Оптимальные конфиги для связки: DigitalOcean(5$) + VestaCP + Wordpress? Wordpress vestacp
несколько советов по настройке – Glashkoff.com
Панель управления сервером VestaCP - достаточно хорошая штука. Она бесплатна и относительно легко устанавливается. Однако есть подводные камни, связанные с файлами конфигурации. О них я упоминал в инструкции по настройке WordPress + Nginx + VestaCP, сейчас будет подробнее.
У панели управления две проблемы - глючность и малое количество шаблонов настроек. Первое искоренить вряд ли удастся, т.к. авторы не могут у себя воспроизвести большую часть проблем, о которых пишут пользователи, зато с шаблонами настроек ситуация поправима.
Примечание: статья написана на примерах Ubuntu 16.10 на VPS от Scaleway, в других ОС пути к файлам могут немного отличаться. Apache у меня нет, только Nginx! Не рекомендую применять эти шаблоны при работающем Apache, сайты могут перестать работать.
Шаблоны настроек Nginx
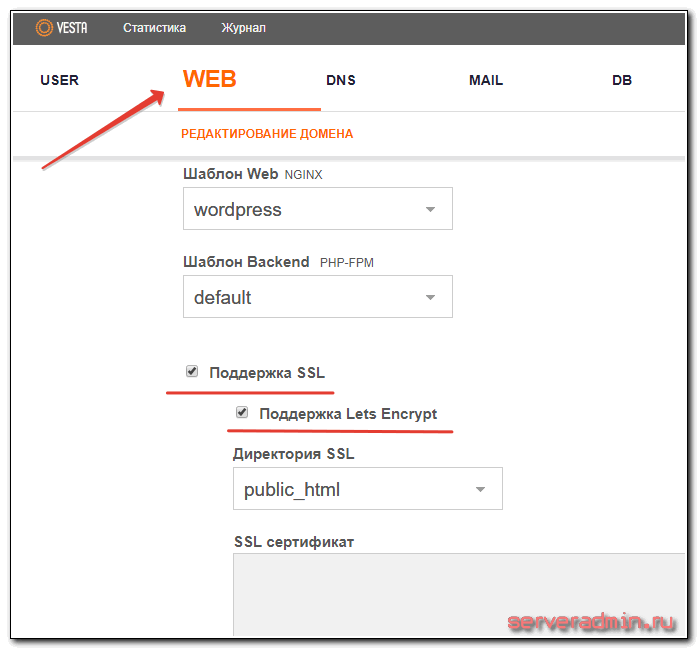
Шаблоны выбираются при создании или редактировании домена в разделе WEB:
Все шаблоны находятся в папке /usr/local/vesta/data/templates/web/nginx/php-fpm

При создании домена настройки сохраняются в папке /home/admin/conf/web (вместо "admin" может быть другой пользователь). Файлы с настройками будут иметь названия:
- nginx.conf - настройки сайтов, доступных по http.
- snginx.conf- настройки сайтов для доступа по https.
- nginx.*.com.conf_custom - дополнительные файлы настроек, можно редактировать вручную.
- nginx.*.com.conf_letsencrypt - нужно для получения и обновления сертификата Let's Encrypt.
Если заглянуть в nginx.conf, можно увидеть строчки:
include /etc/nginx/conf.d/phpmyadmin.inc*; include /etc/nginx/conf.d/phppgadmin.inc*; include /etc/nginx/conf.d/webmail.inc*;Если сайтов у вас несколько, строчки будут повторяться в разделе каждого домена. Похоже, это своеобразный костыль, позволяющий работать встроенному интерфейсу почты и администратору баз данных PhpMyAdmin. Я ими не пользуюсь, поэтому в моих конфигах они удалены.
В чем проблема VestaCP: редактирование любого конфига, кроме *conf_custom, приведёт к повреждению этих файлов, если после изменять настройки через панель управления. Использование файла *conf_custom, на мой взгляд, не самый удобный способ, потому что не все настройки можно перекрыть своими, да и вносит путаницу.
А самое главное - в шаблонах Весты не включен протокол HTTP/2, который ой как нужен сайтам в современном интернете. Протокол HTTP/2 работает только на защищенных по https сайтах и позволит сайту быстрее открываться в браузерах посетителей, так как все картинки, скрипты и стили будут загружаться параллельно.
Исправим ситуацию, создав два новых шаблона: универсальный force-https для большинства сайтов и force-https-wp, оптимизированный под WordPress.
1) Шаблон для работы только по протоколу HTTPS
Создайте в папке /usr/local/vesta/data/templates/web/nginx/php-fpm файл force-https.tpl со следующим содержанием:
server { listen %ip%:%web_port%; server_name %domain_idn% %alias_idn%; root %docroot%; location / { rewrite ^(.*) https://%domain_idn%$1 permanent; } include %home%/%user%/conf/web/nginx.%domain%.conf*; }Строчка include %home%/%user%/conf/web/nginx.%domain%.conf*; необходима, без нее SSL-сертификат Let's Encrypt обновляться не будет!
Теперь нужно создать force-https.stpl, чтобы генерировался конфиг для snginx.conf. У меня вот такой, подходит для большинства сайтов:
server { listen %ip%:%web_ssl_port% http2; server_name %domain_idn% %alias_idn%; root %sdocroot%; index index.php index.html index.htm; access_log /var/log/nginx/domains/%domain%.log combined; access_log /var/log/nginx/domains/%domain%.bytes bytes; error_log /var/log/nginx/domains/%domain%.error.log error; ssl on; ssl_certificate %ssl_pem%; ssl_certificate_key %ssl_key%; location / { location ~* ^.+\.(jpeg|jpg|png|gif|bmp|ico|svg|css|js)$ { expires max; } location ~ [^/]\.php(/|$) { fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; if (!-f $document_root$fastcgi_script_name) { return 404; } fastcgi_pass %backend_lsnr%; fastcgi_index index.php; include /etc/nginx/fastcgi_params; } } location ~* "/\.(htaccess|htpasswd)$" { deny all; return 404; } include %home%/%user%/conf/web/snginx.%domain%.conf*; }После этого достаточно выбрать шаблон force-https в настройках домена, чтобы сайт открывался не только по https, но и работало перенаправление с небезопасной http версии. Также обратите на слово http2 в параметре listen - это включит протокол HTTP/2.
2) Шаблон VestaCP для работы сайта на WordPress только по протоколу HTTPS
Если у вас сайт на WordPress, нужен немного другой шаблон настроек.
Файл force-https-wp.tpl будет точно такого же содержания, как force-https.tpl выше:
server { listen %ip%:%web_port%; server_name %domain_idn% %alias_idn%; root %docroot%; location / { rewrite ^(.*) https://%domain_idn%$1 permanent; } include %home%/%user%/conf/web/nginx.%domain%.conf*; }А вот содержимое force-https-wp.stpl будет более интересным:
server { listen %ip%:%web_ssl_port% http2; server_name %domain_idn% %alias_idn%; root %docroot%; index index.php index.html index.htm; access_log /var/log/nginx/domains/%domain%.log combined; access_log /var/log/nginx/domains/%domain%.bytes bytes; error_log /var/log/nginx/domains/%domain%.error.log error; ssl on; ssl_certificate %ssl_pem%; ssl_certificate_key %ssl_key%; location = /favicon.ico { log_not_found off; access_log off; } location = /robots.txt { allow all; log_not_found off; access_log off; } location / { try_files $uri $uri/ /index.php?$args; location ~* ^.+\.(jpeg|jpg|png|gif|bmp|ico|svg|css|js)$ { expires max; } location ~ [^/]\.php(/|$) { fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; if (!-f $document_root$fastcgi_script_name) { return 404; } fastcgi_pass %backend_lsnr%; fastcgi_index index.php; include /etc/nginx/fastcgi_params; } } location /error/ { alias %home%/%user%/web/%domain%/document_errors/; } location ~* "/\.(htaccess|htpasswd)$" { deny all; return 404; } #Yoast SEO Sitemaps location ~ ([^/]*)sitemap(.*).x(m|s)l$ { ## this redirects sitemap.xml to /sitemap_index.xml rewrite ^/sitemap.xml$ /sitemap_index.xml permanent; ## this makes the XML sitemaps work rewrite ^/([a-z]+)?-?sitemap.xsl$ /index.php?xsl=$1 last; rewrite ^/sitemap_index.xml$ /index.php?sitemap=1 last; rewrite ^/([^/]+?)-sitemap([0-9]+)?.xml$ /index.php?sitemap=$1&sitemap_n=$2 last; } #include %home%/%user%/conf/web/nginx.%domain%.conf*; include %home%/%user%/web/%domain%/public_html/*.conf; }Это то, что сейчас используется на сайте glashkoff.com. Отличия от универсального шаблона:
- Есть настройки для популярного плагина поисковой оптимизации Yoast SEO (источник).
- Подгружаются файлы *.conf, которые создаются некоторыми плагинами для WordPress специально для nginx.
Обратите внимание - строчка "#include %home%/%user%/conf/web/nginx.%domain%.conf*;" закомментирована.
Почему это сделаноДело в том, что nginx будет ругаться ошибкой "rule override already configured rule", если в nginx.conf будут такие строчки:
location = /wp-admin/install\.php { deny all; } location = /nginx.conf { deny all; } location ~ /\.htaccess$ { deny all; } location ~ /readme\.html$ { deny all; } location ~ /readme\.txt$ { deny all; } location ~ /wp-config.php$ { deny all; } location ~ ^/wp-admin/includes/ { deny all; } location ~ ^/wp-includes/[^/]+\.php$ { deny all; } location ~ ^/wp-includes/js/tinymce/langs/.+\.php$ { deny all; } location ~ ^/wp-includes/theme-compat/ { deny all; }Эти очень полезные правила доступа создаются плагином iThemes Security, когда включена опция защиты файлов. Если вам не нужен nginx.conf в папке сайта, чтобы обезопасить сайт, раскомментируйте вышеуказанную строку и добавьте конфиг в файл /home/имяпользователя/conf/webnginx.имядомена.conf:
location = /wp-admin/install\.php { deny all; } location ~ /\.htaccess$ { deny all; } location ~ /readme\.html$ { deny all; } location ~ /readme\.txt$ { deny all; } location ~ /wp-config.php$ { deny all; } location ~ ^/wp-admin/includes/ { deny all; } location ~ ^/wp-includes/[^/]+\.php$ { deny all; } location ~ ^/wp-includes/js/tinymce/langs/.+\.php$ { deny all; } location ~ ^/wp-includes/theme-compat/ { deny all; }После применения шаблона не забудьте перезапустить сервис nginx командой service nginx restart или через VestaCP, раздел "Сервер".

Если вдруг сделали что-то не так (или в конфиге опечатка, что странно), вы всегда можете вернуться на предыдущие шаблоны настроек.
Совет: если вы редактируете шаблон, который уже выбран для какого-то домена, для пересоздания файлов настроек в консоли сервера введите поочередно две команды:v-update-web-templates service nginx restartПервая команда пересоздаст конфигурационные файлы, вторая перезапустит веб-сервер, чтобы применить новые настройки.
Починка Cron в WordPress
С этим я столкнулся, перейдя с веб-сервера Apache на Nginx. Не знаю точно, почему это происходит (то ли слишком агрессивно кэшируются страницы, то ли в Nginx есть какая-то настройка), но у меня даже на чистой конфигурации WordPress перестаёт работать Cron. Эта штука нужна для периодического выполнения задач обслуживания сайта, а также, что важно для меня - отложенной публикации.
Дело в том, что я не хочу публиковать записи в блоге сразу после написания. Самое продуктивное для меня время - между одиннадцатью и часом ночи, тогда и создаются большинство постов. Вряд ли кому-то будет приятно, если оповещение моего канала Telegram разбудит в столь поздний час. Но планировщик (WP-Cron) сайта очень капризный и может не сработать при использовании Nginx.
Чтобы записи публиковались вовремя, нужно сделать два шага:
1. Установите плагин WP Missed Schedule. По какой-то причине он недоступен в официальном каталоге плагинов, поэтому нужно скачать со страницы https://github.com/sLaNGjI/wp-missed-schedule/ ZIP-архив:

И поставить вручную через админку сайта:

Не забудьте его активировать!
Как только кто-нибудь посетит ваш сайт, плагин WP Missed Schedule посмотрит, есть ли пропущенные задачи, которые следует выполнить, и запустит их.
2. Чтобы Cron срабатывал не только тогда, когда кто-нибудь посещает сайт (вдруг он у вас ещё не раскручен), нужно периодически обращаться к wp-cron.php. В VestaCP в разделе CRON добавьте задание:
wget -q -O - https://адрес_вашего_сайта/wp-cron.php?doing_wp_cron >/dev/null 2>&1Не забудьте указать адрес вашего сайта. Получится вот так (на скриншоте периодичность раз в 15 минут, этого достаточно):

С этими настройками сервер будет открывать страницу wp-cron.php, которая принудительно запускает Cron, раз в 15 минут. Таким образом будет исключена ситуация, когда ваш сайт никто не посещает и Cron не сработал вовремя, раз в 15 минут плагин WP Missed Schedule так или иначе запустит пропущенное задание.
Подведя итоги
VestaCP - хороший инструмент с обширными функциями, но развивается довольно медленно. Возможно, когда-нибудь в комплекте появятся нормальные шаблоны для WordPress и HTTP/2 будет изначально включён, а пока придётся допиливать.
Похожие записи:
glashkoff.com
Установка и настройка VestaCP на CentOS, Debian, Ubuntu
В моем распоряжении оказался производительный виртуальный сервер, который хотелось использовать под веб хостинг. Для удобного управления сервером было принято решение выполнить установку и настройку бесплатной панели управления хостингом — VestaCP. Я рассмотрел все основные моменты для подготовки панели к реальной эксплуатации.
Введение
Меня попросили найти более ли менее производительный сервер в Европе и подготовить его для хостинга своих проектов. Если не знаешь готовых вариантов, то бывает не просто сходу найти подходящий хостинг. Одним из требований была круглосуточная русская тех поддержка, так как предполагалось, что сервером будут управлять люди, не сильно разбирающиеся в этом вопросе, поэтому и нужна была в том числе панель управления.
Мой выбор пал на keyweb.ru, конкретно взял вот эту линейку — MVS L14 (тарифы с включенным полным администрированием, поэтому такая цена, там есть и без администрирования, будет гораздо дешевле) и тариф с 2 ядрами, 8 гигами и 150 SSD. Такой сервер позволит хостить десятки не сильно нагруженных сайтов. Из плюсов, которые подходили конкретному заказчику были:
- Как уже упоминалась, круглосуточная русская поддержка с прямыми российскими номерами.
- Расположение серверов в Европе.
- Возможность использовать сервера как с администрированием, так и без. То есть если заказчик решит, что ему не хочется самому искать системного администратора для настройки сервера, в данном случае меня, он может перейти на полную техническую поддержку по администрированию сервера от хостера.
Что понравилось лично мне, как админу — для управления виртуальными машинами дают доступ к стандартной панели управления proxmox, с соответствующим ограничением прав. Мне эта панель нравится больше, чем популярный и чаще всего встречаемый vmmanager от ispsystem.
Уже после написания статьи о VestaCP узнал, что у хостера есть своя бесплатная панель управления KeyHelp. Стало любопытно на нее посмотреть, поэтому напишу обзорную статью и по ней. Сразу видно, что она более функциональная, но лично меня VestaCP подкупила своей простотой и наличием почти всего необходимого. Но об этом по порядку дальше.
Установка vestacp
Установка бесплатной панели управления хостингом vestacp одинакова проста на любой поддерживаемой операционной системе — RHEL/Centos, Debian, Ubuntu. Разработчики предоставляют готовый скрипт для установки, который достаточно загрузить с их сайта и запустить.
Нюансы возникают только в составе компонентов, которые будет включать в себя панель. Существуют несколько вариантов установки web сервера:
- Web сервер на базе nginx+apache+php
- Web сервер на базе apache+php
- Web сервер на базе nginx+php-fpm
Помимо различных веб серверов, можно управлять наличием следующих программ в составе панели:
- Ftp сервер vsftp.
- Firewall iptables и fail2ban для автоматического управления списками блокировок по ip.
- Dns сервер named.
- Различные комбинации почтового сервера.
- Сервер БД Mysql либо Postgresql.
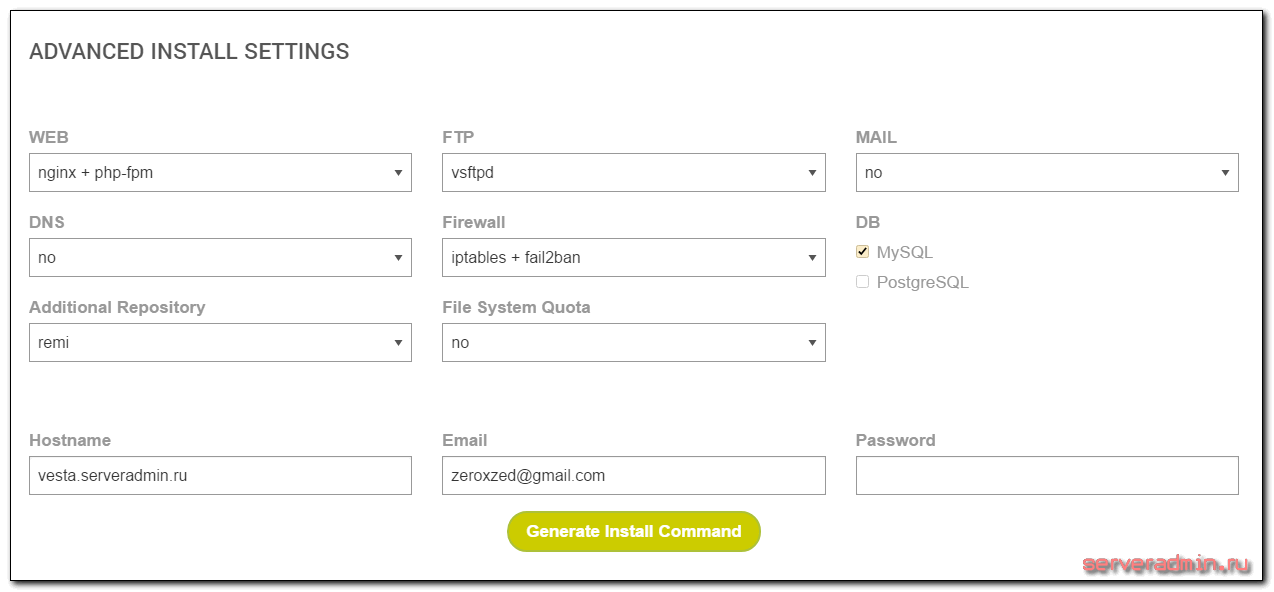
Для получения готовой команды для установки vesta cp с подходящим составом компонентов внутри, можно воспользоваться удобной формой на странице с установкой на официальном сайте — http://vestacp.com/install/
Я буду устанавливать панель в следующей конфигурации.

Поясню свой выбор. На сервере не будет сайтов, которым был бы нужен apache, поэтому я им не воспользуюсь. Связка nginx+php-fpm дает более высокую производительность, поэтому я использую ее.
DNS и почтовый сервер можно легко получить бесплатно много где, например у Яндекса. Я обычно пользуюсь им. Последнее время появился нюанс в виде блокировок сервисов Яндекса на Украине, поэтому dns хостинг желательно зарегистрировать где-то еще, помимо Яндекса, если не хотите терять трафик оттуда. В любом случае это не проблема. Если что-то можно отдать на бесплатное обслуживание, я обычно это делаю, чтобы не тратить свое время и ресурсы понапрасну.
Iptables и fail2ban полезные инструменты, без них на веб сервере не обойтись, поэтому пусть будут. База данных, в обычных web проектах, чаще всего mysql, поэтому выбираю ее. Получаю строку с ключами для установки vestacp. Буду использовать ее. Ставим:
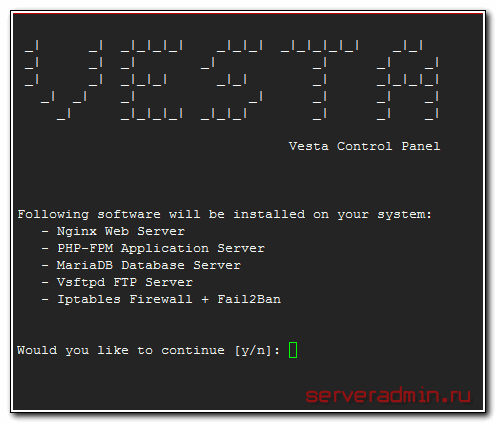
# cd /tmp # curl -O http://vestacp.com/pub/vst-install.sh # bash vst-install.sh --nginx yes --phpfpm yes --apache no --named no --remi yes --vsftpd yes --proftpd no --iptables yes --fail2ban yes --quota no --exim no --dovecot no --spamassassin no --clamav no --mysql yes --postgresql no --hostname vesta.serveradmin.ru --email [email protected]Установщик задаст вопрос, чтобы уточнить набор программ.

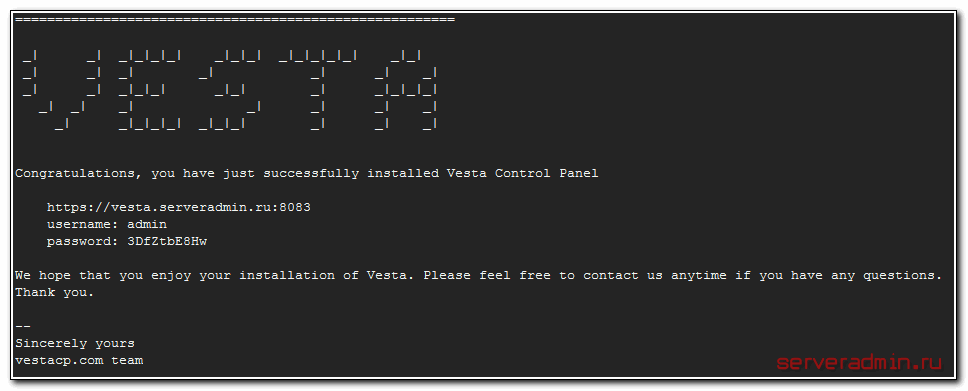
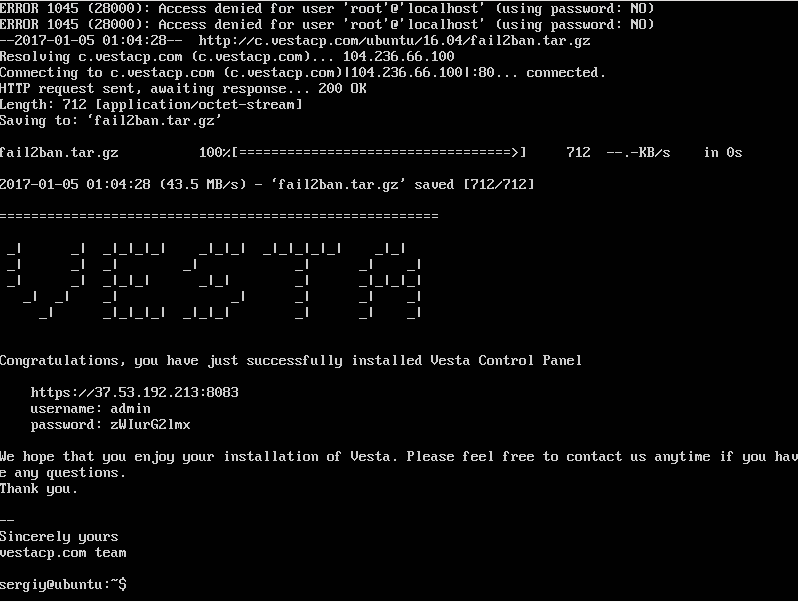
Если все верно, то подтверждайте и продолжайте установку. Скрипт запустит пакетный менеджер дистрибутива и начнет установку необходимых программ из различных репозиториев. Далее он будет подгружать свои конфиги и скрипты для запуска служб, которыми будет управлять. В конце установки вы увидите адрес панели vestacp, имя пользователя и пароль для входа.

Если все сделали правильно, то после ввода логина и пароля по адресу панели, увидите саму панель управления.

Не забывайте указывать дополнительно порт 8083 в адресе панели в браузере, для входа в весту.
Общая настройка vesta cp
Сразу после установки можно выполнить несколько базовых настроек.
Включаем русский язык
Vestacp неплохо переведена на русский язык, поэтому можно смело пользоваться русским интерфейсом. Для его выбора, необходимо зайти в настройки пользователя и там указать язык.

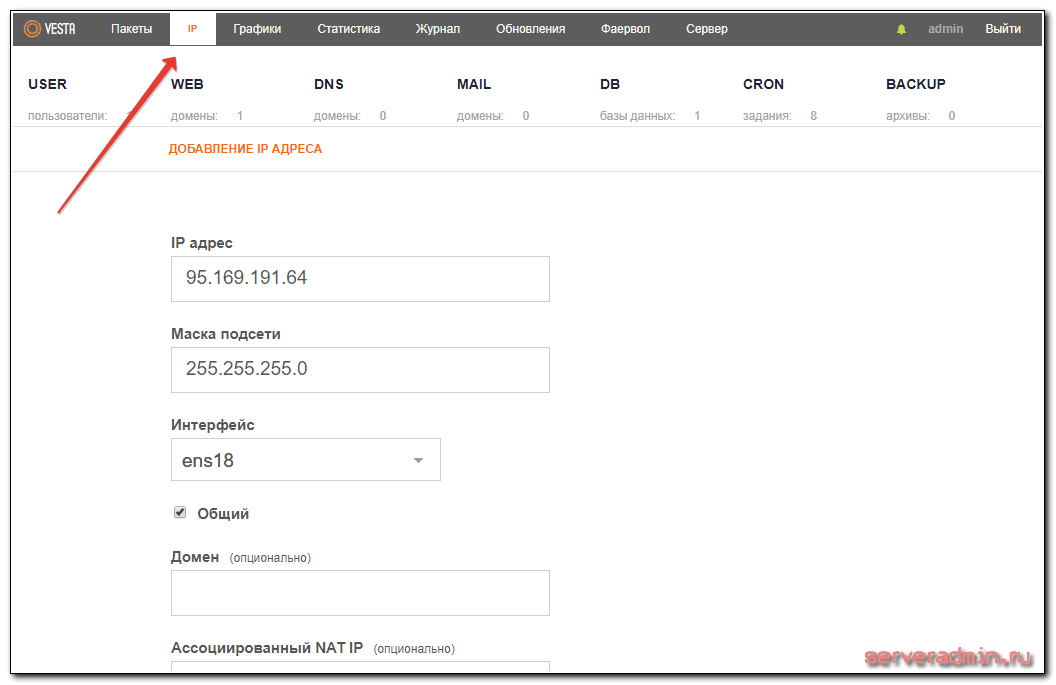
Добавляем ip адрес
У меня на сервере 2 внешних ip адреса. Во время установки панели, был выбран только один. Добавлю сейчас второй. Для этого в верхнем меню выбираем IP, нажимаем на зеленый плюс и вводим настройки дополнительного ip.

Теперь при добавлении сайта можно будет выбирать, на каком ip адресе он будет работать.
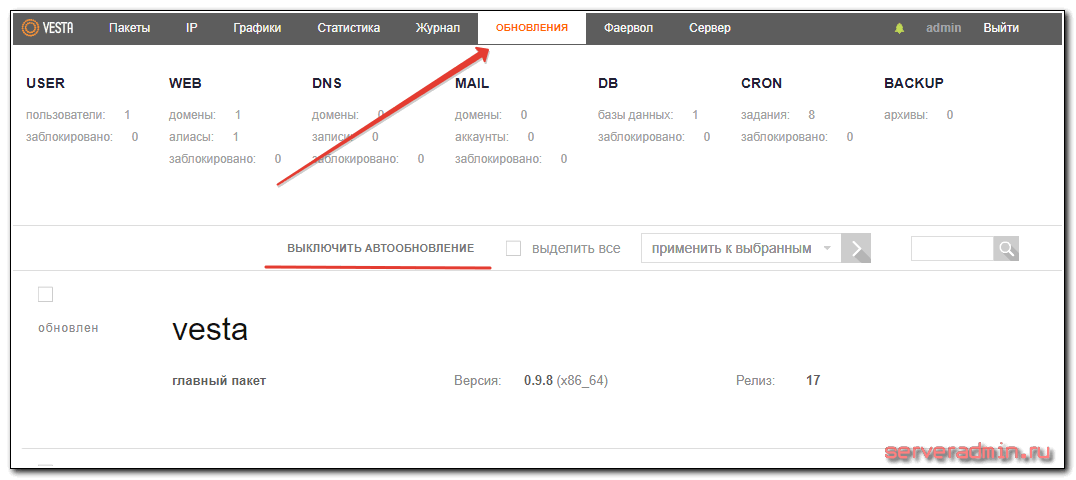
Отключаем автообновления
Я не раз сталкивался с различными проблемами, которые возникают после обновлений. А в такой вещи, как бесплатная панель управления хостингом, вероятность получить проблемы из-за каких-то багов или непроверенных изменений очень велики. Я рекомендую автоматические обновления отключить, и обновлять все вручную, когда будете полностью уверены, что готовы к обновлению.
Идем в раздел обновление и жмем «Выключить автообновление»

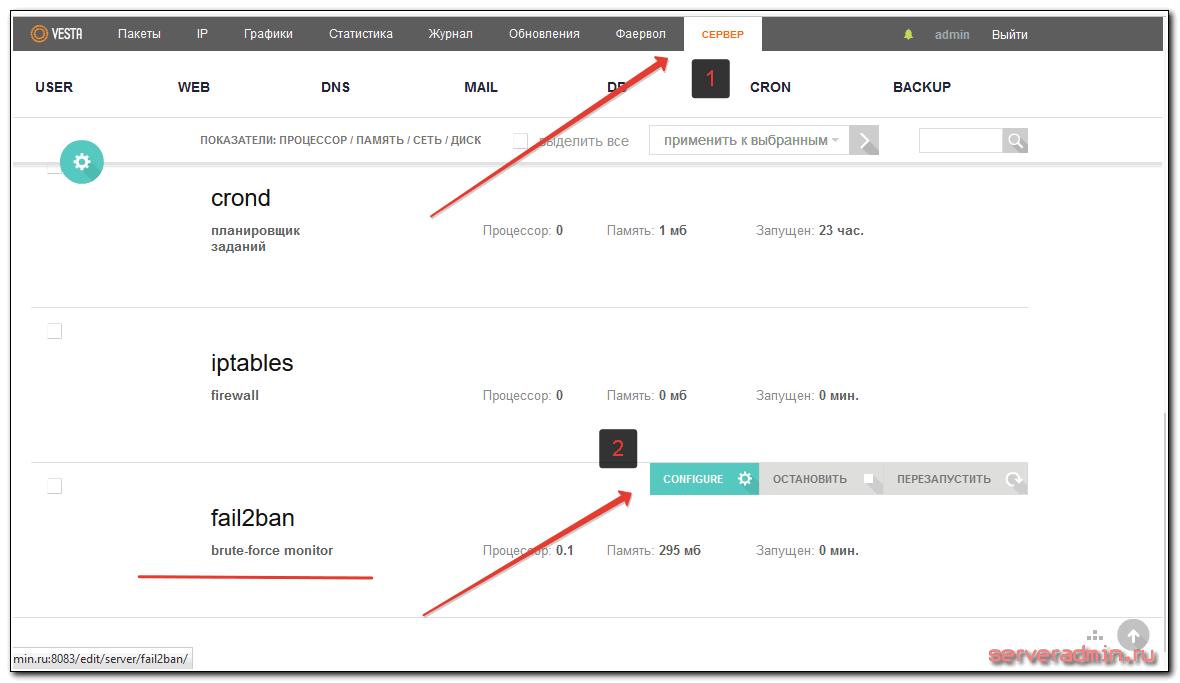
Увеличение времени бана
В vestacp используется популярный инструмент fail2ban для блокировки тех, кто пытается подобрать логины с паролями для доступа к различным сервисам. Время бана используется по-умолчанию — 600 секунд, т.е. 10 минут. Тот, кто 5 раз ввел неверные регистрационные данные для доступа к ssh, панели управления vesta или другим сервисам, получает бан на уровне фаервола на 10 минут.
По ssh боты будут постоянно долбиться, поэтому их можно банить минимум на час. Для этого нужно открыть конфиг fail2ban и добавить туда новое значение. Идем в раздел Сервер, находим там в самом низу fail2ban и жмем configure.

В секцию [ssh-iptables] добавляем новый параметр:
bantime = 3600
Сохраняем изменения. При желании, можете добавить этот же параметр для других служб. Тут же можно увеличить количество неправильных попыток ввода пароля. В принципе, можно для всех служб увеличить кол-во неправильных попыток до 15 и сделать бан сразу на сутки. Вряд ли вменяемый человек будет ошибаться 15 раз подряд. Но если уж это случилось, то у него явно какие-то проблемы и постоянными попытками ввода учетки их уже не решить.
Добавление сайта
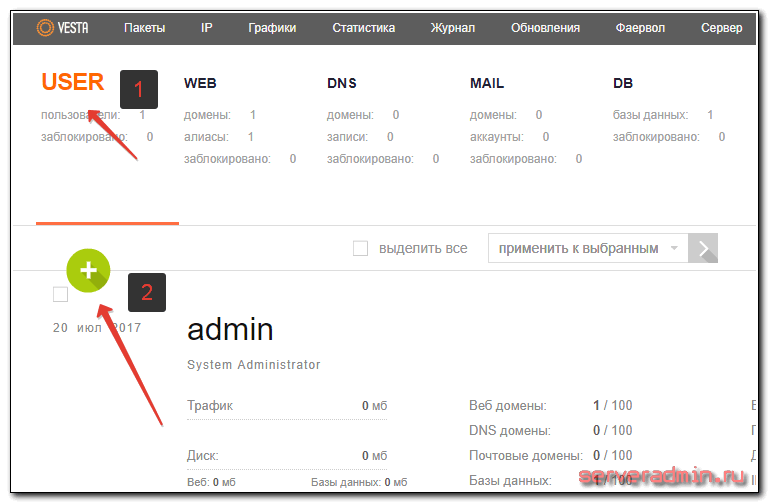
Сделаем то, ради чего, собственно, мы устанавливали и настраивали панель управления хостингом. Создадим отдельного пользователя в vestacp и добавим ему сайт. Для этого идем в Users и добавляем нового пользователя.

Заполняем все поля, создаем пользователя и заходим под ним в панель управления.
Во время создания пользователя, не забудьте в настройке «Доступ по SSH» указать bash или sh. Если этого не сделать, то пользователь не сможет подключаться по ssh. Я этот момент упустил и потом долго не мог понять, почему не могу подключиться по ssh. Сервер принимает логин с паролем, а потом сбрасывает соединение. В логах ssh никаких подсказок на эту тему не будет.
Я создам для него сайт на основе моего служебного домена — vesta.zeroxzed.ru. Не забудьте настроить dns запись на dns хостинге для нового домена. Для проверки корректной работы панели, я на этот сайт установлю wordpress.
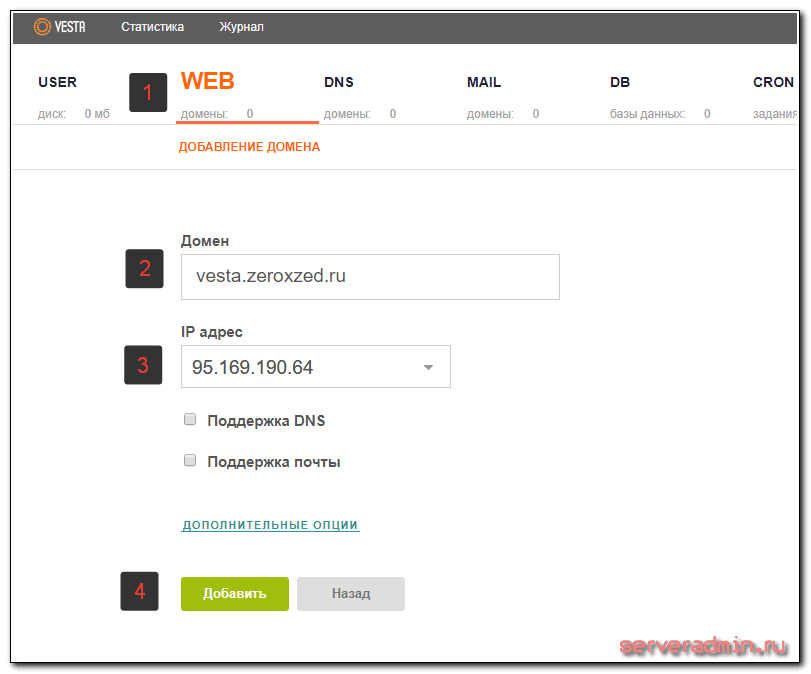
Идем в раздел WEB, добавляем новый сайт.

Поддержку dns и почты я не включаю. Почему — объяснял вначале. После создания домена, он сразу же заработает. Проверить это можно, перейдя по адресу только что созданного домена. Вы должны увидеть страницу заглушку.

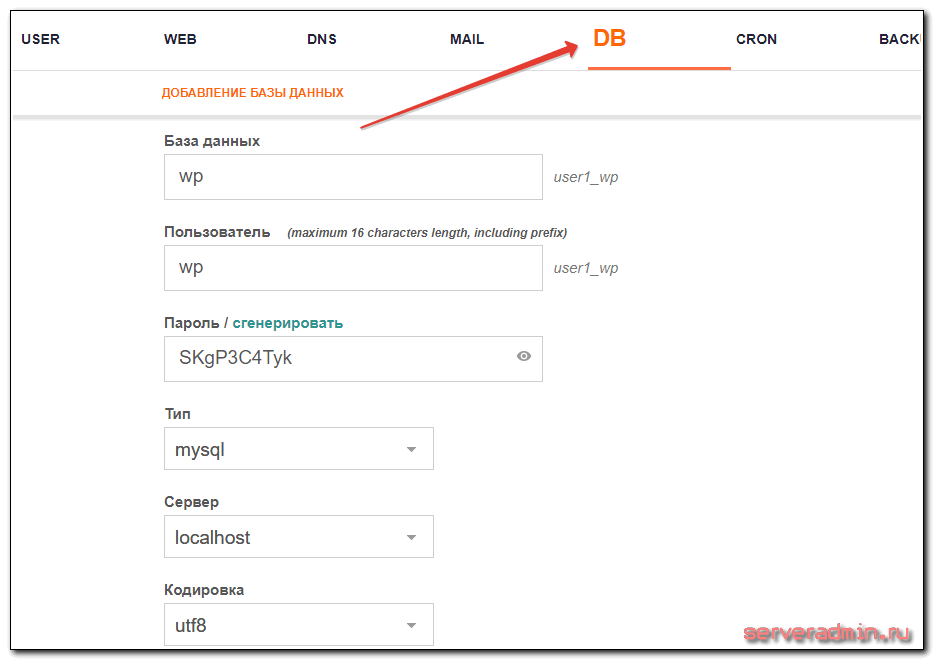
Для сайта нам нужна будет база данных. Создадим ее в соответствующем разделе.

У нас все готово для установки wordpress через панель vesta cp. Загружаем исходники сайта через ftp или vsftp, используя учетную запись user1, такую же, как и для входа в панель. Для быстроты, я загружу на сервер архив, а потом зайду по ssh и распакую его. Если загружать уже распакованные файлы, процесс будет длиться в несколько раз дольше.
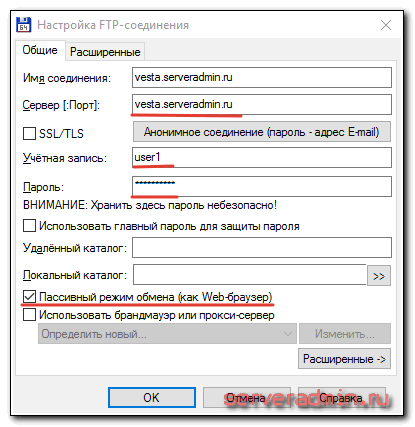
Подключайтесь по ftp, используя любой подходящий клиент, ваше имя сервера и учетную запись.

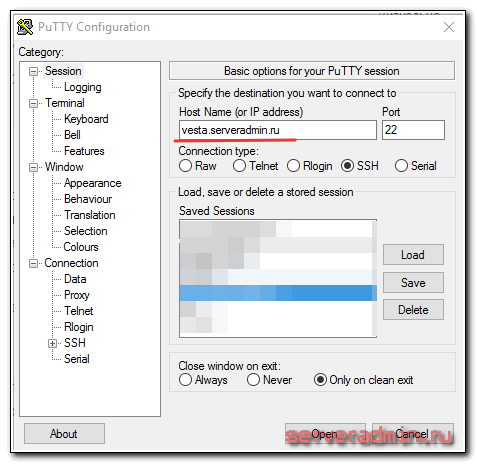
Загружайте архив прямо в корень ftp. После этого подключайтесь по ssh к серверу. В windows проще всего воспользоваться программой putty.

В консоли распаковываем наш архив в директорию веб сервера. В случае с vesta cp каталог веб сервера настраиваемого сайта пользователя user1 будет в папке /home/user1/web/vesta.zeroxzed.ru/public_html. Выполняем в консоли:
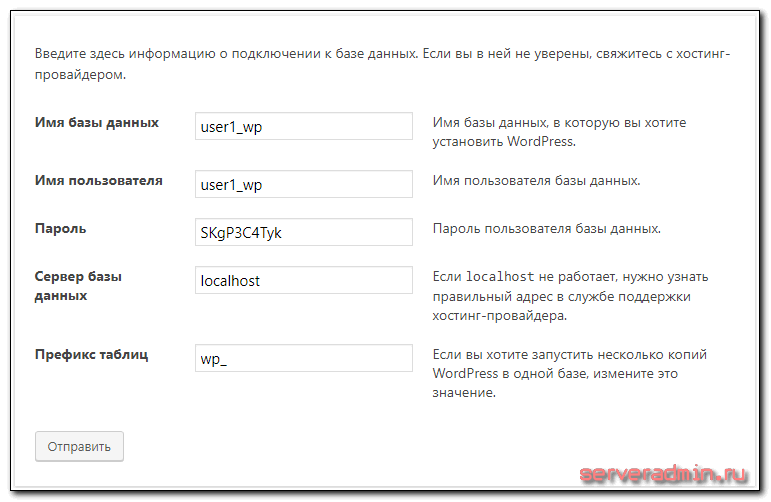
# cd ~ # tar -xzvf wordpress-4.8-ru_RU.tar.gz # mv ~/wordpress/* /home/user1/web/vesta.zeroxzed.ru/public_html # rm -d ~/wordpress && rm ~/wordpress-4.8-ru_RU.tar.gzДля продолжения установки wordpress, переходите по адресу сайта. У вас запустится установщик, где нужно будет указать параметры базы данных, созданной ранее.

Все, мы закончили стандартную установку нового сайта через панель управления хостингом vesta cp.
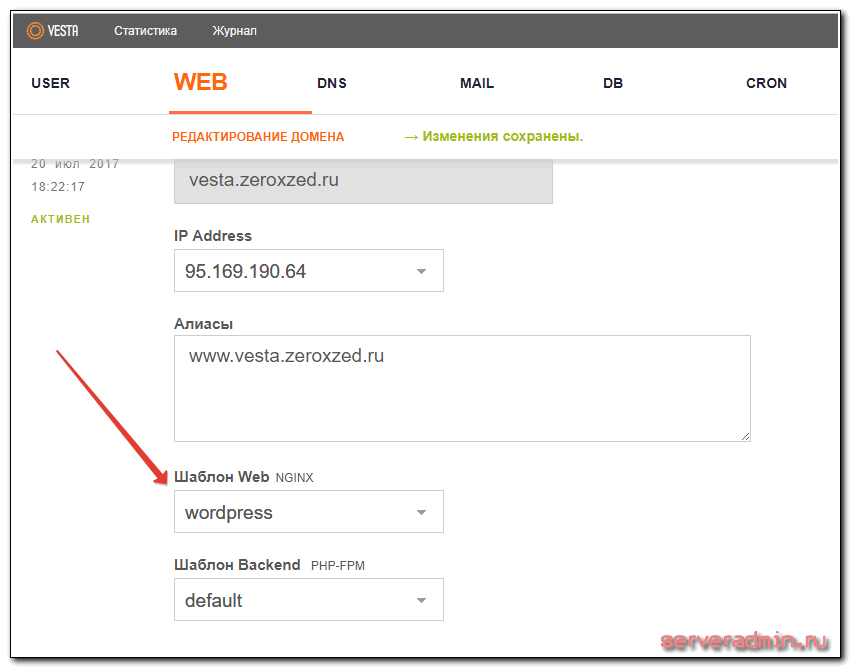
Обращаю внимание на один момент. В стандартной установке vestacp есть предустановленные шаблоны для конфига nginx. В частности, для wordpress есть отдельный шаблон. По идее, с ним сайт будет работать лучше. Я не разбирался в этих шаблонах, не сравнивал различия, но раз они есть, думаю, лучше использовать готовый шаблон под свою CMS. Изменить шаблон сайта можно в разделе WEB, в свойствах сайта.

Использование ssl сертификата letsencrypt
Сейчас повсеместно распространены ssl сертификаты для сайта. Начинать новый проект имеет смысл сразу на https. Панель управления vesta cp предоставляет возможность в автоматическом режиме получать бесплатные сертификаты от Let’s Encrypt.
Его можно указать либо при добавлении нового сайта, либо уже после. Подключим бесплатный сертификат для добавленного ранее сайта. Для этого открываем настройки сайта и ставим галочку напротив Поддержка SSL и Поддержка Lets Encrypt.

Если у вас домен третьего уровня, как у меня http://vesta.zeroxzed.ru, уберите в свойствах сайта алиас www.vesta.zeroxzed.ru, так как его не существует. Если же у вас домен второго уровня, то алиас с www можно оставить.
После создания сертификата вы сможете увидеть его ключи в свойствах сайта. Для проверки, пройдите по адресу с https и убедитесь, что сертификат установлен и все нормально работает.
Настройка редиректа http на https
После установки сертификата, сайт стал доступен по обоим адресам — с http и https. Но нам нужно, чтобы сайт всегда открывался по https. К сожалению, по-умолчанию, в vestacp нет автоматической переадресации http на https. Нам придется ее настроить самостоятельно.
В инструкциях на сайте разработчиков есть руководство на тему того, как сделать принудительную переадресацию http на https — http://vestacp.com/docs/#how-to-force-https. Предлагается установить отдельный шаблон для nginx и использовать его. Но тогда все остальные шаблоны, созданные под cms не будут работать. То есть получится просто универсальный шаблон с переадресацией.
Я решил поступить проще и просто добавить пару строк в конфиг nginx. Для этого заходим на сервер по ssh от пользователя root или администратора панели управления. Открываем конфигурационный файл nginx пользователя, которому принадлежит сайт. В моем случае адрес такой — /home/user1/conf/web/nginx.conf. Находим там такую строку:
server_name vesta.zeroxzed.ru ;Перед ней добавляем новую строку со следующим условием:
if ($scheme = http) { return 301 https://vesta.zeroxzed.ru$request_uri; }Сохраняем файл и перезапускаем nginx, выполнив команду в консоли:
# service nginx restartТеперь можно проверять переадресацию. При заходе по адресу http, вас должно автоматически перенаправлять на https.
Подобную операцию нужно будет проделать для всех сайтов, где захотите включить переадресацию. Если у вас их несколько, то все они будут перечислены в одном файле nginx.conf, в разных разделах server {}.
Установка php 7 в vestacp
На момент написания этой статьи, во время установки VestaCP на CentOS 7 устанавливался php 5.6. Уже давно вышла новая версия php 7 и у вас может возникнуть желание использовать именно ее. К сожалению, непосредственно панель vestacp не предоставляет удобной возможности установки и выбора различных версий php.
Если вы используете связку apache + php, можете воспользоваться готовыми скриптами, которые сами установят разные версии php и внесут изменения в интерфейс Весты так, что вы сможете выбирать нужную вам версию. Ссылки для Debian/Ubuntu и CentOS. К сожалению, для nginx + php-fpm готовых решений нет.
Для установки php 7 в vesta cp мы пойдем своим путем и просто установим в систему новую версию php. Чтобы быстро узнать, какая версия php у вас установлена, выполните в консоли сервера команду:
# php -v PHP 5.6.31 (cli) (built: Jul 6 2017 08:06:11) Copyright (c) 1997-2016 The PHP Group Zend Engine v2.6.0, Copyright (c) 1998-2016 Zend TechnologiesПредупреждаю, что дальнейшие действия могут привести к неработоспособности web сервера в силу значительного количества изменений. Все, что я опишу далее, проверено на момент написания статьи и не факт, что будет работать у вас. Обязательно перед внесением следующих изменений, проверьте все на тестовом сервере, который будет совпадать по версиям с рабочим.
Останавливаем службы веб сервера:
# service nginx stop # service php-fpm stopДобавляем дополнительные репозитории:
# wget https://dl.fedoraproject.org/pub/epel/epel-release-latest-7.noarch.rpm # wget http://rpms.remirepo.net/enterprise/remi-release-7.rpm # rpm -Uvh remi-release-7.rpm epel-release-latest-7.noarch.rpm # yum --enablerepo=remi update remi-releaseУдаляем текущую версию php:
# yum remove php php-fpmУстанавливаем php7.1 на vestacp:
yum --enablerepo=remi-php71 install php71-php php71-php-pear php71-php-bcmath php71-php-pecl-jsond-devel php71-php-mysqlnd php71-php-gd php71-php-common php71-php-fpm php71-php-intl php71-php-cli php71-php php71-php-xml php71-php-opcache php71-php-pecl-apcu php71-php-pecl-jsond php71-php-pdo php71-php-gmp php71-php-process php71-php-pecl-imagick php71-php-devel php71-php-mbstringСоздаем символьную ссылку для новой версии php:
# rm -f /usr/bin/php # ln -s /usr/bin/php71 /usr/bin/phpСоздадим символьную ссылку на папку с конфигурациями php-fpm, которые генерирует vesta. Версия php71-php-fpm хранит свои конфиги в /etc/opt/remi/php71/php-fpm.d. Сделаем туда ссылку из старой директории с php-fpm.
# ln -s /etc/php-fpm.d /etc/opt/remi/php71/php-fpm.dТеперь изменим некоторые вещи в самой весте. Открываем конфиг /usr/local/vesta/conf/vesta.conf и меняем параметр:
WEB_BACKEND='php71-php-fpm'Переименовываем пару папок в составе весты:
# cd /usr/local/vesta/data/templates/web # mv php-fpm php71-php-fpm # cd /usr/local/vesta/data/templates/web/nginx # mv php-fpm php71-php-fpmПосле этих преобразований, запускаем наши сервисы и добавляем новую версию php-fpm в автозагрузку:
# systemctl start nginx # systemctl start php71-php-fpm # systemctl enable php71-php-fpmТеперь можно создать тестовый файл phpinfo и проверить версию php. Еще раз отмечаю, что эти преобразования очень рискованны. Вы должны четко понимать, что делаете. Так как эти изменения не поддерживаются авторами панели, больше вы не сможете ее обновлять автоматически.
Можно было бы пойти другим путем, и заменить не конфиги весты, заменяя версию php-fpm, а в системе переименовать php71-php-fpm в обычный php-fpm. Тогда бы не пришлось изменять настройки самой весты. Но в таком случае вы не сможете автоматически обновлять сам php-fpm. Я в этом случае решил, что php-fpm обновлять важнее, чем весту, поэтому изменил последнюю.
Настройка backup
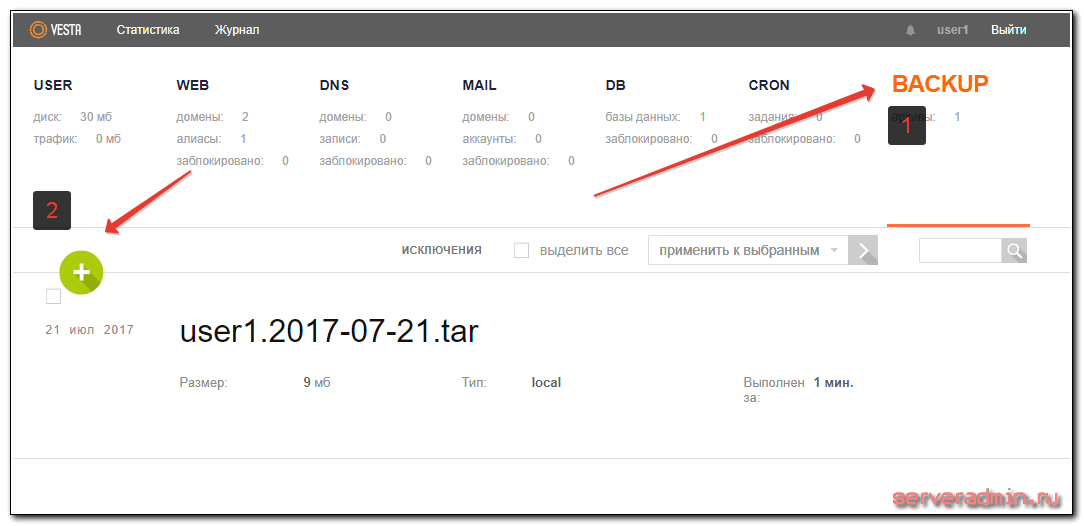
С резервным копированием в vestacp все достаточно просто. Есть соответствующий раздел, в котором можно выполнить бэкап.

После нажатия на плюс, задание на backup ставится в очередь. Очередь обрабатывается отдельным заданием в кроне раз в 5 минут. После завершения резервного копирования приходит оповещение на почту. После этого бэкап можно скачать через веб интерфейс весты.
Бэкап сайта в vesta cp состоит из:
- Исходников сайтов, сертификатов к ним, конфигураций nginx и самой весты к каждому домену.
- Конфигурационных файлов системного профиля на сервере.
- Дампа mysql баз и системных настроек для них.
- Cron файла пользователя.
Восстановить backup из подобного архива можно как на самой панели управления хостингом vestacp, так и на другом сервере. Мне понравилась такая простая и надежная реализация бэкапа.
Менеджер файлов
Бесплатного менеджера файлов в Vesta CP нет. Разработчики предлагают приобрести дополнительный плагин Web File Manager за 3 доллара в месяц или за 50 долларов без ограничения срока действия лицензии. Считаю, это весьма гуманным способом монетизации. Реально, Vesta CP одна из лучших бесплатных панелей управления хостингом. Даже без этого плагина, она очень хороша.
Я лично не вижу надобности в отдельном файловом менеджере. Без лишних телодвижений вы получаете ftp доступ к сайту, а в случае включения ssh доступа, учетная запись получает возможность подключаться к серверу по sftp протоколу. Я считаю это наиболее простым, безопасным и удобным способом работы с файлами сайтов напрямую. Под windows есть удобная программа для этого — WinSCP.
Обновление phpmyadmin
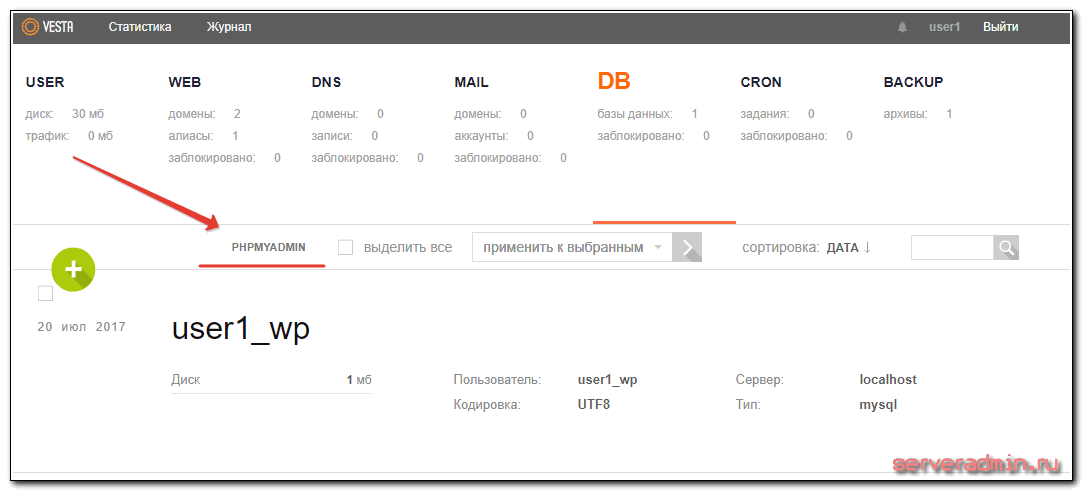
Для начала напомню, как в vestacp зайти в phpmyadmin. Я не сразу нашел соответствующую ссылку. Она в разделе DB.

Конфигурационный файл находится на сервере по адресу /etc/phpmyadmin/config.inc.php. Vesta использует в своей работе обычную версию phpmyadmin, которую можно установить из подключенных репозиториев в системе.
Таким образом, для обновления phpmyadmin в vestacp достаточно воспользоваться стандартным пакетным менеджером в системе (apt, yum и т.д.) и выполнить соответствующую команду по обновлению системного пакета.
Если по какой-то причине не хочется использовать репозиторий, можно просто положить свежие исходники в соответствующий каталог — /usr/share/phpMyAdmin.
Стандартное расположение файлов и логов
В завершение дам еще немного полезной информации по расположению некоторых файлов и каталогов, которые могут пригодится в работе с панелью vestacp.
| /usr/local/vesta | Директория, где хранится все, что касается весты (конфиги, шаблоны, скрипты и т.д.) |
| /var/log/vesta | Логи самой панели vesta. |
| /home/user1/web/site.ru/public_html | Директория где непосредственно лежит сайт site.ru пользователя user1 |
| /home/backup | Тут хранятся все бэкапы |
| /var/log/nginx/domains | Логи всех сайтов, если вы используете nginx |
| /etc/php-fpm.d | Как общие, так и персональные настройки по доменам от php-fpm |
| /home/user1/conf/web | Настройки nginx и сертификаты всех сайтов пользователя user1 |
| /etc/php.ini | Файл настроек php |
Описание шаблонов весты можно почитать на официальном сайте, в документации — https://vestacp.com/docs/#template-description.
Заключение
Я рассмотрел наиболее значимые аспекты в установке и настройке одной из лучших бесплатных панелей управления хостингом Vesta CP. Хочу отметить, что я не имею опыта работы с ней. Данная статья это мое знакомство и одновременно изучение этой панели.
Могу сказать, что она мне понравилась, показалась удобной и простой в эксплуатации. Исключение только отсутствие штатной возможности управлять версией php. 7-я версия вышла примерно 2 года назад и то, что ее нет в стандартной установке как-то странно.
Для себя решил, что в качестве бесплатной панели буду использовать именно Весту. В ближайшее время будет разбор еще одной панели управления хостингом. Следите за обновлениями.
Помогла статья? Есть возможность отблагодарить автора
serveradmin.ru
Загрузка сайта на хостинг панель Vestacp
 Установка VestaCp завершена, ознакомление и минимальные настройки закончены. Осталось загрузить сайт на хостинг VestaCp. Загрузка сайта на хостинг, процедура простая и не займет много времени. В одной из статей я писал подобный материал на примере CMS WordPress. В этой инструкции, я опишу процесс по аналогии с предыдущим руководством. Конечно учитывая необходимые настройки в хостинг панели и папки расположения файлов. Загрузка сайта на хостинг, не займет у вас много времени. Давайте перейдем непосредственно к руководству.
Установка VestaCp завершена, ознакомление и минимальные настройки закончены. Осталось загрузить сайт на хостинг VestaCp. Загрузка сайта на хостинг, процедура простая и не займет много времени. В одной из статей я писал подобный материал на примере CMS WordPress. В этой инструкции, я опишу процесс по аналогии с предыдущим руководством. Конечно учитывая необходимые настройки в хостинг панели и папки расположения файлов. Загрузка сайта на хостинг, не займет у вас много времени. Давайте перейдем непосредственно к руководству.
Содержание статьи:
Как войти в панель VestaCp
Вход в хостинг панель, осуществляется с помощью любого удобного вам браузера. В верхней строке необходимо набрать адрес, который указала панель после установки. Адрес может иметь следующий вид:
https://ваш ip:8083 или https://ваш домен указанной при установке:8083
Откроется окно с предупреждением безопасности, связанное с сертификатом установленным на панель. Его можно проигнорировать нажав на «Дополнительно» и перейти на сайт небезопасно. Следом откроется окно входа в панель, где следует ввести данные, которые были высланы вам по завершении установки VestaCp.Как создать нового пользователя в VestaCp
Сделать это совсем не сложно. Нажмите на раздел «User», затем на плюсик. После этого откроется окно добавления нового аккаунта. Заполните следующие поля формы:
После этого откроется окно добавления нового аккаунта. Заполните следующие поля формы:
- Аккаунт — укажите имя профиля.
- Пароль — придумайте пароль.
- Эл.почта — вводи существующий почтовый ящик.
- Пакет — выберите необходимый вам пакет.
- Язык — укажите язык из списка.
- Имя — собственно ваше имя.
- Фамилия — соответственно и фамилия
- Отправить данные на адрес — почтовый ящик, на который следует отправить данные аккаунта.
Добавляем новый домен в панель
Перейдите в раздел «Web», нажмите на плюс.
Заполните необходимые поля:
- Домен — введите название домена.
- IP-адрес — выберите ip из доступных в списке.
- Поддержка DNS, Поддержка почты — ставим галочки.
Также возможно применить дополнительные опции, просто нажмите на соответствующую вкладку.
- Алиасы — окно ввода дополнительных имен домена.
- Поддержка прокси — ставим галочку, если вам требуется использование прокси для сайта.
- Поддержка SSL — безопасное соединение https, выбираем при необходимости.
- Статистика по сайту — выбираем из выпадающего списка, программы для ведения статистики Webalizer или Awstats,
- Дополнительный FTP — необязательно.

Результатом будет, новый домен в разделе Web.
Как создать базу данных MySql в панели VestaCp
Переходим в раздел баз «DB» и нажимаем на плюс.

Откроется окно с полями для заполнения:

Следуйте следующему примеру:

Добавление базы данных, происходит после заполнения всех полей:
- База данных — вводим название базы mysql, учитывая следующий нюанс. Название будет через префикс, примерно такого вида admin_default. У вас может быть другое имя вместо «admin».
- Пользователь — имя пользователя, нюанс аналогичен предыдущему полю.
- Пароль-желательно придумать сложный пароль
- Тип базы данных — выбираем MySql.
- Сервер — LocalHost.
- Кодировка — обязательно utf8.
- Отправить данные на адрес — ваш действующий почтовый ящик.

Загружаем сайт на хостинг VestaCp
Организовать процесс загрузки сайта на сервер, можно любым удобным вам ftp клиентом. Подключитесь к серверу используя, персональную информацию полученную при установке панели VestaCp. После успешного соединения с сервером, перейдите в папку «Web», далее директорию вашего созданного домена. В этой директории перейдите в папку public_html:

Находим файл index.html:

Удаляем его:

Переносим файлы на сервер и выполняем установку сайта
Загружаем архив WordPress и распаковываем его в любую удобную папку. Далее переходим в нее и выделяем, все существующие файлы.

Выполняем перенос файлов на сервер:


В прошлых статьях, я детально рассматривал весь процесс установки WordPress. В этом руководстве, я опишу завершающий этап установки поверхностно. Но ссылку на полную инструкцию оставлю, в конце статьи, где содержание с рекомендациями для пользователя.
Для перехода к установке наберите в адресной строке браузера: https://ваш_домен/wp-admin/install.php. Вам откроется окно, с ознакомительной информацией для начала установки WordPress. Нажмите: Вперед

Заполните необходимые поля, теми данными которые указывали ранее:
- Имя базы данных — укажите имя, которое вводили при создании новой базы mysql.
- Имя пользователя mysql
- Пароль от базы mysql — который придумали при ее создании.
- Сервер — LocalHost
- Префикс — wp_
Префикс можно использовать более сложный, это позволит дополнительно обезопасить сайт. После заполнения всех доступных полей, нажмите на кнопку отправить. Завершающим этапом установки сайта, будет заполнение первичных настроек администратора сайта. Описывать этот процесс уже нет смысла, разобраться сможет каждый из вас.
Заключение
Теперь вы можете, самостоятельно загрузить сайт на сервер с помощью бесплатной панели управления хостингом VestaCp. В следующих статьях, я планирую рассказать о внедрениях в хостинг панель расширений: php7, MariaDB, https и прочие расширения. Скорее всего затрону и остальные разделы VestaCp, так как многие пользователи ищут подобную информацию в PS. Следите за обновлениями сайта и успехов вам.
Эти статьи относятся к теме которую вы изучаете, посмотрите их, пожалуйста. Возможно они будут Вам интересны.
Спасибо, что читаешь Nicola Top
nicola.top
DigitalOcean(5$) + VestaCP + Wordpress? — Toster.ru
1. Веста хоть и самая легкая из CP, но все же жрет ресурсы, а на дроплете за $5 их и так очень мало. Ну а для одного сайта зачем вообще контрольная панель?! Удалите к чертям. Ну или попробуйте объяснить, зачем вам эта панель вообще нужна. Уверен, смысла в ней нет.2. На минимальном дроплете надо все делать максимально продуманным и эффективным. Обязательно нужен swap 512Мб или даже 1Гб. Nginx, желательно последний mainline. PHP5-FPM с Opcache, для Opcache необходимо выделить 32Мб. Если сайтов больше чем 1 - возможно придется увеличить до 64Мб. Вместо MySQL ставим MariaDB. Обязательно ставим Memcached, php5-memcached (c буквой "d" в конце), ему даем 64-128Мб памяти. В WordPress устанавливаем плагин Memcached Redux (только внимательно читаем как его устанавливать - вместо активации плагина надо скопировать файл в wp-content). Это включит persistent object cache на уровне WordPress, большинство запросов вообще перестанет доходить до БД, а это самое узкое место на минимальном дроплете. Кроме того, если уж делать все серьезно, ставим плагин FFPC (Fast Full Page Cache), он позволит кешировать страницы целиком, а чуть поковырявшись с конфигами, можно кешировать страницы в Memcached (то есть в память), и отдавать их оттуда непосредственно Nginx'ом, даже не поднимая PHP-процесс, и уж тем более не касаясь базы данных. Объем памяти для Memcached, возможно, придется увеличивать - все зависит от объема сайта. Но при таком подходе вы получите очень высокую скорость отклика от своего маленького сервера, и он сможет выдерживать очень большие нагрузки. С полностью кешированным в память сайтом и отдачей Nginx'ом непосредственно из Memcached, а также с оптимизированным кодом и файлами (минификация и конкатенация скриптов и стилей, gzip, оптимизированные картинки и т.д., минимизация количества запросов и т.п.) данный дроплет за $5 сможет обслуживать и 50 000 просмотров в сутки. А это уже 1 500 000 в месяц. Даже пиковые 1-2-3 тысячи запросов (что будет крайне редко, если будет вообще) за короткий промежуток времени ("хабраэффект") пройдут еле-еле заметно - даже если начнет использоваться swap, на SSD-дисках он быстр. В итоге часть клиентов будут испытывать небольшие задержки, не более. Но это речь об одновременной тысяче посетителей на сайте, не меньше. К тому времени, как аудитория сайта дорастет до этого уровня, уверен вы уже перейдете хотя бы на дроплет за $10. А там ресурсов больше, при аналогичном подходе этот дроплет выдержит намного больше.
toster.ru
Настраиваем под себя панель VestaCP, ставим свой логотип

- Доступ root по sftp (Ubuntu).
- Меняем стандартные картинки VestaCP.
- Редактируем стандартные файлы VestaCP.
- Окончательные настройки.
Привет, друзья, сегодня мы будем подгонять нашу панель VestaCP под себя, уберём некоторую обезличенность и сделаем использование панели более комфортным. Пример конечных перевоплощений виден вам на картинке выше. Правда, смотрится намного лучше? Уверен, что если вы постараетесь, у вас получиться намного красивее.
Ещё в статье про активацию файлового менеджера я сомневался в законности такого решения, эти сомнения перекочевали и в эту тему. Но после детального прочтения лицензии GPLv3 сомнения пропали. Из лицензии можно вынести 4 основные свободы пользователя (т. е. наши свободы): мы можем применять программное обеспечение в любых (добрых, злых) целях, дорабатывать программы под свои нужды, без ограничений делиться программами, без ограничений обмениваться изменениями внесёнными в программы. В общем ван лав GPLv3.
Доступ к серверу через SFTP для root (Ubuntu)
Если вы не устанавливали файловый менеджер SPRUT, то для вас это особенно актуально (таких скорее большинство). *Для тех, кто установил SPRUT нужно просто войти под root. К сожалению, при работе с этим файловым менеджером у меня возникла странная проблема: при загрузке небольшого файла на сервер приходит файл размером в 0 байт :с Приходилось архивировать с файлами среднего размера. Не уверен, может, эта проблема индивидуальна. *
Зачем редактировать от root? Дело в правах на файлы панели: от обычного юзера вы не сможет ничего удалить, изменить и редактировать. Так что подключаемся к серверу по SSH и вводим следующие команды:
Вот и все, теперь можно подключиться под root через sftp. Для этого можно использовать любой sftp клиент, к примеру, FileZilla. В ячейку хост вводим sftp://pupi-boy.ru или sftp://ВАШ_IP, в имя пользователя - root, в ячейку пароля - пароль, сделанный нами выше (строка 2).
Меняем стандартные картинки VestaCP
Подключиться под root через sftp, переходим в каталог /usr/local/vesta/web/images. Тут нас интересуют 4 файла: logo.png, vesta_logo.png, favicon.ico, sprite.png. Давайте разберётся, где встречаются эти файлы.
- logo.png - логотип, который отображается на страницах восстановления пароля.
- vesta_logo.png - логотип, который отображается на странице авторизации.
- favicon.ico - думаю понятно, что это значок, который отображает браузер в адресной строке.
- sprite.png - это спрайт с целой кучей картинок, объединённых в одну, отображается повсюду в панели.
Первым делом скачиваем файлы себе на компьютер. Первые две картинки нужно просто заменить на свои с примерно таким же разрешением. Если у вас ещё не придуман логотип, то советую поискать красивые иконки в интернете (благо добра хватает) и в фотошопе ниже картинки написать что-нибудь лаконичное. Вот так получилось у меня:


Третий файл можно сгенерировать онлайн из той же иконки и заменить им оригинал. А вот с четвёртым придётся повозиться, так как свои новые картинки мы должны точь-в-точь наложить на старые, это можно сделать все в том же фотошопе. Я особо не мучился и заменил только ту, что на сером фоне, кстати, именно она высвечивается в панели слева вверху (скрин).
Редактируем стандартные файлы VestaCP
Переходим в /usr/local/vesta/web/templates → скачиваем файлы header.html, login.html, reset_1.html, reset_2.html, reset_3.html → перед редактированием делаем копию. Пройдёмся по всем файлам:
- header.html - это шапка панели, там прописываются стили, скрипты, метатеги и т. д. Находим тут строку <title>Vesta - <?=__($TAB)?></title> слово "Vesta" меняем на своё. Этот параметр говорит браузеру, какое название выводить в поисковой строке.
- login.html - этот файл отвечает за форму входа на сайт. Находим там ссылку <a href="http://vestacp.com" >vestacp.com</a>, изменяем на свою, я её просто удалил. Можно также изменить содержимое атрибута alt="Vesta Control Panel" на своё.
- reset_1.html, reset_2.html, reset_3.html - это файлы, отвечающие за форму восстановления пароля. Во всех файлах можно удалить параметры, т. к. в действительности они не нужны и только ломают картинку. И также изменяем / удаляем ссылку <a href="http://vestacp.com" >vestacp.com</a>.
Переходим в /usr/local/vesta/data/templates/web/skel. Файлы, папки в этом каталоге автоматически переносятся в каждый сайт при его создании. Сюда, к примеру, я добавил архивы с популярными CMS, что улучшает юзабилити. Думаю, что тут также логично оставить какую-нибудь пояснительную записку для новых пользователей. В каталоге document_errors лежат файлы со страницами ошибок, я их не редактировал. В каталогах public_html и public_htmls лежат автоматически генерируемые файлы сайта. Тут можно отредактировать стандартные файлы index.html и robots.txt, а также добавить файл .htaccess.
index.html - изменяем ссылку <a href="http://vestacp.com/">Powered by VESTA</a> на свою. А также <title>%domain% — Coming Soon</title>. Думаю, что тут также можно написать что-нибудь пояснительное, к примеру, пояснительное предложение котором указан каталог файла public_html или public_htmls.
Окончательные настройки панели
- Подключаем SSL сертификат к панели.
- Бесплатно активируем файловый менеджер.
- Увеличиваем максимальный размер загружаемого файла. Авторизация от admin→ вкладка "Сервер"→ находим "apache2" → кнопка "CONFIGURE" → вкладка "НАСТРОИТЬ PHP.INI" → меняем параметр upload_max_filesize. Думаю, 10 мегабайт будет достаточно.
- Если вы подключали домен к панели через A запись в DNS, то для работы почты следует перенести все данные (кроме ns записей) DNS домена в панели VestaCP в панель где был куплен домен.
- Советую поставить редирект в .htaccess для домена панели (подразумевается существование 2 привязанных доменов: 1 только под нужды панели cp.pupi-boy.ru, 2 ваш веб-сайт pupi-boy.ru). Для этого заходим в директорию с сайтом панели (в моем случае это /home/admin/web/cp.pupi-boy.ru/public_html) → создаем там файл .htaccess → прописываем в нем следующие строки:<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTP_HOST} ^www\.(.*)$ RewriteRule ^(.*)$ http://%1/$1 [L,R=301] Redirect 301 / https://cp.pupi-boy.ru:8083/login/ </IfModule>
Будет пересылать как с домена, так и с IP-адреса на страницу авторизации панели, очень удобно, своеобразная заглушка IP VestaCP. Не забудьте заменить домен на ваш.
- Создание пользовательского шаблона force-https nginx в VestaCP.
- NS сервера для панели VestaCP с помощью кластера DNS.
На этом я с вами прощаюсь, оставляйте свои комментарии, живите долго и счастливо. Это одна из завершающих статей по циклу "VestaCP", но если я найду ещё чем вас порадовать, то обязательно напишу об этом, предлагайте свои темы статей (о VestaCP и не только) в комментариях.
pupi-boy.ru
Установка и настройка VestaCP на Debian, Ubuntu, CentOS
 Вот мы и пришли к одной из главных частей создания домашнего сервера. Установка и настройка бесплатной панели управления хостингом — VestaCp. Этот вариант является более подходящий для большинства начинающих администраторов. С помощью данного решения можно с легкостью управлять большим количеством сайтов.
Вот мы и пришли к одной из главных частей создания домашнего сервера. Установка и настройка бесплатной панели управления хостингом — VestaCp. Этот вариант является более подходящий для большинства начинающих администраторов. С помощью данного решения можно с легкостью управлять большим количеством сайтов.
VestaCp одна из самых простых в использовании и установке, при этом панель распространяется бесплатно с основным функционалом. Платно можно приобрести лишь незначительные дополнительные компоненты, для удобства использования панели. В этой статье я расскажу про основной процесс установки и настройки хостинг панели.
Сам процесс проходит в автоматическом режиме, с помощью скрипта, производится установка всего необходимого программного обеспечения. Установка VestaCp, аналогична на большинстве операционных систем, которые поддерживают её разработчики. К таким системам относятся: Debian, Ubuntu, RHEL/CentOS. Для начала давайте ознакомимся с этой программой.
Содержание статьи:
Системные требования и поддерживаемые OS
Панель управления хостингом Vetsacp, создана российскими разработчиками и активно обновляется в течении всего времени своего существования. Отличительные черты: минимальные системные требования, распространение с открытым исходным кодом, легкость в установке. На сегодня установка Vestacp, осуществляется на следующих поддерживаемых OS: Ubuntu c 12.04 по 16.04, RHEL/CentOS 5, 6, 7, Debian 6, 7, 8.

Минимальные системные требования, которые необходимы для комфортной работы с панелью:
- ОЗУ — для наилучшего быстродействия, необходимо около 1 Гб
- Процессор с тактовой частотой 2 ГГц
- HDD не менее 20 Гб, больше лучше
- Обратите внимание, установка осуществляется на чистую поддерживаемую версию системы.

Установка VestaCp на Debian, Ubuntu, CentOS
Если вам знаком весь процесс установки, и предварительная подготовка. Воспользуйтесь следующей шпаргалкой. Смотрите изображение ниже:

Ну а мы пойдем дальше, произвести установку можно с помощью консоли, либо удаленно через программу Putty. Выполнять необходимые команды требуется с правами суперпользователя root.
Запомните: Предварительно не настраивайте систему, в особенности системное время. Это может нарушить ход установки компонентов программы.
Для начала выполним следующие команды: apt-get upgrade и apt-get updete для обновления системных компонентов, до актуальных версий.

Проводим загрузку установщика скрипта
Выполнить команду загрузки можно двумя способами с помощью следующих команд на выбор.
wget http://vestacp.com/pub/vst-install.sh
wget http://vestacp.com/pub/vst-install.sh |
или
curl -O http://vestacp.com/pub/vst-install.sh
curl -O http://vestacp.com/pub/vst-install.sh |
Не получается загрузить установщик вторым способом, значит вам необходимо установить curl следующей командой:
По завершении загрузки установочного скрипта, вы увидите следующее:

Запуск установки vestacp
Следующим шагом, запустите скрипт и установка панели начнется в автоматическом режиме. Ваше участие при этом процессе не требуется, скрипт выполнит все действия за вас. Во время процесса, будет производиться загрузка всех необходимых компонентов и программ веб сервера. Наберите следующую команду:

Далее вы увидите окно с подтверждением действий, для установки нужных компонентов и указания предварительных настроек:

Затем следует указать Ваш действующий Email адрес:

Введите ваше имя хоста:

Подождите окончания установки, всех программных компонентов Vestacp. Процесс займет около 15 минут вашего времени. После того, как установка панели VestaCp подойдет к концу. Программа сразу сообщит вам об этом и отобразит на экране необходимую информацию для входа. Эти данные будут отправлены и на ваш почтовый ящик, который вы указывали выше.

Окно входа в панель
Вход в панель VestaCp доступен через любой удобный вам браузер. Скажу по секрету, что даже через обычный смартфон). В адресной строке браузера, введите данные которые получили после установки панели к примеру: https://ваш ip или домен:8083. Это первая строчка, как указано выше на изображении. Вы увидите предупреждение безопасности, оно появляется по причине: созданного системой не подписанного сертификата безопасности. Просто откройте вкладку «Дополнительно» и перейдите на сайт. В окне входа в панель, введите информацию которую получили ранее. Обычно логин по умолчанию admin, пароль тот что вам выдала программа на предыдущем этапе.

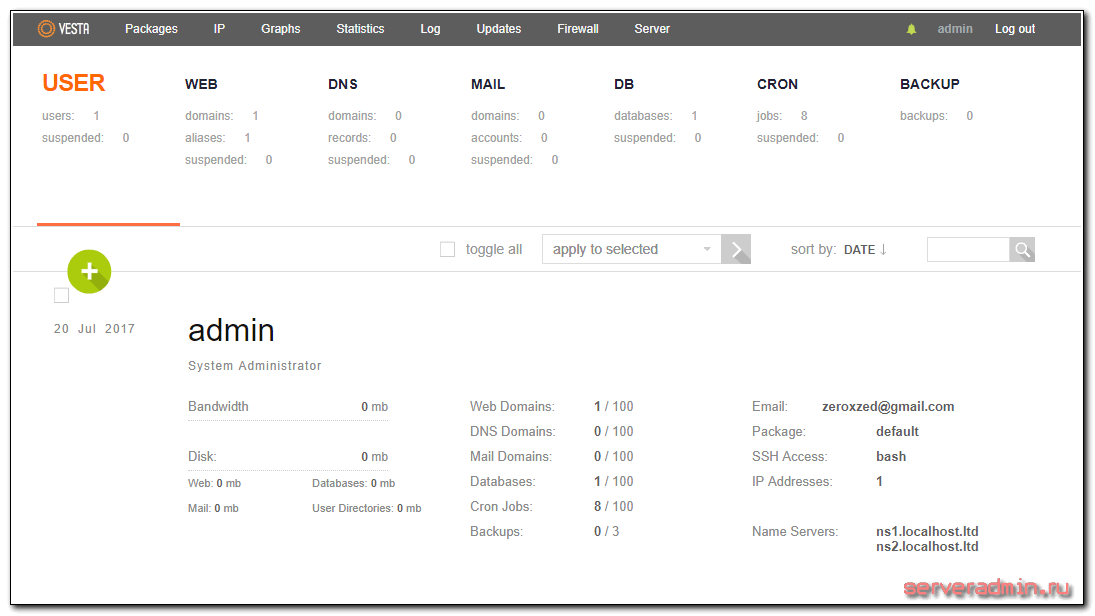
Основная страница панели управления
Вам откроется основное окно, панели Vestacp. Необходимые элементы управления, находятся в верхней части окна. К ним относятся:
- USER — раздел управления учетными записями пользователей.
- WEB — создание доменных имен и субдоменов к ним, а также сертификатов.
- DNS — настройка соответствующих служб и серверов DNS.
- MAIL — управление почтовыми аккаунтами.
- DB — создание и управление базами данных сайтов.
- CRON — создание и управление расписанием заданий с помощью Cron.
- BACKUP — управление резервными копиями серверных файлов.
Панель имеет и дополнительные вкладки:
- Pakcages — управление установленными пакетами.
- Ip — назначение и настройка ip.
- Graphs — различные визуальные графики производительности сервера.
- Statistics — ежемесячная статистика использования системных ресурсов.
- Log — журнал последних действий.
- Updates — обновление программного обеспечения хостинг панели и серверов, здесь его можно отключить.
- Firewall — настройки фаервола.
- Server — конфигурации серверного программного обеспечения, для наиболее тонкой настройки или перезагрузки необходимых компонентов сервера.
Настройка русского языка
Изначально панель отображается на английском языке, который можно с легкостью изменить на русский или любой поддерживаемый разработчиками язык. Для переключения вы можете использовать вкладку «admin» в верхнем углу экрана или раздел «User», затем нажмите «Edit».
nicola.top
Установка VestaCP на Ubuntu 16.04
Все настройки веб-сервера можно выполнить вручную через терминал. Но при управлении большим хостингом или огромным количеством сайтов сложно выполнять все действия вручную. Для таких ситуаций существуют панели управления хостингом. Одна из них — VestaCP. Это панель управления с открытым исходным кодом, доступная для загрузки и использования полностью бесплатно.
В этой статье мы рассмотрим как выполняется начальная настройка и установка VestaCP на Ubuntu 16.04. Панель позволяет в автоматическом режиме установить все программное обеспечение и подготовить его к работе. Но сначала давайте разберем системные требования программы.
Содержание статьи:
Системные требования
На данный момент установка VestaCP возможна на Ubuntu до версии 16.04 включительно, CentOS 5,6,7 и Debian 7, 8.
Для работы требуется процессор с частотой, не меньше 2 ГГц и не менее чем 1 Гб оперативной памяти и для этих целей подходит надежный VPS хостинг Hoster.RU. Конечно, вы можете установить VestaCP и на систему с более низкими характеристиками, но рекомендуется использовать именно эти для нормальной работы. Обратите внимание, что установка возможна только на чистую систему.
Установка VestaCP на Ubuntu
Дальше мы рассмотрим как выполняется установка этой панели на ваш сервер. На самом деле все очень просто и вам будет достаточно выполнить несколько команд.
Шаг 1. Загрузка скрипта установщика
Скачать скрипт установки VestaCP можно с помощью wget. Для этого используйте команду:
wget http://vestacp.com/pub/vst-install.sh

Шаг 2. Запуск скрипта
Дальше запустите скрипт и он сделает за вас всю работу. Скачает и установит панель, загрузит веб-сервера, сервера баз данных, установит все необходимое программное обеспечение и добавит настройки по умолчанию. Для запуска скрипта наберите:
sudo bash vst-install.sh
Шаг 3. Подтверждение
Подтвердите, что вы согласны на установку всего этого программного обеспечения в вашу систему:

Шаг 4. Электронная почта
Введите свой адрес электронной почты:

Шаг 5. Имя хоста
Введите ваше имя хоста:

Шаг 6. Установка
Дождитесь завершения установки, на это может уйти до 15-20 минут:

Шаг 7. Завершение установки
Когда установка VestaCP ubuntu 16.04 будет завершена, панель сообщит об этом и выведет сообщение с возможным адресом доступа к панели:

Шаг 8. Пользователь
Вы сможете авторизоваться только под именем суперпользователя, но в Ubuntu пользователь root по умолчанию отключен. Нужно его включить задав пароль:
sudo passwd root
Настройка VestaCP
Установка VestaCP завершена, теперь перейдем к первоначальной настройке и созданию первого сайта, например, на движке WordPress.
Шаг 9. Окно входа
Панель VestaCP может быть доступна с помощью браузера. Откройте адрес, указанный в сообщении панели, например, 174.16.16.129:8083. Вы увидите предупреждение об недействительном сертификате. Это происходит потому, что VestaCP создала собственный сертификат, не подписанный ни одним из центров сертификации. Браузер не знает, стоит ли ему доверять. Но мы знаем, что это наш сертификат, поэтому откройте Дополнительно, затем Перейти на сайт:

Шаг 10. Вход в систему
Введите логин root и его пароль, заданный на одном из предыдущих шагов:

Шаг 11. Главная страница
Вы попадете на главную страницу панели управления vestacp. Здесь все настройки разделены по категориях, которые размещены вверху окна:
- USER — управление пользователями;
- WEB — настройки доменов и субдоменов;
- DNS — настройка служб DNS и серверов имен;
- MAIL — настройки почтовых серверов и аккаунтов;
- DB — базы данных;
- CRON — задания расписания Cron;
- BACKUP — резервное копирование системы.
Вы можете открыть одну из вкладок и настроить там то, что вам нужно. Кроме того, для администратора доступно еще одно меню, где можно управлять установленными пакетами, настройками брандмауэра, и самой панели и многим другим.

Шаг 12. Настройка языка
По умолчанию панель на английском языке. Если вы хотите сменить его на русский. Кликните по надписи admin вверху экрана, чтобы открылось такое окно:

Затем пролистайте ниже и выберите из списка русский язык.
Шаг 13. Создание пользователя
Вы можете создать нового пользователя с более ограниченными правами для того, чтобы дать доступ к панели другим людям. Для этого нажмите на зеленую кнопку с плюсом на вкладке USER:

В открывшемся окне введите данные нового пользователя. Вам нужно ввести логин, пароль, адрес электронной почты.
Затем вы можете нажать кнопку Добавить и сразу же войти от имени нового пользователя:

Здесь вы можете управлять только доменами, глобальные настройки вам недоступны.

Шаг 14. Создание домена
На этой же вкладке вы можете выбрать Add New Domain:

Шаг 15. Настройка домена
Введите все необходимые параметры и нажмите Add:

Если вам нужен доступ FTP для загрузки файлов, нажмите Дополнительные опции и введите данные доступа по FTP, которые хотите настроить:

Шаг 16. Создание базы данных
Перейдите на вкладку DB и выберите Add Database:

Введите все необходимые для авторизации данные, такие как имя базы, пользователь и пароль:


Шаг 17. Тестирование
Все готово. Если вы откроете настроенный домен, то увидите текстовый сайт:

Дальше вы можете загрузить файлы движка WordPress или любого другого по FTP и обновить страницу. Тогда вы увидите меню настройки вашего движка:

Панель управления VestaCP полностью настроена и теперь вам осталось только настроить сам движок.
Выводы
В этой статье мы рассмотрели как выполняется установка и настройка VestaCP — панели управления хостингом с открытым исходным кодом. Она немного проще по функциональности чем другие коммерческие варианты, но позволяет делать все что необходимо.
Видео по теме:
losst.ru