Как сделать слайд-шоу на фоне сайта WordPress. Слайд шоу wordpress
Слайд шоу на WordPress. Выбор лучшего плагина
data-ad-client="ca-pub-7637594248520748"data-ad-slot="4241242710">

Приветствую, друзья! Долго не писал, так как были на то свои причины. Но я вернулся и сегодня хочу рассказать вам о том, как сделать слайд-шоу на своем блоге, а так же, рассмотреть наиболее популярные и лучшие плагины, с помощью которых и создаются увлекательные красивые и привлекательные слайд шоу на базе вордпрес.
Но прежде, чем переходит к теме статье, немного расскажу вам, что же произошло такого, что я пропал на целую неделю. А все дело в том, что я поменял работу и в связи с этим на целую неделю был в командировке, где не то, что не было времени что-то делать в интернете, а даже заглянуть в саму сеть просто было нереально. Не смотря на это, мне все понравилось – новые знания, новые возможности, новые знакомства и многое другое! Теперь же я на месте и снова с вами, мои дорогие читатели!
Ну что, же, вступительную часть мы прошли, теперь вернемся к самой статье, в которой я коротко хочу представить вашему вниманию основные плагины для создания качественного слайд-шоу на вашем блоге. Для этого рассмотрим два наиболее рейтинговых плагина.
На WordPress существует множество вариантов для просмотра слайд-шоу. Пользователь может отображать фотографии вертикально либо же выставить галерею в виде сетки. Также существует возможность создать впечатляющее слайд-шоу wordpress. Его размещение на личном сайте является достаточно простым процессом. Первым таким плагином для создания слайд-шоу является Easing Slider Lite.
Преимущества плагина Easing Slider Lite
Многие пользователи выделяют плагин Easing Slider Lite. Его отличие от сотни других плагинов заключается в простоте и удобстве. Пользователю не придётся искать необходимые функции в шаблоне либо производить множество правок. Достаточно провести установку этого плагина. Единственным минусом является то, что бесплатный вариант может поддерживать на ресурсе только один слайд шоу. Для установки множества слай шоу, необходимо приобрести версию платную.
Плагин слайд шоу wordpress требует обычной простой установки. Программный модуль позволяет создать собственное удобное и качественное меню, а также возможность редакции слайдов. Для этого нужно воспользоваться соответствующей клавишей. После того, как меню будет открыто, с его помощью можно добавить изображения для собственного слайдера.
Следующим шагом станет настройка каждого слайда. Для этого требуется кликнуть на нужное изображение. После данного действия откроется окно с необходимыми настройками.
Добавление слайдера в блог
Добавление слайдера в блог возможно разнообразными способами. Можно ввести специальный код в редактор. Слайдер возникнет после на странице. Так же слайды вводятся с помощью файлов шаблона. Пользователь может также отредактировать выбранный файл. Картинки необходимо загружать того размера, который указан в настройках.
Вторым наиболее рейтинговым плагином является NextGen Gallery.
Преимущества плагина NextGen Gallery
Ещё один уникальный и хороший модуль — NextGen Gallery. Как сделать слайд шоу на wordpress с помощью данного программного модуля? После скачивания плагина необходимо просмотреть все его возможности. С помощью этого плагина легко добиться очень красивой галереи. Основные преимущества плагина:
- лёгкий интерфейс;
- комфортные настройки выведения слайд шоу;
- необременительная вставка слайдов в тело статьи при помощи шорткода;
- функция встраивания слайд шоу в боковую колонку;
- возможность оптимизации;
- установка водяного знака на изображения.
Некоторые пользователи считают плагин тяжеловатым, поскольку несколько видов галерей выводятся посредством дополнительного программного модуля, который может быть платным. Также к минусу можно отнести несовместимость данного плагина с абсолютно всеми шаблонами.
Обзор настроек NextGen Gallery
Модуль является достаточно мощным. Чтобы начать работать с ним, необходимо зайти в настройки модуля. Основными являются:
- отображение небольших эскизов картинок;
- возможность задать размер, отображающий галерею в развёрнутом положении;
- возможность установки автоматической нарезки фото;
- настройка сортировок и вариантов отображения;
- добавление спецэффектов;
- возможность установки водяного знака;
- настройка отображения слайд шоу и времени смены.
Создание слайд шоу
Для того, чтобы создать слайд шоу wordpress, требуется зайти в графу «Добавить галерею», воспользоваться нужной вкладкой и создать галерею. Следующим шагом станет загрузка изображений. Для отображения слайдов необходимо зайти в статью. Слайдшоу устанавливается в редакторе, после чего с помощью необходимой клавиши слайд шоу беспрепятственно добавляется. Для этого требуется выбрать изображения и настроить вариант отображения. Затем пост сохраняется, после чего слайд шоу станет в нём отображаться.
Вот и все. Я не разбирал здесь техническую сторону данной статьи, но если вам нужна эта информация и есть интерес, как правильно все сделать шаг за шагом – тогда пишите об этом в комментариях. Если желающих будет много – напишу об этом одну из следующих статей.
Ну и еще одна приятная для меня информация – в проекте суперкопилка подключена новая система приема платежей — AdvCash, с помощью которой пополнять и выводить средства в проекте стало еще проще. Так же, я создал ещенесколько целей и теперь мой еженедельный вклад составляет 92 доллара. Через 2 месяца выхожу на еженедельные постоянные выплаты, что упростит задачу. А к новому году планирую получить 2500 долларов на новогодние праздники! Поэтому, не ждите у моря погоды, начинайте создавать и свой пассивный доход!
На этом на сегодня все! С уважением, Максим Козлов!
tips-life.ru
Как сделать слайд-шоу на фоне сайта WordPress — ТОП
Здравствуйте ! ![]()
Если вы любите проводить эксперименты по улучшению своего сайта, то это хорошо и данная статья будет вам интересна, потому что сегодня я расскажу вам как сделать целое слайд-шоу на фоне вашего сайта. Что это такое ? можно будет установить несколько изображений, которые будут сменять друг друга и всё это на фоне вашего сайта. Можно будет установить слайд-шоу только для главной странице вашего сайта, а у остальных страниц оставить обычный фон. В общем вы сможете настроить слайдер по своему усмотрению.

А если нажать на значок в виде экрана, в нижнем правом углу, то можно убрать сайт с экрана, а оставить только слайд шоу, сайт возвращается нажав на ту же кнопку.

Итак, устанавливать слайдер с изображениями на фон вашего сайта мы будем с помощью плагина — Responsive Full Width Background Slider, данный плагин хорош тем, что он имеет понятные настройки, разобраться в нём не составит для вас особого труда, в нём нет ничего лишнего, в общем отличный плагин ! Установить данный плагин вы сможете прямо из своей админ-панели wordpress, для этого перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

После того как вы установите и активируете плагин, в левом меню панели wordpress появится новая вкладка — RFWB Slider, чтобы настроить плагин перейдите по данной вкладке.

Теперь давайте настроим плагин:
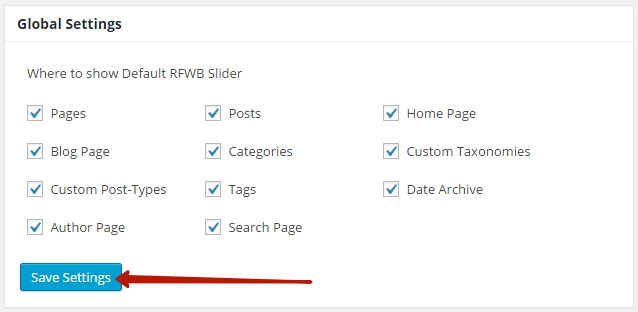
— Where to show Default RFWB Slider, где показывать слайдер ? отметьте галочками страницы на фоне которых нужно показывать слайд-шоу. К примеру, если вы хотите установить слайд-шоу в качестве фона только для главной страницы вашего сайта, тогда отметьте галочкой только значение — Home Page. В конце сохраните сделанные изменения нажав на кнопку — Save Settings.

Appearance Settings.
— Slide Duration, укажите продолжительность слайд-шоу в мили-секундах.
— Transition Speed, укажите скорость перехода слайдов в мили-секундах.
— Auto Play, автоматический запуск слайд-шоу при открытии страницы. Enable — включить.
— Show Navigation, включите или отключите навигацию слайдера, речь идёт о стрелочках.
— Show Toggle, включить или отключить возможность переключения слайдов во время слайд-шоу.
— Controls Position, выберите положение органов управления, с какой стороны будет отображаться навигация.
— Show Bullets, включить или отключить показ пуль, это такие кружки внизу слайдера, они показывают количество слайдов и их переключение.
— Animation, анимация, здесь можно выбрать эффект переключения слайдов. Fade — это эффект незаметного переключения слайдов. Slide — слайды будут сменять друг друга перемещаясь вдоль экрана.
— Overlay, если включить то на изображениях слайда будет наложена маленькая сеточка, в качестве эффекта.
— Random Slides, можно включить отображение слайдов в случайном порядке.
В конце, чтобы сохранить сделанные изменения, жмём на кнопку — Save Settings.

Please Enter Slider slides URL / PATH, укажите здесь URL слайда.
Смотрите, здесь у вас будут 3 кнопки, вот их обозначения:
— Upload, загрузить изображение в слайд.
— Delete, удалить слайд.
— Add image, жмите чтобы добавить ещё слайд в слайдер.

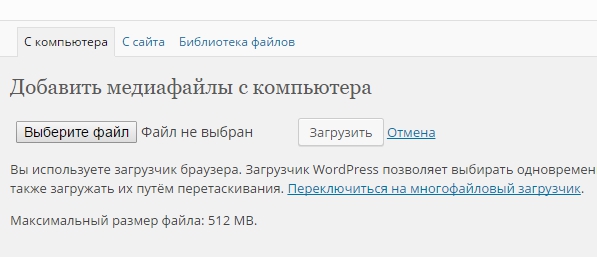
Чтобы добавить URL изображения в слайд жмите на кнопку — Upload, у вас откроется окно где вам нужно выбрать способ загрузки изображения. Можно загрузить с компьютера, а можно из библиотеки медиафайлов.

После того как вы загрузите изображения с компьютера или выберите его из библиотеки, вам нужно будет нажать на кнопку — Вставить в запись, что бы URL изображения добавился в слайд.

Итак, после того как вы настроите слайдер, добавите в него изображения, сохраните все настройки, вам нужно будет удалить кэш сайта, чтобы все сделанные изменения отобразились на вашем сайте. А у меня на этом всё, развивайте свой сайт, успехов вам и до новых встреч ! Кстати, а вы знаете — Как добавлять разный фон для страниц Сайта ?
У вас остались вопросы ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !

info-effect.ru
Плагин Slideshow для ВордПресс
Для придания большей привлекательности для читателей, многие блогеры подыскивают шаблон со встроенным слайдером, или подбирают специальный плагин. Сегодня речь пойдет об одном из таких плагинов: Slideshow, интересном плагине, позволяющим легко организовать показ слайдов в записях/страницах, а также встроить слайдер в любое место вашего шаблона или вывести в виджет.

Плагин Slideshow для ВордПресс
Итак, установив плагин, вы обнаружите в админке новый раздел меню Слайдшоу. Плагин большей частью переведен на русский, правда, «добавить новую слайдшоу» звучит конечно не совсем правильно, но, не будем придираться слишком строго.

новый раздел меню Слайдшоу
Итак, для начала создаем собственное слайдшоу:
- Нажимаем добавить новую
- В появившемся окне необходимо выбрать слайды: изображения, текстовые кусочки или видео
- Опубликовать слайдшоу
- Добавить шорткод в запись, в шаблон сайта или в виджет

для начала создаем собственное слайдшоу
Конечно, можно создать несколько таких слайдшоу, можно менять содержимое легко и просто, хоть каждый день, или настроить показ одних и тех же слайдов раз и навсегда.
Настройки показа слайдов можно указать сразу при создании слайдшоу, или в процессе его дальнейшего редактирования. А также настройки показа есть в отдельном пункте меню слайдшоу.

Настройки
В настройках можно выбрать вид анимации (сдвиг вправо, влево, вниз, затухание), время показа и время самой анимации, а также размер слайдов и настройки навигации по слайдам. Все (или почти все) по-русски, понятно.
В слайде с изображением можно указать собственный заголовок и описание, а так же ссылку на запись или актуальный сайт. Настройки показа описания «всегда» или только «при наведении курсора» можно найти в левой части окна редактирования слайдшоу.

указать собственный заголовок и описание
При добавлении текстового слайда можно сразу выбрать цвет фона и букв, а так же указать ссылку на актуальную страницу.
Для добавления шорткода в запись/страницу воспользуйтесь появившейся новой кнопочкой «вставка слайдшоу» в редакторе, из выпадающего меню выберите, какое слайдшоу хотите показать в данной записи (если их у вас уже несколько) и наслаждайтесь результатом.

«вставка слайдшоу» в редакторе
Добавить виджет так же легко и просто, у вас появляется готовый виджет, который перетаскиваете в ту область, которая вам нравится и в выпадающем меню виджета выбираете, какое слайдшоу показывать.

остается выбрать где показывать слайдшоу: встроить в шаблон или в виджете
Плагин Slideshow для ВордПресс понравился простыми настройками, подходящими для большинства задач, а если требуется более изысканные, то воспользуйтесь NextGen Gallery или Meteor Slides или подобными.
drago-fly.ru
Слайд-шоу без плагина* — Тестируем шаблон
 Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада новой встрече на блоге.
Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада новой встрече на блоге.
Сегодня мы поговорим о простом способе сделать слайд-шоу в статье или в виде виджета в сайдбаре без помощи плагина. Хочу сказать, что способ простой и достаточно известный, но если вы начинающий блоггер, только приступающий к ведению своего сайта, то возможно эта информация вам будет полезной.
На моем блоге есть обзор как минимум пяти плагинов для оформления слайдеров и слайд-шоу для сайта (ссылки можно посмотреть здесь), но иногда установка плагина невозможна из-за высокой нагрузки на сервер, а порой нам нужен, возможно, единственный слайд-шоу, то стоит ли ради него устанавливать плагин?…хотя, чаще нас останавливает именно нагрузка…
Теперь непосредственно о коде HTML, который необходимо также оформить в HTML-режиме и установить в статью или виджет. Он изначально выглядит так, но тот код, который следует скопировать и использовать я расположу ниже в специальных окошечках, а здесь только рассмотрим, что есть что ![]()
<marquee style=»WIDTH: 300px» direction=»right» scrollamount=»3″> Коды фото </marquee>
Тег вначале <marquee style и в конце </marquee> будет осуществлять движение,
«WIDTH: горизонтально
300px —размер окошка
direction=»right» движение слева направо
scrollamount -скорость движения от 1 до 9 (самая медленная естественно 1)
Исходя из вышеперечисленного код ниже будет означать горизонтальный слайд-шоу , но движущийся справа налево.( «left»)
<marquee style=»WIDTH: 300px» direction=»left» scrollamount=»3″> Коды фото </marquee>
Коды ниже означают движение по вертикали : сверху вниз ( «down») и снизу вверх ( «up») соответственно.
<marquee style=» HEIGHT: 300px » direction=»down» scrollamount=»2″> Коды фото </marquee>
<marquee style=» HEIGHT: 300px » direction=»up» scrollamount=»2″> Коды фото </marquee>
Там где по- русски указано Коды фото, здесь можно вставить несколько кодов картинок. Эти изображения могут располагаться на сторонних сайтах, где вы храните свои картинки, допустим на Яндекс-фотках. Заходите в свои фотки (не забывайте, что фото кликабельны),

выбираете нужный альбом и далее выбранную фотографию. Копируете код и вставляете их в выше рассмотренные теги. Можно естественно убрать с картинки ссылку на Яндекс-фотки, тогда при нажатии на картинку в слайд-шоу читатель не будет переходить на другой сайт (в частности на Яндекс-фотки)
 Как убрать ссылку мы уже рассматривали подробно здесь.
Как убрать ссылку мы уже рассматривали подробно здесь.
Но ведь фотографии хранятся еще и на других ресурсах: например, на Гугле в веб-альбомах Picasa. Здесь мы проделываем тот же путь к изображению и

копируем код картинки для вставки в блог.

Что удобно: и на Яндексе и на Гугле мы можем выбрать размер изображений и тогда слайд-шоу будет просматриваться красиво, без отклонений размеров картинок ( то есть, установив картинки разные по параметрам это будет заметно при просмотре.)
Но мы ведь можем вставить в слайд-шоу и картинки хранящиеся на собственном сайте, для этого нужно в теги «движения» внеси коды изображений хранящихся на блоге.
Самый простой пример кода: Когда мы копируем картинку на блог, мы делаем так, как на фото:

Теперь в скопированном коде картинки как обычно удаляем ссылку (она выделена синим)
<a target=»_blank» href=»http://smayliki.ru/smilie-457347591.html»><img src=»http://s4.rimg.info/0505e991dc9a995a5eab38b43f1e869e.gif» ></a>
а вот в вместо ссылки выделенной красным можем вставлять адрес любого изображения хранящегося на блоге. Адрес копируем так:
 Теперь самое главное напутствие или пожелание
Теперь самое главное напутствие или пожелание ![]() :
:

Создавайте слайд-шоу в отдельном черновике, после установки кода в статью нельзя ее просматривать в редакции визуально, только HTML, иначе слайд-шоу превратиться в неподвижные картинки.
Поэтому, такие слайд-шоу удачно делать для сайдбара. Здесь окошко виджета размером 300 пикселей,

а здесь уменьшено до 100 пикселей.

Коды для копирования
| <marquee direction="right" scrollamount="3">Коды фото </marquee> |
<marquee direction="right" scrollamount="3">Коды фото </marquee>
| <marquee direction="down" scrollamount="2"> Коды фото </marquee> |
<marquee direction="down" scrollamount="2"> Коды фото </marquee>
Вот вроде бы и все. Несколько примеров слайд-шоу и о других интересных находках мы поговорим в следующих статьях рубрики.
 |
 |
test-shablon.ru
Слайдшоу на фоне вордпресс | forweb
Доброго времени суток! Недавно столкнулся с такой задачей, как установить слайд шоу на заднем плане сайта, работающего на движке wordpress. После недолгих поисков решения в сети наткнулся на очень интересный и простой в использовании плагин под кодовым именем WP Supersized, который мне с успехом и без особых проблем помог справиться с поставленной задачей.
Но бороздя просторы интернета я почему то не увидел ни одной статьи на русском языке об этом плагине, вот и решил поделиться своими соображениями, возможно кому то они и пригодятся).
Итак, что же умеет делать этот плагин? Можете пройти по ссылке и наглядно посмотреть пример работы данного плагина, который представлен на официальной странице wordpress.org, так будет проще понять как он работает. Во первых если мы будем уменьшать и увеличивать масштаб браузера (имитируя различные разрешения экрана пользователя) то плагин будет автоматически подгонять фоновую картинку под разрешение экрана. Также можно организовать плавное изменение фоновых картинок.
Как настраивать плагин: скачивание и установка у плагина ничем не отличается от стандартной, если вы не знакомы с этой процедурой, то будьте любезны пройти и ознакомиться.
После успешной установки плагина в админке в разделе настройки появиться новый раздел под названием wp supersized

здесь вы найдете различные настройки данного плагина, честно скажу, что в настройках сильно не копался, только избавился от назойливых стрелок и на мой взгляд не очень удачной нижней панельки (возможно они покажутся вам симпатичными, но я решил их отключить). Вот так слайд шоу выглядело по умолчанию:

Для того чтобы удалить стрелки и нижнюю панель нужно убрать соответствующие галочки в разделе настроек components:

И еще я поставил побольше интервал смены слайдов, это можно сделать в разделе настроек functionality:

он устанавливается в мили секундах.
Для того чтобы установить слайд шоу на фоне сайта необходимо в папке сайта uploads (именно в этой папке хранятся все загруженные вами стандартным образом в wordpress картинки, заходим в корень вашего сайта по FTP -> папка wp-content -> папка uploads ) создать новую папку с любым произвольным именем, которое вам больше нравиться. В принципе новую папку можете и не создавать, а просто выбрать в настройках уже существующую папку (как она выбирается я расскажу чуть ниже), в любом случае у вас в слайд шоу будут участвовать все картинки которые находятся в выбранной вами папке (кстати с таким же успехом можно установить одну картинку, в таком случае автоматически решается вопрос с адаптацией картинки под размеры окна браузера ). В моем случае я создал папку под названием bg.
Поговорим о том где выбирать нужную папку с картинками для слайд шоу. Итак после того как плагин установлен и активирован, у нас в администраторской панели в разделах записи и страницы появляется новая панель управления картинками слайд шоу:
Теперь при добавлении новой записи или страницы на сайт нужно указывать путь к картинкам (как вы помните у меня это папка с именем bg) которые будут отображаться у нас на заднем плане сайта, причем, что интересно – можно на разных страницах использовать разные фоновые картинки (для этого нужно лишь добавить новую папку в директорию wp-content -> uploads и на нужной странице выбрать необходимую папку). После того как мы выберем соответствующую папку можно будет обновить страницу и насладиться прекрасным слайд шоу на нашем сайте.
Вот наверное и все, до встречи в следующих статьях!
forweb52.ru
Подборка 3 лучших слайдеров WordPress
Слайдеры визуально украшают сайт и привлекают внимание к публикациям. Этим можно пользоваться, задавая определенные категории и статьи для показа в слайд шоу.
Для вордпресс существует много различных плагинов для показа слайдов. Я выбрала самые интересные и бесплатные, не требующие специальной подготовки от автора блога при их использовании.
Meteor Slides

С этим слайдером вы легко создадите сколько нужно слайдов и вставите с помощью короткого кода (шорткода) в любое место.
Слайды можно встроить и в сайдбар, как виджет. Вывод постов с картинками в боковом меню блога — это часто используемая фишка блоггеров.
Русский язык поддерживается, что радует.
Слайдер будет хорош на любых мобильных устройствах. Это на сегодняшний день одно из главных технических требований.

Внешний вид слайдера, шириной на всю страницу:

Скачать Meteor Slides по ссылке: https://wordpress.org/plugins/meteor-slides/
Tribulant Slideshow Gallery

Этот слайдер тоже красивый. Вы легко вставите слайды с помощью шорткода прямо в редакторе вордпресс в содержание записей и страниц.
Для этого, вставьте в нужное место шорткод:
Превью картинок имеется. Плюс есть лайтбокс — это красивый эффект увеличения изображения при клике на него.
Русский язык поддерживается. Очень много настроек.
Скачать и ознакомиться с инструкцией по установке Tribulant Slideshow Gallery на странице https://wordpress.org/plugins/slideshow-gallery/installation/
Образец слайдов:

WordPress Content Slide
Плагин используется для создания полностью настраиваемых JavaScript вращающихся изображений в слайд-шоу в любом месте вашего WordPress сайта.
Это небольшой и более простой в установке, чем предыдущий плагин. Настраивать его будете из админки, что значительно упрощает жизнь автора блога.
Встраивается в любом месте блога. Пользовательские опции включают в себя размер слайдов, цвет, стиль и еще многое другое.
В то место, где хотите видеть слайды, вставьте php код.
Код скопируйте на странице скачивания WordPress Content Slide https://wordpress.org/plugins/content-slide/installation/
psd-templates.ru
Как создать слайд шоу на WordPressБлондинка в бизнесе
 5.12.2015 //Вера Копылова
5.12.2015 //Вера Копылова Какой слайдер выбрать для блога? Мне нравится Meta Slider, прост и функционален.

Скачиваем плагин , устанавливаем обычным способом и активируем. Особых настроек не требуется. Заходим в админку блога => Meta Slider

и создаем первое слайд шоу

Как создать слайд шоу?
Загружаем фото или картинки с компьютера, если нужно проставляем ссылки. Для каждой картинки можно указать описание и ссылку на другой пост в вашем блоге или на партнерский сайт при этом проставив галочку в чекбоксе - открывать в новом окне. Настраиваем размер слайда и тип слайда.

В принципе в настройках ничего сложного нет, все на русском языке, так что разберетесь.
Слайд можно вставить в пост или в виджет. При установке плагина у вас появился новый виджет Meta Slider, добавляете его в сайтбар.
Для того, чтобы увидеть созданный слайд, надо скопировать шорткод, для каждого слайд шоу генерируется новый шорткод. Перед тем как скопируете код, не забудьте сохранить слайд шоу.

Вставить в пост или в виджет и вуаля, ваше слайд шоу готово. Пример смотрите ниже.
Вот и все на этом. Думаю, что вам понравится, так как он прост и понятен в настройках, никаких глюков. Начинайте творить 🙂
Понравился пост? Поделитесь с друзьями в соцсетях и оставьте комментарий. Благодарю Вас!

Узнай, как создать бизнес в интернет и автоматизировать с ежемесячным доходом 1000$
Это Вам будет интересно!
zlatgarant.com









