Отличный плагин социальных кнопок для сайта на WordPress. Wordpress социальные кнопки
Плагин социальные кнопки для WordPress на русском языке
Доброго времени суток, уважаемые читатели. Сегодня мы поговорим с вами о том, как можно просто, быстро и без вреда для собственного организма увеличить популярность вашего блога.
Способ, о которой я сейчас расскажу вам, не отнимет больше 20 минут драгоценного времени. Работает ли она и поможет ли существенно увеличить приток читателей? Уверен, что по крайней мере хуже от этого решения не станет. Тестируйте! Чужой опыт – хорошо, а свой – ценнее.
Сегодня мы разберем плагин Социальные кнопки WordPress движка, и как без знаний кода воспользоваться им и дать возможность людям поделиться вашей публикацией со своими друзьями. «Серьезно? И это все? Я ожидал чего-то большего», — можете подумать вы.
Не стоит сомневаться преждевременно. Пробуйте, хватайтесь за любую возможность повысить трафик, проверяйте и создавайте собственное впечатление обо всех методах, которые предлагает вам жизнь на практике!
Не будьте человеком, который отметает любое предложение только потому, что ему лень уделить 10 минут чему-то новому и за год у вас появится тысяча проверенных возможностей! Какие-то оправдают себя, а какие-то нет, но главное – вы попытаетесь и сможете сказать, что делаете максимум из того, что предлагает вам интернет (ТОП-10 лучших способов заработка).
О сетях, которые нам строить и жить помогают
Наверняка вы есть в Одноклассниках, на Facebook или Вконтакте. Даже если вы один из немногих, кто «особо туда не заходит», вы не можете отрицать тот факт, что это одни из самых популярных сайтов на планете. Было бы глупо, если бы разработчик не использовал возможности социальных сетей.
В идеале, я бы рекомендовал каждому, кто думает о создании сайтов думать еще и о группах, но, понимаю, что это довольно сложный и муторный процесс. Если вы новичок, то наваливать на себя изучение еще и этого – сложно. К тому же для начала надо с одной целью разобраться, а потом уже приниматься за другую.

И тем не менее, почему бы, по крайней мере, не вставить у себя кнопки, которые позволят поделиться записью из вашего блога с друзьями? Дайте читателю такую возможность.
Вы сможете не только получить приток новых посетителей, но и немного снизить бюджет на приобретение ссылок. Сайт начнет получать их естественным путем, а значит будет увеличиваться индекс цитирования. И это без вашего вмешательства!
Конечно же, я не обещаю вам, что народ начнет повально разносить по миру благую весть о вашем существовании. Я не стремлюсь вас обмануть. Но если вы сомневаетесь и думаете, что это не принесет ровным счетом ничего, то пожалуйста, побольше уверенности! Вы в любом случае ничего не теряете, в вдруг?
Плагин, который позволит наращивать темпы развития сайта без вашего участия
Когда дело касается сайтов, то любую задачу, которую бы вы перед собой не ставили, можно решить несколькими способами. Относительно кнопок – все то же самое. Итак, для начала давайте рассмотрим самый простой способ, для которого вам не понадобятся никакие специальные знания или навыки. Я говорю о установке плагина.
Заходим в панель администратора вордпресс. Находим раздел «Плагины», наводим на него курсор мыши и кликаем по «Добавить новый».

В поисковую строчку вводим название Uptolike и тыкаем enter на клавиатуре. Кстати, меня одного немного раздражает, что тут нет кнопки, которой можно было бы посылать запрос при помощи мыши? Пишите в комментариях. Очень интересно ваше мнение. Может устроим революцию? ![]()

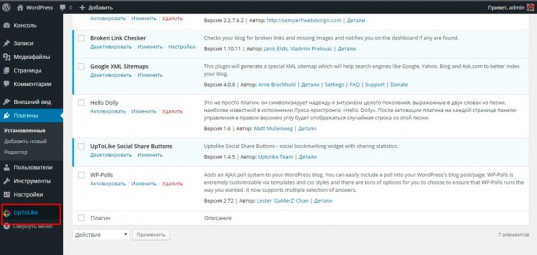
Ориентируйтесь на эту красивую картинку. Нам нужен этот плагин. Кликаем «Установить».

Готово. Осталось только активировать.

Вот так должна измениться ваша панель слева. Там появится новое приложение UpToLike.

Как сделать «красиво»
Естественно вы можете добавить кнопки таким образом, чтобы они не выбивались из общего дизайна и выглядели красиво. Для этого кликаем по приложению UpToLike в панели слева.

Открылся раздел «Конструктор», он-то нам и нужен.

Выбираем те социальные сети, кнопки которые нам нужно добавить. Не выбирайте все подряд. Если их будет слишком много, то это негативно скажется на дизайне сайта. Добавляйте с умом. Пусть меньше, да лучше! Мне, например, кажется что основными являются Контакт, Одноклассники и Фэйсбук.
Ориентируйтесь на вашу целевую аудиторию. Подумайте, где может сидеть человек, который станет читать ваш блог. Вы уверены, что он вообще знает про существование 4Talk?

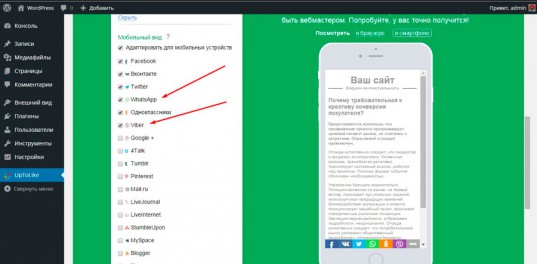
Кликните на «Адаптировать для мобильных устройств», а затем «Настроить» под этой записью. Сейчас покажу зачем.

Вот такая крутая штука вылезает после нажатия. Здесь есть популярные менеджеры WhatsApp и Viber. Почему бы их не добавить? Так люди смогут поделиться со своими друзьями интересной статьей через планшет или телефон. Это, я считаю, круто. Сам часто пользуюсь такой возможностью.

Далее «Дополнительные настройки». Что тут интересного?
Цитирование – это собственно и есть возможность поделиться с друзьями интересной публикацией. Кнопка наверх позволяет переместиться читателю в начало статьи автоматически. Вы также можете отключить кнопку с дополнительным выбором социальных сетей. Если вы добавите много социальных сетей, то они могут отражаться частично или всем списком.
Также, благодаря этому приложению вы можете автоматически приглашать людей в свою группу при помощи всплывающего окна с подсказкой.
Наведите мышкой на вопрос рядом с параметром и у вас появится всплывающая подсказка.

Далее идет работа с дизайном. Где будет располагаться меню: в боковой панели или внутри контента, как будут выглядеть иконки. Ваш выбор визуально отображается слева, так что не думаю, что этот выбор вызовет у вас какие-то сомнения или трудности.

Вы можете не показывать людям счетчик, отобразить частный (для каждой сети) или сделать общий. Рекомендую последний вариант. Люди охотнее поделятся, если увидят большую цифру. Вспоминаем Антуана де Сент-Экзюпери и его книгу «Маленький принц».
Взрослые любят цифры. От себя добавлю, что большие числа они любят еще больше и если увидят, что записью поделилось уже столько человек, то скорее всего тоже захотят быть в тренде! Законы стаи, что поделать.

Далее определяемся с внешним видом.

Размер и внешний вид счетчика, о котором мы уже говорили.

Готово. Итак, сперва мой тестовый сайт выглядел так.

Но теперь все иначе.

Дополнительные возможности
После того, как вы все сделали, перейдите в раздел «Настройки». Тут вы можете выбрать страницы, на которых будут отображаться кнопки социальных сетей. Хотите ли вы выложить их на главную или в анонсах, показывать на статических страницах или на каких-то определенных?
Решать вам.

Не забывайте сохранять изменения.

Ну и конечно же статистика! Куда без нее. Вам не обязательно будет лазить по каждой статье и смотреть сколько репостов вы получили. Счетчик все сделает за вас. Нужно только ввести адрес вашей электронной почты, дождаться письма с кодом и ввести его в форму на этой страничке.

Добавляем кнопки соц сетей без плагина. Способ для продвинутых пользователей
Конечно же, можно обойтись и без плагина. Если у вас есть хоть какие-то знания кода и большое желание, то можете воспользоваться помощью Яндекса и собственными навыками. Итак, заходим на сайт https://tech.yandex.ru/share.

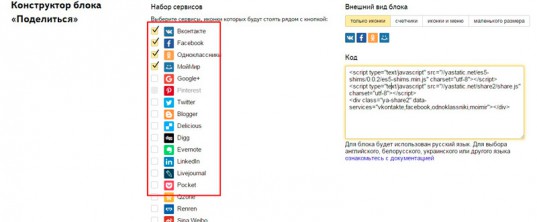
Скролим чуть вниз и видим вот такую форму с набором сервисов. Выбираем нужные социальные сети.

Теперь выбираем внешний вид блока.

Готово. Нам нужен вот этот код. Кстати, этим способом также можно пользоваться если ваш сайт работает на Joomla, любом другом движке или даже совсем без него.

Теперь заходим в личный кабинет на хостинге, как видите, я использую Таймвеб. Нам нужен файловый менеджер.

Если вы, как и я, не помните и не подписываете папки правильно, то для начала нужно определиться с каким разделом предстоит работать. Переходим в раздел «Сайты». Тут есть список доменов, а рядом с ними название папок. Все очень легко и просто найти.

Открываем нужную папку. Чтобы изменить дизайн, работать придется с темой. Осталось только найти ее. Двигаемся вперед. Кликаем два раза по папке public_html.

Здесь нет темы. Идем дальше. Зайдите в раздел wp-content. Шаблон дизайна, как правило, лежит там.

Нашли. Нам нужна папка themes.

А вот дальше снова загвоздка. Здесь находится две темы. Именно столько у меня установлено на тестовом сайте. У вас может быть больше или меньше. Если вы столкнулись с такой же проблемой, не отчаивайтесь, сейчас покажу что делать.

Заходите в панель администратора вашего движка. Перемещаетесь в раздел «Внешний вид» — «темы» и ищете название активной.

Разобрались. Называются они одинаково. Идем дальше.

Обычно, кнопки социальных сетей помещают в футер. Это не обязательно, чтобы моя статья не превратилась в книгу по css, я покажу вам только этот прием. Если вы особо не разбираетесь в теме, но очень хотите, то можете пройти бесплатный курс по html и css Евгения Попова, там все подробно рассказывается и объясняется. Что, куда и для чего вставлять.
А со временем, как затянет… и в Онлайн Университет поступите и получите современную интернет профессию.
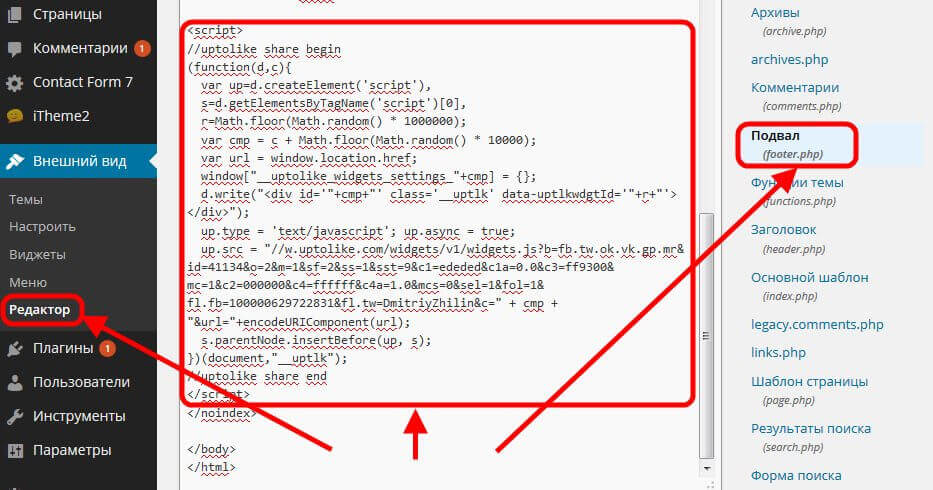
Но, если желания долго учиться нет, а мой вариант вам нравится (результат можно посмотреть в конце публикации), то ищем файл footer.php

Он должен быть тут. Внизу. Если не видите – ищите. Открываем футер.

Вставляете код, который вам состряпал Яндекс в эту «простыню» до закрывающегося тега body.

Готово. Мы его вставили. Не забывайте сохранить.

Все. В нижней части экрана появились нужные иконки. Готово.

Если вам понравилась эта статья, рекомендую подписаться на рассылку. Вы сможете получать больше интересных публикаций о заработке в интернете и не пропустите ничего важного! Искренне желаю вам успехов в ваших начинаниях.
До новых встреч!
start-luck.ru
Cоциальные кнопки для сайта wordpress, плагин поделиться вконтакте
Возможно, вы слышали, что социальные сети являются альтернативой поисковых систем в области генерации трафика для сайта.
Можно даже сказать, что трафик из соц. сетей значительно качественней и безопасней, чем поисковой. Но, чтобы его привлечь, нужно дать пользователям сайта удобные способы взаимодействия через социальные сети.
Самый эффективны и часто используемый способ – это размещение кнопок социальных сетей на определенных местах сайта WordPress. Они могут выполнять различные функции, например, предоставлять возможность поставить «нравится» на какой-то записи, «подписаться» на нее, или «поделиться» ею с друзьями из сетей. Помимо этого, когда сайт начинает новое голосование, можно разместить кнопки для участия в нем через социальные сети. Некоторые ресурсы заходят дальше, блокируя от просмотра часть контента на определенное время. Чтобы не ждать, пользователю предлагается открыть замок нажав «нравится» или «поделиться» в соц. сети.

Размещение кнопок социальных сетей на своем проекте
Самый простой способ добавить кнопки соц. сетей на свой сайт под управлением WordPress – это установить специальный плагин и разместить соответствующий виджет. Универсальный плагин, способный выполнять как обычные функции (лайк, репост), так и дополнительные (голосование, замок на контент), к сожалению отсутствует. Но, эту проблему можно решить установкой нескольких.
Кнопки «нравится» и «поделиться»
Для них существуют различные плагины, встраивающие виджет соц. сети на сайт, одним из которых является Easy Social Share Buttons. Это легкий и быстрый плагин, позволяющий разместить кнопки более 40 социальных сетей, таких как Facebook, Twitter, Вконтакте, Google+, и другие.
Easy Social Share Buttons
Обладает огромным количеством полезных функций, среди которых:
- Возможность делиться изображениями с друзьями, в том числе, через Виджет;
- Установка дополнительного действия после «репоста» к любой соц. сети;
- Возможность отправлять моментальные «твиты», даже через виджет;
- Множество стилей для визуального оформления;
- Поисковая и мобильная оптимизация;
- Установка счетчиков в виджет;
- Метрика.

Настройка Easy Social Share Buttons
В Easy Social Share Buttons достаточно много настроек, которые по началу могут запутать. Чтобы этого не произошло, разработчики предусмотрели мастер настройки Quick Setup, который поэтапно проходит все основные опции, позволяя создать виджет готовых кнопок на WordPress сайт.
- Шаблон – выбор внешнего вида из более 20 предустановленных стилей.
- Стиль – установка выравнивания, отступов и ширины.
- Выбор кнопок – тех сетей, которые нужно добавить. Их порядок меняется местами с помощью простого «перетаскивания» мышью.
- Счетчики – включение отображения количества «лайков» или «репостов» в виджет. Они могут быть как отдельные, так и общие.
- Расположение – выбор местонахождения (в постах или страницах сайта).
- Позиции – конкретное расположение на страницах сайта.
- Мобильные настройки – отключение или смена расположения на мобильных устройствах.
После окончания всех этапов мастера настройки, ваш сайт на WordPress приобретет удобный и привлекательный способ для взаимодействия с пользователями в социальных сетях, который позволит им делиться контентом с друзьями, тем самым создавая условия для входа на сайт новых посетителей.
Кнопки встроенные в голосование
Добавив какое-нибудь провокационное соц. голосование на сайт, можно привлечь внимание большого количества посетителей. Это очень эффективный способ генерации трафика, поэтому не стоит его игнорировать.
Правда, с этим у WordPress все не так радужно, поскольку плагины реализующие данную возможность практически отсутствуют. Их всего несколько, наиболее функциональный — WP Social Votes. Этот плагин позволяет принимать участие в голосованиях через 5 соц. сетей, таких как Facebook, Вконтакте, Одноклассники, и другие.
В WP Social Votes можно вывести голосование в любой виджет, статью или страницу, через шоркткод [social_votes]. Он автоматически изменяет размер изображений, добавленных в виджет, а также позволяет сделать это вручную. Плагин практически не имеет настроек, но альтернативы для Российских соцсетей нет.

Размещение кнопки для блокировки контента
Блокировка контента от просмотра, до выполнения определенных действий – это очень эффективный способ привлечения трафика на сайт, но несколько агрессивный. Как правило, он заключается в том, что на какой-то интересной статье вешается «замок» с таймером, блокирующий основную часть текста, пока не закончится время, или, пока пользователь не нажмет «нравится» или «поделиться».
Есть разные плагины, с помощью которых можно добавить замок к содержимому на WordPress, но большинство из них работает только с Facebook и Twitter. Поддержка Российских социальных сетей (Вконтакте и Одноклассники) есть только в Sociallocker (Социальный замок).
Использование Sociallocker
Создать замок здесь достаточно просто, это происходит по аналогии с публикацией новой статьи в WordPress. Вам открывается такой же редактор текста, только с дополнительными опциями от Sociallocker. В нем нужно будет ввести описание для скрытого блока, его заголовок, визуальное оформление. Кроме того, можно убрать замок для зарегистрированных пользователей, а также задать время до автоматического открытия.
Далее, понадобиться выбрать какие социальные сети вы хотите использовать, чтобы открывать замок, а также заполнить дополнительную информацию о них. После завершения настройки появится шорткод, которым можно добавить замок на любую статью, страницу, или виджет WordPress.
Помимо отдельной блокировки, плагин Sociallocker может сделать ее массовой. Например, есть возможность добавить замок на текст во всех статьях: через определенное число абзацев, после тега «читать далее», в области выделенной специальным CSS селектором.
У Sociallocker есть бесплатная версия, созданная для тестирования. Она обладает всеми основными функциями и может использоваться неограниченное количество времени. Некоторыми описанными возможностями оснащена только платная версия.
Дополнение
В качестве дополнения, существует еще один эффективный способ привлечения соц. трафика — это кросспостинг, так называемая ретрансляция публикуемого на сайт контента в популярные сообщества. Кросспостинг позволяет получить ссылки с авторитетных рессурсов, а также запустить вирусное распространение материалов с вашего сайта.
Чтобы автоматизировать кросспостинг в рамках сайта под управлением WordPress, можно использовать плагин NextScripts: Social Networks Auto-Poster (сокращенно SNAP). Он поддерживает автопостинг в большинство популярных соцсетей, таких как:
- Facebook – с возможностью осуществлять автопостинг в ваш профиль, страницу, группу.
- Вконтакте – кросспостинг в профиль, паблик, группу.
- Twitter – автопостинг с прикреплением фотографий.
- WordPress – кросспостинг контента в другие блоги.
- Множество других крупных площадок.
Кросспостинг SNAP в Facebook
Facebook использует специальный протокол для проверки авторизации (OAuth 2.0), поэтому, чтобы настроить автоматический кросспостинг, понадобиться создать приложение, подключить его на сайт, разрешить ему доступ.
Создание приложения
- Сначала, необходимо зарегистрироваться на Facebook в качестве разработчика. Для этого понадобиться заполнить некоторую информацию, а также подтвердить номер телефона.
- Далее, нужно будет создать новое приложение, нажав «Create New App», и заполнив все необходимые данные.
- Сразу после создания приложения надо скопировать «App ID» и «App Secret», они обязательно понадобятся потом, чтобы реализовать автопостинг.
- Ниже, нужно выбрать «Website with Facebook Login», где ввести адрес сайта, из которого будет вестись кросспостинг. Заполняя раздел «Basic info», необходимо ориентироваться на данные из настроек SNAP. Кроме того, обязательно установить галочку на «Disabled» в опции «Sandbox Mode», иначе автопостинг работать не будет.
Подключение и авторизация
Когда приложение создано, можно подключать в SNAP аккаунт Facebook, на который будет вестись автопостинг, нажав «Add new account». При добавлении понадобиться указать URL страницы на Фейсбук, а также вставить «App ID» и «App Secret» скопированные при создании приложения.
Теперь, осталось авторизовать свой Фейсбук аккаунт в SNAP, нажав «Update Settings», затем «Authorize Your Facebook Account», далее «ОК» и «Allow». Готово, кросспостинг полностью запущен, можно настроить его детали.
Кросспостинг SNAP в Вконтакте
Вконтакте также использует протокол OAuth для входа, поэтому, тоже требует создания приложения, чтобы автопостинг работал.
Создание приложения
- Нужно перейти в раздел разработчиков Вконтакте и создать новое приложение.
- Ввести его имя, а также обязательно выбрать «Standalone Application», иначе автопостинг работать не будет.
- Подтвердить телефон.
- Скопировать строку «Application ID»
Подключение и авторизация
Подключение происходит точно также, как и предыдущее. В SNAP добавляется новый аккаунт Вконтакте, заполняется адрес страницы, на которую пойдет автопостинг, вставляется ID приложения.
Авторизация в Вконтакте имеет некоторые отличия, после нажатия «Update Settings» и «Authorize Your vKontakte Account» появится строка с длинным URL адресом, которую необходимо скопировать в «vKontakte(VK) Auth Response». Автопостинг статей сайта на ВордПресс в Вконтакте с помощью SNAP готов.
Заключение
Применяя на своем ресурсе эти эффективные способы привлечения трафика из соц. сетей можно очень быстро раскрутить свой проект. Кроме того, это определенно поднимет авторитет сайта в глазах поисковых систем, что увеличит трафик и с них. Таким образом, соц. сети становится одной из самых важных вещей в увеличении посещаемости любого ресурса. Этот факт невозможно игнорировать, если хочется добиться каких-то больших успехов.
Похожие статьи
wordpresslib.ru
Как установить социальные кнопки на Wordpress блог?
Привет, друзья! Тема сегодняшней статьи тесно связана с продвижением наших сайтов и повышением их популярности. Речь пойдет об извлечении трафика из социальных сетей. Если говорить более точно, то я покажу, как установить социальные кнопки на WordPress. Установка социальных кнопок, конечно, не является единственным элементом для продвижения сайта через эти ресурсы, но как один из элементов популяризации имеет немалое значение.

Из статьи вы узнаете (можно перейти к нужному разделу):
Принцип работы социальных кнопок
Чтобы понять, зачем нужны эти кнопочки для сайта, необходимо разобраться в принципе их действия. Он не сложен.
На страницах вашего сайта размещаются кнопки, нажав на которые, пользователь может легко и быстро поделиться этими страницами в своем аккаунте выбранной социальной сети (это называется репост). То есть в его ленте появляется ссылка на понравившуюся ему страницу. Эту ссылку с описанием видят его друзья и, часть из них, кому будет интересна данная тема, также смогут перейти на ваш сайт.
Получается, что посетители сами раскручивают ваш ресурс. Вирусный маркетинг в действии. Само собой, для того, чтобы эти действия давали результаты, качество статей вашего ресурса должно быть на высоком уровне. Делиться отстойными материалами никто не будет, тем более с друзьями. Поэтому, надо не только правильно писать статьи с точки зрения SEO, но и хорошо раскрывать тему для людей, используя понятный и комфортный язык подачи материала.
Таким образом, социальные кнопки упрощают публикацию ваших страниц. Людям не нужно копировать ссылку, открывать свои аккаунты в социалках, вставлять туда ссылки и делать описание – все автоматизировано. А практика показывает, что чем проще требуемое от пользователя интернета действие, тем более охотно он это действие выполнит.
Немного истории
Те социальные кнопки, которые мы видим сейчас – Facebook, Vkontakte, Google+ и т.д. не были первыми. Несколько лет назад подобные кнопки были популярны для различных сервисов закладок, наподобие bobrdobr или memori.
Но ощутимой пользы от них не было. Причиной этому была низкая популярность подобных сервисов. Кроме самих вебмастеров, которые с их помощью пытались продвигать сайты, ими мало кто пользовался. Там не было сообщества людей.
С распространением современных социалок ситуация изменилась. Эти сайты очень популярны, многие люди проводят в них по несколько часов в день, а часть пользователей, вообще не расстаются – мобильные приложения смартфонов это позволяют.
Социальные сети очень популярны, люди в них есть в большом количестве и эти люди с удовольствием смотрят интересующие их материалы.
Вы можете забрать к себе часть этого трафика.
Способы установки социальных кнопок на WordPress
Так как, практически все мои сайты созданы на платформе wordpress, я покажу установку социальных кнопок для этого движка. В качестве вступления к этому делу стоит отметить, что организовать эту процедуру можно тремя способами:
1. Ручная вставка кодов
Преимущество данного метода — все скрипты «прозрачны» и лежат на вашем сайте, а не подгружаются откуда-то еще.
Есть возможность установить коды кнопок каждой социальной сети вручную. Все социалки имеют соответствующие возможности. Их можно скопировать и вставить в нужные места вашего сайта. Иногда, это имеет смысл, но в большинстве случаев, особенно для непрофессиональных программистов, это лишний геморрой. Я от такого способа отказался сразу, так как вручную размещать коды нескольких кнопок не только муторно, но еще и по дизайну не всегда просто их скомпоновать.
Мы с вами немного схитрим и сделаем установку кнопок вручную, но объединив их в общий блок с помощью специального скрипта, который генерируется сервисом.
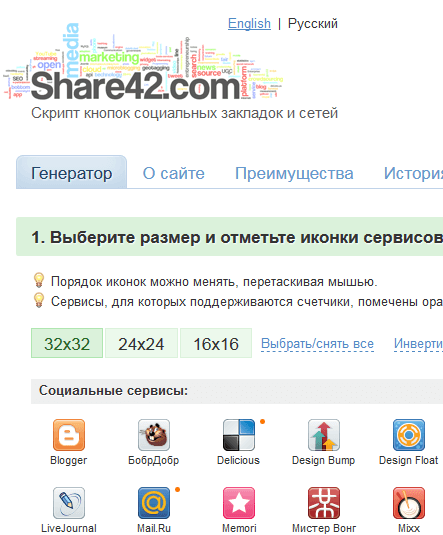
Открывайте сайт — share42.com
Генератор сразу размещен на главной и нам предстоит настроить внешний вид.
Настройка скрипта Share24
Первый шаг — выбор социальных сетей, для которых будет доступно быстрое расшаривание. Список очень большой, в реальности мало кто использует больше 10, я беру 5 — Facebook, Vkontakte, Google+, Odnoklassniki и Twitter.

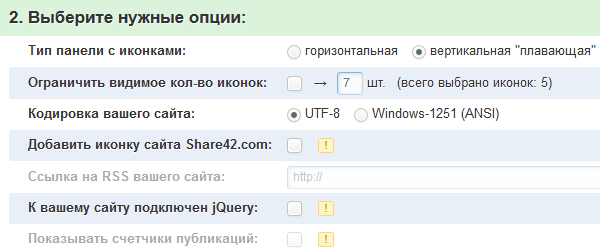
Дальше нас ожидает еще ряд настроек, касающихся внешнего вида блока и особенностей сайта. Здесь мы подбираем вертикальный или горизонтальный формат, ограничение на одновременно выводимые кнопки (если их очень много, то получится слишком длинный и неудобный список). Кодировка счетчика должна соответствовать кодировке сайта.

Скачиваем скрипт и заливаем на хостинг
Перед скачиванием скрипта посмотрите как будут выглядеть соц. кнопки.
Далее, скачиваем папку с файлами скрипта и размещаем ее на своем хостинге через файловый менеджер хостинга или с помощью какого либо клиента, типа Filezilla или Total Commander. В инструкции об этом написано:

Вывод кнопок на страницы
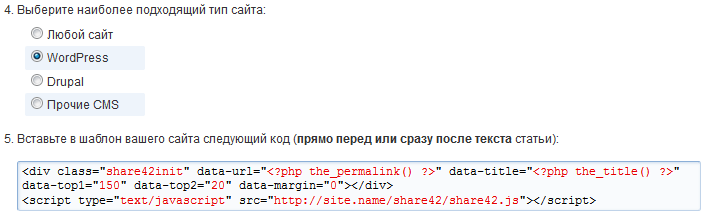
Теперь остается подключить скрипт к страницам вашего сайта. Делается это с помощью кода, который будет либо универсальным, либо адаптированным под определенную CMS, я в примере выбрал WordPress и получил вот такой результат:

В последней строчке обратите внимание — надо прописать путь к папке, куда вы поместили скрипт — указать свой сайт.
Если вы выбрали вертикальную модель с плавающими кнопками, то код лучше всего вставить в подвал сайта (в WordPress это файл footer.php) прямо перед закрывающим тегом body.
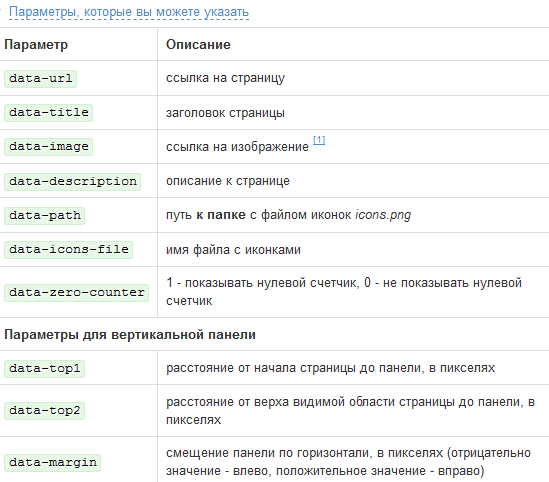
В параметрах своего скрипта можно сделать кое-какие полезные изменения, например, увеличить или уменьшить отступы от края страницы или настроить свои иконки, указав для этого путь к папке с новыми иконками. Список возможных атрибутов приведен здесь (там на сайте он тоже есть с примерами).

После сохранения все должно заработать.
Я раньше использовал сервис UptoLike для вывода кнопок (ниже я о нем расскажу), но он постоянно обращался к посторонним сайтам, так как скрипты и файлы лежали там, из-за чего социальные кнопки долго загружались — что тормозило всю страницу. Когда поставил этот код, увеличилась скорость загрузки сайта, вместо 3,6 с стало 2,7 с — экономия почти в секунду — это весомая причина перейти на share42.
2. Плагины социальных кнопок для WordPress
WordPress всегда славился огромным количеством плагинов на все случаи жизни. Не исключение и кнопки для социальных сетей. Таких плагинов много, они разные, использовать можно практически любые. За несколько лет ведения блога я использовал несколько. В конечном итоге, остановился на Social Share Buttons.
Плагин Social Share Buttons
В данный момент, через поиск плагинов найти его я не смог, поэтому выкладываю ссылку на скачивание – скачать плагин Social Share Buttons.
Этот плагин включает в себя все популярные социальные сети, а также твиттер, что весьма удобно, не нужно под каждую социалку искать свою примочку и пытаться потом их совместить. Достаточно поставить один плагин, настроить все как нравится и пользоваться.
После установки и активации плагина (как установить плагин смотрите здесь) в админке wordpress появится вот такая кнопка:

Радует, что сей продукт работает на русском языке, благодаря чему не обязательно объяснять вам каждую мелочь, но ради приличия я все таки озвучу по разделам.
Главные настройки

Из значимых пунктов в этом разделе можно выделить следующие:
1. Генерация мета данных
Галочка стоит по умолчанию – это значит, что при нажатии на кнопку соц. Сетей будет подставляться не только ссылка на статью, но и прописываться заголовок с описанием. Впрочем, к чему я это говорю – даже на картинке есть эта подсказка.
2. Позиция кнопок соц. Сетей
Тоже все понятно. Указываем отображение кнопок перед или после поста. Кроме того, настраиваем их горизонтальное размещение справа, слева или посередине.
Дальше, указываем типы страниц, на которых кнопки будут отображаться. Можно, например, сделать только в статьях. По умолчанию присутствуют все три варианта.
При необходимости, можно исключить в ручную некоторые страницы, просто вписываете через запятую их ID.
3. Твиттер-аккаунт
В последнем поле этой страницы вы можете внести логин вашего твиттер-аккаунта. Благодаря этому к каждому ретвиту будет добавляться ваш логин с собачкой, что означает первоначальное авторство поста. Так сказать, это дополнительная раскрутка брэнда.
Для этой страницы все, про логотип я не рассказываю, ибо, считаю это лишним.
Share настройки

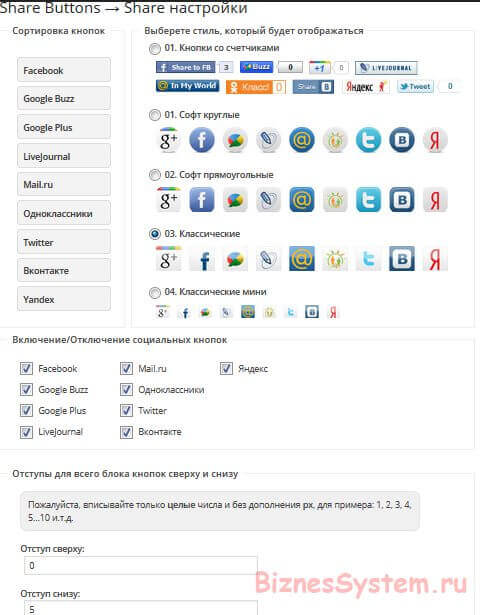
В этом разделе мы выбираем типы социальных сетей, которые буду присутствовать на наших кнопках «Поделиться». Не обязательно ставить все. Я рекомендую оставить только самые распространенные, так как выносить на сайт то, чем никто не пользуется бессмысленно.
После того как выберете типы кнопок и их дизайн – расставьте их в порядке, которые вам нравится – это позволяет сделать левый верхний блок.
В двух нижних строчках можно указать отступы от краев.
Like настройки
По аналогии с предыдущим разделом тут проводятся настройки социальных кнопок, но не перепоста, а «нравится». Честно говоря, я не вижу в них особого смысла, так как лайки не постят ваши статьи в ленту читателей, а только отвлекают пользователя от кнопок перепоста. Я рекомендую их просто отключить.

На этом настройка плагина Social Share Buttons закончена. После всех действий, выглядеть они будут примерно так:

Теперь переходим к последнему варианту размещения социальных кнопок wordpress.
3. Сервис для интеграции с социальными сетями UpToLike
*UpToLike работает не только на WordPress, можно прикрутить к любому сайту.
Фишка этого сервиса по сравнению с плагинами заключается в том, что он не только предоставляет настраиваемые кнопочки для сайта, но и собирает статистику по их нажатиям. В результате чего на сайте сервиса появляются наглядные графики, показывающие количество нажатий и количество переходов по опубликованным в социалках ссылкам.
Кроме того, использование лишних плагинов всегда замедляет работу сайта и увеличивает нагрузку на сервера, в данном случае, используя код сервиса мы этих проблем избегаем.
Еще у сервиса есть интересная фишка. Можно делать быстрый перепост не всей страницы, а лишь выделенного фрагмента. Выделяете нужный текст — на экране появляется кнопочка для публикации, очень удобно.

Ну и в дополнение, мое субъективное мнение. Кнопки от UpToLike удобнее и лучше вписываются в любой дизайн сайта.
Это причины, по которым я перешел с плагина на этот сервис. А сейчас, давайте я покажу как настроить код и куда его вставить в вашем сайте.
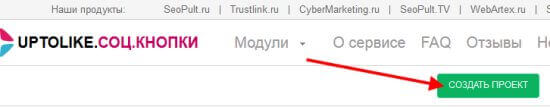
Для начала вам необходимо зайти на сайт uptolike.ru и создать там аккаунт. После того как вы окажетесь внутри, вам понадобится кнопочка «Создать проект» — она запускает процедуру.

В окошко необходимо вписать адрес вашего сайта.

После чего мы попадаем на страницу для настройки внешнего вида и расположения кнопок. Весьма удобно реализована сама настройка. С левой стороны находится меню для настройки различных параметров, а справа, на макете сайта, показывается, как будет выглядеть подобранный вами вариант.
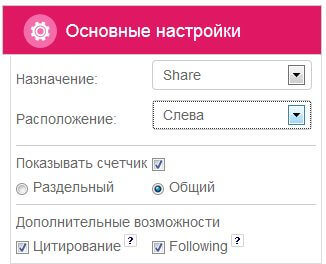
Основные настройки

Назначение – по умолчанию стоит Share, это значит, что при нажатии социальной кнопки посетитель сайта поделится страницей в своем аккаунте. Можно выбрать вместо этого параметра лайки или подписку.
Расположение – тут есть несколько вариантов. Принципиально они разделены на две группы – либо кнопки встроены внутрь основной части сайта (первых 2 пункта), либо они привязываются к краю экрана и плавно перемещаются вместе с прокруткой страницы (последующие 4 пункта). Мне лично понравился вариант с привязкой к краю экрана и выбрал пункт «Слева». Не забывайте смотреть на правую часть, где на примере показывается расположение.
Показывать счетчик – как вы знаете, социальные сети ведут учет перепостов и, если вы хотите показать цифры посетителям, то включайте этот пункт. Общий и раздельный отражают либо один счетчик для всех кнопок в сумме, либо по каждой социальной кнопке отдельно.
Дополнительные возможности – цитирование дополняет ссылку на страницу ее описанием; following — включение этого параметра позволяет выводить окно с приглашением вступить в вашу группу или стать другом каждому, кто нажмет кнопку (потребуются дополнительные настройки).
Выбор социальных сетей
В этом пункте рассказывать нечего – проставляете галочки напротив тех вариантов, которые вам нужны.
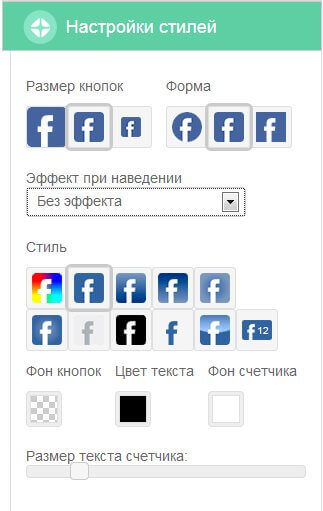
Настройка стилей

Этот раздел предназначен для внешней настройки кнопок. Так сказать – поработай дизайнером. Возможности, конечно не безграничны, но поле для внесения индивидуальности имеется.
Кроме как на внешний вид эти настройки ни на что не влияют, поэтому рассказывать долго нет необходимости – просто меняйте, смотрите и выбирайте то, что вам понравится.
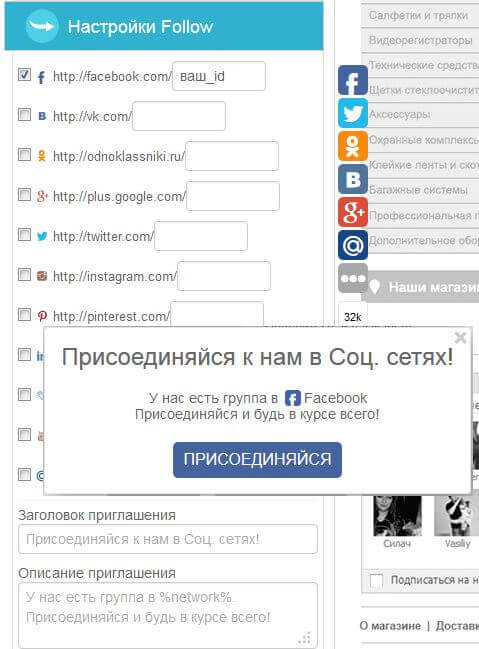
Настройки Follow
Этот раздел настроек включается только тогда, когда вы проставляете галочку в соответствующем квадратике из первого пункта.

Для начала в этом разделе вам необходимо выбрать те социальные сети, в которых вы хотите дружить с читателями. Посетителям будет предложено присоединиться только туда, где вы поставите галочку. Напротив выбранных элементов потребуется внести логин или адрес страницы для подписки.
Также, у вас есть возможность изменить заголовок и текст приглашения. На картинке выше вы видите пример такого пригласительного окна.
Что касается настройки проект – это все. Теперь необходимо добавить кнопки на сайт.
Вставка кода на сайт
В верхней части сайта UpToLike вы найдете специальную кнопку «Получить код». Жмете ее и копируете код из всплывшего окошка.

Теперь этот код надо вставить к вам на сайт. Он должен находиться внутри тега <body>, а вот его местоположение не имеет значения – в любом случае кнопки будут отображаться там где положено. Но, с точки зрения оптимизации работы сайта, все скрипты лучше размещать в самом конце кода, поэтому я выбрал файл footer.php, отвечающий за подвал блога.
Коды самого файла зависят от темы оформления, используемой wordpress, но это не важно. Пролистываете файл до конца вниз и вставляете код перед закрывающим тегом </body>, если его нет в этом файле, то, просто, в самом низу, под всем текстом.

Дополнительно, рекомендую окружить код социальных кнопок тегами <noindex>код</noindex>, для того, чтобы закрыть его от индексации Яндексом (лишние исходящие ссылки от кнопок нам не нужны).
После внесенных изменений, сохраняете файл и можете наслаждаться социальными кнопками в вашем wordpress блоге.
На сегодня у меня все, хорошего вам трафика.
Успехов, Дмитрий Жилин

- 5
- 4
- 3
- 2
- 1
biznessystem.ru
Кнопки соцсетей на сайт wordpress ТОП ПЛАГИНЫ — ТОП
Супер подборка плагинов wordpress для добавления на сайт кнопок соцсетей поделиться. Лучшие плагины, множество стилей кнопок, вертикальные горизонтальные, плавающие, фиксированные, круглые, квадратные, стильные, классические, skype, viber, WhatsApp. Жми на название плагина и читай инструкцию по настройке !
Social Likes — Плагин для добавления на сайт кнопок соцсетей поделиться, редкий дизайн кнопок, редко у кого встретишь на сайте, простые настройки.
WP Font Awesome Share Icons — Простой плагин для добавления на сайт иконок соцсетей. Можно выбирать форму иконок, размер, стиль и т.д.
Simple Share Buttons Adder — Простой плагин для добавления на сайт красивых кнопок поделиться в соцсетях. Можно выбрать стиль для кнопок, легко настраивается.
YouTube Subscriber — Виджет с формой подписки на канал YouTube.
Share Buttons by GetSocial.io — Интересный плагин, добавляет на сайт, на страницы, в записи, в боковую часть сайта, иконки соцсетей Поделится. Плагин хорош тем, что вам не нужно возится с HTML-кодом, вставлять код никуда не надо.
Яндекс.Поделиться — Очень простой и полезный плагин, который добавит на ваш сайт кнопки соцсетей поделиться. Очень просто настраивается, ничего лишнего.
Add Google Plus one Social Share Button — Кнопка Google +1, можно поставить +1 и поделиться записью в соцсети Google+.
WP Like button — Кнопка facebook нравится и поделиться. Можно отметить запись и поделиться ей в facebook.
Like Button Voting & Rating — Кнопки для создания рейтинга записей и страниц сайта. Пользователь сможет давать оценку, палец вверх или палец вниз, так же можно выбрать другие значки, сердечки и т.д. Плагин платный.
My Share Button for Viber — Вы сможете добавить на свой сайт кнопку поделиться в приложении Viber.
WhatsApp Share Button — С помощью данного плагина вы сможете добавить на свой сайт кнопку поделиться в приложении WhatsApp.
WPAdverts Classifieds Plugin — Данный плагин позволит вам сделать вход на сайт через популярные социальные сети.
WP Social Buttons — Плавающие кнопки соцсетей поделиться, редкий дизайн, простые настройки.
Softshare Floating Buttons — Очень простой плагин плавающие кнопки соцсетей поделиться, просто установите и активируйте и всё. Много кнопок соцсетей.
Quoty — Плагин позволит посетителям вашего сайта, делиться в соцсетях любым выделенным текстом на вашем сайте. Легко настраивается.
Highlight and Share — С помощью данного плагина вы сможете делиться выделенным текстом со своего сайта в соцсетях Твиттер и Фейсбук.
Skype share button — Кнопка поделиться в Skype, легко настраивается.

info-effect.ru
Подскажите плагин социальных кнопок для Wordpress
Думаю, сейчас уже все вебмастера уяснили, что социальные кнопки на сайте – это must have. Это незаменимо как с точки зрения чисто технических моментов: укрепление социального и поведенческого профиля ресурса, ускорение индексации материалов сайта, так и с точки зрения вопросов трафика: социальные сети – богатейший трафиковый канал, с ним обязательно надо работать, и одна из базовых вещей для такой работы – красивые, заметные на странице, простые в использовании социальные кнопки.
В этом обзоре мы рассмотрим 3 плагина социальных кнопок, написанных именно под WordPress. Это Socialize It!, WP Social Buttons и UpToLike.
UpToLike
Начнём с UpToLike как с самого свежего из нашего ряда (на сайте WordPress.org полное название данного плагина — Uptolike Social Share Buttons).
Скачиваем данный плагин и загружаем на сайт. После установки начинаем конструировать социальные кнопки. Здесь можно выбирать из 25 социальных сетей + присутствуют кнопки «В закладки», «На печать», «По почте», кнопка «Наверх». Возможно, первые три будут очень полезны, чтобы увеличивать количество возвратов посетителей на сайт, рекомендую это проверить.
Также обратите самое пристальное внимание на дополнительные возможности UpToLike: Цитирование и Following.

Цитирование работает так: допустим, человек хочет расшарить какой-то материал и хотел бы не просто кинуть ссылку в соцсеть, но сопроводить её «умной фразой». Он может выделить понравившуюся ему цитату из текста – и Система предложит ему выполнить шаринг именно с использованием этой цитаты. Очень удобно, для «ленивых» пользователей.

Following будет предлагать вашим посетителям подписаться на ваши страницы и группы в социальных сетях. Настраивается полностью «под себя», например, вот так:


Вернёмся к кнопкам социальных сетей: что здесь можно конструировать? Здесь можно конструировать всё! Бесконечное количество вариантов стилей кнопок, разные варианты их расположения на странице, различный состав кнопок, дополнительные эффекты кнопок (увеличение при наведении, вращение по часовой стрелке).


Теперь пару слов о статистике социальной активности, которую собирает UpToLike. Что это за информация?

Во-первых, вы реально понимаете: что конкретно дают вам социальные действия пользователей на вашем сайте. Одни должны давать только одно, по сути: свежий трафик. На скрин-шоте мы видим, что 14 социальных действий за неделю привели на сайт почти 700 новых пользователей. Это хороший результат!

Во-вторых, видим, какие конкретно страницы сайта отработали лучше всего. Тоже очень удобно и наглядно.

Наконец, видим, из каких социальных сетей приходит аудитория. Тоже очень важный показатель.
Если с умом подходить к этой информации, уверен, что можно ещё эффективнее работать на привлечение трафика из соцсетей: делать дайджесты самых популярных материалов, тестировать новые соцсети, где может быть ваша аудитория, корректировать контент-стратегию и так далее.
По-своему интересен и удобен плагин Socialize It: он прост и имеет много кнопок (в том числе Вконтакте и Я.ру, хотя Я.ру уже неактуален).
Настройка плагина «Socialize It!»
Настройки очень простые, поэтому его так любят вебмастера. Надо выбрать только размер и нужные кнопки соц. сетей для WordPress.Вам предложат три размера — квадраты с сторонами в 32, 24 и 16 пикселей.
Далее следует определиться с расположением кнопок. В настройках можно выбрать вертикальные плавающие кнопки (левая или правая сторона блога), а также горизонтальный вариант.
Настройка плагина «WP Social Buttons»
Плагин, который называется в переводе на русский «Wordpress кнопки социальных сетей», имеет интересные настройки. В разделе «Share Buttons» в консоли можно отредактировать текст и расположение его на страницах. Также можно подобрать размер и дизайн кнопок. А поставив галочки возле названий популярных социальных сетей, отобрать наиболее полезные вам кнопки. Для того, чтобы они не сливались по цветам, можно поменять их местами благодаря «Сортировке».
Также этот плагин позволяет зарегистрировать API-ID для счетчика лайков в Фейсбуке и Вконтакте. Это делается в колонке «Like настройки».
Количество плагинов под Вордпресс неуклонно растет — разрабатываются новые. Мы рассказали только о популярных трех плагинах для кнопок соцсетей. Они просты в установке (надо только найти в поиске плагинов и активировать), а настройка — это дело двух минут.
www.runcms.org
Социальные кнопки для WordPress - плагин Social Share Buttons
Всем привет! Сегодня мы рассмотрим социальные кнопки для WordPress, которые можно быстро добавить с помощью удобного и простого плагина Social Share Buttons for WordPress. Что отличает его от других подобной тематики? То что он русский и поддерживает все самые популярные социальные сети рунета — vkontakte, facebook, twitter. одноклассники и другие.

Конечно, можно воспользоваться сторонними сервисами для создания красивых социальных иконок, но если не хотите возится с кодом и редактировать шаблоны темы WordPress, или вас просто не устраивает их внешний вид, то прекрасной альтернативой служит плагин Social Share Buttons for WordPress. В отличие от большинства аналогов, этот изначально заточен под самые популярные социалки рунета:
- Вконтакте;
- Facebook;
- Одноклассники;
- Mai.ru;
- LiveJournal;
- Яндекс;
- Google Buzz;
- Google Plus.
Помимо этого, плагин позволяет добавить в WordPress социальные кнопки «мне понравилось» от Facebook, Mail.ru, Одноклассники и Вконтакте. Большего и желать нельзя!

С установкой плагина проблем возникнуть не должно:
- скачайте Social Share Buttons;
- разархивируйте и перекиньте папку с файлами плагина на ftp в директорию wp-content/plugins;
- активируйте его через панель администратора.
Настройки плагина полностью на русском языке и располагаются в разделе Share Buttons ардминки WP.

В разделе Главные настройки можно загрузить логотип своего сайта, задать текст перед икноками, включить/выключить генерацию мета тегов и указать положение социальных кнопок на странице блога. Все написано понятно и на русском языке.
Раздел Share настройки отвечает за блок «поделиться». В опции Сортировка кнопок можно задать порядок следования иконок, просто перетаскивая один пункт под другой.

Выберете, какие иконки будут включены и визуальное оформление для них. В последней опции можно задать отступы сверху и снизу в пикселях, только без указания единицы измерения (px).
Третий раздел настроек плагина — Like настройки, отвечает за иконки «мне нравится».
В первой опции можно включить/отключить их включить/выключить и отсортировать.
Остальные разделы отвечают за внешний вид кнопок соответственно от Mail.ru и Одноклассников, Вконтакте и Facebook. Чтобы использовать иконки от Контакта и Facebook, необходимо иметь в них свой аккаунт.

Перейдите по указанным ссылкам и создайте новые приложения. Каждому приложению будет дан API ID, который и следует указать в соответствующих пунктах.
А на этом на сегодня все! Всем спасибо за внимание и до скорых встреч!
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
fairheart.ru
Плагин социальных кнопок для WordPress
 плагин социальных кнопок для wordpress
плагин социальных кнопок для wordpress
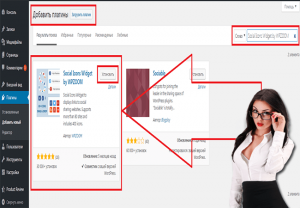
Здравствуйте, уважаемые друзья и гости блога! Прошу прощения, что долго не писал в блоге — был немного занят. Огородный сезон как ни как начался! И вот выдалась свободная минутка и я Вам хочу рассказать про лучший плагин социальных кнопок для WordPress - Social Icons Widget by WPZOOM, который имеет функцию «social share» или просто «поделиться» своими записями в социальных сетях.
Когда Вы создаете свой новый сайт и публикуете на нем свои первые записи и статьи, то естественно Вы хотите, чтобы у Вас было много читателей и посетителей. И это чистая правда — каждый блоггер этого хочет, тем более начинающий!
И чтобы достичь лучших результатов посещаемости вашего сайта или блога Вам нужно для начала поделиться в социальных сетях своими записями на блоге. А это достигается именно с помощью специального плагина имеющего функцию "social share" или «поделиться в соцсетях» записями вашего сайта.
Вот для этого и существует плагин социальных кнопок для WordPress - Social Icons Widget by WPZOOM ...
Как установить и использовать плагин социальных кнопок для WordPress Social Icons Widget by WPZOOM?
 плагин социальных сетей
плагин социальных сетей
И так, как всегда для того, чтобы установить и начать пользоваться плагином WordPress Вам нужно сначала его скачать. Это вы сможете сделать на официальном сайте WordPress: Скачать плагин Social Icons Widget by WPZOOM
Или же просто набрав название плагина в строке поиска новых плагинов в вашей админке сайта, после чего он установится и останется только нажать на кнопку «Активировать плагин». Вот посмотрите скриншот:
 share buttons
share buttons
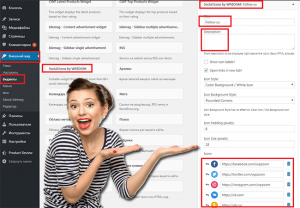
Теперь, когда плагин социальных кнопок для WordPress — Social Icons Widget by WPZOOM установлен и активирован, осталось его настроить и использовать все его уникальные функции на своем сайте.
Для этого перейдите в настройки виджетов в админке своего сайта и установите в нужное место вновь появившейся виджет данного плагина:
 социальные сети
социальные сети
Теперь выбирайте нужные Вам кнопки социальных сетей и придайте им нужный цвет, благо все это можно без особых трудностей сделать в данном плагине.
Добавьте ссылки своих социальных сетей, сделайте заголовок и описание для вашего нового виджета.
Все, теперь у Вас есть мощный инструмент на сайте, который поможет Вам делиться своими записями на сайте в социальных сетях (там их множество и ни один плагин не предоставит Вам столько соцсетей!).
Плагин социальных кнопок для WordPress настройка — Видео
- А вот здесь Вы сможете посмотреть видеоурок и узнать более подробно, как плагин социальных кнопок для WordPress Social Icons Widget by WPZOOM:
Если вам понравилась данная статья, то прошу Вас поделиться ей со своими друзьями в социальных сетях, нажав на мои кнопки ниже!
Спасибо, что были со мной! Всем удачи и благополучия! До новых встреч!
pribylwm.ru








