Легкие и эффективные способы ускорить работу WordPress. Wordpress ускорение работы
Как ускорить работу блога на Wordpress.
Добрый вечер!
В последнее время я стал замечать, что скорость загрузки страниц на моем блоге стала очень медленная. Меня это стало сильно напрягать и я решил, что то надо с этим сделать.
На форумах я наткнулся на тему, где обсуждали эту проблему. Оказывается она довольно глобальная. И одним из лучших способов для ее устранения, является выявления причин, из-за которых такая высокая скорость загрузки страниц.
Выявить эти причины мне помог сервис от Google — Page Speed.
Проведя на нем анализ блога, Google ниже выдаст рекомендации, которые необходимо сделать, что бы увеличить скорость загрузки страниц. Там будет расписано все по пунктам, какие функции необходимо применить для ускорения работы, а какие уже выполнены. А рядом с рекомендация будут флажки:
- красный восклицательный знак означает, что эта мера значительно ускорит загрузку страницы.
- зеленый восклицательный знак говорит о том, что все в порядке.
- желтый восклицательный знак сообщает, что эта мера немного ускорит загрузку страницы.
Как ускорить работу блога на WordPress.
Самыми важными элементами, которые существенно увеличивают скорость блога, являются:
- включение сжатия, с помощью которого при помощи функции gzip уменьшается объем данных передаваемых по сети;
- вторым важным элементов, который сильно отражается на скорости загрузки страницы — это использование кэша браузера.
Включение сжатия.
Без сжатия вес моей страницы изначально составлял примерно 1,3 Мб. Я был просто в шоке. Раньше я на это не обращал внимания. Вроде простой движок, от куда столько мегабайт набежало? Проверял я эту инфу на сайте Pingdom Tools. После сжатия вес страницы уменьшился до 800 Кб. Блог стал грузиться куда заметнее быстрее.
Pingdom Tools
А теперь давайте поподробнее. Как и где прописывать функцию gzip?
Для начала необходимо будет зайти в корень вашего сайта. Используйте для этого Total Comander или Filezilla. В корневой директории ищем файл .htaccess и в него в самом начале вставляем следующий код:
| <IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule> |
<IfModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE text/javascript AddOutputFilterByType DEFLATE text/css <IfModule mod_setenvif.c> BrowserMatch ^Mozilla/4 gzip-only-text/html BrowserMatch ^Mozilla/4.0[678] no-gzip BrowserMatch bMSIE !no-gzip !gzip-only-text/html </IfModule> </IfModule>
Есть еще схожие коды, но я их все перепробовал и лишь этот оказался рабочим(по крайней мере для моего блога 🙂 )
[dropshadowbox align=»none» effect=»lifted-both» width=»autopx» height=»» background_color=»#d0d8df» border_width=»1″ border_color=»#dddddd» ] А теперь Вам задание: зайдите на сайт Pingdom Tools и посмотрите сколько будет весить у Вас страница до сжатия и после, и обратите внимание на время их загрузки. Свои результаты оставляйте в комментариях, будет интересно узнать на сколько Вам помог данный метод. [/dropshadowbox]
Использование кэша браузера.
Буду короток, Кэш — это временная информация, которая хранится в буфере на локальном диске определенное время(как то так 🙂 ). Благодаря использованию кэша браузера, часть информации загружается с вашего компьютера, благодаря чему и ускоряется загрузка блога.
Для того, что бы сайт смог использовать кэш браузера, надо вставить код отображенный ниже в файл .htaccess ,о котором я упоминал выше.
| <IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 7 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/html "access plus 7 day" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule> # Cache-Control <ifModule mod_headers.c> # 30 дней <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 30 дней <filesMatch ".(css|js)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 2 дня <filesMatch ".(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </filesMatch> # 1 день <filesMatch ".(html|htm|php)$"> Header set Cache-Control "max-age=172800, private, must-revalidate" </filesMatch> </ifModule> # использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule> #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE <IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule> |
<IfModule mod_expires.c> ExpiresActive On ExpiresDefault "access 7 days" ExpiresByType application/javascript "access plus 1 year" ExpiresByType text/javascript "access plus 1 year" ExpiresByType text/css "access plus 1 year" ExpiresByType text/html "access plus 7 day" ExpiresByType text/x-javascript "access 1 year" ExpiresByType image/gif "access plus 1 year" ExpiresByType image/jpeg "access plus 1 year" ExpiresByType image/png "access plus 1 year" ExpiresByType image/jpg "access plus 1 year" ExpiresByType image/x-icon "access 1 year" ExpiresByType application/x-shockwave-flash "access 1 year" </IfModule> # Cache-Control <ifModule mod_headers.c> # 30 дней <filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|swf)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 30 дней <filesMatch ".(css|js)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch> # 2 дня <filesMatch ".(xml|txt)$"> Header set Cache-Control "max-age=172800, public, must-revalidate" </filesMatch> # 1 день <filesMatch ".(html|htm|php)$"> Header set Cache-Control "max-age=172800, private, must-revalidate" </filesMatch> </ifModule> # использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch ".(jpg|jpeg|gif|png|ico|css|js)$"> ExpiresActive on ExpiresDefault "access plus 1 year" </filesmatch> </ifmodule> #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE <IfModule mod_setenvif.c> BrowserMatch "MSIE" force-no-vary BrowserMatch "Mozilla/4.[0-9]{2}" force-no-vary </IfModule>
Кстати, это тоже один единственный рабочий код, что я смог найти. С другими была ошибка 500.
По завершению редактирования файла .htaccess, обязательно проверьте на сайте Pingdom Tools, как он повлиял на производительность. Если вдруг выскочит ошибка 500 или ничего не изменится, то удалите его к чертям собачим насовсем.
Данные рекомендации должны существенно увеличить скорость блога.
А вы знали о том, что на медленных блогах страницы по результатам запроса в поисковой выдаче редко попадают на первые позиции. Я об этом тоже до недавних пор не знал 🙂
На этом пожалуй всё на сегодня. Всего доброго и желаю вам успехов с оптимизацией блога.
С Уважением, Александр Рус и mr.Клик.
← Что такое баннерная слепота и чем она так опасна? Создание RSS-ленты через Feedburner. RSS как неплохой вариант для раскрутки и продвижения сайта. →
Нажимая на кнопку, я даю согласие на рассылку, обработку персональных данных и принимаю политику конфиденциальности.
myworkpro.ru
5 шагов для ускорения вашего сайта WordPress
В последнее время поисковые системы предпринимает много изменений, что бы сделать веб лучше. И вот одним из обновлений есть то что поисковые системы обращают внимание на скорость загрузки сайта, и если сайт в порядке то он получит не большой плюс от ПС. Поэтому что бы получит этот плюс, вам нужно поработать над скоростью загрузки сайта.
Да, вы можете воспользоваться услугами аренды выделенного сервера, однако это не всем по карману. Поэтому перейдем, непосредственно, к оптимизации своего блога на хостинге.
Выбор темы WordPress
Выбор правильной темы может сделать огромную разницу в скорости загрузки страниц сайта. Вы должны убедится, что CSS, JS и изображения для темы оптимизированы для Интернета. Если вы покупаете премиальную тему вы можете не беспокоиться, но и среди них есть тяжелые шаблоны.
Вы должны смотреть на цель на вашего сайта и выбирать тему под нее. Например, если вы фотограф, то вам нужна тема для отображения фотографий на вашем сайте, так что вы должны убедиться, что эти фотографии оптимизированы для вашего сайта.
Один из способов убедиться, что ваши изображения оптимизированы это, уменьшить размер изображения в Photoshop или использовать специальную услугу, как JPEGmini.
Для Вашых CSS и JS есть несколько способов оптимизации:
- Смешайте все CSS в одном файле.
- Смешайте все JS в один файл.
- Удалить все комментарии и строки в CSS и JS файлах.
Ускорение работы WordPress
Я перечислю вещи, которые вы можете сделать что бы сделать работу CMS быстрее:
- Удаление ненужных плагинов
- Оптимизация базы данных WordPress
- Использование Cloudflare
- Установить CDN
- Если плагин вам нужен, постарайтесь найти замену его функционалу без плагина. Ну например что бы добавить код Google Analytics, некоторые пользователи устанавливают специальный плагин. А ведь можно обойтись и без него, можно просто встроить код в header.php.
Оптимизация базы данных
Оптимизация баз данных MySQL может сделать огромную разницу в скорости запросов в базе данных MySQL.
Есть два способа оптимизации WordPress базы данных, вы можете сделать это вручную, войдя в свой PhpMyAdmin или вы можете добавить плагин, чтобы он сделал это за вас.
Чтобы сделать это вручную заходим в свой PhpMyAdmin, выбираем нужную БД, затем отмечаем нужные таблицы и нажимаем Оптимизировать таблицу.

Если вы не хотите делать это вручную используйте плагин Optimize DB, но опять же таки, зачем использовать плагин если это можно сделать в ручную.
Уменьшить размеры изображений
Для этого скорее всего лучше и удобнее использовать плагин Wp Smush.it, который будет работать только при загрузку новых медиа-файлов на сайт:
- Оптимизация JPEG, сжатие
- Преобразование в GIF-файлы определенные файлы PNG
- Зачистка неиспользованных цветов индексированного изображения
- Зачистка метаданных из файлов JPEG
Использовать модуль Cache
Установка WordPress плагина кэша позволит кэшировать все что угодно, от выходного HTML, базы данных, CSS, JS и увеличит скорость загрузки вашых страниц.
Я рекомендую использовать W3 Total Cache, который можно пскачать с сайта WordPress.org.
Преимущества W3 Total Cache
- Улучшенный коэффициент конверсии и работы сайта, которые влияют на рейтинг вашего сайта в поисковых системах
- Браузер кэширование
- Оптимизированный прогрессивный рендеринг
- Сокращение время загрузки страницы
- Улучшенная производительность веб-сервера
- До 80% экономии пропускания через HTTP сжатие HTML, CSS, JavaScript
2wordpress.net
Как ускорить блог на wordpress
Представляю вашему вниманию четвертую статью из курса "Как увеличить..." - 11 советов по ускорению блога. Сегодня я разберу как плагинами и небольшими вмешательствами в код шаблона ускорить блог на wordpress в несколько раз. Статья будет полезна абсолютно всем, потому что она многогранно освещает данный вопрос. Напомню, что в курсе разбираются советы и рекомендации по внутренней оптимизации веб-дневника. Я уже увеличил:
1) число подписчиков;2) интерес к комментированию;3) посещаемость

Очень важно, чтобы ваш блог быстро загружался. От этого зависит останется посетитель на сайте или нет. Если он тормозит и криво отображается в браузере читателей, то вряд ли они будут ваши постоянными читателями, подписчиками или комментаторами. Поэтому необходимо заранее побеспокоиться об ускорении блога. Мы опустим такое понятие как хостинг, потому что изначально он должен быть быстрым и надежным, как, например, мой fozzy.
Давайте уже перейдем к тем самым советам с цифрой 11:
В первой части я разберу подготовительные моменты, связанные с быстротой работы вашего блога. Во второй будет чистка шаблона, а в третей - установка плагинов.
Подготовительная часть
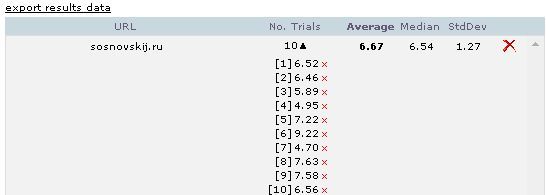
1) Идем сначала на webwait.com и проверяем скорость загрузки блога. Сервис по умолчанию проверяет 10 загрузок с интервалом в 5 секунд. У моего дневника получилось следующее:

Среднее значение получилось 6,67 секунд. В принципе неплохо, но можно получить и меньшие значения. А какой результат у ваших блогов?
Есть примерный аналог webwait, в котором можно проследить наиболее долго загружаемые скрипты или элементы дизайна - это pingdom. У меня почему-то там скорость загрузки была всегда выше. А еще очень полезный инструмент от гугла — PageSpeed.
2) Проверьте и удалите ненужные плагины как относящиеся к административной панели, так и к самому блогу. Каждый плагин - это обращение к базе данных и php код, поэтому чем меньше, тем быстрее.
3) Обновите блог и плагины. Как правило, обновления блогового движка затрагивают и его быстродействие. Это же относится и к плагинам. Вовремя обновляйте свои плагины и движок.
4) Уменьшайте размер картинки. Картинки и любое медиа на блоге замедляют загрузку страницы. В основном как раз мы ждем пока загрузятся все картинки на странице, поэтому необходимо зайти на ваш хостинг, открыть директорию, в которой сосредоточены все картинки (путь wp-content/uploads/), скачать на свой компьютер картинки, которые превышают 40-50 КБ, уменьшить их одним из графических редакторов и отправить обратно на сервер.
5) Подключите zlib сжатие. Можно ускорить свой дневник благодаря этой фишке в 3 раза.
6) Блокируйте спамеров. Если ваш дневник "полюбят" спамеры, то они достаточно сильно добавят вам нагрузки на сервер. Как вариант добавить этот black list сайтов, которые рассылают спам. Мера, конечно, на крайний случай ![]() .
.
Чистка (ускорение) шаблона
7) Чистку шаблона необходимо начать с оптимизации файла style.css (путь wp-content/themes/ваша-тема/style.css. Идете на сайт styleneat и загружаете или копипастите свой файл стилей и на выходе получаете оптимизированную версию. Мой файл style.css благодаря этому сервису уменьшился на 170 строчек. Обязательно сохраните оригинал вашего файла. Может возникнуть ситуация, когда данная оптимизация может не особо правильно отображать содержимое сайта.

8 ) Удалите ненужные скрипты в шаблоне темы и собственно ненужный php-код. Совсем неразбирающимся в этом блогерам я не советовал бы это делать. Кто разбирается в этом тот знает, что удалить - просто не забудьте сделать это.
Устанавливаем плагины
9) Самый главный плагин в ускорении блога - это, конечно же, WP Super Cache. Он комплексно помогает увеличить скорость загрузки. Обязателен к использования. Установка тут.
10) Следующий важный плагин Optimize DB - он оптимизирует вашу базу данных. Тут все просто: устанавливаете, активируете и раз в месяц нажимаете на кнопку "optimize".
11) Не смотря на то что оптимизирован файл style.css, необходимо установить плагин CSS Compress, который также не сложен в установке. Он поможет сжимать файл стилей и немного ускорит работу блога. Иногда случаются проблемы после установки.
Вот комплекс мер, которые существенно помогут вам ускорить загрузку и работу вашего блога. Оптимизировав ваш дневник, вы существенно снизите нагрузку на сервер, и поэтому ваши посетители всегда будут читателями, а не ждущими ![]() .
.
Все вышеперечисленные плагины уже были установлены на моем сайте, часть из советов в процессе реализации. По окончании "работ" по ускорению блога я отпишусь о полученном результате. А вы предпринимали что-нибудь в данном направлении?
 Загрузка...
Загрузка... sosnovskij.ru
Легкие и эффективные способы ускорить работу WordPress
WordPress — отличная платформа. Единственный ее недостаток, который стоит принять во внимание, это то, что чем больше и сложнее становятся вебсайты, тем медленнее она работает.
При невыполнении мер предосторожности, вы в конце концов получите весьма медленный и непривлекательный сайт. Это не только доставит дискомфорт новым посетителям, но и может лишить вас уже имеющихся подписчиков и клиентов. В этом посте мы расскажем о некоторых эффективных пошаговых способах ускорить работу WordPress.


Почему так важна скорость загрузки сайта
Когда человек попадает на сайт в первый раз, есть только несколько секунд, чтобы привлечь его внимание и заставить его изучать ваш сайт дальше.
Согласно отчету разработчиков поисковой системы Microsoft Bing, загрузка сайта более чем за 2 секунды снижает удовлетворенность пользователей на 3,8%, увеличивает потерю дохода с одного пользователя на 4,3% и снижает клики на 4,3%.
Если ваш сайт слишком долго загружается, большинство людей закроют ваш сайт слишком рано, не дав вам ни единого шанса. Google и Яндекс также учитывают скорость загрузки сайта в алгоритме ранжирования. Это означает, что скорости загрузки вашего сайта влияет на SEO, поэтому если ваш сайт работает медленно, вы потеряете посетителей и рейтинг в поисковых системах.
Как ускорить WordPress
1. Выбор качественного хостинга
По началу общий хостинг может показаться выгодным решением (“неограниченное количество просмотров страниц!”). Но расплата будет такова: медленная скорость сайта в периоды пиковой посещаемости. Падения вашего сайта от большого количества посетителей будет достаточно для появления у вас парочки седых волос: даже если веб-сайт еще не пользуется большой популярностью, неплохо было бы быть готовым как можно быстрее инвестировать в качественный хостинг.
В наши дни многие хостинг-компании предлагают специальные тарифные планы для WordPress, которые предназначены для повышения работоспособности вашего сайта. Например, тариф “HostGator WordPress Hosting”, который позволяет сайтам работать молниеносно. Даже самый недорогой начальный тариф сможет обрабатывать 100 000 посетителей в месяц и ускорить сайт до 2,5 раз.
2. Начните с готового фреймворка/темы
Вы должно быть удивитесь, но 25-ый фреймворк (известный как тема для WordPress по умолчанию) весьма легкий и достаточно быстрый. Это потому, что он содержит простые «внутренности»; раздутые фреймворки, имеющие множество функций, которыми вы никогда не воспользуетесь, будут замедлять ваш сайт и использовать ресурсы вашего веб-хостинга.
При выборе темы, необходимо найти баланс между тем, что легко настроить, и чтобы это не перегружало сайт ненужными функциями.
3. Используйте сеть доставки контента (CDN)
Множество больших блогов создаются с использованием CDN, но даже небольшие сайты могут извлечь большую пользу от этой технологии. Некоторые провайдеры, такие как СloudFlare, предлают бесплатные стартовые тарифы.
По сути, сети доставки контента забирают все статические файлы, которые есть на вашем сайте (CSS, JavaScript, изображения и т.д.) и позволяют посетителям скачивать их как можно быстрее, так как файлы всегда находятся на максимально приближенном к пользователю сервере.
wordpressinside.ru
Видеокурс «Ускорение работы сайта на WordPress»

Сегодня мы рассмотрим видеокурс по ускорению работы сайта на WordPress и снижению нагрузки на сервер. Он входит в состав бонусов серии видеокурсов «Секреты практического SEO».
Один из факторов, который учитывают современные алгоритмы поисковых систем – скорость работы сайта (быстрота загрузки страниц). При прочих равных «тормозящие сайты» будут находится на более низких позициях в поиске Яндекса и Гугла, чем их более «быстрые» сайты-конкуренты.
И самое важное, что посетители сайта очень негативно относятся к страницам сайтов, которые долго открываются или недоступны. Чаще всего «тормозящие» сайты просто закрывают и «репутация» интернет-ресурса падает. В дополнение к этому, ухудшаются так называемые «поведенческие данные» за которые поисковые системы понижают сайты в поиске и т.д.
Ниже перечислены главные темы, которые рассмотрены в видеокурсе:
— Как эффективно повысить скорость работы сайта на популярном движке Вордпресс?
— Как снизить нагрузку на хостинг (сервер) в десятки и сотни раз?
— Реальный практический опыт. Сравнительные тесты.
— Какой плагин поможет «сэкономить» Ваши деньги?
Движок Вордпресс является одним из самых популярных в современном Интернете. Но эта очень удобная и «дружелюбная» для пользователей система управления контентом (CMS) имеет не только достоинства, но и недостатки.
Одной из самых популярных проблем для сайта на движке Вордпресс является «скорость» его работы или так называемая «прожорливость» к ресурсам сервера (хостинга). О том как решить эту проблему при минимальных затратах Вы сможете узнать в данном мини курсе.
Все будет показано на реальном только что созданном блоге. Предложенные в уроках «приёмы» будут актуальны и абсолютно эффективны для любых Ваших сайтов.
Ниже представлено описание данного видеокурса:
Скорость работы сайта – это ахиллесова пята современных сайтов. Особенно сильно ощущают нехватку ресурсов сайты на популярных CMS (движках). Один из которых – WordPress.
Каждому владельцу сайта хочется, чтобы его сайт был более красивым, интерактивным и динамичным. Но, к сожалению, каждая новая функция, каждый новый плагин «замедляют» работу нашего сайта.
А когда ресурсов виртуального хостинга начинает не хватать, нам приходится либо покупать более дорогой тариф, либо арендовать выделенный сервер. А это не самое дешевое «удовольствие».

Если наш сайт ещё «молодой» и малопосещаемый – мы не сильно ощущаем нехватку «ресурсов» и для нас это не очень критично. Но когда он становится более посещаемым, вопрос «скорости» работы сайта становится очень важным.
Ведь, если Ваш личный блог, сайт фирмы, либо же любой другой интернет ресурс начинает очень медленно грузиться, или становится и вовсе недоступным — это как минимум портит Вашу репутацию, а как максимум Вы несёте моральные и материальные убытки.
Думаю, каждому веб-мастеру хотелось бы, чтобы его сайт работал максимально быстро и при минимальных затратах. Именно о том, как «заставить» наш сайт на WordPress работать максимально быстро и при этом использовать минимальные ресурсы (самые простые тарифы хостинга, сервера) и пойдёт речь в этом мини-курсе.
Ниже Вы можете ознакомиться с детальным содержанием видеоуроков из курса по ускорению работы сайта на WordPress.
Основные темы, которые рассматриваются в уроках, представлены в виде вопросов. В самих видеоуроках Вы сможете получить подробные ответы на все вопросы, а также пошаговые практические рекомендации.
Содержание и навигация:
Ускоряем работу сайта и уменьшаем нагрузку на сервер (хостинг)
Какие ресурсы сервера (компьютера) использует сайт?
Что такое сервер и виртуальный хостинг?
Почему сайту со временем может не хватать выбранного виртуального хостинга или сервера?
Из-за чего сайт становится более «прожорливым» к ресурсам сервера?
Почему гораздо выгоднее оптимизировать работу сайта, чем приобретать более дорогой тариф хостинга (сервер)?
Какие проблемы могут возникнуть при превышении лимитов выбранного «виртуального» хостинга?
Какие негативные последствия вызывает «подвисание» сайта?
Насколько много ресурсов потребляют сайты на популярном движке WordPress?
Почему Вордпресс обычно «прожорлив» к ресурсам хостинга (сервера)?
За счёт чего существенно снижается «скорость» (производительность) сайта?
Какие методы ускорения сайтов на Вордпресс существуют?
Какие методы наиболее эффективны и дают наибольшую пользу?
Чем отличаются статичные страницы от динамических?
Почему динамические страницы потребляют больше ресурсов хостинга (сервера)?
Как работает Вордпресс (доступное объяснение без технических сложностей)?
Как и почему «зависает» сервер (простое и понятное объяснение на примерах)?
Какие средства используются для «ускорения» работы сайтов на WordPress?
Сравнение популярных плагинов (результаты тестов «скорости» загрузки страниц сайта)
Анализируем основные показатели скорости работы сайта при использовании разных плагинов «ускорения» и на «чистом» Вордпрессе
Какой плагин снижает нагрузку на сервер в сотни раз по сравнению с «заводским» Вордпрессом?
Какой бесплатный плагин «ускорения работы сайта» опережает даже свои платные аналоги?
Единственный плагин из всех тестируемых, который не дал сайту «лечь» (зависнуть) даже при максимальной нагрузке на сервер?
Устанавливаем плагин «ускорения» Вордпресс, снижаем нагрузку сайта на хостинг (сервер)
Выполняем необходимые настройки
Как проверить, что плагин работает?
В каких случаях плагин будет работать максимально эффективно и приносить наибольшую пользу?
Какую надпись нужно добавить в файл конфигурации Вордпресса (wp-config), чтобы плагин работал на Вашем сайте?
Как данный плагин для вордпресс экономит (зарабатывает) Вам деньги?
Настраиваем плагин «ускорения» вордпресс, решаем популярные проблемы
Решаем популярные проблемы, из-за которых плагин «ускорения» Вордпресс может не заработать на Вашем хостинге (сервере)
Разбираем подробно все необходимые настройки плагина
Какие функции стоит использовать, а какие не стоит?
Какие настройки сделают Ваш сайт ещё быстрее, а какие наоборот «замедлят»?
Какие настройки за что отвечают?
Почему для разных хостингов (серверов) иногда требуются разные настройки?
Почему настройки, которые стоят по умолчанию, не всегда оптимальны?
За счёт какой функции достигается быстрота работы сайта и многократно снижается нагрузка на сервер?
Как скорость загрузки страниц Вашего сайта влияет на их позиции в поиске (ранжирование в поисковых системах)?
Как и какие настройки влияют на скорость работы Вашего сайта (блога) (подробный разбор настроек)
Как «ускорить» конкретные страницы Вашего сайта либо все страницы кроме выбранных?
Как подготовить отдельную страницу Вашего сайта к высокой посещаемости (высокой нагрузке)?
Устанавливаем и настраиваем альтернативный плагин «ускорения» работы WordPress (для «проблемных» хостингов)
Какой бесплатный плагин «ускорения» вордпресс выбрать, если Вам «не подошёл» предыдущий вариант?
Устанавливаем альтернативный плагин ускорения WordPress
Выполняем необходимые настройки для «правильной» работы плагина
Подводим итоги
Как получить видеокурс по ускорению работы сайта на WordPress?
Данный видеокурс можно получить только в составе комплекта видеокурсов «Секреты практического SEO».

ruslansavchenko.com