Как проверить существование родительской страницы? Wordpress родительская страница
Родительская страница в WordPress
Данная инструкция завершена, но в ней имеются ссылки на ещё не опубликованные материалы. Прошу не пугаться, если какая-то из ссылок не откроется. Скоро всё заработает! 🙂
С уважением, Александр.
Как вы помните из прошлых уроков, для создания структуры записей на сайте используются рубрики и метки. Аналогичная возможность есть и для страниц, только реализуется это с использованием родительских и дочерних страниц.
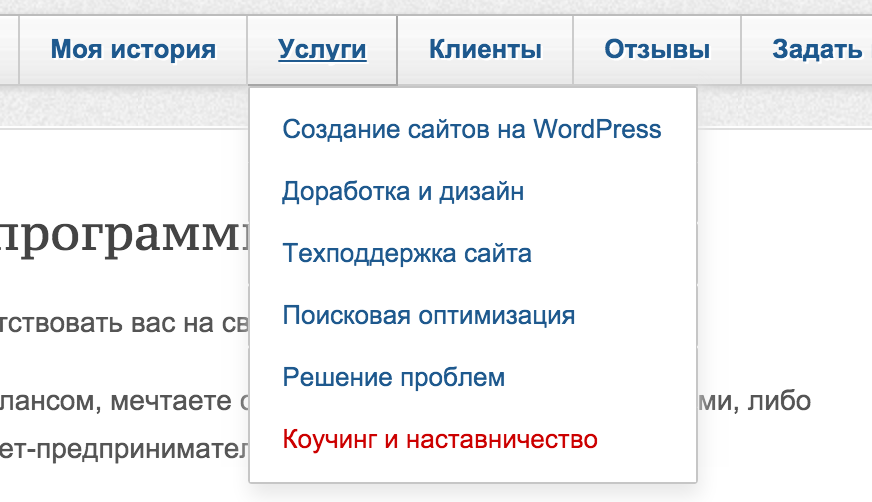
Мой любимый пример для демонстрации возможностей — страницы услуг на вашем сайте. Давайте посмотрим сначала пример в моём блоге:
 Пример структуры страниц
Пример структуры страницЧто мы имеем: основную (родительскую) страницу «Услуги» и 6 подстраниц, которые содержат более конкретную и развёрнутую информацию для конечного пользователя.
Содержимое статьи
Основная идея
При создании блога моя идея была такой: на странице «Услуги» я перечисляю всё, чем могу помочь клиенту с указанием цен и прочей информации; а на вложенных страницах подробно рассказываю об этих услугах.
Эти дочерние (вложенные) страницы используются для двух целей — подробно рассказать пользователю о конкретной услуге и условиях её предоставления, и поисковое продвижение.
Я нарочно назвал страницы таким образом, чтобы при использовании этих ключевых слов они подпадали под выборку поисковых систем и показывались пользователю.
Кроме этого, URL вложенных страниц выглядят очень аккуратно и по ним сразу видно, что скрывается внутри, взгляните на примеры:
- «Услуги»: http://gruz0.ru/uslugi/
- «Решение проблем»: http://gruz0.ru/uslugi/reshenie-problem/
- «Техподдержка сайта»: http://gruz0.ru/uslugi/tehpodderzhka-saita/
Каждая страница показывает, что она является услугой, т.к. является её подстраницей. Мне кажется это очень правильным в данном случае. Если кто-то готов оспорить — приглашаю в комментарии пообщаться! 😉
Как создать вложенную страницу
В WordPress можно создать несколькими путями родительские и вложенные страницы. Какой путь выбрать — дело ваше, я предпочитаю следующий порядок шагов:
- Создаём родительскую страницу
- Создаём дочернюю страницу и выбираем в ней родительскую
Это обычный порядок действий, которым пользуюсь лично я.
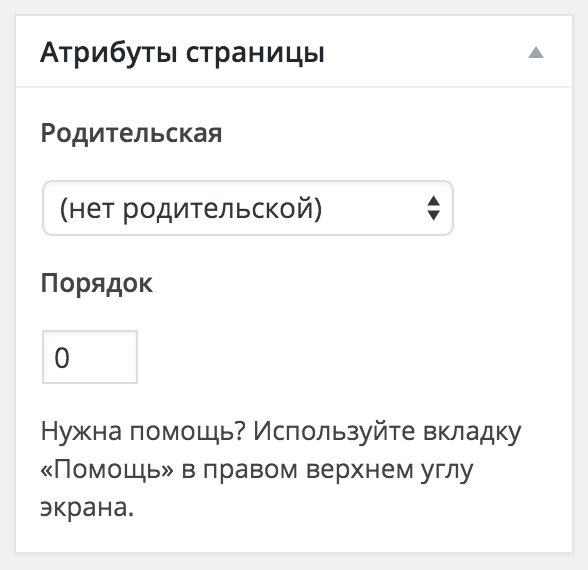
Для указания родительской страницы используется свойство «Родительская» в виджете «Атрибуты страницы» в интерфейсе создания и редактирования:
 Выбор родительской страницы
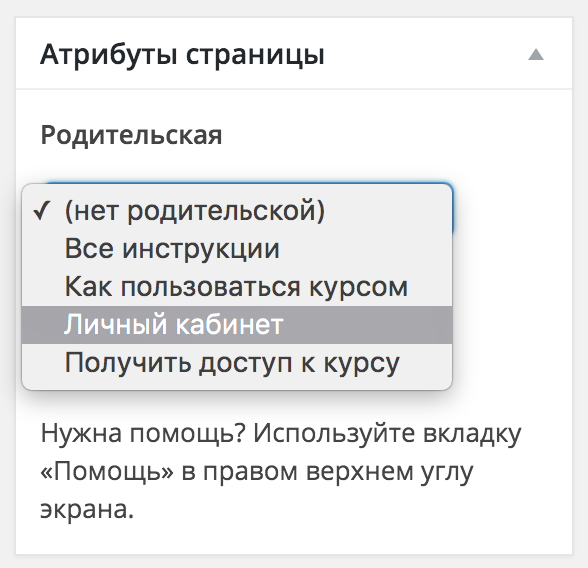
Выбор родительской страницыВыбираете из доступного списка нужную вам страницу и она автоматически помечается как родительская, для текущей вашей страницы:
 Выбор родительской страницы
Выбор родительской страницыНапример, мне ничто не мешает создать сейчас страницу «Ваш профиль» и назначить ей родительскую страницу «Личный кабинет», что будет вполне логичным. Либо я могу создать так же страницу «Мои подписки».
Всё на ваше усмотрение, дорогие друзья! 🙂
Массовое редактирование страниц
Помните, в инструкции Массовое редактирование записей и страниц я проговорился о возможности групповой смены свойств страниц? Да-да, это тот самый случай, когда вы можете сразу нескольким страницам присвоить родительскую! 🙂
Давайте возьмём две новые страницы и назначим им родительской нашу «Личный кабинет»:
 Групповое редактирование страниц
Групповое редактирование страницВыделяем их «галочками» и в меню «Действия» выбираем пункт «Изменить». Затем нажимаем на кнопку «Применить». Интерфейс изменится на следующий:
 Выбираем страницы для редактирования
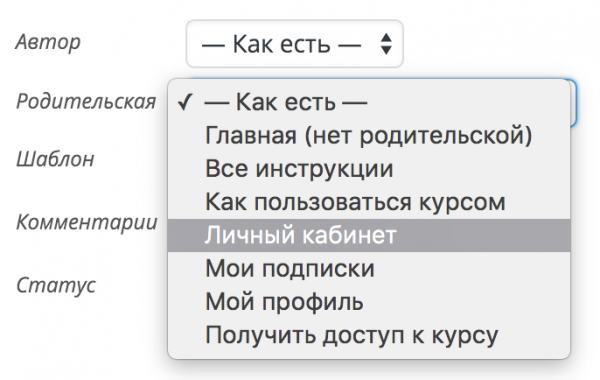
Выбираем страницы для редактированияИ теперь нам останется только изменить свойство «Родительская» для этих страниц в выпадающем списке:
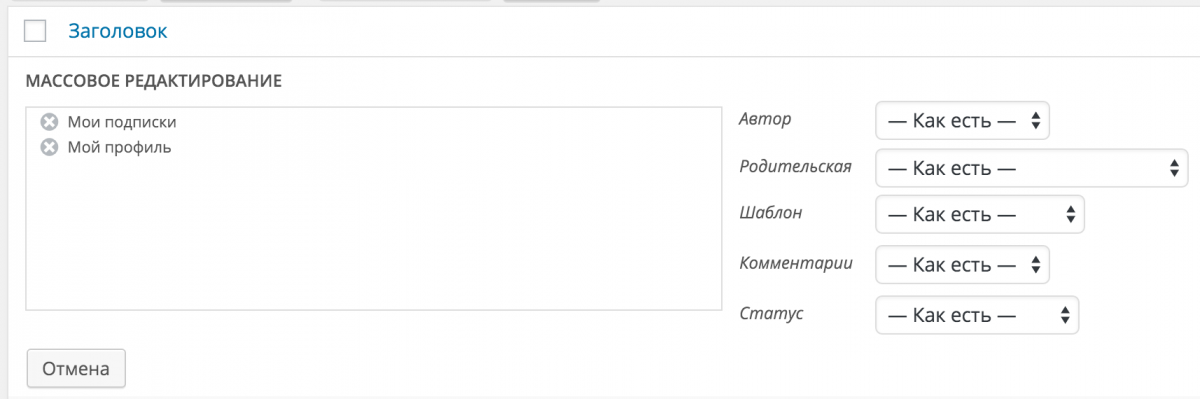
 Применяем наши изменения
Применяем наши измененияА вот и наш с вами результат:
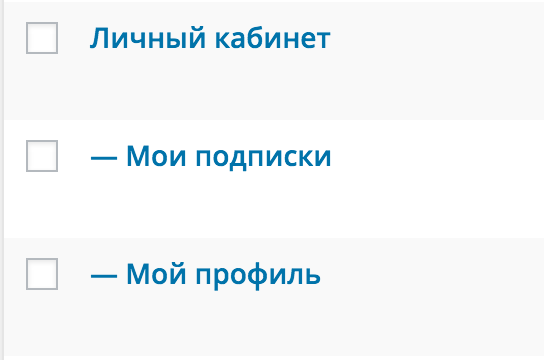
 Страницы пометились как дочерние
Страницы пометились как дочерниеЧто же дальше?
А дальше всё просто — вам необходимо создать структуру главного меню и добавить в неё только что созданные страницы, сохранив уровень вложенности.
О создании и использовании меню читайте подробнее в инструкции Создание и использование меню и Как создать нужную вам структуру (ссылки пока не работает, инструкции в разработке).
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Как использовать родительские страницы в WordPress?
Логичная структура сайта позволяет гибко им управлять, добавляя контент, который в итоге будет легко находимым и видимым для конечного посетителя. Если взять записи, то для их удобной структуризации используют категории (рубрики) и метки (теги). А что делать со страницами? Обычно на сайте их небольшое количество, ведь они используются для статического контента (о сайте, его услугах и пр.) Но иногда бывает, что страниц насчитывается несколько десятков, и они тоже нуждаются в какой-то иерархии и структуризации.
Для чего структурировать страницы?
Для начала давайте посмотрим пример того, чего нам нужно добится.

У нас есть родительская страница с названием Страница 1, у которой есть 3 дочерние (Страница 1.1, Страница 1.2, Страница 1.3). Такая иерархическая связка позволяет более детально структурировать несколько страниц, относящихся к какой-то одной, главной. Например, на сайте интернет-магазина в качестве родительской страницы может выступать, например, Услуги. Дочерними могут выступать Продажа, Доставка, Гарантийное обслуживание, на которых будет детально расписана каждая из предоставляемых магазином услуг.
Как структурировать страницы?
Во-первых, все эти страницы нужно создать. Сделать это можно, перейдя в админ-панели Страницы -> Все страницы.

Как видим, у нас не создано ни одной страницы. Первым делом необходимо создать самую главную, родительскую страницу. Для этого следует нажать кнопку Добавить новую. В окне создания новой страницы нужно вписать ее название и добавить необходимый контент, после чего нажать кнопку Опубликовать.

В итоге список всех страниц сайта будет иметь следующий вид:

Все, родительская страница создана. Теперь осталось создать дочерние. Создавать их будем поочередно, одна за другой. Для этого сново необходимо нажать кнопку Добавить новую, где также нужно будет указать название и добавить контент. Перед нажатием кнопки Опубликовать следует указать, что для нее родительской является Страница 1. Это можно сделать в блоке Свойства страницы, выбрав ее в поле Родительская.

Аналогично нужно будет создать необходимое количество дочерних страниц. В итоге список должен выглядеть так:

Визуально можно заметить, что мы получили желаемую иерархию.
Как вывести на сайт структурированные страницы?
Итак, нужная иерархия создана. Теперь необходимо все страницы вывести на сайте. Выведем их в главном меню. Для этого нужно в админ-панели перейти Внешний вид -> Меню. Создадим новое меню, в котором и добавим наши страницы. Для этого щелкаем по ссылке создайте новое меню, после чего указываем его название и нажимаем кнопку Создать меню.

Теперь необходимо добавить наши страницы в созданное меню. Блок Страницы отображает весь список созданных на сайте страниц. Для этого в этом блоке нужно нажать на вкладке Все и отметить нужные страницы, после чего нажать кнопку Добавить в меню.

Теперь наше меню содержит 4 элемента.

Чтобы в меню соблюдалась иерархия дочерних страниц, нужно все наши дочерние страницы потянуть слегка вправо.

Нажав кнопку Сохранить меню, можно смотреть на сайте.
Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Создание страниц в WordPress - Урок 3
Одним из основных типов материалов в WordPress являются страницы. Чем страницы отличаются от записей:
- Страницы не делятся на отдельные рубрики и предназначены для статичной информации.
- Страницы не отображаются на главной странице.
- Страницы не являются пунктами меню. Для создания навигационного меню при помощи страниц существует специальный механизм.
- Страницы не могут быть связаны с рубриками и метками. Организационная структура опирается только на иерархию.
- Страницы — сохраняются в базе данных точно так же, как записи.
- Хотя в шаблон страницы можно добавить код PHP, в саму страницу нельзя добавить код так, чтобы при этом он ещё и работал. Примечание: Этого можно достичь, используя плагин, работающий с PHP, такой как Exec-PHP.
- Для выполнения кода php на страницах можно использовать shortcode.
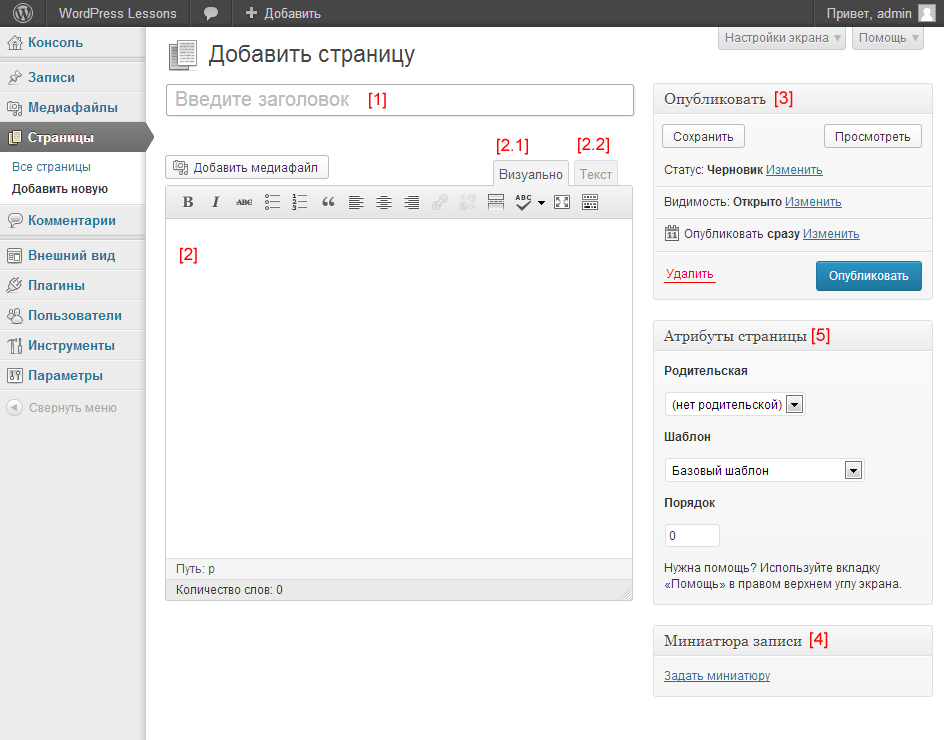
Для создания страницы заходим в меню Страницы -> Добавить новую. Вы попадете в раздел панели администратора следующего вида:

Многие пункты из картинки выше вам знакомо из предыдущего урока «Интерфейс и создание первых записей WordPress«, если хотите подробнее узнать о пунктах [1], [2], [3].
- Заголовок страницы.
- Визуальный и текстовый редактор для добавления информации на страницу.
- Публикация страницы.
- Миниатюра страницы. Миниатюру можно использовать для вывода закрепленных за страницей картинок в слайдере или чтобы оформить страницы в списке всех страниц. Работа с WordPress довольно гибкая и то, как будет выводиться миниатюра, зависит только от шаблона, который используется для сайта.
- Атрибуты страницы.
- Родительская страница — предназначена для указания родительской страницы. Как пример можно посмотреть в верхнем меню сайта пункт «Уроки фриланса«.
- Шаблон — для каждой страницы можно указать шаблон. Также можно создавать индивидуальные шаблоны, но о создании своих шаблонов поговорим позднее.
- Порядок — можно указать порядок страницы, чем меньше число, тем выше пункт с названием страницы будет в списке меню.
В страницу можно вставить изображение, для этого необходимо поставить курсор в нужное место страницы и нажать на кнопку добавить медиафайл.

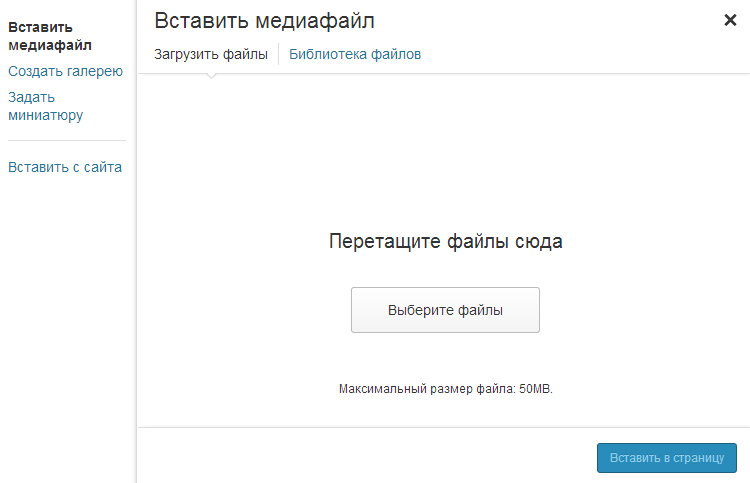
По умолчанию WordPress может не грузить некоторые типы файлов, узнать какие типы файлов может загружать CMS можно по ссылке.

Вы можете нажать на кнопку загрузки или перетащить несколько файлов мышкой в область загрузчика над кнопкой. Из изображения выше видно, что в WordPress можно грузить файлы не больше 50 мегабайт.
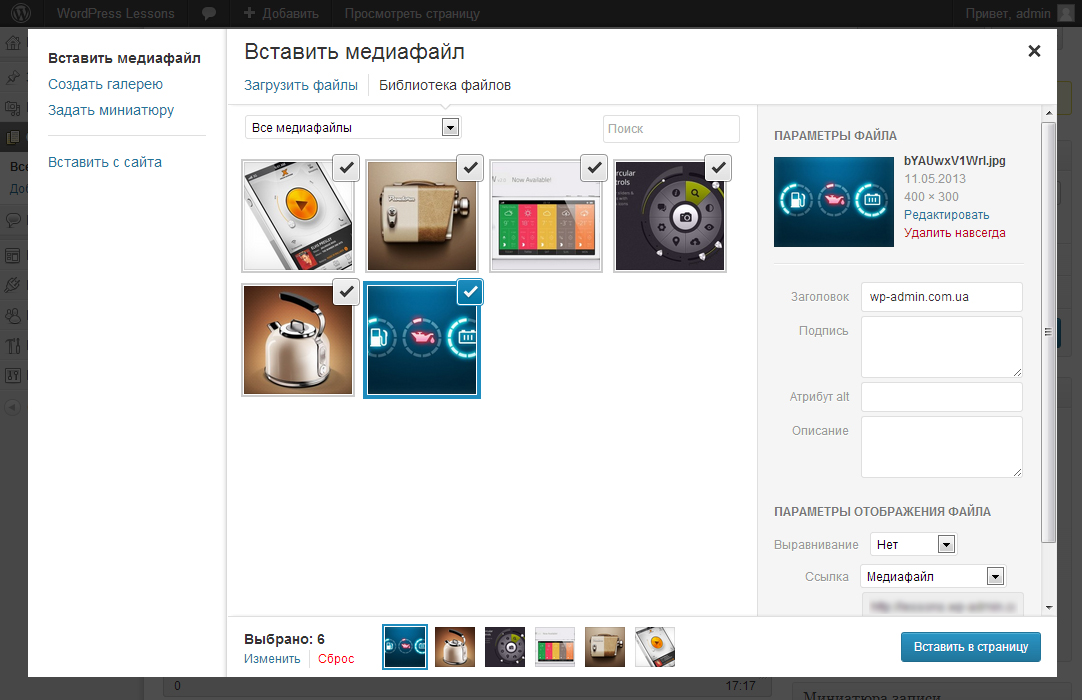
Кроме загрузки новых файлов, можно через меню «Библиотека файлов» выбрать те, что были загружены ранее.

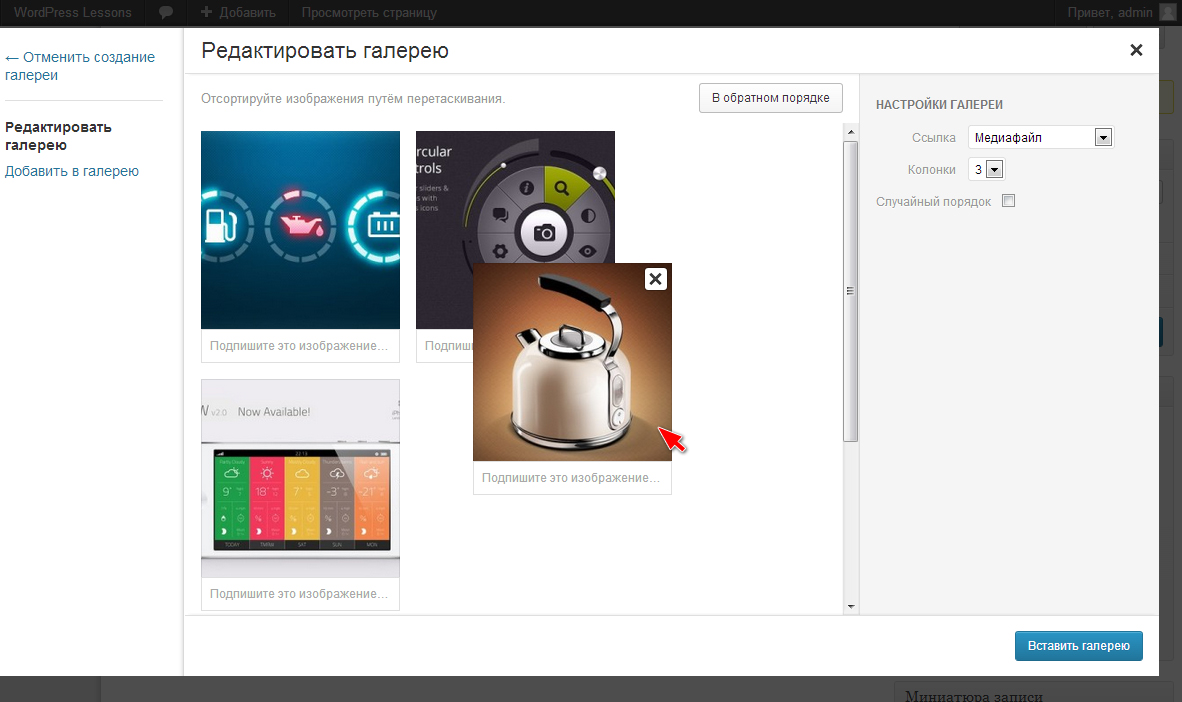
Слева на изображении можно видеть пункт «Создать галерею» и выбрать несколько картинок. После выбора картинок можно определить порядок, количество колонок, и выбрать при необходимости случайный порядок вывода. После окончания настроек выберите Вставить галерею.

После вставки картинки или галереи ее можно убрать или редактировать. Для этого щелкаем на картинку и при появлении иконок над картинкой, нажимаем на нужную. В нашем случаи выбираем первую Редактировать.

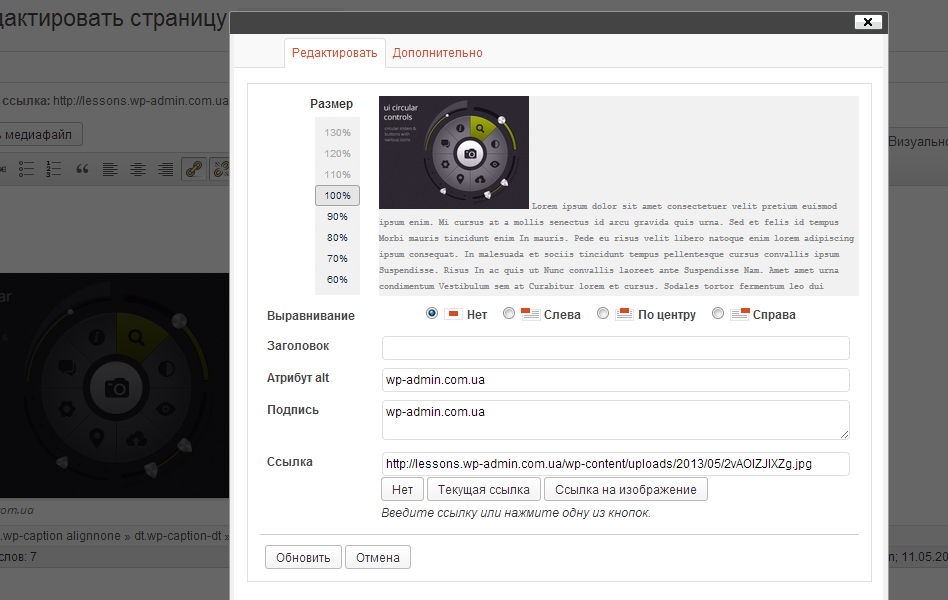
После нажатия на кнопку редактировать перед нами откроется еще одно окно, в котором можно указать необходимые параметры изображения (размер в процентах, выравнивание, атрибут alt, подпись и ссылку). Если вам, в вашей опубликованной статье, не нужно чтобы при нажатии на картинку она открывалась в полном размере, то параметр Ссылка можно убрать.

В верхней части изображения видно, что в окне есть еще одна вкладка «Дополнительно« рассмотрим ее.

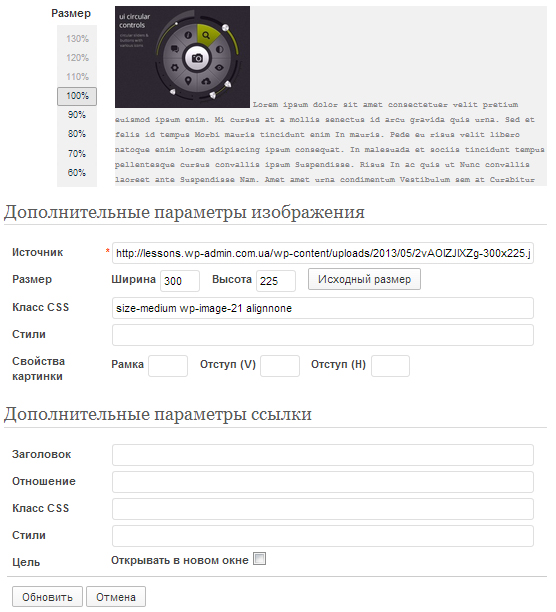
Рассмотрим дополнительные параметры изображения:
- Источник — расположение изображения.
- Размер — можно указать размер картинки. Если указать только величину для одной из сторон, изображение уменьшится или увеличится пропорционально.
- Класс CSS — сюда попадают классы, автоматически генерируемые WordPress, но также можно добавлять свои. Иногда при изменении размера необходимо убрать один из стандартных классов, чтобы картинка изменила свой размер.
- Стили — можно вписать параметры прямо в это поле (margin:20px; border: 1px #333 solid). Если изменять параметры рамки и отступи, то в это поле будут вписаны новые стили.
Параметры ссылки
- Заголовок — заголовок для ссылки в коде это параметр title. Используется для поисковых систем, чтобы было ясно куда ведет ссылка.
- Отношение — атрибут rel в ссылке.
- Класс CSS — атрибут class в ссылке. Дополнительные стили для ссылки.
- Стили — параметр style в ссылке. Для использования необходимо знать CSS.
- Цель — параметр target в ссылке. Определяет, в каком окне должна открываться ссылка.
После окончания редактирования параметров изображения нажмите кнопку обновить.
Вывод страницы в виде меню
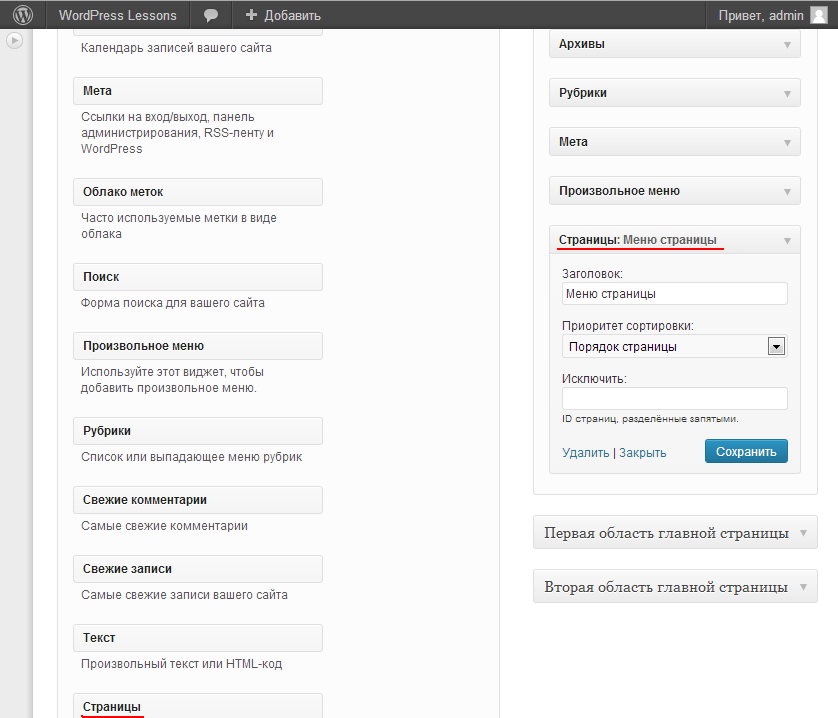
Для вывода страниц в виде меню можно использовать специальный виджет. Заходим в меню Внешний вид -> Виджеты -> Страницы.

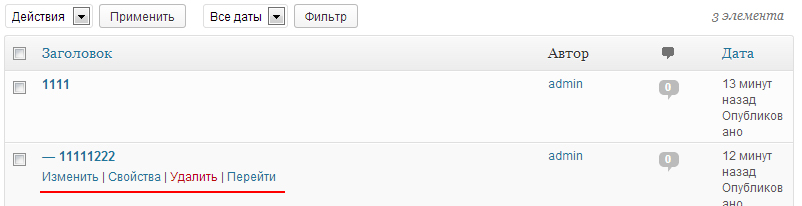
В виджете можно указать заголовок меню, тип сортировки и ID тех страниц, которые не должны отображаться. Для определения ID страницы можно зайти в список всех страниц Страницы -> Все страницы и навести на запись, при этом у вас появится меню под заголовком записи:

При наведении на пункт Изменить, в нижней части экрана появится ссылка в которой можно увидеть ID страницы.

Как видно из изображения страница была создана с ID равным 2.
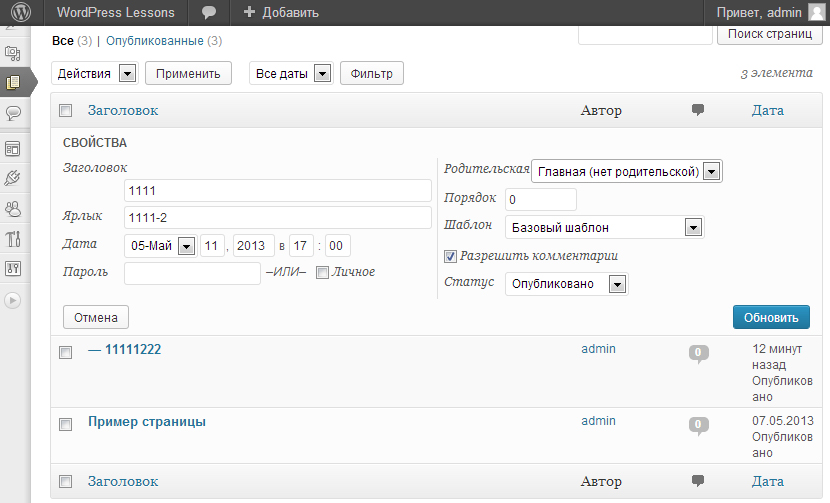
Следующий пункт в появившемся меню под записью называется «Свойства«, в котором можно изменить основные параметры страницы.

В свойствах страницы можно быстро поменять заголовок страницы, ярлык по которому можно перейти на страницу, дату начала публикации, поменять статус страницы и добавить для нее пароль, изменить родительскую страницу и ее порядок в меню, выбрать другой шаблон.

wp-admin.com.ua
Как вывести подменю только на родительской странице в WordPress
Встроенная система меню WordPress позволяет автору контента создавать меню в виде простого интерфейса drag n drop, разрешая при этом выбрать уже существующие записи, страницы или создать собственные ссылки и добавить их.
Используя интерфейс drag n drop, можно задать дочерние элементы для меню.
Когда меню выводится в вашей теме с помощью функции wp_nav_menu() WordPress автоматически сгенерирует HTML для меню и подменю в вашей теме, позволяя вам легко создавать меню со ссылкой вроде этого:
<ul> <li>Родительское 1</li> <li>Родительское 2 <ul> <li>Дочернее 1</li> <li>Дочернее 2</li> </ul> </li> <li>Родительское 3 <ul> <li>Дочернее A</li> <li>Дочернее B</li> </ul> </li> </ul>
<ul> <li>Родительское 1</li> <li>Родительское 2 <ul> <li>Дочернее 1</li> <li>Дочернее 2</li> </ul> </li> <li>Родительское 3 <ul> <li>Дочернее A</li> <li>Дочернее B</li> </ul> </li> </ul> |
Когда WordPress автоматически создает HTML, он также добавит CSS классы, которые можно использовать в своей теме; классы создаются примерно следующие:
<ul> <li>Родительское 1</li> <li>Родительское 2 <ul> <li>Дочернее 1</li> <li>Дочернее 2</li> <li>Дочернее 3</li> </ul> </li> <li>Родительское 3</li> <li>Родительское 4</li> </ul>
<ul> <li>Родительское 1</li> <li>Родительское 2 <ul> <li>Дочернее 1</li> <li>Дочернее 2</li> <li>Дочернее 3</li> </ul> </li> <li>Родительское 3</li> <li>Родительское 4</li> </ul> |
В этом примере мы попытаемся отобразить дочернее подменю, только когда вы будете находится на странице «Родительское 2″, и скрывать его на всех остальных страницах. В виду того, что классы CSS добавляются в WordPress автоматически, мы может просто использовать CSS для того, чтобы убедиться, что оно скрыто везде, кроме нужной нам страницы.
Для начала нужно скрыть подменю на всех страницах.
.menu .sub-menu { display: none; }
.menu .sub-menu { display: none; } |
Когда пользователь будет находиться на этой странице, WordPress автоматически добавит к ней новый CSS класс current-menu-item (к элементу «Родительское»). Мы можем использовать этот класс для отображения подменю, когда окажемся на нужной странице:
.menu .current-menu-item .sub-menu { display:block; } .menu .current-menu-ancestor .sub-menu { display:block; }
.menu .current-menu-item .sub-menu { display:block; }
.menu .current-menu-ancestor .sub-menu { display:block; } |
Мы надеемся, что эта статья помогла вам вывести подменю только на родительской странице в WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
Источник
Written by: AmoSeo
amoseo.com
Как проверить существование родительской страницы?
Flector 5Для проверки вывода страницы в WordPress существует условный тег is_page(), но как проверить существование родительской страницы для текущей страницы? Можно создать свой условный тег проверки на наличие у страницы родителя. Для этого вам необходимо добавить в файл functions.php вашей темы следующий код:
| //условный тег проверки родительской страницы start function is_subpage() { global $post; if (is_page() && $post->post_parent) { return $post->post_parent; } else { return false; } } //условный тег проверки родительской страницы end |
//условный тег проверки родительской страницы start function is_subpage() { global $post; if (is_page() && $post->post_parent) { return $post->post_parent; } else { return false; } } //условный тег проверки родительской страницы end
Использовать этот условный тег в коде нужного шаблона темы можно так:
| <?php if (is_subpage()) { echo '<h2>' . get_the_title() . ' (родительская: ' . get_the_title($post->post_parent) . ')</h2>'; } else { echo '<h2>' . get_the_title() . '</h2>'; } ?> |
<?php if (is_subpage()) { echo '<h2>' . get_the_title() . ' (родительская: ' . get_the_title($post->post_parent) . ')</h2>'; } else { echo '<h2>' . get_the_title() . '</h2>'; } ?>
Если у страницы нет родителя, то будет выведен обычный заголовок, а если он есть, то к заголовку добавится и название родителя (будет выведено "(родительская: заголовок родителя)"). Это самый простейший пример, приведенный только ради того, чтобы показать вам использование этого условного тега.
www.wphook.ru