Как изменить размер шапки в wordpress — редактирование шапки в 1 клик! Wordpress изменение шапки
Как изменить шапку сайта на wordpress
 Как изменить шапку сайта. Поговорим сейчас о том, как изменить шапку сайта на wordpress и как изменить его название всего за 5 минут. Сразу же объясню, что такое шапка сайта и что в нее входит. Если знаете, то хорошо, но знают не все. И так, шапка сайта (header) это верхняя часть сайта, которая является неизменной для всех страниц. В шапку сайта, всегда встраивают наиболее важные части проекта, такие как его название, краткое описание, обратную связь, логотип, и основные страницы.В интернет магазинах, так же указывают адрес и основной номер телефона. Шапка, это как реклама Вашего проекта, и она должна по мере возможности, быть заметной, и более того запоминаемой.По этому, нельзя наплевательски относиться к этой части вашего проекта. Вы же делаете его для людей, так делайте же его уникальным и приятным для посетителя. Шапка сайта, это первое что видит посетитель, попав на Ваш ресурс, и ее вид должен, отложится у него в памяти. Да, к стати, почитайте еще статью, как создать сайт самому, она даст вам дополнительные знания по созданию и управлению вашим проектом. Ну, все, хватит теории, приступаем к практике.
Как изменить шапку сайта. Поговорим сейчас о том, как изменить шапку сайта на wordpress и как изменить его название всего за 5 минут. Сразу же объясню, что такое шапка сайта и что в нее входит. Если знаете, то хорошо, но знают не все. И так, шапка сайта (header) это верхняя часть сайта, которая является неизменной для всех страниц. В шапку сайта, всегда встраивают наиболее важные части проекта, такие как его название, краткое описание, обратную связь, логотип, и основные страницы.В интернет магазинах, так же указывают адрес и основной номер телефона. Шапка, это как реклама Вашего проекта, и она должна по мере возможности, быть заметной, и более того запоминаемой.По этому, нельзя наплевательски относиться к этой части вашего проекта. Вы же делаете его для людей, так делайте же его уникальным и приятным для посетителя. Шапка сайта, это первое что видит посетитель, попав на Ваш ресурс, и ее вид должен, отложится у него в памяти. Да, к стати, почитайте еще статью, как создать сайт самому, она даст вам дополнительные знания по созданию и управлению вашим проектом. Ну, все, хватит теории, приступаем к практике.
Как изменить название сайта
Для того, что бы изменить название и описание в шапке сайта, необходимо, всего лишь, зайти в административную панель, в левой боковой панели найти пункт «параметры», и в выпадающем списке перейти на подпункт «общие». Вот Вы видите на рисунке ниже, название и краткое описание сайта, здесь их и меняете.Нажмите на рисунок, что бы увидеть полный его размер.  Нажимаете сохранить, и возможно, если изменения не вступят в силу, почистите кеш браузера, или же попробуйте выйти из административной панели сайта. В любом случаи, изменения произошли, только вы их можете сразу не увидеть. Ну хорошо, название сайта и описание в шапке изменены, теперь приступим к замене логотипа.
Нажимаете сохранить, и возможно, если изменения не вступят в силу, почистите кеш браузера, или же попробуйте выйти из административной панели сайта. В любом случаи, изменения произошли, только вы их можете сразу не увидеть. Ну хорошо, название сайта и описание в шапке изменены, теперь приступим к замене логотипа.
Как изменить шапку сайта
Для того, что бы поменять сам рисунок, который находится в шапке сайта, необходимо знать его размеры, так как вариантов это сделать много, я покажу самый простой и быстрый. Так как я пользуюсь Google chrome, скажу, как узнать размер шапки именно в этом браузере. Наводите курсор мышки на шапку сайта, нажимаете правую кнопку, и видите в выпадающем меню, в самом его низу пункт «просмотр кода элемента», нажимаете на него. В окне с кодом, ищем выделенную строку со словом header, которая и отвечает за шапку, наводите на нее курсор мышки, и видите размер, который вам и нужен. Смотрите пример на рисунке. Зная размер шапки, ее можно подобрать, введя в строку поиска «шапки для сайта wordpress», можно заказать фрилансеру, а можно сделать самому. Что бы сделать самому, достаточно найти нужный вам рисунок подходящего размера ширины, и обрезать его по высоте, или же если рисунок очень большой, вырезать из него нужную вам часть, и сохранить.Для того, что бы поменять шапку, необходимо зайти на Ваш хостинг (у меня sprinthost), выбрать в меню «файловый менеджер » выбрать папку public html → ваш сайт (у меня vi-internet.ru) → wp-content → themes → выбрать тему, которая у вас установлена, войти в папку image, и найти здесь файл с названием header. Обязательно его просмотрите, точно ли это рисунок Вашей шапки, если да, то скопируйте название этого файла, и дайте его файлу шапки, которую хотите установить.Теперь у Вас есть на рабочем столе готовый рисунок с названием файла шапки (у меня header.jpeg). Находясь на хостинге в папке image (как показано ниже на видео), загрузите нужный Вам рисунок для шапки (который находится на рабочем столе) в текущую директорию и нажмите сохранить(находясь в папке image, в низу есть кнопка загрузить файлы, воспользуйтесь ней для загрузки).Кликните на звездочку, и выберите качество видео 720HD
Зная размер шапки, ее можно подобрать, введя в строку поиска «шапки для сайта wordpress», можно заказать фрилансеру, а можно сделать самому. Что бы сделать самому, достаточно найти нужный вам рисунок подходящего размера ширины, и обрезать его по высоте, или же если рисунок очень большой, вырезать из него нужную вам часть, и сохранить.Для того, что бы поменять шапку, необходимо зайти на Ваш хостинг (у меня sprinthost), выбрать в меню «файловый менеджер » выбрать папку public html → ваш сайт (у меня vi-internet.ru) → wp-content → themes → выбрать тему, которая у вас установлена, войти в папку image, и найти здесь файл с названием header. Обязательно его просмотрите, точно ли это рисунок Вашей шапки, если да, то скопируйте название этого файла, и дайте его файлу шапки, которую хотите установить.Теперь у Вас есть на рабочем столе готовый рисунок с названием файла шапки (у меня header.jpeg). Находясь на хостинге в папке image (как показано ниже на видео), загрузите нужный Вам рисунок для шапки (который находится на рабочем столе) в текущую директорию и нажмите сохранить(находясь в папке image, в низу есть кнопка загрузить файлы, воспользуйтесь ней для загрузки).Кликните на звездочку, и выберите качество видео 720HD
Все теперь у Вас получилось изменить шапку сайта. Если Вам не видны изменения, почистите кэш браузера, или же зайдите позже.Спасибо за внимание, надеюсь, я Вам помог. Возникнут вопросы, пишите в меню «связь со мной». Мнение высказывайте в комментариях.
«Хочешь быстро стартовать в Интернете?»
Смотри как это делать
«Есть еще! Смотрите»
vi-internet.ru
Как изменить размер шапки в wordpress — редактирование шапки в 1 клик!
В wordpress редактирование кода страницы необходимо, если вы хотите изменить размер шапки в wordpress. Инструкция из 10 шагов по теме wordpress редактирование шапки представлена ниже:

Как изменить размер шапки в wordpress
Как уменьшить/увеличить ширину шапки WordPress? 3 шага

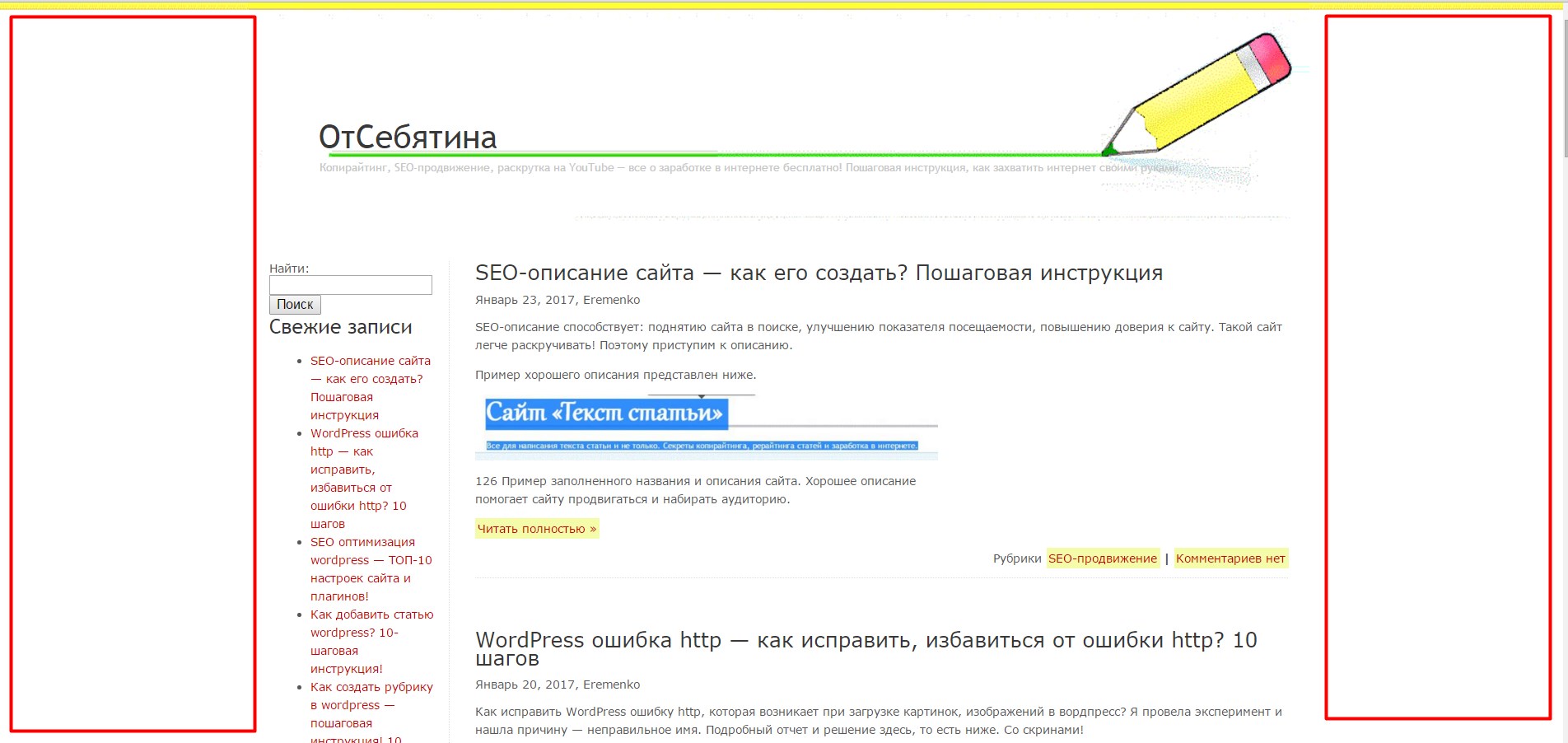
227 Я-собираюсь-чуть-видоизменить-тему.-Нужно-сделать-шире-область-с-текстом.-Тема-Big-Pencil-хорошая,-но-слишком-узок-столбик-с-сайтом.<img-class=»-wp-image-695″-src=»http://text-stati.ru/wp-content/uploads/2017/02/228-Na-starom-sajte-mne-udalos.jpg» alt=»228 На старом сайте мне удалось это сделать. Но пришлось лазить в код и менять настройки темы. Я вам покажу сам процесс, как подстраивать темы под себя.» width=»354″ height=»158″ />
228 На старом сайте мне удалось это сделать. Но пришлось лазить в код и менять настройки темы. Я вам покажу сам процесс, как подстраивать темы под себя.

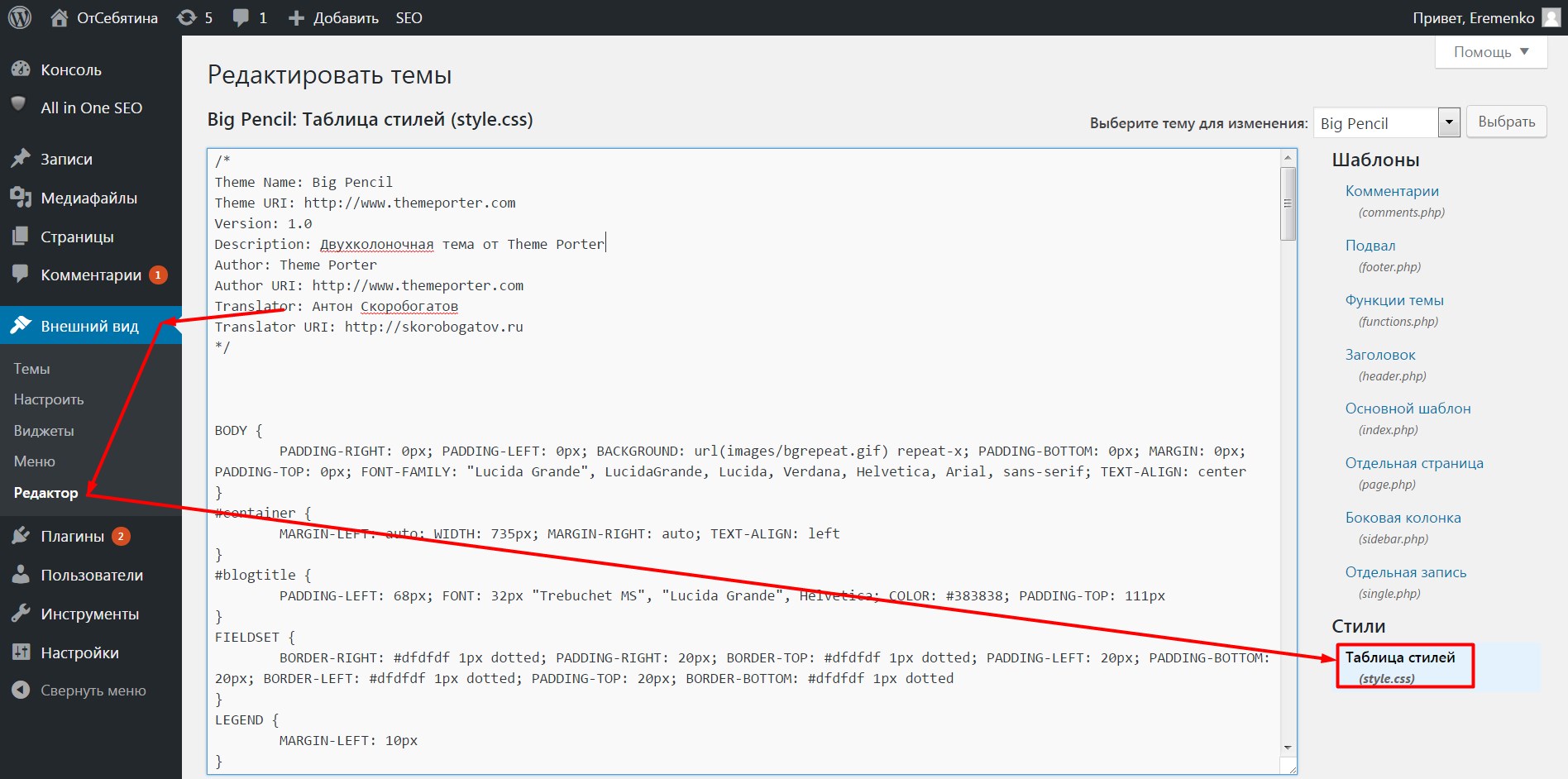
229 Заходим во Внешний вид — Редактор — Таблица стилей.

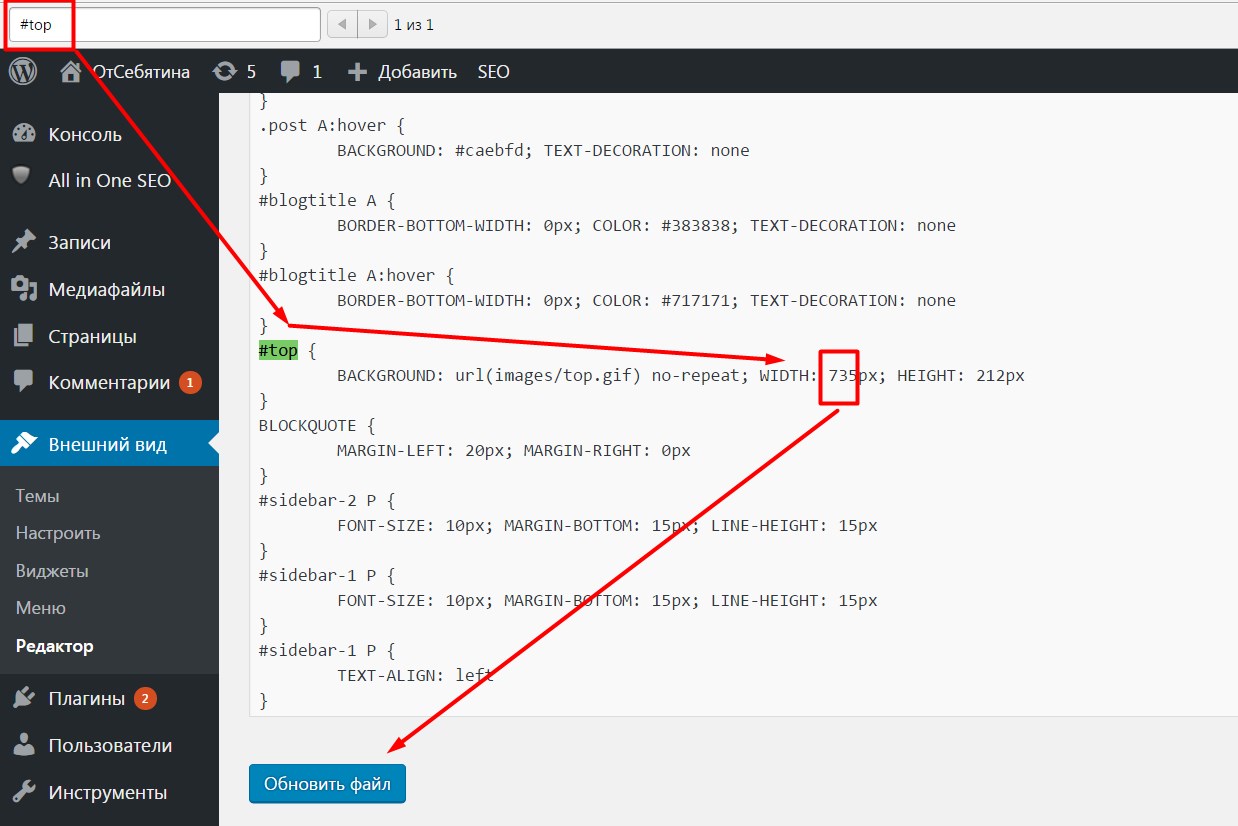
230 Ищем по слову top, меняем значение width как нам надо.

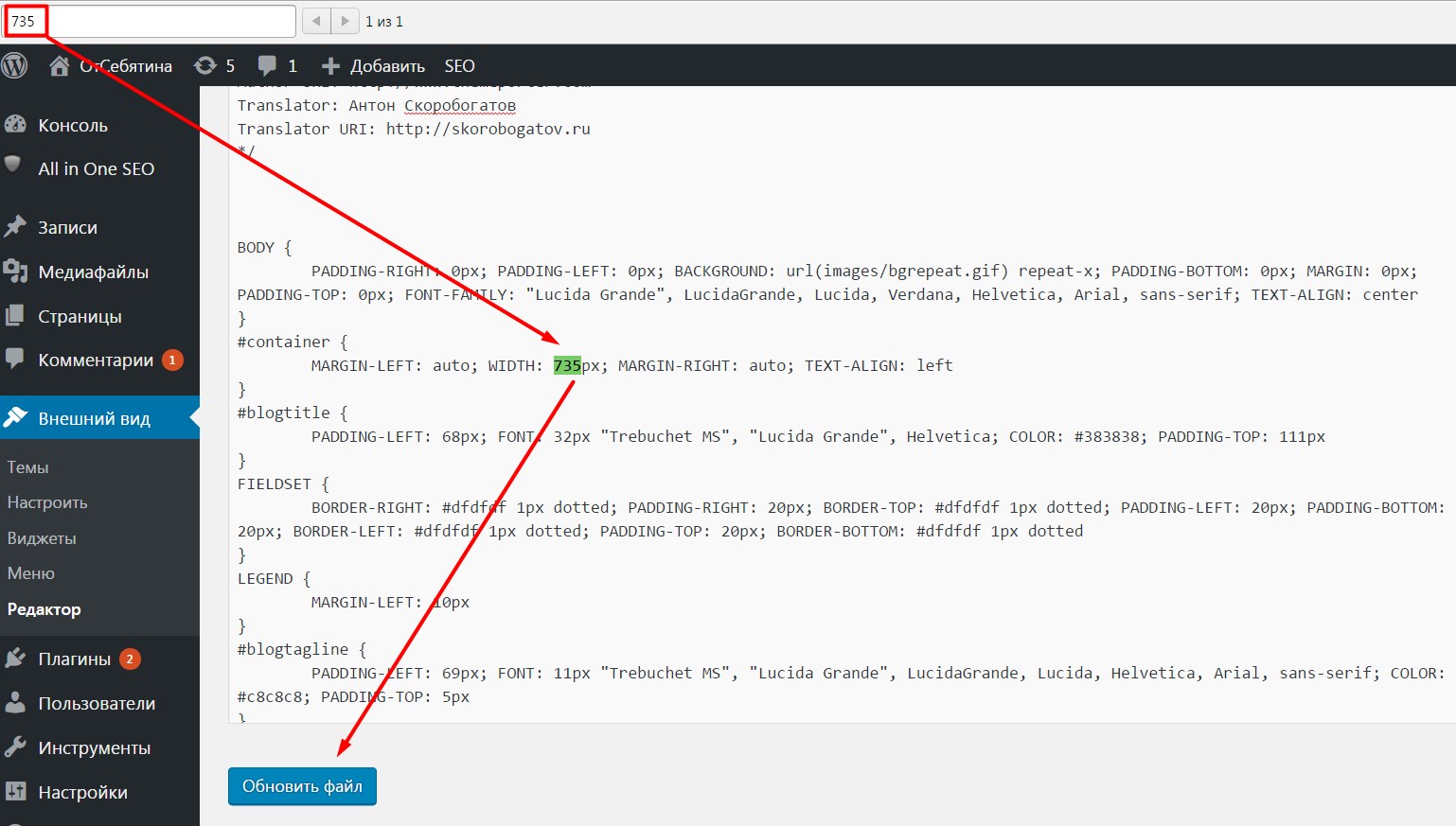
231 Везде, где можно было в этом файле, я поменяла 735 на 1035.

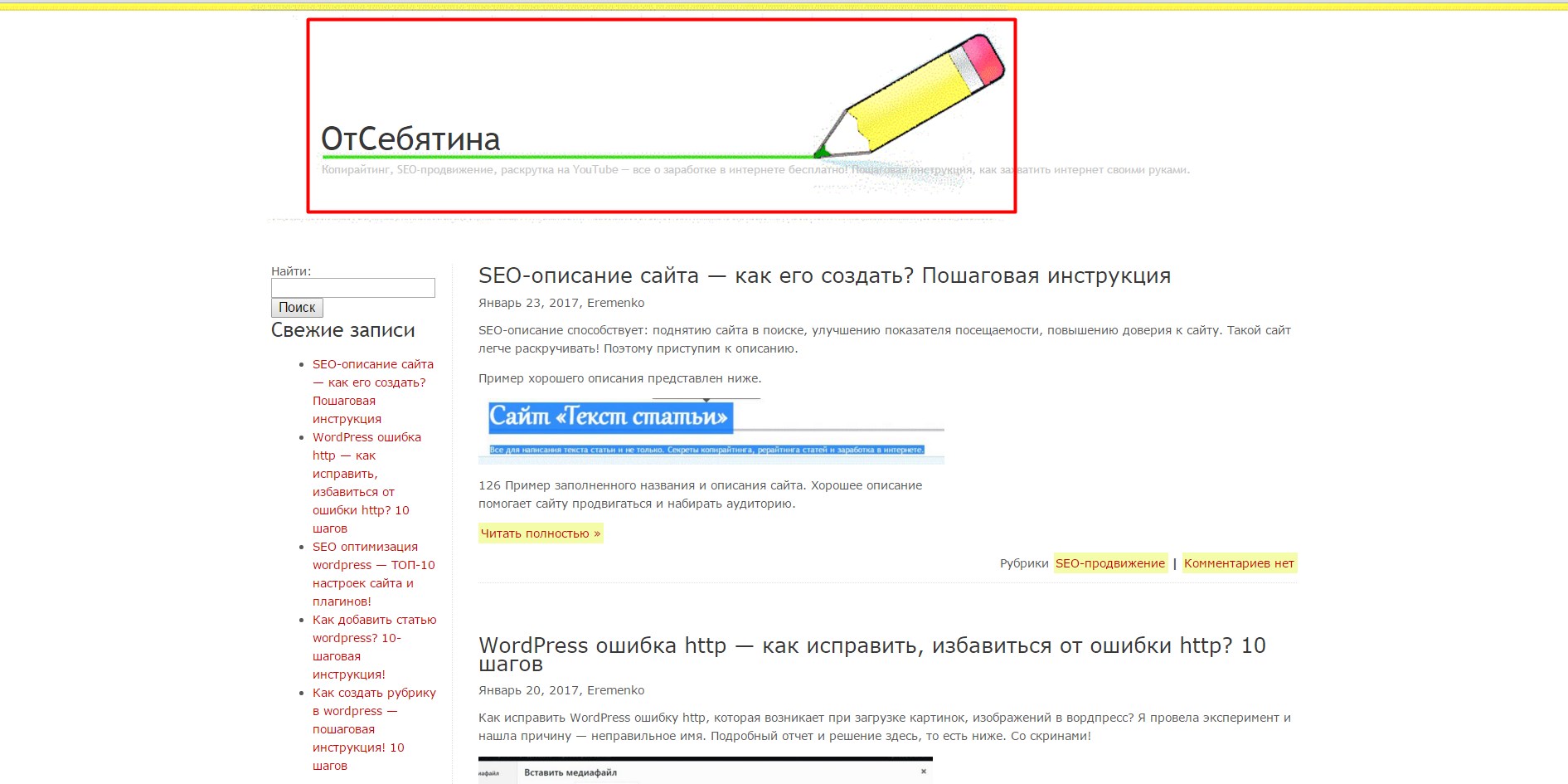
232 От того, что в двух местах поменяла ширину (сделала на 300 больше), изменился внешний вид сайта. Осталось только шапку поменять, слишком узкая осталась.

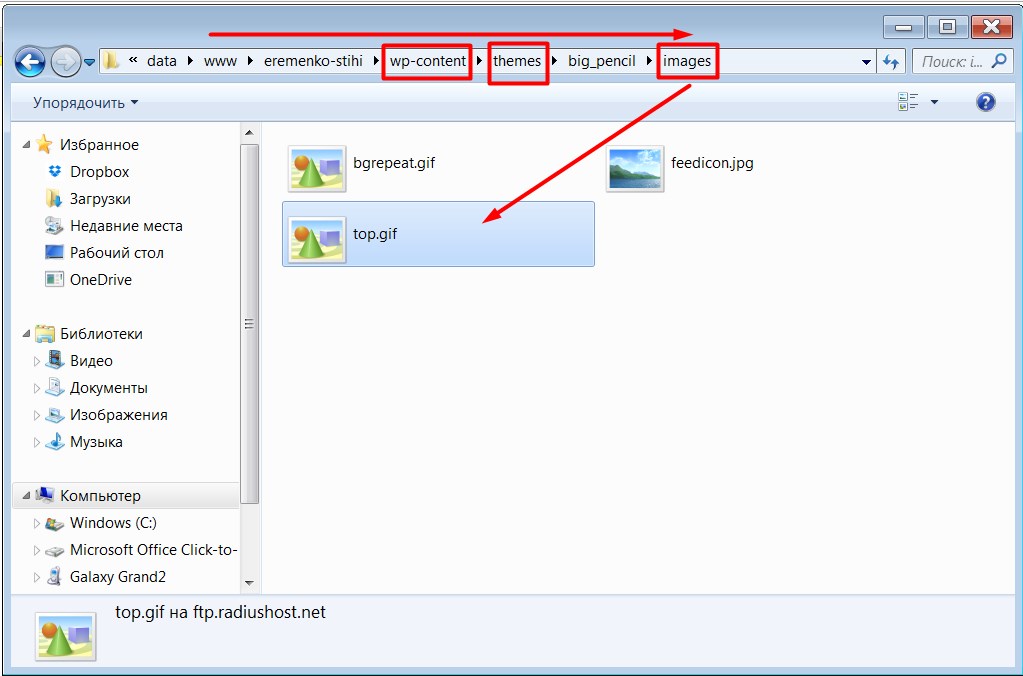
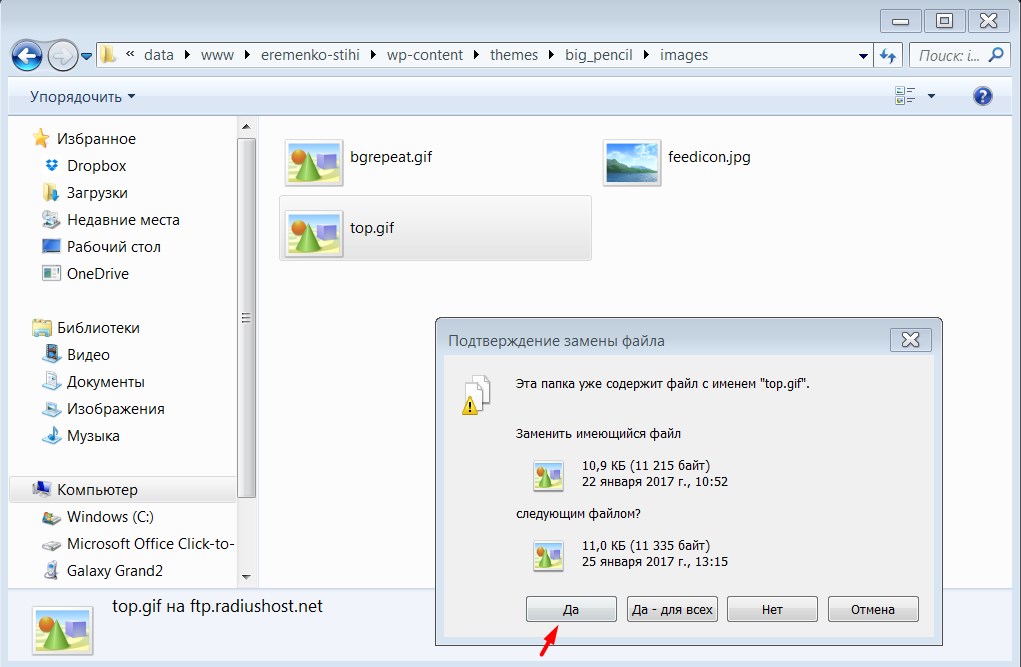
233 Идем на FTP и меняем картинку. Заменяем на более широкую (изменить можно в любом редакторе).

234 Я в Paint поменяла ширину изображения, пришлось немного порисовать. Теперь заменяем файл на новый.
WordPress — изменить шапку удалось Скриншот результата

235 Немного поправок — и желаемого эффекта достичь удалось Сайт с маленькими краями, на него удобно смотреть.
Теперь вы знаете:
- как изменить размер шапки в wordpress
- как вставить картинку в шапку сайта wordpress
- короче все про wordpress-редактирование шапки
На примере нам удалось увеличить шапку wordpress, если вы знаете более простой путь изменить размер шапки в wordpress, то пожалуйста, научите
С уважением, команда сайта «Текст статьи» (один человек) :-)
text-stati.ru
Как сделать смену элементов на разных страницах WordPress?
Доброго дня. Меня просто засыпали письмами с вопросами о том, как мне удалось реализовать смену шапки на своем блоге. Ну то есть, на главной странице у меня отображается одна шапка, а на всех остальных другая. Смотрится очень интересно, красиво и самое главное удобно. Не правда ли? Хотите научиться так же? Это делается очень легко, уж поверьте. 
В последнее время я замети, что данную функцию используют многие популярные инфобизнесмены на своих блогах. И мне это очень понравилось. Поэтому я начал искать способ как реализовать такую штуку в своем следующем шаблоне. И вот, как Вы видите, после смены дизайна, такая смена шапок появилась и у меня. Вам нравится? Лично мне да.
Самое главное, это заранее определиться с тем, какая шапка будет на главной странице, а какая на всех остальных. Кстати, можно так же сделать чтобы на главной была одна шапка, в записях другая, а на страницах совсем другая. В скором времени я думаю сделать себе так.
Еще фишка такая: данную функцию можно реализовать абсолютно для любой надобности, не только для смены шапки, а например для отображения какого-то элемента или ссылки. В общем здесь уже сыграет Ваша фантазия. Я лишь покажу на своем примере, то есть как сделать смену шапки.
У меня на главной странице отображается шапка для сбора читателей блога. То есть, там располагается форма подписки для получение новых статей. Это очень классно работает, результаты меня более, чем впечатляют! Такая форма работает намного лучше, чем в боковой панели.

А на остальных страницах я сделал просто кнопку на страницу-захвата, на которой опять же расположена форма подписки для получения бесплатного урока по построению инфобизнеса. Опять же шапка выполняет функцию сбора подписчиков, только уже другой тематики. Класс!

Ну что ж, раз Вы до сих пор читаете данную статью значит заинтересовались тем, как же все таки реализовать такую смену.
1. Как я уже написал выше, в первую очередь решите что на что у Вас будет изменяться. Если одна шапка на другую, как у меня, то определитесь с тем какая шапка будет на главной, а какая на других. И т.д.
2. После чего открываем файл header.php который находится в папке с темой блога и находим там строки, отвечающие за отображение шапки. Узнать какие строки за это отвечают можно следующим образом: в браузере Google Chrome наводите мышь на шапку, нажимаете правой кнопкой и выбираете «Просмотр кода элемента». После чего у Вас открывается консоль, где будет отображено какая строка отвечает за отображение шапки.

Вот у меня например за вывод шапки отвечает <div>, у Вас будет что-то другое.
Если взглянуть на файл header.php у меня, то вот как раз этот div:

3. Теперь наша задача перед этим дивом поставить вот такой код:
| 1 | <?php if(is_home()) { ?> |
<?php if(is_home()) { ?>
А после закрывающего тега </div> вписывает следующее:
Только обязательно именно в таком порядке! Не ошибитесь, иначе ничего не получится. Теперь Ваш код должен выглядеть примерно следующим образом:

Поздравляю! Теперь данная шапка или данный элемент в шапки будет отображаться у Вас только на главной странице! А на всех остальных страницах его не будет. Вместо этого там не будет вообще ничего. И это не правильно.
4. Теперь нам нужно сделать так, чтобы другая шапка отображалась на всех страницах, кроме главной. Для этого Вам необходимо проделать все шаги, описанные выше только по отношению к другому элементу (шапке) и вписать немного другой код:
| 1 2 3 | <?php if(!is_home()) { ?> Содержимое второй шапки <?php } ?> |
<?php if(!is_home()) { ?> Содержимое второй шапки <?php } ?>
Теперь у Вас на деле две шапки, но одна появляется только на главной, а другая на всех остальных. Мы с Вами молодцы!
А теперь давайте разберем некоторые моменты. Так же, можно сделать так, чтобы элементы менялись и на других страницах блога. Для этого нам понадобятся следующие коды:
| 1 | <?php if(is_single()) { ?> - для отображения только в записях |
<?php if(is_single()) { ?> - для отображения только в записях
| 1 | <?php if(is_page()) { ?> - для отображения только на статичных страницах |
<?php if(is_page()) { ?> - для отображения только на статичных страницах
| 1 | <?php if(is_arhive()) { ?> - для отображения только в категориях, рубриках |
<?php if(is_arhive()) { ?> - для отображения только в категориях, рубриках
И как я уже сказал, данную функцию можно использовать не только для смены шапки и в других абсолютно разных областях.
Просто вместо файла header.php редактируете другой, нужный Вам. Например, если хотите что-то изменить в подвале, то изменяете файл footer.php и т.д. Более подробнее о структуре шаблона можете прочитать здесь.
И на этому у меня все.
Пошел дописывать книгу. Выходит бомба! Уже скоро...
Спасибо за внимание.
Желаю удачи и до встречи в следующей статье.
С уважением, Константин Белан.

С уважением, Константин Белан.
Рубрика: Настройка блога
- 5
- 4
- 3
- 2
- 1
Рабочая 634570 Россия, Томская обл., г. Томск, +7 952 160 36 17
 Сделайте мне приятно - нажмите на любую из кнопок: Подпишитесь на обновления блога и будьте в курсе всех новых статей
Сделайте мне приятно - нажмите на любую из кнопок: Подпишитесь на обновления блога и будьте в курсе всех новых статей seokos.ru
Замена шапки сайта в шаблоне wordpress
 Всем привет,сегодня на сайте статья-замена шапки сайта в шаблоне wordpress. Думаю она будет полезна не только начинающим блогерам.Ведь не у всех людей создающих свой первый блог есть лишнее количество денежных знаков.Которое необходимо для приобретения темы под заказ.Поэтому скачав с интернета бесплатную, её потом можно преобразить по своему усмотрению. Для этого необходимо подобрать такую,чтобы не нуждалась в корректировке html кода. Кстати те, что идут по умолчанию с word press, как раз могут пригодиться в виде примера.
Всем привет,сегодня на сайте статья-замена шапки сайта в шаблоне wordpress. Думаю она будет полезна не только начинающим блогерам.Ведь не у всех людей создающих свой первый блог есть лишнее количество денежных знаков.Которое необходимо для приобретения темы под заказ.Поэтому скачав с интернета бесплатную, её потом можно преобразить по своему усмотрению. Для этого необходимо подобрать такую,чтобы не нуждалась в корректировке html кода. Кстати те, что идут по умолчанию с word press, как раз могут пригодиться в виде примера.
Как заменить шапку сайта на wordpress
Начнём с того что скопируем тему на свой компьютер в отдельную папку. И открыв её находим файл imadges, а в ней header открыв её запоминаем размеры картинки. В случае с twenty thirteen их несколько, потому как они подключены к слайдеру и их несколько.Если вам понравился именно этот шаблон, значит вы можете изготовить несколько шапок. А можно и одну,так как при настройке имеется возможность показа любого варианта.Выбираем из интернета,или рисуем сами требуемое изображение.Для того чтобы оно вписалось в шаблон необходимо выдержать его размеры,то есть ширину и высоту, как у оригинала. Потому как html вёрстку темы в таком случае нам трогать не придётся.
Есть много способов и программ в которых можно за пять минут это сделать,но я использую Adobe Photosop.Далее наблюдаем как это можно сделать поэтапно:
- Сначала нам требуется создать рамку в которую мы вставим свою картинку. Поэтому открываем —-Файл—Создать— и устанавливаем размеры в форму и жмём ОК.
- Затем идём по пути —Файл—Открыть--и открываем ту картинку что мы приготовили.
- Щёлкаем ПКМ(правой кнопкой мыши) по редактируемому изображению и выбираем —Переместить в новое окно.
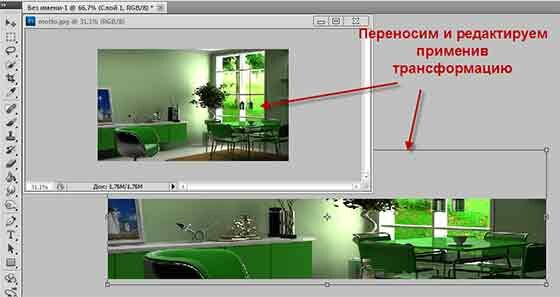
- Дальнейшие наши действия будут зависеть от картинки оригинала.Если она помещается в созданный нами шаблон(рамку),то просто наводим курсор и нажимаем ЛКМ(левой кнопкой мыши) и методом перетаскивания тянем его в рамку.
- Если нет, то для сохранения качества изображения лучше всего обрезать лишнее. Для этого выбираем инструмент-Прямоугольная область.И выделяем ту часть которую мы хотим видеть как будущую шапку сайта.(примерно как на скриншоте)

Таким же способом перетаскиваем выделенную пунктиром часть в шаблон. Аккуратно отредактируем,выравняем по периметру и после закрепления слоя, идём по пути—Файл—Сохранить для Web и устройств.

Отдельно необходимо поговорить и на счёт расширения произведённой вами шапки сайта, нужно выбирать то,при котором изображение будет иметь наименьший «вес». Ведь от этого будет зависеть время её загрузки на блог.
При больших размерах следует её разрезать на несколько частей,как описано в статье разрезаем изображение на фрагменты.
Тогда оно будет плавно подгружаться без видимых задержек и разрывов.Думаю статья:Замена шапки сайта в шаблоне wordpress— сможет помочь многим в преобразовании блога по их усмотрению.
P.S.Почему у меня на сайте нет изображения в шапке сайта скажу так. Это не первая и не последняя тема над которой я провожу эксперименты.
Ныне присутствующая,под названием Suffision постоянно обновляется при появлении новой версии прямо из админки консоли wordpress. И шапка должна загружаться или с компьютера,или из библиотеки мультимедиа.
Но у неё один существенный недостаток, она не загружается. Поэтому я уже подготовил новую тему и все мои старые и новые посетители скоро смогут оценить её.
ПОХОЖИЕ ЗАПИСИ :
Создать фон для сайта за пять минут
Как отредактировать изображения для сайта
Как создать круглый аватар в графическом редакторе Adobe Photoshop самому
Как сделать рамку в фотошопе
Как осветлить фото в фотошопе
monymaker.ru








