Как создать и использовать меню WordPress, какие возможности есть у этого элемента. Wordpress как создать меню
Wordpress меню. Как создать меню и добавить рубрики
Добро пожаловать! Продолжаем настройку наших сайтов!
В предыдущей статье «Часть 4. Как быстро начать вести свой блог или сайт и зарабатывать — настройка виджетов и плагинов» мы узнали что такое виджеты и плагины и как их настраивать на своем сайте. Следующий шаг настройки сайта после установки шаблона — это настройка WordPress Меню и Рубрик. Мы разберем по шагам, как создать Меню и добавить Рубрики на своем сайте.
СОДЕРЖАНИЕ СТАТЬИ:
Для чего нужны Рубрики?
Когда посетитель заходит на сайт, то после прочтения какой-то статьи он может посмотреть на Рубрики сайта (блога). Рубрики показывают посетителю сайта, какие темы раскрывает автор ресурса. Если ему они интересны и ему понравился Ваш стиль письма, он либо подпишется на блог либо закрепит ресурс в закладках.
Рубрики обычно размещаются в сайдбаре. Для шаблона, который сейчас в тренде – это правый сайдбар. Ниже – пример правильного блога компьютерной тематики с правильными Рубриками.

Не следует путать Рубрики с Меню сайта. Они связаны между собой, поэтому будем рассматривать эти понятия вместе. Когда Вы заходите на любой сайт, в верхней горизонтальной его части Вы видите пункты Меню.
Какие пункты Меню рекомендуется иметь на блоге (сайте)?
Забегая вперед, скажу, какие пункты Меню рекомендуется иметь на сайте блогера. Это мнение основано на опыте именитых блогеров.
ГЛАВНАЯ (есть в меню в старых шаблонах сайтов), ВСЕ СТАТЬИ (или КАРТА САЙТА), ОБ АВТОРЕ/О БЛОГЕ, Пункты Меню по теме Блога (например, СТИЛЬ ЖИЗНИ, ИДЕИ ДЛЯ БИЗНЕСА, ПУТЕШЕСТВИЯ), РЕКОМЕНДУЮ, НОВОСТИ (блога и/или страны, мира), КОНКУРСЫ, РЕКЛАМА, УСЛУГИ (если есть, например, разработка сайтов), КОНТАКТЫ (или ОБРАТНАЯ СВЯЗЬ).
На информационном сайте обычно есть те же пункты Меню, кроме пункта ОБ АВТОРЕ/О БЛОГЕ. Вернемся к вопросу о Рубриках.
Касательно пункта «ГЛАВНАЯ»: раньше на всех сайтах был этот пункт меню, использовался для перехода на главную страницу сайта. Теперь же в новых современных шаблонах не делают этого пункта в меню, а для перехода на главную страницу — нужно кликнуть на логотип сайта. Я думаю Вы и сами уже заметили эту тенденцию.
Как Выбрать Рубрики для блога (сайта)?
Рубрики — это разделы, темы, на которые Вы будете писать Ваши статьи. Вы можете создать не только Рубрики но и Подрубрики. Например, СТИЛЬ ЖИЗНИ, ИДЕИ ДЛЯ БИЗНЕСА, ПУТЕШЕСТВИЯ — это Ваши Рубрики. А детализация этих тем — это Ваши Подрубрики:
СТИЛЬ ЖИЗНИ: СЕМЬЯ, ЗДОРОВЬЕ, КРАСОТА, ДОМ, ЕДА, ОТДЫХ, ХОББИ…
ИДЕИ ДЛЯ БИЗНЕСА: СФЕРА УСЛУГ, СТРОИТЕЛЬСТВО, ПРОИЗВОДСТВО…
ПУТЕШЕСТВИЯ: АЗИЯ, ЕВРОПА, АФРИКА, АМЕРИКА, АВСТРАЛИЯ…
Практический совет. Перед тем, как создать свое МЕНЮ и РУБРИКИ, оцените популярные в Вашей тематике сайты. И Вы сможете выбрать самые, на Ваш взгляд, интересные.
Рассмотрим для примера Рубрики и пункты Меню на блоге компьютерной тематики.
- Вот пример Рубрик на этом блоге: Windows, Компьютеры, Интернет, Безопасность, Компьютерные азы, Новости блога, Проблемы и решения, Ноутбуки, Программы.
- В Меню этого блога отображаются такие пункты: Об Авторе, Бесплатные программы, Обратная связь, Мои курсы:

Рассмотрим еще один пример: Рубрики на блоге по теме блоговедения (см в сайдбаре справа):

А вот скриншот с пунктами Меню на том же блоге (горизонтальная строка в верхней части блога):

С теорией немного разобрались. Теперь посмотрим, как технически настроить Рубрики на своем сайте (блоге). Приступаю к созданию Рубрик на моем блоге.
Как настроить Рубрики на блоге/сайте?
На этом этапе у Вас должен быть список пунктов Меню Вашего блога (сайта) и список Рубрик. Понятное дело, это пункты Меню и Рубрик только в первом приближении. Потом Вы сможете менять их, добавлять новые.
Я уже определила пункты Меню и Рубрики для своего 2-го сайта — opinionn.ru:
Мои пункты меню: ОБ АВТОРЕ, СТИЛЬ ЖИЗНИ, СМЫСЛ ЖИЗНИ, ОНЛАЙН БИЗНЕС, РЕКЛАМА, ОБРАТНАЯ СВЯЗЬ.
Мои РУБРИКИ (темы, на которые я буду писать статьи):
- БИЗНЕС В ЦИФРОВУЮ ЭПОХУ
- ВЕЧНЫЕ ЦЕННОСТИ
- ОБРАЗОВАНИЕ БУДУЩЕГО
- ПРОФЕССИИ БУДУЩЕГО
- СЕКРЕТЫ УСПЕШНОСТИ
- СТИЛЬ ЖИЗНИ
Начнем с создания Рубрики СТИЛЬ ЖИЗНИ. Заходим в админку – Консоль – Записи. Под надписью Добавить новую Рубрику видим 4 поля: Название, Ярлык, Родительская и Описание (см скриншот ниже).
В поле Название вводим название Рубрики — СТИЛЬ ЖИЗНИ.
В поле Ярлык вводим маленькими буквами в английском регистре перевод названия рубрики, слова через черточку. В данном случае: life-style. Перевод делаем в Гугл переводчик.
Забегая вперед, хочу сказать, что в будущем мы не будем вручную прописывать по-английски название страницы. Мы установим специальный плагин и он будет выполнять эту работу за нас автоматически.
Поле Родительская не трогаем, т.к. сейчас мы добавляем главные Рубрики, а не Подрубрики.
В поле Описание пишем 1-2 предложения, о чем будем писать в этой рубрике. В данном случае описание такое: «В рубрике будут публиковаться статьи, посвященные позитивному, разумному, плодотворному, креативному стилю жизни во всех ее сферах, включая здоровье, дом, питание, семью, спорт, отдых».
Нажимаем кнопку Добавить новую рубрику.

По такому же принципу добавляем все остальные свои Рубрики. Для того, чтобы наши Рубрики отобразились на сайте, надо в каждую Рубрику добавить по одной (пока тестовой) статье.
Для этого заходим Консоль – Записи – Добавить новую. Вводим в поле названия статьи и в поле текста статьи слово «тест4» (например). Ставим галочку напротив рубрики СТИЛЬ ЖИЗНИ и нажимаем кнопку Опубликовать и затем – на кнопку Обновить.

Так вводим для каждой Рубрики по одной тестовой статье. Затем нажимаем Консоль – Записи – Все записи и видим, что у нас теперь по одной статье в каждой Рубрике.

Для чего мы создавали тестовые статьи в каждой Рубрике? Для того, чтобы посмотреть, как наши Рубрики отображаются на сайте (если в Рубрике нет ни одной статьи, то она не отображается на сайте).
Нажмем в левом верхнем углу админки на название нашего сайта, чтобы посмотреть, как наши Рубрики отображаются на сайте:

Видим справа все наши Рубрики, а слева – тестовые статьи. Также статьи отображаются в сайдбаре в Разделе Свежие записи.
Можно также добавлять Подрубрики на сайт. Но я пока не буду этого делать на своем ресурсе. Покажу только, как технически это выполняется. Как всегда очень просто!
Предположим, что мы хотим завести для главной Рубрики Смысл жизни подрубрику Семья. Для этого нажимаем Консоль – Записи – Рубрики. Появляется экран:

В нем настраиваем Подрубрику Семья (настраиваем, как обычную Рубрику – вводим название, ярлык и описание). Единственное отличие для заведения Подрубрики: надо в поле Родительская выбрать из выпадающего списка главную Рубрику – Стиль жизни. Нажать Обновить: 
Для закрепления новой информации можете посмотреть этот видеоурок «Создание Рубрик WordPress» от известного эксперта по сайтостроению Александра Козлова:
Двигаемся дальше.
Как создать WordPress Меню на сайте (блоге)?
Выше мы рассмотрели, какие пункты Меню рекомендуется иметь на блоге или сайте. Повторим здесь их ориентировочный перечень:
ГЛАВНАЯ, ВСЕ СТАТЬИ (или КАРТА САЙТА), ОБ АВТОРЕ/О БЛОГЕ, Пункты Меню по теме Блога (например, СТИЛЬ ЖИЗНИ, ИДЕИ ДЛЯ БИЗНЕСА, ПУТЕШЕСТВИЯ), РЕКОМЕНДУЮ, НОВОСТИ (блога и/или страны, мира), КОНКУРСЫ, РЕКЛАМА, УСЛУГИ (если есть, например, разработка сайтов), КОНТАКТЫ (или ОБРАТНАЯ СВЯЗЬ).
Хочется сказать несколько слов по поводу пункта Меню «Об авторе, о блоге».
Об Авторе, о блоге. Это может быть один, общий пункт Меню, а можно их разделить. Для блога это основополагающий пункт Меню. Очень распространенная ошибка и причина дальнейшего неуспеха, провала начинающих блогеров в том, что они пишут-пишут статьи по своей тематике, по выбранной нише, но ничего не пишут о себе.
Сейчас многие владельцы блогов забыли первоначальное назначение блога. Ведь блог – это дневник. В нем автор пишет о себе, о своих переживаниях и параллельно делится своими знаниями, живым опытом.
Когда автор блога пишет только полезные статьи, у него не появляются постоянные читатели. Его статьи только находят по органическому поиску (по поисковым фразам), берут полезную информацию и больше не возвращаются на блог.
О содержании остальных пунктов Меню (например, Все статьи (или Карта сайта), Реклама, Обратная связь), мы подробно разберем в отдельных статьях. А пока только создадим все пункты нашего Меню.
Для того, чтобы создать Меню, необходимо предварительно создать Страницы сайта.
Я хочу, чтобы в Меню моего сайта были такие пункты: ОБ АВТОРЕ, ВСЕ СТАТЬИ, РЕКЛАМА, ОБРАТНАЯ СВЯЗЬ.
Значит мне надо создать 4 страницы с названиями ОБ АВТОРЕ, ВСЕ СТАТЬИ, РЕКЛАМА, ОБРАТНАЯ СВЯЗЬ.
Как создать страницу? Очень просто. Нажимаем в админке сайта на Консоль – Страницы – Добавить новую.
- В поле для Названия страницы пишем название страницы – ОБ АВТОРЕ.
- В поле Постоянная ссылка пишем название страницы английскими буквами – ob-avtore или при помощи Гугл переводчика — author. Обратите внимание, если в названии страницы несколько слов, то пишем их через черточку (например ob-avtore).
- Нажимаем Сохранить и Опубликовать.
Информационно: в будущем мы вручную не будем прописывать название страницы по-английски. Мы установим плагин, который будет выполнять за нас эту работу автоматически.
Вот скриншот создания страницы (Консоль – Страницы – Добавить новую):

Текст на страницу пока не пишем. Позже мы будем писать текст на каждой из страниц – в большом поле, специально предназначенном для текста.
По аналогии создаем остальные 3 страницы — ВСЕ СТАТЬИ, РЕКЛАМА, ОБРАТНАЯ СВЯЗЬ.
На сайте будет много страниц. Но не все они будут отображаться в Меню сайта. В Меню будут только те страницы, для которых мы укажем, что они должны отображаться в Меню. Как это сделать? Узнаем ниже.
Итак, мы создали Рубрики и создали Cтраницы. Теперь переходим к конструированию нашего Меню.
Меню может состоять из Рубрик (Подрубрик) и Страниц.
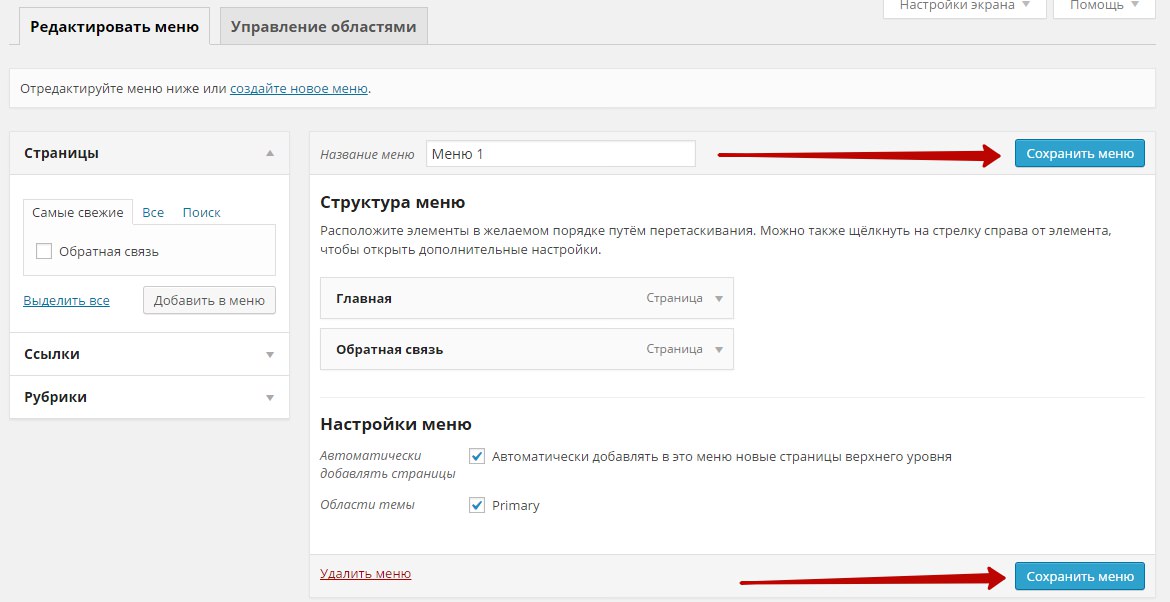
Нажимаем Внешний вид – Меню. В поле Название меню вводим название своего меню, например Мое меню. Название меню может быть какое угодно, оно нигде не отображается. Нажимаем кнопку Сохранить.

Затем ставим галочки напротив тех страниц, которые мы бы хотели видеть в своем меню. Я ставлю галочки напротив страниц ОБ АВТОРЕ, ВСЕ СТАТЬИ, РЕКЛАМА, ОБРАТНАЯ СВЯЗЬ. И нажимаю кнопку Добавить в меню. Позже я создам и другие страницы, но все эти страницы я буду добавлять в Меню.
Также необходимо выбрать Область темы – где будет находиться Меню. Область вверху экрана называется TOP menu или Верхнее меню шапки. Ставлю галочку. И нажимаю кнопку Сохранить.

Также надо добавить страницы. Ставлю опять галочки напротив всех страниц и нажимаю Добавить в меню. В результате в Консоли отобразилась структура моего Меню:

В Меню, кроме Страниц (Об авторе, Все статьи, Реклама, Обратная связь), можно добавлять Рубрики и Подрубрики. Для этого заходим в настройки Меню (Консоль — Внешний вид — Меню) и кликаем по пункту Рубрики, открывается список наших Рубрик, выбираем те, которые хотим видеть в Меню.  В структуре Меню можно передвигать Страницы и Рубрики и располагать их в такой последовательности, как Вам нравится. Для этого надо нажать на Рубрику или Страницу левой кнопкой мыши и, удерживая, передвигать. Если Подрубрику поставить не точно под Рубрикой, а сдвинуть чуть правее, то она будет отображаться не в основном Меню, а будет раскрываться в выпадающем меню.
В структуре Меню можно передвигать Страницы и Рубрики и располагать их в такой последовательности, как Вам нравится. Для этого надо нажать на Рубрику или Страницу левой кнопкой мыши и, удерживая, передвигать. Если Подрубрику поставить не точно под Рубрикой, а сдвинуть чуть правее, то она будет отображаться не в основном Меню, а будет раскрываться в выпадающем меню.
Например, в Рубрике Цифровой мир у меня 3 Подрубрики: Образование будущего, Профессии будущего и Новый стиль жизни. Посмотрите, как они отображаются в Консоли в структуре Меню (см скриншот выше). И посмотрите, как они отображаются в Меню на моем сайте. Переходим на сайт (кликаем в левом верхнем углу Консоли по названию нашего сайта):

Дополнительно можете посмотреть этот видеоурок (автор Александр Козлов) о создании Меню на сайте WordPress:
Итак, подытожим.
- Рубрики мы видим, как правило, в правом сайдбаре сайтов. Мы придумали Рубрики (темы), по которым мы будем писать наши статьи.
- Меню располагается горизонтально в верхней части сайтов. Мы составили Меню для наших сайтов. Для того, чтобы настроить Меню, мы создали несколько страниц: Об авторе, Обратная связь, Реклама, Все страницы. Кроме этих важных страниц, мы включили в Меню Рубрики и Подрубрики, по темам которых мы будем писать свои статьи.
В следующей публикации «Часть 6. Как быстро начать вести свой блог или сайт и зарабатывать – настройка правильного адреса статьи.» мы выполним еще одну небольшую, но важную настройку наших сайтов.
До встречи!
Желаю всего самого доброго! Радоваться, а не жалеть себя!
Настроиться на скорейший запуск своего проекта!
Алёна Краева
P.S. Пожалуйста, не поленитесь поделиться информацией из этой статьи в соц сетях.
Пишите в комментариях Ваши вопросы.
alenakraeva.com
Как создать меню на Wordpress
Всем привет! Как создать меню на WordPress вы узнаете из этого урока.
Это не сложно если делать все правильно, то в много времени для этого не потребуется.
Вот небольшая навигация по статье:
Что в меню можно добавитьЧто из этого добавить в менюПодготовка к созданию менюСоздание страниц для менюДобавляем страницы в менюКак удалить меню
Содержание статьи
Что в меню можно добавить
Страницы — это статичные страницы с текстом, на которых вы можете пользователю рассказывать о ваших услугах, информация о вас как автора сайта, ваши контакты и так далее. То-есть это страницы со статичным не изменяемым текстом.
Записи — это отдельная запись, по другому статья, ее также можно добавить в меню, если это нужно.
К примеру есть страница об ваших услугах, а на статичной странице нет возможности комментировать страницу, а вам комментарии нужны на странице об услугах. В таком случае, вы можете написать обычную статью назвать ее Наши услуги и добавить ее в меню.Произвольные ссылки — это ссылка ведущая на любой другой сайт, или на какую-то страницу вашего сайта. Редко используется, так как ссылаться на другой сайт с основного меню не всегда хорошо.
Но, это может пригодиться в случае если вы ведете какой-то проект и ведете также свой блог на отдельном домене. В таком случае его вы можете добавить в меню на вашем сайте, к примеру как Блог автора
Рубрики — служат для сортировки контента на вашем сайте. Если зайти на главную страницу сайта, то на ней обычно выводятся все статьи со всех рубрик, а если нажать на какую-то рубрику, то выведутся статьи из этой рубрики.
Что из этого добавлять в меню
Использовать в меню записи, рубрики, произвольные ссылки или страницы, решать вам, вернее все по назначению, что вам нужно то и добавляйте в меню.
Если вы еще до конца не понимаете что для чего нужно, то просто идите по уроку. Мы по мере необходимости будем создавать все это, и что будет необходимым, то и добавим в меню сайта. И вы также по мере создания сайта сами поймете что вам использовать в меню, а что нет.
Конечно меню это что-то основное, в нем не должно быть ничего что могло бы там и не быть, то-есть только ради того чтобы там была какая то страница, ставить ее точно не нужно. Вы можете посмотреть другие сайты схожи с вашей тематикой и посмотреть что ставят в меню другие блогеры.
Подготовка к созданию меню
И так давайте перейдем к созданию меню, и добавим в него несколько статичных страниц.
Прежде этого нужно создать все страницы, которые будем добавлять в меню сайта.
Если вы еще не решили что должно быть на вашем сайте, то почитайте статью о том, как составить план сайта. Важно его иметь под рукой во время создания сайта. Это ускорит работу в несколько раз и в будущем не придется его переделывать.
Вот список страниц которые я буду добавлять в меню сайта.
ИнструментыКниги для умаО проектеАвторКонтакты
Перейдем в админку нашего сайта и выберем пункт Внешний вид, а затем нажимаем, Меню. На скрине внизу показано.
Тут я хочу показать вам то, о чем мы говорили выше. Как выглядит то что мы можем добавить. Страницы. Записи. Произвольные ссылки. Рубрики. Вот где они отображаются.

Если вы пока еще не создавали никаких страниц, то у вас будет примерно то самое, что и у меня, на скрине выше.
На данный момент в меню добавлена только одна страница, и это как раз таки Главная, которая идет по умолчанию. Чуть позже к ней мы добавим еще и другие страницы.
Слева, что я обвел красным прямоугольником, это то, о чем мы говорили выше, то что мы можем добавить в меню.
Но перед тем как добавить что-то в меню, сначала нужно это создать. В моем случае это страницы, а сюда вернемся чуть позже, пока давайте создадим необходимые страницы.
Создание страниц для меню
И так давайте вернемся в панель управления сайтом и выберем пункт Страницы, а затем жмем, Добавить новую

Откроется окно в котором введем название и описание для страницы. Вот так оно выглядит.

1) Вводим заголовок страницы.
3) Вводим текст для страницы
2) Это панелька инструментов для форматирования текста, то-есть, тут вы можете оформить текст, сделать его жирным и так далее. Также можете добавить картинку к странице нажав на кнопку Добавить медиафайл
После того как вы ввели название и текст для страницы, можно ее опубликовать, для этого с правой стороны нажмите кнопку, Опубликовать.

После этого можете добавить еще одну страницу таким же способом, и так сколько вам нужно.
Я добавлю еще пару страниц, давайте повторим как это делается. Нажимаем Добавить новую, и вводим название и текст для страницы, а затем жмем опубликовать.
После того как вы добавите все страницы и обновите ваш сайт, то в меню ничего не увидите, хотя страницы уже есть. Давайте посмотрим на скрин ниже.

Мы видим что в меню моего сайта отображается только одна страница Главная, хотя на этот момент я уже создал другие страницы.
Так вот, это то о чем мы говорили выше, сначала нужно создать страницы, а затем добавлять их в меню, так как страниц может быть больше, а в меню возможно нужно добавлять далеко не все страницы.
Добавляем страницы в меню
Для этого в панели управления выберем снова пункт Внешний вид, а затем Меню

Как видите теперь в пункте Страницы отображаются все те страницы, которые мы создали. На скрине ниже я выделил их красным прямоугольником.

Теперь чтобы добавить нужную вам страницу в меню, поставьте напротив нее галочку, и затем нажмите кнопку добавить в меню.

После этого все эти страницы отобразятся чуть правее где можно будет сменить их порядок расположения.
Вот как это выглядит.

Почти готово, теперь если нужно, можно поменять порядок расположения страниц в меню, какая будет первая, какая вторя и так далее...
Для это просто зажмите мышкой нужную вам страницу и перетащите ее вверх или вниз. Страница которая будет первой в списке, и будет первой отображаться в меню.
Если вы зажмете страницу и перетащите вправо, то это будет дочерняя страница выше стоящей. В меню это будет выглядеть как выпадающее меню.
После того как вы добавили страницы, и настроили их порядок размещения в меню, нажимаем кнопку Сохранить меню.

Все, теперь готово, можете проверять меню, как смотрится на сайте. Вот как оно выглядит у меня.

Скрин конечно размыт, но главное видно что меню вывелось и в том порядке, каком я выстроил его в настройках меню.
Как удалить меню
Если вы хотите удалить какую-то страницу из меню или сменить ее название страницы.
Для этого зайдите в настройки меню, нажмите на нужную страницу, и нажмите по ссылке удалить, или чуть выше введите новое название и не забудьте снова сохранить меню.

На этом все поздравляю вас, мы создали меню для сайта.Осталось не многое, в принципе уже по вашему желанию, но я рекомендую сделать сайт максимально привлекательным и удобным для пользователя, а для этого еще чуточку нужно потрудиться. И так увидимся вас в следующем уроке.
Редактирование темы wordpress 11 уроков по настройке темы вордпресс. Ссылка откроется в новом окне!
P:S. Желаю вам удачи, и всего доброго в жизни!
С уважением к вам, Василий Цубера!
wordpressinfo.ru
Как сделать меню WordPress
Меню WordPress – это главный навигационный элемент сайта, который демонстрирует посетителям структуру сайта и значительно влияет на поведенческие факторы. Поэтому важно уметь управлять им и делать меню таким, как вам необходимо.
В этой статье мы научим вас создавать и использовать меню WordPress. Вы сможете оперировать этим навигационным элементом, как вам будет необходимо.
Как создать меню WordPress
Управлять навигацией можно в пункте консоли «Внешний вид» в подпункте «Меню». Здесь мы можем создавать, удалять и изменять меню WordPress.
Перейдя в этот пункт, необходимо нажать на «Создать меню» и придумать название для этого элемента.
Затем слева мы видим список элементов, которые можно использовать в меню. По умолчанию это страницы, записи, произвольные ссылки и рубрики. Если уставленная у вас тема поддерживает и другие элементы, то они тоже будут тут указаны.
Чтобы поместить тот или иной элемент в меню WordPress, необходимо развернуть нужный список слева, отметить галочками то, что должно быть в меню, и нажать кнопку «Добавить в меню». После этого выбранные элементы появятся в области «Структура меню».
Этими элементами можно управлять по технологии drag and drop, то есть перетаскивать их мышкой. Благодаря этому, можно легко менять их порядок, Кроме того, если подвинуть один из пунктов меню WordPress вправо, то можно сделать его дочерним элементом. Таким образом, появляется выпадающее меню с подпунктами, которые появляются при наведении мышки.
После создания меню не забудьте сохранить его.
Области меню
На этой же странице есть вкладка «Области меню». В ней мы можем выбирать, в каком месте сайта будет появляться созданное нами меню. Каждый шаблон поддерживает разное количество областей меню. Вам следует выбрать, где и какой навигационный элемент следует отображать.
Вы можете создать любое количество меню WordPress. Поэтому в каждой области можно отображать разный навигационный элемент.
Прочитайте эту статью о том, где следует располагать меню.
Меню можно вывести на сайте и другим способом. Для этого следует перейти в пункт консоли «Внешний вид» и подпункт «Виджеты». Перетащите виджет «Произвольное меню» в нужную боковую колонку. В настройках вы можете выбрать, какое меню отображаться в этом виджете.
Для того чтобы расширить функционал работы с меню WordPress есть множество плагинов.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Как сделать меню на WordPress — ТОП
Итак, приветствую вас уважаемые читатели, на связи как обычно Илья Журавлёв, и в данной статье вы узнаете как сделать меню на WordPress и управлять им. В меню отображаются страницы, которые имеются на вашем сайте, к примеру : Главная, Обратная связь, Об авторе, Все статьи и т. д., конечно страницы вы можете создавать абсолютно любые, какие хотите.
Итак, давайте приступим к созданию меню, зайдите в свой WordPress, перейдите по вкладке Внешний вид — Меню.

Далее вы попадёте на страницу создания и редактирования меню, вот что вы можете сделать на данной страницы:
— Вы можете создать новое меню, нажав на вкладку — Создать новое меню.
— Можно отредактировать уже имеющее меню, указать порядок расположения меню на вашем сайте, изменить название.
— Добавить страницу в меню или удалить.
— Добавить в ваше меню ссылку или Рубрики.
— После создания меню, нажмите на кнопку — Сохранить меню. (кликни по фото для увеличения)

Вообще создавать меню не обязательно, так как у каждой темы (шаблона) WordPress уже имеются стандартные меню, и при создании новой страницы, новые страницы будут автоматически добавляться в меню вашего сайта. Просто бывает, что нужно создать какое-то произвольное меню, и расположить его в другом месте, внизу сайта, или в боковой колонке.
Кстати у некоторых тем или шаблонов wordpress имеются по два встроенных меню, то есть на своём сайте вы сможете расположить два меню, к примеру в верху сайта и внизу. Для этого вам нужно создать два разных меню, и указать в настройках темы их название. Страницы не появляются в меню на сайте wordpress что делать ?
У меня на этом всё, экспериментируйте и изучайте возможности WordPress !
До новых встреч на info-effect.ru/
P.S. У вас проблемы ! ?

info-effect.ru
Как создать и настроить меню сайта в новой теме для wordpress
Здравствуйте, читатели блога Сайт с нуля.
В процессе создания блога (сайта) с помощью бесплатной cms как wordpress, вам необходимо будет настроить тему (шаблон) под себя. При этом очень важно знать, как создать меню, подстроить его под свои нужды. Об этом мы и хотим сегодня вам рассказать.
Как создать меню сайта для wordpress
Вам необходимо зайти в админку wordpress (читайте как это сделать по приведенной ссылке) и в панели управления нажать Внешний вид — Меню.

Здесь всё многое понятно интуитивно, как в принципе и во всей этой cms, потому она так и популярна.
Выполняем все последовательно:
- Нажимаем «Создать новое меню«, вводим для него название (на картинке — Основное). Ниже будет размещаться структура меню для наглядного отображения и редактирования.
- Выбираем пункты будущего меню для нашего сайта, для этого или ставим галочки, или пишем ссылки. После этого нажимаем «Добавить в меню«. Есть три варианта, что можно включить в него:
- страницы — включаем в менюшку готовые статические страницы,
- произвольные ссылки — ссылки на какие-то участки сайта, например, главная страница, если она не статическая, а содержит последние записи,
- рубрики — включаем в состав меню существующие рубрики.
- Настраиваем «Структуру меню«. Здесь всё очень удобно и понятно. Выделяете нужный элемент левой кнопки мыши и перемещаете в нужное место, меняя порядок пунктов и их подчинение.

При желании, можно сделать выпадающее меню для сайта на wordpress. Для этого просто помещайте нужные пункты как дочерние элементы (как на картинке), чтобы они подчинялись более главному разделу.
Настройка меню сайта собственно заключается в его создании и структурировании в нужном порядке и форме, как описано выше. Еще можно дополнительно сделать title для каждого пункта, но это не обязательно.
При выборе темы для своего блога или сайта на wordpress мы советуем ориентироваться также и на возможность управления меню: будет ли оно строго горизонтальным, вертикальным или может совмещать оба варианта и еще что-нибудь.
Например, тема нашего проекта позволяет также, кроме главного меню сверху (Top primary menu), создать дополнительное вертикальное слева (Secondary menu in left sidebar), а также специальное отображение социальных сетей как менюшку (Social Icon Menu).
Чтобы этим воспользоваться, нужно зайти в «Управление областями», в том самом разделе, где мы сейчас и работали над созданием меню.

Сегодня статья довольно короткая, но всё по делу. Не забывайте в конце сохранить созданное меню, чтобы все усилия не пропали даром.
По любым вопросам — пишите в комментарии.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru