Как добавить Twitter Bootstrap CSS в WordPress используя шорткоды. Bootstrap и wordpress
когда применять и как сделать?

От автора: Введите в поисковике «cоздание темы для WordPress с помощью Bootstrap» или «как сделать тему для WordPress с Bootstrap» и получите сотни ссылок. Среди них будут руководства о том, как с помощью Bootstrap состряпать свою платную или бесплатную тему.
Если в репозитории тем WordPress произвести поиск по слову «Bootstrap», то найдется 199 результатов. Достаточно большой выбор, не так ли. Такое ощущение, что создание тем с помощью Bootstrap самый популярный на сегодня способ создания тем для WordPress. Но во всех ли случаях данный подход идеален?
Ниже я собрал все плюсы и минусы в создании тем на Bootstrap, которые помогут вам понять, когда данный метод существенно поможет вам, а когда только затруднит работу.
Что такое Bootstrap?
На сайте Bootstrap говорится так:
Bootstrap это самый популярный HTML, CSS, и JS фреймворк для создания адаптивных веб-сайтов по технике mobile first.

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнееОтсюда следует, что:
Bootstrap адаптивный и использует технику mobile first.
Он использует HTML, CSS и JavaScript.
Если вы достаточно внимательны, то заметили, что в списке не упоминается PHP. Bootstrap работает не как фреймворк тем: с ним не поставляются файлы шаблонов, которые вам будут нужны для создания темы. Вместо этого вы получаете набор и структуру стилей и скриптов, которые помогают сделать тему адаптивной, добавляют современных элементов взаимодействия, анимации и событий, которые работают на JS.
Изначально Bootstrap задумывался, как фреймворк для Twitter, который должен был облегчить работу разработчиков и сделать ее более эффективной и последовательной. Первое название было Twitter Blueprint, со временем, как в проект вовлекались все новые разработчики, и проект начал расти, его сменили на Bootstrap.
Выпущен он был с открытым исходным кодом в 2011 году, и с тех пор использовался в большом количестве веб-приложений, включая темы WordPress.
В те времена, когда я впервые столкнулся с Bootstrap, его основным преимуществом была полная адаптивность. Остальные фреймворки были в роли догоняющих, даже WordPress. Но в момент создания он не был адаптивен, таковым он стал в 2012 году. Техника mobile first была добавлена в 2013 году.
Если загрузить фреймворк, то вы увидите, что он состоит из набора файлов стилей (включая минифицированные версии), JS скриптов и глиф-иконок, которые находятся в файле шрифта. Эти файлы не заменяют файлы ваших тем. Вы должны подключить их в теме и вызывать необходимый инструментарий по мере надобности.
В этой статье я не буду вдаваться в подробности, как работать с Bootstrap. Вместо этого я расскажу вам о том, как данный фреймворк может помочь или наоборот затруднит работу с WordPress, а также в каких ситуациях его стоит и не стоит применять.
Преимущества Bootstrap в темах WordPress
Огромная популярность данного фреймворка говорит о том, что он, определенно, занял свою нишу. Так что давайте рассмотрим некоторые из преимуществ Bootstrap:
Он адаптивен и использует технику mobile first
В Bootstrap по умолчанию вы получаете адаптивный сайт с полной адаптацией под мобильные устройства. Если вы изо всех сил стараетесь сделать вашу тему адаптивной и сами пишете к ней стили и медиа запросы, данный фреймворк сэкономит массу времени.
В Bootstrap применяется 12-ти колоночная система сеток со своими классами, данные классы можно добавлять к своим элементам, чтобы добиться эффекта сетки. Преимущества:
Если вы совсем не знакомы с медиа запросами, то вам и не придется их писать.
Система сеток использует объектно-ориентированный CSS, предоставляя вам гибкую настройку в стилизации элементов темы.
Mobile first означает, что ваш CSS код будет намного чище и эффективнее, в отличие от обычного подхода.
Современный, ясный и привлекательный дизайн
По моему личному мнению шаблон и типографика Bootstrap очень привлекательны. Он не принесет вам наград в веб-дизайне, однако поможет создать современную тему с разборчивым и понятным интерфейсом. Ниже я представил список некоторых особенностей, которыми сам пользуюсь:
Тег small для вторичного текста в заголовках
Стилизация цитат и кавычек
Стилизация таблиц выглядит намного лучше, чем в большинстве тем WordPress
Отличная совместимость с HTML5
Помимо собственных классов для стилизации, в Bootstrap также присутствуют стили для полного набора HTML5 тегов. Стилизовать данные элементы с нуля крайне утомительно, так что фреймворк сэкономит вам кучу времени и сил, а также улучшит семантику вашей темы.
Облегченный доступ к скриптам
Для того, чтобы не использовать плагины неизвестного происхождения, в Bootstrap встроен достаточно обширный набор часто используемых скриптов. Среди них скрипты для создания:
Плавных переходов
Модальных окон
Выпадающих списков
Тултипов
Поповеров
Кнопок

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
… и еще много чего. Все это ускорит процесс разработки, а также обеспечит прекрасную слаженную работу всех скриптов. Если вы будете использовать все элементы по полной (более двух из списка), тогда процесс разработки, действительно, ускорится. Но если вам требуется один или всего два элемента интерфейса, то существует более эффективные способы с меньшим количеством кода.
Недостатки тем на Bootstrap
Тем не менее, все плюсы не перевешивают его недостатки, и я не считаю Bootstrap правильным выбором для тем WordPress.
Большие объемы изучаемой информации
Я уже упоминал о системе сеток в стилях Bootstrap, а также о множестве классов, которые можно использовать для стилизации. Если вы хотите изучить их все, это отлично. А что делать, если вам не нужно столько новой информации. Если вам не нужен настолько сложный шаблон, и вы используете всего парочку стилей, вы обнаружите, что потратили непропорционально много времени на изучение всей документации из-за пары классов.
Только стили для системы сеток на маленьких экранах занимают 155 строк: слишком много. А еще классы для глиф-иконок, кнопок и т.д.
Если в вашей теме будет задействовано количество стилей пропорционально затраченному на изучение документации времени, то данный фреймворк стоит использовать. В противном случае, если вам нужно создать пару колонок и добавить дизайну адаптивности, это чересчур.
В фреймворке используются статические медиа запросы
Медиа запросы в Bootstrap используют размеры экранов и устройства, которые со временем устаревают. Ниже примеры медиа запросов:
/* Очень маленькие устройства (телефоны, меньше 768px) */ /* По умолчани в Bootstrap медиа запросы отсутствуют */ /* Маленькие устройства (планшеты, 768px и выше) */ @media (min-width: @screen-sm-min) { ... } /* Средние устройства (настольный ПК, 992px и выше) */ @media (min-width: @screen-md-min) { ... } /* Большие устройства (Большие настольные экраны, 1200px и выше) */ @media (min-width: @screen-lg-min) { ... }За последний год разработчики ушли от фиксированных разрешений в медиа запросах в сторону разрешений экранов, основанных на дизайне. Данные медиа запросы пока что еще работают с дизайном Bootstrap (не вызывают проблем с любым поддерживаемым устройством или браузером). Однако более гибкий способ это кодировать запросы вручную.
Если бы вам пришлось добавить промежуточный медиа запрос, это значило бы добавление еще 155 строк к вашим стилям. Все для того, чтобы заработала система сеток, а еще нужно адаптировать данные стили для нового разрешения – задача не из простых!
Он раздувает код
Думаю, вы ждали, когда я это скажу – стандартный ответ всех противников новых фреймворков или инструментов.Bootstrap, бесспорно, предоставляет огромный функционал и множество стилей, которые можно использовать в ваших темах, и это его плюс. Но с другой стороны, если вы будете использовать всего пару элементов из всего набора, это означает, что вы только зря добавили весь этот код.
Файлы минифицированы, что, несомненно, уменьшает их вес. Но даже так, вы действительно уверены, что вам нужен весь этот неиспользуемый код в ваших темах?
Исчезает творческий подход в дизайне
Добавьте Bootstrap в вашу тему, вызовите его стили и бац! У вас готовый полностью адаптивный шаблон, который выглядит просто хорошо. Большинство из нас добавит парочку новых цветов и все.
Это значит, что ваш дизайн будет полностью построен на заложенных в Bootstrap возможностях, а не на том, что требуется вам. У меня было множество заказчиков, и перед тем, как начать обсуждать дизайн сайта, я спрашивал их о целях сайта, основной аудитории и т.д. Все эти направляющие вопросы влияют на конечный дизайн с точки зрения визуального и пользовательского интерфейсов.
Основная опасность кроется в том, что в Bootstrap получаются почти одинаковые темы. За последние годы разработчики тем на WordPress успешно отбиваются от нападок с лозунгами «по темам сразу понятно, что это WordPress». А с Bootstrap пока что обстановка хуже, все темы на Bootstrap «выглядят, как Bootstrap».
Bootstrap и WordPress сильно отличаются
Основной, перевешивающий все остальное, фактор в том, что Bootstrap проектировался не под WordPress, и работают они совсем по-разному.
Часто от фреймворка тем WordPress можно добиться почти всего того же, что и в Bootstrap, однако он делался специально под WordPress. Он недорогой и не имеет такое количество кода: к примеру, тема Wonderflux бесплатна и с открытым исходным кодом. В ней есть адаптивная система сеток (как в Bootstrap, только кода меньше), а также библиотека функций и фишек, которых нет в Bootstrap.
Пример несовместимости Bootstrap и wordPress это дизайн меню. С подключенным Bootstrap меню WordPress по умолчанию уже работать не будет: придется создавать пользовательский nav walker. Это не сложно, если вы разбираетесь в коде, но уже лишняя работа.
Обобщение
В Bootstrap, определенно, есть свои плюсы. Особенно в том случае, если вы хотите получить привлекательный, ясный и адаптивный шаблон вашего сайта с большим набором JS эффектов. Данный подход ускорит процесс разработки.
Тем не менее, если вы хотите выжать из Bootstrap все, придется потратить много времени на изучение. А там есть, что учить. Если вы не будете использовать все, может оно того не стоит.
Подводя итог, я бы рекомендовал использовать Bootstrap в следующих случаях:
Если вы действительно готовы потратить время на изучение всех возможностей Bootstrap
Если вы собираетесь использовать много свойств, как система сеток и скрипты
Если вы не веб-дизайнер и вам нужен готовый дизайн
Если вам нужен адаптивный дизайн, но вы не умеете писать медиа запросы
И не используйте Bootstrap в следующих обстоятельствах:
Если вам нужна большая гибкость в разрешениях экранов, дизайне в целом или в макете
Если вы используете всего один скрипт или не используете систему сеток
Если вам нужно быстро пофиксить что-то
Если существует тема WordPress, функционал которой удовлетворяет вашим требованиям
В конечном итоге выбор за вами!
Автор: Rachel McCollin
Источник: http://code.tutsplus.com/
Редакция: Команда webformyself.

Фреймворк Bootstrap - верстаем адаптивно, просто, быстро!
Освойте наиболее простой, быстрый и гибкий способ создавать адаптивные веб-сайты
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получить
webformyself.com
WordPress плагин Bootstrap Panels
Bootstrap Panels – плагин, украшающий виджет блога.
Bootstrap Panels – это название wordpress плагина. Bootstrap Panels не является обязательным для вэб-ресурса. Я частенько в статьях своего блога пишу о том, что большое число плагинов не желательно устанавливать на сайт/блог, так как они влияют на скорость загрузки вэб-ресурса.
Но вот как раз wordpress плагин Bootstrap Panels и не будет сильно влиять на загрузку сайта/блога, поскольку плагин Bootstrap Panels очень «легкий». Я проверял его влияние на скорость загрузки моего блога – и не заметил, что он сколько-нибудь «тормозит» мой вэб-ресурс.
О том, как проверить влияние плагинов на скорость загрузки сайта/блога я уже писал в одной из статей, и вы, уважаемый читатель, об этом можете прочитать в этой статье
А еще я не мог пройти мимо плагина Bootstrap Panels из-за того, что с его помощью можно очень приукрасить виджеты вэб-ресурса – у него несколько цветовых режимов и любой текстовый виджет на сайте будет выглядеть очень даже привлекательно.
Настраивается wordpress плагин Bootstrap Panels очень легко, настройки его – практически пустяковые. Ссылка на скачивание Bootstrap Panels будет дана мной в конце данной статьи.
Итак, как же будет работать плагин Bootstrap Panels на блоге.
Я буду сопровождать свой рассказ о плагине Bootstrap Panels скриншотами.
Скачиваете плагин Bootstrap Panels на свой компьютер, а потом устанавливаете его на свой блог любым удобным для вас способом, уважаемый читатель. Активируете его. Плагин Bootstrap Panels готов к работе.
Теперь в админке вашего вэб-ресурса, в виджетах (ВНЕШНИЙ ВИД –> ВИДЖЕТЫ), появится плашка Bootstrap Panels, которую зажимаете левой кнопкой мыши и перетаскиваете в виджеты, в нужное вам место. Перед вами открывается картинка, как показано на скриншоте – 1:

Плагин Bootstrap Panels на забугорном языке, но все в нем интуитивно понятно. В плагине Bootstrap Panels всего три поля: 1 – здесь прописывется заголовок виджета, 2 – это поле предназначается непосредственно для текста, 3 – это поле для настройки цвета виджета (шесть приятных цветов).

С помощью wordpress плагина Bootstrap Panels можно установить сколько угодно виджетов. На скриншоте – 3 я показал, как примерно может выглядеть виджет, который можно украсить плагином Bootstrap Panels.

Ну а как использовать виджеты, оформленные Bootstrap Panels, вы, уважаемый читатель, решайте сами. Это уже будет зависеть от вашей фантазии. Красота спасет мир!!!
Если вам, уважаемый читатель, понравится плагин Bootstrap Panels, то пользуйтесь им на здоровье.
WORDPRESS ПЛАГИН BOOTSTRAP PANELS ИДЕАЛЬНО ПОДОЙДЕТ ДЛЯ ВЫВОДА ТЕКСТА В ВИДЖЕТАХ. BOOTSTAP PANELS НЕ КОНФЛИКТУЕТ СО ВСТРОЕННЫМИ В ШАБЛОН ТЕМЫ ВЭБ-РЕСУРСА СТИЛЯМИ.
Скачать wordpress плагин Bootstrap Panels можно будет здесь: https://wordpress.org/plugins/bootstrap-panels/
Автор статьи: Олег Поздеев
Блог автора: http://infopero.ru/
afirewall.ru
Bootstrap Shortcodes for WordPress | WordPress.org
Just The Shortcodes, Please
Plenty of great WordPress plugins focus on providing or including the Bootstrap library into your site. Bootstrap Shortcodes for WordPress assumes you’re working with a theme that already includes Bootstrap 3 and focuses on giving you a great set of shortcodes to use it with.
This plugin creates a simple, out of the way button just above the WordPress TinyMCE editor (next to the «Add Media» button) which pops up the plugin’s documentation and shortcode examples for reference and handy «Insert Example» links to send the example shortcodes straight to the editor. There are no additional TinyMCE buttons to clutter up your screen, just great, easy to use shortcodes!
Requires PHP 5.3 or newer
For questions, support, or to contribute to this plugin, check out our GitHub project
Updated for Bootstrap 3.3.x
Tested and working in the latest version of Bootstrap!
Supported Shortcodes
CSS
- Grid (container, row, columns, fully responsive)
- Lead body copy
- Emphasis classes
- Code
- Таблицы
- Buttons
- Images
- Responsive embeds
- Responsive utilities
Components
- Button Groups
- Button Dropdowns
- Navs
- «Хлебные крошки»
- Метки
- Badges
- Jumbotron
- Page Header
- Thumbnails
- Alerts
- Progress Bars
- Media Objects
- List Groups
- Panels
- Wells
JavaScript
- Tabs
- Tooltip
- Popover
- Collapse (Accordion)
- Карусель
- Modal
- Download and unzip this plugin
- Upload the «bootstrap-3-shortcodes» folder to your site’s /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Create or edit a page or post and click the «B» button that appears above the editor to see the plugin’s documentation!
- Download and unzip this plugin
- Upload the «bootstrap-3-shortcodes» folder to your site’s /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Create or edit a page or post and click the «B» button that appears above the editor to see the plugin’s documentation!
No, we assume you are already working with a WordPress theme that includes the Bootstrap libraries.
Quite useful
acjbizarShortcodes tend to get rather messy for the non-technical users, so a more visual solution would get it 5 stars. Still quite useful for integrating Bootstrap layouts and components into pages and blog post on the fly. Any plans to create a Bootstrap 4 version? That would be swell.
ru.wordpress.org
Navbar bootstrap 4 wordpress - Андрей Шарапов
Привет читателям! Я решил попробовать сверстать свою тему для wordpress, с применением фреймворка bootstrap 4. И конечно, как и на любом сайте, необходимо сделать удобную, а главное адаптивную навигацию (navbar bootstrap 4). Писать про версию три не буду, поскольку делаю сайт на bootstrap 4, а эти версии значительно отличаются, да и я уже привык работать с четверкой. Желающие, могут присоединиться к разработке будущей бесплатной темы на GutHub, изучить исходники, попробовать сделать свою тему и поделиться ею в комментариях. И так, больше кода — меньше текста.

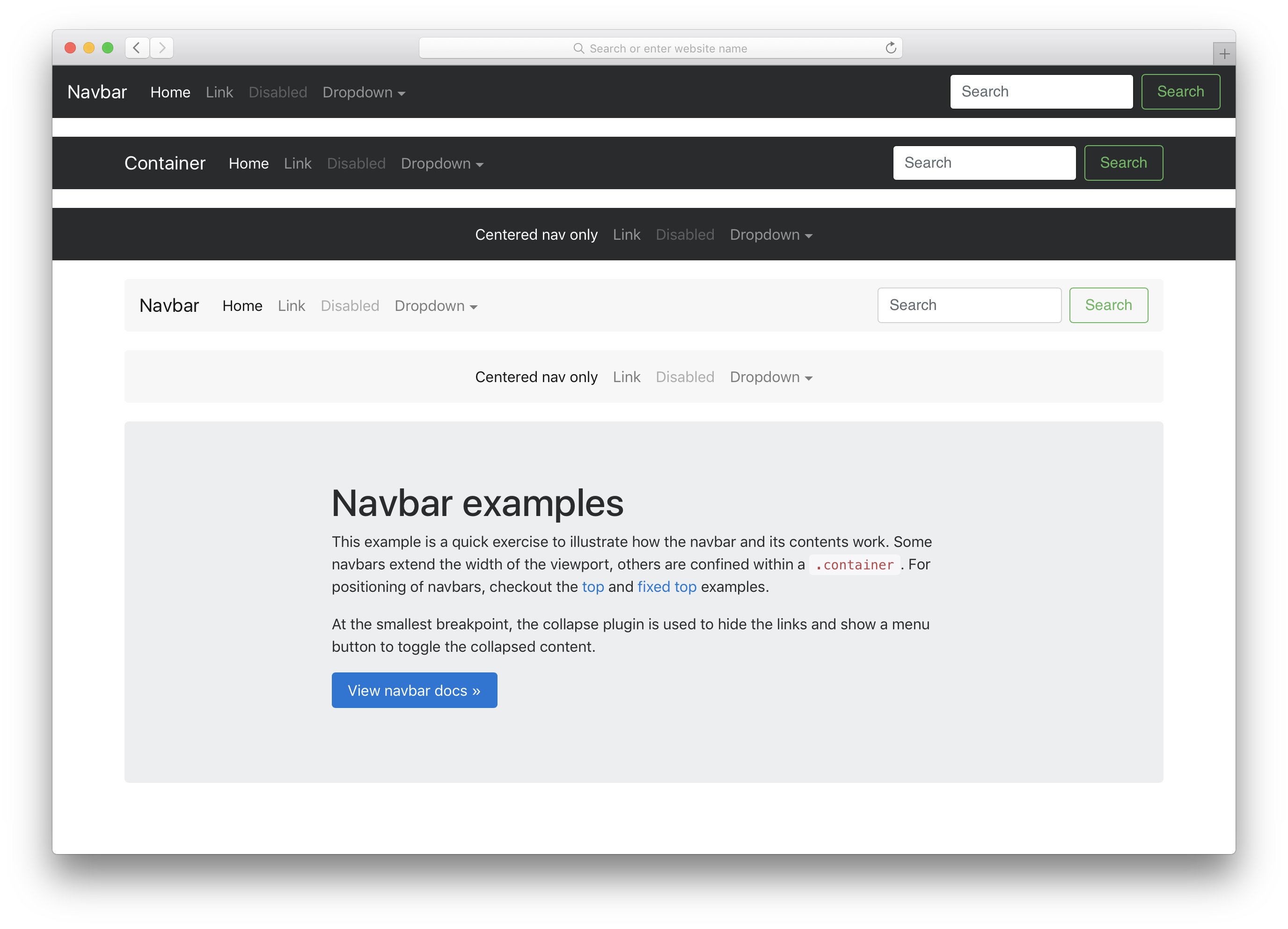
Найти саму панель навигации можно найти на сайте https://getbootstrap.com. В общей картине сайта на html она выглядит довольно просто:
Мне, как человеку, который отлично знает html5, но не сильно разбирается в php, сделать такое меню на вордпресе сложно. Но я попытался и все получилось, все работает.
Navbar bootstrap 4 wordpress
Первое с чего стоит начать, это записать код в файлик function.php. В нем мы детально расписываем пункты нашей навигации и регистрируем её для настройки в редакторе темы.
Сохранили и закрыли.
Вторым пунктом переходим к файлу header.php, куда мы будем вставлять нашу навигацию.
Готово! На этом установка navbar bootstrap 4 завершена.Demo tWPonB4 — чистая тема (голый шаблон) с открытым исходным кодом на bootstrap 4 для cms wordpress, которая предоставляется по лицензии GNU General Public License.
В этой статье мы не разобрали верстку формы поиска. Если у Вас остались вопросы, пишите в комментариях.
Автор: Андрей Шарапов
Возможно Вас также заинтересует…
-

-
 Альтернатива functions.php
Альтернатива functions.phpНесколько раз пытался я внести в данный файл свои изменения, но практически каждая вторая моя…
-
 Как развиваться дизайнеру
Как развиваться дизайнеруБессчётное количество обучающих материалов по дизайну, образовательных онлайн и оффлайн семинаров не могут сказать как…
-
 Настройка WooCommerce PayPal
Настройка WooCommerce PayPalМы продолжаем создавать свой интернет-магазин с помощью супер плагина Woocommerce ! Сегодня мы будем разбирать…
madeas.ru
Как добавить Twitter Bootstrap CSS в WordPress используя шорткоды
Добавление таких элементов CSS как всплывающие подсказки, красочные кнопки и выезжающие эффекты поможет выделить ваш контент на сайте среди остальных. Проблема в том, что большинство людей не имеют представления как добавлять цветастые кнопки, таблицы, лейблы и т.д. Мы уже рассказывали вам как Как вставлять таблицы в записи и страницы блога на WordPress (без HTML!), а в сегодняшней статье покажем как использовать Twitter Bootstrap CSS в WordPress, используя шорткоды.
Twitter Bootstrap — это CSS/JavaScript фреймворк, который помогает ускорить разработку дизайна сайта и его функциональную часть в очень короткие сроки. Он был разработан Марком Отто и Якобов Торнтоном в компании Twitter в качестве фреймворка для поддержки согласованности разработки внутренних инструментов сервиса. Позже он был выпущен в качестве опенсорс инструмента. Twitter Bootstrap прекрасен, прост и совместим со всеми браузерами.
Первое, что нужно будет сделать, это установить и активировать плагин WordPress Twitter Bootstrap CSS. После активации плагин добавит меню Twitter Bootstrap в административную панель Вордпресс. Клик по нему переместит вас в панель управления плагином.
![bootstrap-menu[1]](/800/600/http/wpincode.com/wp-content/uploads/2013/07/bootstrap-menu1.jpeg)
Здесь, в панели, вы увидите большое количество рекламы, размещенной автором плагина. Прокручиваем ее и видим шорткоды, которые мы сможем добавлять в свои записи. Каждый шорткод здесь — это ссылка, которая ведет на страницу поддержки плагина, где можно изучить бОльшее количестве примеров использования этих шорткодов.
![bootstrap-shortcode-examples[1]](/800/600/http/wpincode.com/wp-content/uploads/2013/07/bootstrap-shortcode-examples1.jpeg)
Под меню Twitter Bootstrap в вашей админке есть ссылка на страницу настроек Bootstrap CSS. Клик по ней отобразит страницу настроек, где все можно изменить под свои нужды. Также у вас есть возможность выбрать какую именно версию Bootstrap CSS вы хотите использовать. Ниже расположены настройки для наиболее продвинутых пользователей.
Теперь, когда мы изучили настройки, давайте добавим несколько элементов bootstrap css в записи блога. Просто вставляем шорткоды по типу этих в вашу запись или страницу:
<!--Шорткоды-> [TBS_BUTTON color="primary" link="http://example.com"]Скачать[/TBS_BUTTON] [TBS_BUTTON color="danger" link="http://example.com"]Отменить[/TBS_BUTTON] [TBS_BUTTON color="success" link="http://example.com"]Подробнее[/TBS_BUTTON] Icons: [TBS_ICON] [TBS_ICON] [TBS_ICON] [TBS_ICON] [TBS_ICON] [TBS_ICON] [TBS_ICON] [TBS_LABEL]Warning: Label[/TBS_LABEL] [TBS_LABEL]Danger: Label[/TBS_LABEL] [TBS_LABEL]Green: Label[/TBS_LABEL] [TBS_ALERT]Настройки сохранены[/TBS_ALERT]А вот так эти шорткоды будут выглядеть на блоге:
![buttons-display[1]](/800/600/http/wpincode.com/wp-content/uploads/2013/07/buttons-display1.jpeg)
В наличии много большее количество CSS элементов для добавления в записи. Всплывающие подсказки, меню в стиле «аккордеон», полосы прогресса и т.д. Сайт плагина содержит документацию по полнофункциональному использованию сего инструмента. Если вам интересны иконки, можете посмотреть на официальном сайте Twitter Bootstrap полный список значков для их использования.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com
Создание Bootstrap3 формы и вывод комментариев для WordPress
В этой статье мы рассмотрим, как создать полностью кастомную форму для комментариев или обратной связи в соответствии со всеми требованиями,которые предъявляет css-фреймворк Bootstrap3. И подготовим комментарии для вывода в любой нестандартный шаблон.
В качестве примера, на основе которого будет рассмотрен процесс создания формы, мы возьмем специально подготовленный для этой задачи WordPress шаблон, который содержит в себе основу, созданную на Bootstrap3 и вывод всего содержимого с помощью движка WordPress.
Скачать данный шаблон можно по ссылке: https://github.com/sbogdanov108/article_wp/archive/master.zip
В данном архиве директория под название blogus содержит в себе все файлы шаблона, который можно установить через админ-панель.
Итак, после установки шаблона перейдем в директорию wp-content/themes/blogus и откроем для редактирования файл content.php. Вставим в него следующий код, после строки:
<? the_content() ?> <? if ( comments_open() ) : ?> <? comments_template() ?> <? endif ?>Здесь мы проверяем, если пост открыт для комментирования, тогда подключаем шаблон, содержащий код формы.
Теперь создадим шаблон комментариев, добавив в корень директории blogus файл с именем comments.php. Этот файл будет содержать в себе всю html-разметку, необходимую для работы формы и вывода комментариев.
Предварительно добавим в файл functions.php функцию, которая будет отвечать за правильное окончание слова «комментарий», в зависимости от количества самих комментариев:
/** * Получить окончание слова */ function get_end_of_word( $number ) { $cases = [ 2, 0, 1, 1, 1, 2 ]; $titles = [ 'комментарий', 'комментария', 'комментариев' ]; return $titles[ ( $number % 100 > 4 && $number % 100 < 20 ) ? 2 : $cases[ ( $number % 10 < 5 ) ? $number % 10 : 5 ] ]; }Теперь откроем для редактирования созданный файл и вставим в него весь необходимый код, который полностью соответствует требованиям Bootstrap3 и содержит в себе необходимые функции для работы движка WordPress.
Первый блок кода:
<?php /* * Если данный пост защищен паролем через админку и * пользователь еще не ввел пароль, тогда мы не * будем загружать комментарии */ if ( post_password_required() ) { return; } ?>Второй блок кода, который размещаем сразу же после предыдущего:
<? /* Выводим комментарии только в том случае, если они есть */ ?> <?php if ( have_comments() ) : ?> <div> <div> <h5> <? /* Получаем кол-во комментариев */ ?> <?= get_comments_number() ?> <? /* Получаем корректное окончание слова, в зависимости от кол-ва комментариев. Функцию end_of_word помещаем в файл functions.php */ ?> <?= end_of_word( get_comments_number() ) ?> </h5> </div> <div> <? /* Выводим все комментарии */ ?> <? wp_list_comments( [ 'style' => 'div', 'type' => 'comment', ] ) ?> </div> </div> <? endif ?>И третий блок кода, самый объемный, который отвечает за вывод формы для комментариев. Его помещаем после предыдущего блока:
<div> <div> <h4><? comment_form_title( 'Оставить комментарий', 'Оставить комментарий для %s' ) ?></h4> <div> <small> <? /* Получаем ссылку для отмены ответа на комментарий */ ?> <?= get_cancel_comment_reply_link() ?> </small> </div> <form action="<?= get_option( 'siteurl' ) ?>/wp-comments-post.php" method="post"> <? /* Этот блок будет отрабатываться только для зарегистрированного пользователя */ ?> <? if ( is_user_logged_in() ) : ?> <p>Вы вошли как <a href="<?= get_option( 'siteurl' ) ?>/wp-admin/profile.php"><?= $user_identity ?></a>. <? /* Получаем ссылку для выхода из аккаунта */ ?> <a href="<?= wp_logout_url( get_permalink() ) ?>" title="Выйти из аккаунта">Выход</a> </p> <? else : ?> <div> <label for="author">Имя <span>*</span> </label> <div> <input type="text" name="author" value="<?= esc_attr( $comment_author ) ?>" tabindex="1" aria-required="true" /> </div> </div> <div> <label for="email">E-mail (не публикуется) <span>*</span> </label> <div> <input type="text" name="email" value="<?= esc_attr( $comment_author_email ) ?>" tabindex="2"/> </div> </div> <div> <label for="url">Сайт</label> <div> <input type="text" name="url" value="<?= esc_attr( $comment_author_url ) ?>" tabindex="3"/> </div> </div> <? endif ?> <div> <div> <textarea name="comment" tabindex="4" placeholder="Комментарий..."></textarea> <span> <small>Вы можете использовать следующие HTML-теги:<br/><code><?= allowed_tags() ?></code></small> </span> </div> </div> <div> <span>*</span> Обязательно к заполнению </div> <div> <div> <button type="submit" tabindex="5">Отправить</button> <? /* Генерируем необходимую служебную информацию для работы движка WordPress */ ?> <? comment_id_fields() ?> </div> </div> </form> </div> </div>А теперь приведем немного в порядок внешний вид формы и комментариев, добавив несколько стилей в файл style.css:
.comments { margin-top: 40px; } .comments .comment .comment { margin-left: 40px; } .comment { margin-top : 15px; margin-bottom : 15px; } .comment-form { margin-top : 40px; } .comment-form textarea { height : 150px; } .comment-form .help-block code { font-size : 70%; } .comment-form .star { color : #c7254e; }В итоге у нас получилась вложенные комментарии, которые готовы для дальнейшей кастомизации

И форма для комментариев, сверстанная полностью в соответствии с требованиями css-фреймворка Bootstrap3

На этом создание Bootstrap3 формы для WordPress завершено.
Исходные коды использованной темы доступны по ссылке: https://github.com/sbogdanov108/article_wp
bogdanov-blog.ru