WordPress.org. Wordpress плагин watermark
Marekkis Watermark-Plugin | WordPress.org
Marekkis Watermark-Plugin for WordPress can watermark your pictures an two different ways:
- Insert your watermark while the picture is being uploaded.
After the activation every picture that you will upload with wordpress build-in media-uploader will be watermarked.
In the configuration-screen you can set up the position and the type of your watermark. It can be your logo (.png-file) with transparent background or a free text with color, font, size, shadow and transparency-level of your choice. See screenshots.
- Insert your watermark on all chosen pictures from a directory on your web-server.
Marekkis Watermark makes possible to create a watermark on mediafiles that are already uploaded on your server. So you can mark all your old pictures with the new watermark.

 Watermarked with transparent text.
Watermarked with transparent text. Watermarked with solid text with shadow.
Watermarked with solid text with shadow. Watermarked with png-logo.
Watermarked with png-logo.
- Navigate to Plugins - Add New
- Type in the searchbox Marekkis watermark
- Press on Install Now
- Activate the plugin after installation
- Setup the plugin through the Settings - Watermark menu in WordPress
An answer to that question.
«Marekkis Watermark-Plugin» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники0.9.4.
- Add: select image type for watermarking
0.9.3.
- Add: option for watermarking of original image
- Add: option for watermarking of thumbnails (scaled images)
0.9.2
- Change: Fixed security issue
0.9.1
0.9
- Add: WordPress-hook for easy installation. No changes in code are needed.
0.8
- Add: You can select if you want to create baku
ru.wordpress.org
Smart Watermark | WordPress.org
Plugin allows you to add image watermark to images uploaded to the WordPress Media Library and add watermark to old images via bulk processing tool
Main features:
- Adds watermark to old images via bulk processing tool
- Restore to originals (plugin makes image backup before add watermark) (since 3.0.1)
- Watermark position: top-left, top-middle, top-right, middle-left, middle-middle, middle-right, bottom-left, bottom-middle, bottom-right
- Watermark offset
- Image size filter: minimum width and minimum height
- Image extension filter
- WordPress image size filter (inc. custom sizes)
- Transparency support
- Live preview
- Personal watermark options for each media file
- Disable watermarking for single image

 Bulk update page
Bulk update page Restore originals page
Restore originals page Personal watermark options for media file
Personal watermark options for media file
- Upload archive content to the /wp-content/plugins directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
«Smart Watermark» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники3.0.1
Added «Resore originals» featureAdded donation buttonBugfixing
2.0.5
Bugfixing
2.0.4
Fixed minor bugs
2.0.3
Fixed minor bugs
2.0.2
Added migration from 1.x.x version
2.0.1
Bugfixing
2.0.0
Made code refactoring
1.0.6
Added «Live preview» feature
1.0.5
ru.wordpress.org
Нанесение вотермарков (водяных знаков) на изображения в WordPress
Размещение водяных знаков на изображениях призвано справиться с двумя проблемами. Во-первых, вотермарки могут остановить других людей от кражи ваших изображений и присвоения их авторства себе. Во-вторых, даже если изображение все-таки будет украдено, вы сможете разрекламировать себя, поскольку на рисунке будет указан адрес вашего сайта. В таком случае использование изображений с вашего сайта может принести даже дополнительную выгоду. Это сродни бесплатной рекламе.
В этой статье мы представим вам пять плагинов, которые помогают создать водяные знаки для изображений в WordPress. Одни плагины позволяют публиковать только текстовые вотермарки, в то время как другие допускают размещение изображений. Чтобы подобрать правильный плагин, нужно точно представлять себе цели, которых вы хотите добиться путем использования вотермарков.
Watermark Reloaded
Данный плагин позволяет выбирать место для текстового ватермарка на недавно загруженных изображениях. Вы можете устанавливать вотермарк на различные размеры изображений – миниатюры, средние, крупные и полные изображения. Для водяного знака можно задавать позицию, тип, размер и цвет шрифта.
Страница настроек для плагина Watermark Reloaded выглядит следующим образом:

А вот как выглядит изображение с нанесенным на него ватермарком:

Watermark My Image
Плагин Watermark My Image позволяет размещать до двух текстовых вотермарков в нижней части изображения. Вы можете устанавливать текст для водяных знаков, задавать цвет, размер и тип шрифта, указывать расположение водяного знака (слева или справа).
Ниже представлен пример изображения с двумя добавленными ватермарками:

Страница с настройками для плагина выглядит следующим образом (для одного из водяных знаков):

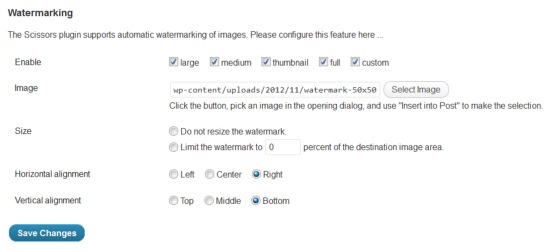
Scissors and Watermark
Плагин Scissors and Watermark несет в себе сразу несколько функций: он позволяет не только расставлять вотермарки на изображениях, но и проводить редактирование изображений. В данной статье мы рассмотрим только нанесение водяных знаков.
Плагин позволяет размещать на изображениях графические водяные знаки. Вы можете управлять расположением вотермарка, указывать размер изображений, к которым следует применять водяные знаки (крупный, средний, миниатюры, полный, произвольный). Вы можете включить автоматическую подгонку водяного знака к изображению и ограничить размер водяного знака некоторым определенным процентом от исходного изображения.
Вот как выглядят настройки плагина:

А вот как выглядит изображение с водяным знаком (естественно, водяной знак можно сделать более привлекательным, нежели тот, что показан на рисунке):

Signature Watermark
Плагин Signature Watermark позволяет добавлять к изображениям как графические, так и текстовые водяные знаки (можно сразу и то, и другое).
Для текстовых водяных знаков можно задавать ширину текста как процент от изображения. Однако в данном случае вы не можете управлять расположением вотермарка (он ставится по центру). Можно управлять его цветом, прозрачностью, задавать шрифт.
Изображение с наложенным текстовым водяным знаком выглядит следующим образом:

Изображение с графическим вотермарком:

Изображение сразу с двумя водяными знаками:

Пример страницы настроек:

Transparent Image Watermark
Плагин Transparent Image Watermark позволяет устанавливать графические водяные знаки в виде прозрачных PNG-изображений. Плагин не дает управлять расположением, но зато позволяет задать ширину водяного знака как процент от исходного изображения.
Пример водяного знака:

Как выглядит страница настроек плагина:

А вам какой плагин больше всего импонирует? Интересно услышать ваши отзывы!
oddstyle.ru








