WP-Rocket разгонит ваш сайт до максимальной скорости. Rocket wordpress
Как ускорить сайт за 3 минуты: обзор плагина кэширования WP-Rocket
Кэширование обеспечивает минимальное время загрузки сайта, необходимое для улучшения поисковой оптимизации и увеличения конверсий.
Как вы относитесь к медленным сайтам? Сразу закрываете, так и не дождавшись нужного контента? Также поступают 47% пользователей, которые ожидают, что сайт загрузится в течение 2 секунд или даже раньше. Если время отклика превышает 2,5 секунды, они тут же покидают его.
В предыдущей статье мы достаточно подробно описали что такое кэширование и насколько оно является важным для ускорения сайта. В этой статье мы рассмотрим как разогнать сайт, используя самый крутой в мире плагин кэширования WordPress.
Итак, представляем вашему вниманию WP Rocket!


Что такое WP Rocket
WP Rocket — это премиум-плагин кэширования для увеличения скорости загрузки и оптимизации производительности сайтов на WordPress. Он чрезвычайно удобен не только для обычных пользователей, но и опытных вебмастеров, которые достаточно хорошо разбираются в технических аспектах и любят сами все настраивать, используя все расширенные возможности функционала.
WP Rocket — единственный плагин кэширования, в котором собрано более 80% передового опыта разработки. Причем многие функции доступны сразу после подключения плагина даже без активации какой-либо опции. Можете считать это просто бонусом к основному функционалу.
Основные возможности плагина
- кэширование всех записей и страниц на вашем сайте;
- включение кэширование браузера;
- отложенная загрузка JavaScript-файлов;
- увеличение пропускной способности канала за счет GZIP-сжатия;
- оптимизация шрифтов Google для уменьшения количества HTTP-запросов;
- минификация и объединение HTML, CSS и JS-файлов;
- отложенная («ленивая») загрузка изображений;
- предварительное кэширование;
- интеграция с CloudFlare.
При изменении содержания страницы, кэш сбрасывается и плагин заново кэширует ее вместе с обновлёнными данными. Так происходит всякий раз, когда вы обновляете контент. Таким образом ваши посетители всегда будут видеть только актуальную информацию, которую вы опубликовали.
Особенности WP Rocket
Конечно, вам, вероятно, больше интересно, насколько быстрее ваш сайт будет после установки WP Rocket (и это действительно так), но приятно знать, что вы не упускаете какие-либо важные функции.
Поддержка CDN

 Cеть доставки контента (англ. Content Delivery Network или Content Distribution Network, CDN — географически распределённая сетевая инфраструктура в интернете, позволяющая оптимизировать доставку контента пользователям)
Cеть доставки контента (англ. Content Delivery Network или Content Distribution Network, CDN — географически распределённая сетевая инфраструктура в интернете, позволяющая оптимизировать доставку контента пользователям)Быстрая и простая настройка
WP Rocket обеспечивает лучшие результаты из всех существующих инструментов кэширования WordPress. а также предлагает более индивидуальные функции по сравнению с другими плагинами в этом списке.
WP Rocket легко настраивается и, в отличие от других плагинов, после установки он запускается и автоматически кэширует весь сайт. И тем самым обеспечивая отличные результаты прямо на старте.
Будучи чрезвычайно эффективным, WP Rocket необычайно очень прост и интуитивно понятен в настройке.
Вы можете установить и настроить WP Rocket менее чем за 3 минуты. С этим справится даже новичок. В отличие от других плагинов, вам не нужно обладать знаниями администрирования серверов или досконально знать как работает Вордпресс. Возможно, вам даже не понадобится что-то настраивать дополнительно :).
С большинством других плагинов кэширования вы можете столкнетесь с проблемами: нужно будет заполнить несколько страниц настроек и параметров. В зависимости от того, как вы их настраиваете, вы можете случайно сделать что-то не то.
Еще один кейс. У меня был такой случай: важная страница, которая дает значительный трафик, вдруг стала недоступной. Она почему-то неправильно закэшировалась. То ли я не там галочку поставил, то ли сбой в плагине был. Пришлось поволноваться 
Чем WP Rocket лучше других плагинов кэширования
- Минимум настроек — немедленные результаты. Не тратьте свое время на сложные настройки плагина. Вам не придется ломать голову, пытаясь понять как и что настраивать — WP Rocket запускается после активации и кэширование будет активировано автоматически, а сайт станет грузиться быстрее!
- У WP Rocket есть собственный сканирующий бот, который обойдет ваш сайт, моделируя посещения пользователя и плагин предварительно закэширует его до посещения пользователем или поисковым кроулером, в результате чего индексирование вашего сайта поисковыми системами мгновенно улучшится.
- Сжатие статических файлов уменьшает вес ваших HTML, JavaScript и CSS файлов с помощью минимизации. Более легкие файлы означают более быстрое время загрузки!
- Функция «ленивой» загрузки изображений отличает его от других популярных плагинов. Изображения загружаются только по мере того, как ваш посетитель прокручивает страницу вниз, улучшая время загрузки страницы. Это также повышает удобство пользования сайтом, потому что посетитель может приступить к чтению, не дожидаясь окончательной загрузки страницы. Этот метод использует YouTube, Facebook, Yahoo и другие основные веб-сайты. Теперь ваш может тоже попасть в этот список :).
- Совместим для веб-разработки. Код WP Rocket написан в соответствии с лучшими практиками WordPress. Он чист, прокомментирован и имеет множество перехватов, поэтому разработчики могут легко создавать расширенные настройки.Мой кейс. Для меня функция ленивой загрузки изображений оказалось очень полезной. Мой сайт, по крайней мере статья «Как сделать посадочную страницу с высокой конверсией», не открывалась на смартфоне. Это мануал с большим количеством изображений и весьма внушительным объемом текста. Я попробовал включить опцию LazyLoad и это сработало! Эта огромная страница все-таки загрузилась. Попробуйте посмотреть ее на своем смартфоне, зацените как WP Rocket справился с этим монстром.
Сравнительная таблица возможностей разных плагинов кэширования
По своим возможностям, WP Rocket явно опережает своих конкурентов. Сравните WP Rocket с другими плагинами — разница очевидна!

Тест плагина
Измерение времени загрузки страницы
Чтобы оценить преимущество использования WP Rocket и проверить влияние различных параметров, вы должны измерить время загрузки страницы с помощью сервиса Pingdom или GTMetrix до и после включения плагина. При этом учтите следующие моменты.
Фактическое время загрузки вашего сайта гораздо важнее, чем ваш рейтинг Google PageSpeed, GTMetrix и другие.
Давайте посмотрим, каких результатов удалось добиться, просто установив WP Rocket на своем сайте. Для теста я использовал статью www.fortress-design.com/internet-protocol-address/ и вот что получилось. Ниже приведены результаты теста.
Время загрузки страницы уменьшилось на 9,4 секунды! Согласитесь, результат потрясающий! Причем ничего особого я не делал, просто включил несколько опций в панели управления плагином и все
 Конечно, эксперимент проводился на одном сайте. На каждом сайте результаты будут разными. Но я не исключаю, что на каких-то сайтах могут быть еще большие результаты.
Конечно, эксперимент проводился на одном сайте. На каждом сайте результаты будут разными. Но я не исключаю, что на каких-то сайтах могут быть еще большие результаты.
Установка WP Rocket
Есть два варианта установки:
- Автоматический
- Ручной.
После покупки плагина, скачайте zip-файл в своей учетной записи WP Rocket.
Автоматическая установка
Естественно, самый простой и удобный способ установки — автоматический. Для этого:
- Войдите в админку WordPress и перейдите в раздел: Плагины > Добавить новый.
- Нажмите «Загрузить плагин».
- Выберите zip-файл и нажмите «Установить сейчас».
- После нажатия этой ссылки на впорос: «Уверены ли вы, что вы хотите установить плагин?». Нажмите «Да» и WordPress автоматически завершит процесс установки.
Примечание: как только он активирован, просто перейдите в панель настроек. Вы получите автоматическое письмо с сообщением о том, что в ваш аккаунт добавлен новый веб-сайт.
Ручная установка
Ручная установка требует самостоятельную загрузку всех файлов на ваш сервер по FTP. Для этого:
- Разархивируйте архив.
- Загрузите папку wp-rocket в каталог wp-content/plugins.
- Активируйте плагин в админке WordPress.
Примечание: вы получите автоматическое письмо с сообщением о том, что в ваш аккаунт добавлен новый веб-сайт. После активации плагина перейдите в панель настроек.
Давайте посмотрим, как что нужно сделать для повышения производительности вашего сайта.
Настройка WP Rocket
WP Rocket стремится к простоте, напрочь убирая всю путаницу. К тому все настройки на русском языке. После установки и активации WP Rocket вы увидите только несколько вкладок в панели администратора, каждая из которых имеет лишь несколько простых настроек.
Есть ли рекомендуемые настройки для WP Rocket?
Существует не одна рекомендуемая конфигурация WP Rocket, которая может использоваться на каждом сайте. Но, тем не менее, вы должны понимать, что на каждом отдельном сайте используются разные темы и плагины, которые реализованы по-разному. Поэтому некоторые функции плагина, которые работают на одном сайте могут по-разному работать на другом.
И все-таки, основная функция, которое активируется по умолчанию при включении плагина — это ускорение скорости сайта за счет кэширования страниц.
Также, WP Rocket по умолчанию добавляет оптимальные настройки производительности (включение GZIP, кэширование браузера и т. д.), которые записываются в файл .htaccess. Другие настройки являются дополнительными и не обязательны для использования.
На скриншотах показаны отмеченные пункты — именно так у меня настроен плагин.
Вкладка «Основные»


Вкладка «Файлы»


Вкладка «CDN»


Вкладка «Расширенное»


Вкладка «База данных»


Вкладка «Предзагрузка»


Вкладка «Varnish»


Вкладка «Инструменты»


Вкладка «Поддержка»


Какие дополнительные функции смогут ускорить сайт
- Попробуйте включить опцию LazyLoad, чтобы изображения грузились по мере прокрутки страницы. Но, будьте готовы к тому, что некоторые темы или плагины не очень хорошо сочетаются с LazyLoad, поэтому после того, как вы включите отложенную загрузки изображений, проверьте свой сайт и убедитесь, что все выглядит хорошо.
- Если у вас адаптивный шаблон, рекомендуется включить мобильное кэширование.
Оптимизация файлов
- В большинстве случаев хорошо сработает включение минификация HTML и Google шрифтов.
- Минимизация JS/CSS может улучшить рейтинг «Google PageSpeed», но это не всегда сильно влияет на ваше фактическое время загрузки. Если после активации этих параметров сайт стал некорректно отображаться, вам, вероятно, придется отключить эти опции или найти причину.
Решение проблем с оптимизацией файлов
- Если после включения этих опций верстка слетела или что-то стало некорректно работать, просто отключите их и очистите кэш — все вернется к нормальному состоянию.
- Повторно активируйте по одной опции и сразу проверяйте сайт после каждого шага. Как только проблема снова появится, вы знаете, какая опция «ломает сайт». Теперь вы можете просто отключить эту опцию или попытаться понять причину и устранить ее.
- Если какой-либо параметр вызывает проблему только на одной или двух страницах, вы можете легко отключить ее на основе страницы / публикации, используя окно «Параметры кэша» в правой части экрана редактирования для публикации / страницы.
Подходит для продвинутых вебмастеров
Чтобы раскрыть весь потенциал данного плагина рекомендуется прочесть онлайн-документацию. Там много полезного материала, например о том как оптимизировать файлы, использовать браузерное кэширование, как использовать плагин в связке с CloudFlare, включить GZIP-компрессию чтобы действительно увидеть, что может сделать этот плагин, и сколько дополнительной производительности вы можете выжать из него.
Как проверить, кэширует ли WP Rocket страницы
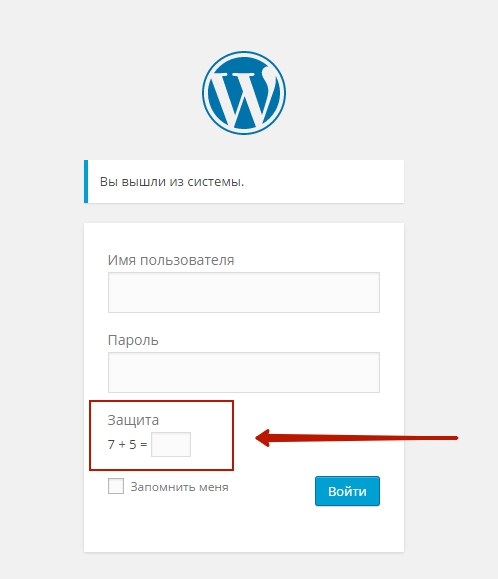
Внимание! Перед проверкой убедитесь, что вы вышли из админки, если только вы не включили «кэширование для зарегистрированных пользователей» (на вкладке «Основные параметры»). Если вы не включили эту опцию и при этом залогинены, вы не увидите в коде подтверждения, что страницы закэшированы!
Есть несколько способов проверить, что WP Rocket кэширует ваши страницы.
1. Наличие комментария
Просмотрите исходный код и найдите в самом низу страницы вот этот комментарий:


Примечание. Если вы используете минификацию HTML в CloudFlare, то можете не увидеть комментарий, но сможете найти другие два элемента.
2. Используется минификация
Если вы включили минификацию, то в начале страницы (при просмотре исходного кода) вы должны увидеть ссылки на мини-файлы. Они находятся в папке /wp-content/cache/min/


3. С помощью расширения Wappalyze
Вы можете установить расширение Wappalyzer для Chrome или Firefox, и он показывает в разделе кэширование название плагина, если WP Rocket активирован.

4. Наличие файлов кэша
Используя FTP или файловый менеджер хостера, вы можете проверить, что файлы кэша генерируются и хранятся на сервере.
- Во-первых, вы должны зайти на свой сайт после выхода из админки и просмотреть несколько страниц. Это должно генерировать кэш.
- Затем перейдите к: wp-content/cache/wp-rocket. Там вы должны увидеть папку с именем вашего сайта и внутри нее вы увидите некоторые файлы для настольных и мобильных устройств .html и html_gzip, а также папки для каждой страницы вашего сайта. Это файлы кеша. Они должен выглядеть примерно так:

Если после проверки всеми указанными методами, вы определите, что WP Rocket не кэширует ваш сайт, вы можете просмотреть возможно решение проблем или обратиться в саппорт.
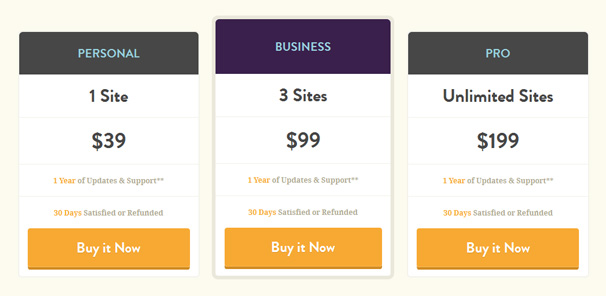
Стоимость
| Тип лицензии | Количество сайтов | Цена |
| SINGLE | 1 | 39 $ |
| PLUS | 5 | 99 $ |
| INFINITE | неограничено | 199 $ |
Лицензии действительны в течение одного года. Вы получаете техническую поддержку и обновления до тех пор, пока ваша лицензия действительна. Однако вы можете не продлевать лицензию, плагин будет работать. Еще один плюс — лицензии могут быть продлены со скидкой.
Лицензия позволяет устанавливать и использовать WP Rocket на сайте в течение неограниченного периода времени. Это не подписка!
Заключение
WP Rocket очень впечатляет. Он не только чрезвычайно прост в использовании, но и дает отличные результаты. Большинство задач, которые вы можете выполнять для оптимизации скорости вашего веб-сайта, занимают много времени и усилий — будь-то оптимизация медиафайлов, просмотр и объединение ваших плагинов, переход на новый хостинг или изменение темы.
Используя WP Rocket, всего за несколько кликов, вы сразу закрываете все эти вопросы. Более того, если вы являетесь фрилансером WordPress, и улучшаете клиентам их существующие сайты или создаете им с нуля, наличие чего-то вроде WP Rocket в вашем наборе инструментов может принести иметь огромную пользу. Всего за несколько минут вы сможете ускорить работу сайта клиента и предоставить им готовые результаты (в формате «до и после» онлайн-тестов скорости). Согласитесь, лучший способ отделить себя от конкурентов: предложить клиенту больше пользы. И это важно, потому что быстрые сайты лучше ранжируются, имеют больше посетителей, больше просмотров страниц.
Только WP Rocket способен за 3 минуты разогнать ваш сайт до космической скорости. Причем все что нужно для этого сделать сводится к установке и активации плагина. Дополнительно можете включить опции, как показано было выше. После этого ваш сайт будет работать с реактивной скоростью.
Если вы все еще размещаете сайты на общем хостинге, то переход на более производительный виртуальный частный сервер (VPS) будет первым шагом достижения цели. Но если у вас пока нет возможности перейти на него, то шанс воспользоваться замечательной технологией кэширования есть прямо сейчас.
Помните, что ускорение сайта на WordPress — это комплексная задача, которая включает:
- Правильную настройку сервера.
- Сжатие изображений.
- Создание (или использование готовой) SEO-оптимизированной темы для WordPress.
- Сжатие скриптов и стилей.
- Оптимизация запросов.
- Удаление из базы данных лишних ревизий и прочего мусора.
- Использование CDN-серверов и распределение нагрузки.
- И, конечно же, использование кэширования WordPress (вы уже знаете которого :)).
fortress-design.com
WP ROCKET V3.0.4 RUS - ПЛАГИН УСКОРЕНИЯ САЙТА ДЛЯ WORDPRESSWEBOMAST.RU

WP Rocket Некоторое время назад я совершенно случайно наткнулся на информацию о wp rocket. Изначально пожал плечами. Плагин и плагин для wordpress. Что в нём может быть такого, чтобы меня заинтересовало. Но пару дней назад, я наткнулся на него в сети интернет и решил перевести.
На самом деле у него достаточно много интересных функций, которые, думаю, заинтересуют читателей этого блога. Давайте сначала рассмотрим возможности wp rocket, а потом уже перейдем к wp rocket настройка и описание.
Особенности wp rocket:-Быстрая установка – не сказал бы, что это преимущество, устанавливается он так же, как и все другие плагины wordpress на русском языке.-Кэширование страницы – сверхбыстрое время загрузки, необходимое для улучшения поисковой оптимизации и увеличения конверсий.-Предварительная загрузка кэша – индексирование сайта мгновенно улучшается.-Предварительная загрузка Sitemap – автоматически работает с Плагин wordpress yoast seo premium – не плохая фишка.-Сжатие GZIP – экономия пропускной способности.-Кэширование браузера – статический контент больше не нужно загружать.-Оптимизация базы данных – регулярная чистка от мусора.-Оптимизация Google Fonts – оптимизация шрифтов.-Удаление строк запросов из статических ресурсов – удаление строк запросов из файлов CSS и JS.-LazyLoad – изображения загружаются только по мере того, как пользователь листает страницу вниз, улучшая тем самым скорость загрузки страницы.-Минимизация – уменьшение файлов CSS, HTML, JavaScript – это означает более быстрое время загрузки сайта.-Отложить загрузку JS – опять же уменьшение времени загрузки сайта.-Совместимость с ClooudeFlare – я как-то уже писал про этот сервис. Ознакомиться с ним вы можете в этих статьях: Ставим SSL сертификат для сайта wordpress и SSL сертификат для сайта. Часть 2.-CDN – сокращение ожидания HTTP запрсов.-Предварительная выборка DNS – сокращение ответов для DNS с внешних ресурсов.-Мобильное обнаружение – переход пользователя с мобильной версии на более удобную для него.-Многоуровневая совместимость – ну, эта фишка для мультсайтов.-Электронная коммерция – полезно для интернет магазинов на wordpress.-Многоязычная совместимость – ну, здесь бы я поспорил. После первой установки плагина, выяснилось, что переводить то его все-таки нужно.-Подключенные пользователи – разрешение на подключение пользователей.-Импорт Экспорт – без комментариев – импорт/экспорт данных.-Совместимость – чистый код – удобно пользоваться разработчику.-Белая этикетка – ссылки на разработчика wp rocket – можно удалять.-Вот, собственно, и все функции про которые написано на официальной странице плагина.

СКАЧАТЬ: WP Rocket v3.0.4 Rus
 Скачать любой софт - с помощью загрузчика на высокой скорости... Предлагаем Вам скачать и установить программу для поиска и скачивания медиафайлов, игр и необходимого софта. Программа позволит Вам загружать любые фильмы, музыку, программы и многое другое без каких-либо ограничений. Вдобавок данный загрузчик поддерживает огромное количество открытых торрент-трекеров. Также доступен онлайн просмотр фильмов, прослушивание музыки с помощью встроенного медиапроигрывателя. В А Ж Н О!!! При установке загрузчика устанавливается дополнительное ПО, если в нем нет необходимости, то снимите галочки в процессе установки загрузчика.
Скачать любой софт - с помощью загрузчика на высокой скорости... Предлагаем Вам скачать и установить программу для поиска и скачивания медиафайлов, игр и необходимого софта. Программа позволит Вам загружать любые фильмы, музыку, программы и многое другое без каких-либо ограничений. Вдобавок данный загрузчик поддерживает огромное количество открытых торрент-трекеров. Также доступен онлайн просмотр фильмов, прослушивание музыки с помощью встроенного медиапроигрывателя. В А Ж Н О!!! При установке загрузчика устанавливается дополнительное ПО, если в нем нет необходимости, то снимите галочки в процессе установки загрузчика.


webomast.ru
WP Rocket — обзор нового премиум плагина для кэширования WordPress
Вы наверняка не раз слышали, что плагины кэширования поддерживают качественную работу сайта на WordPress. А именно — способствуют улучшению скорости загрузки страниц и сокращают нагрузку на сервер.
А высокая скорость загрузки, в свою очередь, уменьшает показатель отказов, увеличивает конверсию и способствует повышению позиций в выдаче Google. Давно известно, что этот фактор считается одним из важнейших при ранжировании.
Смотрите также:
WP Rocket

Есть два отличных и довольно популярных инструмента для уменьшения количества времени загрузки страниц на WordPress — W3Total Cache и WP Super Cache. А сегодня мы рассмотрим еще один похожий плагин и узнаем, насколько он увеличивает скорость загрузки страниц. Это WP Rocket.
Возможности плагина
Так как WP Rocket является премиум плагином, то ожидается, что он включает в себя намного больше функций, нежели бесплатные. Внизу приведена таблица сравнения функций этого плагина с аналогичными ему.
Как видите, среди дополнительных функций — совместимость с сайтами электронной коммерции, поддержка мультисайтов, а также возможность отложить загрузку JS и использование LazyLoad. В плагине предусмотрена пользовательская поддержка через контактную форму в меню аккаунта на сайте.

Настройка плагина
При первой установке и активации плагина пользователю будет предложено несколько инструкций для ознакомления с настройками доступа к различным файлам и папкам, например, wp-config.php и wp-content. После установки плагина вы сможете настроить их обратно и убедиться, что доступ к сайту в безопасности.
После активации плагина можно сразу же переходить на страницу параметров — в первую вкладку «Basic Options», где активируется отложенная загрузка изображений LazyLoad, при которой изображения подгружаются постепенно по мере прокрутки страницы. Эта функция особенно полезна, если на сайте есть много изображений. Также можно настроить оптимизацию файлов (минимизация и конкатенация).
- Минимизация удаляет любые пробелы и комментарии в файлах CSS и JavaScript. Это уменьшает вес файла и способствует их лучшему чтению в браузерах и ранжировании в поисковиках.
- Конкатенация объединяет все файлы CSS и JavaScript в два общих файла: файл стилей и файл скриптов. Это сокращает количество HTTP запросов и ускоряет время загрузки страницы.
Также можно активировать мобильный кэш, кэш пользователей, вошедших в систему, кэш SSL и настроить Clear Cache Lifespan (по умолчанию 24 часа):

Вкладка «Advanced Options» позволяет выбирать CDN запросы, очищать кэш выбранных страниц при обновлении записи, выбрать функцию никогда не кэшировать выбранные страницы, прочее:

Вкладка «CDN» позволяет настроить сервисы CDN и Cloudflare, включая возможность настраивать запись CNAME для вашего сайта, как например http://cdn.yourdomain.com:

В «Tools» можно вручную чистить кэш, осуществлять предварительную загрузку данных в кэш, импортировать и экспортировать настройки с одного сайта на другой:

Ну и наконец, пользователям доступна вкладка «FAQ» с часто задаваемыми вопросами, и «Support», через которую можно задать вопросы разработчикам плагина:

Тестирование скорости загрузки
При тестировании плагина на сайте электронной коммерции было обнаружено, что он автоматически работает с такими популярными плагинами, как WooCommerce и Easy Digital Downloads, исключая кэширование корзины и страниц оформления заказа.
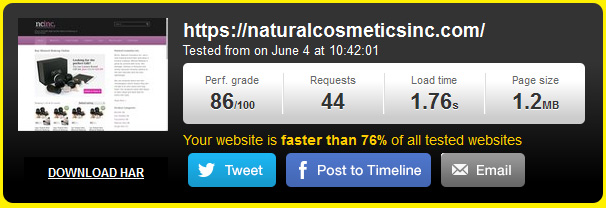
Для замеров скорости использовался инструмент Pingdom Tools.
Первое тестирование, без плагина кэширования
Чтобы определить скорость загрузки сайта, для начала был протестирован сайт с домашней страницей весом 1.2 МВ, без установленного плагина кэширования. Было сделано 5 попыток для каждой группы тестов. Средняя скорость загрузки в первом случае составила 1,59 секунд:

- 1.76 сек
- 1.55 сек
- 1.53 сек
- 1.6 сек
- 1.53 сек
- Средняя скорость загрузки: 1.594 сек
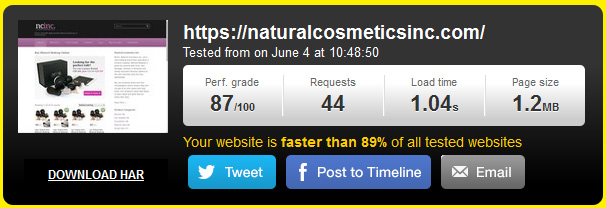
Второе тестирование, используя плагин WP Super Cache
Для второго тестирования использовался плагин WP Super Cache, который сократил среднюю скорость загрузки до 1.024 секунд.

- 1.04 сек
- 1.01 сек
- 1.03 сек
- 1.00 сек
- 1.04 сек
- Средняя скорость загрузки: 1.024 сек
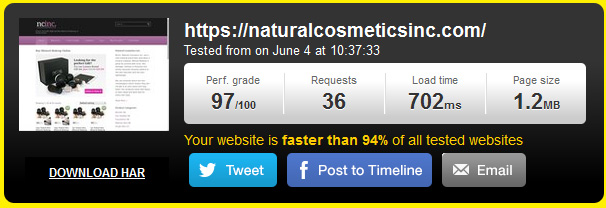
Третье тестирование, используя плагин WP Rocket
Как видите, этот плагин лидирует среди двух предыдущих. Он сократил скорость загрузки сайта до 781 миллисекунд.

- 0.702 сек
- 0.812 сек
- 0.705 сек
- 0.946 сек
- 0.740 сек
- Средняя скорость загрузки: 0.781 сек
Стоимость

Стоимость премиум плагина начинается от $39 в год для одного сайта, $99 — для трех сайтов и $199 — для неограниченного количества сайтов. Вместе с плагином предоставляется 1 год поддержки пользователей, а также все доступные обновления плагина. В течение 30 дней можно использовать плагин в тестовом режиме, после чего возможен полный возврат денег, если он вам не подойдет.
Заключение
Мало того, что сам по себе плагин WP Rocket очень прост в использовании, он еще и намного проще и круче, чем WP Super Cache или W3 Total Cache, которые требуют намного больше настроек и могут даже значительно замедлить работу сайта.
Конечно же, судить о том, насколько этот плагин хорошо работает, можно только после тестирования его на практике. Как видите, наше тестирование показало отличные результаты в улучшении загрузки страниц сайта по сравнению даже с тем, если не использовать никакой плагин вообще.
Источник: wplift.com 
hostenko.com
Плагин кэширования WP Rocket: установка, настройка, тесты
Одним из лучших движков, на котором можно быстро и без особых знаний сделать сайт, безусловно является WordPress. Многие жалуются на его неповоротливость, требовательность к ресурсам и пр. Это не так… Если WordPress должным образом настроен, расположен на хорошем хостинге, то он будет летать у Вас как ракета :)
Если суточная аудитория сайта близка к тысяче посетителей, и нагрузка, оказываемая сайтом на мощности хостинга близка к критической, то обязательно стоит установить плагин кэширования. Их для вордпресс существует целый набор: Super Cache, W3 Total Cache, Hyper Cache и пр. Какой выбрать?На этот вопрос нет четкого ответа: все зависит от хостинга и самих особенностей сайта. Например, WebToUs.Ru расположен на хостинге Beget, и на нем хорошие результаты показывает W3 Total Cache, который является одним из самых популярных плагинов кэширования. В этой статье мы рассмотрим плагин WP Rocket, поговорим об особенностях его настройки, и сравним с упомянутым выше W3 Total Cache.

Почему WP Rocket?
В сети существует достаточно много статей, где сравнивается WP Rocket с другими плагинами кэширования, и в которых он показывает едва ли не лучшие среди всех результаты по итогам тестов.
И кстати, он не бесплатный. Годовая лицензия стоит $39 для одного сайта, а продлить лицензию до периода её истечения можно по специальной цене $19.50. Если не продлите, кэширование все равно будет работать, просто Вы не сможете обновиться до более новой версии.

Дорого? Может быть… Но не стоит забывать, что в разработке WP Rocket участвует целая команда профессионалов (он относится к разряду премиум продуктов), и 24 часа в сутки Вы получаете оперативную помощь и консультацию. Проверено лично — техподдержка охотно идет на контакт и всегда на позитиве :)
Установка на сайт
Скачать плагин WP Rocket можно с официального сайта. Скачать бесплатно не получится – ссылка на скачивание появится только после оплаты.
Установить WP Rocket на сайт можно точно также как и любой другой плагин: в админпанели WordPress перейдите Плагины –> Добавить новый –> Загрузить плагин. После этого выберите архив и нажмите кнопку «Установить». После установки плагин надо активировать в настройках, не забудьте.

Настройки кэширования WP Rocket
Что больше всего понравилось, и чем WP Rocket в корне отличается от W3 Total Cache, так это списком настроек. Здесь их минимальное количество. W3 Total Cache имеет просто нереальное число закладок, чекбоксов и выпадающих меню, в которых запутается даже профессионал своего дела, не то что неопытный блогер. WP Rocket гораздо более дружественен к пользователю и имеет русскую локализацию, что тоже является дополнительным плюсом.
Чем еще порадовал данный плагин, так это тем, что кэширование начинает работать сразу после установки плагина! Копаться в настройках здесь вовсе необязательно ибо они являются не более как дополнительными. Об этом недвусмысленно говорится и в блоге разработчиков проекта: «Just turning on the plugin will give you the most significant speed boost. The additional options are just that—optional». Они могут дать дополнительный прирост производительности сайта, но не факт.Кстати проверить, что плагин после установки начал кэшировать, можно открыв исходный код страницы сайта и пролистав его до самого низа. Там должна находиться следующая строка:

Давайте всё-таки рассмотрим какие настройки есть у WP Rocket, за что они отвечают и какой эффект производят. Все основные настройки собраны на вкладке «Базовые параметры»:

Отложенная загрузка изображений, фреймов и видеороликов (Lazyload). Изображения будут подгружаться не сразу после открытия страницы, а только при её листании вниз, что ускорит первоначальное время загрузки страницы. Этот механизм уменьшает число запросов и улучшает время загрузки. Происходит этот примерно так:
В интернет есть мнения насчет того, что отложенная Lazyload загрузка графики может негативно повлиять на SEO. Google с недавнего времени положительно относится к Lazyload, а вот с остальными поисковиками могут быть проблемы при индексировании картинок. Рекомендуем изучить этот вопрос самостоятельно.
Оптимизация файлов (Минимизация и Объединение). Можно настроить отдельно для файлов HTML, CSS, JS, Google Fonts. Минимизация удаляет любые пробелы и комментарии, присутствующие в указанных файлах, что снижает их размер и увеличивает скорость загрузки браузерами и поисковыми ботами. Объединение соединяет все CSS и JavaScript файлы, что также положительно влияет на скорость.
По умолчанию оптимизация и минимизация файлов отключены, так как при её активировании могут наблюдаться некоторого рода проблемы с отображением сайта. Об этом же предупреждают и разработчики. Поэтому выставляйте данные чекбоксы с осторожностью, сразу проверяя как они влияют на сайт.
Кэш для мобильных устройств. Активируйте эту опцию, если у Вас установлены плагины для создания мобильных версий сайта: WP Touch (Free Version), WP Mobile Detector, wiziApp, WordPress Mobile Pack, WP-Mobilizer, WP Mobile Edition и Device Theme Switcher.
Feeds cache. Кэширование RSS фидов.
Кэш авторизированного пользователя. При активизации этого пункта, администратор сайта, находясь в админке, также как и обычные посетители будет наблюдать кэшированные страницы.
SSL кэш. Кэш страниц по защищенному SSL протоколу (https://)
Emojis. Активация данного чекбокса позволит заменять значки эмоджи на дефолтные WordPress смайлики, что уменьшит число внешних HTTP запросов.
Очистить время жизни кэша. Определяет с какой периодичностью производить очистку кэша. По умолчанию выставлено 24 часа.

Вкладка «Дополнительные параметры» позволяет внести:
- Список страниц, которые не надо кэшировать
- Список ботов, для которых следует выдавать только некэшированные записи
- Список CSS и JS файлов для исключения из процесса минимизации
- Список JS файлов с отложенной загрузкой и т.д.
Все опции на этой вкладке следует оставить по умолчанию как есть и настраивать их только в случае каких-то индивидуальных особенностей сайта. Это же касается и опций вкладок «CDN» и «Varnish» — они предназначены для тех, кто знает что такое CDN и Varnish HTTP.

Вкладка «Инструменты» содержит кнопки для:
- Одномоментной очистки всего кэша сайта
- Перекэширования домашней страницы и страниц, куда ведут ссылки с неё
- Экспорта и импорта настроек
- Отката на предыдущую версию WP Rocket (если вдруг возник какой-то конфликт с текущей версией WordPress)
Тестирование WP Rocket
Для тестирование скорости сайта были выбраны несколько «подопытных» страниц и два сервиса: gtmetrix.com и tools.pingdom.comТестирование проводилось следующим образом:
- При работающем плагине W3 Total Cache
- Без плагина кэширования, страницы «как есть»
- При работающем плагине WP Rocket
В ходе тестирования мы столкнулись с тем, что одна и та же страница при последовательном прогоне на одном и том же сервисе показывала разные результаты скорости, зачастую значительно отличающиеся друг о друга, например:

Изучив этот вопрос, мы пришли к выводу, что получить приемлемые для оценки данные можно лишь по результатам целой серии прогонов для каждой страницы при каждом из условий, вычислив средние показатели. Однако и на эти результаты можно полагаться с определенной долей оглядки, т.к. большое влияние на скорость загрузки страницы оказывают внешние исполняемые скрипты (кнопки соц. сетей, виджеты соц.сетей, код Google Adsense). Они не кэшируются, а каждый раз подгружаются в момент запроса страницы с других серверов. Скорость ответа этих серверов отличается в каждый момент времени и тоже зависит от ряда факторов…
Стал ли в целом сайт работать с WP Rocket быстрее по сравнению с W3 Total Cache? Так чтобы отличия были сильно заметны, то нет. Особого прироста скорости мы не заметили. А вот с нагрузкой сайта на хостинг WP Rocket точно справляется хуже:

Это график изменения нагрузки на базу данных. С 25 апреля по 8 мая работал W3 Total Cache. 9 мая кэширование было отключено. С 10 по 15 мая опять работал W3 Total Cache. С 16 мая работал WP Rocket. Хорошо заметно, что W3 Total Cache показывает намного более выдающиеся результаты по оптимизации нагрузки.
Итог
В целом, плагин кэширования WP Rocket производит очень хорошее впечатление. Он очень прост в установке и настройке, начинает работать сразу после установки без лишних телодвижений, позволяет настроить Lazyload загрузку графики, фреймов и видео. Но вот стоит ли за него платить, когда бесплатно можно скачать тот же W3 Total Cache и целый ряд аналогичных плагинов? Это вопрос, который каждый должен решить сам для себя, исходя из прочтения данной статьи :) В конце концов, попробовать наверное стоит, тем более что в течение 30 дней с момента оплаты, Вы можете потребовать возврата денег, если работа плагина Вас не устроила.
webtous.ru
Плагин для wordpress WP Rocket кэширование страниц.
Скачать бесплатно WP Rocket 2.9.8.1 плагин является отличным решением для кэширования и оптимизации производительности сайта, который позволит ускорить загрузку вашего сайта WordPress – блога, магазина и т.д.

WP Rocket переводится как ракета, название плагин получил в связи с наивысшей скоростью его работы, роскет устанавливается менее чем за одну минуту, лицензию не требует.
Реактивный WР роскет, характеристики:

Кэширование Страниц — кэширование уменьшает время загрузки, что улучшает поисковую оптимизацию и повышает конверсию. После установке ракеты WP, плагин для кэширования страниц будет сразу же активирован.

Поджимает кэш: роскет WP — имитирует посещение пользователя для предварительной загрузки кэша, а индексация поисковыми системами, от этого, только будет улучшаться.

Картинки по запросу: изображения загружаются только, как ваш посетитель прокручивает страницу вниз. Известные сайты, такие как YouTube, Yahoo и Facebook используют этот метод с большим успехом. Теперь вы можете сделать то же самое, чтобы не тратить целое состояние.

Статические файлы сжатия: ракета WP — уменьшает вес в коде HTML, а также JavaScript и CSS файлы, это называется “минимизация”. Не сложно догадаться, чем меньше запросов к файлам тем быстрое время загрузки!
Плагин WP Rocket и его особенность:
— Быстрая настройка плагина;— Кэширование страниц;— Поджимает кэш, увеличивается скорость загрузки сайта;— Поджимает карта сайта;— Сжатие GZIP;— Кэширование в браузере;— Оптимизация базы данных;— Оптимизация шрифтов google;— Мульти язычная cовместимость;— Импорт/Экспорт;— И многое другое;
Видео по установке WP Rocket и его настройке:
«Демо»
«Скачать с ЯндексДиск»
bg-blogger.ru