5 плагинов похожие записи WordPress в виде всплывающего окна. Плагин wordpress всплывающие окна
Всплывающие окна на сайте. Плагин wp notify.
 27.06.2014 // Рита Молчанова
27.06.2014 // Рита Молчанова 
Привет! Сегодня поговорим о всплывающих окнах на сайте. Если тема интересует, тогда, Вы, там где нужно. Мы сегодня будем устанавливать такое окно, используя плагин WP Notify.
Вы, видели, когда заходите к кому нибуть на сайт такие окна? Они появляются в разных местах. Всплывает небольшая полоска (окошко) и в ней рекламный текст с внешней ссылкой на определенный ресурс. И Вам предлагают или что то купить, или какую либо бесплатность (подарок, книгу, курс) в обмен на E-mail адрес. Очень полезная страничка. В чем же полезность такой информационной страницы? И когда она необходима?
- Вам нужны подписчики.
- Продать свой товар.
- Пригласить на мероприятие.
И так, Вы, решили установить всплывающее окно на сайте. Наверняка, Вы, думаете, что это делается особо знающими и умеющими пользователями? Или, во всем разбирающимися гуру интернет бизнеса?
Ничего подобного. Никаких знаний не нужно. Сегодня мы с Вами установим такое окно на сайт за пару кликов мышки. И сделаем это все при помощи плагина. Если уделите 5 минут своего времени и посмотрите видео урок, все поймете и себе сделаете то же самое.
Также можно почитать текст и посмотреть скриншоты.
Плагин устанавливается обычно из админки.
Если вы не знаете как установить плагины wordpress читайте мою статью. В уроке все показано. Я лишь сделаю несколько скриншотов с настройками плагина.
Плагин не нужно распаковывать. Некоторые это пытаются сделать. Движок wordpress это сделает за вас.
После того как мы установили плагин. Теперь приступаем к его настройкам.
В консоли выбираем параметры и выбираем плагин wp notify.
Переходим к его настройкам.

Далее выбираем стиль и то,что считаем нужным.

Немного подробней остановлюсь на вставке своей ссылки.

Смотрим скриншот, где я все описала и выделила цветом.

И последний заключительный этап. Сохраняем свои настройки.

Пример редактирования кода.
<center><h3><span><a href=«http://fast-money-vkontakte.trafficandconversion1.ru/join/» target="_blank"><span><strong>>ЗАРАБОТОК от 50 000 рублей в ВКОНТАКТЕ! БЕЗ ВЛОЖЕНИЙ! БЕЗ САЙТА! Работать 4 часа в неделю! УЗНАТЬ! СЕЙЧАС! <</strong></span></a></span></h3></center>
1. Вместо, выделенной желтым ссылки, вставляете свою.
2. Пишите свой текст, там где выделено красным.
3. Можете скопировать мой код. И сделать изменения под себя.
Скачать плагин с русской версией без вирусов.
Оставьте комментарий, поддержите молодой сайт.
До скорых встреч.
C уважением, Рита Молчанова, автор блога ritabk.ru
ritabk.ru
Похожие записи Wordpress 5 плагинов всплывающие окна
Добрый день уважаемые читатели блога moneytime.com.ua. Выводим похожие записи из одной рубрики блога WordPress плагинами.

Для вывода в виде всплывающего окна – 5 плагинов похожие записи.
Сегодня представляю вашему вниманию список плагинов WordPress, благодаря которым сможем подсказать нашим читателям другие записи похожие одной рубрики. Тем самым мы помогаем блогу с внутренней перелинковкой. Что благоприятно сказывается на продвижении нашего ресурса. В статье найдете адреса и информацию где скачать необходимые плагины.
В поисках необходимой нам информации мы переходим на тот или иной блог. Прочитываем найденный текст по теме и используем его. Однако зачастую, если инфа в статье была не полной, или нам понравился стиль изложения, мы ищем похожие записи с картинками на эту тему. Хорошо если нам сразу попадется на глаза соответствующая рубрика, и мы сможем найти подобное по теме. ![]()
Каждый автор старается максимально заполнить страницы ресурса необходимыми виджетами и текстом. Зачастую места не хватает. И тут есть необходимое решение по использованию виджетов для вывода статей по общей теме.
С другой стороны, предоставляя читателю всю полную информацию по одной теме, мы увеличиваем время нахождения его на блоге. А это как вы знаете, благотворно скажется на имидже блога в глазах поисковых систем. ![]()
Хочу представить вам cписок плагинов для WordPress, которые выводят всплывающее окно со списком подобных постов. Появление их на странице можно настроить по вашему усмотрению. Если вы заметили, в конце страницы я предлагаю своим читателям прочитать предыдущую статью с одноименной рубрики. Об этом плагине расскажу подробнее, о настройке остальных планирую написать в будущем. Предлагаю подписаться на новые статьи, чтобы узнать первым о публикации.
Плагины похожих записей – 5 расширений, которые рассматриваются в статье:
1. SimpleReach Slide
2. End Page Slide Box
3. OutBrain
4. NRelated
5. UpPrev
Плагин похожие записи для WordPress SimpleReachSlide

1. Этот плагин выводит в виде всплывающего окна похожую запись с анонсом картинки. Также есть возможность поставить счетчики от популярных социальных сетей – Twitter и Facebook. SimpleReach.com предлагает воспользоваться своей технологией для вывода подобных постов.
Чтобы подключить плагин к сотрудничеству с SimpleReach ( закачек 39,218), необходимо зайти на сайт и ввести свои данные в предложенную форму. От вас потребуется внести адрес почтового ящика и пароль для регистрации. Также оставить в форме url адрес сайта. Далее пройти по предложенным шагам.
Simplereach.com предлагает использовать свои технологии для анализа вашего сайта. Вы сможете анализировать социальные действия своих посетителей с помощью встроенных кнопок от Twitter и Facebook.
Скачать плагин SimpleReach Slide
wordpress.org/extend/plugins/simplereach-slide/
Плагин WordPress похожих записей – OutBrain
2. Зарубежная компания OutBrain , является опытным инструментом для авторов в области аналитики веб-ресурсов. Предоставляют отчеты и статистику по многим параметрам. Для этого необходимо скачать плагин OutBrain и пройти регистрацию на сайте. Вам предложат ключ, который вы внесете в поле установленного плагина. После подключения вашего блога к статистике сервиса OutBrain, вы получите отчеты у них на сайте.
Скачать плагин OutBrain скачиваний 10,728 (картинка в начале поста)
www. outbrain.com/getwidget
Похожие записи вордпресс с плагином End Page Slide Box
>
3. Виджет End Page Slide Box ( закачек 715) выводит в конце страницы всплывающее окно с предложением ознакомиться со статье и ссылка не нее. В отличие от других, плагин выводит только текст в окне без изображения.
Скачать End Page Slide Box из репозитария плагинов для WordPress
wordpress.org/extend/plugins/end-page-slide-box/
или узнать подробнее на странице автора:
graphicedit.com/blog/plugin/end-page-slide-box
Там же можно познакомиться с другими авторскими плагинами.
Плагин NRelated похожих записей с картинками

4. Еще один плагин для показа похожих записей с картинками Nrelate-flyout (закачек 19,608). Создает всплывающее окно на вашем сайте. Содержит массу настроек по выводу и показу. Можно изменить расположение окна, количество постов и стиль показа. Возможность применения рекламы. В общем, куча настроек, планирую установить его и поделиться с вами его настройками и функциональностью. Советую подписаться, чтобы не пропустить!
Скачать NRelated
wordpress.org/extend/plugins/nrelate-flyout/
UpPrev плагин WordPress похожих записей с картинками
5. Плагин upPrev (закачек 15,300) приблизительно похож на предыдущий NRelated. Однако имеет минимальный набор настроек. Все также выводит всплывающее окно с возможностью показа предыдущего поста из одноименной категории сайта. Отдельно настраивается вывод картинки статьи.

Немного про настройку плагина upPrev. Скачать по адресу
wordpress.org/extend/plugins/upprev-nytimes-style-next-post-jquery-animated-fly-in-button/
Или скачать все предложенные расширения одним архивом тут.
После стандартной установки активируем плагин и заходим в настройки. В начале устанавливаем вид показа окна (1): выдвигание с боковой стороны страницы или появление. Возможность указать в процентах от длины страницы, когда всплывающее окно появиться.
Появление всплывающего анонса с текстом в необходимом месте можно подрегулировать (2), указав в поле ID элемента. При появлении указанного вами элемента (по умолчанию стоит элемент #comments), будет активировано всплывающее окно нашего плагина. Как видите, по умолчанию стоит #comments (3), т. е. всплывающее окно появится тогда, когда читатель доберется до комментариев.
Далее выбираем расположение всплывающего окна, слева или справа (4). И указываем, сколько символов будет содержать текстовый анонс. При обозначении показа миниатюры (5), у вас должна быть включена эта функция.

Уверен, вы сможете подобрать необходимый для вашего сайта плагин похожих записей. Тем самым предоставить вашим читателям более широкий выбор информации.
Если у кого не получилось, задавайте вопросы в комментариях.
Удача всегда с Вами! С Уважением, Александр.
Буду благодарен Друзья, за ваш голос этой статье!
 | Станьте первым, кто поделится анонсом статьи в соц. сети! |
Подписка по RSS - Спасибо за подписку!
Посмотрите видео, как вывести похожие записи вордпресс в конце поста плагином Contextual Related Posts
Предыдущие статьи этой же рубрики (откроются в новом окне):
- Закрываем внешние ссылки с помощью плагинов
- Систематизация расширений для Гугл Хром. Как?
- Widget logic плагин для вывода виджетов на страницах.
- Как разместить видео на сайте.
- Форма обратной связи для сайта, на выбор 18 плагинов.
- Ставим всплывающее окошко для подписки.
- Настройка плагина Page peel.
Июль 1, 2012
 |
moneytime.com.ua
Как сделать и подключить уникальное всплывающее PopUp окно к WordPress
 Сегодня на каждом сайте который занимается интернет бизнесом или ведёт свой бизнес через интернет стоят различные всплывающие PopUp окна, которые привлекательно делятся бонусами, предлагают узнать о проходящих акциях. Даже в социальных сетях мы постоянно видим разные PopUp окна. Различная реклама с помощью всплывающих окон стала нормой.
Сегодня на каждом сайте который занимается интернет бизнесом или ведёт свой бизнес через интернет стоят различные всплывающие PopUp окна, которые привлекательно делятся бонусами, предлагают узнать о проходящих акциях. Даже в социальных сетях мы постоянно видим разные PopUp окна. Различная реклама с помощью всплывающих окон стала нормой.
Конкретно я использую всплывающие окна на своих сайтах как инструменты для сбора E-mail подписчиков. Я думаю вам PopUp нужен тоже исключительно для этих же целей, может и для других приспособите, например предложение социальной сети вступить к вам в группу, или сделать скрипт выводящий акционные товары в всплывающем окне.
Ладно, это всё была лирика с ключевыми словами: как сделать всплывающее окно на WordPress, PopUp для WordPress, всплывающее окно для сайта.
Сегодня переделал всплывающее окно на своём блоке и понял, что тема создания уникального всплывающего окна остаётся очень актуальной и востребованной в интернете. Многим нужно установить окно не просто на HTML сайт и чтобы оно вылазило всё время, а необходимо получить простое решение для самого популярного движка сайтов WordPress.
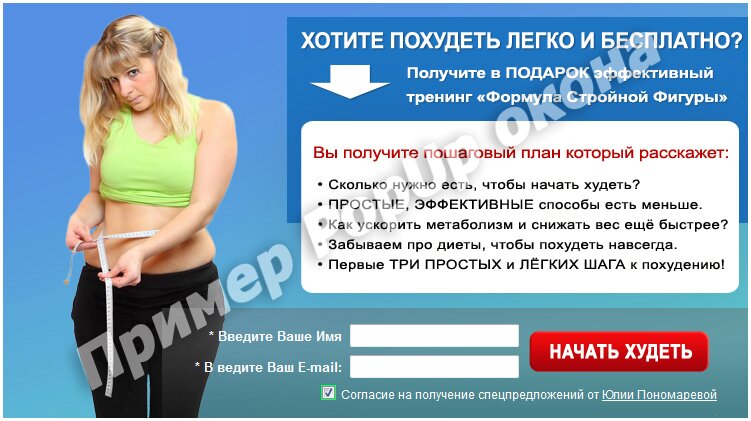
Ниже пример всплывающего окна, которое мы будем делать в уроке ниже.

Решение данной проблемы для себя я нашёл давным давно, более того у меня уже очень давно есть услуга установки всплывающего окна на сайт. Буквально на прошлой неделе я как раз поставил всплывающее PopUp окно на сайт. Требования были стандартные: хочу уникальное всплывающее окно и самое главное хочу самостоятельно менять настройки вызова окна. Для меня эта проблема решается на раз, два, три, а вот для людей которые не знают даже HTML, ковыряться в кодах своего сайта это как корове пройти через помидорное поле и не испортить помидоры.
Вот пример дизайна всплывающего окна, которое я недавно делал.

Решение есть в установке одного замечательного малоизвестного русифицированного плагина PopUp окна для WordPress под названием: Darkwing Duck Popup.
Плагин является альтернативным решением ковыряния в различных кодах движка, очень простой, лёгкий в установках и настойках, хорошая замена платному очень тяжёлому плагину PopUp Dominations.
Итак, приглашаю вас просмотреть мой видеоурок о том как сверстать, и подключить самостоятельно уникальное всплывающее окно для вашего любимого сайта работающего на WordPress.
В уроке я раскрыл пошаговый план создания PopUp окна:
1) Идея всплывающего окна.
2) Прорисовка фона окна в фотошоп.
3) Вёрстка html всплывающего окна с формой подписки.
4) Установка плагина Darkwing Duck Popup на сайт.
5) Закачка файлов окна через FTP на ваш хостинг.
6) Настройка параметров вызова PopUp окна.
Просмотреть видеоурок:Как сделать и подключить уникальное всплывающее PopUp окно к WordPress
Простые видео уроки по созданию сайта в визуальном HTML редакторе: http://izi-site.ru
Скачать плагин Чёрный Плащ: Darkwing Duck Popup с облака майл
Полезный сервис по созданию красивых кнопок для сайта: http://www.bestcssbuttongenerator.com
ВНИМАНИЕ АКЦИЯ!
Видео курс с готовыми исходниками «Инструменты Увеличения Подписок» по цене всего за 350 рублей, вместо 1900 рублей.

Если у вас остались вопросы, то задавайте их в комментариях.
aleksnovikov.ru