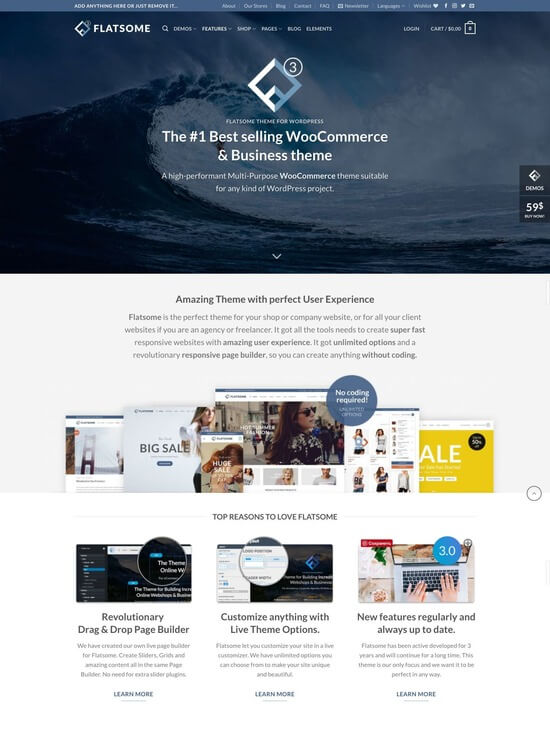
Что такое WordPress: как объяснить это своим клиентам. Squarespace или wordpress
WordPress или SquareSpace: что лучше для вашего бизнеса?
Если вы собираетесь построить сайт, то у вас есть много вариантов. Самыми популярными будут воспользоваться системами WordPress и SquareSpace. Первый может похвастаться тем, что на его плечах держится четверть (!) от всех сайтов в Интернете. Это весьма мощно, учитывая, что в Сети около 1,2 миллиарда сайтов. SquareSpace, в свою очередь, куда скромнее, но зато может похвастаться более лояльной базой пользователей. Благодаря грамотному подходу к маркетингу и простоте товара, эта система привлекла к себе миллионы сайтостроителей. Однако в случае, если вы не знаете какой именно системой вам стоит пользоваться, то вот перечень достоинств и недостатков каждой из них.
Достоинства WordPress: сообщество и гибкость
С 2010 года WordPress успел дойти до 4.8 версии. У меня нет программистского образования, но благодаря уйме ресурсов, имеющихся по WordPress в Интернете, я смог создать бизнес, который приносил мне 20% моего дохода. Сообщество это отдельный пункт в списке достоинств WordPress: начиная с бесплатного WordPress Codex и заканчивая группами в соцсетях, где сидя сотни экспертов и энтузиастов. Всего этого вам хватит с головой, чтобы сделать свой сайт. Также не забывайте о том, что WordPress бесплатен. Он ничего не стоит. Единственное, вы можете арендовать за деньги хостинг у компании, которая занимается его разработкой. Вы можете раздобыть себе доменное имя и хостинг где-то за шестьдесят баксов в год. Поверьте мне, это совсем мало для домашнего бизнеса.
Достоинства SquareSpace: никаких технических знаний
Для того, чтобы варганить сайты на SquareSpace вам не понадобится опыт или познания в кодинге. Если вы в состоянии писать электронные письма, умеете пользовать Word и PowerPoint, то у вас уже есть все навыки для создания сайта на SquareSpace. SquareSpace еще проще, чем WordPress – вам всего лишь нужно уметь пользоваться браузером и вводить код своей кредитки. SquareSpace может похвастаться широким выбором предустановленных шаблонов, которые отлично выглядят.
Недостатки WordPress: безопасность и сложность
Первый вопрос, который возникает у новичков в связи с WordPress, это что выбрать. Первый вариант это WordPress.com, который по своей сути является аналогом SquareSpace. Вы платите за то, чтобы можно было пользоваться необходимыми для бизнеса функциями, а хостинг и техподдержка уже включены в цену. Но проблема в том, что WordPress.com достаточно ограничен по сравнению с бесплатной версией открытого типа, известной как WordPress.org
Версия .org наилучший вариант для большинства людей, поскольку она дает безграничный доступ к шаблонам и плагинам. Если вы хотите полностью контролировать свой сайт и иметь всевозможные плюшки, то это выбор для вас. Среди минусов то, что вам понадобится свой хостинг, а настройка сайта будет посложнее, чем в SquareSpace, Wix или Weebly. Цены на хостинги начинаются с пяти долларов в месяц и доходят до нескольких сотен в зависимости от размеров и популярности сайтов. Владельцы сайтов на WordPress должны держать свои сайты постоянно обновленными по причинам безопасности, а также обладать некоторыми познаниями в области хостингов, чтобы иметь возможность справиться с проблемами, которые могут возникать время от времени.
Недостатки SquareSpace: цены и права на владение
В то время как хостинг для WordPress можно найти от 5 долларов в месяц, самый дешевый тариф SquareSpace начинается с двенадцати баксов в месяц. Плюс ко всему в случае с SquareSpace вы не имеете прав на свои данные. Если ребята прикроют сервис или их взломают, то ваш сайт канет в лету, так как бэкапы хранятся у них. В случае же с WordPress на собственном хостинге вы можете переехать на новый хостинг в течение часа. Даже, если WordPress по каким-то причинам остановит свою разработку, ваш сайт все равно останется жить. Вы также можете очень легко менять, добавлять и убирать шаблоны и контент. Создание сайта с подкастами, магазина и прочего занимает лишь несколько щелчков. А вот в случае с SquareSpace вы вольны делать лишь то, что вам позволил SquareSpace.
Вердикт
Для кого-то, у кого нет технических навыков и времени, но зато есть хороший бюджет SquareSpace будет самым простым и лучшим вариантом. Однако для большинства куда больше подойдет WordPress. Многие блоги, в том числе TechCrunch, The New Yorker и прочие работают на WordPress. Поэтому если вы серьезно настроены относительно сайта и не хотите в случае чего начинать все с нуля, то самым лучшим выбором для вас будет WordPress на собственном хостинге.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
www.coma.lv
Обновления проекта или почему мы отказались от модного Squarespace
Начало: Squarespace

В самом начале нашего пути мы выбирали между Wordpress и модным, а также крайне активно рекламируемым на западе Squarespace (если вы слушаете технические подкасты, то наверняка не раз слышали sponsored by Squarespace). В итоге решили попробовать, что это за платформа такая, тем более, что они предлагают: неограниченное место на ssd, умно-масштабируемый трафик и волшебный саппорт.
Так родилась первая версия нашего сайта.
Середина: Squarespace не торт
С самого начала мы столкнулись со следующими трудностями, о которых мало кто знает:
- У Squarespace абсолютно неудобное меню админки, которое давно пора капитально реструктуризировать (некоторые пункты располагаются в крайне неочевидных местах)
- Шаблон нельзя "просто" изменить, для этого надо переключаться в режим разработчикам и даже там далеко не все можно поправить
- Если вы перешли в режим "разработчик", то саппорт больше не помогает вам, т.к. считается, что вы можете решить все проблемы сами
- Шаблоны не русифицированы, а это значит, что для простого перевода надписи вроде "next page" вам придется делать костыль, а таких надписей много и для каждой нужен "индивидуальный подход"
- Крутой хостинг все равно лег, причем почти на пол дняи т.д. и т.п.
Опубликовав достаточное количество статей для первых посетителей мы решили провести опрос, в результате которого поняли, что все "необычные дизайнерские" решения скорее вредят, чем приносят пользу. Смотря в Вебвизор мы ̶п̶л̶а̶к̶а̶л̶и̶ замечали, что пользователям не хочется скроллить ниже первой новости, а наша нулевая посещаемость почти что уходила в минус :)
Новое начало: пора что-то менять

Опросив друзей и аудиторию Спарка мы полностью изменили сайт, нам даже пришлось обратиться к другим вариантам нашего логотипа, потому что о надпись "vr&ar" можно язык сломать. Выбрали хостинг в России, перенесли сайт на Wordpress и реализовали довольно простые, но нужные "хотелки", которых нам так не хватало. Сейчас мы можем сказать, что наша основная платформа готова для того, чтобы проект полностью функционировал, а обновления приходили в фоновом, а не авральном режиме.
Вместо заключения
Резюмируя все сказаное в адрес Squarespace - пока это не та платформа, которая подходит для новостных сайтов и блогов с большим объемом контента, но если вам нужен красивый личный блог или эффектное портфолио, то Squarespace - то, что нужно.
Как уже и говорилось, сейчас мы подготовили "базу", поэтому на первой план выходят вопросы привлечения трафика и создания своей аудитории. К сожалению, смотря на наших чуть более популярных конкурентов, создается впечатление, что люди просто "застолбили" место для себя и заваливают контентом, совершенно не задумываясь об элементарном вопросе: "А удобно ли это читать?"
Мы надеемся, что вы оцените наши изменения - http://vrandar.ru . Мы все также открыты к диалогу и ждем ваши отзывы!
P.S. В следующей статье мы расскажем, как мы (ищем) искали копирайтеров, кого нашли, а кого не очень :)
P.P.S. А вы посмотрели новую серию....?

spark.ru
Как правильно переехать с Squarespace на Wordpress
Многие пользователи создают сайты на различных платформах, однако с опытом они обнаруживают недостатки и ограничения этих платформ и желают перейти на более гибкие варианты вроде Вордпресса. В этой статье мы покажем как грамотно переехать с Squarespace на WordPress.
Зачем переезжать с Squarespace на WordPress?
Squarespace представляет собой простую в использовании платформу для создания сайтов. Однако при этом и весьма ограниченную. WordPress гораздо более гибкая система с открытым доступом, которая позволяет вам делать со своим сайтом все что угодно. Также учтите, что под WordPress мы подразумеваем сайт с собственным хостингом, а не блоговый сервис WordPress.com
Шаг нулевой: приступаем к работе
Squarespace хранит ваши сайты на своих серверах, поэтому если вы мигрируете на WordPress, то вам понадобится самим содержать свой сайт. Первым делом вам потребуется хостинг WordPress и мы советуем вам Bluehost, который является официальным партнером Вордпресса. Если у вашего сайта на Squarespace есть домен, то вы наверняка захотите перенести и его на новый хостинг. Во время переноски домена вы сможете получать доступ к своему сайту Squarespace, так как он будет использовать встроенный субдомен.
Шаг первый: установка Вордпресс
Зарегистрировав себе хостинг, вам надо установить Вордпресс. Будучи одной из наиболее используемых систем по управлению сайтами в мире, Вордпресс известен своей пятиминутной установкой. Также многие хостинги вроде Bluehost, Siteground, Hostgator и другие предлагают однокликовую установку.
Шаг второй: экспорт контента с Squarespace
После установки Вордпресс на свой новый хостинг вам надо экспортировать контент со своего сайта на Squarespace. У Squarespace ограниченный функционал в плане экспорта. В зависимости от контента, что-то вы сможете экспортировать, а что-то придется копировать вручную.
Вот контент, который будет экспортирован:
— все ваши основные страницы— одна страница, которая появится в страницах Вордпресс как Blog— все ваши блоговые записи под этой страницей— все ваши страницы с галерей— текст, изображения и блоки со вставленным контентом
А вот контент, который НЕ будет экспортирован:
— страницы товаров, альбомов и мероприятий— аудио, видео и блоки товаров— стили и CSS— папки и индексные страницы— если у вас более одной блоговой страницы, то только одна из них будет экспортирована
Теперь, зная ограничения Squarespace, давайте приступим к экспорту контента, чтобы начать все с чистой страницы на Вордпрессе, где у вас будет куда больше свободы действий. Зайдите в свой аккаунт Squarespace и посетите меню Settings > Advanced > Import / Export.

У вас появятся настройки импорта/экспорта. Вам надо щелкнуть по кнопке экспорта, чтобы продолжить.

Теперь Squarespace покажет вам всплывающее окно с логотипом Вордпресс на нем. Нажмите по нему, чтобы запустить процесс экспорта.

Вы увидите прогресс экспорта слева под кнопками импорта и экспорта. Как только экспорт будет завершен, вы увидите кнопку для скачивания вашего экспортированного файла.

Скачайте этот файл себе на компьютер. Вам он понадобится в следующем шаге, когда вы будете импортировать контент на свой новый сайт Вордпресс.
Шаг третий: импортируем контент из Squarespace в WordPress
Следующий шаг это импортировать контент, который вы скачали с Squarespace на свой сайт WordPress. Для этого зайдите в админпанель Вордпресс и посетите страницу Tools > Import. Вы увидите список платформ на выбор. Squarespace в нем не будет, так как он экспортирует контент в совместимом с Вордпресс формате XML. Щелкните по WordPress, чтобы продолжить.

Появится всплывающее окно, в котором вас попросят установить плагин WordPress Importer. Щелкните по кнопке Install Now.

WordPress скачает и установит плагин. После установки вам надо щелкнуть по Activate Plugin & Run Importer.

На следующем экране вам надо щелкнуть по кнопке выбора файла и затем выбрать экспортированный с Squarespace файл, который вы скачали ранее. Затем щелкните по кнопке загрузки файла.
Вордпресс загрузит и запустит ваш файл и, если все в порядке, покажет вам страницу настроек импорта. Здесь вы сможете выбрать имя автора для импортируемого контента. Также Вордпресс может импортировать пользователя Squarespace и добавить его в качестве подписчика на вашем сайте Вордпресс. Вы также можете выбрать администратора в качестве автора или даже создать нового пользователя. Помимо этого есть опция по импорту прикрепленных изображений. Это опция работает не со всеми картинками. Возможно, Squarespace просто не хочет отпускать своих клиентов. В любом случае оставьте ячейку отмеченной на всякий случай.

Щелкните по кнопке отправки и Вордпресс начнет импортировать контент с вашего файла экспорта Squarespace. Как только это будет завершено, вы увидите сообщение об успехе. Теперь можете зайти на страницы и посты Вордпресс, чтобы проследить за импортированным контентом.
Шаг четвертый: импортирование изображений из Squarespace
К сожалению, импортер Вордпресс не может импортировать изображения с вашего сайта Squarespace и вам придется сделать это вручную. Первым делом установите и активируйте плагин Import External Images. После его активации зайдите на страницу Media > Import Images, чтобы запустить плагин.

Шаг пятый: исправляем постоянные ссылки
Вам надо удостовериться, что вы не упускаете трафик, идущий через ссылки вашего старого сайта Squarespace. WordPress использует SEO-дружелюбную адресную структуру, которая позволяет вам настраивать ссылочную структуру самыми разнообразными способами. Задача здесь это создать похожу структуру ссылок как на вашем сайте Squarespace. Последний использует формат год/месяц/день/заголовок поста в качестве формата ссылок в блоговых постах. Он также использует префикс вроде blog или blog-1 в адресах постов. Типичный адрес блоговой записи, используя стандартный домен Squarespace, будет выглядеть подобным образом:
https://example-website.squarespace.com/blog-1/2016/3/6/post-title
Если вы использовали свой собственный домен на Squarespace, то тогда ваш адрес поста будет выглядеть так:
https://www.yourdomain.com/blog-1/2016/3/6/post-title
В админпанели WordPress вам надо зайти на страницу Settings > Permalinks. Там вы увидите список опций адресных структур. Ближайшим аналогом вашего старого адреса Squarespace будет адрес Day and Name.

Щелкните по опции Day and Name и затем перейдите к пользовательской структуре. Вы увидите, что пользовательская структура автоматически заполнена годом, месяцем, днем, и тегами заголовка. Вам надо лишь добавить префикс blog-1. Например:
/blog-1/%year%/%monthnum%/%day%/%postname%/
Нажмите по кнопке сохранения настроек. Этот шаг думан для того, чтобы убедиться, что посетители, которые зайдут на ваш сайт с поисковиков и прочих источников будут перенаправлены на соответствующие посты на вашем новом сайте Вордпресс. Правда, существует вероятность, что некоторые ссылки могут привести к ошибкам 404.
Шаг шестой: импорт прочего контента из Squarespace в WordPress
Squarespace ограничивает импорт контента и, если вы использовали их функцию мероприятий или размещали там аудио- и видеофайлы, то вам придется вручную добавлять их на сайт Ворпдресс. В зависимости от объемов контента этот процесс может занять некоторое время. Для некоторых продуктов вам понадобится плагин WordPress eCommerce вроде WooCommerce. Что же касается видеофайлов, то мы советуем вам размещать их на специальных сервисах по типу Ютуба и Вимео.
Шаг седьмой: узнаем Вордпресс
Вордпресс это воистину мощная платформа с невероятной гибкостью. У системы есть тысячи, разработанных профессиональными дизайнерами, шаблонов, а также огромное количество плагинов, которые добавляют вашему сайту дополнительный функционал, в чем и заключается вся мощь WordPress.
Наша специальность — разработка и поддержка сайтов на WordPress. Контакты для бесплатной консультации — [email protected], +371 29394520
www.coma.lv
WordPress, Squarespace, Wix, Weebly или HubSpot COS? — Создание сайтов в Бресте
Лучший вариант для веб-сайта: WordPress, Squarespace, Wix, Weebly или HubSpot COS?
До недавнего времени я не очень много думала о веб-сайте, и какой веб-сайт был лучше всего подходит для его поддержки, по поисковой оптимизации и функциональности. Я ведь девушка WordPress, и в моей голове WordPress — единственный вариант=)
Но недавно я получила ряд вопросов о SEO и о том, как Squarespace, Wix и Weebly сравниваются с WordPress. я решила попробовать каждую систему. Так я и сделала. И затем я снова пошла дальше и добавила HubSpot COS, потому что об этой системе тоже хотели знать информацию.
Я создала тестовый сайт в Weebly, Wix и Squarespace. По мере того, как я перебирала варианты своего веб-сайта, я уделяла пристальное внимание функциям SEO, и я документировала варианты, предлагаемые каждой платформой. Я также получила доступ к сайту HubSpot COS, поэтому я могла бы погрузиться в возможности этой платформы для SEO.
Вместо того, чтобы давать вам длинные посты в каждом программном пакете, я подумала, что я дам обзорную таблицу, которую вы можете сканировать и быстро просматривать и сравнивать.
Итак, без дальнейших церемоний, ниже приведены мои результаты на сайте SEO битвы WordPress, Squarespace, Wix, Weebly и HubSpot COS.
CMS Сравнение возможностей веб-сайта
В этой таблице сравниваются самые популярные веб-сайты и системы управления контентом для их функций SEO и способность поддерживать надежную поисковую оптимизацию.
Спойлер: я не была слишком удивлена результатами, но, эй, было весело проверять мои мысли.
| Пользовательский домен | да | да | да | да | да |
| Дружественные URL-адреса SEO | да | да | да | да | да |
| Ручное переопределение для URL-адресов | да | да | да | да | да |
| Создание хранилища контента | да | да | |||
| Канонические ссылки | да | да | да | ||
| Панировочные сухари | да | да | |||
| Заголовки h2 | да | да | да | ||
| Управление подзаголовком (h3, h4) | да | да | да | да | |
| Установить ключевое слово | да | да | |||
| Оптимизация на странице | да | да | |||
| Мета-заголовки по URL-адресу | да | да | да | да | да |
| Метаописания по URL-адресу | да | да | да | да | да |
| Нет индекса, не следует по URL-адресу | да | да | да | да | |
| Изображение alt text | да | да | да | ||
| Текст привязки ссылок | да | да | |||
| Избранные изображения для социальных | да | да | |||
| Facebook Open Graph | да | да | да | ||
| Twitter Open Graph | да | да | |||
| Кнопки общего доступа | да | да | да | да | да |
| Интегрированный блог | да | да | да | да | да |
| Категории блога | да | да | да | да | да |
| Теги блога | да | да | да | да | |
| Комментировать блог | да | да | да | да | да |
| RSS-каналы | да | да | да | да | |
| Подкаст поддерживает и внедряет | да | да | да | да | да |
| Поддержка и поддержка видео | да | да | да | да | да |
| Интернет-магазины | да | да | да | да | |
| Списки рассылки | да | да | да | да | да |
| Переключение шаблонов | да | да | да | да | |
| Пользовательские CSS | да | да | да | да | |
| Мобильный отзывчивый | да | да | да | да | да |
| XML-файлы Sitemap | да | да | да | ||
| Файлы Robot.txt | да | да | да | ||
| 301 переадресация | да | да | да | да | да |
| HTML5 | да | да | да | да | да |
| Схема и структурированные данные | да | ||||
| Вариант CDN | да | да | да | да | |
| SSL-сертификаты | да | да | да | да | да |
| Поддержка AMP | да | да | да | да |
Итак, кто действительно выиграл войну за самый надежный веб-сайт?
Всего очков SEO на платформе CMS:
- WordPress SEO = 39/39
- Squarespace SEO = 29/39
- Wix SEO = 23/39
- Weebly SEO = 21/39
- HubSpot COS = 37/39
В то время как у Squarespace было много функциональности, у него не хватало некоторых основных функций SEO, от которых я не могу представить себе жизнь без.
Пробелы SEO Squarespace включали:
- Метса для хранения
- Хлебные крошки
- Фокусированная идентификация ключевого слова
- Текст привязки ссылок
- Поддержка схем и структурированных данных
Для новых веб-мастеров это не критические элементы, но они являются важными для владельцев веб-сайтов, которые полагаются на поиск, чтобы привлечь трафик, вести, продажи.
Wix и Weebly упускают из виду все пробелы в Squarespace SEO, но этим двум разработчикам сайта также не хватает следующих функций:
- Канонические ссылки
- Контроль или правильное использование заголовков h2
- XML-файлы Sitemap
- Файлы Robot.txt
Хуже того, Wix даже не позволяет изменять шаблоны дизайна. Вы буквально должны создать совершенно новый сайт, чтобы изменить стиль дизайна. Чего-чего? Да, это тоже меня озадачивает.
У Weebly не хватало еще нескольких вариантов SEO, которые были включены в остальные три. Это были:
- Изображение alt text
- Управление подзаголовком
- Теги блога
- Поддержка AMP
- Опция CDN
Хотя я понимаю отсутствие поддержки AMP, отсутствие контроля над текстом изображения и возможностью добавления подзаголовков по-настоящему удивили меня.
Когда я вернулась и добавила HubSpot COS в наши данные, я была приятно удивлена, увидев, что он предлагает множество вариантов для SEO. Он не поддерживает Схему и структурированные данные, которые я нашел удивительными, учитывая тот факт, что HubSpot COS очень дорог.
WordPress, Squarespace, Wix, Weebly и HubSpot COS не соответствуют действительности
Поэтому я попытался вырваться из своего режима сноба WordPress и охватить другие пакеты CMS, но я просто не могу этого сделать. Я серьезный консультант по SEO, и я цитирую пакеты SEO-консалтинга, которые требуют таких вещей, как хранилища контента и структурированные данные.
Мне нужны эти продвинутые функции SEO, чтобы конкурировать в поиске. И я не одина.
Если вы отложите SEO в сторону, Weebly и Wix действительно предложили создать несколько приличных веб-сайтов с минимальными усилиями. Это здорово для микробизнеса, который не полагается на SEO. Даже я знаю, что WordPress и его 50 000 + плагинов могут быть подавляющими время от времени.
Если вы являетесь владельцем веб-сайта в первый раз, Weebly и Wix могут сделать подходящие варианты для вас. Однако, если вам нужно выполнить поиск, и вы будете полагаться на трафик, генерируемый SEO, вам нужно использовать Squarespace или WordPress .
Если вы смотрите на опции HubSpot и думаете, что это может быть жизнеспособным, пожалуйста, о, пожалуйста, рассмотрите истинную стоимость платформы COS HubSpot . Это очень дорого, и когда вы видите, что WordPress предлагает столько же вариантов — бесплатно, то, эта система просто не имеет смысла.
mountmckinley.by
wordpress или squarespace - Etois 検索
Мы расширяем сайт портфолио до мульти-доменного node rewrite Wordpress MU, Tumblr или SquareSpace. Мы вникаем в новейшие функции Webpack 3 и 4, включая рендеринг на стороне сервера, динамический ...
https://coursehunters.net/course/webpack-4-za-predelami...Create a free website or build a blog with ease on WordPress.com. Dozens of free, customizable, mobile-ready designs and themes. Free hosting and support. Main navigation WordPress.com Products Features Resources Log In ...
https://wordpress.comThings have changed a lot since our first Weebly vs Squarespace comparison. Both companies have been working hard to make their products even more intuitive, flexible and modern. Recently, Weebly launched its fourth version and ...
https://superbwebsitebuilders.com/weebly-vs-squarespace2018/06/15 · 366 Responses to Wix vs Squarespace 2018 | 4 Key Differences You Should Know Jim May 16, 2018 at 2:01 PM # Excellent analysis & insights. Saved me hours of time vs. doing my own trial & error comparison and likely Reply ...
https://www.websitebuilderexpert.com/wix-vs-squarespaceWould like to have a campaign site for Congress - perhaps tune one already in existence. Квалификация: Drupal, Разработка ПО, Squarespace, WordPress Показать больше wordpress web developer for hire, wordpress theme ...
https://www.freelancer.com.ru/projects/wordpress/would...Вам не будет разрешено отображать любой рекламы на вашем WordPress.blog, прежде чем вы достигнете 25,000 посетителей в месяц. Then you will have to apply for their "Ad Control" program and they will keep 50% ваши ...
https://websetnet.com/ru/11-best-blogging-platforms...Если вы собираетесь построить сайт, то у вас есть много вариантов. Самыми популярными будут воспользоваться системами WordPress и SquareSpace. Первый может похвастаться тем, что на ...
https://www.coma.lv/blog/2017/11/26/wordpress-ili...Квалификация: Drupal, HTML, PHP, Squarespace, WordPress Показать больше fix mobile site wordpress, wordpress fix custom code, …
https://www.freelancer.com.ru/projects/php/fix-optimize...Введение У вас есть сайт на Squarespace, но вы решили, что сейчас самое время перенести его на WordPress? Множество начинающих вебмастеров используют Squarespace для своих первых проектов.
https://www.hostinger.com.ua/rukovodstva/kak-perenesti...Automattic, компания, которая стоит за WordPress.com, WooCommerce, Longreads, Simplenote и другими проектами, приобретает бруклинский стартап Atavist. Toggle navigation Новости Аналитика Инвестиции #Акции ...
https://sharespro.ru/news/1085-wordpress-priobretaet-atavistetois.com
Что такое WordPress: как объяснить это своим клиентам
Если вы – постоянный читатель нашего блога, то вопрос «что такое WordPress» вряд ли является для вас актуальным. Когда кто-то задаст вам подобный вопрос, вы, скорее всего, дадите на него короткий, технический ответ в духе определения из Wikipedia: «Wordpress – это система управления содержимым сайта с открытым исходным кодом, основанная на PHP и MySQL».

Однако проблема в следующем: если вы работаете с другими людьми, они хотят знать, что представляет собой WordPress. Они также хотят знать, почему они должны использовать именно WordPress, а не иные раскрученные способы создания сайтов – что в последнее время сводится скорее не к родственным CMS, как Joomla! или Drupal, а к более специализированным решениям (или «билдерам сайтов»), как Squarespace, Wix, и Weebly.
И самое главное: практически каждое слово из определения WordPress в Wikipedia является непонятным для нетехнического человека – а большинство клиентов именно таковыми и являются. Даже те клиенты, которые понимают, что означают эти термины, вряд ли смогут получить ответ на свои вопросы из этого технического определения.
Реальный вопрос от ваших клиентов: «Почему я должен использовать WordPress?»
По большей части ваши клиенты имеют реальные цели, такие как: «я хочу продать больше вязаных шарфов» или «я хочу, чтобы больше людей прочитали и обсудили мои истории». Клиентам, по существу, наплевать на технологии, которые будут использованы для достижения данных целей.
Таким образом, когда клиент – потенциальный или реальный – спрашивает вас о том, что такое WordPress, вы должны дать ответ на совсем другой вопрос: «Почему я должен использовать WordPress»?
Далее в статье я приведу свои мысли, связанные с этим вопросом, сформулированные в течение многолетней работы с клиентами – разъяснения им, что такое WordPress и каковы сильные стороны этой системы на существующем рынке CMS. Я выделил некоторые ключевые фразы, чтобы акцентировать внимание на важных аспектах данного обсуждения. Я предлагаю вам использовать мои выводы в своей работе с клиентами!
Когда стоит использовать WordPress, а когда нет
Для начала мы должны понять, что WordPress – это далеко не идеальный инструмент для всех типов проектов. В частности, WordPress не самое подходящее решение для:
- Веб-приложений, таких как Instagram, Twitter, Spotify или Airbnb, которые требуют сложных моделей данных, а также углубленного пользовательского взаимодействия – все это реализуется с помощью разработки на Ruby on Rails или Node JS +React JS.
- Решений, основанных исключительно на социальном шаринге – к примеру, если кто-то хочет поделиться фотографиями с группой друзей, он может просто воспользоваться Facebook или Instagram, поскольку эти платформы имеют тщательно продуманный интерфейс и встроенные инструменты для получения фолловеров.
- Небольших сайтов, которые должны служить «онлайн-визитками», без потребности в расширении функционала в будущем – для таких сайтов есть Squarespace и Wix, которые проще и дешевле установить и настроить.
- Мобильных приложений.
Как это подать клиентам
Все вышеперечисленное можно суммировать следующим образом:
WordPress подходит далеко не для всех задач. В частности, система не идеально подходит для создания веб-приложений, как Facebook, Twitter и Airbnb. Однако с помощью WordPress можно создавать самые разные сайты, начиная от сайта небольшой студии йоги и заканчивая New York Times. Давайте я расскажу, почему.
Главная альтернатива: управляемые решения
Когда потенциальный клиент приходит к вам, он, скорее всего, наслышан о следующем: «можно легко создать крутой сайт самостоятельно».
Управляемые решения (или «билдеры сайтов»), как Wix, Weebly и Squarespace, очень агрессивно рекламируют себя. Когда я встречаюсь с клиентами, практически у половины из них имеются уже сайты на Wix или Squarespace, которые они создали самостоятельно. Перенос этих сайтов на WordPress обычно является моей первой задачей.
Управляемые решения хороши, но лишь для некоторых задач
Основная мысль: эти сервисы не являются обманом. Они действительно позволяют тем, кто готов пойти путем проб и ошибок, создать прекрасно выглядящий сайт, причем менее чем за $100.
А теперь представьте себе погружение в запутанные джунгли, именуемые наймом «веб-дизайнера» — и оплату, которая превышает приведенную сумму в 30 раз, чтобы получить результат, за которым вы имеете гораздо меньше контроля. Теперь вы понимаете, почему Squarespace для многих людей – это первая остановка.
Я видел, что сайт моего любимого музыканта – Брэда Мелдау, пожалуй, одного из самых уважаемых джазовых артистов за последние двадцать лет, — был создан на Squarespace и выглядел вполне прилично. Ему требовался простой и понятный дизайн, лишенный какой-то произвольной функциональности (за исключением функционала, позволяющего продавать билеты), и Squarespace вполне удовлетворял этим задачам.
Как это подать клиентам
Squarespace и аналогичные ему инструменты хорошо подходят для некоторых задач, и они, определенно, более дешевые и менее рискованные, чем найм разработчика и использование WordPress. А теперь я объясню, почему я рекомендую WordPress для большинства проектов, которые не являются очень маленькими и очень простыми.
Что выделяет WordPress: гибкость и расширяемость
По моему мнению, причина использовать WordPress перед другими решениями сводится к двум основным чертам этой системы: гибкости и расширяемости.
Под гибкостью я подразумеваю возможность быстро и легко настроить WordPress под разные цели и потребности. Под расширяемостью я подразумеваю возможность быстро и легко сменить внешний вид и функциональность существующего сайта, не начиная всю разработку с нуля.
Источники: темы, плагины и API
Эти ключевые особенности WordPress основаны, прежде всего, на трех самых важных технических элементах:
- темах;
- плагинах;
- API.
Темы WordPress
Squarespace и другие управляемые решения несут в себе многочисленные темы (или «шаблоны»), которые позволяют пользователю спроектировать базовый дизайн сайта. Однако темы WordPress отличаются несколькими особенностями, которые позволяют добиться максимальной гибкости и расширяемости.
Существует огромный рынок тем
Управляемые решения зачастую содержат тщательно спроектированные многочисленные шаблоны сайтов, разработанные компанией. Экосистема WordPress более открыта, обширна и нацелена на продажи. Одно из следствий такого подхода – наличие ужасных тем, которые имеют плохой код, перенасыщены функционалом и апеллируют к людям, желающим обойтись без найма разработчиков.
Одна другое, более важное следствие – наличие многочисленных высококачественных тем WordPress, которые подходят под разные задачи; начиная от ультраминималистичных блоговых тем, состоящих из одной колонки, и заканчивая сложными темами, созданными для онлайн-магазинов, креативных агентств, религиозных заведений и больниц.
Другими словами, WordPress может «выглядеть» любым образом, и если вы знаете, где искать качество, вы сможете получить сайт с произвольным дизайном.
Настройка не только разрешена, но еще и поощряется
Создатели управляемых решений в действительности не хотят, чтобы вы работали с их кодом. То, что они предлагают, является сайтом, который выглядит прекрасно и работает корректно. Такой сайт вполне подойдет людям, не подкованным в техническом плане. Предложение полного контроля над каждой строкой кода вступает в противоречие с данной моделью, а потому процедура настройки сайта обычно является очень сложной и ограниченной.
В случае с WordPress сайтом все ключи у вас в руках. Если касаться тем, то стоит отметить, что система дочерних тем WordPress в связке с иерархией шаблонов позволяет создавать произвольные разновидности существующей темы – не теряя функциональности, поддержки и обновлений оригинальной темы.
Как это подать клиентам
Мы можем сделать так, чтобы ваш сайт WordPress выглядел любым образом, и мы можем получить базовый дизайн, просто воспользовавшись уже существующей темой, которая будет близка к тому, что вы хотите видеть. Также мы сможем вносить любые изменения во внешний вид сайта в будущем, не теряя функциональности сайта.
Плагины WordPress
Одно из самых крупных достижений WordPress – наличие своей библиотеки, в которой хранится более 40 000 плагинов. Преобладающее большинство этих плагинов имеют открытый код и распространяются бесплатно. По этой причине стоит предпочесть WordPress перед другими решениями.
Плагины позволяют сделать WordPress максимально расширяемым
В этом аспекте WordPress отличается от управляемых решений. У них, конечно, имеются свои расширения, но они не могут похвастаться огромным хранилищем плагинов, которое сформировалось за десятилетие активной разработки.
Если ваш сайт на WordPress в данный момент является простым блогом, а вы хотите добавить к нему интернет-магазин, это займет примерно 15 минут работы для опытного разработчика. Если вы хотите сделать приватную область сайта, это не составит труда. Если вам нужна встроенная форма Google с CSS, которая будет отвечать дизайну вашего сайта, то, опять же, вы легко сможете это сделать. То же самое касается плейлистов SoundCloud, подписки на рассылку MailChimp, заказа билетов EventBrite и т.д.
Таким образом, если вам нужен какой-то функционал в WordPress, то, возможно, он уже существует. Отсюда вытекает высочайшая гибкость и расширяемость по низкой цене – а порой и бесплатно.
Как это подать клиентам
Вы не поверите, но в WordPress есть очень много бесплатной и простой в реализации функциональности. Если вы планируете расширять и менять свой сайт с течением времени, WordPress станет для вас идеальным решением.
Чем выделяется WordPress: API
Кодовая база WordPress имеет встроенную расширяемость, которая реализуется посредством системы хуков, иерархии шаблонов, API виджетов, WP_Query и десятка других API.
Вы можете делать все, что захочется
Пусть некоторые вещи не слишком удобно делать в WordPress (к примеру, создавать точный клон Facebook), никаких пределов по настройке WordPress не существует.
Пишете справочник? Вы можете вывести свои статьи в алфавитном порядке с помощью произвольных запросов. Нужны модераторы комментариев? Вы можете создать произвольный тип пользователей, который будет иметь полномочия для взаимодействия только с комментариями, что реализуется с помощью системы ролей.
Такая расширяемость – то, что делает WordPress идеальным решением для проектов с растущими целями и задачами – и что позволяет легко обойти управляемые решения.
Как это подать клиентам
Нет никаких пределов того, что WordPress может делать. Если вам потребуется какая-либо уникальная возможность в будущем, мы легко сможем разработать ее и адаптировать к WordPress, не отказываясь ни от каких опций и не переключаясь на другие технологии.
Вывод
WordPress вряд ли можно назвать идеальным решением для всех проектов. В частности, WordPress – не самое лучшее решение для веб-приложений. Однако это отличное решение для большинства сайтов любого уровня и масштаба – за исключением разве что совсем крохотных ресурсов. Присущая WordPress гибкость означает, что вы получите в точности то, что хотите, а расширяемость системы означает, что вы всегда можете изменить ее и подстроить под свои нужды.
Как это подать клиентам
Если вы планируете вести свой сайт на протяжении нескольких лет, хотите управлять им самостоятельно, и со временем вам нужно будет его изменять или внедрять новый функционал, то в таком случае WordPress – лучшее решение для вас.
Источник: https://wpshout.com
oddstyle.ru
Разработка шаблона для сайта на Squarespace 6 / Хабр
 SquareSpace — коммерческая CMS, объединяющая в себе удобный WYSIWYG-редактор, блог-платформу, функционал интернет-магазина и хостинг. Про все преимущества этого продукта надеюсь расскажет автор этого поста, как он и обещал — ну а я хотел бы поведать тот минимум, который поможет быстро сориентироваться при самостоятельной разработке сайта на Squarespace. Если вам интересно, как в кратчайшие сроки приступить к разработке — прошу под кат.
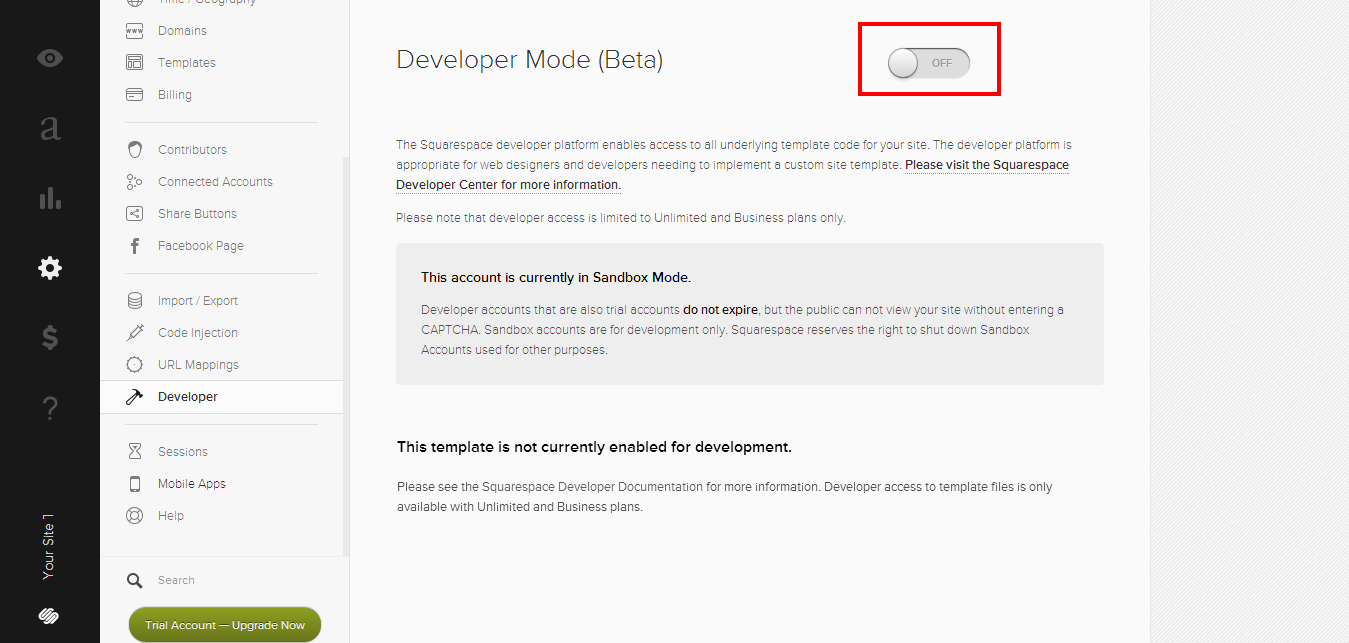
SquareSpace — коммерческая CMS, объединяющая в себе удобный WYSIWYG-редактор, блог-платформу, функционал интернет-магазина и хостинг. Про все преимущества этого продукта надеюсь расскажет автор этого поста, как он и обещал — ну а я хотел бы поведать тот минимум, который поможет быстро сориентироваться при самостоятельной разработке сайта на Squarespace. Если вам интересно, как в кратчайшие сроки приступить к разработке — прошу под кат.При создании сайта на SquareSpace можно воспользоваться более, чем дюжиной встроенных шаблонов. Все они очень хорошо проработаны, имеют мобильную версию. Благодаря настройкам и визуальному редактору (прямо на странице можно поменять и css-код) можно быстро добиться желаемого результата, и простые дизайны или несложные посадочные страницы получатся быстро, фактически просто клацая мышью. Но если вы любите все держать под контролем и понимать, что же творится «под капотом», да и дизайн сложный — то необходимо в настройках своего аккаунта (кроме случая, если вы сразу зарегистрировали платный) перейти на вкладку «Developer» и зарегистрироваться разработчиком.
Вот теперь-то можно приступать к разработке — ваш сайт теперь все время доступен, только по адресу расположена заглушка, предлагающая ввести капчу или логин/пароль для входа. Для простоты понимания при создании сайта можно воспользоваться «голым» шаблоном для разработчика, а можно пойти на маленькую хитрость — выбрать напоминающий будущий дизайн и функционал шаблон, а уж потом включить developer-режим сайта в настройках, что может существенно сократить время разработки (и подсмотреть как-что реализовано).
 Включение developer-режима сайта
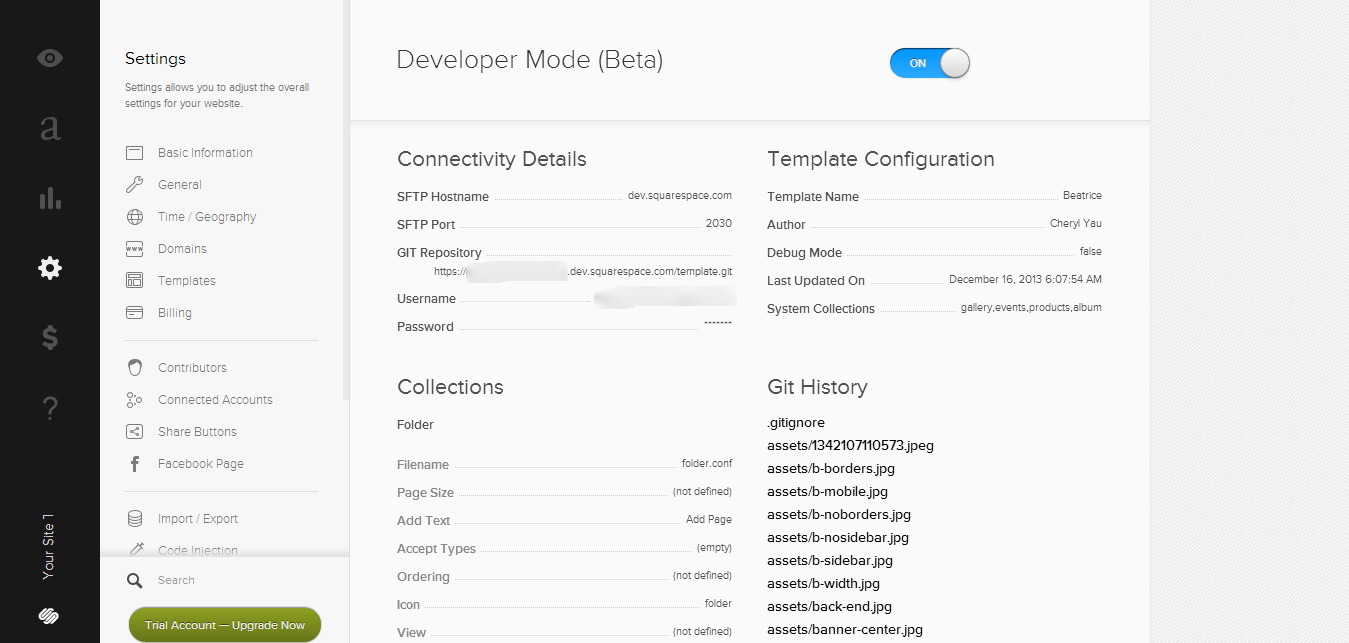
Включение developer-режима сайтаПосле включения нам становится видна информация с данными для подключения, основная информация о шаблоне, об используемых коллекциях, Githistory и так далее. На этой же странице будут видны основные ошибки, если что-то пойдет не так в процессе разработки.
 Основная информация после включения developer-режима
Основная информация после включения developer-режима Итак, как видим, имеем два способа для подключения и отладки: Git и SFTP. Тут уж кому как удобнее (или как требует работодатель), но для несложных проектов лично мне проще пользоваться SFTP, хотя несомненный плюс Git — возможность по хорошо комментированным коммитам сориентироваться что же пошло не так и вернуться к более ранней версии. Так что просто настройте SFTP-соединение в вашей любимой IDE или редакторе и синхронизируйте локальную и удаленную версии (для пользователей IDEA и продуктов от JetBrainsвсе очень просто — Tools-> Deployment -> Type: SFTP -> Хост/Порт/Логин/Пароль -> выбрать корень сайта. Также не забудьте замаппить корень локального проекта на вкладке Mappings, если хотите включить Automatic Upload по Ctrl+S).
Все сайты, разрабатываемые на SquareSpace, по-умолчанию содержат: html5shiv.js, modernizr.js, и normalize.css, вещи нужные, заботится об этом нам не надо. Так же «из коробки» на стороне сервера работает Less-препроцессор — можно смело использовать синтаксис Less, можно создавать css-стили в разных файлах — пользователю сервер отдаст один объединенный css-файл. Тоже самое касается и Javascript — по-умолчанию используется фреймворк YUI3, но вы можете подключать свой любимый фреймворк или скрипты — на выходе они тоже будут минифицированы в один файл. Шаблонизатор по-умолчанию — Json-T.
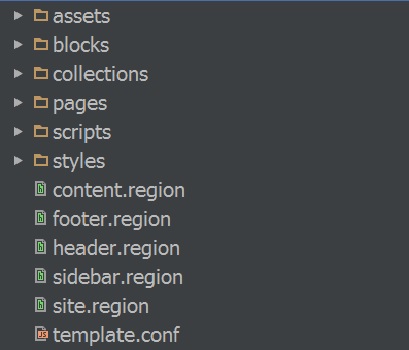
Структура шаблона выглядит примерно так:
 Структура шаблона
Структура шаблона1.Главный конфигурационный файл template.conf
Я начну с корня проекта, так как именно здесь располагаются самые важные для отображения сайта настройки. Сердце шаблона — конфигурационный файл template.conf. В этом файле по желания задается имя шаблона и авторство, а также здесь указывается разметка (Layouts) вашего сайта, навигация (Navigation) по сайту и используемые стили для отображения. Выглядит это примерно так: { "name" : "Something", "author" : "michael", "layouts" : { "Default" : { "name" : "Default", "regions" : [ "header", "content", "footer" ] }, "Home" : { "name" : "Homepage", "regions" : [ "header", "contenthome", "events", "footer" ] }, "SidebarLeft" : { "name" : "WithLeftSidebar", "regions" : [ "header", "contentwithsidebar", "footer" ] }, "SidebarLeft2" : { "name" : "WithLeftSidebar2", "regions" : [ "header", "contentwithsidebar2", "footer" ] } }, "navigations" : [ { "title" : "Main Navigation", "name" : "mainNav" }, { "title" : "Secondary Navigation", "name" : "secondaryNav" } ], "stylesheets" : [ "base.less", "typography.less" ] } Содержимое template.confКак видим, уже на этом этапе желательно предполагать, как будут выглядеть страницы сайта, какой будет контент и так далее. Это позволит сразу выделить и задать нужные разметки и регионы (Regions) для страниц. В данном конкретном случае заданы такие layout'ы:
- Default. В него будут подключены регионы «header», «content», «footer». Будет использоваться по-умолчанию при создании любых страниц
- Home. Подключены «header», «contenthome», «events», «footer» регионы. Мне удобно было создать эту разметку отдельно для домашней страницы, так как она содержит отдельные блоки, которые больше нигде не повторяются и их дизайн сильно отличается от остальной части сайта
- SidebarLeft Сюда включены регионы «header», «contentwithsidebar» и«footer»
- SidebarLeft2По сути тоже, что и SidebarLeft, но содержимое собственно сайдбара сильно отличается — поэтому решено вынести это как отдельную разметку.
В дальнейшем, при создании страницы можно будет выбрать ту или иную разметку уже в визуальном режиме.
Навигация именуется для удобства отображения этих секций непосредственно в админ-панели сайта, и в дальнейшем подключать ее нужно по имени, которое вы дали. Задавать несколько секций целесообразно, если у вас например разные блоки навигации, скажем, в шапке сайта и подвале или сайдбаре.
В последнем пункте файла template.conf вы указываете, какие стили из папки styles использовать. По умолчанию в этой папке уже лежит reset.css (он же normalise.css) и его указывать не нужно, он подключится и так.
2. Файлы регионов (Regions)
В простейшем случае, разметка может состоять из одного региона, назовем его site.region. Содержимое его было бы примерно следующим:<!doctype html> <html> <head> {squarespace-headers} </head> <body> <header> <h2><a href="/">{website.siteTitle}</a></h2> <squarespace:navigation navigationId="mainNav" template="navigation" /> </header> <div> <section role="main"> {squarespace.main-content} </section> <aside> <squarespace:block-field /> </aside> </div> </body> </html> Содержимое site.regionНе сильно вдаваясь в теги SquareSpace и синтаксис JSON-T и так становится ясно, что создается минимальная разметка страницы с шапкой и сайдбаром. Но я рекомендую функционально разграничивать отдельные области сайта — это делает проект более сопровождаемым, самому же легче потом вносить правки, не говоря о том, какое одолжение вы делаете человеку, которому придется работать с этим после/вместо вас.
Таким образом файл header.region мог бы выглядеть так:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <meta name="viewport" content="width=device-width,initial-scale=1,maximum-scale=1"> <!--INCLUDE SQS SCRIPTS, META TAGS AND USER CONTENT FROM THE CODE INJECTION TAB--> {squarespace-headers} </head> <body> <!--HEADER--> <header> <div> <squarespace:navigation navigationId="mainNav" template="nav" /> </div> </header> Файл header.regionЗдесь конструкция {squarespace-headers} включает мета-теги для поисковиков и соцсетей, подключает squarespace-скрипты и позволяет дополнительно вставить код в визуальном режиме. Тегом <squarespace:navigation navigationId=«mainNav» template=«nav» /> подключается секция mainNav, используя как шаблон файл nav.block из каталога blocks.
Таким же образом создаются и остальные файлы *.region — создаете необходимую разметку и подключаете необходимый блок Squarespace. Этими блоками могут быть:
3. Блоки (Blocks)
Фактически блоки — то же, что и регионы. И все сказанное выше к ним абсолютно применимо, и при желании можно обходится без них. И все же рекомендую их использовать — это более наглядно, более структурировано. Использовать отдельные файлы *.block для шаблонов навигации — милое дело. Так что давайте рассмотрим гипотетический navigation.block и разберемся, что к чему.navigation.block<div> <button type="button" data-toggle="collapse" data-target=".navbar-ex1-collapse"><span>Toggle navigation</span><span></span> <span></span><span></span> </button>{.section website}<a href="/">{.section logoImageUrl}<img src="{logoImageUrl}?format=original" alt="{siteTitle}"/>{.end}{.end}</a></div> {.section items} <div> <ul> {.repeated section @} {.folder?} <li> <a role="button" data-toggle="dropdown" href="#">{collection.navigationTitle}<span></span></a> <ul role="menu"> {.repeated section items} {.collection?} <li role="presentation"> <a href="{collection.fullUrl}" role="menuitem" tabindex="-1">{collection.navigationTitle}</a> </li> {.end} {.section externalLink} <li> <a href="{url}"{.section newWindow} target="_blank"{.end}>{title}</a> </li> {.end} {.end} </ul> </li> {.or} {.collection?} <li> <a href="{collection.fullUrl}">{collection.navigationTitle}</a> </li> {.end} {.section externalLink} <li> <a href="{url}"{.section newWindow} target="_blank"{.end}>{title}</a> </li> {.end} {.end} {.end} </ul> </div> {.end} Файл navigation.blockСразу оговорюсь, что здесь использовался Bootstrap 3, поэтому вы видите знакомые/незнакомые классы. Здесь основательно используется JSON-T-разметка, уточним же, что за что отвечает.
{.section website}<a href="/">{.section logoImageUrl}<img src="{logoImageUrl}?format=original" alt="{siteTitle}"/>{.end}{.end}</a> Этой конструкцией мы «открыли» глобальную область видимости нашего сайта, проверили задан ли логотип (загружается в визуальных настройках) и собственно отобразили его. {.section items} <div> <ul> {.repeated section @} {.folder?} <li> <a role="button" data-toggle="dropdown" href="#">{collection.navigationTitle}<span></span></a> <ul role="menu"> {.repeated section items} {.collection?} <li role="presentation"> <a href="{collection.fullUrl}" role="menuitem" tabindex="-1">{collection.navigationTitle}</a> </li> {.end} {.section externalLink} <li> <a href="{url}"{.section newWindow} target="_blank"{.end}>{title}</a> </li> {.end} {.end} </ul> </li> Здесь мы обращаемся конструкцией {.section items} ко всем нашим страницам на сайте, которые в визуальных настройках вы поместили в секцию навигации. Дальше включаем «цикл» — {.repeated section @} в котором будет опрашиваться каждый item (страница, папка со станицами, блог, коллекция, галерея, продукты или что-либо созданное вами дополнительно). Собственно, {.folder?} и {.collection?} и тестируют, чем есть текущий item. Если это папка (folder), то создается ссылка на нее и запускается еще цикл {.repeated section items}, в котором происходит опрос теперь уже содержимого данной папки (а это могут быть либо просто страницы, либо коллекции, либо материалы с внешней ссылкой). Здесь следует заметить, что на данный момент поддерживается только один уровень вложенности, так что если у вас много уровней в меню, то нужно хитрить. Удобный момент — можно протестировать активна ли данная папка или ссылка конструкциями {.if folderActive}folder-active{.end} и {.section active}active{.end} и присвоить им нужный класс (и описать нужными стилями). Очень удобно — не надо создавать свой велосипед со сравнением текущего адреса и адресов ссылок в навигации.{.or} {.collection?} <li> <a href="{collection.fullUrl}">{collection.navigationTitle}</a> </li> {.end} {.section externalLink} <li> <a href="{url}"{.section newWindow} target="_blank"{.end}>{title}</a> </li> {.end} {.end} {.end} </ul> </div> {.end} Этот последний кусок кода делает то же самое, что мы провернули внутри цикла опроса папки — проверяет оставшиеся элементы, создает на них ссылки, задавая нужные классы и атрибуты (для внешних ссылок). Важно проследить, чтобы все секции были закрыты ({.end}), иначе не заработает правильно.4. Коллекции (Collections)
Коллекции в Squarespace — это суть та же папка, только содержимое ее одного типа. Самый яркий пример — блог: все посты, по сути одинаковы, разное лишь их содержимое. В зависимости от шаблона, доступны разные коллекции, но у них всех одно устройство, разная лишь разметка внутри. Итак, в идеале коллекция состоит из трёх файлов (рассматриваем блог):- blog.conf. Содержит основные настройки коллекции
- blog.list. Отвечает за отображение списка всех элементов коллекции. В случае блога, это к примеру список кратких выдержек (excerpt) статей со ссылками на полную версию, пагинацией, если требуется.
- blog.item. Отвечает за отображение конкретного элемента коллекции. В случае блога — полный текст статьи, ссылки на предыдущую/следующую статью, блок комментариев, соцкнопки и так далее.
Дальше я приведу содержимое этих файлов без разъяснений, думаю если вы дочитались сюда, то уловили смысл построения шаблонов (комментарии и названия section говорят сами за себя).
blog.conf{ "title" : "Blog", "ordering" : "chronological", "addText" : "Add Post", "acceptTypes": ["text"], "promotedBlocks" : [ "" ] "icon": "blog" } Файл blog.confblog.item{.repeated section items} <article data-item-id="{id}"> <div> <div> <!--POST HEADER--> <header> {.if title}<h3 data-content-field="title">{.passthrough?}<a href="{sourceUrl}" target="_blank">{title}<span>→</span></a>{.or}<a href="{fullUrl}">{title}</a>{.end}</h3>{.end} </header> <!--POST BODY--> {.excerpt?} <div>{.main-image?} <div><img {@|image-meta} /></div>{.end} {excerpt}<div></div><a href="{fullUrl}">Click to read more ...</a></div> <div></div> {.or} {.section body}<div>{@}</div>{.end} {.end} <!--POST FOOTER--> <footer> <div> {.section author}<span><a href="{collection.fullUrl}?author={id}" rel="author"><i></i>{displayName}</a><span>|</span></span>{.end} </div> <div> <i></i><time datetime="{addedOn|date %F}">{addedOn|date %A, %B %d, %Y at %l:%M %p}</time><span>|</span> </div> <div> <a href="#">{@|social-button-inline}</a> </div> <div>{postItemInjectCode}</div> </footer> </div> <!-- / post --> </div><!-- / blog-wrapper --> </article> <div></div> {.end} <!--PAGINATION--> {.section pagination} <nav> <div> {.if pagination.prevPage}<a href="{prevPageUrl}"><i></i> Previous |</a> {.or}<!-- <a href="{collection.fullUrl}"><i></i>{collection.title}</a> -->{.end} <!--HOME PAGE--> <a href="{collection.fullUrl}"><i></i> Main |</a> {.if pagination.nextPage}<a href="{nextPageUrl}">Next <i></i></a> {.or}<a href="{collection.fullUrl}"><i></i>{collection.title}</a>{.end} </div> </nav> {.end} Файл blog.listblog.item{.section pagination} <nav> {.section prevItem} <a href="{fullUrl}"><i></i> {title} |</a> {.or} <a></a> {.end} <!--HOME PAGE--> <a href="{collection.fullUrl}"><i></i> Main |</a> <!--OLDER PAGE--> {.section nextItem} <a href="{fullUrl}">{title} <i></i></a> {.or} <a>End off posts</a> {.end} </nav> {.end} {.section item} <article data-item-id="{id}"> <div> <div> <!--POST HEADER--> <header> {.if title}<h3 data-content-field="title">{.passthrough?}<a href="{sourceUrl}" target="_blank">{title}<span>→</span></a>{.or}<a href="{fullUrl}">{title}</a>{.end}</h3>{.end} </header> <!--POST BODY--> <!--POST BODY--> {.section body}<div>{@}</div>{.end} <!--POST FOOTER--> <footer> <div> {.section author}<span><a href="{collection.fullUrl}?author={id}" rel="author"><i></i>{displayName}</a><span>|</span></span>{.end} </div> <div> <i></i><time datetime="{addedOn|date %F}">{addedOn|date %A, %B %d, %Y at %l:%M %p}</time><span>|</span> </div> <div> <a href="#">{@|social-button-inline}</a> </div> <div></div> <div>{postItemInjectCode}</div> </footer> </div><!-- /post --> </div><!-- /content-wrapper --> </article> <div></div> {.end} <!--PAGINATION--> {.section pagination} <nav> {.section prevItem} <a href="{fullUrl}"><i></i> {title} |</a> {.or} <a></a> {.end} <!--HOME PAGE--> <a href="{collection.fullUrl}"><i></i> Main |</a> <!--OLDER PAGE--> {.section nextItem} <a href="{fullUrl}">{title} <i></i></a> {.or} <a>End off posts</a> {.end} </nav> {.end} {.section item} <!--COMMENTS--> {.comments?} <div>{@|comments}</div> {.end} {.end} Файл blog.item5. Стили (каталог Styles)
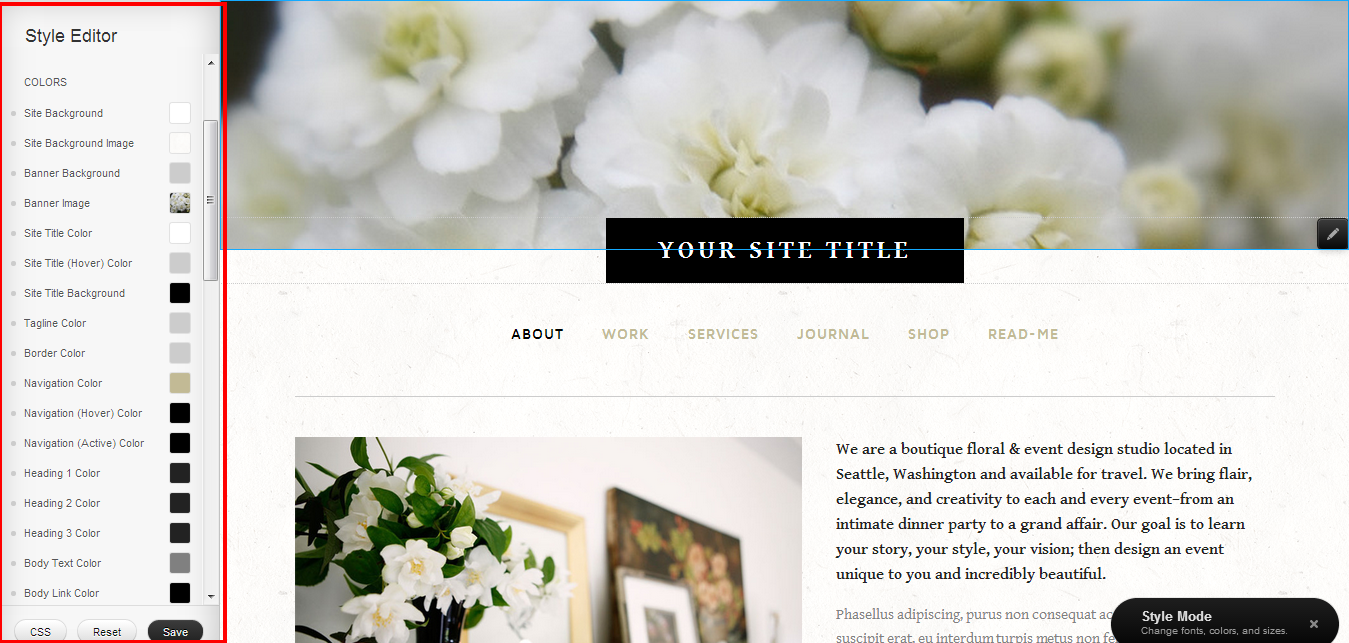
В первую очередь отмечу, что Squarespace имеет свою сетку из 12-ти колонок. Разметка подобна Bootstrap, так row = sqs-row, col-md-4 = sqs-col-4. Так что вполне можно пользоваться в разметке этим фактом, но я не встречал в документации описания этих встроенных стилей, поэтому нужно «доходить» самому. И даже если вы верстаете свои стили или используете какой-то фреймворк — Squarespace «любит» оборачивать ваши разметку своими блоками — в целом это совсем не мешает, но если что-то идет не так, как задумано, просто посмотрите в инспекторе — а не добавилось ли что-то в разметке. В остальном — все обычно, используете валидный LESS или CSS-синтаксис.Фишкой является то, что в стилях можно использовать твики (tweaks), которые дают возможность изменять указанные вами параметры в заданных пределах в визуальном редакторе стилей, встроенном в Squarespace. Очень удобно — клиент сам потом может что-то подкрутить, настроить, да и самому часто проще перенастроить что-то именно так, а не цепляться по SFTP. В основе твиков — LESS-переменные и JSON-объекты, в которых и заданы нужные параметры и границы. Смотрим:
// tweak: { "type" : "value", "title" : "Logo Size", "min" : 50, "max" : 150 } @logoHeight: 75px; .logo { max-height: @logoHeight; } Твик для изменения размеров логотипаИли разрешим менять цвет (будет всплывать удобный Color picker):
// tweak: { "type" : "color", "title" : "Text Color" } @textColor: #444444; body { color: @textColor; } Твик для изменения цвета текстаТвики можно группировать по свойствам и категориям — в результате в визуальном редакторе получите нечто подобное:

6. Ассеты (Assets)
Папка ассетов служит для хранения ресурсов, и вы вольны содержать здесь необходимую графику, плагины, скрипты да в общем, что душа пожелает.7. Скрипты (Scripts)
Здесь храним скрипты. По умолчанию здесь создан файл site.js в котором инициализирован YUI3. Все скрипты, которые хранит этот каталог, можно (и нужно) загружать через загрузчик — в этом случае ваш сайт будет отдавать один минифицированный скрипт. Делается это так (например вставляем в подвал сайта):<squarespace:script src="plugin.js" combo="true" /> <squarespace:script src="site.js" combo="true" /> Загрузка скриптов через загрузчик8.Страницы (Pages)
В этом каталоге хранятся статичные страницы, которые не изменить в визуальном редакторе — удобно использовать для readme.page, где можно указать основные параметры, блоки и настройки шаблона, контакты и так далее.Заключение
Squrespace очень удобная платформа, вполне может рассматриваться как вариант, если Ваш клиент готов платить. При этом Вы получаете удобный инструмент, который обеспечивает уменьшение сроков разработки и удобный сервис.Надеюсь, написанное выше поможет быстрее освоить платформу и приступить к разработке.
habr.com