Как создать живой поиск для сайта wordpress. Страница поиска wordpress
Как создать живой поиск для сайта wordpress — ТОП
Здравствуйте !
Прочитав данную статью вы узнаете как создать на своём сайте живой поиск. Что это такое ? Смотрите, к примеру посетитель зашёл на ваш сайт и воспользовался формой поиска, после того как он ввёл любое слово, поиск автоматически начнёт искать для него подходящие результаты, и сразу же покажет их под формой поиска. То есть посетитель сможет сразу же выбрать подходящий результат, не нажимая на кнопку — Поиск, или кнопку — Отправить. ![]()
Итак, создавать живой поиск на сайте мы будем с помощью плагина — Dave’s WordPress Live Search, данный плагин вы сможете установить прямо из своей админ-панели wordpress, для этого переходите по вкладке: Плагины — Добавить новый, вводите название плагина в форму поиска, жмёте Enter, устанавливаете и активируете открывшийся плагин.

Чтобы попасть на страницу настроек плагина, перейдите по вкладке: Настройки — Live Search.

Настройки плагина:
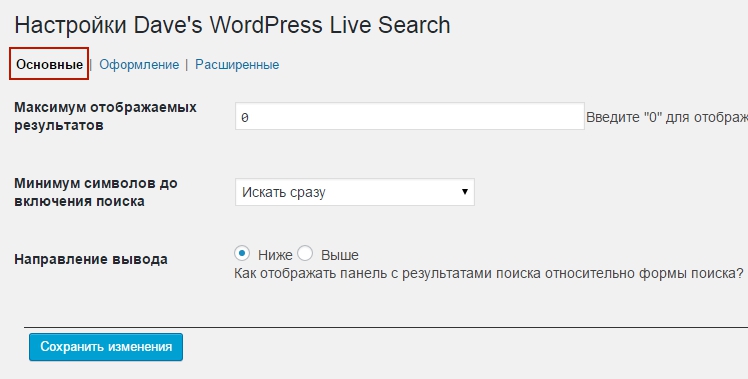
Основные
— Максимум отображаемых результатов, указываем 0, чтобы отображались все результаты.
— Минимум символов для включения поиска, если выбрать — Искать сразу, то плагин сразу же начнёт поиск результатов, когда посетитель начнёт вводить слово в поиск.
— Направление вывода, где будут отображаться результаты поиска, над формой поиска или под формой поиска ?
— В конце нажимаем на кнопку — Сохранить изменения.

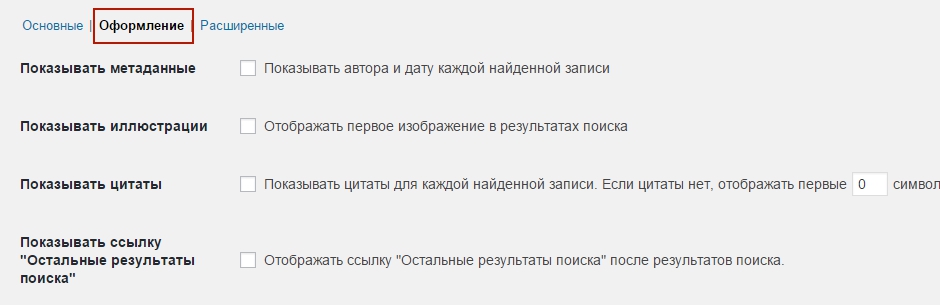
Оформления
— Показывать метаданные, рекомендую не ставить галочку, в результатах поиска эти данные ни к чему !
— Показывать иллюстрации, если стоит галочка, то показывает изображение для первой записи в поиске. Я не ставил галочку.
— Показывать цитаты, если установить галочку, то будет показывать цитаты, которые имеются в каждой записи. Если цитат нет, то можно установить количество слов которое будет взято из записи, из самого начала статьи.
— Показывать ссылку «Остальные результаты поиска», лично я не ставил галочку, а зачем, пусть сразу все результаты выдаёт. Хотя если на вашем сайте много записей, более 1000, то можно поставить галочку в данном поле.

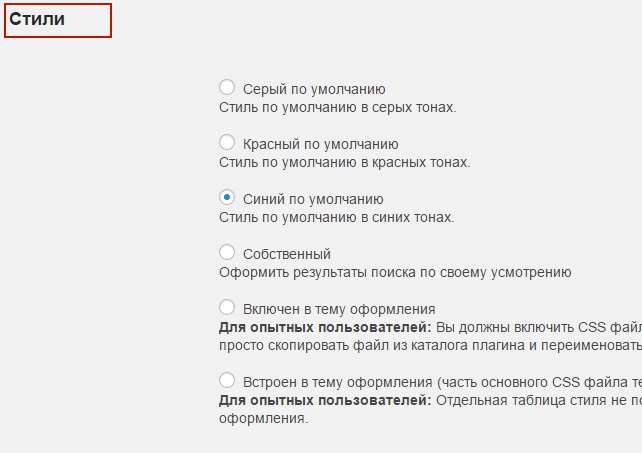
— Стили, можно выбрать цветовую гамму для результатов поиска. В общем поэкспериментируйте ! и не забудьте Сохранить сделанные изменения.

Расширенные
— Исключения, здесь можно указать ID страниц, которые вы хотите исключить из поиска.
— Сдвиг панели вывода результатов по оси X, можно сдвинуть панель с результатами поиска влево или вправо относительно формы поиска. Укажите в пикселях насколько сдвигать, например: -10 (влево), 10 (вправо).
— Сдвиг панели вывода результатов по оси Y, то же самое, только вверх и вниз: -10 (вверх), 10 (вниз).
— Включить фильтр содержимого, не ставить галочку ! Сохраняем настройки !

На этом всё, живой поиск на вашем сайте настроен, теперь посетителям вашего сайта будет проще искать информацию на вашем сайте или блоге. Улучшайте юзабилити вашего сайта, и тогда посетители будут снова и снова возвращаться на ваш сайт, до новых встреч !
У вас остались Вопросы ? тогда обязательно напишите мне в Обратную связь, либо оставьте комментарий к данной записи. Я всем отвечу !

info-effect.ru
Настройка Wordpress под поисковики | MnogoBlog
Здесь я поведаю вам как зарегистрировать ваш сайт на Яндексе и Google, как создать карту сайт и установить счетчик посещений.Скачать исходники для статьи можно ниже
Данная статья состоит из 3-х частей:
1. Регистрация и подтверждение права на управление сайтом в Яндекс и Google.
2. Создание карты сайта для поисковиков с помощью плагинов.
3. Установка в футере (подвале) счетчика посещений.
Ну в первую очередь нам нужно зарегистрироваться на Яндекс и Google.
Яндекс.
Создаем учетную запись. Далее заходим на http://webmaster.yandex.ru/ и нажимаем внизу сайта кнопку «Добавить сайт».
Далее вводите url вашего сайта нажимает кнопку добавить, после чего вам предложат несложную процедуру подтверждения права на управление сайтом, ну например:
Разместить TXT-файл- 1. Создайте txt-файл с именем yandex_5991050b079352cd.txt с произвольным содержимым (можно пустой)
- 2. Загрузите его в корневой каталог вашего сайта (можно через FileZilla или через менеджер загрузки файлов на сервер)
- 3. Убедитесь, что загруженный файл открывается по адресу http://Ваш сайт.com/yandex_5991050b079352cd.txt.
- 4. Нажмите на кнопку «Проверить»
После чего Яндекс выдаст: «Права на управление сайтом успешно подтверждены»
Далее жмем на ссылку «мои сайты» в верхнем меню Яндекса и видим наш сайт.
Процедура аналогичная Яндексу.
Создаем учетную запись. Далее заходим на http://www.google.ru/webmasters/ и нажимаем на кнопку «Войдите в инструменты для вебмастеров». Далее нажимаем справа кнопку «Добавить сайт».
Далее вводите url вашего сайта нажимает кнопку «Продолжить», после чего вам предложат несложную процедуру подтверждения права на управление сайтом, ну например:
Инструкции:
1. Загрузите этот файл подтверждения HTML. [google2ec814f72a553c09.html]
2. Загрузите файл на сайт http://Ваш сайт.com/
3. Подтвердите успешное завершение загрузки, перейдя по ссылке http://Ваш сайт.com/google2ec814f72a553c09.html в своем браузере.
4. Нажмите кнопку «Подтвердить» ниже.
Не удаляйте файл HTML даже после завершения процедуры подтверждения. В противном случае подтверждение может быть отменено.
После чего Google выдаст: «Права на управление сайтом успешно подтверждены»
Далее жмем на ссылку «главная страница» в левом меню Google и видим наш сайт.
Индексация и оптимизация.
Далее чтобы Яндекс проиндексировал наш сайт, а Google в ответ на запрос вашего сайта по домену выдавал не одну-две записи, а все, необходимо решить проблемы с поисковой оптимизацией.
И первое, что Вы должны сделать для решения этой проблемы, это создать карту сайта в виде sitemap.xml, и обязательно указать ее в файле robots.txt. А еще очень было бы замечательно, если бы карта сайта обновлялась сама, после каждого редактирования сайта, да еще и сообщала об этом факте поисковым системам.
Сама карта сайта, это файл в формате XML, который содержит перечень, в виде ссылок, всех страниц Вашего сайта. Находится такой файл в корне сайта и его основная задача, как Вы понимаете, это помочь поисковым системам найти и проиндексировать все страницы Вашего сайта.
Следует заметить, что для сайтов на WordPress, оптимальным вариантом будет создание двух карт. Первая, эта карта сайта в формате XML, а вторая в виде отдельной страницы сайта, и которая создается для посетителей сайта с целью упрощения нахождения нужной статьи на сайте.
Обе эти карты создаются с помощью специальных плагинов. Карта в формате XML с помощью плагина карты сайта Google XML Sitemaps, карта для посетителей — с помощью плагина карты сайта Dagon Design Sitemap Generator. Начнем с плагина Google XML Sitemaps. Если у Вас вызывает настороженность слово Google в названии плагина, то не обращайте на это внимания. Дело в том, что формат карты сайта sitemap.xml – универсальный и его используют все поисковые системы для индексации Вашего сайта.
Итак, где нам взять это замечательный плагин, как его установить и настроить. Скачать плагин карты сайта Google XML Sitemaps можно по следующей ссылке:
http://wordpress.org/extend/plugins/google-sitemap-generator/
А дальше все просто. Итак, непосредственно создание карты сайта.
Папку с плагином загружаем в папку с плагинами в WordPress. Это папка wp-content\plugins. В админ-панели движка щелкнем пункт меню Плагины и активируем плагин так же как это мы уже делали. Для того, чтобы настроить плагин, вернемся в Панель объявлений движка и щелкнем меню Настройки где и увидим и перейдем посылке XML Sitemap. Как видите, плагин Google XML Sitemaps русифицирован и разобраться в его настройках проще простого. Итак, первое что Вы увидите, это то что карта сайта еще не построена, о чем любезно сообщает нам плагин и указано, как это можно сделать:


Здесь есть небольшой нюанс. Если Ваш сайт залит на реальный хостинг, то наверняка у Вас установлены права доступа к папкам сайта. И наверняка права на запись в корневую папку отсутствуют. Значит нужно на время создания плагином карты сайта разрешить ему это сделать, установив права доступа на корневую папку – 666 или 777. Затем щелкнем в настройках Нажмите здесь и через несколько секунд карта сайта будет построена. Не забудьте вернуть права доступа к корню сайта!
Но перед тем как Вы все это проделаете, не помешает пройтись по остальным настройкам этого плагина для создания карты сайта. В общем-то, он уже настроен. Вполне можно согласиться с настройками по умолчанию. Но если Вы хотите что-то изменить, то это вполне можно сделать. Тем более, что все настройки понятны.
Когда карта сайта создана, не помешает сообщить поисковым системам об этом факте. Во время создания карты сайта, движок WordPress сам поставит в известность об этом поисковики Google, Bing и Ask.com. Но для того, чтобы ускорить и улучшить индексацию сайта другими поисковиками, в частности Яндексом, необходимо указать в них путь до карты созданного Вами сайта. Это можно сделать в панелях инструментов поисковых систем.
Например, в Яндексе это можно сделать в панели Яндекс.Вебмастер (http://webmaster.yandex.ru/). Чтобы создать карту сайта для Яндекса, просто найдите в меню веб-мастера пункт Настройка индексирования – Файлы Sitemap:


Укажите путь к созданной карте сайта и нажмите Добавить. Вот пожалуй и все. Создание карты сайта завершено. Хотя могу еще добавить, что карта сайта Google XML Sitemaps отлично работает в паре с картой Dagon Design Sitemap Generator.
Карта сайта для поисковых систем имеет название sitemap.xml. Чтобы создать данный файл нам пригодится плагин Google XML Sitemaps.
Создание карты сайта sitemap.xml
- Зайдите в админку блога и активируете там плагин Google XML Sitemaps (он уже входит в сборку WordPress от lecactus)
- Скачайте этот файл, разархивируйте его, в результате у Вас должны появиться 2 файла: sitemap.xml и sitemap.xml.gz
- Теперь эти 2 файла закачиваете в корень блога (через фтп-клиент в папку public_html)
- И обязательно ставьте права доступа на эти 2 файла 777. Не сделав этого, плагин работать не будет. Для того, чтобы поставить права 777 нужно(покажу на примере двух FTP клиентов):— в Total Commander выбрать файлы, которые Вы только что закачали на хостинг – это sitemap.xml и sitemap.xml.gz (выделите их), зайти в “Файлы” (левый верхний угол) и выбрать “Изменить атрибуты…”:

 В открывшемся окне поставить права 777 и нажать Ок:
В открывшемся окне поставить права 777 и нажать Ок:
 — в FileZilla нужно также выбрать вышеупомянутые 2 файла (выделить их), нажать на правую кнопку мыши и выбрать “Права доступа”:
— в FileZilla нужно также выбрать вышеупомянутые 2 файла (выделить их), нажать на правую кнопку мыши и выбрать “Права доступа”: 
 В открывшемся окне, поставить “Числовое значение” 777 и нажать Ок:
В открывшемся окне, поставить “Числовое значение” 777 и нажать Ок: 

- Затем идете в админку блога, заходите в пункт XML-Sitemap:


- Нажимаете “Нажмите здесь” (извините за каламбур

 ):
):

- Все, карта сайта sitemap.xml создана! Теперь Вам не нужно постоянно самому создавать/обновлять ее. Плагин Google XML Sitemaps будет делать это автоматически каждый раз, когда происходят изменения на блоге.
Плагин очень полезный, ставить ее обязательно!
Счетчик посещений.
Осталось только вставить на наш сайт счетчик посещений. Для этого воспользуемся сайтом http://www.liveinternet.ru
Нажимаем вверху слева на ссылку «получить счетчик», далее заполняем форму:
Жмем далее. Проверяем введенные нами данные и жмем кнопку зарегистрироваться, далее жмем на кнопку «Получить код счетчика» и выбираем как будет выглядеть наш счетчик, далее в самом внизу жмем опять на кнопку «Получить код счетчика» и вам в окошке показываю код кнопки, ну например:
<!—LiveInternet counter—><script type=»text/javascript»><!—
document.write(«<a href=’http://www.liveinternet.ru/click’ «+
«target=_blank><img src=’//counter.yadro.ru/hit?t52.6;r»+
escape(document.referrer)+((typeof(screen)==»undefined»)?»»:
«;s»+screen.width+»*»+screen.height+»*»+(screen.colorDepth?
screen.colorDepth:screen.pixelDepth))+»;u»+escape(document.URL)+
«;»+Math.random()+
«‘ alt=» title=’LiveInternet: показано число просмотров и»+
» посетителей за 24 часа’ «+
«border=’0′ width=’88’ height=’31’><\/a>»)
//—></script><!—/LiveInternet—>
его нужно скопировать и вставить в футер (подвал) вашего сайта. Для этого заходим в админ панель вашего сайта, нажимаем на левом меню раздел «Внешний вид» выбираем подраздел » Редактор», в правой меньюшке ищем «Подвал» (footer.php) и нажимаем на него, открылся код «Подвала» спускаемся в нем до конца и видим теги: </body>
</html> вот передними и нужно вставить наш код счетчика.
Также рекомендую прочитать мою следующую статью «Идеальный сайт от Яндекса«.
mnogoblog.ru
Живой расширенный поиск для сайта WordPress

05 Мая 2017

В этой статье мы разберем, как сделать расширенный и, так называемый, живой поиск для сайта WordPress. Живой поиск это когда после ввода лишь одной буквы в форму поиска начинается показ готовых результатов в виде выпадающего списка. Это очень удобно, не нужно полностью вводить поисковое слово, достаточно ввести три-четыре буквы и выбрать нужную статью из готовых результатов поиска. Стандартный поиск WordPress мало функционален и не эффективен, зачастую не выводит ожидаемые результаты поиска, что отрицательно сказывается на удержании аудитории на сайте.
Плейлист «Как создать сайт на WordPress»
TimeWeb лучший хостинг для WordPress: домен в подарок, 99 рублей в месяц.Попробуйте, 10 дней бесплатно: РЕГИСТРАЦИЯ ОБЗОР ВИДЕО

Помимо автоматического вывода результатов живой поиск способен искать слова не только в названиях, но и непосредственно в текстах статей. Благодаря расширенному выводу результатов пользователю легче найти нужную ему информацию. Более того, это способствуют тому, что пользователя могут заинтересовать и другие статьи. Живой поиск облегчает поиск информации, улучшает навигацию и удерживают аудиторию, что положительно влияет на продвижение сайта в поисковых системах.
Расширенный поиск можно установить на сайт при помощи плагина Dave’s WordPress Live Search. На мой взгляд, данный плагин лучший среди всех плагинов живого поиска.
Для установки плагина перейдите в административную панель «WordPress» ⇒ «Плагины» ⇒ «Добавить новый» и в форме поиска вбейте «Dave’s WordPress Live Search». Затем нажмите установить и активировать. Все, установка завершена. Dave’s WordPress Live Search настройка. Чтобы настроить работу плагина, перейдите в административную панель «WordPress» ⇒ «Настройки» ⇒ «Live Search».
Dave’s WordPress Live Search настройка. Чтобы настроить работу плагина, перейдите в административную панель «WordPress» ⇒ «Настройки» ⇒ «Live Search».
Рекомендую перевести страницу настройки на русский в браузере. Настраивать будем две вкладки: «Настройки (Settings)» и «Внешний вид (Appearance)». Вкладку «Продвинутый (Advanced)» настраивать не нужно.
Настройки (Settings). Максимальные результаты для отображения – ставим 0, это значит, что в выпадающем списке будут отображаться абсолютно все результаты поиска. Минимум символов перед поиском – ставим поиск сразу, это значит, что после ввода первой буквы начнется отображение результатов. Также, можно настроить отображение самих результатов – под формой поска (рекомендовано) или над формой поиска: Внешний вид (Appearance). Здесь настраивается, что конкретно будет отображаться в результатах поиска и внешний вид. Я поставил галочку напротив метаданных. На мой взгляд, это оптимальная настройка отображения. Вы же можете поэкспериментировать, включить другие или все настройки отображения и выбрать то, что нравится вам. Стили – здесь я ничего не менял, оставил стиль по умолчанию. Вы же можете попробовать другие стили, так как дизайн вашего сайта не такой, как у меня:
Внешний вид (Appearance). Здесь настраивается, что конкретно будет отображаться в результатах поиска и внешний вид. Я поставил галочку напротив метаданных. На мой взгляд, это оптимальная настройка отображения. Вы же можете поэкспериментировать, включить другие или все настройки отображения и выбрать то, что нравится вам. Стили – здесь я ничего не менял, оставил стиль по умолчанию. Вы же можете попробовать другие стили, так как дизайн вашего сайта не такой, как у меня: Стандартная форма поиска неудобна и неэффективна. Если вы хотите удержать аудиторию и сделать ваш сайт удобным, установите плагин Dave’s WordPress Live Search и расширьте функции поиска. Уверяю вас, посетители останутся довольными.
Стандартная форма поиска неудобна и неэффективна. Если вы хотите удержать аудиторию и сделать ваш сайт удобным, установите плагин Dave’s WordPress Live Search и расширьте функции поиска. Уверяю вас, посетители останутся довольными.
Опубликовано в Как создать сайт. Пошаговая инструкцияСоветую посетить следующие страницы:✓ 27 необходимых плагинов для WordPress✓ Правильный файл robots.txt для сайта✓ Плагин All in One SEO Pack. Seo оптимизация сайта✓ Плагин WPFront Scroll Top. Кнопка вверх для сайта✓ Плагин меню для WordPress Max Mega Menu
busines-expert.com
Как добавить сайт в поисковые системы
Привет, дорогие коллеги! Мой сегодняшний пост - добавить сайт в поисковые системы - для тех, кто в первые создал свой проект и не знает, что делать дальше. И так, вы создали сайт или блог и у вас уже опубликовано несколько хороших статей с фотографиями, то вам пора сообщить поисковым системам (сокращенно ПС) о появление в Интернете нового веб-ресурса. Чем скорее вы заявите поисковым системам о своём новом сайте/блоге, тем быстрее новый URL адрес появится в базе данных поисковиков, а это значит, что ваши статьи начнут появляться в выдаче. И к вам, хоть не сразу, но понемногу, начнут заходить драгоценные посетители.
 Популярные поисковые системы
Популярные поисковые системыРегистрация сайта в поисковых системах для вновь созданного веб-ресурса происходит через, так называемые "аддурилки" (ADD URL - добавить URL). У всех известных и популярных поисковиков такая возможность есть. А добавлять сайт мы будем только в популярные поисковые системы рунета и плюс в новый национальный поисковик Спутник. А для начала обратимся к статистики Liveinternet (за несколько месяцев 2015 года) и посмотрим какие сегодня поисковые системы наиболее актуальны:
 Самые популярные поисковые системы России
Самые популярные поисковые системы РоссииКак видим из приведённой статистики Яндекс и Google "впереди планеты всей" - рулят в России, а за ними потихоньку ползут Поиск Mail.ru и Bing. Рамблер мы в счёт брать не будем, так, как теряет свои позиции с каждым днём (когда то был очень популярный поисковик). Вот, дорогие друзья, мы и определились в какие поисковые системы добавить/зарегистрировать сайт.
Поисковые системы — это платформы для поиска информации в интернете. Каждая поисковая система имеет свои алгоритмы формирования поисковой выдачи и хранят в своих базах данные о практически всех сайтах, представленных в зонах покрытия поисковика.
Регистрация сайта в поисковой системе Яндекс
 Добавить сайт в поисковую систему Яндекс
Добавить сайт в поисковую систему ЯндексНапомню вам, что Яндекс - это российская ИТ-компания, владеющая одноимённой системой поиска в Сети и интернет-порталом. Поисковая система Яндекс является четвёртой среди поисковых систем мира по количеству обработанных поисковых запросов.
Яндекс очень капризный, в индекс Яндекса ваши страницы сайта попадут не быстро, ждать несколько дней, а может даже и недель. В Google с этим проще, не даром Google считается корпорацией добра. Для того, чтобы добавить сайт в Яндекс зайдите на эту страницу - http://webmaster.yandex.ru/addurl.xml и введите адрес главной страницы сайта, пройдите проверку на бота (укажите буквы с картинки), и нажимайте добавить:
 Сообщить о сайте в поисковую систему Яндекс
Сообщить о сайте в поисковую систему ЯндексЕсли всё успешно, то появиться надпись: Адрес - url вашего сайта - успешно добавлен. По мере обхода робота он будет проиндексирован и станет доступным для поиска. А вам остаётся только ждать и наполнять уникальным контентом ваш сайт. А пока переходим к следующей поисковой системе.
Добавить сайт в поисковую систему Google
 Добавить сайт в поисковую систему в Google
Добавить сайт в поисковую систему в GoogleСправка: Google Inc. - американская корпорация, компания в составе нового холдинга Alphabet, занимающаяся интернет-поиском, облачными вычислениями и многим другими проектами. У Гугл всё просто. Заходите под своим аккаунтом Google, на эту страницу - https://www.google.com/webmasters/tools/submit-url и вводите свой адрес URL сайта/блога. Отмечаете галочкой, что вы не бот и со спокойной совестью нажимаете кнопочку "Отправить запрос":
 Регистрация сайта в Google
Регистрация сайта в GoogleПоявится сообщение, что мол ваш запрос получен и вскоре будет обработан. Ждёте пару дней и продолжаете писать шедевры для своего сайта. Идём, товарищи дальше.
Регистрация сайта в поисковой системе Mail ru
 Добавить сайт в поиск мail ru
Добавить сайт в поиск мail ruСправка: Mail.Ru — крупный коммуникационный портал российского Интернета, ежемесячная аудитория которого по данным на октябрь 2012 года превышает 31,9 млн человек.
Для регистрации вашего нового сайта или блога в поиск mail, вам нужно зарегистрироваться на портале майл и перейти в кабинет вебмастера, по этому адресу - http://webmaster.mail.ru/. Нажать кнопку "Добавить сайт":
 Добавить сайт в поисковую систему мail ru
Добавить сайт в поисковую систему мail ruТак же, введите свой URL сайта, буквы с картинки и нажмите кнопку "Добавить сайт". После этого, вас перенаправят на страницу подтверждения прав на ваш сайт/блог. Выберите способ мета-тег и вставьте его чуть ниже строчки <head> вашего сайта.
Добавить сайт в поисковую систему Bing/Yahoo
 Добавить сайт в поисковую систему Bing
Добавить сайт в поисковую систему BingХорошая поисковая система, особенно мне нравится там кабинет вебмастера, к стати на русском языке. Регистрация сайта в Bing вы одновременно добавляете веб-ресурс и в Yahoo. Отправьте свой сайт в Bing/Yahoo на этой странице - http://www.bing.com/toolbox/submit-site-url. Введите URL-адрес своей домашней страницы, введите символы с картинки и нажмите отправить:
 Добавить новый сайт в Bing
Добавить новый сайт в BingЕсли с капчёй не ошиблись, то тогда всё окей - ваш запрос успешно отправлен. Обратите внимание, вам предложат следующие:
Служба Bing посетит ваш сайт в ближайшее время. Чтобы узнать, проиндексирован ли ваш сайт и получает ли трафик от Bing или чтобы отправить дополнительные URL-адреса, зарегистрируйтесь для получения бесплатной учетной записи - веб-мастера – Bing. Не упускайте возможность и зарегистрируйтесь сразу, потратьте пару минут, чтобы потом не возвращаться к этому:
 Зарегистрироваться в веб-мастере Bing
Зарегистрироваться в веб-мастере BingИ последнее, это наш российский Спутник. Кто знает, может у него большое будущее, поэтому его не будем пропускать и обижать.
Добавить сайт в поисковую систему Спутник
 Поисковая система Спутник
Поисковая система СпутникРаз запустили национальный браузер "Спутник" для Windows, то теперь появилась возможность добавления сайта, как нового, так и старого в эту новую поисковую систему. Адрес для веб-мастера: http://corp.sputnik.ru/webmaster. Указываете свою электронную почту, URL своего сайта, символы с картинки и жмите "Отправить":
 Добавить сайт в поисковик Спутник
Добавить сайт в поисковик СпутникВсё, товарищи дорогие, в основные и актуальные на сегодняшний день поисковые системы мы сайты отправили, с чем я вас сердечно и поздравляю. Надеюсь, пошаговая инструкция - регистрация сайта в поисковых системах - начинающим веб-мастерам будет полезна. Удачи и до новых встреч. Пока, пока.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Поиск от Яндекс для WordPress
Привет!
Задумывались ли вы над тем, что стандартный поиск по сайту WordPress довольно примитивен?
Ищешь заработок в Интернете? Записывайся на бесплатный онлайн курс «СПЕЦИАЛИСТ ПО ИНТЕРНЕТ-РЕКЛАМЕ» и получи удаленную профессию рекламщика в Яндекс Директ за 10 дней!Найти с его помощью нужную информацию на сайте можно лишь в случае точного совпадения поискового запроса с фрагментом текста какой-либо статьи.
А если запрос будет введен неточно, либо с ошибкой, или не на той раскладке, то результат поиска будет пустым, а посетитель уйдет на другой сайт.
Чтобы не допустить этого, я сделал для своего сайта форму поиска Яндекс, и теперь спешу рассказать вам как настроить Яндекс поиск для сайта Вордпресс.
Давайте проведем эксперимент, подтверждающий тот факт, что использование для поиска по сайту алгоритмов Яндекса позволит посетителям вашего сайта найти нужную информацию даже в тех случаях, когда поисковая фраза не точно совпадает с текстовым фрагментом какой-либо статьи.
Я буду осуществлять поиск по слову «ytcrjkmrj» (это слово «несколько», написанное с использованием английской раскладки клавиатуры).
Сначала я ввожу это слово в поле для поиска стандартной формы для поиска Вордпресс и получаю следующий результат, а точнее его отсутствие:

Теперь я делаю то же самое с помощью поиска от Яндекс и получаю уже совершенно другой результат:

Этот эксперимент подтверждает полезность использования формы поиска от Яндекса. Найдя на вашем сайте нужную информацию, посетитель не уйдет на другой ресурс!
Однако, чтобы Яндекс поиск WordPress гарантированно приносил результат, статьи вашего сайта должны быть проиндексированы Яндексом.
Поэтому если у вас молодой ресурс, который медленно индексируется поисковиком, результаты поиска могут отсутствовать!
Теперь я расскажу о том, как установить себе на сайт такую форму поиска.
Как настроить Яндекс поиск для сайта Вордпресс
Идем на сайт сервиса Яндекс.Поиск для сайта и нажимаем кнопку Установить поиск:

В следующем окне нам предлагается заполнить 2 названия поиска (техническое и для стандарта Opensearch), выбрать фильтр (при необходимости оградить посетителей от какого-либо «взрослого» контента на сайте), выбрать область поиска, т.е. ваш сайт (сайты) и страницы-исключения (при наличии), а также email для получения уведомлений об изменении статуса формы:

Область поиска выбирается следующим образом:

Далее переходим к следующему шагу, на котором мы должны определить внешний вид формы поиска:

Останавливаться на этом этапе подробно я не буду т.к. здесь все интуитивно и понятно. Экспериментируйте, результат можно оценить по предварительному просмотру формы поиска, расположенному в нижней части окна.
На следующем шаге нужно настроить отображение результатов поиска. Большинство пунктов здесь отвечают за оформление результатов поиска и необходимость их корректировки носит скорее эстетический характер.
На данном шаге следует обратить внимание на пункт Где показывать результаты. Предлагаю сделать аналогично, как сделал я:

В этом случае результаты поиска будут открываться в новом окне и отображаться на специальной странице вашего сайта (с URL вида сайт.ру/search), которую, к слову, еще нужно создать.
Для этого переходим в админку Вордпресс в раздел Страницы и нажимаем Добавить новую:

Вводим название страницы, нажимаем Сохранить, после чего появится ссылка на страницу, которую нужно отредактировать. Жмем Изменить:

И прописываем слово search:

Страница с нужной ссылкой готова!
Возвращаемся в настройки формы поиска в сервис Яндекса, где нас ждет 4 этап, на котором предлагается проверить форму поиска:

Проверьте работоспособность поиска и переходите к следующему этапу — размещению кода формы поиска и кода результатов поиска на сайте:

Первый фрагмент кода — это Код формы поиска.
В зависимости от того, в какой части сайта вы хотите отображать форму поиска, его нужно вставить либо в виджет, либо в файл шаблона WordPress.
Я разместил форму поиска в сайдбаре, поэтому вставил код в виджет. Чтобы сделать так же, нужно зайти в админку, в меню Внешний вид выбрать пункт Виджеты:

В появившемся окне найти виджет под названием HTML-код, перетянуть его в боковую колонку (сайдбар), и вставить в его текстовое поле Код формы поиска:

Теперь нужно разобраться с отображением результатов поиска. Для этого в админке Вордпресс открываем в режиме текстового редактора ранее созданную страницу для отображения результатов поиска и в ее текстовое поле вставляем Код результатов поиска (из сервиса Яндекс поиск для сайта):

Сохраняем результат и переходим на главную страницу сайта, где уже красуется только что созданная форма поиска Яндекс для сайта:

Таким нехитрым способом вы можете добавить форму поиска Яндекс для сайта. Удачи вам, и пусть ваш сайт еще сильнее полюбит Яндекс!
На этом я заканчиваю данную статью, подписывайтесь на обновления моего блога, чтобы быть в курсе новых публикаций!
С уважением, Владимир Денисов!
expromtom.ru