get_the_post_thumbnail() — позволяет получить изображение миниатюры поста. Wordpress thumbnail
get_the_post_thumbnail() - возвращает миниатюры постов WordPress
Возвращает изображение (вместе с HTML-тегом <img> и его атрибутами), которое установлено в качестве миниатюры поста. Если указанный пост не имеет миниатюры, то функция возвращает пустую строку.
| get_the_post_thumbnail( $post_id = null, $size = 'post-thumbnail', $attr = '' ) |
- thumbnail / medium / large — одно из стандартных размеров изображений, зарегистрированных в WordPress по умолчанию, данные размеры можно настроить в Параметры > Медиа,
- full — оригинальное разрешение изображения — таким оно было загружено на сайт,
- Можно указать собственные параметры ширины и высоты миниатюры в виде массива, например array(50, 30). Обратите внимание, WordPress не будет создавать дубликат картинки под этот размер — вместо этого будет использоваться наиболее близкий по разрешению зарегистрированный размер картинки, подогнанный под ваши параметры с сохранением оригинальных пропорций.
Чтобы было понятнее, приведу пример. Предположим, в качестве этого аргумента мы указали array(50, 30). У меня самый близкий размер будет 125×125 (thumbnail) — URL этой картинки и будет вставлен в атрибут src. Окей, а что с пропорциями? Так как 125×125 — это квадрат, то и наша миниатюра будет квадратной, она впишется по наименьшему параметру, т.е. результат будет 30×30.
- Один из собственных размеров изображений, зарегистрированных через функцию add_image_size().
- src — если вам надо, можете даже заменить URL картинки.
- class — класс тега <img>, по умолчанию имеет следующие классы wp-post-image и attachment-{размер изображения}.
- alt — по умолчанию trim(strip_tags( $attachment->post_title )) — указывается в админке при загрузке/редактировании медиафайла.
- title — по умолчанию trim(strip_tags( $attachment->post_excerpt )).
Пример 1
Простой пример — просто выведем миниатюру поста с ID = 5:
| echo get_the_post_thumbnail( 5, 'thumbnail' ); // <img src="http://ваш-сайт.ru/wp-content/uploads/2014/02/WordPress-150x150.jpg" alt="WordPress"> |
Пример 2. Как сделать миниатюры с ссылками на пост?
Предположим, мы хотим реализовать это на страницах категорий. Давайте немного доработаем цикл:
| while( have_posts() ) : the_post(); if( has_post_thumbnail() ): echo '<a href="' . get_permalink( $post->ID ) . '">' . get_the_post_thumbnail( $post->ID, 'thumbnail') . '</a>'; endif; echo '<a href="' . get_permalink( $post->ID ) . '">' . $post->post_title . '</a>'; endwhile; |
В этом примере я также использовал функцию has_post_thumbnail() для того, чтобы в случае отсутствия миниатюры код не выводил лишний тег <a>.
Пример 3. Как сделать, чтобы при клике на миниатюру, открывалась полная версия картинки?
Код из этого примера отлично подойдет для использования в каком-нибудь плагине jQuery, например fancybox или pretty photo. В таком случае вам возможно также понадобится добавить класс для ссылки.
| if ( has_post_thumbnail()) { // опять проверка, установлена ли миниатюра для текущего поста $large_image = wp_get_attachment_image_src( get_post_thumbnail_id(), 'large'); echo '<a href="' . $large_image[0] . '">' . get_the_post_thumbnail($post->ID, 'thumbnail') . '</a>'; } |
Вы также можете ознакомиться с документацией функций wp_get_attachment_image_src() и get_post_thumbnail_id() на моем блоге.
Пример 4. Используем третий параметр $attr для изменения класса миниатюры
Давайте добавим на наши миниатюры класс align-left типа для того,чтобы они обтекались текстом слева:
| $attr = array( 'class' => 'align-left' ); echo get_the_post_thumbnail( 1, 'thumbnail', $attr ); // выведет: <img src="http://ваш-сайт.ru/wp-content/uploads/2014/02/WordPress-150x150.jpg" alt="WordPress"> // обратите внимание, что стандартный класс wp-post-image никуда не делся |
Фильтр post_thumbnail_size
Фильтр позволяет задать размер миниатюр, используемых на блоге (везде на блоге).
| $size = apply_filters( 'post_thumbnail_size', $size ); |
В следующем примере мы устанавливаем размер для всех миниатюр на блоге medium:
| function true_set_medium_size( $size ){ return 'medium'; } add_filter('post_thumbnail_size', 'true_set_medium_size', 10, 1); |
А теперь пример со следующим условием: для всех миниатюр на блоге, которые выводятся через функцию get_the_post_thumbnail() с параметром $size равным thumbnail заменяем размер на medium, остальные размеры миниатюр не трогаем:
| function true_set_medium_size_for_thumbnais( $size ){ if( $size == 'thumbnail') return 'medium'; } add_filter('post_thumbnail_size', 'true_set_medium_size_for_thumbnais', 10, 1); |
Фильтр post_thumbnail_html
О, а вот этот фильтр — уже что-то интересное, он позволяет нам модифицировать HTML миниатюры непосредственно перед тем, как функция его возвращает.
| return apply_filters( 'post_thumbnail_html', $html, $post_id, $post_thumbnail_id, $size, $attr ); |
Количество параметров данного фильтра не может не радовать, это означает, что мы можем творить с возвращаемым HTML-кодом всё, что нам угодно.
$html (строка) HTML-код, возвращаемый функцией по умолчанию, $post_id (целое число) ID поста, миниатюру которого нужно получить, $post_thumbnail_id (целое число) ID миниатюры, $size (строка|массив) размер миниатюры, $attr (массив) массив HTML-атрибутов, которые были заданы при вызове функции, если не заданы, то пустой массив;А теперь несколько интересных примеров.
Пример 1. Автоматическое проставление ссылок на пост
Фишка в том, что каждый раз при использовании функции get_the_post_tumbnail() миниатюры уже будут возвращаться с автоматически проставленными ссылками на пост.
| function true_auto_linking( $html, $post_id, $post_thumbnail_id, $size, $attr ){ return '<a href="' . get_permalink( $post_id ) . '">' . $html . '</a>'; } add_filter('post_thumbnail_html', 'true_auto_linking', 10, 5); |
Круто, да? А главное — всё очень просто.
Пример 2. Возвращаем только URL миниатюры
Ещё одна полезная вещь, которую можно сделать при помощи фильтра post_thumbnail_html. Допустим, нам не нужен весь HTML-код с тегом <img>, допустим, нам нужен только URL. В таком случае:
| function true_thumbnail_url_only( $html ){ // неиспользуемые параметры можно не указывать return preg_replace('#.*src="([^\"]+)".*#', '\1', $html ); } add_filter('post_thumbnail_html', 'true_thumbnail_url_only', 10, 5); |
misha.blog
Миниатюры в WordPress. Как задать и вывести миниатюру.
Блог / WordPress / Миниатюры записей и страниц в WordPress. Как задать и как вывести миниатюру поста?Потрясающая фишка в WordPress!
Начну с нуля. Итак, для начала вы должны понять разницу между миниатюрами и обычными изображениями из поста. Миниатюра — это что-то вроде превьюшки к посту, в самом посте она может даже и не использоваться.
Предположим, у вас есть какая-то категория, и на странице этой категории перед некоторыми записями (а может быть и перед каждой) есть какая-то картинка, которая по сути и является превьюшкой поста, т.е. миниатюрой. Если мы перейдем на страницу одной из записей, то можем найти эту картинку в её содержимом, а можем и не найти.
В общем ладно, в двух словах, миниатюра — это изображение-превью к постам, которое:
- может использоваться, а может и не использоваться в содержимом поста,
- может выводиться вместе ссылкой на пост на страницах категорий, меток, архивов и т.д.,
- может автоматически подгоняться под определенный размер (я имею ввиду разрешение изображения),
По сути вы можете использовать ее даже в качестве фона сайта, т.е. для каждой записи — собственный фон.
Шаг 1. Включение поддержки миниатюр для вашей темы WordPress
Для того, чтобы использовать миниатюры на своем сайте, нужно сначала включить их, потому что по умолчанию этот функционал выключен.
Всё, что нам потребуется для активации миниатюр — это вставить следующую строчку кода в ваш файл functions.php (файлов с таким названием может быть много — нам нужен именно тот, который находится непосредственно в папке с вашей текущей темой).
| add_theme_support( 'post-thumbnails' ); // для всех типов постов |
Если вы не хотите использовать миниатюры во всех типах постов сразу, вы можете подключить их например только для записей (post):
| add_theme_support( 'post-thumbnails', array( 'post' ) ); |
или только для страниц (page):
| add_theme_support( 'post-thumbnails', array( 'page' ) ); |
или только для записей и только для страниц:
| add_theme_support( 'post-thumbnails', array( 'post', 'page' ) ); |
Можно ли назначить миниатюру таксономии WordPress?
Стандартными средствами — нет. Вы можете использовать какой-нибудь из плагинов, добавляющих произвольные поля для таксономий (рубрик и меток в том числе), либо прописать URL изображения в описании вашего конкретного элемента таксономии.
Шаг 2. Как установить миниатюру для поста?
Вообще есть два способа установки миниатюр через админку. Они друг от друга особо ничем не отличаются — можете использовать тот, который покажется вам удобнее.
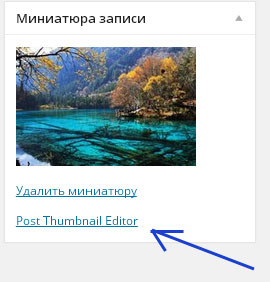
Способ 1. Метабокс «Миниатюра записи»
Он вот такой:

Имейте ввиду, что даже если метабокс у вас подключен, он может не отображаться на странице редактирования поста. Как включить его отображение?
Для начала посмотрите в правую верхнюю часть страницы (возможно ее потребуется проскроллить к началу). Там должна быть вот такая вкладка Настройки экрана:

Открыв её, нам нужно убедиться, что напротив Миниатюра записи стоит галочка:

После этого, уже в самом метабоксе нажимаем ссылку Задать миниатюру, затем, в открывшемся окне мы можем установить в качестве миниатюры одно из уже загруженных изображений либо загрузить новое.
Способ 2. Кнопка «Добавить медиафайл»
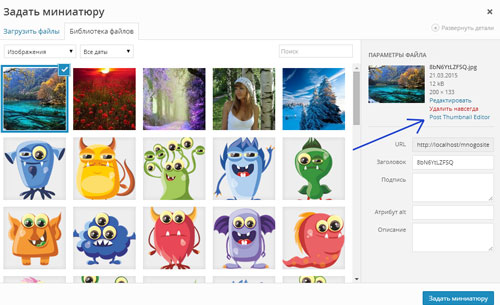
Итак, переходим на страницу редактирования поста и нажимаем кнопку Добавить медиафайл:

В появившемся окне кликаем по ссылке Задать миниатюру:

Вот и всё, дальше загружаем свою превьюшку либо выбираем из уже загруженных файлов.
Шаг 3. Выводим миниатюры постов на страницах сайта
То, как мы будем выводить миниатюры в данном случае может во многом зависеть от вашего шаблона WordPress. Чаще всего, во многих темах WordPress миниатюры в основном выводятся вместе с тегом <img> сразу. Но что, если нам надо получить URL миниатюры?
Рассмотрим оба случая.
the_post_thumbnail() и get_the_post_thumbnail(). Стандартный способ вывода миниатюр.
Функции the_post_thumbnail() и get_the_post_thumbnail() имеют несколько отличий:
| Возвращает миниатюру поста в виде HTML-тега <img>, возвращаемый HTML-код можно использовать в других функциях или записать в переменную. | Выводит миниатюру поста, является эквивалентом для:
| |
| Позволяет в качестве первого параметра указать ID поста, миниатюру которого нужно получить. | При помощи этой функции можно вывести только миниатюру текущего поста из цикла. | |
| В качестве второго параметра можно указать размер получаемой миниатюры, по умолчанию — размер, заданный в Параметры > Медиафайлы. | В качестве первого параметра можно указать размер выводимой миниатюры. |
Особо заморачиваться не будем, рассмотрим один и тот же пример для каждой из функций. Итак, сначала пример для get_the_post_thumbnail():
| <?php while( have_posts() ) : the_post(); ?> <h3><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h3> <a href="<?php the_permalink() ?>"><?php echo get_the_post_thumbnail() ?></a> <?php endwhile; |
Этот пример выводит заголовки (функция the_title()) и миниатюры постов со ссылками (функция the_permalink()) на сам пост.
Тот же самый пример для функции the_post_thumbnail():
| <?php while( have_posts() ) : the_post(); ?> <h3><a href="<?php the_permalink() ?>"><?php the_title() ?></a></h3> <a href="<?php the_permalink() ?>"><?php the_post_thumbnail() ?></a> <?php endwhile; |
Получение URL миниатюры при помощи функции wp_get_attachment_image_src() и get_post_thumbnail_id()
Функция wp_get_attachment_image_src() нужна для получения параметров изображения — его URL, ширины и высоты (в данном случае нам будет интересен именно URL). Она не работает в цикле и её обязательным параметром является ID вложения (ID миниатюры в данном случае).
В то же время ID миниатюры мы можем получить, используя функцию get_post_thumbnail_id(), указав в качестве параметра ID поста, иначе будет возвращаться ID миниатюры текущего поста из цикла.
Посмотрим, как это будет выглядеть на примере:
| $thumbnail_attributes = wp_get_attachment_image_src( get_post_thumbnail_id(), 'medium' ); // возвращает массив параметров миниатюры echo $thumbnail_attributes[0]; // URL миниатюры |
Как видите, в качестве второго параметра мы также можем указать размер получаемого изображения в виде строки ( один из зарегистрированных размеров, например thumbnail, medium, large, full и т.д.) или в виде массива array( 100, 100 ). Чтобы миниатюры на сайте получались качественными, задавайте соответствующие размеры.
Как выбрать область обрезки миниатюры?
Уверен, что у вас уже бывали случаи, когда WordPress выбирал область обрезки изображения не так, как хотелось бы, например, у человека могла отрезаться половина головы, или бы мы могли потерять часть логотипа компании при обрезке и другие важные детали.
Для того, чтобы вы смогли сами выбирать область картинки для отображения на сайте, установите себе плагин Manual Image Crop. Этот плагин позволяет для каждого загруженного изображения для его каждого размера вручную установить область, отображаемую на сайте. Потрясающий инструмент!
Смотрите также
misha.blog
Как обновить размеры миниатюр в WordPress с помощью Regenerate Thumbnails
При смене темы оформления в WordPress, вместо миниатюр для существующих записей мы иногда видим оригиналы изображений. Это происходит из-за того, что миниатюры требуемого размера небыли созданы в момент загрузки изображения, а с помощью плагина Regenerate Thumbnails эту проблему можно решить.
Размеры изображений
В WordPress есть понятие «размеры изображений» которых по умолчанию всего три — крупный, средний и миниатюра. При загрузке изображений в медиатеку, WordPress создает новый файл для каждого размера, т.е. если посмотреть в директорию загрузок, часто можно увидеть следующее:
- photo.jpg
- photo-150×150.jpg
- photo-300×126.jpg
- photo-672×360.jpg
Здесь видно, что к оригинальному изображению photo.jpg было создано три дополнительных файла для наших размеров. Размеры по умолчанию в WordPress можно изменять в разделе Параметры → Медиафайлы, а используются они при вставке изображений в записи, при создании галерей и в других местах.

Настройки размеров изображений в WordPress
Помимо размеров по умолчанию, в WordPress можно регистрировать дополнительные размеры с помощью тем или плагинов. Например если плагин выводит виджет с популярными записями в боковой колонке, он может сопровождать их изображениями размером 50×50 пикселей. Или тема, которая выводит записи сеткой, может использовать изображения размером 200×200 пикселей.
Стоит снова отметить, что создание файлов различных размеров происходит именно в момент загрузки изображений в медиатеку.
Таким образом, при активации темы WordPress, которая использует другие размеры, файлы для этих размеров не существуют для ранее загруженных изображений. В таком случае WordPress будет использовать максимально приближенные имеющиеся размеры или оригиналы изображений.
Это часто приводит к тому, что наш дизайн «плывет» или миниатюры на главной странице сайта весят по несколько мегабайт.
Плагин Regenerate Thumbnails
Популярный плагин Regenerate Thumbnails позволяет обновить или перегенерировать все размеры изображений для всех существующих файлов в медиатеке WordPress. Сделать это можно в разделе Инструменты → Regen. Thumbnails:

Обновить миниатюры для всех файлов в WordPress
Если вы хотите обновить размеры только для определенных изображений в медиатеке WordPress, сделать это можно в разделе Медиафайлы → Библиотека. В настоящий момент плагин Regenerate Thumbnails работает только в режиме списка:

Обновить размеры для одного файла
Несмотря на название плагина, он обновляет все зарегистрированные размеры изображений, а не только миниатюры. После обновления требуемых миниатюр, плагин Regenerate Thumbnails можно деактивировать.
Альтернативы
Обновить все размеры изображений можно командой wp media regenerate если вы используете утилиту WP-CLI. Сгенерировать размеры «по требованию» позволит плагин Dynamic Image Resizer, а с помощью модуля Photon популярного плагина Jetpack можно генерировать размеры «на лету» с помощью CDN-сервисов сети WordPress.com.
В самом ядре WordPress также появится возможность генерировать размеры изображений «на лету». Следить за развитием данного функционала можно в баг-трекере WordPress.
wpmag.ru
Плагины миниатюр (thumbnail) | MnogoBlog
Здравствуйте, сегодня рассмотрим 10 плагинов миниатюр, позволяющие создать галерею из миниатюр сайта, слайдеры из миниатюр сайта и многое другое.Скачать исходники для статьи можно ниже
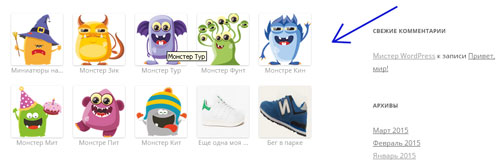
1. Featured Image Thumbnail Grid
Плагин позволяет создать галерею из миниатюр сайта, кликая по которым вы сможете перейти на нужную страницу/запись.Данный плагин можно использовать в качестве Карты сайта или Главной страницы сайта.Миниатюры будут располагаться в несколько столбцов — сетка миниатюр — чем меньше размер миниатюр (задаются в настройках плагина) — тем больше столбцов.
Страница плагина — «wordpress.org/plugins/thumbnail-grid/»Установка стандартная через панель управления wordpress — пункт «Плагины» — подпункт «Добавить новый» — в строку поиска вводим «Featured Image Thumbnail Grid» — устанавливаем и активируем плагин.


Галерея миниатюр вставляется с помощью шорткода, вот примеры:
[thumbnailgrid] [thumbnailgrid] [thumbnailgrid gridwidth="500px"] [thumbnailgrid posts_per_page ='999']В первый строке миниатюры в галереи заданы размером 100*100px, более подробно читайте тут: «wordpress.org/plugins/thumbnail-grid/faq/»
2. wordpress responsive thumbnail slider
Слайдер из миниатюр сайта.Сайт плагина: «wordpress.org/plugins/wp-responsive-thumbnail-slider/»
Правда, создавать слайдер придется вручную — то есть по одному загружать заново изображение (нет возможности использовать библиотеку медиафайлов) и вручную прописывать для каждой картинки ссылку.
Данный плагин подойдет, например, для рекламирования нужных (доходных), новых, популярных записей/страниц сайта.


Аналогичные плагины:WordPress Thumbnail Slider
3. Multiple Post ThumbnailsПлагин позволяет задать для записи/страницы сразу несколько миниатюр.Страница плагина: «wordpress.org/plugins/multiple-post-thumbnails»Установка стандартная через панель управления wordpress.
Для использования двух миниатюр понадобиться повозиться с кодом, более подробно читайте тут: «github.com/voceconnect/multi-post-thumbnails/wiki»
О том как использовать более 2-х миниатюр: «wordpress.org/support/topic/more-than-two-images»
4. Auto Post Thumbnail
Автоматически генерирует миниатюры из первого изображения в записи/посте. Если вы уже установили миниатюру для записи/поста, то плагин ничего не будет делать.
Можно также установить миниатюры для старый статей с помощью данного плагина.
Страница плагина: «wordpress.org/plugins/auto-post-thumbnail/»
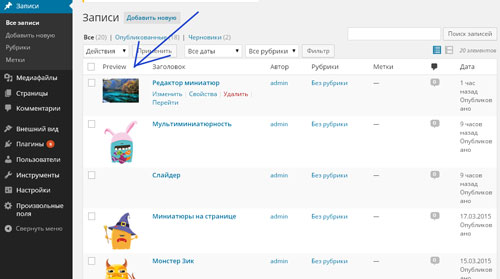
5. Thumbnails for Backend
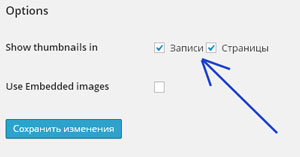
Простой плагин, который добавляет колонку с изображениями миниатюр в пункте «Все записи»/»Все страницы» админки wordpress:


Страница плагина: «wordpress.org/plugins/thumbnailsforbackend/»
После установки и активации плагина нужно перейти в пункт «Настройки» (Параметры) — подпункт «Thumbnails for Backend» и поставить галочки напротив «Записи» и «Странички», чтобы появился столбик с изображениями миниатюр:


6. Video Thumbnails
Плагин автоматически создает миниатюру для записи/поста из первого видео в нем.Страничка плагина: «wordpress.org/plugins/video-thumbnails/»
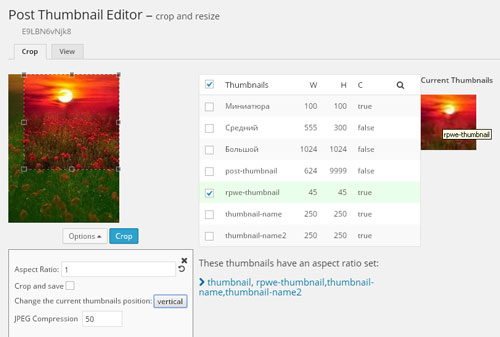
7. Post Thumbnail Editor
Редактор миниатюр — умеет сжимать изображения (% сжатия пользователь выбирает сам), может редактировать все загруженные изображения (не только миниатюры).Так как при загрузке изображения для миниатюры wordpress создает несколько их копий, в том числе и миниатюру — так вот плагин Post Thumbnail Editor позволяет отредактировать каждое из них:


Страница плагина: «wordpress.org/plugins/post-thumbnail-editor/»
Как перейти в редактор миниатюр?При загрузке миниатюры/изображения появиться ссылка — Post Thumbnail Editor:



8. AJAX Thumbnail RebuildКогда вы измените Размер миниатюры, чтобы соответствовать вашей новой теме, все следующие миниатюры, которые вы собираетесь загружать будут иметь новый Размер. Однако размер уже загруженных (старых) миниатюр не будет изменен. Вот где этот плагин вступает в действие.С помощью данного плагина вы сможете в один клик изменить/перестроить все миниатюры вашего сайта.
Страница плагина: «wordpress.org/plugins/ajax-thumbnail-rebuild/»
После установки плагина в пункте «Инструменты» появиться подпункт «Rebuild Thumbnails».
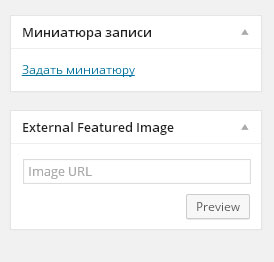
9. External Featured Image
Позволяет установить для записи/поста картинку миниатюры с внешнего источника:


Страница плагина: «wordpress.org/plugins/external-featured-image/»
10. Drag & Drop Featured Image
Добавляет эффект перетаскивания (Drag & Drop) при установке картинки миниатюры:


Страница плагина: «wordpress.org/plugins/drag-drop-featured-image/»
На этом все, удачи!
mnogoblog.ru










