20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017. Wordpress слайдер постов
Слайдер для WordPress Post Slider WD
Слайдер – это современный и практичный элемент дизайна сайта. В этой статье вы узнаете про слайдер для WordPress, который может показывать записи.
К достоинствам слайдера в WordPress следует отнести его стильный внешний вид, необычный способ подачи материала, а также возможность передать на минимальном количестве пространства максимум информации.
Слайдер для WordPress плагином Post Slider WD
Вот такое простое и понятное называние – Post Slider WD. Сразу становится понятно, что это слайдер для WordPress и что он показывает посты. Плагин отличается лёгкостью, и не нагружает сайт. Из недостатков нужно выделить английский язык.
Скачайте, установите и активируйте плагин на своём сайте. После этого у вас появится новый пункт в консоли – «Post Slider WD». Перейдите в него, чтобы создать слайдер для WordPress. Несмотря на английский интерфейс, здесь всё очень просто.
Сначала отображается список всех созданных слайдеров, пока тут будет пусто. Чтобы создать новый слайдер, нужно нажать на кнопку «Add New». Откроется новое окно, где в строке «Slider Title» нужно ввести название слайдера.
Затем можно произвести настройку слайдера для WordPress. Для этого следует нажать кнопку «Settings». Опции разделены на секции:
- Global. Здесь самые основные настройки слайдера для WordPress, к ним относятся размеры, положение, эффекты, а также множество опций по дизайну.
- Управляет эффектом карусель – беспрерывное переключение слайдов. Имеются некоторые настройки для эффекта.
- Navigation. В этом разделе настроек можно выбрать то, как будут выглядеть элементы навигации у слайдера, и определить, будут ли они вообще.
- Bullets. Здесь настраиваются буллеты слайдера для WordPress – точки, которые показывают отображаемый слайдер и позволяются переключаться. Тоже есть множество опций для дизайна.
- Настраивает эффект диафильма у слайдера.
- TimeBar. Опции для настройки отображения временной панели.
- CSS. Секция для любителей самому создавать собственные стили CSS – для специалистов.
После установки настроек нужно нажать на кнопку «Sliders». Затем, с помощью кнопки «Add Posts» можно добавлять в слайдер необходимые записи.
Остаётся последнее – вывести слайдер на сайте. Это можно сделать в любой записи или странице. Нужно перейти в редактор и нажать на кнопку «Post Slider WD». Затем следует выбрать нужный слайдер и опубликовать его.
Слайдера для WordPress с записями можно использовать в качестве навигационного элемента. О том, как правильно строить навигацию сайта, узнайте здесь.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Стильный адаптивный слайдер последних записей WordPress — ТОП
Плагин — WP Responsive Recent Post Slider позволит вам очень просто и быстро добавить на свой сайт стильный адаптивный слайдер последних записей wordpress. Плагин имеет очень простые настройки, всё что вам нужно будет сделать, это скопировать шорткод слайдера и вставить на страницу, где будет отображаться слайдер. Вы сможете выбрать стиль слайдера из 4 разных вариантов.
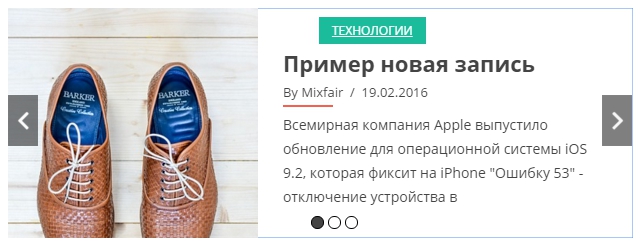
Пример скриншот.

При наведении курсора мыши.

Пример.

Пример.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите на страницу: Записи — Pro Post Slider Designs. Здесь у вас будет на выбор 4 бесплатных темы слайдера. Скопируйте шорткод нужного вам слайдера.

Вставьте шорткод на страницу редактирования записи или страницы, где будет отображаться слайдер.

Вместо шорткода на сайте будет отображаться готовый слайдер записей.
Content Views — Стильные записи WordPress !

info-effect.ru
Слайдер для WordPress с показом записей
Слайдеры очень популярны в современном веб-дизайне, и для WordPress придуманы тысячи плагинов, которые могут реализовать этот элемент. Их настолько много, что между ними началась конкуренция. Каждый следующий слайдер для WordPress превосходит предыдущий по красоте исполнения, простоте использования, сниженной нагрузке и прочим показателям.
В этой статье мы расскажем вам про очередной слайдер для WordPress, который показывает себя как выгодный инструмент для украшения дизайна сайта. Отличием в его функциональности является вывод не изображений, которые выберет вебмастер, а записей или страниц.
Рассмотрим подробнее.
Слайдер для WordPress Post Magic Slider
Post Magic Slider – это простой слайдер для WordPress. Вся его магия заключается именно в его простоте, что и является главным достоинством. Не нужно никаких особых навыков, и много времени, чтобы разобраться в том, как работает это дополнение.
Отличием плагина является вывод не кастомных изображений с ссылками, как это бывает в традиционных слайдерах для WordPress, а показ записей или произвольных типов записей.
Чтобы начать работать с плагином, скачайте, установите и активируйте плагин. После этого вы можете перейти в пункт «Настройки», в новый подпункт «Post Magic Slider». Здесь ряд настроек на английском языке:
- Post types. Отмечаем галочками те типы контента, которые должны отображаться в слайдере для WordPress. Обычно это «Записи» и «Страницы». Если установленным шаблоном предусмотрены другие произвольные типы контента, то они тоже будут в этом списке и их можно будет отметить.
- Slider appear on. В этом пункте настроек слайдера выбираем, в каком месте сайта будет он находиться: «Top content» – сверху или «Bottom contenet» – снизу. Также есть возможность использовать шорткод [MagicSlider], который позволяет разместить слайдер в любом месте сайта.
- Slider animation. Имеет только два вида анимации, которые можно применить к этому слайдеру – «Fade» и «Slade».
- Slider speed. Скорость переключения слайдера для WordPress. Указывается интервал времени в миллисекундах.
- Slider Direction. Опция, которая определяет направление слайдера – вертикальное или горизонтальное.
- Slider pause on hover. Если активировать эту функцию, то слайдер будет останавливаться в тот момент, когда над ним находится курсор мышки.
Итак, когда слайдер для WordPress настроен, можно сохранить настройки и посмотреть, как он выглядит. Следует заметить только один недостаток слайдера – нет возможности выбрать, сколько записей будут в нём отображаться.
Также, если вы задумались о слайдере, то вам будет интересна эта статья.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Виджет слайдер постов wordpress — RankBrain.ru — Искусственный интеллект и технологии.
Здравствуйте !
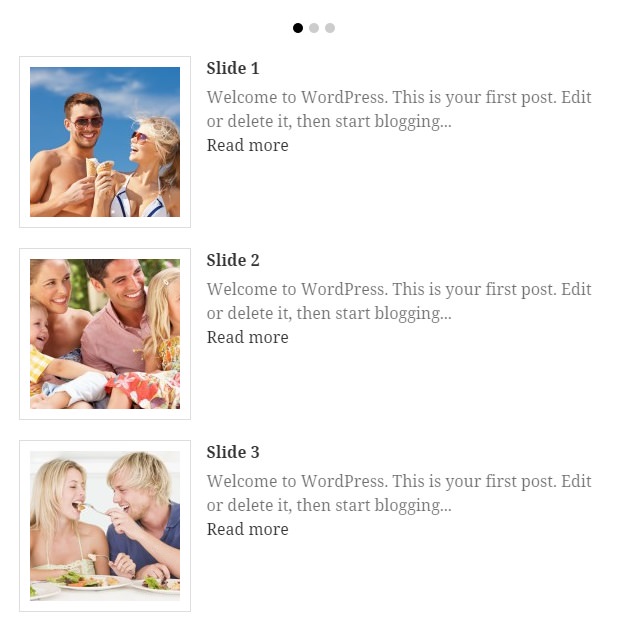
Сегодня вы узнаете как добавить на свой сайт wordpress, стильный виджет слайдер постов. Что это такое ? в специальном виджете будет отображаться слайдер записей вашего сайта. В слайдере будет показано изображение записи и заголовок, при нажатии на слайд вы попадёте на страницу записи. В общем всё просто и со вкусом. Скриншот слайдера:

Добавить на сайт виджет слайдер постов, можно будет с помощью плагина — Widget Post Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Widget Post Slider.

Перетащите виджет в сайдбар и откройте виджет для настройки:
— Widget Title, здесь можно указать заголовок виджета.
— Select Category, выберите категорию, из которой будут браться записи для слайдера. All categories — все категории. Можно так же указать — Без рубрики, будут показаны записи не имеющие категорий.
— Slide Count, укажите здесь количество записей для слайдера.
В конце сохраните настройки.

Есть одно не большое замечание по данному плагину. При установке плагина, пишут, что якобы плагин не совместим с текущей версией wordpress. Хотя плагин я устанавливал и всё работало нормально, только цвет меняется в админ-панели wordpress на белый, а так всё работаёт в норме, на работу сайта никак не влияет, так что не пугайтесь.
На этом всё, если у вас остались вопросы, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч ! Кстати, на своём сайте я рассказывал про слайдер записей wordpress, который можно вставлять не только через виджет, но и в запись и на страницу, почитайте как-нибудь.
rankbrain.ru
20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017

20 бесплатных плагинов для Слайдеров картинок на WordPress в 2017
Март 1, 2017 | Плагиныfree slider plugins, image slider, slider, wordpress, wordpress плагины, бесплатные плагины, бесплатные слайдеры, дизайн, изображения, инструменты, картинки, контент, оформление, слайд-шоу, слайдер, слайдеры 0
Добавление слайдера на сайт WordPress — это отличный прием, который помогает показывать больше контента в небольшом пространстве. Обычно это используется для привлечения внимания к актуальным постам или ключевым особенностям веб-сайта.Смотрите также:
Smart Slider: бесплатный WordPress плагин для анимированных слайдеровSoliloquy — WordPress плагин для создания адаптивного слайдера на jQueryWOW Slider — бесплатный плагин для слайдера изображенийСоздаем красивые адаптивные слайдеры для WordPress с плагином SlideDeckКак в WordPress создать свой слайдер с изображениямиПочему слайдеры — это отстой?
Слайдеры являются одним из самых популярных видов плагинов на WordPress, и поэтому можно легко потеряться в их разнообразии и количестве. Поэтому мы приходим на помощь с подборкой лучших бесплатных плагинов WordPress для слайдеров картинок, доступных в настоящее время.Выбирайте один из следующих плагинов в этом списке, чтобы красиво отображать картинки с продуктами и услугами на своем сайте.1. Responsive Slider
 Slider Huge-IT — отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.3. Slider
Slider Huge-IT — отличный слайдер на WordPress с множеством приятных характеристик. Нужно просто установить и создать слайдер за несколько минут.3. Slider Image Slider — лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.4. Slider Ultimate
Image Slider — лучший слайдер для ваших постов, страниц, виджетов или боковой панели. Позволяет настраивать слайдер для поиска того, что вам нужно.4. Slider Ultimate Ultimate Slider — простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.5. Slider WD
Ultimate Slider — простой в использовании слайдер, который позволяет добавлять современный и адаптивный слайдер на любую страницу вашего WordPress сайта, используя простой шорткод.5. Slider WD Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.6. Slider by Supsystic
Создает гибкий, легко конфигурируемый слайдер с различными эффектами для вашего сайта на WordPress.6. Slider by Supsystic Эффективный Slider by Supsystic — оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.7. Seo Carousel Slider
Эффективный Slider by Supsystic — оптимальное решение для слайд-шоу. Создает слайдеры из изображений, видео и контента с профессиональными слайд-шоу и шаблонами слайдера.7. Seo Carousel Slider Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.8. Ultimate Responsive Image Slider
Отличный плагин для слайдера на jQuery с поддержкой сенсорного управления на смартфонах с помощью жестов. Позволяет создавать красивые адаптивные слайдеры и карусели за пару минут.8. Ultimate Responsive Image Slider Ultimate Responsive Image Slider — адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.9. Smart Slider 3
Ultimate Responsive Image Slider — адаптивный слайдер для WordPress. Вы можете добавлять множество слайдов изображений в один слайдер с помощью различных загрузчиков изображений. Также можно размещать неограниченное количество слайдеров в блог.9. Smart Slider 3 Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.10. Post Slider
Smart Slider 3 имеет все подходящие функции, присущие бесплатным слайдерам. Помимо того, что у Smart Slider есть инструмент для создания YouTube и Vimeo слайдов и формирования слайдов из ваших WordPress постов, он также очень лёгкий в использовании благодаря редактору слайдов с разными уровнями.10. Post Slider Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.11. Smooth Slider
Плагин позволяет создавать слайдеры из простых и пользовательских WordPress постов. Он имеет два типа слайдеров: динамический и статический.11. Smooth Slider Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.12. Easing Slider
Выставляйте последние посты, конкретные категории или подборку постов, используя плагин Smooth Slider.12. Easing Slider Этот плагин нацелен на достижение основной цели — создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.13. Master Slider — Responsive Touch Slider
Этот плагин нацелен на достижение основной цели — создание и управление слайдерами с легкостью. Его задача сделать работу простой, без обучения, и встраиваться в панель управления WordPress, как-будто это родной элемент.13. Master Slider — Responsive Touch Slider Master Slider — бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.14. Slider by Soliloquy
Master Slider — бесплатный эффективный слайдер для изображений и контента с очень гладкой прокруткой. Он поддерживает сенсорную навигацию с жестом прокрутки.14. Slider by Soliloquy Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.15. WP Slick Slider and Image Carousel
Используя пользовательские типы записей, Soliloquy позволяет создавать бесконечное число WordPress слайдеров с бесконечным количеством изображений в каждом из них всего за несколько щелчков мыши.15. WP Slick Slider and Image Carousel Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.16. Meta Slider
Поддерживает режим слайдера и карусели с помощью разных шорткодов. Полностью гибкий и адаптивный, с поддержкой drag and drop.16. Meta Slider Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider — это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.17. WP Responsive Header Image Slider
Возможно, самый популярный плагин для слайдера в WordPress. Создание слайд-шоу с Meta Slider — это быстро и легко. Просто выберите изображение из вашей библиотеки на WordPress, перетащите их на место, установите названия слайдов, ссылки и SEO-поля с одной страницы.17. WP Responsive Header Image Slider Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.18. Sangar Slider
Быстрый и простой способ добавить пару изображений для слайдера внутри страницы WordPress, а также из шаблона. Кроме того, можно добавить адаптивный сенсорный слайдер.18. Sangar Slider Sangar Slider — это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.19. Responsive Slider by MotoPress
Sangar Slider — это лайт версия премиум слайдера высокого качества для WordPress. С плавной анимацией, многослойными слайдами, техподдержкой, простотой в использовании и гибкостью.19. Responsive Slider by MotoPress Responsive WordPress Slider от MotoPress — это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.20. WP Featured Content and Slider
Responsive WordPress Slider от MotoPress — это простое в использовании решение для создания красивых слайдов с удивительными визуальными эффектами. Интуитивно понятный интерфейс drag and drop, прокрутка и оформление поможет вам создавать слайды, не используя код.20. WP Featured Content and Slider WP Featured Content and Slider — легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
WP Featured Content and Slider — легкий в использовании слайдер для WordPress. Отображает избранные материалы, особенности вашего продукта и отображает их через шорткод или шаблон.
Источник
divi.itshnick.ru
Последние записи grid слайдер виджет WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт виджет с последними записями в виде слайдера. Вы сможете выбрать категорию записей. Можно отображать записи в виде адаптивной сетки. Можно выбрать количество колонок и строк. Можно выбрать размер изображений, добавить мета данные и т.д. Очень простой и полезный плагин !
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт виджет с последними записями в виде слайдера. Вы сможете выбрать категорию записей. Можно отображать записи в виде адаптивной сетки. Можно выбрать количество колонок и строк. Можно выбрать размер изображений, добавить мета данные и т.д. Очень простой и полезный плагин !
Пример отображения записей:



Установить плагин PE Recent Posts вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

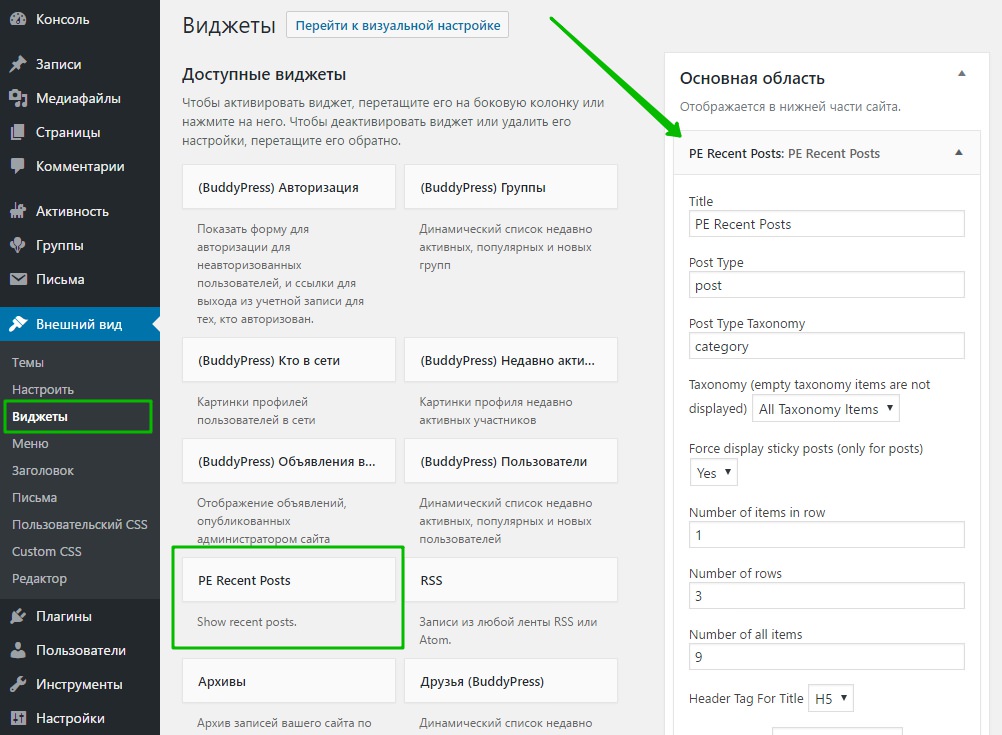
Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — PE Recent Posts.

В настройках виджета вы можете настроить:
— Title, заголовок для виджета.
— Post Type, по умолчанию только записи.
— Post Type Taxonomy, тип таксономии категории.
— Taxonomy, можно выбрать определённую категорию.
— Force display sticky posts (only for posts), отображать записи, которые прилеплены.
— Number of items in row, можете указать сколько будет колонок в слайдере.
— Number of rows, количество строк.
— Number of all items, количество записей в слайдере.
— Header Tag For Title, можно выбрать размер заголовка записей.
— Creation Date, можно показать дату записи.
— Readmore, можно показать кнопку «Читать далее».
— Order Direction, направление, по убыванию или по возрастанию.
— Ordering, тип сортировки.
— Navigation, включить или отключить навигацию.
— Description Limit (chars), количество символов в описании.
— Image Alignment, расположение изображения.
— Show Thumbnail, показывать миниатюру изображения.
— Interval in ms, интервал в миллисекундах между слайдами. Укажите 0 для отключения авто-воспроизведения слайдера.
— Pause on hover, можно включить паузу при наведении курсора мыши на слайдер.
— Image Size, можно выбрать размер изображения.
— Grid Spacing, расстояние между колонками в слайдере, в пикселях.
— Сохраните виджет.
Всё готово ! После сохранения настроек виджета, у вас на сайте будет отображаться виджет-слайдер с последними записями WordPress.
Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Виджет слайдер постов wordpress — WDfiles — Блог файлообменника
Здравствуйте !
Сегодня вы узнаете как добавить на свой сайт wordpress, стильный виджет слайдер постов. Что это такое ? в специальном виджете будет отображаться слайдер записей вашего сайта. В слайдере будет показано изображение записи и заголовок, при нажатии на слайд вы попадёте на страницу записи. В общем всё просто и со вкусом. Скриншот слайдера:

Добавить на сайт виджет слайдер постов, можно будет с помощью плагина — Widget Post Slider. Установить данный плагин вы сможете прямо из своей админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После установки и активации плагина, перейдите на страницу Виджетов, там у вас появится новый виджет — Widget Post Slider.

Перетащите виджет в сайдбар и откройте виджет для настройки:
— Widget Title, здесь можно указать заголовок виджета.
— Select Category, выберите категорию, из которой будут браться записи для слайдера. All categories — все категории. Можно так же указать — Без рубрики, будут показаны записи не имеющие категорий.
— Slide Count, укажите здесь количество записей для слайдера.
В конце сохраните настройки.

Есть одно не большое замечание по данному плагину. При установке плагина, пишут, что якобы плагин не совместим с текущей версией wordpress. Хотя плагин я устанавливал и всё работало нормально, только цвет меняется в админ-панели wordpress на белый, а так всё работаёт в норме, на работу сайта никак не влияет, так что не пугайтесь.
На этом всё, если у вас остались вопросы, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи. Я всем отвечу, до новых встреч ! Кстати, на своём сайте я рассказывал про слайдер записей wordpress, который можно вставлять не только через виджет, но и в запись и на страницу, почитайте как-нибудь.
wdfiles.ru