Как подключить внешний редактор для шаблонов WordPress. Wordpress редактировать шаблон
Как изменить шаблон WordPress. Веб-инспектор
Здравствуйте уважаемые начинающие веб-мастера. В этом уроке поработаем над внешним видом нашего сайта.
Как я уже писал раньше, внешний вид сайта создаёт Тема оформления, или шаблон.
И в этом уроке, мы научимся изменять шаблон WordPress, то есть менять цвета, размеры, расположение элементов, картинку в шапке сайта, и вообще всё, что мы видим при заходе на сайт.
Но прежде чем начинать, желательно пройти Основы html и Основы СSS, или хотя бы иметь под рукой справочную литературу иначе, многое о чём я тут расскажу, будет просто не понятно.
Можно конечно воспользоваться моими Шпаргалками, но лучше всё таки подучиться.
Помимо вышеперечисленного Вам необходимо прочитать пост Дочерние темы, и выполнить данные в нём рекомендации. Они очень простые.
Начнём с редактирования стандартной темы «Twenty Ten». Эта тема стоит по умолчанию на сборке WordPress, и именно её можно увидеть сразу после установки движка.
На этом ресурсе, кстати, тоже стоит эта тема, только немного подправленная. Вернее переделанная до основания.
Тем не менее, рекомендации, которые Вы получите в этой статье, применимы для редактирования любой темы оформления WordPress.
Создавать свой web дизайн, мы будем при помощи инструмента Веб-инспектор.
Этот необходимый для разработчика инструмент по умолчанию есть во всех современных браузерах и вызывается клавишей F12.
Так же вызвать его можно, если щелкнуть правой клавишей мыши по странице, и выбрать "Просмотр кода элемента" или "Исследовать элемент"
Дизайн моего сайта уже несколько раз поменялся, и Вы видите давнишний вариант, но сути это не меняет.

Всех возможностей этого инструмента я ещё не знаю (обязательно нужно будет заняться и изучить), но и того что известно хватает для того, чтоб делать с темой всё, что угодно.
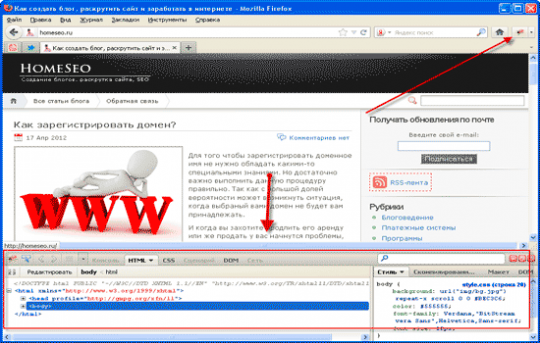
Как видите, в большом поле слева находятся строки с html кодом. Каждая стока является html кодом одного из элементов, находящихся в данный момент на странице.
Если навести на неё курсор, то элемент, который ей соответствует на странице, выделится другим цветом, и рядом появится сноска с указанием названия селектора, отвечающего за данный элемент в таблице стилей, и его размер в пикселях.

Если щёлкнуть по этой строке, то она окрасится в синий цвет, как бы зафиксируется, и в поле справа отразятся все свойства и значения заданные, в нашем случае, блоку с меню, в таблице стилей.

Как видим, блок меню в таблице стилей, обозначен селектором #access, и ему заданы следующие значения:
ширина — 940 pxотступ слева — 0 px
Идём ниже
фоновый цвет — жёлтый (изначально был черный)видимость элемента — видимыйнаплывание слева — наверное чтоб не отталкивать заголовокотступ сверху — 80 px, и размещение по центруотступ снизу — 30 pxрамка — толщина, сплошная, желтая (изначально чёрная)
Теперь нам известно про этот элемент практически всё, и мы можем, при желании, его подвинуть вниз, или вверх, изменить его цвет, или размер, прижать к любой из четырёх сторон экрана, или скрыть с глаз долой.
Для того, чтоб всё это проделать, нужно пройти в Консоль — Внешний вид — Редактор, и найти там файл style.css

Щёлкаем по нему и, поднявшись по странице чуть выше, видим открывшийся для редактирования файл таблицы стилей. Первым делом копируем весь файл, и сохраняем в каком нибудь редакторе, можно в блокноте.

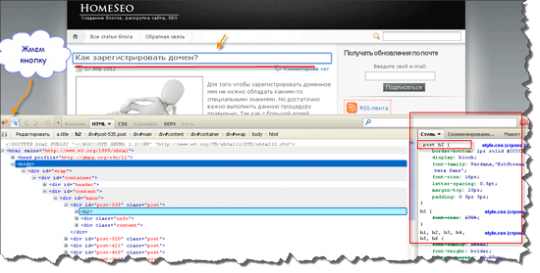
Вот в этом-то файле нам нужно найти селектор #access. Сначала он появится в разделе » =Structure», но там он находится в группе с другими селекторами, для которых заданны одинаковые свойства и значения.
Не будем пока выводить из этой группы #access, так как ширина, заданная в этой группе, меня, например, устраивала. Опускаемся дальше до раздела «Menu». Вот тут наш блок представлен во всей красе.

Именно здесь можно подвинуть его вверх и вниз, изменив значение в свойстве margin, изменить цвет, а если в свойстве display вместо block поставить none, то сделать невидимым.
Не забываем после каждой манипуляции обновлять файл!
Я специально выбрал для демонстрации блок меню, так как он имеет сложную структуру. Ведь в основном блоке у него находятся ещё блоки ссылок, и текст в этих ссылках, который сам по себе тоже отдельный блок.
Как вы уже заметили, в веб-инспекторе каждая строка начинается с треугольника. Если он направлен вправо, значит в нём скрывается еще несколько строк. Щёлкаем по треугольнику, и нам открывается код элементов, заключённых в блок меню.
В этих элементах, в свою очередь, находятся ещё элементы, и нам надо открыть их все, то есть всё, что находится в блоке меню.

Теперь, перемещая курсор по строчкам в левом поле, в правом поле смотрим, как узнать тот или иной элемент в файле style. css, и прикидываем, какие значения нам хотелось бы изменить.
Затем идём в редактор, находим нужный селектор, и меняем то, что задумали. Покажу что изменил я, чтоб меню приобрело такой вид и функции, как на этом сайте.



Если кому-то захочется вообще убрать это меню со страниц сайта, то для этого нужно пройти Внешний вид > Редактор, и открыть для редактирования файл header.php.
В коде файла находим тег <div role="navigation">, и удаляем его, и всё что после него, до первого </div>.
Можно сделать его просто невидимым. Для этого в файле style.css, в селектор #access добавляется свойство display:none.
Теперь посмотрим, как заменить картинку в шапке сайта. Допустим, все предложенные в теме изображения Вас не устроили, и Вы решили установить, что-то совершенно своё. Где взять картинку для шапки, можно посмотреть на странице Как сделать картинку для шапки в Paint, и когда она будет найдена, или сделана, поместить в папку images темы.
Затем идём в файл style.css, и смотрим, что нужно сделать, чтоб не нужная картинка исчезла, а нужная появилась.
Находим раздел «=Header», в котором собрано всё, что связано с шапкой сайта, и находим там селектор изображения. Затем меняем значение display:block на значение display:none, и картинка исчезает с экрана.

Затем поднимаемся до раздела «=Structure», и в селекторе #wrapper, делаем следующую запись. Свойство background: есть по умолчанию, это фон страницы, так что добавляем свойства только для картинки.
В значении свойства background-image, помещаем адрес новой найденной, или сделанной нами картинки, загруженной предварительно в папку images темы оформления.
Если сайт находится на хостинге, то Эта папка находиться в: имя_сайта > public_html > wp-content> > themes > images.Если сайт ещё на локальном хостинге, то путь к этой папке: Z > home > имя_сайта > www > wp-content> > themes > images.
В первом случае изображение загружается при помощи файлового менеджера, во втором — изображение просто сохраняется в эту папку.

Здесь, после установки, придется подправлять только свойство background-position, чтоб поаккуратнее разместить шапку на странице, а свойство background необходимо на тот случай, если у кого-то из посетителей картинка в шапке не откроется.
В этом случае шапка будет иметь хотя бы фон.
Далее в шапку сайта можно поместить ещё одну картинку, например маленький логотип.
Делается это следующим образом. Заходим Консоль — Записи — Добавить запись, переключаем редактор в режим HTML, и через загрузчик изображений (Добавить медиафайл), загружаем нужную картинку.
В редакторе появляется код этой картинки. Его нужно скопировать, а "Запись" удалить.
Затем заходим в "Внешний вид — редактор", и открываем для редактирования файл header.php, в котором находим строчку <div>
Сразу после этой строки и вставляем скопированный код картинки. В коде есть класс выравнивания, и в зависимости от необходимости aligncenter можно заменить на alignleft, или alignright.
От этого будет зависеть с какого края, или в центре, расположиться изображение.
Если же после сохранения и просмотра, изображение нужно будет ещё немного, куда нибудь подвинуть, то возвращаемся в редактор, и в код картинки, в тег img, вставляем атрибут style со свойством margin:
style="margin:0 0 0 0;"
Где вместо нулей вставляем необходимые размеры отступов, и таким образом сдвигаем картинку в нужном направлении.
Цвет полей можно изменить спустившись немного вниз, до раздела "=Global Elements", в селекторе тега "body". У меня поля были сделаны из размноженной картинки. Я её в дальнейшем убрал и оставил однотонные, но как это сделать (изображение на полях), можете посмотреть.

Если же менять только цвет, то достаточно изменить значение в свойстве background
Размер, вид, и цвет шрифта сайта меняется здесь

Как добавить оригинальный шрифт на сайт, и где его взять, подробно рассказано в статье Шрифты для сайта
А размер, цвет, внешний вид заголовка, и описания сайта в шапке — здесь. Здесь же можно подправить размещение заголовка и описания, при смене картинки шапки.

На этом пока остановимся. Пробуйте, меняйте, двигайте, набивайте руку. Совсем скоро будем переносить сайт на реальный хостинг. Там конечно тоже будем делать некоторые изменения, вот только делать их нужно более уверенно и быстро, и допускать при этом как можно меньше ошибок.
На этом тема правки шаблона не заканчивается, а только начинается, и в дальнейшем будет рассмотрено ещё множество способов для изменения внешнего вида, и некоторой функциональности сайта.

Рецепт для лысых: Намазать голову мёдом, подождать три дня, затем сильно хлопнуть в ладоши — мухи улетят, а лапки останутся.
Как найти элемент в коде < < < В раздел > > > Как создать меню для отдельной рубрики с помощью атрибута «style»
starper55plys.ru
Как редактировать шаблон на WordPress
На просторах великого Интернета есть множество тем оформления для сайта на WordPress, и большинство из них можно скачать и использовать бесплатно, что и делают многие web-мастера. Из-за этого появляется множество сайтов с одинаковым дизайном.
Иногда это приемлемо, и не влияет на репутацию ресурса, но всё-таки, многие владельцы сайтов хотели бы свой уникальный дизайн.
Из чего состоит тема
Каждая тема оформления сайта на WordPress состоит из множества файлов, среди которых есть файлы с расширением .php. Они отвечают за внешний вид каждой страницы и всех элементов на вашем сайте. Их мы и будем редактировать.
Для того, чтобы изменить файлы .php, входящие в состав темы, существует множество способов. Мы рассмотрим тот, который предоставляет панель администратора, он кажется самым простым и практичным.
Редактирование темы
Не следует пытаться редактировать тему, если вы не разбираетесь в кодах html, так как это может привести к плохим последствиям. Однако, если вы что-то испортите, помните, что вы можете легко восстановить свой сайт из резервной копии или заново установить тему, которую пытались редактировать.
Итак, чтобы отредактировать .php, необходимо пройти в меню «Внешний вид» – «Редактор». Здесь вашему вниманию будет предоставлен редактор html кода в файлах темы.
Сам редактор, кажется не очень удобным, существуют и другие программы просмотра кода. Но мы редактируем тему прямо в панели администратора, поэтому довольствуемся тем, что есть, и на том спасибо WordPress.
C левой стороны мы видим список – это файлы темы, которые можно редактировать. При нажатии на определённую ссылку на файл в окне редактора появится код – содержимое этого файла. Его и редактируем со всем пониманием смысла каждой строки.
Пример редактирования темы
Рассмотрим самый частый пример редактирования темы на Word Press. Это делают почти все, как только устанавливают новую скачанную бесплатно тему – убирают ссылку на сайт, откуда её скачали. Часто авторы темы именно так и делают, указывают просто ссылку на ресурс, и это приемлемо. А иногда бывает, что ссылаются на какой-то иной сайт, который вообще никакого отношения к вашей тематике не имеет. Так что, лучше убрать это.
Чтобы убрать эту ссылку (она обычно располагается внизу), следует редактировать файл footer.php. Здесь вы увидите, где располагается нежелательный текст, и можете его либо убрать, либо заменить на другой.
Затем следует нажать кнопку «Обновить файл». И всё, наслаждайтесь своей темой без не нужных ссылок. Остальные файлы темы редактируются аналогично.
Простое редактирование темы
Есть способ редактировать тему без вторжения в её файлы и код. Для этого нужно пройти в меню «Внешний вид» – «Темы». На выбранной теме будет кнопка «Настроить». Нажав на неё, вы попадёте в весьма простой визуальный редактор. И там вы можете добавлять или убирать виджеты и настраивать другие элементы.
Но, как понятно, в данном способе редактирование очень сильно ограниченно.
Если Вы ещё не проходите у нас обучение, пройдите бесплатный курс.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Файлы шаблона WordPress и из чего состоят темы
Шаблон WordPress состоит из набора файлов. Зная, за что отвечает тот или иной файл, вы сможете отредактировать тему по собственным нуждам, имея хотя бы базовые навыки HTML, PHP и CSS. А если таких знаний у вас нет, то вы можете узнать как настроить шаблон WordPress с помощью встроенных инструментов.
В этой статье я расскажу вам про файлы темы WordPress, и о том, за что они отвечают.

Перечень и функции файлов шаблона WordPress
При загрузке каждой страницы сайта задействуются определённые файлы, каждый из которых выполняет свою функцию. Некоторые файлы должны применяться по всему сайту, на каждой его странице, другие же могут использоваться только в некоторых частях сайта.

Файлы шаблона WordPress похожи на кирпичи или элементы конструктора, из которых образуется страница. Для индивидуализации определённой страницы можно удалять или задействовать, а также изменять тот или иной файл.
Ниже приведена таблица, в которой описаны основные файлы шаблона WordPress.
| Основные файлы | |
| Index.php | Является главным в шаблоне. В нём прописывается код, который отвечает за расположение и загрузку других файлов на странице. Также этот файл генерирует в браузере главную страницу. |
| page.php | Генерирует одиночные страницы. |
| single.php | Генерирует одиночные записи. |
| sidebar.php | Генерирует сайдбары на сайте, боковые колонки. |
| header.php | Создаёт на сайте шапку. Как правило, в нём присутствуют логотип и навигационное меню. |
| footer.php | Создаёт подвал сайта или футер – это нижняя часть. |
| functions.php | Регистрирует функции, такие как появление сайбаров, областей меню и другие. |
| style.css | Таблица стилей, в которой прописываются правила для внешнего вида всех элементов сайта: шрифты текста, размеры, цвета элементов, их относительное расположение и прочее. |
| Файлы вывода записей | |
| category.php | Выводит записи определённой рубрики. |
| tag.php | Выводит записи определённой метки (тега). |
| author.php | Выводит записи определённого автора. |
| archive.php | Выводит записи за определённую дату, то есть архивы статей. |
| Дополнительные файлы | |
| comments.php | Выводит комментарии и форму добавления комментариев. |
| search.php | Выводит на сайте результаты по запросу в форме поиска. |
| attachment.php | Выводит вложенный файл. |
| 404.php | Отвечает за отображение страницы 404, которая появляется при переходе по несуществующей ссылке. |

Приведённый выше перечень файлов не является обязательным. Некоторые из них могут отсутствовать в тех или иных темах, а также определённые шаблоны могут дополняться другими файлами.
Иерархия файлов
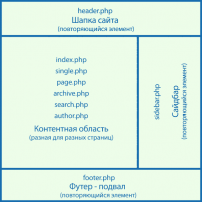
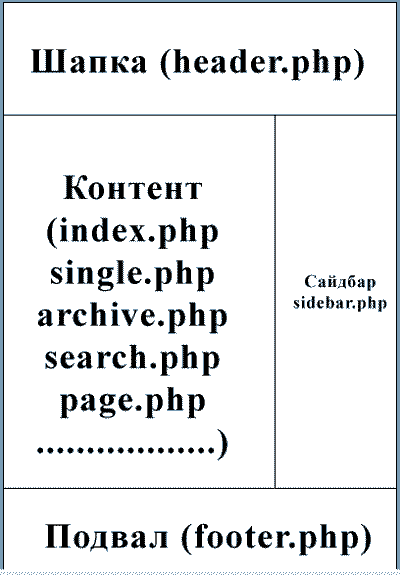
Визуально и в упрощённом варианте можно представить иерархию файлов шаблона WordPress так, как на изображении ниже. Помните, что темы могут быть индивидуальны, и, возможно, что-то будет иначе.

Иерархия файлов шаблона WordPress
Как отредактировать файлы шаблона WordPress
Редактирование файлов шаблона WordPress позволяет изменять тему более детально и глубоко, чем это было задумано самим разработчиком. Чтобы всё получилось, необходимо понимать иерархию и функциональность самих файлов, а также владеть хотя бы базовыми знаниями языков программирования PHP, CSS и HTML .

Даже если вы знаете языки программирования, перед редактированием любого файла обязательно сделайте его резервную копию, чтобы в случае аварии можно было вернуть теме рабочее состояние.
Файлы шаблона WordPress можно отредактировать прямо в консоли. Для этого следует перейти в пункт «Внешний вид» и выбрать подпункт «Редактор». Здесь в левом списке будут доступные файлы, а в правом — содержимое выбранного файла. Данный редактор не поддерживает подсветку синтаксиса. Поэтому удобнее скопировать содержимое файла в какой-то сторонний редактор, например, NotePad++, изменить его там, и вернуть обратно.

Редактирование файлов WordPress через консоль
Файлы темы WordPress можно также изменить, подключившись к сайту через FTP. Все они находятся в папке wp-content/themes/theme-name, где «theme-name» — название редактируемого шаблона.
Несмотря на то, что редактирование файлов шаблона кажется сложным занятием, освоиться в этой области есть смысл, хотя бы потому, что это очень интересно.
wp-system.ru
Редактор шаблонов WordPress. Как подключить и настроить.

Настраиваем редактор для шаблонов WordPress.
По ходу работы нам часто приходится редактировать файлы наших шаблонов WordPress. Конечно есть возможность редактировать код темы из админки, но это очень не удобно.
Я хочу вам предложить настроить систему удаленного редактирования темы. Настроив редактор шаблонов один раз Вы с комфортом будете работать с кодом Вашей темы не боясь что то испортить.
Ведь наш редактор а вернее схема настройки позволяет исправить все косяки.
В этом видео Вы увидите как подключить внешний редактор к блогу.
Как писал в предыдущей статье Первые настройки WordPress это один самых важных моментов.
После подключения вы сможете безопасно ковырять код шаблона и вообще любого файла движка своего блога, прямо с домашнего компьютера.
И в случае если что либо на косячили, легко все вернуть на место.
Я сам не однократно. сносил тему своего блога когда при редактировании шаблона WordPress, когда забывал закрыть тот или инной тег или перекашивал стили. Но всего пара секунд и шаблон опять в норме!
Я показываю на примере блога на WordPress, но этот метод можно применить к любой CMS. Я точно так же правил шаблона Joomla и DLE.
Только не путайте с редактором для добавления новостей, с этой задачей хорошо справляется Windows Live Writer.
Наша система позволяет править именно код шаблонов а не тексты статей.
Схема подключения и работы редактора для шаблонов WordPress.
скачать видео на свой компьютер.
Настраивайте систему редактирования шаблонов WordPress и работайте с блогом комфортно!
В конце хочу отметить что если слабый интернет, то можно настроить систему редактирования шаблонов на домашнем сервере.
Мне удобнее работать на удаленном.
В комментариях хотелось бы узнать как вы редактируете файлы своих шаблонов WordPress и что у вас получилось в результате настройки нашей системы.
Вы прочитали мою статью " Как подключить внешний редактор для шаблонов WordPress" Хотел бы прочитать Ваше мнение в комментариях.И конечно же буду ОЧЕНЬ признателен Вам за рекомендацию в Ваших социальных аккаунтах!
Стоит обратить внимание на эти материалы!
 Подарки за первый комментарии на нашем сайте:
Подарки за первый комментарии на нашем сайте:
За первый комментарий на нашем сайте мы дарим полезные подарки, плюс участие в конкурсе комментаторов с денежными призамиinfo-m.pro
Как добавлять шаблоны контента в редактор записей WordPress
Вам часто приходится добавлять однотипный контент в свои статьи? Было бы неплохо, если бы была возможность создавать шаблоны контента и повторно их использовать в своем редакторе записей? В сегодняшней статье мы покажем вам как добавить шаблоны контента в редактор записей WordPress.
![reusable-blocks[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/reusable-blocks1.png)
Зачем и когда вам стоит использовать шаблоны контента
Многие владельцы сайтов и блоггеры постоянно используют одни и те же блоки контента вроде кнопок, таблиц, биографии авторов и т.д. в своих статьях.
Можно сохранить этот контент в текстовом редакторе, но вам придется каждый раз запускать стороннее приложение, открывать файл, а затем вставлять информацию. Это занимает слишком много времени и нарушает ваш момент вдохновения для написания статьи.
Еще одним минусом такого подхода является невозможность применить эти сохраненные блоки контента, если вы работаете за другим компьютером или устройством.
Создав шаблоны контента вы сможете:
- Создавать неограниченное количество шаблонов контента.
- Сохранять эти заготовки в WordPress.
- Управлять своими шаблонами контента из административной панели WordPress.
- С легкостью повторно использовать их в любой записи WordPress, не покидая редактора.
- Делиться своими шаблонами с другими авторами на своем сайте в своих статьях.
- Переносить свои шаблоны контента вместе с WordPress (если вам конечно понадобиться переносить сайт).
Давайте же посмотрим как реализовать такое в WordPress.
Настраиваем TinyMCE Templates в WordPress
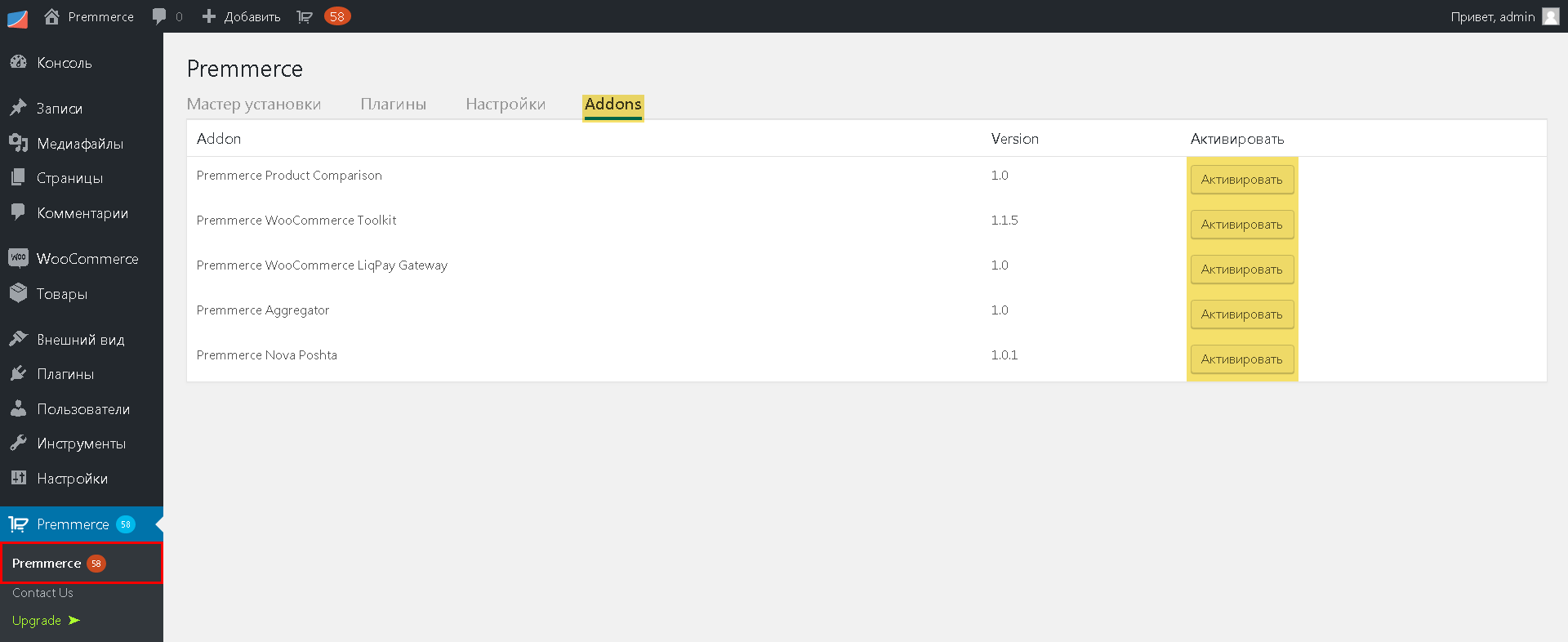
Первым делом вам необходимо установить и активировать плагин TinyMCE Templates. После активации плагин добавит новое меню под названием ‘Templates’ в административную панель WordPress.
Теперь переходим в Templates » Add New для добавления своего первого шаблона.
![new-template[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/new-template1.png)
Шаблон является по сути произвольным типом записи с полнофункциональным редактором записей WordPress. Вы можете использовать визуальный редактор или же переключиться в текстовый для добавления дополнительного HTML кода. Также вы можете добавлять изображения или другие медиафайлы.
Начать стоит с добавления блока контента, который будете постоянно использовать в своих записях. Нужно активировать опцию ‘Insert as shortcode’. Ее активация позволит вам использовать шорткод для добавления созданного блока контента.
Как только вы закончите, просто нажмите на кнопку Опубликовать, чтобы ваш шаблон контента стал доступен для использования в других записях WordPress.
Добавление своих шаблонов контента в записях WordPress
Плагин позволяет очень просто использовать созданные шаблоны TinyMCE. Создаем новую запись или редактируем существующую.
![inserttemplate[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/inserttemplate1.png)
На странице редактора вы увидите новую кнопку под названием Insert Template. Клик по этой кнопке выведет всплывающее окно Insert Template.
![addtemplatepopup[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/addtemplatepopup1.png)
Выберите шаблон, созданный вами ранее, из выпадающего меню. Можно осуществить «живой» предпросмотр выбранного шаблона. Далее, кликаем на кнопку Insert Template для того, чтобы добавить шаблон в запись WordPress.
![content-template-paste[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/12/content-template-paste1.png)
Если вы используете визуальный редактор, то увидите свой шаблон контента так же, как он появится в записях. Если же используется текстовый редактор, то вы увидите HTML для своего шаблона. Теперь запись можно сохранить и просмотреть, что получилось.
Создавать можно неограниченное количество шаблонов, и добавлять их в запись также можно сколько угодно.
Мы надеемся, что эта статья помогла вам добавить шаблоны контента в редактор записей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (2 votes cast)
wpincode.com
Редактирование шаблона wordpress
 Привет, дорогие друзья! Наверняка вы понимаете, что редактирование шаблона wordpress, практически всегда, является необходимым атрибутом при создании блога.
Привет, дорогие друзья! Наверняка вы понимаете, что редактирование шаблона wordpress, практически всегда, является необходимым атрибутом при создании блога.
Ведь хотим мы того или нет но скачанные нами темы не всегда удовлетворяют всем нашим требованиям к дизайну и оформлению блога. И поэтому мы просто вынуждены вносить какие-то изменения в код шаблона.
Естественно, вы должны понимать, что перед тем как изменять что-то в шаблоне, вам как минимум, необходимо знать HTML и CSS. Только в этом случаи у вас получиться произвести качественное редактирование шаблона wordpress.
В данной статье я постараюсь максимально подробно рассказать о том, как редактировать скаченную вами тему. Вы узнаете, какие именно инструменты я использую для облегчения работы с шаблоном, чтобы максимально эффективно тратить свое время на данный процесс. В общем, приступим!
Перед тем как приступить непосредственно к изменению оформления шаблона необходимо разобраться в том, с каких файлов состоит шаблон wordpress.
Поверьте, это очень важно, так как обладая данной информацией, вы сможете существенно ускорить процесс редактирования темы. Дело в том что в шаблоне wordpress организовано всё таким образом, что каждый файл темы отвечает за отдельную область и функционал блога.
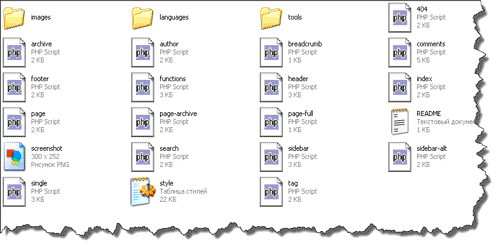
Вот смотрите, когда вы скачиваете и устанавливаете тему, в папке шаблона вы видите несколько файлов:

Так вот, каждый из данных файлов отвечает за какую-то свою часть сайта (если можно так выразиться). И чтобы отредактировать, к примеру, главную страницу нам не нужно пересматривать все файлы шаблона и искать нужную нам область для изменения.
Мы просто заранее знаем, что за главную страницу отвечает файл index.php и именно его нам необходимо редактировать. И так же само дела обстоят с другими файлами. Все в принципе просто, надеюсь, вы это поняли.
А теперь давайте рассмотрим, какой же файл за что отвечает.
style.css — файл, в котором находятся все стили шаблона. Как раз здесь и необходимо писать новые стили оформления.
index.php — как вы поняли, этот файл отвечает за главную страницу. Важно знать, что в этом файле можно отредактировать не всю главную страницу, а только ту область, которая выступает в качестве содержимого сайт.
page.php — файл, который можно использовать для редактирования статических страниц сайта.
archive.php — выводит записи с архива. То есть, если на вашем блоге есть блок, показывающий записи с архива, редактирование данного файла, позволит изменить оформления этих записей.
single.php — файл отвечающий за каждую конкретную запись. Получается, когда с главной страницы мы нажимаем на заголовок анонса записи, или же на ссылку читать далее, мы попадаем на страницу, которую и отображает данный файл.
Соответственно для редактирования этих записей, мы работаем с данным файлом (single.php).
category.php — как вы понимаете файл, который выводит записи по категориям.
search.php — файл, выводящий записи по поиску.
header.php — достаточно важный файл, так как чаще всего именно его необходимо редактировать. Как вы наверняка поняли с названия, это файл отвечает за вывод шапки сайта.
footer.php — файл, который выводит нижнюю часть сайта. Данную часть называют футер или подвал.
sidebar.php — боковая часть блога. Именно здесь выводятся различные виджеты и функциональные решения.
404.php — данный файл отображает страницу ошибки 404, которая появляется в случаи, когда пользователь вводит неверный адрес страницы.
Как видите, ненужно копаться в различных файлах и искать код, который необходимо изменить. Все структурировано и понятно.

А сейчас давайте рассмотрим, какие же инструменты я использую для того чтобы очень быстро редактировать шаблон.
Как редактировать шаблон, используя расширение FIREBUG
Здесь нам необходимо скачать специальное расширения для браузера Mozilla Firefox и соответственно сам браузер у нас тоже должен быть. Думаю, на том, как скачать браузер и установить на него данное расширения останавливаться не стоит…
После того как мы все сделали, открываем браузер, здесь в правом верхнем углу должна появиться специальная кнопка, которая включает расширение FireBug. Нажимаем данную кнопку.
После чего внизу у вас должна появиться дополнительная панель, которая отображает HTML- код сайта, который вы просматриваете.

Данный код располагается в иерархическом виде, где самый верхний элемент — это непосредственно тех html, который содержит в себе тег body, а той в свою очередь содержит в себе все последующие теги в такой же иерархии.
Так вот, предположим нам необходимо отредактировать название статьи (допустим, уменьшить шрифт). Для этого мы нажимаем специальную кнопку, находящуюся в панели окна расширения FireBug.

После нажатия на данную кнопку у вас появится возможность увидеть область, которая отвечает за отображения заголовка.
То есть, как это понять? Когда вы курсор мышки наводите на необходимую для редактированья область (в нашем случаи это заголовок поста) вокруг данного заголовка появляется рамка, а справа в области просмотра кода показываются стили, которые отвечают за оформления заголовка. Так вот, данные стили и необходимо редактировать.
Насколько я знаю, непосредственно в браузере эти стили редактировать нельзя, так что идем к файлам нашего шаблона и правим содержимое файла style.css.
Здесь я думаю, у вас проблем не возникнет, так как название класса, отвечающего за отображения заголовка, вы знает, остается только написать свой стиль.
Вот так вот и происходит редактирование шаблона wordpess. Надеюсь у вас все получиться, а если нет, то обязательно пишите в комментариях, что именно у вас не вышло и я обязательно вам помогу.
В общем, это все что я хотел вам сегодня рассказать. Если вам понравилась данная статья, прошу подписаться на обновления блога, чтобы не пропустить выхода новых, интересных постов.
Похожие записи
seo-dnevnik.ru