеры вполне адекватно понимают ссылку на телефон в HTML, однако процесс обработки клика встречается разный: начиная от открытия диалогового окна с выбором приложения и заканчивая банальным игнорированием.
Как реагируют типовые программы:
- Safari — запускает FaceTime.
- Opera (Windows) — в статье-исходнике сказано, что всплывает окно с ошибкой мол нельзя распознать протокол, но у меня лично было предложение открыть Skype (возможно, потому что он установлен).
- Opera (OSX) — появляется запрос на использование другого приложения.
- iOS — на выбор вам предлагают позвонить, отправить сообщение или добавить в контакты.
- Internet Explorer 11 Mobile — инициирует звонок.
- Internet Explorer 11 — в оригинальном посте говорится, что появится окно с информацией о вызове какого-то приложения, но у меня в Windows (ПК) просто была ошибка протокола.
- Chrome — на декстопе ничего не происходило, но в смартфоне открылось окно со звонком и введенным телефоном.
- Edge — запрос на открытие соответствующей программы.
- BlackBerry 9900 — пытается инициировать набор номера.
- Android — запуск приложения телефона.
- Про Firefox ничего сказано не было, но я встречал информацию о возможных ошибках на Win ПК. В комментариях дополнили, что в Mac при этом вызывается FaceTime.

Увы, не все разработчики браузеров для компьютеров (в том числе и непопулярных) позаботились о должной поддержке tel протокола, вероятно, работа над этим будет продолжаться. Хотя без конкретной спецификации она выглядит несколько абстрактной.
Оформление ссылки tel: в HTML
Поскольку линк находится в теге А, то отображение ссылки номера телефона полностью зависит от его стилей. Например, если для А добавили класс phone-style, то будет:
| a.phone-style { color: #3e3a37; text-decoration: none; } |
a.phone-style { color: #3e3a37; text-decoration: none; }
Убираем подчеркивание с text-decoration чтобы элемент выглядел как текст.
Если хотите применить один и тот же стиль всем телефонам на сайте, то пишете:
| a[href^="tel:"] { color: #3e3a37; text-decoration: none; } |
a[href^="tel:"] { color: #3e3a37; text-decoration: none; }
С помощью псевдо класса before и представления символов в unicode можно добавить небольшую иконку в начале:
| a[href^="tel:"]:before { content: "\260e"; margin-right: 0.5em; } |
a[href^="tel:"]:before { content: "\260e"; margin-right: 0.5em; }
Советы по созданию ссылки на номер телефона
Данная фишка для мобильных устройств — громадное преимущество, т.к. является отличным Call To Action маркетинговым инструментом. Посетителю сайта не надо пытаться выделить весь текст, вводить номер по памяти и т.п., он просто кликает в нужном месте, и активная ссылка телефона сделает свое дело. Однако тут есть нюансы.
Определение мобильных устройств
Как я уже сказал выше, в декстопнах подобный линк срабатывает далеко не всегда, поэтому разумно использовать разный код под разные типы устройств. Чтобы опция функционировала только в мобильных браузерах добавляете в шаблон, например, следующий JavaScript:
| <div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById("header-phone").innerHTML = '<span><a href="tel:+ 380985554433 ">(098) 555-44-33</a></span>'; } else { document.getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> '; } </script> |
<div></div> <script> if( /Android|webOS|iPhone|iPad|iPod|BlackBerry|IEMobile|Opera Mini/i.test(navigator.userAgent) ) { document.getElementById("header-phone").innerHTML = '<span><a href="tel:+ 380985554433 ">(098) 555-44-33</a></span>'; } else { document.getElementById("header-phone").innerHTML = '<span>(098) 555-44-33</span> '; } </script>
Здесь, в зависимости от результата условия в IF, в блоке с ID=header-phone создается либо ссылка на телефон с tel:, либо просто HTML текст.
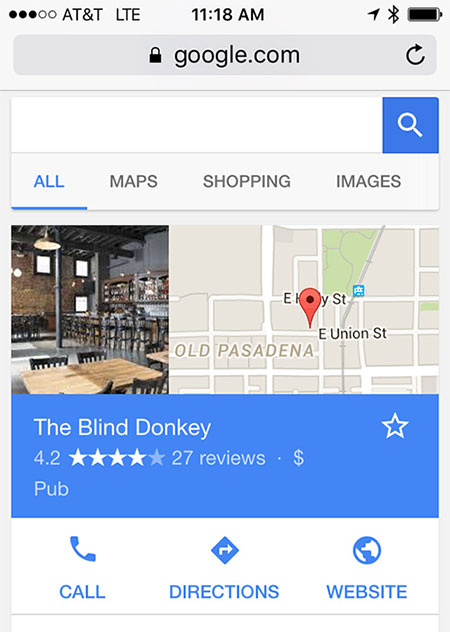
SEO оптимизация
В оригинальной статье есть пример кода контактов для бизнес сайтов, где информация может быть использована в Google выдаче.

Вот сам код:
| <div itemscope itemtype="http://schema.org/LocalBusiness"> <h2 itemprop="name">Beach Bunny Swimwear</h2> Phone: <span itemprop="telephone"> <a href="tel:+18506484200"> 850-648-4200 </a> </span> </div> |
<div itemscope itemtype="http://schema.org/LocalBusiness"> <h2 itemprop="name">Beach Bunny Swimwear</h2> Phone: <span itemprop="telephone"> <a href="tel:+18506484200"> 850-648-4200 </a> </span> </div>
Теоретически, в линке можно еще указать rel=»nofollow».
Убираем автоопределение
Если вы собираетесь внедрять сегодняшний урок в свой шаблон, то вероятнее всего захотите отключить автоопределение телефона в iOS. Как минимум, чтобы система не переопределила существующие стили. Для этого в HEAD дописываете строку:
| <meta name="format-detection" content="telephone=no"> |
<meta name="format-detection" content="telephone=no">
Итого. Если вы размещаете контактную информацию на сайте, то по умолчанию ссылки на телефоны не открываются — вам нужно использовать специальный протокол tel: в HTML теге А. Опция не имеет четкой спецификации, и поддерживается браузерами слегка «хаотично» — учитывайте это. В заключительной части я указал 3 пожелания, которые было бы неплохо внести в ваш код: отключить линки на дестопах, отформатировать код для лучшего считывания поисковыми роботами и т.п.
Если будут вопросы, пишите их ниже. А вы добавляете в своих проектах активные ссылки на номера телефонов? Почему да / нет?
tods-blog.com.ua
Как создаётся ссылка на номер телефона
На WordPress основано большое количество сайтов, созданных с целью ведения или продвижения бизнеса. Для того чтобы потребители имели возможность связаться с вами, например, для получения услуги или приобретения товара, необходимо оставить свои контактные данные.
Одними из таких контактов является номер телефона. Когда-то пользователям приходилось находить услуги через браузер компьютера, списывать оттуда контактные данные и звонить. Сейчас же все намного проще, они сразу ищут нужную информацию со своих смартфонов.
В этом случае, ссылка на номер телефона на вашем сайте будет отличным решением, чтобы посетители не переписывали номер телефона, а нажали на эту ссылку, после чего сразу совершится вызов.
Ссылка на номер телефона для автонабора
Ссылка на номер телефона – это сегодня обычное дело. В HTML-5 эту возможность реализовать можно одной строчкой кода. Разместить номер вы можете в футере темы, хедере, боковой панели, или в контенте записей. Для этой цели также можно использовать текстовый виджет.
<a href=”tel:123-456-7890″>123-456-7890</a>.
href – это атрибут создания ссылки, tel – это протокол HTML-5, который задает свойство ссылке, обозначая ее телефонной. После двоеточья телефонный номер, на который будет идти звонок. Между парными тегом <a></a> находится содержание линка. Оно может быть произвольным, например, побуждение «Нажмите, для того чтобы позвонить!» или «Звонок мастеру». Можно просто написать номер телефона, так как на сайт могут заходить с компьютера и не все пользователи увидят при наведении на надпись «Позвоните нам!» всплывающую подсказку с номером на который нужно звонить.
Другие протоколы HTML-5
Вы не ограничены добавлением ссылки только на телефон. С помощью следующих протоколов вы сможете также:
- mailto – ссылка на e-mail адрес;
- callto – звонок по Skype;
- sms – послать смс сообщение;
- fax – для отправки факса.
С помощью этих протоколов можно создавать ссылки аналогично показанному выше примеру. Для этого пропишите парный тег <a>, в котором укажите контент ссылки, которую будет видеть пользователь. Затем пропишите атрибут href, придав ему соответствующее свойство (протокол) через знак равно в кавычках. После свойства должно стоять двоеточие и контактная информация, например e-mail адрес или номер телефона. Выглядит это примерно так:
<a href=”sms:123-456-7890″>Нажмите, для отправки СМС сообщения автору</a>.
Как видите, ссылка на номер телефона легко реализуется. И не только на номер телефона. Все благодаря современному языку HTML-5 и его новым возможностям.
Возможно, вам будет также интересно узнать о том, как сделать обычную ссылку. Об этом мы рассказали тут.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru