Локальный сервер Denwer — как создать сайт на компьютере — установка, настройка и удаление Денвера. Wordpress перенос на денвер
Перенос сайта на Денвер, простые инструкции. Восстановление сайта

Всем привет! В прошлой статье мы учились делать резервное копирование сайта вручную. Все это конечно хорошо, но если вы не знаете как использовать эти резервные копии для восстановления или переноса Вашего сайта WordPress, какой в них смысл. Сейчас мы научимся делать перенос сайта на Денвер — локальный сервер (хостинг).
Итогом нашей работы стали два файла — архив с файлами нашего сайта, так называемый каркас сайта, и база данных, являющаяся хранилищем все нашей деятельности.
Зачем это надо спросите Вы? Да хотя бы за тем, что на локальном компьютере можно проводить любые эксперименты со своим сайтом, не боясь что-либо испортить.
Ведь даже самые правильные ручки могут поломать рабочий сайт, представляете как будет обидно... А так пожалуйста тренируйся как на кошечках (как в известном фильме).
Для тех кому лень читать мою писанину в конце статьи есть подробный видеоурок.
Перенос сайта на Денвер — восстановление файлов
Итак начнем наш процесс с восстановления файлов. Для начала процесса, узнаем что нам для этого необходимо:
- Архив с файлами нашего сайта, это у нас имеется
- Установленный на локальном компьютере Denwer, я думаю все это должны понимать, если у кого-то нет Денвера, немедленно его установите, это очень просто
- Терпение и внимательность — это обязательное условие, если что-то не будет получаться не бросайте и не психуйте, а снова пробуйте
Далее действуем по инструкции:
- Стартуем Денвер
- Находим в системе новый диск Z (у Вас может быть другой диск), и в папке HOME создаем новый каталог с именем нашего будущего сайта. Я для примера назову его leonov.loc
- Внутри новой папки, делаем еще одну и присваиваем имя «WWW»
- В данную папку переносим все каталоги и файлы из нашего архива сайта. Уточняю что копировать надо не корневую папку, а то что находится в каталоге public_html
В моем случае это выглядит так:
 Куда копируем файлы с сайта
Куда копируем файлы с сайта
У вас все должно быть также, возможно за исключением имени локального диска Денвера. Внимательность и еще раз внимательность, я в свое время потратил много нервов на этой простейшей процедуре при переносе своего сайта WordPress на Denwer.
Перенос сайта на Denwer — восстановление базы данных
Импортировать базу будем так же как экспортировали, только через локальный PhpMyAdmin. Но для начала надо немного подкорректировать нашу базу — заменить в ней все ссылки, относящиеся к внешнему сайту. Если этого не сделать, то при первом же переходе по ссылке мы улетим на наш внешний сайт.
Для этого открываем базу с помощью программы Notepad++ и изменяем все ссылки внешнего сайта на ссылку локального сайта на Денвере. Для моего случая такой вариант:

Активировать функцию поиска можно с помощью комбинации клавишей Ctrl+F либо нажав значок бинокля на панели инструментов.
Далее нашу исправленную базу надо упаковать архиватором ZIP (ОБЯЗАТЕЛЬНО) и после переименовать в такой формат «имя_БД.sql.zip». Именно такой формат используется при импорте базы.
Дальнейшие действия такие:
- Набираем в браузере http://localhost/tools/phpmyadmin
- В левом верхнем меняю находим пункт Базы данных
- Придумываем имя для БД и нажимаем Создать
 Создание Базы Данных
Создание Базы Данных
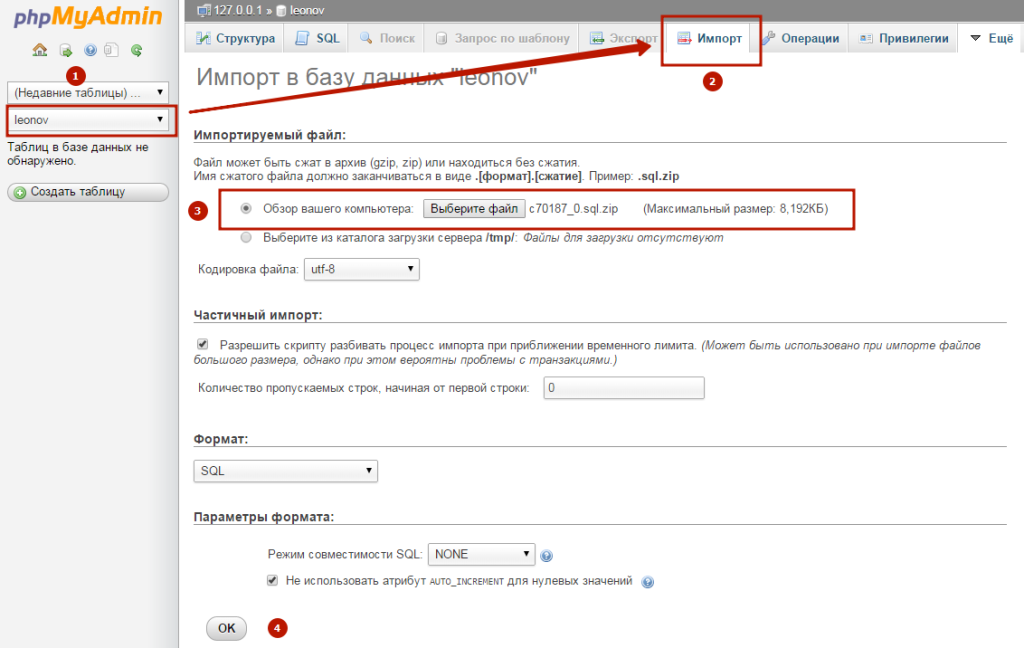
Дальше будем осуществлять импорт подготовленной базы (с измененными ссылками и упакованную) в нашу созданную БД на Денвере. Для этого в PhpMyAdmin в левом окне панели в списке баз находим нашу базу, заходим в нее, далее нажимаем пункт меню Импорт. Далее все интуитивно понятно см. рисунок:

После успешного импорта БД получаем сообщение:
 Успешный импорт БД
Успешный импорт БД
На этом импорт базы данных завершен. В редких случаях появляются ошибки при загрузке, в этом случае попробуйте все операции повторить, если ошибки будут повторяться, сделайте экспорт базы с сайта еще раз.
Есть одно ограничение в Денвере, он позволяет импортировать базу размером не более 2048 Кб. Для того чтобы обойти это ограничение необходимо изменить файл php.ini расположенный по адресу z:\usr\local\php5\. Также открываем его с помощью программы Notepad++, ищем вхождение upload_max_filesize и увеличиваем искомое значение.
Коррекция конфигурационного файла wp-config.php
Итак мы подходим к концу нашего переноса / восстановления сайта WordPress на локальном компьютере. Для того чтобы подсоединить нашу БД к сайту необходимо отредактировать файл wp-config.php. Находим его в корневом каталоге нашего сайта и вносим следующие изменения с последующим сохранением:
 Редактируем файл wp-config.php
Редактируем файл wp-config.php
На этом все наши манипуляции по переносу сайта на Денвер расположенный на локальном компьютере закончен! Обязательно делаем рестарт Denwer, набираем в браузере наш локальный сайт, в моем случае http://leonov.loc/ и любуемся нашей работой. Попробуйте переходить по ссылкам и убедитесь что все ссылки ведут на локальный сайт.
Работа над ошибками
Возможно после переноса сайта на Denwer Вы столкнетесь с некоторыми ошибками, либо неправильным отображением сайта. Например когда я сделал перенос сайта на Денвер, то был удивлен, когда увидел совсем другую картинку, у меня слетели все настройки моего шаблона — они вернулись так сказать к заводским настройкам. Также бесследно исчезли текстовые виджеты из сайдбара. Вот как выглядел мой сайт после восстановления:

Так что ручками все-таки придется поработать и восстановить все настройки темы. У меня к счастью в теме есть возможность экспорта настроек темы в файл, с последующим импортом, поэтому настройка шаблона у меня заняла менее минуты. Вот как это выглядит:
 Восстановление настроек шаблона темы
Восстановление настроек шаблона темы
После восстановления настроек темы все пришло в норму и наш процесс по переносу сайта WordPress с хостинга на локальный компьютер успешно завершен, с чем Вас и поздравляю! Если у кого-то возникнут вопросы прошу задавать в комментариях.
Для тех, кто не хочет вручную делать перенос сайта на Денвер, есть плагины, автоматизирующие данный процесс. Один из них и наверное самый лучший называется BackupBuddy. Развернутую мою статью об этом плагине можно прочитать перейдя по ссылке.
Видеоурок Перенос сайта WordPress с хостинга на локальный хостинг Denwer
Рекомендую прочитать похожие статьи:
Новости блога Получай обновления первым!
 Согласен (-на) с политикой конфиденциальности и обработки персональных данных
Согласен (-на) с политикой конфиденциальности и обработки персональных данных leonov-do.ru
Перенос сайта с хостинга на Denwer
 Иногда возникает необходимость перенести, скопировать свой сайт WordPress, на локальный хост. Ниже описывается порядок действий при переносе сайта с хостинга на Denwer, когда сайт переносится один в один, т.е. не будут редактироваться файл базы данных и имя базы данных:
Иногда возникает необходимость перенести, скопировать свой сайт WordPress, на локальный хост. Ниже описывается порядок действий при переносе сайта с хостинга на Denwer, когда сайт переносится один в один, т.е. не будут редактироваться файл базы данных и имя базы данных:
1. Подключаемся по FTP, например с помощью FTP клиента Filezilla и копируем на компьютер папку с вашим сайтом, целиком.
2. Заходим в Панель управления вашего сайта — «Базы данных» — «PHPMyadmin», выбираем вашу базу данных, жмем вкладку «Экспорт» и экспортируем базу данных, также на ваш компьютер.
3. Создаем на локальном хосте, в папке «Webservers/home», папку с именем вашего сайта, в ней вложенную папку «www» и копируем в нее скачанное ранее, в пункте 1, содержимое вашего сайта.
4. Создаем БД на локальном хосте, для этого переходим по адресу «http://localhost/tools/phpmyadmin/«, выбираем вкладку «Базы данных», жмем «Создать базу данных». Название даем тоже, что и у БД на хостинге провайдера. В форме «Сравнение», выбираем «utf8_general_ci». Кликаем «Создать». Все, база данных создана.
5. Следующий этап — необходимо импортировать, ранее экспортированную в пункте 2, базу данных. Переходим по адресу»http://localhost/tools/phpmyadmin/», на своем компе, выбираем вновь созданную базу, кликаем «Импорт», выбираем файл и жмем «ОК».
В Денвере есть ограничение на размер БД, по умолчанию — это 2МБ. Чтобы увеличить этот лимит, надо отредактировать файл «php.ini». переходим по адресу «Z:\usr\local\php5«, открываем файл, например с помощью Notepad++, отыскиваем строку «Maximum allowed size for uploaded files» и меняем значение 2M, на необходимое нам, например на 8М.
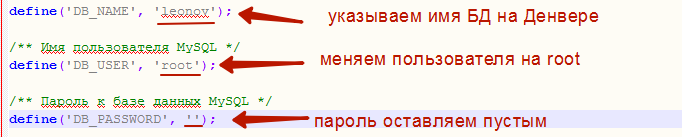
6. Последний этап — подключение БД к нашему сайту. Для этого надо немного подредактировать файл «wp-config.php«. Имя пользователя меняем на «root», пароль оставляем пустым.
Все, на этом перенос сайта, блога на локальный хост, завершен.
Похожие записи:
wpnovice.ru
Как перенести сайт с хостинга на Denwer за пять минут!
 Друзья мои! В недавней статье, где я рассказывала о Гигахосте — новой на российском рынке компании по предоставлению услуг виртуального хостинга, я пообещала, что в следующий раз расскажу отвечу на один из вопросов, который получила от вас, мои дорогие читатели. Однако вышло так, что та информация, которую я подготовила, оказалась неактуальна для для спрашивавшего. К счастью, выручил меня (причем уже не в первый раз) Артем, задав в комментариях другой вопрос, ответ на который я сегодня и публикую.
Друзья мои! В недавней статье, где я рассказывала о Гигахосте — новой на российском рынке компании по предоставлению услуг виртуального хостинга, я пообещала, что в следующий раз расскажу отвечу на один из вопросов, который получила от вас, мои дорогие читатели. Однако вышло так, что та информация, которую я подготовила, оказалась неактуальна для для спрашивавшего. К счастью, выручил меня (причем уже не в первый раз) Артем, задав в комментариях другой вопрос, ответ на который я сегодня и публикую.
Но перед тем, как начать забивать вам головы всякими техническими премудростями, хочу сообщить замечательную новость: на блоге Василия Петровича стартовал интересный статейный конкурс с достойными призами.

В числе призов, кстати, подписка на плагин перелинковки от Сергея Первушина, инфопродукты и энные суммы денег! 🙂 Так что всех желающих пополнить свой блог новой интересной статьей, да еще и приз за это получить, я мягкой кошачьей лапой выпроваживаю к Василию.
Ну а с теми, кто еще здесь, мы займемся делом.
Суть вопроса: необходимо работающий на wordpress блог перенести на Denwer. Зачем это может понадобится? Тут ответ очевиден: для тестирования новых скриптов, для внесения изменений в дизайн — в общем, для любой технической работы с вашим блогом.
Понятно, что с работающей на хостинге версией сайта экспериментировать крайне вредно и даже опасно — при самых прямых руках растущих вполне себе из правильного места вероятность ошибки и, как следствие, поломки блога не исключена. Ну а Денвер все стерпит! Поэтому сейчас я покажу, как перенести блог или сайт с хостинга на Denwer.
Перенос с хостинга на Denwer блога WordPress
Прежде всего давайте убедимся, что у нас есть все необходимое.
- Папка с блогом — ее необходимо скачать с вашего хостинга любым FTP-клиентом
- База данных вашего блога — ее можно экспортировать в панели управления хостингом, используя PhpMyAdmin, или же создать ее бекап с помощью других инструментов. К примеру, у меня на блоге установлен замечательный плагин WP Better Security, который позволяет создать бекап БД прямо из админки блога
- Установленный Denwer — уж простите за очевидность. Если вдруг у вас денвера на компьютере почему-то не оказалось, у меня есть подробная инструкция о том, как установить Denwer. Можете ознакомиться.
- Последний пункт обязательный — без него три предыдущих бесполезны: это наличие более-менее прямых рук (ну а в моем тяжелом случае — лап). А, ну и немного внимательности и терпения — это как всегда!
Итак, чеклист озвучила, теперь к делу.
Перенос на Денвер. Шаг 1: копируем папку с блогом с хостинга на свой жесткий диск
Собственно, здесь у вас проблем возникнуть не должно:
- Подключаетесь по FTP к своему серверу (только не говорите, что не знаете как — ну как-то же ваш блог на сервере оказался!) — ФайлЗилла в помощь!
- В левой части окна выбираем папку на диске, куда будем сохранять файлы блога
- Если ваш блог находится прямо в корневой папке на хостинге, то выделяете все файлы и в контекстном меню, вызываемом правой кнопкой мыши, выбираете «Скачать»
- Если же блог расположен на дополнительном домене, то находите его доменную папку и точно так же скачиваете.
- По окончании передачи файлов убедитесь, что во вкладке «Неудавшиеся передачи» нет файлов. Если же есть, необходимо закачать их еще раз.
Перенос на денвер. Шаг 2. Экспорт базы данных
Если на первом шаге мы скачали всего лишь каркас сайта — его файлы, то сейчас подготовим для переноса на Denwer его содержание: статьи, комментарии, настройки и т.д. — все это хранится в базе данных.
Для того, чтобы сохранить базу данных на свой диск, нужно проделать ряд несложных действий:
- Зайти через Панель управления на хостинге в phpMyAdmin
- В левой панели кликнуть по названию базы данных, которую нужно экспортировать — не перепутайте!
- Затем в верхнем меню перейти на вкладку «Экспорт»
- Выбрать обычный режим и компрессию изменить с «Нет» на «gzip». Больше ничего трогать не советую.
- Жмите «ОК» и соглашайтесь с предложением сохранить архив БД на ваш компьютер.
Перенос на денвер. Шаг 3: Создаем папку на Денвере
- Запускаем Денвер
- Заходим на локальный диск Денвера через проводник, и в папке «Home» создаем каталог для нашего блога. Я для наглядности переношу свой блог, поэтому создала папку «koshka»:

- Теперь заходим в только что созданную папку и там создаем еще одну, которая ОБЯЗАТЕЛЬНО должна называться «www»
- А теперь в папку «www» копируем содержимое папки с блогом, которую мы скачали с хостинга. Заметьте, не саму папку целиком, а ее содержимое: заходим в нее и копируем все файлы и папки, которые там лежат, а затем вставляем в папку «www». Почему я так подробно на этом останавливаюсь? Потому что сама не раз ловилась на этом — все правильно делаю, а блог не работает! Можно всю голову сломать, а ошибку так и не вычислить, хотя она на поверхности!
Перенос на Денвер. Шаг 4: Создаем базу данных
Базы данных создаются в локальном PhpMyAdmin:
- Переходите по адресу «http://localhost/tools/phpmyadmin«
- Находите в верхнем меню пункт «Базы данных»
- Указываете название БД и выбираете из выпадающего списка сравнение «utf8_general_ci«:

Теперь необходимо подредактировать базу данных, экспортированную с хостинга. Для этого открываем файл «sql», который лежит в архиве БД, на редактирование в Notepad++ и заменяем все вхождения URL вашего сайта на хостинге на название папки на Денвере, куда вы заливали файлы. В моем случае эта операция будет выглядеть так: 
Кстати, для тех, кто не знает: кнопка поиска/замены в Notepad++ находится в верхней панели — это значок бинокля.
После этого нужно измененный файл БД запаковать обратно в архив с расширением «zip», а затем уже этот архив переименовать в «имя_архива.sql.zip «, то есть сразу после названия добавить «.sql».
Далее необходимо импортировать отредактированный нами файл базы данных в БД на денвере.
Для этого в локальном PhpMyAdmin заходим внутрь БД, созданной нами (список всех баз данных слева), и переходим вверху на вкладку «Импорт». Выбираем наш архив БД, созданный чуть раньше, и не меняя остальных настроек, жмем кнопку «OK»: 
Начинается процесс импорта базы данных, который может занять даже несколько минут в зависимости от размера БД.
Заметьте: на Денвере есть ограничение на размер импортируемой базы данных — 2048 Кб, это 2 Мб. У меня размер базы данных меньше 2 Мегабайт, но возможно, у вас это значение больше. И денвер откажется принимать такую БД. Что же, перенос на Denwer невозможен? Вовсе нет!
Это ограничение прописано в файле настроек Denwer — в файле «php.ini«. Расположен он по этому адресу: Z:\usr\local\php5.
Его нужно открыть на редактирование все тем же Notepad++ и найти в нем строку «Maximum allowed size for uploaded files«:
И уже здесь изменить значение «2М» на нужное вам в зависимости от размера базы, которую планируете импортировать.
Перенос на Денвер. Шаг 5: Редактируем файл wp-config.php
Процесс переноса блога с хостинга на Denwer подходит к концу. Осталось нам совсем немного: подключить к блогу созданную нами базу данных.
Настройки подключения хранятся в файле «wp-config.php«. Расположен он в корневой папке вашего блога на Денвере.
Открываем его на редактирование и изменяем следующие строки: 
Сохраняем файл.
На этом, собственно, практически все. Осталось только перезапустить Денвер, чтобы он «увидел наш» блог! И теперь можно попытаться открыть его, набрав в адресной строке браузера «http://koshka«!
Финальные замечания по переносу сайтов с хостинга на Denwer
Прежде всего, вместо вашего любимого блога вы можете получить сообщение об ошибках. Не пугайтесь, ничего страшного в этом нет. Внимательно прочитайте эти сообщения, в них обычно указывается, что стало причиной ошибки.
Возможные ошибки и их решения
1. Появляется сообщение о невозможности соединиться с базой данных.
Решение: проверяйте и перепроверяйте записи в файле «wp-config.php» — проблема кроется именно там.
2. Вместо вашего блога при наборе его адреса начинается установка WordPress
Решение: Заново импортируйте БД на Денвер, проверьте, что импорт делаете именно в ту базу, которую подключаете к блогу. Вообще такая ошибка типична для случая, когда блог с БД соединился, но там ничего нет. На всякий случай проверьте совпадение префикса БД с тем, который указан в файле конфига.
3. Белый экран
Скорее всего, вы не полностью скачали файлы блога с хостинга. Перекачайте еще раз.
4. Кракозябры
Это беда с кодировкой БД — идите вновь в локальный phpMyAdmin и меняйте кодировку всех таблиц на «utf8_general_ci».
5. До фига непонятных слов на белом фоне
Обычно эта ошибка вызывается некорректной работой какого-нибудь плагина. Кстати, внимательно прочитав, что написано в сообщении об ошибке, вы это проблемный плагин без труда вычислите.
Для решения проблемы достаточно просто зайти в папку с плагинами вашего блога на денвере и удалить проблемный плагин. Так, у меня блог не захотел работать из-за плагина перелинковки Smart Linker. Я его удалила, и все отлично заработало.
Отлично, да не отлично! Вот как выглядит мой блог после переноса: 
Почему так вышло? Да потому, что слетели все настройки внешнего вида, которые я делала не через редактирование файла стилей, а из панели управления шаблоном. Их придется восстанавливать вручную, открыв настройки шаблона на хостинге.
Кроме того,у меня исчезли картинки из первой статьи. Долго ломала голову, в чем дело, а потом вспомнила, что полный бекап блога делала не прямо сейчас, а немного раньше, когда эта статья еще не была написана. А вот базу данных экспортировала уже после. Вот так и пропали картинки :). Web-Кошка опять отличилась своей растяпистостью!
Еще придется расставить по местам виджеты, опять настроить меню, но все это уже детали. Самое главное, что процесс переноса блога с хостинга на денвер мы победили, и еще через полчаса работы у вас на локальном компьютере будет точная копия работающего блога. С чем вас и поздравляю!
Итак, полигон для экспериментов над блогом мы развернули, можно и приступать! А я, с вашего позволения, пока попрощаюсь с вами до следующего раза, который (спасибо дождливой погоде и холоду!) наступит уже очень скоро! А была с вами всегда ваша пушистая Web-Кошка!
web-koshka.ru
Перенос сайта wordpress с хостинга на хостинг и с Denwer

Здравствуйте, уважаемые читатели help-wp.ru!
В статье Установка WordPress на Denwer я по шагам рассказал, как установить WordPress на локальный сервер. На локальном сервере Вы опробовали "перо", определились с тематикой и теперь пришло время покинуть «тесное гнездо локалки» и поселиться на просторах интернета.
Навигация по этой странице:
И вот здесь многие начинают задумываться, а может еще повременить, может подождать, а как там все пройдет, а вдруг что-то не так перенесется и т.п. Оставляем все страхи и вперед!
Перенос сайта wordpress с хостинга на хостинг
к менюРаньше в этом разделе находилась информация о том, как сделать перенос сайта с хостинга на хостинг. К сожалению инструкция была очень длинной и поисковые боты плохо ее показывали в выдаче. Единственным правильным, на мой взгляд, решением было перенести эту инфу на отдельную страницу. На этой странице доступная пошаговая инструкция по переносу сайта с Денвера на хостинг. Если перед вами поставленная именно эта задача пропустите этот абзац и переходите к следующему.
!!! Важно: пошаговая настройка перенос сайта wordpress с хостинга на хостинг находится по ссылке !!!
Перенос wordpress на хостинг
к менюПеред тем как перносить сайт с денвера на хостинг, вам нужно зарегистрировать доменное имя и сам хостинг, ведь в противном случаи у вас не будет доступов для переноса.
Если вы уже сделали этот этап, можете смело переходить ко второму.
Что же такое домен и хостинг и где их регистрировать я попробую рассказать во вкладках ниже, просто переключитесь на нужную:
-
Хостинг - это услуга по предоставлению физического места на сервере, который постоянно находится в сети интернет.
Более простыми словами - это место, где будет хранится и запускаться наш сайт. После регистрации и оплаты услуг мы должны получить от хостинг провайдера данные для доступа к серверу по FTP, к базе данных и к админке хостинга.
Более подробно о хостинг провайдерах можно почитать в записи: хостинг для wordpress.
Стоить оговориться, что хостинг бывает как платный так и бесплатный. У каждого есть свои преимущества и недостатки. В качестве хорошего, недорогого хостинга, для своих клиентов, я рекомендую бегет.
Кстати, у этого провайдера есть услуга: бесплатный перенос сайта wordpress с хостинга на хостинг.
-
Домен или доменное имя - это адрес вашего сайта в сети интернет. Например, мой адрес Help-WP.ru.
На локальном сервере вы, скорее всего, обращались к своему сайту по localhost, теперь же вам нужно приобрести доменное имя.
Важный момент: если вы приобретаете домен и хостинг у разных компаний вам будет нужно направить DNS домена на свой сервер.
Второй шаг: перенос WordPress сайта с Denwer на хостинг
к менюДля удобства, я сделал подробную пошаговую инструкцию. Все шаги выделил шаги красным цветом и поделил ее на две части. После переноса ваш сайт наконец-то будет доступен другим пользователям сети.
ЧАСТЬ 1: Сделать резервную копию (бэкап) базы данных сайта
Ниже, нужно нажимать на каждый шаг по очереди и делать то что в них написано:
Свернуть шаг 1
Шаг 1. Запускаем Денвер на компьютере, в адресной строке браузера набираем http://localhost и жмем Enter. Переходим по ссылке http://localhost/Tools/phpMyAdmin , рис. 1 (изображение активно)

Развернуть шаг 2
Шаг 2. Выберите БД вашего сайта. На примере это база wp, рис. 2 (изображение активно)

Развернуть шаг 3
Шаг 3. Перед нами открывается таблица с данными, во вкладках выбираем «Экспорт», рис. 3 (изображение активно)

Развернуть шаг 4
Шаг 4. На странице Экспорта по умолчанию будет предложено:
- способ экспорта "Быстрый"
- формат "SQL"
рис. 4 (изображение активно)

Нажмите кнопку "ОК" и сохраните БД в текстовом файле в формате "SQL" на компьютере.
Отлично, первую задачу выполнили. Переходим ко второй части.
ЧАСТЬ 2: Создание БД на хостинге, импорт базы данных. Перенос файлов движка и темы сайта на хостинг.
К этому времени у вас должно быть:
- зарегистрированное доменное имя сайта
- оплаченный хостинг
- установленный на компьютере FTP клиент
Нумерацию шагов я менять не стал, продолжаем.
Свернуть шаг 5
Шаг 5. Создайте на хостинге новую базу данных для вашего сайта, сделать это можно в панели управления аккаунтом. После регистрации новой БД у вас будут следующие данные:
- имя БД
- имя пользователя БД
- пароль к БД
Развернуть шаг 6
Шаг 6. На хостинге в phpMyAdmin открываете БД созданную в шаге 5 и нажимаете на вкладку «Импорт». На странице Импорта загружаете с компьютера файл БД сохраненный в шаге 4.рис. 5 (изображение активно)

После окончания загрузки должно появиться сообщение об успешном импорте.
Развернуть шаг 7
Шаг 7. На хостинге в phpMyAdmin находите вашу базу, заходите в нее и идете в wp_options, рис. 6 (изображение активно)

Если на локальном сервере путь к вашему сайту был http://localhost/wp , а на хостинге стал http://www.newsite.ru , то в таблице справа находите столбец option_name. В нем находите строки siteurl и home. В этих двух строках нужно заменить путь на http://www.newsite.ru , рис. 7 (оба изображения активны)
 |  |
Развернуть шаг 8
Шаг 8. Прежде, чем пойдем дальше, сделайте копию всех файлов движка вместе с темой сайта.
Используя FTP клиент соединяетесь с сервером. На сервере находите папку public_html или www, или аналогичную (зависит от хостинга), и копируйте в нее все файлы движка и темы.
После того, как все файлы скопировались на FTP, нужно установить права доступа 777 на папку wp-content/uploads и все папки внутри нее. Делается это все тем же FTP клиентом.
Развернуть шаг 9
Шаг 9. Откройте в редакторе Notepad файл wp-config.php и замените значения старой базы данных (имя базы данных, имя пользователя, пароль к бд) на новые, про которые я говорил в шаге 5.
В моем случае, в качестве примера, получится следующее:
- на Денвере название базы данных было wp, а хостинге стало newwp
- на Денвере имя пользователя было mywp, а на хостинге стало hostwp
- пароль на Денвере был 123, а на хостинге стал 12345
рис. 8 (изображение активно)

Меняем только значения показанные на рис. 8, другие трогать не стоит. Не забываем после внесенных изменений выставить кодировку UTF-8 без BOM и сохранить файл.
Развернуть шаг 10
Шаг 10. На сервере открываете файл .htaccess, который находится в корне вашего WordPress, и приводите к виду как показано ниже. Сохраняете файл в кодировке UTF-8 без ВОМ, выставив на него права 777.
Файл .htaccess:
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /index.php [L]</IfModule>
Если вы установили WordPress, например, в папку «site», то файл должен выглядеть так:
<IfModule mod_rewrite.c>RewriteEngine OnRewriteBase /site/RewriteCond %{REQUEST_FILENAME} !-fRewriteCond %{REQUEST_FILENAME} !-dRewriteRule . /site/index.php [L]</IfModule>
к менюОсталось в адресной строке браузера набрать адрес сайта, нажать Enter и, если Вы все сделали правильно, откроется ваш сайт.
Не забудьте зайти в админку и настроить ЧПУ, как это сделать читайте в статье Настройка ЧПУ (человеко-понятные URL). Установка плагина RusToLat. Также потребуется активировать установленные плагины.
На сегодня все, желаю Вам удачи! Пишите как прошел переезд жмите поделится если пост пригодился:
Комментарии к записи «Подробная пошаговая инструкция: перенос WordPress сайта с Denwer на хостинг. Перенос сайта с хостинга на хостинг»:
help-wp.ru
Локальный сервер Denwer — как создать сайт на компьютере — установка, настройка и удаление Денвера
Обновлено: 13 сентября 2017
Это очередная статья из рубрики Инструменты вебмастера, в которой я хочу поговорить о работе с сайтом на бесплатной сборке под названием Denwer, которую можно свободно скачать с ресурса разработчика. Сначала расскажу о том, что же такое локальный сервер и зачем нам с ним работать. Попросту говоря, его вы можете установить и сконфигурировать у себя на компьютере, получив бесплатный аналог хостинга (читайте о том, что такое хостинг и домены здесь).


Для работы на любом движке сайта вам, в этом случае, не придется покупать хостинг и даже не обязательно иметь доступ в интернет. Возможности, которые предоставляет вам Денвер, практически ничем не отличаются от возможностей удаленного хоста, да и состоять он будет из тех же самых компонентов и иметь те же возможности. Он уже содержит в себе базы данных MySQL, которой можно будет управлять через PhpMyAdmin читайте подробнее об этом скрипте), сервер Apache (читайте что такое server), имеет поддержку PHP и многое другое.
Где скачать Denwer, как его установить и запустить?
Можно скачать по отдельности все описанные выше компоненты локального сервера и, поставив их у себя на компьютере, правильно сконфигурировать, но ведь не все способны это сделать. И даже те, кто понимает что к чему, могут испытать массу трудностей при установке и особенно при его конфигурировании.
Поэтому, для упрощения нам с вами жизни, были придуманы и созданы разнообразные установочные пакеты (сборки), позволяющие при минимальных затраченных усилиях скачать полностью рабочий и сконфигурированный комплекс.
Вам только останется скачать подходящую сборку и установить на него движок вашего проекта (Joomla, WordPress и т.п.), а затем начинать работать на нем, точно так же, как вы бы делали при нахождении файлов движка на физическом хосте. Кстати, как вариант и альтернативу данному решению, можно рассматривать свободный от платы хостинг с поддержкой MySQL и PHP, т.е. способного работать с Joomla и WordPress. Но в этой статье мы будем говорить именно за localhost.
Итак, что же нам предлагают разработчики таких бесплатных установочных пакетов? Давайте я перечислю ссылки на страницы ресурсов, где можно их будет скачать, а потом расскажу в подробностях именно про установку и настройку одного из них, которого я выбрал в качестве фаворита.
Это лично мой выбор, а вы можете пользоваться тем пакетом, который больше понравится вам. Благо, что работа с ними довольно однотипна и, поняв как работать с одной сборкой (сегодня мы будем говорить исключительно о Denwer), вы без труда разберетесь и с любой другой.
Где можно бесплатно скачать сборки локального сервера:
- Денвер — скачать бесплатно
- Xampp — скачать
- VertrigoServ — скачать
- Wamp — скачать
Пройдя по ссылке вы должны будете зарегистрироваться в предложенной форме, после чего к вам придет письмо с ссылкой на скачивание дистрибутива Denwer.


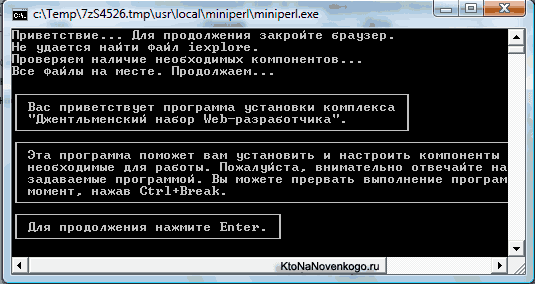
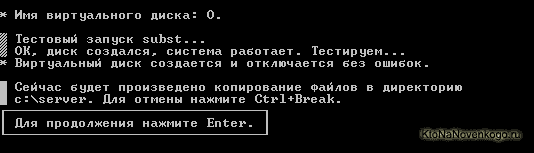
Запускаете скачанный файл с расширением exe, соглашаетесь установить пакет, после чего начинается его распаковка, а затем откроется также окно браузера с описанием установки, которое можно сразу закрыть, и еще появляется черное досовское окно с мастером установки:

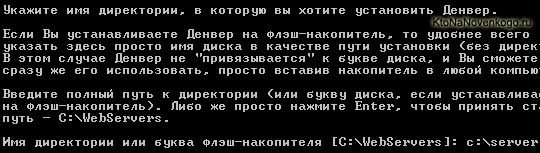
Следуя указаниям мастера для продолжения установки нажимаем «Enter». В следующем окне нам нужно указать, в какую папку на нашем компьютере мы будем устанавливать сервер. Можно выбрать, например, C:\server.

Нажимаете «Enter», на вопрос, точно ли вы хотите установить Денвер именно в эту директорию, вы отвечаете установкой «y» (игрек) и опять жмете «Enter». Далее нас информируют, что сейчас будет создан отдельный виртуальный диск, который необходим для функционирования всех компонентов локального сервера.
Просто жмем «Enter», а в следующем окне выбираем букву для виртуального диска. Эта буква, естественно, не должна в данный момент использоваться вашей системой (т.е. диск, латинскую букву «с», точно не надо выбирать).
Лучше выбрать что-нибудь из последних букв латинского алфавита, например, Z. Если окажется, что эта буква уже используется для обозначения какого-либо диска в вашей операционной системе Windows, то вы увидите сообщение о невозможности создать такой диск.
В этом случае, вам нужно будет нажать «Enter» и повторить шаг с вводом имени директории установки, опять нажать «Enter» и ввести уже другую букву. Какие именно буквы для обозначения дисков в вашем компьютере уже заняты, вы можете посмотреть в «Мой компьютер».
В случае, если выбранная вами буква не занята, вы увидите сообщение об успешном создании виртуального диска.

Нажимаете «Enter», в результате чего начнется копирование файлов этой сборки в указанную вами ранее папку компьютера. Далее вам предложат выбрать вариант загрузки, на что вы отвечаете вписыванием единицы и нажатием «Enter». Вас также спросят, создавать ли ярлыки для запуска, остановки или перезагрузки на рабочем столе, на что вы ответите «y».
С помощью этих ярлыков вы сможете запустить или остановить сервер. Мастер установки после этого закроется, а откроется окно браузера со страницей описания последующих шагов работы со сборкой Denwer.
Проверка работоспособности локального сервера
Далее вы переходите на рабочий стол и запускаете Денвер, щелкнув по ярлыку «Start». При этом на короткое время откроется досовское окно говорящее о запуске сервера, а затем в трее (область в правой стороне панели задач Windows, рядом с часами) появятся иконки в виде перышка и черной шляпы, говорящие о том, что он запущен.
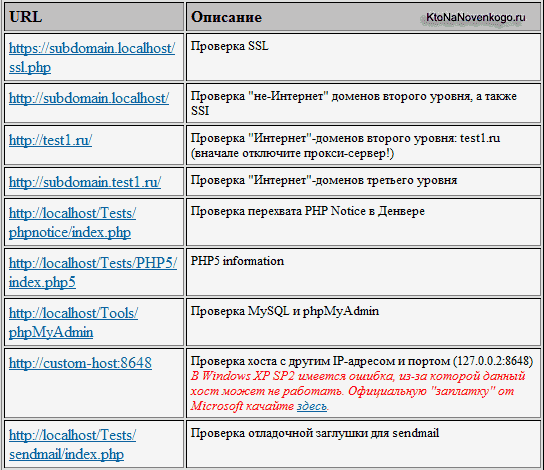
Теперь набираете в адресной строке вашего браузера localhost, в результате чего попадете на страницу с надписью «Ура, заработало». Это означает, что сборка удачно установилась на ваш компьютер с Windows. Прокрутив эту страничку вниз, вы увидите ссылки для проверки ее работоспособности:

Если в результате щелчков по этим ссылкам вы увидите страницы с различными сообщениями, то значит все составляющие Denwer работают правильно. Последняя ссылка в этой табличке позволит вам проверить работоспособность отправки почты.
Вы переходите по этой ссылке, затем в открывшемся окне вводите в поле «Текст» какой-нибудь текст (лучше на русском языке — проверить, что с кодировкой будет все в порядке) и нажимаете на кнопку «Послать через mail». Если все сработало правильно, то вы получите сообщение вида: OK, функция mail () сработала корректно. Но нужно так же проверить, что письмо действительно дошло.
Для этого нужно зайти на наш виртуальный диск (вспоминайте букву, которую указали при установке этой сборки) и пройти по следующему пути:
Z:\tmp\!sendmail\Кстати, можно заходить и не на виртуальный диск, а на реальный, где у вас установлен локальный сервер (в моем случае это диск С) по тому же пути:
С:\tmp\!sendmail\Если с отправкой почты у вас все в порядке, то в этой папке вы должны будете обнаружить посланное вами письмо. Открыв его, вы можете проверить правильность кодировки русского языка.
Настройка и установка Joomla или WordPress на Денвер
Для начала нужно будет зайти в папку, куда вы установили сборку (у меня это c:\server\) и пройти по следующему пути:
c:\server\home\localhost\www\В этой директории WWW вы должны создать каталог, в который в последствии нужно будет загрузить файлы движка (Joomla, WordPress и т.п.). Название папки придумываете сами, например:
c:\server\home\localhost\www\Proba\После создания папки перезапустите локальный хост с помощью ярлыка «Restart Denwer» на рабочем столе (если он еще не был запущен, то запустите его). Для проверки его работоспособности введите в адресной строке вашего браузера:
http://localhost/Proba/Если откроется страница с заголовком «http://localhost/Proba/», то значит все в порядке. Если никакого окна не откроется, то попробуйте еще раз перезагрузить Denwer.
Теперь вам нужно установить движок (Joomla, WordPress и т.п.) точно таким же способом, как вы делали это для реального хостинга (установка Joomla описана тут (в деталях и картинках). Как установить форум SMF я писал здесь, а установка WordPress освещена довольно таки подробно по приведенной ссылке.
Т.е. нужно скопировать файлы движка в созданную на вашем компьютере (он выступает в роли локального хостинга) папку. В моем случае это папка:
c:\server\home\localhost\www\Proba\От установки движка на реальный хост (что это такое?) этот процесс будет отличаться лишь тем, что для копирования файлов нет нужды использовать FTP-менеджер — вполне сгодится и обычный проводник, ну, или файловый менеджер, на вроде описанного по ссылке Тотал Коммандера.
После того, как вы скопируете файлы Джумлы или Вордпресса в папку Денвера, вам нужно для установки сайта или блога набрать в адресной строке браузера:
http://localhost/Proba/В результате чего откроется окно мастера установки того или иного движка. Дальше вы действуете по тому же сценарию, что и при обычной установке на реальный хостинг, с тем лишь исключением, что вы создаете базу данных и пользователя не через cPanel, как описано в статье про установку Joomla (см. ссылку выше), а способом описанным ниже.
Создание базы данных и пользователя средствами Denwer
Для того, чтобы попасть в программу phpMyAdmin, входящую в комплект сборки локального сервера, нужно набрать в адресной строке вашего браузера следующий Урл:
http://localhost/tools/В открывшемся окне щелкаете по ссылке под названием «phpmyadmin», в результате чего откроется главная страница этой программы. На ней, в области «Создать новую БД», вы вводите желаемое имя базы данных (для простоты ее можно назвать также как и каталог для сайта в папке localhost, т.е. «Proba», в моем случае) и нажимаете кнопку «Создать».
Теперь возвращаемся на главную страницу phpMyAdmin, щелкнув по иконке домика в левой колонке окна программы. Находите в области « MySQL» ссылку «Привилегии» и щелкаете по ней.


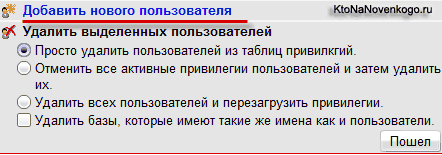
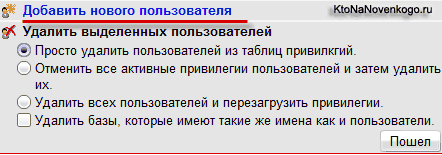
На открывшейся странице phpMyAdmin, в центре, вы должны найти пункт «Добавить нового пользователя» и щелкнуть по нему.


В области «Имя пользователя» вводим желаемое имя (я для простоты использую опять «Proba»), в области «Хост» вводим localhost, в областях «Пароль» и «Подтверждение» вводим два раза какой-нибудь очень сложный пароль.
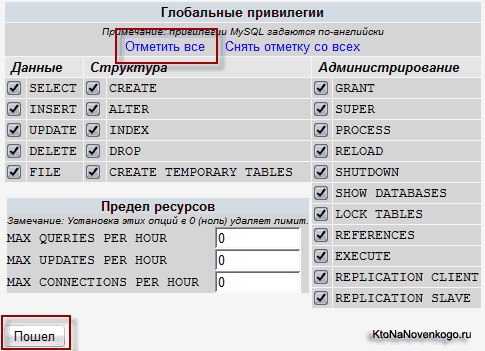
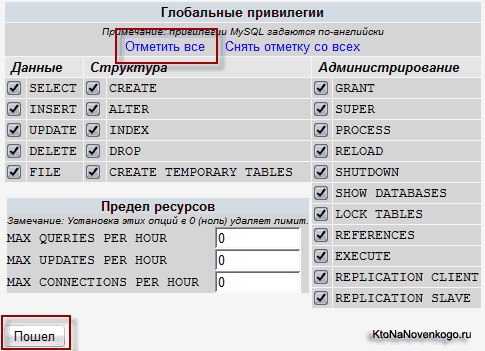
В области «Глобальные привилегии» жмете по надписи «Отметить все», чтобы у создаваемого пользователя баз данных были максимальные права.


Все, база данных и пользователь на Денвере созданы. Теперь вы можете использовать эти данные при установке Joomla, WordPress и др., которая будет идти тем же чередом, что и при установке на реальном хостинге. По завершении этого процесса ваш ресурс будет доступен по адресу:
http://localhost/Proba/Работать с Joomla или WordPress вы сможете обычным образом, но при этом существенно упрощается и ускоряется работа по редактированию файлов движка, установке и удалению различных расширений, а также появляется возможность работать над своим проектом даже там, где нет доступа в интернет.
Перенос сайта на хостинг
После окончания работы над проектом вы должны перенести сайт с Denwer на хостинг для того, чтобы он стал доступен посетителям из интернета. Делается это точно так же, как если бы вы просто переезжали с одного хостинга на другой или же восстанавливали свой сайт из резервной копии (тут я писал про создание и восстановление из бэкапа).
Для этого вам нужно будет с помощью программы FileZilla (о которой я писал здесь) переместить все файлы из папки локального сервера (в моем случае это папка «Proba») в корневую директорию удаленного хоста (обычно это либо PUBLIC_HTML, либо HTDOCS).
А затем открыть на редактирование конфигурационный файл вашего движка и изменить параметры абсолютного пути к файлам и папкам этого движка, а также имя базы данных, пользователя и пароль, на те, что вы зададите при создании новой базы данных на хостинге. Все это подробно описано в статье про резервное копирование и перенос сайта, ссылку на которую вы найдете поднявшись на пару абзацев повыше).
Как удалить Денвер с компьютера
Довольно часто возникает вопрос, как удалить эту сборку со своего компьютера. Основная загвоздка удаления состоит в отключении созданного при установке виртуального диска. Но обо всем по порядку. Сначала вам нужно будет, конечно же, остановить работу локального сервера с помощью соответствующего ярлычка на рабочем столе.
Затем удалить виртуальный диск, который был создан при установке. Вспомните, какую букву вы присвоили этому виртуальному диску и перейдите в Windows по следующему пути «Пуск» — «Выполнить» (можно вместо этого нажать сочетание клавиш Win+R), введите в открывшемся окне команду:
subst z: /dВместо буквы виртуального диска Z вам нужно будет ввести свой вариант (диск Z предлагаетcz в качестве буквы для виртуального диска по умолчанию). Ну, и для окончательного удаления сборки Denwer с вашего компьютера будет достаточно удалить каталог WebServers (по умолчанию это папка «C: \WebServers») и убрать три ярлычка с рабочего стола вашей операционной системы Windows. Все, можно считать, что нам удалось удалить его малой кровью.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Запинить
Подборки по теме:
Рубрика: Хостинг и доменыktonanovenkogo.ru








