Все о WEB программировании. Wordpress программирование
Создание темы для WordPress. Введение « Все о WEB программировании
4
 Доброго времени суток. С данного поста я начинаю серию уроков, посвященных созданию собственной темы для CMS WordPress. Данный урок — это введение. На этом уроке мы попытаемся разобрать:
Доброго времени суток. С данного поста я начинаю серию уроков, посвященных созданию собственной темы для CMS WordPress. Данный урок — это введение. На этом уроке мы попытаемся разобрать:
- Что такое тема для WordPress.
- Для чего нужно создавать собственную тему.
- Структура темы WordPress.
- Разработаем структуру нашей темы и наметим план дальнейшего создания темы.
Итак, план на данный урок есть. Так, что приступаем…
Основные понятия темы CMS WordPress.CMS WordPress придерживается концепции MVC — ModelViewerController. На данной концепции я останавливаться не буду. А также для отображения ресурса пользователя использует систему шаблонов (тем). Как раз на системе тем мы и остановимся.Тема для WordPress — это не, что иное как простая xHTML страница с CSS-файлами и небольшими вставками кода WordPress фреймоврка, служащая для отображения сайта.Надеюсь определение понятно. Если нет, то дальше станет понятно.Так, самая простая тема WordPress может состоять всего из двух файлов:
Для чего необходимо создание собственной темы в WordPress.Данный вопрос является философским и однозначного ответа на него нет. Я просто приведу некоторые аргументы в пользу создания собственной темы для WordPress.Собственная тема — это:
- Уникальность Вашего ресурса.
- SEO-оптимизированная тема (для тех, кто понимает как это правильно сделать)
- Юзабилити Вашего ресурса, так как Вы это представляете.
- Любовь поисковиков — поисковики любят не только уникальный контент, но и представление Вашего сайта.
- Безопасность Вашего ресурса — Вы создаете тему сами и можете быть уверены в том, что в теме нет лишнего кода.
Надеюсь я привел достаточно аргументов для того, что бы убедить Вас в необходимости создавать собственные темы.Структура темы CMS WordPress.Как говорилось уже выше тема состоит из xHTML файлов и CSS файлов. И самая простая тема для WordPress может состоять всего из двух файлов. Но это не самое удачное решение для создания темы. Намного эффективнее разбить тему на несколько фалов, которые будут нести каждый свою функциональность.Итак, темы для WordPress расположены в папке тем: <ваш сайт>/wp-content/themes.В данной папке мы видим другие папки с темами и файл index.php. Этот файл отвечает за отображение Вашего ресурса по умолчанию, если других тем не существует.Давайте в папке theme создадим папку mytheme, в которй и будем создавать нашу тему. Ведь на примере легче учиться.В нашей папке создадим несколько файлов. Значение, которых и объясним:
- index.php — основной файл темы, другими словами это каркас.
- style.css — основной файл с CSS-стилями.
- header.php — это файл в котором мы будем размещать верхнюю часть кода нашего шаблона, которая практически не будет изменяться.(В дальнейшем Вы поймете, что я имел в виду).
- content.php — это файл, содержащий контент нашего ресурса.
- sidebar.php — это файл, который будет содержать данные в боковой панели.
- footer.php — это файл, который содержит нижнюю часть кода нашей темы для WordPress.
- Создадим подпапку img — в данной папке будут храниться изображения нашей темы.
- Создадим папку js — в этой папке будут храниться файлы с javascript кодом.
Ну на этом пока все. В дальнейшем мы еще добавим файлы, но это будет дальше. А для простого понимания структуры и основных принципов создания тем для CMS WordPress пока достаточно.План и структура разрабатываемой нами темы.Давайте определимся с дизайном нашей темы. Так, как нашей задачей не стоит изучение верстки, и я не дизайнер, то будем верстать простую тему из блоков, приведенную ниже на рисунке.
 Где:
Где:
- Область 1 — это header
- Область 2 — это content
- Область 3 — это место для виджетов, sidebar
- Область 4 — это footer
В следующей статье мы сверстаем данный шаблон и разобьем его на файлы, которые приведены выше.Если у Вас возникли вопросы по данной статье, то спрашивайте в комментариях. А также не забывайте подписаться на RSS-рассылку данного блога, чтобы не пропустить выхода новых уроков.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua
Админка WordPress - Программирование на C, C# и Java
В этой статье расскажем об основных структурных элементах административной панели сайта на WordPress. Начнем с входа в админку, а затем опишем и пройдемся по всем главным компонентам.
Как зайти в админку WordPress
Для того чтобы выполнить вход в админку WordPress, нужно вбить следующий URL в строку браузера – вашсайт.ru/wp-admin, где вашсайт.ru нужно заменить на реальный адрес. Поначалу вам может показаться, что админка довольно сложная в плане навигации, но это лишь на первый взгляд. Давайте разберем все по порядку.

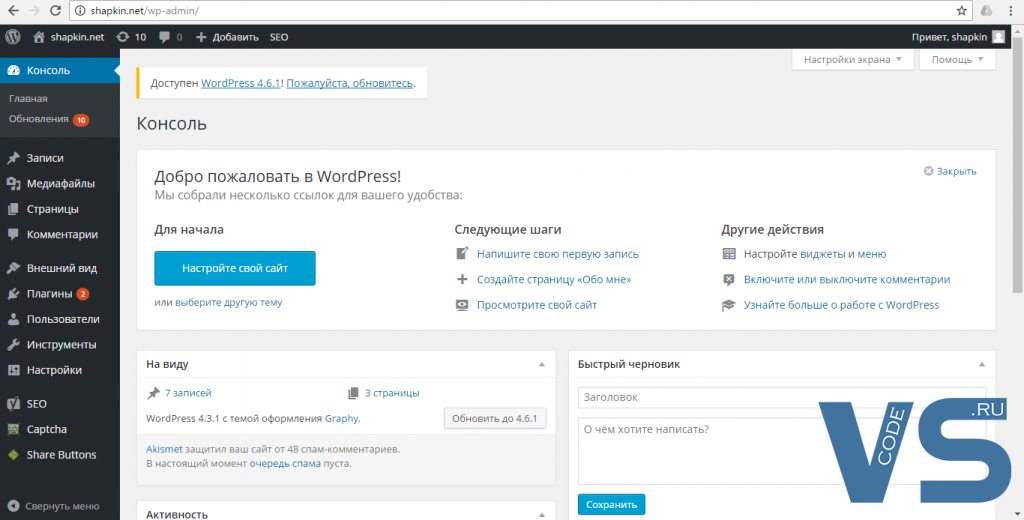
Админка WordPress – обзор элементов
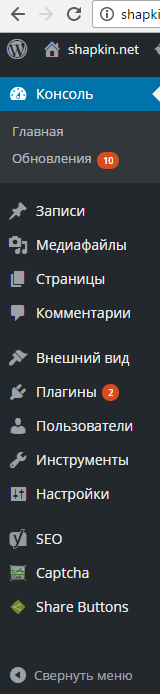
Все основные элементы навигации находятся в левой части экрана. Первое, что нас интересует – это «Записи». Данный пункт отвечает за добавление новых и редактирование уже существующих заметок. Также можно просмотреть используемые рубрики и метки для записей. Пункт «Медиафайлы» отвечает за добавление и просмотр различных файлов, которые используются в ваших постах.

«Страницы» – здесь можно добавлять или редактировать статичные страницы, к примеру, страницу с контактными данными или с картой сайта. Пункт «Комментарии» отвечает за модерацию комментариев на вашем блоге. Прямо из этого пункта меню можно редактировать комментарии, удалять их или отвечать автору (ваш ответ появится на той странице, где оставлен комментарий).
«Внешний вид» – довольно обширный пункт меню. Здесь редактируется все, что связано с визуальным оформлением вашего сайта. К примеру, можно просмотреть все установленные темы, выбрать какую-то одну из них для своего сайта. Также можно редактировать виджеты – элементы, располагающиеся в сайдбаре сайта. Инструмент «Редактор» предназначен для непосредственного редактирования самих файлов шаблона напрямую через админку. Хотя такой способ далеко не всегда является самым удобным.
Пункт «Плагины» позволяет включать или отключать уже установленные плагины. Также можно добавлять новый плагин или же производить редактирование кода PHP прямо из окна админки WordPress. Последняя опция вряд ли вам пригодится, так как для этих целей лучше использовать программу Notepad++ или подобные редакторы с подсветкой синтаксиса. Пункт «Пользователи» отвечает за редактирование профилей уже зарегистрированных пользователей. Можно присвоить пользователю новые права, заблокировать его и так далее. Также можно добавить нового пользователя или изменить информацию о самом себе.
«Инструменты» – при помощи данного пункта можно настроить импорт заметок с других блогов или же экспортировать все добавленные записи на вашем блоге в формат XML. Также здесь можно настроить процедуру обновления движка.
«Настройки» – основной пункт, на который следует обратить внимание при первичной установке движка. Именно здесь можно редактировать название и описание блога, ваш администраторский e-mail, можно задавать настройки для комментариев, а также для чтения заметок и так далее.
Вот такие основные элементы содержит в себе администраторская панель блога на CMS WordPress.
Админка WordPress
5 (100%) 3 votes
Поделиться в соц. сетях:
vscode.ru
Ускоряем WordPress « Все о WEB программировании
09.02.2015 Ромчик1
 Доброго времени суток. В данном посте я хочу ответить на столь сложный вопрос «Как ускорить WordPress?» Ведь не для кого не секрет, что скорость загрузки сайта влияет: на выдачу в поисковиках, на количество посещений. Давайте рассмотрим основные моменты оптимизации сайта, работающего под WordPress.
Доброго времени суток. В данном посте я хочу ответить на столь сложный вопрос «Как ускорить WordPress?» Ведь не для кого не секрет, что скорость загрузки сайта влияет: на выдачу в поисковиках, на количество посещений. Давайте рассмотрим основные моменты оптимизации сайта, работающего под WordPress.
С чего следует начать?
Анализ производительности.
Перед тем, как начать оптимизировать сайт необходимо понять в чем у нас проблема. Для анализа производительности сайта существует множество сервисов. Вот список наиболее популярных:
- Google PageSpeed Insights
- WebPagetest.org
- Pingdom Website Speed Test
- YSlow browser extension
Описывать каждый нет смысла, все они похожи. И я думаю разобраться с ними не проблема.
Следующим шагом необходимо разобраться как влияют плагины и тема на скорость загрузки. Для этого можно пойти простым, но долгим путем: отключить все плагины и затем по одному включать. Таким образом мы сможем выявить «слабое звено» в плагинах. Тоже самое необходимо сделать с темой.
Или скачать плагин P3 (Plugin Performance Profiler), который покажет нам подробную информацию воздействия плагинов на скорость загрузки.
Вот теперь зная где у нас проблема, мы можем приступить к оптимизации.
Оптимизация WordPress
Скорость загрузки WordPress, да и любого сайта состоит из нескольких факторов.
- Настройка WEB-сервера.
- Выбор хостинга.
- Оптимизация темы.
- Оптимизация плагинов, количество плагинов (тут больше влияние оказывает не количество, а качество плагинов). Об этом Вы можете прочитать у меня в статье «Плагины против тем в WordPress или где лучше наращивать функционал ресурса»
- Использование кеширования.
На первых двух пунктах не буду останавливаться, они не относятся на прямую к WordPress. А вот остальные рассмотрим.
Оптимизация темы.
Самое главное уменьшить вес темы.
- Убрать все ненужное. Например как почистить header Вы можете прочитать в статье «Чистим header в WordPress»
- Минимизирование JavaScript и CSS файлов. Для этого есть множество программ и плагинов для WordPress. Вот наиболее популярные: Better WordPress Minify и Autoptimize.
- Сжатие изображений. Но тут не переусердствуйте. Вот некоторые плагины, которые позволяют сжать изображения: WP Smush.it, Bulk Resize Media.
Оптимизация плагинов.
Тут все гораздо сложнее. Если Вы опытный PHP программист, то проще переписать плагин не составит труда. А вот как быть новичкам? Вот несколько рекомендаций:
- Качайте плагины только с официального репазитория.
- Выбирайте плагины с большим рейтингом. Как помните на wordpress.org используется звездный рейтинг от 0 до 5 звезд.
- Не используйте плагины, которые давно не обновлялись.
- Смотрите на количество скачиваний
- Читайте отзывы пользователей.
Кеширование.
Кеширование, позволяет значительно ускорить загрузку сайта. Вот несколько замечательных плагинов для кеширования в WordPress:
- WP Super Cache.
- W3 Total Cache.
Вывод:
Ускорение WordPress достаточно трудоемкий процесс, состоящий из анализа и непосредственно устранения проблемы. Основные этапы ускорения работы WordPress: оптимизация темы, оптимизация плагинов и кеширование.
Ну, а на этом все. Всем удачной разработки на WordPress.
Понравилась статья? Поделись с друзьями.
web-programming.com.ua