WP Featherlight: новый лайтбокс-плагин для изображений и галерей в WordPress. Wordpress lightbox для
Lighbox для WordPress и плагин Responsive Lightbox
Lightbox – это эффект открытия изображения. Он знаком все пользователям интернета – при клике на изображение, картинка появляется в увеличенном виде поверх страницы, на которой она опубликована. Это удобно.
Все пользователи вашего сайта будут кликать на картинки. Они будут делать это обязательно, потому что все привыкли, что по клику по изображению что-то должно произойти. Поэтому реализовать эффект открытия lighbox является обязательным и это положительно скажется на поведенческих факторах.
В этой статье вы узнаете о том, как создать lightbox для WordPress. Мы расскажем о продвинутом плагине, который имеет множество возможностей. К тому же, он бесплатный и переведён на русский (частично).

Lightbox для WordPress с плагином Responsive Lightbox
Responsive Lightbox – это один из самых популярных плагинов для реализации эффекта Lightbox на WordPress. Известность он обрёл из-за своей простоты, лёгкости и качества.
Найдите плагин в консоли WordPress, установите и активируйте. Затем перейдите в пункт «Настройки», подпункт «Responsive Lightbox – Всплывающие фото». Рассмотрим, как можно настроить этот плагин.
Сначала расскажем о вкладке «General»:
- Default lightbox. Есть 7 видов дизайна для эффекта lighbox и здесь их можно выбрать.
- Селектор. Укажите селектор эффекта lightbox для WordPress. Оставьте по умолчанию, если не знаете, зачем это нужно.
- Включает эффект.
- Название единичного изображения. Можно выбрать, будут ли отображаться на изображении какие-либо надписи, если да, то можно выбрать, какие именно – подписи, заголовок или альтернативный заголовок.
- Отдельные изображения как галерея. Включите эту опцию, если хотите, чтобы можно было переключаться между изображениями одной записи, не закрывая картинку.
- Галереи WordPress. Включите эту опцию, если хотите, чтобы плагин распространял своё действие на галереи.
- Размер изображений галереи. Выберите размер для изображений галерей.
- Название изображения галереи. Можно выбрать, что будет написано на картинках галерей, открытых через lightbox.
- Включает lightbox для WordPress в видео.
- Распространяет эффект плагина на картинки виджетов.
- Включает эффект в изображениях, опубликованные в комментариях WordPress.
- Force lightbox. Добавляет эффект плагина Responsive Lightbox к галереям из других плагинов. Но эта опция не всегда может сработать.
- WooCommerce lightbox. Добавляет lightbox для WordPress к изображениям интернет-магазина WooCommerce. Об этом плагине можно узнать здесь.
- Пользовательские настройки jquery. Опция для тонких настроек Java Script библиотек.
- Загрузка скриптов. Можно выбрать, где будут загружаться скрипты плагина. Лучше выбрать пункт «В подвале», так как это не ухудшит скорость загрузки страницы.
- Загрузка по условию. Скрипт плагина будет загружаться только на тех страницах, где есть картинки.
- Удалить данные. Если включить, то все настройки плагина будут удалены из базы данных вместе с удалением плагина.
LightBox для WordPress имеет и дополнительные опции во вкладке «Lightbox». Там можно индивидуально настроить каждый дизайн эффекта.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
выводим "всплывающие картинки" в WordPress с помощью плагина фотогалереи

Всем привет! Сегодня я расскажу плагин фотогалереи для WordPress под названием WP jQuery Lightbox, который выводит “всплывающие картинки” на Вашем блоге (примерно также, как на моем). Да, про похожий плагин я уже рассказывал, делал обзор некого WordPress Auto Highslide, но тот совсем недавно перестал работать. Про мегафункциональные плагины фотогалереи на примере NextGen Gallery я уже рассказывал, а сегодняшний же плагин будет простеньким для использования.
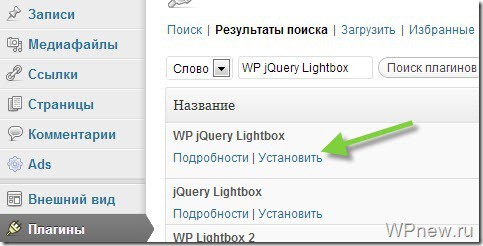
Плагин фотогалереи WP jQuery Lightbox: выводим “всплывающие картинки” в WordPress
- Нужно скачать WP jQuery Lightbox, установить и активировать его:

- И наслаждаться работой плагина!!!
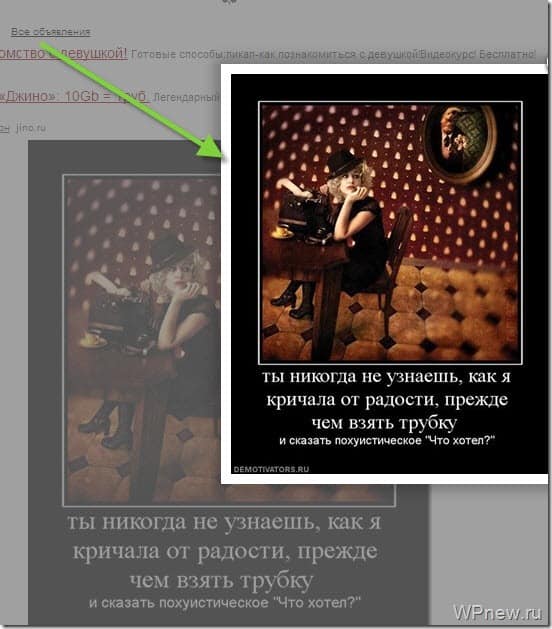
 Вот она, та самая “всплывающая картинка”:
Вот она, та самая “всплывающая картинка”: 
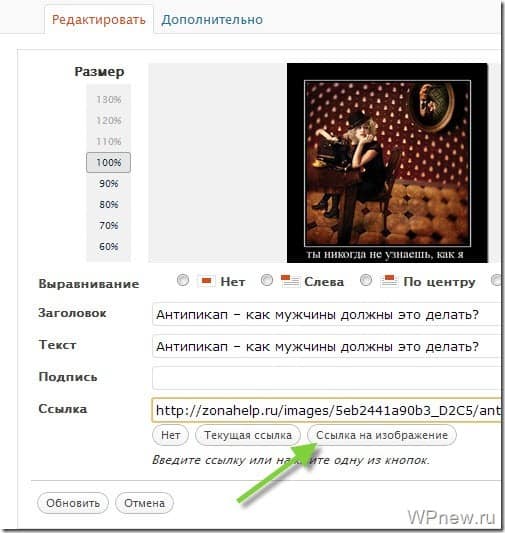
- Если у Вас этой “всплывающей картинки” не оказалось, проверьте через админку WordPress настройки изображения. Ссылка должна ввести на изображение:

- Нажав на кнопку “Ссылка на изображение”, в следующих постах картинки автоматически будут вставляться с данным параметром. Если же Вы пишите посты через сторонние программы, как я, например, через Windows Live Writer, то в разделе “Работа с рисунками” –> “Форматирование” выберите “Ссылка на: исходное изображение”:

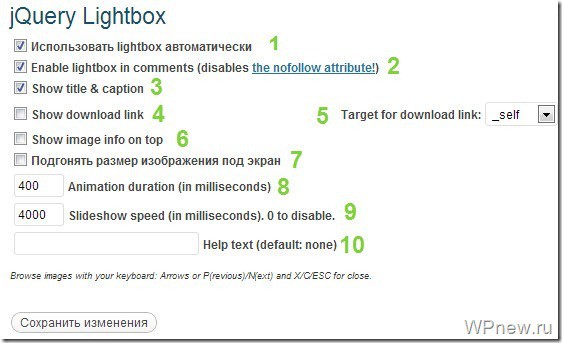
Настройки плагина фотогалереи WP jQuery Lightbox
В настройки плагина можно попасть, зайдя в админку WordPress –> Параметры –> jQuery Lightbox

- Использование “всплывающих картинок” автоматически.
- Включить “всплывание” в комментариях.
- Отображать заголовок и подпись.
- Отображать ссылку на скачивание.
- Расположение ссылки для скачивания.
- Отображать информацию изображения наверху.
- Подгон размера картинки под экран
- Продолжительность анимации (в миллисекундах).
- Скорость слайдшоу (в миллисекундах). 0 для отключения.
- Текст справки.
Вот такой вот простенький плагин, мне очень понравился. А какой плагин используете Вы? Может я упустил что-то вкусненькое? ![]()
| С уважением, Пётр Александров. |
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Lightbox2 WordPress Plugin: спец-эффекты открытия картинок.
Flector 4.617.07.2014
, обновлено:
 LightBox2 это JS-библиотека, которая при клике на уменьшенную копию картинки открывает полную версию картинки на той же странице с различными красивыми эффектами. Естественно, что и для WordPress появились плагины, использующие эту библиотеку и позволяющие без каких-либо лишних телодвижений использовать ее на вашем блоге. Из всех подобных плагинов я остановился на "Lightbox2 WordPress Plugin" по причине того, что он первый попался мне на глаза, когда я просматривал блог Lecactus'а. К сожалению, теперь на его блоге я никак не могу найти этот плагин, так что качайте русифицированную им версию плагина с этого сайта. Кликните на картинку, чтобы посмотреть, как это примерно выглядит (только при просмотре на сайте, в RSS работать не будет).
LightBox2 это JS-библиотека, которая при клике на уменьшенную копию картинки открывает полную версию картинки на той же странице с различными красивыми эффектами. Естественно, что и для WordPress появились плагины, использующие эту библиотеку и позволяющие без каких-либо лишних телодвижений использовать ее на вашем блоге. Из всех подобных плагинов я остановился на "Lightbox2 WordPress Plugin" по причине того, что он первый попался мне на глаза, когда я просматривал блог Lecactus'а. К сожалению, теперь на его блоге я никак не могу найти этот плагин, так что качайте русифицированную им версию плагина с этого сайта. Кликните на картинку, чтобы посмотреть, как это примерно выглядит (только при просмотре на сайте, в RSS работать не будет).
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку lightbox в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Осталось настроить плагин через "Настройки\Настройки Lightbox". Тут, правда, есть небольшой недостаток плагина - он не сохраняет сделанные вами изменения настроек. Как это исправить я не знаю, поэтому указываем настройки другим путем. Открываем файл plugin.php из папки lightbox и вручную устанавливаем нужные нам значения через код:
| 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | //Скорость анимации $lightbox_speed = '7'; //Непрозрачность фона $lightbox_border = '10'; //Размер границы $lightbox_opacity = '0.8'; //Анимация изменения размеров (true - да, false - нет) $lightbox_animate = 'true'; //Использовать в записях (true - да, false - нет) $lightbox_posts = 'true'; //Использовать в цитатах (true - да, false - нет) $lightbox_excerpt = 'false'; //Использовать в комментариях (true - да, false - нет) $lightbox_comments = 'false'; |
//Скорость анимации $lightbox_speed = '7'; //Непрозрачность фона $lightbox_border = '10'; //Размер границы $lightbox_opacity = '0.8'; //Анимация изменения размеров (true - да, false - нет) $lightbox_animate = 'true'; //Использовать в записях (true - да, false - нет) $lightbox_posts = 'true'; //Использовать в цитатах (true - да, false - нет) $lightbox_excerpt = 'false'; //Использовать в комментариях (true - да, false - нет) $lightbox_comments = 'false';
Картинки, используемые в плагине, лежат в папке images, так что вы легко можете их заменить. Различные индикаторы загрузки вы можете взять, например, здесь.
Плагин и так уже работает, но советую не забыть прописать title со служебными для плагина символами { и } для ссылок на полные версии картинок. Если вы этого не сделаете, то плагин по умолчанию разместит все картинки в одной галерее, а иногда это не слишком удобно. Чтобы вывести одиночную фотку используйте что-то типа:
| <a title="{fotka}Angelina Jolie одиночная фотка" href="http://www.wordpressplugins.ru/pics/lightbox/1.jpg"> <img src="/800/600/http/www.wordpressplugins.ru/pics/lightbox/1s.jpg" /></a> |
<a title="{fotka}Angelina Jolie одиночная фотка" href="http://www.wordpressplugins.ru/pics/lightbox/1.jpg"> <img src="/800/600/http/www.wordpressplugins.ru/pics/lightbox/1s.jpg" /></a>
И выглядит это так:

И для галереи (то есть на фотках будут ссылки вперед\назад при наведении курсора мышки)
| <a title="{sbornik}Angelina Jolie" href="http://www.wordpressplugins.ru/pics/lightbox/2.jpg"> <img src="/800/600/http/www.wordpressplugins.ru/pics/lightbox/2s.jpg" /></a> <a title="{sbornik}Angelina Jolie" href="http://www.wordpressplugins.ru/pics/lightbox/3.jpg"> <img src="/800/600/http/www.wordpressplugins.ru/pics/lightbox/3s.jpg" /></a> |
<a title="{sbornik}Angelina Jolie" href="http://www.wordpressplugins.ru/pics/lightbox/2.jpg"> <img src="/800/600/http/www.wordpressplugins.ru/pics/lightbox/2s.jpg" /></a> <a title="{sbornik}Angelina Jolie" href="http://www.wordpressplugins.ru/pics/lightbox/3.jpg"> <img src="/800/600/http/www.wordpressplugins.ru/pics/lightbox/3s.jpg" /></a>
И выглядит это так:


Если по каким-то причинам вы не хотите, чтобы на какой-то странице или записи работал этот плагин, то поместите там следующий код (он будет вырезан при просмотре записи):
Вот и все, удачи.
PS. На этом сайте я уже давно использую плагин Lightbox Plus, так как он более современный и мощный. Но если вам необходим маленький и простенький плагин, то ничего лучше Lightbox2 WordPress Plugin вы найти не сможете. И он до сих пор отлично работает без каких-либо нареканий.
Lightbox2 WordPress Plugin Автор плагина: Kjell BublitzРассматриваемая версия: 0.7 от 22.07.2007Текущая версия: нет информацииСовместимость с версией WordPress: 2.3 и выше Скачать русский плагин версии 0.7 (всего скачиваний: неизвестно)
Автор плагина: Kjell BublitzРассматриваемая версия: 0.7 от 22.07.2007Текущая версия: нет информацииСовместимость с версией WordPress: 2.3 и выше Скачать русский плагин версии 0.7 (всего скачиваний: неизвестно)
www.wordpressplugins.ru
Использование эффекта lightbox в "родной" галерее WordPress

На сайте WordPress.org вы можете найти почти 20 000 плагинов, но не все знают, как много можно сделать используя лишь ядро WordPress и один-два плагина.
На этом уроке мы собираемся показать вам, как создать стильную фото-галерею с эффектом lightbox, используя только стандартную функциональность WordPress, плюс один плагин.
Шаг 1. Добавляем новый пост или новую страницу
- Нажмите кнопку Добавить для создания поста или страницы.
- Затем нажмите на иконку Загрузить/вставить.

Шаг 2. Добавляем список изображений на страницу или пост
- Откройте ваш файловый менеджер и перетащите нужные фотографии в область "Drop files here".

- Если все успешно прошло, то вы увидите список изображений и прогресс-бар, который показать вам процесс загрузки.

- Когда все изображения будут загружены, нажмите кнопку Сохранить все изменения (Save all changes) в нижней части окна. Прокрутите вниз, чтобы увидеть её, если она не видна.
- Теперь в верхней части окна появится вкладка Галерея. Эта вкладка уникальная для каждой страницы или поста. Если вы добавляете новую страницу или сообщение, вы не увидите эту вкладку, пока не загрузите фотографии.

Шаг 3. Настраиваем параметры и добавляем галерею
- Перейдите к нижней части окна.
- Выберите Настройки галереи.
- Нажмите Вставить галерею.

Шаг 4. Настраиваем страницу
- Теперь вы увидите иконку галереи в центре редактора, где вставленна ваша галерея.
- Вы можете вставить текст или изображение выше или ниже этой области, чтобы изменить страницу.

Шаг 5. Проверяем страницу, чтобы увидеть в галерею
- Миниатюры будут показываться в зависимости от настроек, которые вы выбрали.

Пока все хорошо. Однако, если вы нажмете на отдельное изображение, все, что вы видите, это изображение на пустой странице. Чтобы получить действительно хороший pop-up эффект, мы должны добавить плагин.
Шаг 6. Добавляем lightbox-эффект
- Переходим в раздел Плагины > Добавить.
- Находим плагин "jQuery Lightbox For Native Galleries".
- Устанавливаем его и активируем.
- Переходим в раздел Настройки > jQuery Lightbox.
- Выбираем понравившуюся тему.
- Чтобы посмотреть галерею кликните на миниатюру. Ваше изображение появится во всплывающем окне с эффектом lightbox.

Теперь у вас есть фото галерея с установленным лайтбокс-эффектом. Вы можете делать и дальнейшие усовершенствования с дополнительными плагинами. Например, вы можете создать несколько галерей с таким расширением http://wordpress.org/extend/plugins/multiple-galleries/.
Перевод статьи с www.ostraining.com
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by
WP Featherlight: новый лайтбокс-плагин для изображений и галерей в WordPress
Компания WP Site Care не так давно выпустила свой новый плагин WP Featherlight, который появился на WordPress.org. Несмотря на сотни уже имеющихся плагинов для лайтбоксов, WP Featherlight вполне может стать самым «легким» из них.

Плагин в целом является оберткой для jQuery лайтбокс-скрипта Featherlight, созданного Ноэлем Боссартом. Featherlight.js специально создавался для того, чтобы быть «легким» скриптом – он содержит всего 400 строк JS и 100 строк CSS, что занимает менее 6 Кб. Он работает в IE8+, всех современных браузерах, а также на мобильных платформах. Скрипт является адаптивным и поддерживает изображения, ajax, а также iframe.
WP Featherlight решает массу проблем, с которыми нередко сталкиваются пользователи лайтбокс-плагинов для WP. В частности, можно отметить отказ от тяжеловесной стилизации, которую зачастую очень сложно переписать.
«Мы не смогли найти простой в настройке плагин для лайтбоксов, который был бы легким, гибким и не перегружал сайт», говорит основатель WP Site Care Райан Салливан.
Команда WP Site Care приняла решение создать свой собственный плагин на базе Featherlight.js. Он предлагает минималистическое оформление для всплывающих окон с изображениями и галереями.

Плагин имеет встроенную поддержку родных WordPress галерей и Jetpack галерей. После установки плагина вам не придется задавать какие-то настройки. Он автоматически выведет все изображения и галереи в лайтбоксе. Если вы добавите дополнительные атрибуты данных к вашему контенту, вы сможете выводить также видео, iframe и ajax-контент в лайтбоксах.
Демо-видео показывает процесс работы плагина с галереями.
Одна из распространенных проблем, касающихся плагинов для вывода лайтбоксов в WordPress, заключается в том, что они обычно загружают свои стили и скрипты на каждой странице, вне зависимости от того, нужен ли вам там лайтбокс или нет. WP Featherlight позволяет вам отключить лайтбокс в текстовом редакторе. Эта опция оказывается очень удобной в том случае, если вы не хотите загружать крупные версии ваших изображений для данной записи/страницы, однако, как мне кажется, удобнее было бы просто загружать скрипты в зависимости от того, есть ли изображения на странице.
Я протестировал плагин WP Featherlight на своем сайте и обнаружил, что он работает, как положено. Найти более легкий плагин для лайтбоксов будет очень трудно. Стили плагина минималистичны, и тот факт, что он не имеет настроек, делает его очень удобным в использовании. Большое спасибо Роберту Неу и людям из WP Site Care за то, что они сделали плагин доступным на WordPress.org.
Источник: wptavern.com
oddstyle.ru