Лучшие WordPress плагины для подсветки синтаксиса. Wordpress подсветка кода
Подсветка синтаксиса кода Wordpress | WordPress Mania
 Всем доброго времени суток! Как и обещал, эту неделю посвящаю нужным плагинам для движка Wordpress. Сегодня речь пойдет о плагинах с помощью которых можно выделить, то есть, подсветить синтаксис кода HTML, PHP, CSS, JavaScript и другие языки программирования на страницах сообщения.
Всем доброго времени суток! Как и обещал, эту неделю посвящаю нужным плагинам для движка Wordpress. Сегодня речь пойдет о плагинах с помощью которых можно выделить, то есть, подсветить синтаксис кода HTML, PHP, CSS, JavaScript и другие языки программирования на страницах сообщения.
Подсветка синтаксиса кода в WordPress необходима нам, если нужно вставить фрагмент кода на разных языках программирования в текст статьи, для того, чтобы читатели блога могли его скопировать работоспособным. Просто взять и вставить код в статью нам не получится, а все дело в том, что вордпресс изменит его по своему и код окажется поломанным. Для вставки и подсветки кода в WordPress существует много плагинов, но так как темы у всех разные, не каждый плагин подойдет. Методом проб и ошибок нужно умудриться подобрать модуль, конкретно под свой шаблон. Я остановил свой выбор на двух плагинах это - Плагин SyntaxHighlighter Evolved и замечательный плагин Crayon Syntax Highlighter. Первым пользуюсь в блоге "Школа Bloggera", а вторым здесь.
Плагин Syntax Highlighter - подсветка синтаксиса кода CSS, HTML, PHP на сайте
Установка, настройка и как пользоваться плагином Crayon
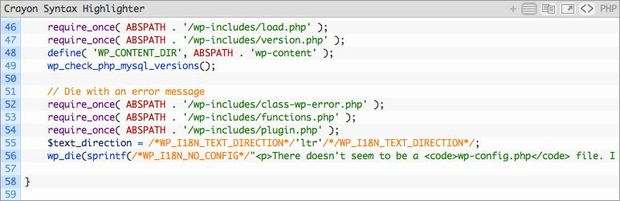
 Плагин Crayon Syntax Highlighter
Плагин Crayon Syntax HighlighterДанный плагин мне понравился тем, что код в текст статьи можно вставлять автоматически. Имеет красивые блоки оформления кода, поддерживает множество языков программирования и самое главное установив его, он сразу заработал.
Установка обычная, через загрузчик плагинов. "Раздел Плагины" - "Добавить новый", в поле для поиска вводим название Crayon Syntax Highlighter и кликаем "Поиск". После успешной установки и активации плагина в разделе "Параметры" появится пункт Crayon. Нажимаем на него и откроется страница на русском языке для настроек модуля. Проблем с настройками у вас возникнуть не должно:
 Crayon Syntax Highlighter настройки
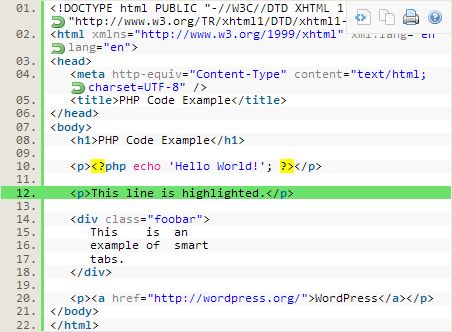
Crayon Syntax Highlighter настройкиТем для отображения блоков с подсветкой кода много, приведу пару примеров:
 Подсветка синтасиса кода
Подсветка синтасиса кода Crayon Syntax Highlighter
Crayon Syntax HighlighterНастроек множество, с подсказками. Только не забудьте после тонкой настройки плагина сохранить изменения.
Далее, как пользоваться плагином Crayon Syntax Highlighter. У вас в визуальном редакторе сообщений появится специальная новая кнопка:

При написании статьи, когда появится необходимость вставить код, нажмите на эту кнопочку. Появится окно "Редактор тегов", куда необходимо вставить нужный код, выбрать язык программирования и нажать "Добавить":
 Добавить код Crayon
Добавить код CrayonВсе. Правда, очень легко? Вот поэтому я его и установил, при том плагин недавно обновился.
Плагин SyntaxHighlighter Evolved - подсветка синтаксиса кода CSS, HTML, PHP WordPress
Установка и настройка
 Плагин SyntaxHighlighter Evolved - подсветка синтаксиса кода для WordPress
Плагин SyntaxHighlighter Evolved - подсветка синтаксиса кода для WordPressSyntaxHighlighter Evolved позволяет легко размещать подсвеченный код на сайте. Установка плагина происходит таким же образом, как написано выше. Для настройки плагина перейдите в административную панель WordPress блога в раздел "Параметры" – "Syntax Highlighter". Мы попадем на страницу:
 Настройки плагина Syntax Highlighter
Настройки плагина Syntax HighlighterЗдесь, все просто. Нужно выбрать цвет оформления подсветки блока с кодом:
 Syntax Highlighter подсветка кода
Syntax Highlighter подсветка кодаЗатем, отметьте нужные параметры и нажмите сохранить изменения.
Как сделать подсветку кода CSS , HTML , PHP в сообщениях блога
Если в тексте статьи Вы захотите разместить php код и подсветить его, необходимо его заключить в теги:
[php]ваш код здесь[/php]
[php]ваш код здесь[/php] |
Код js:
[code lang="js"]ваш код здесь[/code]
[code lang="js"]ваш код здесь[/code] |
И так далее. Все теги указаны на странице настроек плагина, в самом низу. Да, чуть не забыл, код вставлять надо в визуальном редакторе, а заключать в теги - режим "Текст". Вот и все о чем я хотел поведать вам сегодня. До встречи.
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Подсветка программного кода в постах (для Wordpress)
 Достаточно часто возникает желание вставить в посте часть кода из какого-то языка программирования. Как оказалось, сделать это в WordPress быстро и просто не получается, приходится немного потрудиться. Что я только не пробовал дабы вставки HTML, Javascript или хотя бы PHP выводились в блоге корректно — использовал и <code>, и <pre>, но, к сожалению, результаты были не утешительные. Возможно, конечно, кое где я ошибся сам, но, тем не менее, проблема вставки и разных исходных кодов была для меня актуальной достаточно долго. Недавно я заставил себя сесть и разобраться с ней раз и навсегда. Забегая наперед, скажу, что частично это мне удалось.
Достаточно часто возникает желание вставить в посте часть кода из какого-то языка программирования. Как оказалось, сделать это в WordPress быстро и просто не получается, приходится немного потрудиться. Что я только не пробовал дабы вставки HTML, Javascript или хотя бы PHP выводились в блоге корректно — использовал и <code>, и <pre>, но, к сожалению, результаты были не утешительные. Возможно, конечно, кое где я ошибся сам, но, тем не менее, проблема вставки и разных исходных кодов была для меня актуальной достаточно долго. Недавно я заставил себя сесть и разобраться с ней раз и навсегда. Забегая наперед, скажу, что частично это мне удалось.
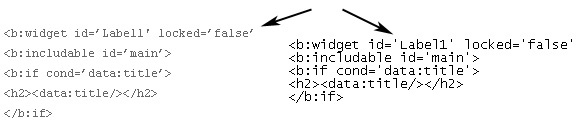
Проблема размещения в блоге исходного кода не самая серьезная, но иногда дает о себе знать. Особенно это касается различных постов, где вы описываете операции, относящиеся к программированию. Без примеров в таких случаях не обойтись, а движок WordPress, как назло, вносит в код свои «правки». Текстовый редактор неоднозначно воспринимает символы одинарной и двойной кавычек, преобразуя их текстовые аналоги:

При копировании такой «преобразованный» код работать не будет. Следовательно все посетители, которые захотят его применить, будут неприятно разочарованы.
Кстати, по старинке я вставлял код с помощью Macromedia Dreamweaver (теперь уже Adobe® Dreamweaver® CS3) , который позволял с легкостью получить из обычной записи тот же исходный код, но полностью в HTML (скобки < > заменялись на специальный символы). Увы, от проблемы с кавычками это не спасало. Поэтому пришлось искать альтернативные методы. В принципе, можно было бы сохранять исходники в текстовые файлы, после чего в статье на них ссылаться, но это, пожалуй, применимо лишь для больших объемов кода. Во всех остальных случаях — создавало бы лишние проблемы для посетителей.
Плагины wordpress для подсветки кода
Для решения проблемы я нашел 4 плагина, хотя их намного больше. Выбирал те, которые встречал у других блоггеров:
Raw HTML (скачать плагин)
Самый простой плагин. Позволяет вставлять HTML код в посты. Оборачивание текста в тэги <!—start_raw—>…<!—end_raw—> или [RАW]…[/RАW] предотвращает его преобразование. Во время вставки кода настоятельно рекомендуется выйти из визуального редактора в режим HTML. Поддерживает версию системы до 2.5.1.
CodeColorer (скачать плагин)
Это уже модуль покруче, позволяет не только корректно вставлять исходный код разных языков программирования, но при этом еще и красиво его оформляет.

CodeColorer обладает также рядом дополнительных интересных свойств, например, нумерацией строк, настройкой подсветки синтаксиса, подсветкой кода в комментариях и т.п. Модуль имеет достаточно широкий спектр настроек и большой список поддерживаемых языков. Единственное, что заставляет задуматься, это требования к версии wordpress — 2.1. Поэтому гарантии безотказной работы в более старших версиях нет. Подробнее о плагине на русском языке можете почитать в этом обзоре.
SyntaxHighlighter Plus (скачать плагин)
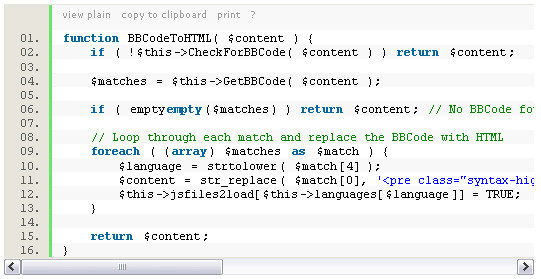
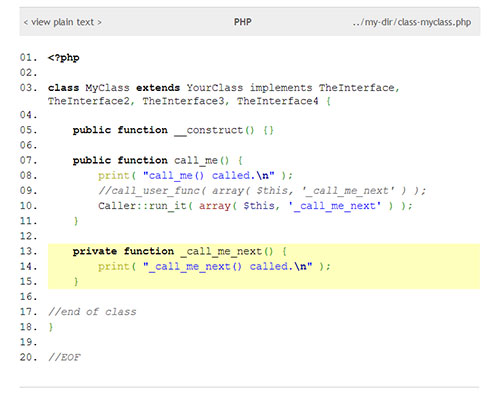
Плагин такой же серьезный, как предыдущий, хотя выглядит поживее — поддерживается версия wordpress 2.5.х. Если говорить о возможностях, то они идентичны CodeColorer — подсветка, нумерация строк и т.д. Возможно, имеются какие-то отличия на более глубоком уровне, но в глаза бросается лишь другое визуальное оформление:

Если присмотреться, то можно над кодом заметить дополнительные ссылки/функции view plain (просмотр кода в отдельном окне) copy to clipboard (копировать в буфер обмена) и print (печать). В блоге плагина есть небольшое описание, правда на английском. Хотя, в принципе, информации на официальном сайте wordpress вполне достаточно.
WP-Syntax (скачать плагин)
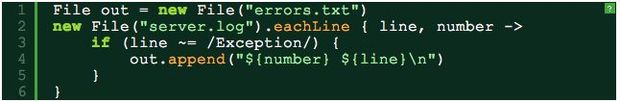
В конечном итоге остановился именно на этом плагине. Он достаточно простой, но со своей задачей справляется на все 100. Для того чтобы выделить код в посте достаточно использовать конструкцию:
<pre lang=»LANGUAGE» line=»1″> … исходный код … </pre>
Где LANGUAGE — задает язык программирования, а необязательный параметр line указывает с какого числа начинать нумерацию строк в коде. Получаем:

Вообще из всех четырех плагинов я не попробовал лишь CodeColorer, по остальным свое впечатление сложилось. Raw HTML слишком прост и не очень нагляден, SyntaxHighlighter Plus наоборот слегка «громоздкий», поэтому я выбрал золотую середину — WP-Syntax. Не исключено, конечно, что в дальнейшем установлю более продвинутый модуль, например, чтобы в комментариях код также подсвечивался. Только для начала нужно «прикрутить» в форму комментирования кнопки для форматирования или хотя бы добавить описание допустимых тэгов. В общем, работать еще есть над чем, а пока главное чтобы читатели могли видеть и использовать корректный код.
Кстати, при активном использовании Raw HTML и WP-Syntax заметил небольшую особенность. Как уже говорил выше, редактирование кода требуется производить при выключенном визуальном редакторе в режиме HTML, иначе при сохранении могут возникнуть глюки в виде исчезновения отдельных частей исходного кода. Все это оставило не очень приятный осадок после работы с плагинами, тем не менее, насколько я понимаю, от этого никак не избавиться. Поэтому будьте предельно внимательны!
Если у вас есть что добавить по теме, прошу высказываться в комментариях. Делимся опытом использования других плагинов, о которых я не упомянул.
P.S. Дмитрий Ветров предлагает обсудить вопрос должен ли блог быть авторским?
Кстати, если вы хотите раскрутить свой блог или проект, можете воспользоваться рекламными услугами в этом блоге — приобретаем спонсорство в месяц (около 15-ти публикаций) за $50 или постовые по $5 за ссылку. Также свободен баннер 125х125 под блоком контактов — всего $30.
Спасибо спонсорам:
tods-blog.com.ua
Подсветка синтаксиса кода сайт WordPress — ТОП
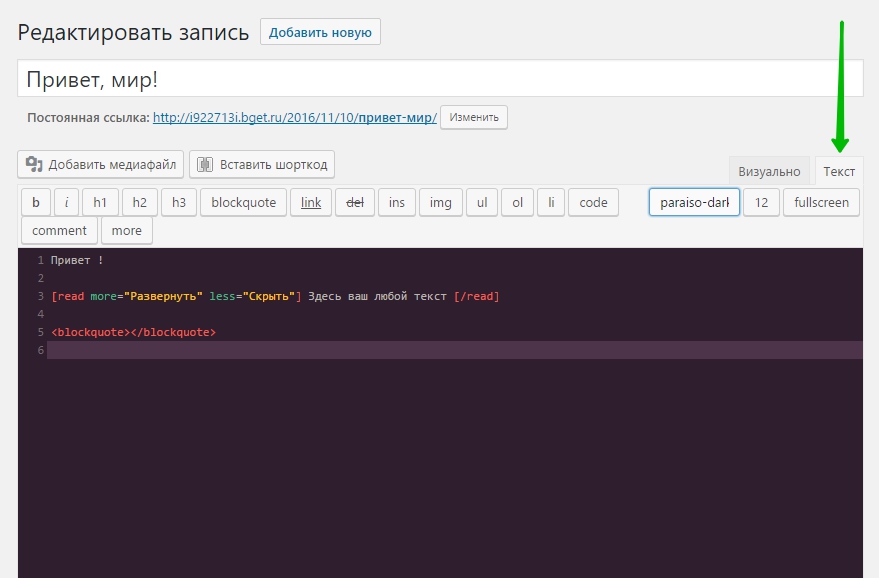
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт подсветку синтаксиса кода. На странице редактирования записи или страницы, на вкладке «Текст», у вас будет включена подсветка синтаксиса. У вас будет огромный выбор тем подсветки, разных цветов и стилей. Есть функция просмотра в полно-экранном режиме «fullscreen».
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт подсветку синтаксиса кода. На странице редактирования записи или страницы, на вкладке «Текст», у вас будет включена подсветка синтаксиса. У вас будет огромный выбор тем подсветки, разных цветов и стилей. Есть функция просмотра в полно-экранном режиме «fullscreen».

Установить плагин HTML Editor Syntax Highlighter вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

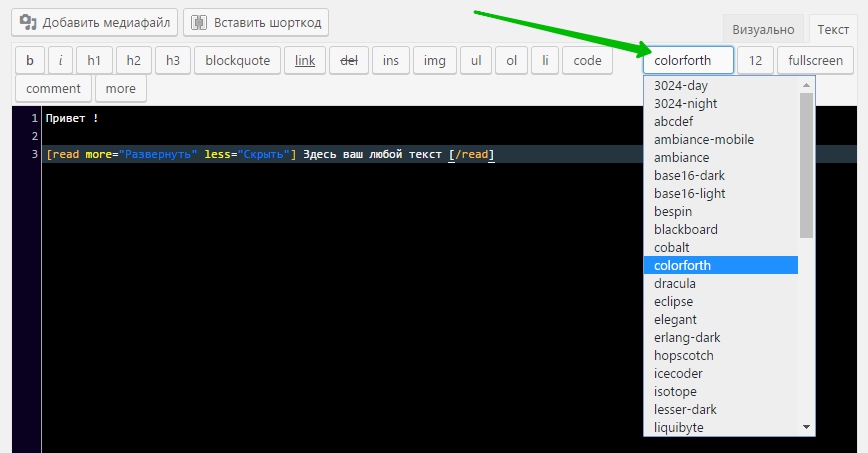
Далее, после установки и активации плагина, перейдите на страницу редактирования записи или страницы. На вкладке «Текст» у вас уже будет включена подсветка синтаксиса по умолчанию. В редакторе справа вы сможете выбрать тему подсветку, можно изменить размер шрифта кода.

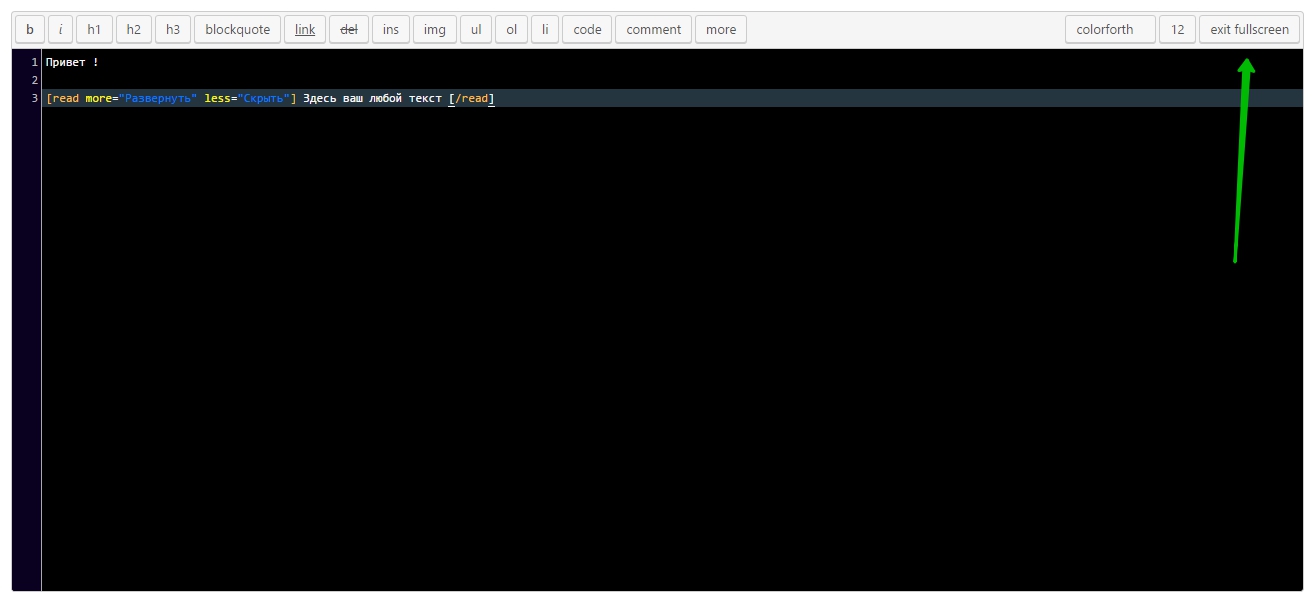
Есть очень полезная функция «fullscreen», чтобы окно отображалось на весь экран.

Очень простой и полезный плагин для опытных вебмастеров и не только.
Остались вопросы ? Напиши комментарий ! Удачи !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
info-effect.ru
Подсветка кода - плагин WordPress
Привет ребята и девчата, а также их родители! Познакомиться с легким плагином для подсветки синтаксиса кода в WordPress не хотите ли? Подсветка синтаксиса кода в статьях блога или сайта на данный момент уже не роскошь, а признак хорошего тона. По просьбе Максима представляю вашему вниманию, дорогие друзья, его разработку, а именно, простой плагин WordPress Lite Syntax Highlighting для подсветки кода на страницах сайта/блога. Подсветка кода - плагин WordPress простой, легкий и не перегружен лишними функциями, но со своей задачей он справляется хорошо. Для тех, кому нужен плагин посерьёзней, тогда вам сюда - за Crayon. Ну, а я, если разрешите, продолжу.
 Подсветка синтаксиса кода на WordPress
Подсветка синтаксиса кода на WordPressПростую подсветку синтаксиса кода в WP можно осуществить плагином Lite Syntax Highlighting. Цель плагина - это сделать код размещаемый в статьях блога читабельным. Модуль поддерживает следующий код:
Подсветка синтаксиса кода в статьях WordPress
Скачать и установить его можно с официального каталога плагинов WordPress по адресу - https://wordpress.org/plugins/lite-syntax-highlighting/ или же, установить его привычным/стандартным способом, через установщик плагинов. Плагины - Добавить новый и в поиск (справа, вверху страницы) вводите его название. Нажимаете Enter, в списке он будет первый:
 Плагин для WordPress — Lite Syntax Highlighting
Плагин для WordPress — Lite Syntax HighlightingУстанавливаете, активируете и спокойно можете пользоваться. В настройках плагина есть возможность добавить кнопки в редактор сообщений WP:
 Настройка отображения кнопок на странице настроек плагина
Настройка отображения кнопок на странице настроек плагинаВыбранные кнопки появятся в редакторе, для удобства вставки кода:
 В редактор добавляется ряд кнопок, для удобства вставки кода
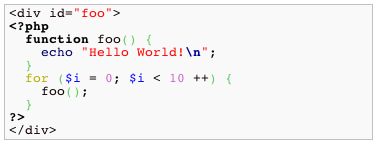
В редактор добавляется ряд кнопок, для удобства вставки кодаМожно пользоваться кнопками редактора или там, где вы хотите подсветить код, вставьте его в теги <pre> ваш код </pre> (вместо html может быть js, php или css). Тоже самое делают и кнопки, добавленные плагином в редактор. Вот, дамы и господа пример, подсветка PHP кода в статье вордпресс:
 Подсветка кода PHP
Подсветка кода PHPВот пожалуй и всё, о чем я хотел вам рассказать сегодня - легкий плагин для подсветки синтаксиса кода в вашем блоге или сайте, пользуйтесь и будет вам счастье. Давайте поблагодарим таких, как Максим и других товарищей за то, что они разрабатывают для нас бесплатные плагины. А теперь, позвольте мне с вами, не на долго попрощаться. До новых встреч и пока, пока. Ах, да, с праздником вас - Крещение Господне. Будьте здоровы и богаты! Ура, ура!
Понравилась статья? Поделись с друзьями!
wordpressmania.ru
Лучшие WordPress плагины для подсветки синтаксиса | WPNICE
Приветствую! Сегодня у нас подборка плагинов для подсветки синтаксиса (Syntax Highlighter) для WordPress. Это такие расширения, которые помогают вам корректно выводить в контенте и при желании кастомизировать код при вставки его в статьи. К сожалению, некоторые из представленных плагинов уже давненько не обновлялись, но тем не менее — решать вам, просто будьте внимательны при выборе.
Crayon Syntax Highlighter

Crayon Syntax Highlighter – это один из самых популярных плагинов подсветки синтаксиса для WordPress. Установив его, вы легко сможете настроить плагин под свои нужды. В наборе с плагином идет большое количество полностью готовых для кастомизации тем, которые можно использовать на вашем WordPress-сайте.
Расширение предоставляет набор регулярных выражений и поддерживает огромное количество языков, которые могут быть использованы на вашем сайте, а также подсвечивает и URL’ы, и текст в записях WordPress. Если вы используете Crayon Syntax Highlighter, то в комплекте вы также получаете такие облегчающие жизнь приимущества, как интегрированный редактор тем, редактор тегов, переключатель обычного кода и построчно пронумерованного, открытый код, минимизация и подсветка смешанных языков.
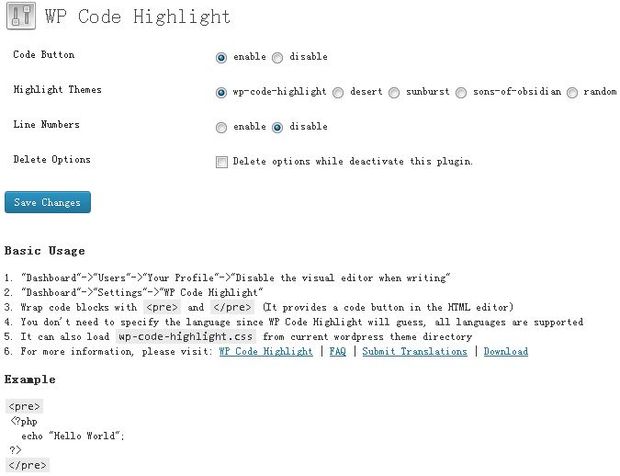
СкачатьWP Code Highlight

В наше время сложно обойтись без внедрения небольших кусочков кода на ваш сайт и их подсветки. WP Code Highlight – это один из тех WordPress-плагинов, которые помогут вам в этом. С его помощью вы сможете быстро и легко вставлять код в записи. Самое классное в этом плагине это то, что он поддерживает множество языков и автоматически определяет их.
СкачатьIG: Syntax Hiliter

Если на вашем сайте вы публикуете отрывки исходного кода, то лучше их подсветить, чтоб пользователям было удобно просматривать такие вставки. IG: Syntax Hiliter позволяет вам интегрировать исходный код и подсветить его. Теперь вы можете свободно добавлять код сразу после его редактирования или прямо из редактора кода. Вы можете кастомизировать код или изменять цвет его выделения. Плагин кэширования ускорит процесс, а сам IG: Syntax Hiliter не упустит ни одного популярного языка программирования. Для корректной работы плагина вам понадобится WordPress 4.1 или выше, или PHP 5.3 или выше.
СкачатьSyntax Highlighter MT

Syntax Highlighter MT – это еще один прекрасный WordPress-плагин, который поможет вам легко подсветить синтаксис.
СкачатьSyntax Highlighter Evolved

Syntax Highlighter Evolved позволяет вам добавлять код на ваш сайт, без необходимости форматировать его, таким образом, исходный доступен пользователями для использования. Данный плагин подсветки синтаксиса работает очень плавно и постоянно находится в стадии разработки.
Плагин устанавливается легко и привычно, и поддерживает все самые распространенные языки разработки – вы можете кастомизировать практически любой код.
СкачатьAdvanced Code Editor
Если вам нужен WordPress-плагин, который способен не только подсветить синтаксис, то вы должны попробовать Advanced Code Editor. Кроме кастомизации и вставки кода на сайт, плагин также подарит вам множество встроенных WordPress-тем.
Вот, что может предложить этот плагин пользователю: смешанный язык (PHP, HTML, JavaScript and CSS), умный поиск, поиск и замена, полноэкранный редактор, 11 тем, множество Undo & Redo, Ajax сохранение файла/создание нового файла/удаление файла – и это далеко не все. Использовать данный плагин — безопасно, так как только вы сможете кастомизировать ваш сайт.
СкачатьWP Syntax

Используя GeSHi, WP Syntax создает подсветку кода, которую вы можете добавить на ваш сайт. Плагин поддерживает множество языков, которые добавляются с помощью процедуры подсветки синтаксиса Jquery. Расширение позволяет вам сохранить оригинальное форматирование кода, даже если вы просто добавляете сниппеты на ваш сайт.
Одно из самых больших преимуществ плагина заключается в том, что он не препятствует работе других установленных вами плагинов, работающих одновременно с ним.
СкачатьPCSH – PastaCode and Syntax Highlighter

Скачайте архив с PCSH, разархивируйте его, загрузите содержимое в панель WordPress, активируйте и готово! PCSH – это один из самых простых плагинов, которые вы можете использовать для добавления дополнительного кода в статьи или на сайты. Расширение поддерживает множество языков программирования. Неважно откуда вы взяли код – с GitHub, Gist, Pastebin, BitBucket или скопировали из редактора кода или любого другого ресурса – PCSH добавит и подсветит его.
Плагин автоматически кэширует ответы веб-сайта, чтоб не допустить появления копий.
СкачатьSyntax Highlighter Compress

Если вы ищите простой в использовании, но функциональный плагин, попробуйте Syntax Highlighter Compress. Это WordPress-расширение поможет вам отредактировать, окрасить и загрузить код на ваш сайт или вставить его в ваши статьи. Так как это — плагин компрессии, загрузка страниц не займет много времени. Syntax Highlighter Compress использует только необходимые «кисти», требуемые для кастомизации кода.
СкачатьDev Formatter

Интеграция, не препятствующая фильтрам, подсветка синтаксиса (в том числе в комментариях и RSS 2.0 фидах), разбивка текста на отмеченные цифрами строки, AJAX – это еще далеко не все функции Dev Formatter!
Отличный визуальный WordPress-редактор, подсвечивающий синтаксис. Плагин позволяет вам кастомизировать код и добавить его на сайт. Он поддерживает больше сотни языков веб-разработки, а также показывает вам особенности, помогающие разобраться с кастомизацией веб-сайта на различных языках.
СкачатьИспользованы материалы с сайта wpdean.com
wpnice.ru
Как в WordPress красиво подсветить вставки кода?
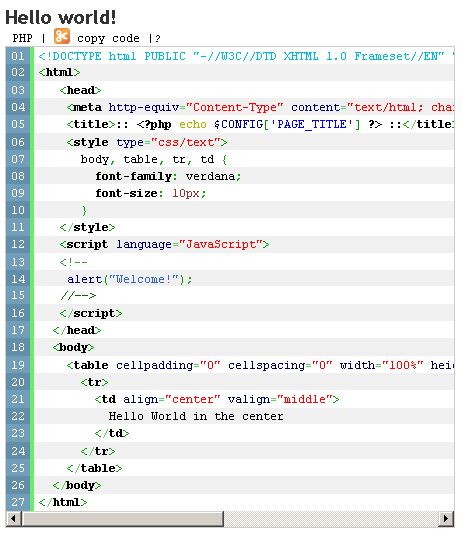
На всех сайтах, где обсуждаются вопросы программирования на том или ином языке, присутствуют вставки частей готового кода. Это могут быть блоги, форумы, сайты вопросов/ответов и пр. Довольно удобно смотреть на представленный код, когда все его директивы и части языка выделяются цветом, что позволяет легче его воспринимать. WordPress, по умолчанию, не поддерживает какую-либо подсветку кода. Код выводится довольно единообразно.

Плагин Crayon Syntax Highlighter
Бесплатный плагин Crayon Syntax Highlighter обеспечивает большой набор возможностей подсветки кода, среди которых:
- поддержка многих языков программирования;
- настройка языков;
- выбор готовых тем и настройка каждого их элемента;
- удобный вывод кода на сайте (кнопки копирования в буфер обмена, нумерации строк, открытия в новом окне).
После установки и активации плагин готов к работе. В принципе набор предустановленных и задействованных по умолчанию параметров уже после активации дополнения позволяют приступать к работе. Так, добавим на сайт в какую-либо запись кусок кода. Для этого необходимо открыть ее на редактирование или создать новую (меню Записи).

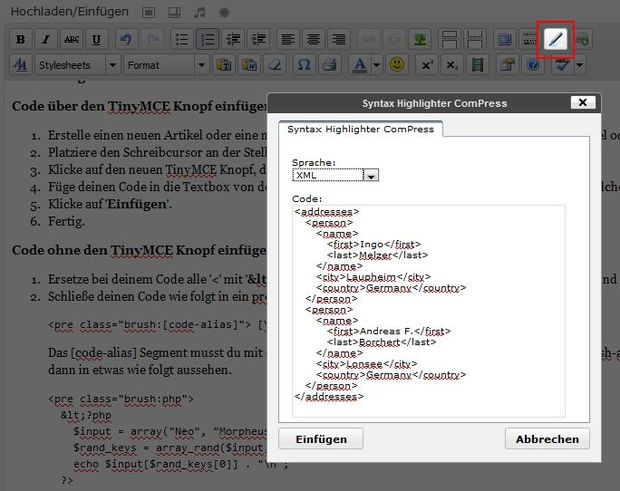
Видно, что на панели инструментов плагин добавил кнопку, которую мы будем использовать для вставки нашего кода. Итак, ставим курсор в той части записи, где будет вставлен код и нажимаем кнопку, после чего перед нами откроется окно вставки кода.

Как можно заметить, в окне присутствует огромное количество всевозможных настроек. Для вставки нашего кода мы будем использовать лишь несколько из них. В поле Language можно выбрать язык программирования, на котором написан вставляемый код. Укажем, например, PHP. Далее, в текстовом блоке Code, нужно вставить сам код и нажать кнопку Add.

В итоге в редакторе наша запись будет выглядеть следующим образом:

Для сохранения всех данных нужно нажать кнопку Обновить, после чего переходить на сайт.

Если навести на код, то будет показана панель с кнопками, которые, как уже было сказано, позволяют скопировать код в буфер обмена и открыть его в новом окне.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
подсветка кода в редакторе движка.
Flector 4.8
Syntax Highlight это плагин, который включает подсветку синтаксиса кода в админке сайта. Конкретно в редакторе тем и плагинов ("Внешний вид\Редактор" и "Плагины\Редактор"). Это чрезвычайно полезно в случае, если вы регулярно делаете правки кода именно через админку сайта. Полезно не в том плане, что так красивее, а в том, что с подсветкой кода намного сложнее сделать ошибку. А ошибка в коде моментально выведет ваш сайт из строя, так как редактор в админке не даст вам возможности отменить изменения.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку syntax-highlight в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
Настроить плагин вы сможете в "Настройках\Syntax Highlight". Плагин я перевел на русский язык и вряд ли у вас возникнут вопросы по его настройке. Тем более, что настроек в плагине совсем немного.
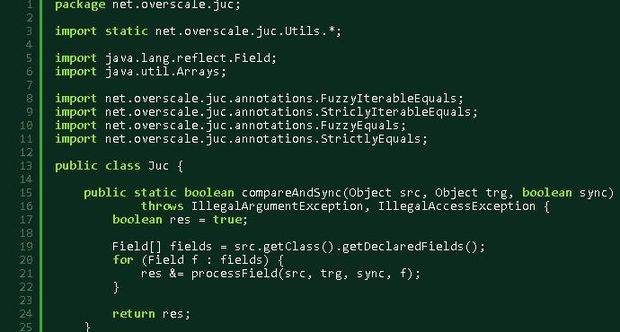
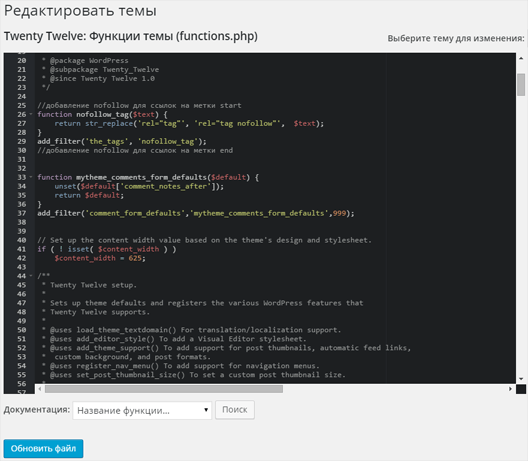
Единственную вещь, которую вам действительно надо настроить это используемую тему подсветки. По умолчанию включена темная тема:

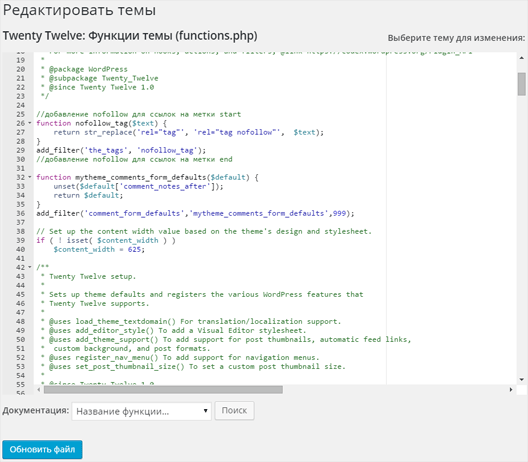
Почему-то многие программисты любят темные темы в редакторах. Но лично мне темные темы не нравятся – слишком большая нагрузка на глаза. Поэтому я предпочитаю что-нибудь более классическое светлое:

На выбор плагин предлагает больше трех десятков тем, поэтому вы наверняка найдете тему, которую использует ваш любимый редактор кода.
Но должен сразу сказать – редактор тем и плагинов должны использовать только программисты, которые знают, что делают. И которые способны в случае проблем вручную откатить внесенные изменения в коде.
Очень часта ситуация, когда начинающий вебмастер лезет в админку сайта, чтобы добавить в файл темы functions.php некий хак, который либо неправильно вставляется (разбивая другие функции файла), либо который сам по себе содержит ошибки. В результат сайт перестает работать вообще и вебмастер не может удалить неправильный код. Понятное дело, что откатить все изменения можно добравшись до нужного файла по FTP, но вот это действие и вызывает множество вопросов у начинающих.
Поэтому, если вы плохо представляете себе, как работает ваш сайт и не знаете, как добраться по FTP до файлов темы или плагинов, то вы не должны делать никаких правок через редактор движка. Что с плагином Syntax Highlight, что без него. Сначала вам надо понять, что к чему.
Идеальным вариантом всегда будет установка локального сервера, проверка всех изменений кода на локальном сервере и только потом заливка по FTP измененных файлов на реальный сервер. Это единственный правильный вариант внесения каких-либо правок, так как использование для этого встроенного редактора движка рано или поздно приведет к проблемам.
Информация о плагине в репозитории wordpress.org не найдена. Или wordpress.org в данный момент недоступен или плагин был временно удален из репозитория (например, из-за найденной критической ошибки в плагине). Попробуйте найти плагин в репозитории вручную.
www.wordpressplugins.ru









