Как создать отдельную страницу для записей блога в WordPress. Wordpress страница записей
Как создать отдельную страницу для записей блога в WordPress
По умолчанию WordPress отображает контент в формате блога на главной странице. Однако как быть, если вы хотите создать произвольную домашнюю страницу в WordPress? Где будет находиться страница блога? В данной статье мы расскажем вам, как создать отдельную страницу для блоговых записей в WordPress.
Используем стандартные параметры для страниц в WordPress
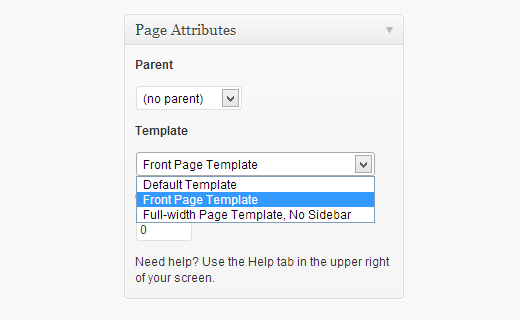
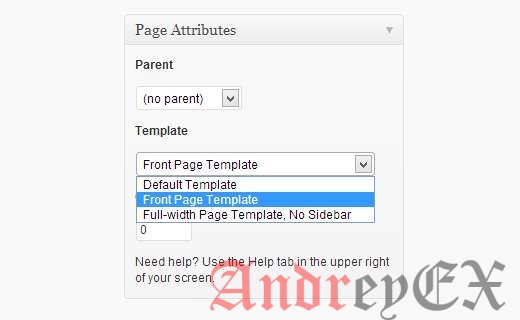
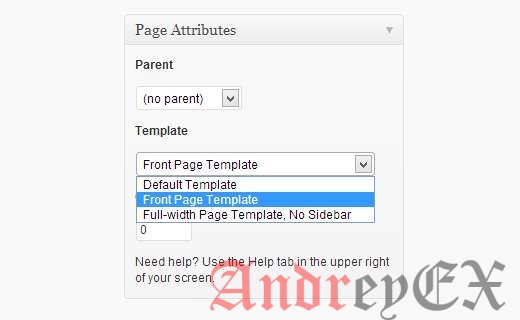
WordPress поставляется со встроенной поддержкой создания произвольных домашних страниц (статичная домашняя страница) и отдельных страниц под записи блога. Для использования этого метода вам необходимо создать две новые страницы WordPress. Первая страница будет вашей произвольной домашней страницей. В консоли WordPress переходим к разделу «Страницы – Добавить новую» для создания новой страницы. Вы можете озаглавить эту страницу Home. С правой стороны вы увидите панель Page Attributes (Атрибуты страницы) с опциями выбора шаблона.

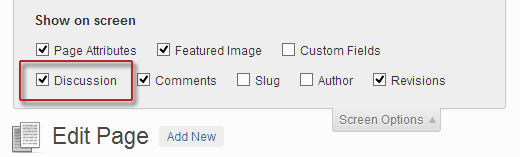
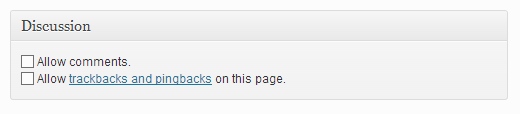
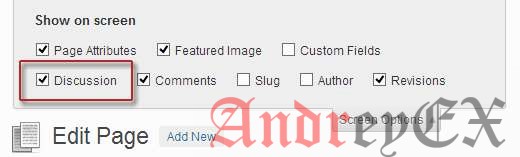
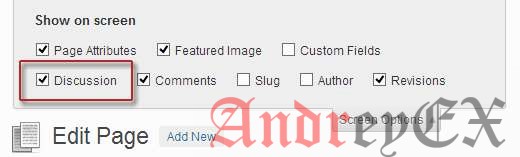
Большинство современных WordPress тем поставляются вместе с произвольными шаблонами страниц, которые могут использоваться для статичной главной страницы вашего сайта. В этом примере мы будем использовать тему Twenty Twelve, которая поставляется вместе с шаблоном домашней страницы. После выбора шаблона вам нужно будет щелкнуть по настройкам экрана (Screen Options) в правом верхнем углу страницы и выбрать пункт Discussion.

В итоге мета-поле Discussion появится в области редактирования записи. Снимите флажки с комментариев и обратных ссылок, чтобы отключить обсуждение на главной странице.

Теперь вы должны создать новую страницу для записей блога. Пусть эта страница будет называться Blog. Большая часть WordPress-тем поставляется вместе с различными шаблонами, и вполне возможно, что ваша тема может включать в себя шаблон для страницы блога. Если же такого шаблона нет, то тогда просто выберите стандартный. Не забудьте отключить для этой страницы комментарии и обратные ссылки.
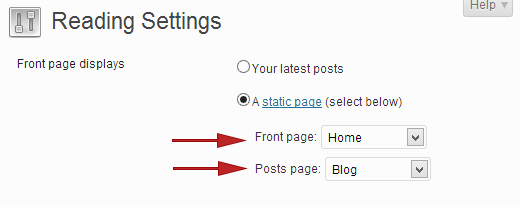
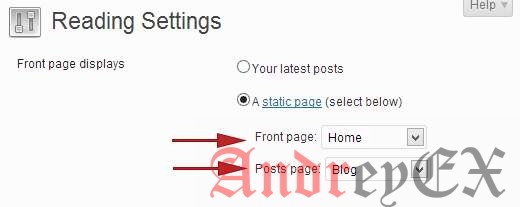
В итоге мы создали две страницы, которые мы будем использовать в теме – одна из них будет нашей главной страницей, а вторая – страницей для записей блога. Теперь мы должны заставить WordPress корректно использовать эти страницы. Переходим в раздел Параметры – Чтение и для настройки Front page displays выбираем A static page. Под этим пунктом задаем страницу, которая будет использоваться в качестве домашней, а также страницу для записей блога.

Сохраняем внесенные изменения и переходим на сайт. Вы можете вывести ссылку на страницу блога в своем навигационном меню. Для этого переходим в раздел Представление – Меню и добавляем страницу блога в меню.
Источник: wpbeginner.com
oddstyle.ru
Как создать отдельную страницу для записей в блоге в WordPress
Если бы вы и впрямь думали так, вы бы так не говорили (И. Шварц).

 По умолчанию WordPress отображает содержимое в формате блога на главной странице. Но что, если вы хотите создать собственный сайт в WordPress? Куда идут ваши страницы блога? В этой статье мы покажем вам, как создать отдельную страницу для блога в WordPress.
По умолчанию WordPress отображает содержимое в формате блога на главной странице. Но что, если вы хотите создать собственный сайт в WordPress? Куда идут ваши страницы блога? В этой статье мы покажем вам, как создать отдельную страницу для блога в WordPress. Настройки по умолчанию для статической страницы в WordPress
WordPress поставляется со встроенной поддержкой для создания пользовательской домашней страницы (статической главной страницы), а также отдельную страницу для постов в блоге. Чтобы использовать этот метод, необходимо создать две новые страницы в WordPress. Первой страницей будет ваша домашняя страница. В вашей панели администратора WordPress, перейдите к Страницы »Добавить , чтобы создать новую страницу. Вы можете назвать ее как “Домашняя”. С правой стороны, вы увидите окно с предложением выбрать шаблон страницы.


Большинство современных тем на WordPress приходят с пользовательскими шаблонами страниц, которые могут быть использованы для статической главной страницы вашего сайта. В этом примере мы используем тему Двадцать Двенадцать, которая поставляется с шаблоном первой страницы. После выбора шаблона, следующая вещь, что вам нужно сделать, это нажать на параметры экрана в правом верхнем углу экрана и установите флажок для обсуждения.


Будет отображаться для обсуждения мета поле ниже области поста редактирования. Снимите оба комментария и обратные ссылки, чтобы отключить обсуждение на домашней странице.


Далее вам нужно создать еще одну страницу для вашего блога. Вы можете название эту страницу как блог. Многие темы WordPress приходят с разными шаблонами, и вполне возможно, что ваша тема может иметь шаблон, который будет использоваться для блога страницы. Однако, если нет шаблона доступного в вашей теме, то вы можете просто выбрать по умолчанию. Не забудьте отключить комментарии и trackback опцию на этой странице.
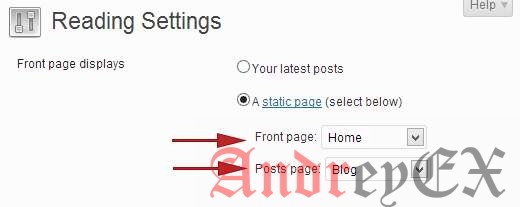
То , что мы сделали здесь, это создали две страницы, которые мы будем использовать для показа персонализированной домашней страницы и страницы для блога. Теперь нам нужно изменить WordPress, чтобы использовать эти страницы соответственно. Для этого перейдите к Настройки »Чтение и в опции первой страницы отображения выбрать статические страницы. Ниже этого выберите страницу, которая будет использоваться в качестве первой страницы и страницы для вашего блога.


Сохраните изменения и загрузите ваш сайт для обзора изменений. Вы можете захотеть, отобразить страницу блога в вашем меню навигации. Для этого перейдите к Внешний вид »меню и добавьте страницу блога в меню.
andreyex.ru
В чём отличие записей от страниц в WordPress
Если вы уже не новичок в WordPress или имеете хотя бы мало-мальское представление о работе этого движка, то можете пропустить эту статью и двигаться дальше. Для всех остальных рекомендую дочитать до конца, чтобы не наломать дров в работе над своим сайтом. 🙂
Записи и страницы в WordPress представляют собой практически идентичные и в то же самое время абсолютно разные способы опубликовать контент на вашем сайте.
И записи, и страницы имеют одинаковый интерфейс для публикации в админке WordPress. Имеют одинаковые наборы атрибутов, но всё же отличаются. Давайте разберём, что есть что!

Содержимое статьи
Записи
Записи (или как их ещё называют — посты) — тип данных, который представляет собой привязанные к дате публикации, отсортированные в обратном хронологическом порядке материалы (новые — сверху, остальные выводятся на следующих страницах), выводимые чаще всего на главной странице вашего сайта.
Если кратко, то записи это то, что делает из сайта — блог. 🙂
Записи используются для регулярных публикаций новостей, инструкций, статей, обзоров, отчётов. В общем, чего только вам захочется и что случилось в определённый момент времени. Все материалы этого курса так же оформлены в виде записей.
Пример записей на главной странице моего блога:

Ключевая особенность записей — это привязка ко времени. Именно по этому свойству поисковые системы видят, что ваш сайт не «умер», а живёт. Чем чаще появляются материалы на сайте, тем больше ваш сайт любит Google, Яндекс или любая другая поисковая система.
Дата выводится в результатах поиска и пользователь сразу может понять, актуален этот материал для него или же он уже морально устарел:

Записи имеют специфичный только для них набор атрибутов: дата публикации, рубрики, метки, автора, формат и ещё ряд незначительных. Все эти свойства могут использоваться при формировании структуры вашего сайта: вы можете посмотреть записи за определённую дату, в определённой рубрике или метке, по нужному вам автору или формату публикаций.
Каждое из свойств записи может быть использовано при отображении на главной странице или специальной блоговой странице. Например, вы можете показывать на главной записи только рубрики «Новости», либо конкретного автора или же только за эту неделю. Проще говоря — у вас гораздо больше возможностей для гибкого отображения ваших материалов.
Что можно сделать с записями в WordPress:
- Привязать к одной или нескольким рубрикам
- Назначить любое количество меток для связи с другими тематическими записями
- Разрешать другим пользователям добавлять контент на ваш сайт
- Менять оформление записей в зависимости от используемого формата, если это поддерживает ваша тема
- Настраивать автоматическую трансляцию в RSS
- Настраивать автоматическую публикацию в социальные сети или в вашу рассылку по подписчикам вашего блога
Чего нельзя сделать с записями:
- Нельзя отобразить запись в виде главной страницы сайта
- Нельзя сделать одну запись дочерней для другой
Если они так хороши, то зачем тогда придуманы страницы? Давайте разберём и другую не менее популярную сущность в WordPress.
Страницы
Страницы в WordPress используются для создания статических материалов, которые никак не привязаны к опубликовавшему её автору, к дате. Подразумевается, что страницы создаются единожды и не будут обновляться регулярно.
Страницы можно сформировать в иерархическую структуру, тем самым показав зависимость одной от другой. Например, у вас есть страница «Услуги», в которую входят страницы «Разработка дизайна», «Поисковое продвижение». Либо же «Горячие блюда», а в ней страницы «Из курицы», «Из говядины» и в таком духе. Каждая подстраница оформляется в виде выпадающего меню под её родительской страницей.
Типичные примеры страниц на многих сайтах: «Об авторе», «Контакты», «Отзывы». Любую из страниц в WordPress можно сделать главной и тогда она отобразится самой первой при заходе на ваш сайт.
Практически всегда страницы используются для формирования главного меню на сайте — любой из пунктов ссылается именно на статическую страницу, а не на конкретную запись или же рубрику. Но вы в праве поступить иначе, хотя я бы этого не делал… 🙂
Пример меню из страниц в этом курсе:

Если вы хотите сделать какую-то страницу главной и не хотите отказываться от публикации записей, тогда вам придётся создать вторую страницу и назвать её «Блог» или «Новости», например, а затем в настройках WordPress указать, что эта страница будет использована для вывода ваших постов.
Для каждой страницы можно задать своё уникальное оформление вне зависимости от контента, который на ней представлен. Например, страница контактов может быть у вас по всей ширине сайта без боковой колонки, а главная страница будет уже по ширине и иметь боковую колонку (сайдбар) для размещения виджетов. Всё зависит от возможностей вашей темы.
Заключение
В этой короткой заметке я рассмотрел основные отличия двух популярных способов для отображения контента на вашем сайте. Какой из них использовать и для чего, решать только вам. Но я настоятельно не рекомендую публиковать статьи или какие-то отдельные материалы в виде страниц, если им там не место. 😉
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Создание страниц, записей, рубрик, меток, меню, на wordpress — ТОП
Всем привет ! Мы продолжаем серию записей по теме: Как самому бесплатно создать свой сайт. В предыдущей записи, вы узнали как правильно настроить сайт на wordpress. Сегодня вы узнаете как создаются страницы, записи, меню, рубрики и метки на сайте wordpress. WordPress очень функциональная система, поэтому вам понадобится время, чтобы познакомиться со всеми функциями wordpress. В общем наберитесь терпения, всё только начинается, впереди вас ждёт много новых открытий.
Создать запись
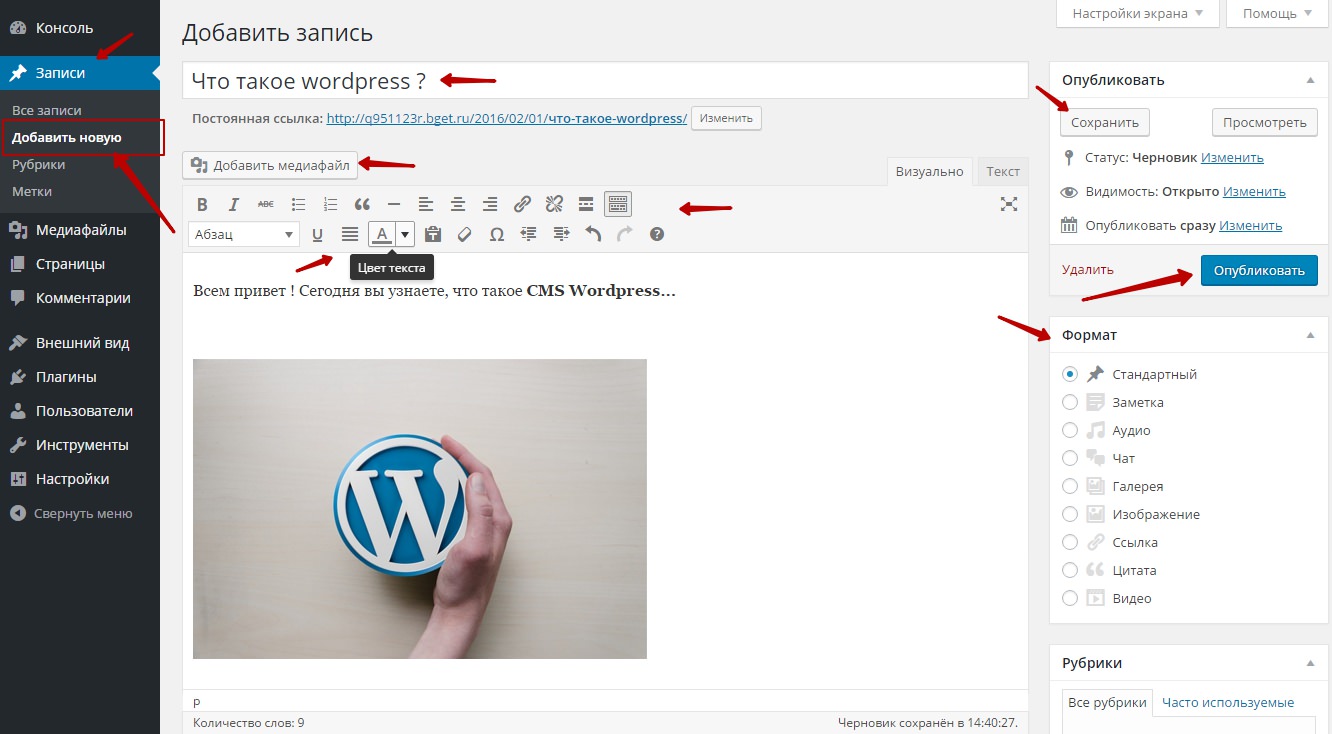
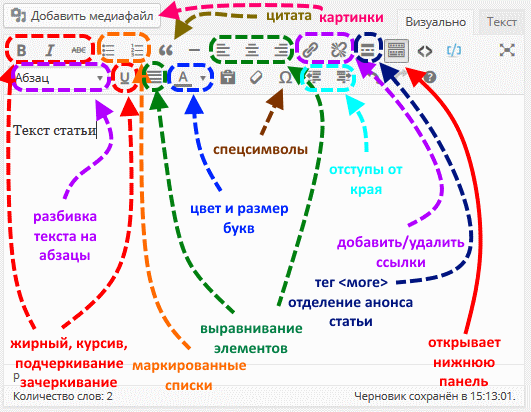
Чтобы создать новую запись для вашего сайта, перейдите по вкладке: Записи — Добавить новую. На странице создания записи, вам нужно указать — Заголовок записи, добавить содержание в запись, текст, фото, видео и т.д. Можете выбрать формат для записи, то есть, как будет отображаться анонс записи на Главной странице. При создании записи вы можете воспользоваться Визуальным редактором wordpress, он позволит вам разнообразить вашу запись, например сделать текст жирным или подчёркнутым и т.д. Просто наведите курсор мыши на кнопку и у вас появится подсказка.
После создания записи, вы можете посмотреть как запись отображается на сайте, нажав на кнопку — Просмотреть. Чтобы добавить запись на сайт, нажмите на кнопку — Опубликовать.

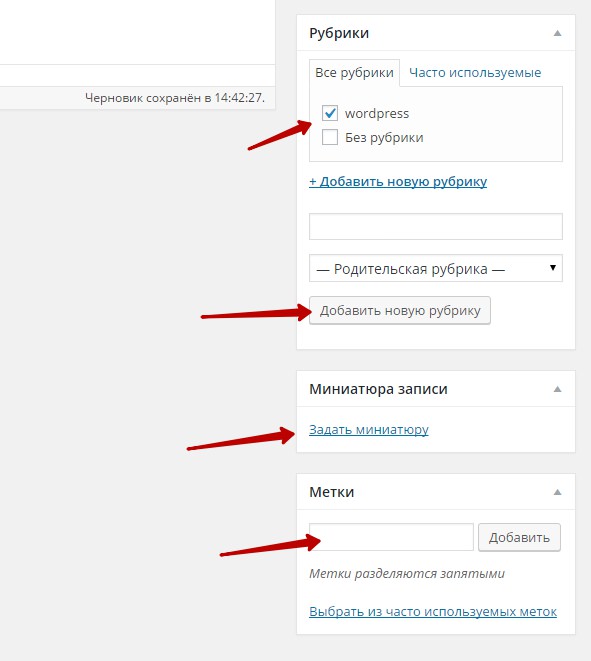
Так же на странице создания записи, вы сможете добавить новую рубрику к записи или выбрать из уже имеющихся рубрик. Вы можете добавить миниатюру к записи, миниатюра — это изображение, которое отображается на главной странице в анонсе записи. Вы можете добавить к записи метку или выбрать метку из уже используемых.

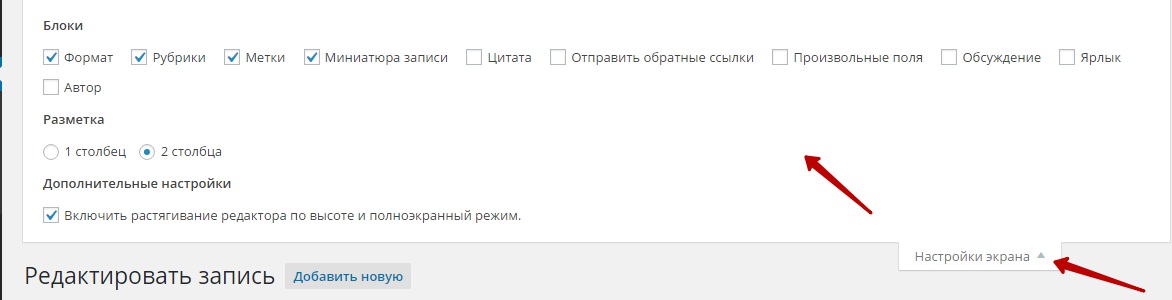
Нажмите, вверху справа, на кнопку — Настройки экрана, здесь вы сможете настроить отображение блоков на странице создания записи. Можете какие-то блоки добавить, если они вам нужны или наоборот убрать.

Создать страницу
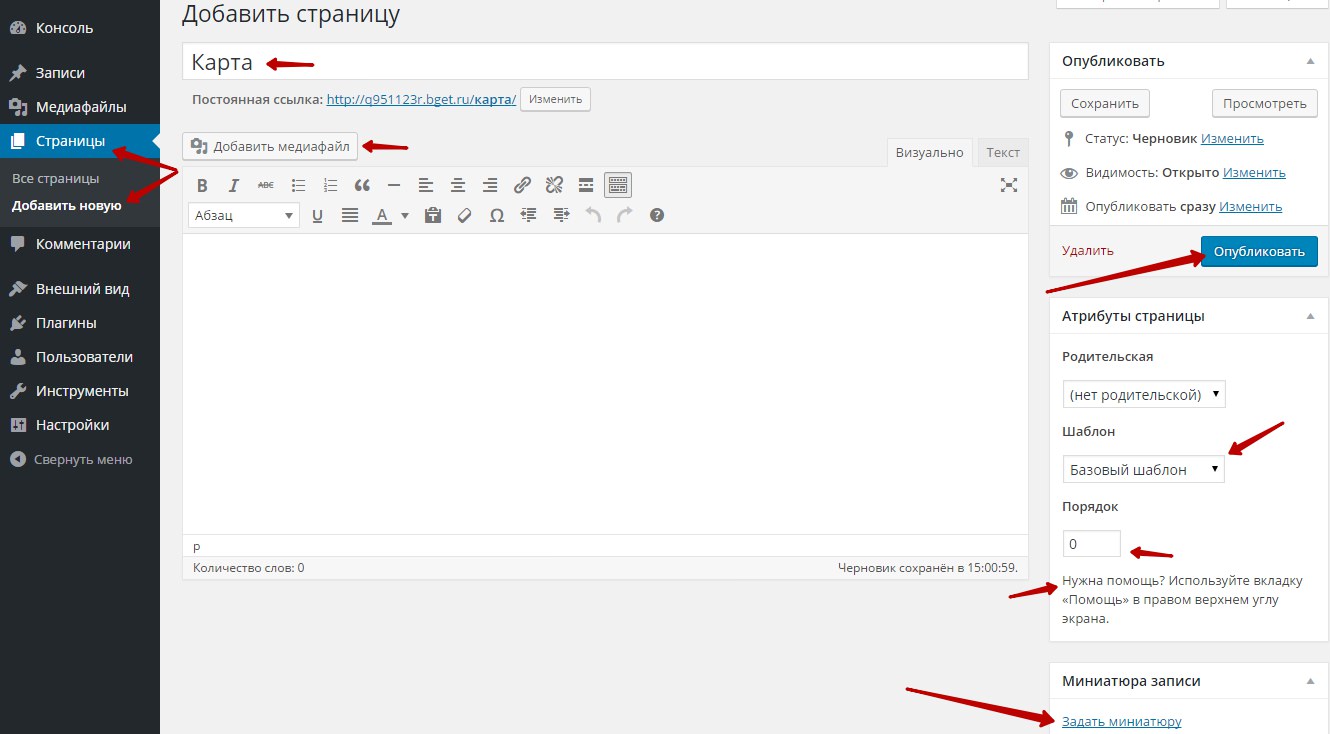
Страница на wordpress создаётся практически так же как и запись. Перейдите по вкладке: Страницы — Добавить новую, укажите название страницы, добавьте содержание, можете добавить миниатюру для страницы. Можно выбрать шаблон для страницы, в зависимости от того какая у вас установлена тема. Можете установить порядок для страницы, то есть какой она будет отображаться в меню.

Создать Рубрику
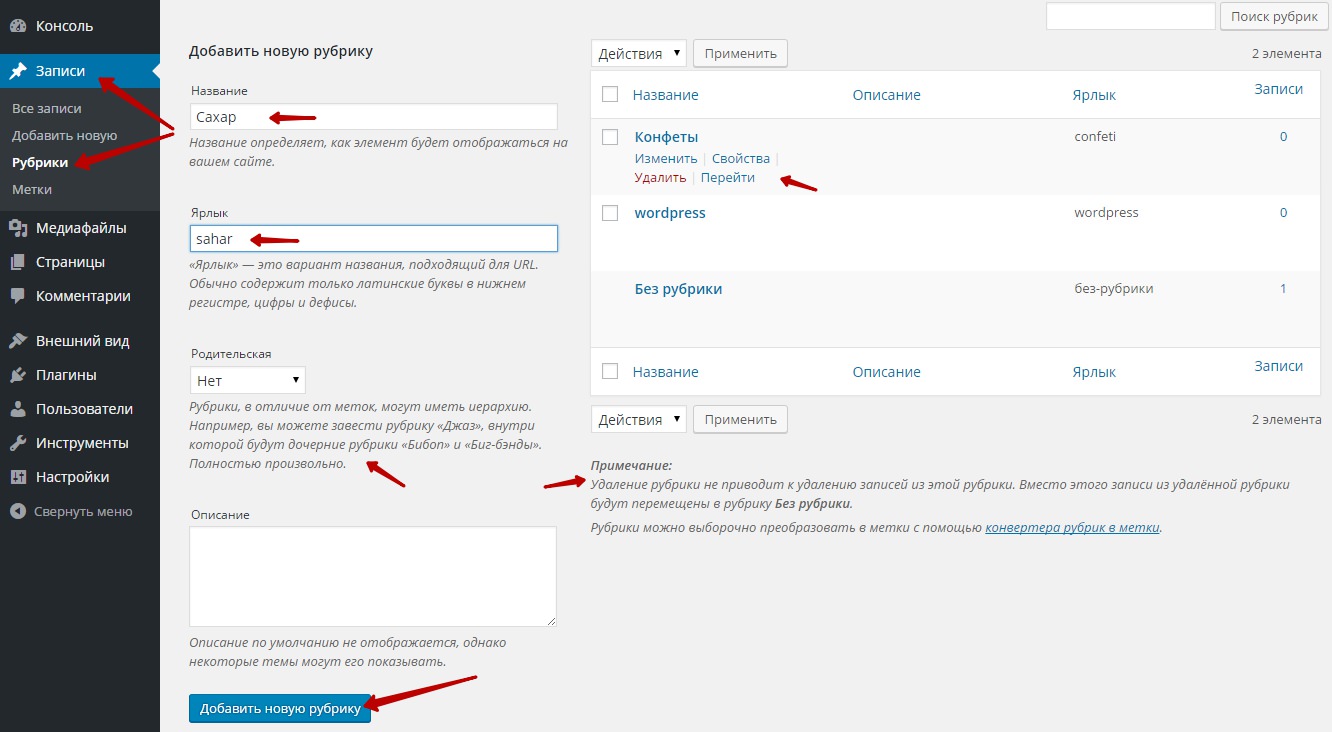
Рубрики можно создавать на странице создания записи или на странице — Рубрики. Чтобы создать новую Рубрику или отредактировать имеющиеся рубрики, перейдите по вкладке: Записи — Рубрики. Здесь вы можете создать новую рубрику или отредактировать уже имеющиеся у вас рубрики. Для создания рубрики, укажите название рубрики, укажите ярлык для рубрики, ярлык указывается английскими буквами, можно сделать подрубрику, указав родительскую рубрику, описание можно не указывать, нажмите на кнопку — Добавить новую рубрику. Чтобы редактировать рубрику, нажмите под названием рубрики на вкладку — Изменить.

Создать метку
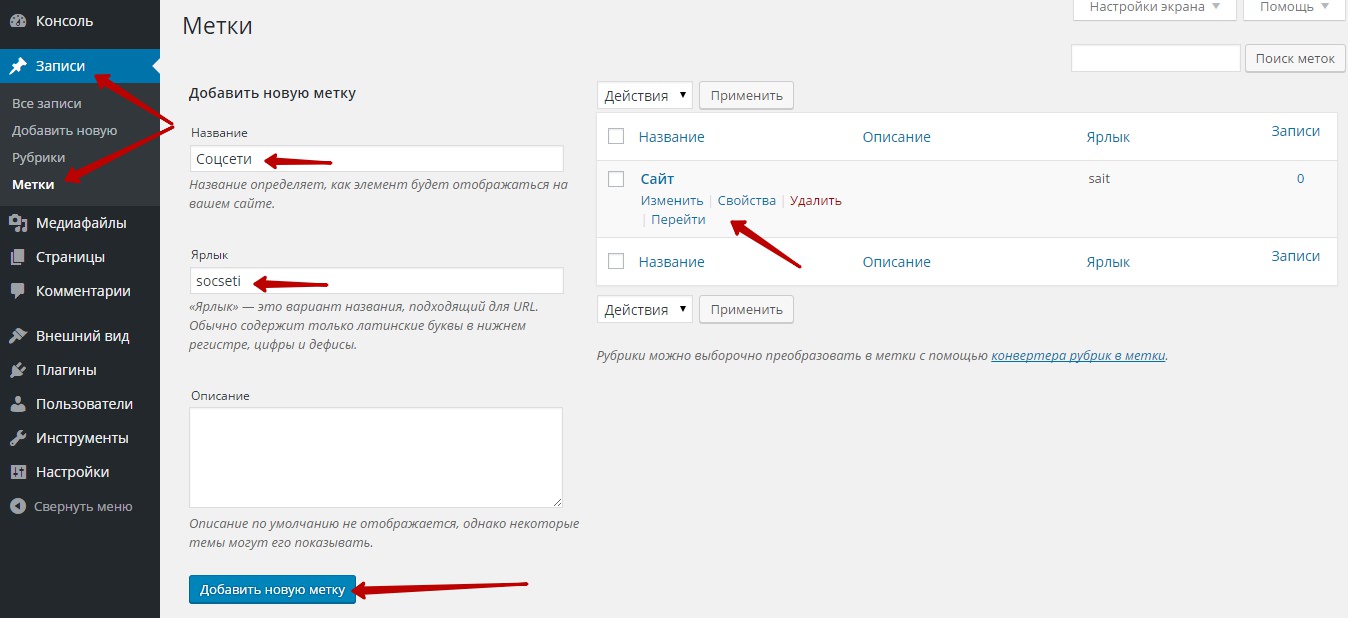
Метки создаются примерно по той же схеме, что и рубрики, перейдите по вкладке: Записи — Метки. Для создания новой метки, укажите название метки, укажите ярлык метки английскими буквами, описание можно не указывать, нажмите на кнопку — Добавить новую метку. Чтобы редактировать метку, нажмите на вкладку — Изменить, под названием метки.

Создать меню
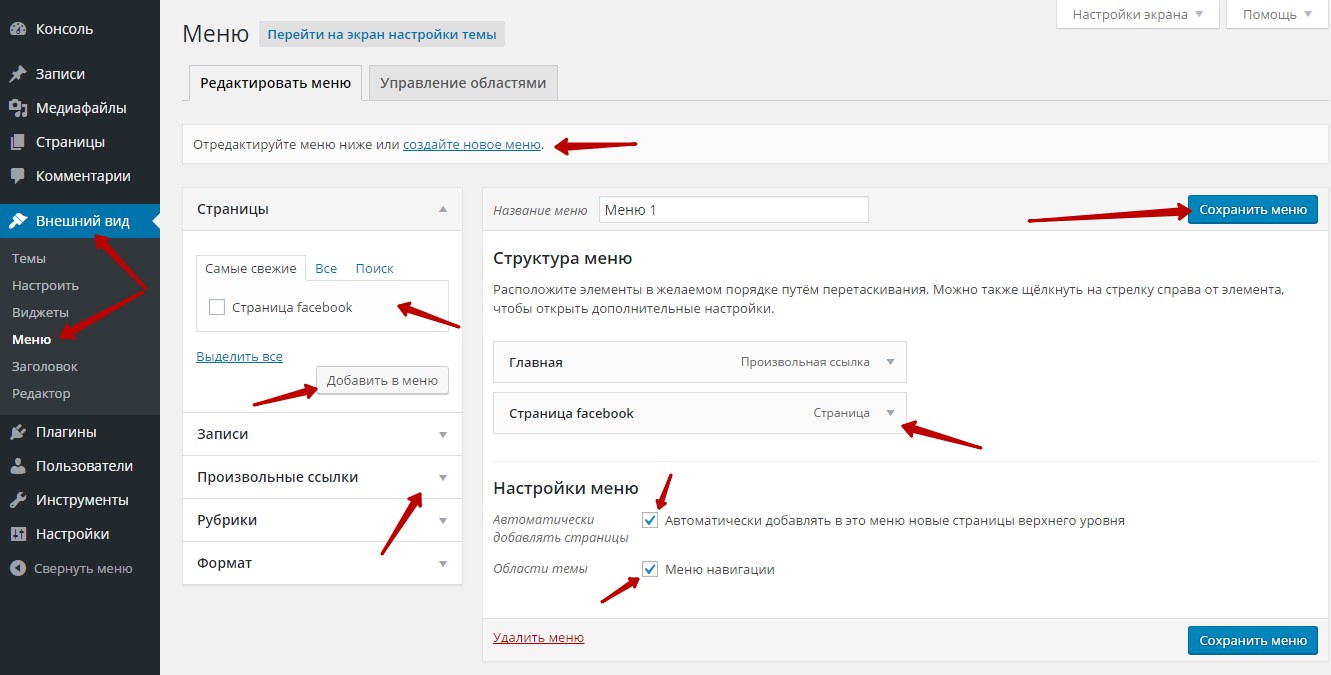
Чтобы создать для вашего сайта меню, перейдите по вкладке: Внешний вид — Меню. Если у вас ещё нет созданного меню, то нажмите на вкладку — Создать новое меню, укажите название меню и сохраните меню. Поставьте галочку в поле — Автоматически добавлять страницы, чтобы создаваемые вами страницы автоматически добавлялись в данное меню. Чтобы прикрепить меню к вашей теме, поставьте галочку в поле — Области темы, тогда меню будет отображаться на вашем сайте. Если вы не хотите, чтобы страницы автоматически добавлялись в меню, то вы можете вручную добавлять их в меню, отметьте страницу и нажмите на кнопку — Добавить в меню.
Вы можете добавлять в меню записи, рубрики или просто любые произвольные ссылки, которые, к примеру, ведут на другой сайт и т.д. Можете редактировать вид страниц в меню, откройте виджет страницы и настройте параметры. Вверху страницы нажмите на вкладку — Настройки экрана, вы можете добавить определённые свойства к меню.

На сегодня всё, но это ещё не конец, в следующей записи, вы узнаете — Как изменить и настроить тему wordpress.

info-effect.ru
В чем отличие записей от страниц в блоге на WordPress?
Часто новичков в WordPress смущает наличие как записей, так и страниц. По-умолчанию, в WordPress существует два вида представления контента: записи и страницы. Будучи новичком, вы, вероятно задавались вопросом, в чем их отличие? Ведь у них одинаковые поля в админ.панели. Они выглядят одинаково в рамках блога. Зачем их двое? Когда нужно использовать записи, а когда страницы? В этой статье я постараюсь объяснить различие записей и страниц в WordPress.
Записи
Если использовать WordPress как блог, тогда можно обойтись записями в большинстве случаях при публикации контента. Записи — это контент, представленный в обратном порядке на основной странице блога. В виду обратного хронологического порядка их отображения, ваши записи — «временны», т.е. старые архивируются по месяцам и годам. Как только посты устаревают, их становится сложнее найти. Их можно организовать по тегам или рубрикам.
В виду того, что записи в WordPress публикуются с указанием времени и даты, их можно транслировать через RSS каналы. Это позволяет вашим читателям быть в курсе последних обновлений в блоге. Также, то, что записи привязаны ко времени, делает их чрезвычайно «социальными». Можно использовать множество плагинов для расшаривания записей в социальные сети (Twitter, Facebook, Вконтакте.. ) по мере их публикации.Записи побуждают к обсуждению! У них есть встроенная функция комментирования, которая позволяет пользователям комментировать посты по определенной теме. Вы можете пойти в Настройки — Обсуждение и отключить комментирование для старых постов, если пожелаете.
Страницы
Страницы предназначены для статичного «одноразового» типа контента, например, для информации «Обо мне», политики конфиденциальности, условий использования и прочего. В то время как база данных WordPress сохраняет дату публикации записей, страницы — не привязаны ко времени. Например, страница «Обо мне» не имеет «срока действия», она не уйдет в архив. Понятно, что вы можете вернутся и обновить ее содержимое, но у вас не получится иметь «Страница обо мне 2012» и «Страница обо мне 2012». Не получится потому, что страница не привязана к дате и времени, она не включена в RSS по-умолчанию. Страницы — не социальны в большинстве случаев, и поэтому не включают в себя кнопки социальных сетей и/или комментарии.Вам ведь не нужно, чтобы пользователь комментировал вашу страницу контактов, или ваше лицензионное соглашение. И, наверняка, не нужны твиты со ссылкой на страницу с текстом политики конфиденциальности…
В отличие от записей, страницы иерархичны по своей природе. К примеру, вы можете создать вложенную страницу. По-умолчанию, в WordPress есть функция, которая позволяет вам создавать кастомные шаблоны для страниц, используя вашу тему. Эта функция позволяет разработчикам кастомизировать внешний вид отдельных страниц при необходимости. В большинстве тем, записи и страницы выглядят одинаково. Однако, когда вам необходимо создать страницу приземления, или страницу галереи — эти кастомные шаблоны очень пригодятся.
У страниц также есть архаичная функция под названием «Порядок», которая позволяет настроить порядок страниц, назначая номер каждой из них.
Записи vs. Страницы(Ключевые отличия)
Отличия, указанные ниже, конечно же имеют исключения из правил. Можно использовать плагины или кусочки кода для расширения функциональности каждого из типов представления контента. Ниже список ключевых отличий в WordPress чистой установки.
- Записи привязаны ко времени vs. Страницы не привязаны
- Записи социальны vs. Страницы нет.
- Записи могут разбиваться по рубрикам vs. Страницы иерархичны.
- Записи включаются в ленту vs. Страницы не включаются.
- У страниц могут быть собственные «шаблоны» vs. У записей такого нет..
Вопросы?
VN:F [1.9.22_1171]
Rating: 4.4/5 (9 votes cast)
wpincode.com
Как сделать вывод анонсов записей на главной странице блога на Wordpress.
 Многие блоггеры при работе с сайтом на WordPress сталкиваются с такой проблемой — на главной странице сайта, где хотелось бы видеть анонсы последних постов, записи выводятся целиком. Это не удобно для посетителей блога, а также происходит дублирование контента, потому что текст записи отображается и на главной странице, и на странице самого поста. Это ухудшает положение сайта в глазах поисковых систем.
Многие блоггеры при работе с сайтом на WordPress сталкиваются с такой проблемой — на главной странице сайта, где хотелось бы видеть анонсы последних постов, записи выводятся целиком. Это не удобно для посетителей блога, а также происходит дублирование контента, потому что текст записи отображается и на главной странице, и на странице самого поста. Это ухудшает положение сайта в глазах поисковых систем.
Гораздо удобнее и для Ваших посетителей, и для поисковых систем, если на главной странице Вашего блога будут выводить анонсы последних записей. А для чтения полного текста записи нужно будет перейти на страницу поста. И сегодня я расскажу, как этого добиться.
Для этого есть 2 способа.
Первый способ заключается в использовании тега <! – more – > в тексте вашего поста.
Тег нужно ставить, переключившись из визуального режима создания записи в режим HTML. При это все, что Вы напишите до этого тега, будет выводиться в качестве анонса на главной странице.
Этот способ простой, но не эффективный для поисковых систем, поскольку все равно будет присутствовать дублирование контента. Также после применения этого тега появляется еще один URL-адрес заголовка записи с окончанием в адресе more, и как на это посмотрят поисковики, неизвестно. Кроме того, я столкнулась с тем, что не все шаблоны WordPress правильно реагируют на этот тег.
Второй способ, которым пользуюсь я сама, посложнее. Он требует внесение изменений в код шаблона. Однако изменения небольшие, их нужно сделать всего один раз, URL-адреса постов остаются прежние, дублирование контента отсутствует. А значит этот способ позволяет решить обе задачи сразу: сделать Ваш блог удобным для посетителей и соответствовать требования поисковых систем.
С кодом нужно работать ОЧЕНЬ ВНИМАТЕЛЬНО. Любая палочка, скобочка там нужны, важны. И если случайно удалить что-то не то, ваш шаблон будет работать некорректно. Поэтому сделайте копию папки с Вашим шаблоном себе на компьютер (на всякий случай, чтобы всегда можно было вернуться к прежнему виду). Папка с файлами Вашего шаблона находится в папке wp-content/temes/. Скопируйте ее целиком на свой компьютер. Если в процессе работы с кодом файла что-то пойдет не так, Вы всегда сможете закачать исходный вариант файлов Вашего шаблона из этой копии.
Теперь сосредоточились, убрали все отвлекающие момента и за работу.
Заходим в админку WordPress, в раздел «Внешний вид» — «Редактор». Находим файл основного шаблона (index.php), кликаем по нему, и нам открывается для редактирования его код.
Найдите следующий код, который отвечает за вывод контента:
Удалите эту строку, а на ее место вставьте следующий код:
| <?php the_excerpt();?> <p><a href="<?php the_permalink();?>">Читать >>></a></p> |
Немного поясню, первая строка в этом коде — это команда, которая выводит цитату (чуть дальше Вы поймете, что это такое), а второй строкой мы с Вами вставляем ссылку «Читать», которая будет вести на страницу с полным текстом Вашей публикации.
Сохраняем внесенные изменения — кнопка ОБНОВИТЬ под кодом файла. Теперь уже можно взглянуть, что получилось. Перейдите на главную страницу Вашего сайта. Что Вы видите? У Вас должны получиться фрагменты постов длинной по 55 слов, взятые из самого начала поста. И ссылка «Читать», которая будет вести на страницу публикации.
Это уже лучше. Но не окончательный вариант. Дублирование контента по прежнему присутствует, поскольку первые 55 слов на главной странице и в начале Вашего поста одинаковые. Давайте внесем последний штрих. А именно заполним цитату для каждой записи.
Если поле «Цитата» в Вашей записи не заполнено, то WordPress выдает первые 55 слов на главной, а если заполняем поле «Цитата», то в качестве анонса на главной будет именно этот текст. Таким образом мы можем управлять текстом анонсов, которые хотим видеть на главной странице и исключить дублирование контента.
Итак, идем в любую Вашу запись — в режим редактирования. И заполняем поле «Цитата» тем текстом, который хотим видеть в качестве анонса на главной.
Поле «Цитата» расположено прямо под визуальным редактором, в котором Вы создавали Вашу публикацию. Если Вы его не видите, значит оно находится в скрытом режиме. Чтобы его открыть, кликните вверху экрана справа кнопку «Настройки экрана» и в развернувшемся меню отметьте пункт «Цитата» галочкой.
После заполнения пункта «Цитата» обновите Вашу публикацию. И проверяйте результат на главной.
Если будут вопросы, Вы можете задать их в комментариях ниже на этой странице.
Удачи!
sdelat-sait.com
Урок 4. Как добавить статьи и страницы на Wordpress сайт
Приветствую, друзья. В любом сайте может быть масса невидимых глазу пользователя фишек, но основная его ценность заключается в контенте, размещенном на страницах. Сегодня мы доберемся до этого главного и я покажу, как публиковать статьи и делать статичные страницы в изучаемом нами движке — WordPress.

Вы уже поняли, что речь пойдет не о процессе написания статей, а о том, как их оформить и опубликовать. Как правильно писать статьи, чтобы они приносили пользу я рассказывал в другой статье — вот в этой.
Публикация материалов весьма проста, так как WordPress имеет встроенный редактор, по уровню сложности напоминающий Word.
Виды страниц в WordPress
По назначению у данной CMS различаются 2 типа записей:
- Статьи, которые публикуются в виде ленты блога. Каждая новая статья сдвигает предыдущие вниз и вытесняет более старые посты с главной страницы. Статьи разделяются по рубриками. В ленте могут отражаться как полные посты, так и их анонсы. Об этом я говорил в уроке про настройку WordPress.
- Страницы — это статичные материалы, которые постоянно присутствуют в навигационном меню и не относятся ни к каким рубрикам. Обычно страницами делают такие материалы, как об авторе, контакты, в моем случае это еще страницы с моими услугами и информацией о рекламе.
Лента статей выглядит вот так:

Навигационное меню со ссылками на страницы внешне может выглядеть по разному, в зависимости от используемой темы оформления WordPress. Про выбор и установку темы WordPress я рассказывал во втором уроке. Обычно ссылки-кнопки на страницы располагаются вверху сайта, сразу под шапкой, но, иногда, их там не бывает и искать их надо в сайдбаре. У меня выглядит вот так:

Если говорить о конкретных страницах с записями и страницами, то сам по себе контент на каждой из них выглядит примерно одинаково (за исключением некоторых служебных данных, типа указания рубрик, хлебных крошек, даты публикации и т.д. — у статей они есть, у страниц нет).
Упомяну еще об одном типе страниц, которые имеют WordPress сайты — это страницы рубрик, архивов, меток и авторов, но рассматривать их подробно мы не будем, так как они создаются автоматически самим движком.
Как добавить статью в WordPress
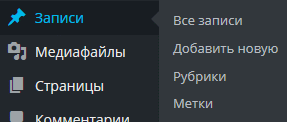
Приступаем к самому интересному. Как вы уже не раз делали в прошлых уроках, входим в административную панель сайта. В левой части находим блок под названием «Записи». При наведении на него курсора вы увидите несколько пунктов.

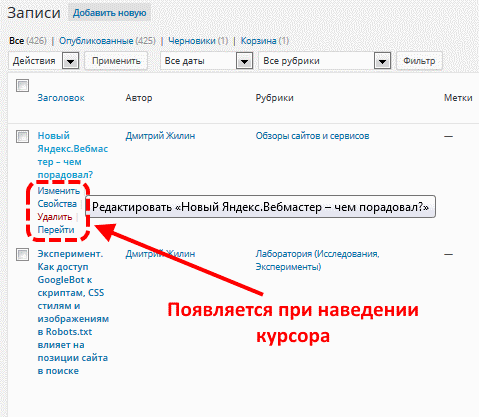
«Все записи» — в нем находится перечень всех существующих постов (как опубликованных, так и черновиков). Там можно быстро менять свойства и переходить к редактированию статей.
«Добавить новую» — это быстрая ссылка, открывающая окно для добавления новой статьи. Кстати, в последних версиях WordPress, эта ссылка дублируется в верхней панели сайта.
«Рубрики» — тут вы можете просматривать и добавлять новые рубрики на блог. Но добавление рубрик доступно и из раздела добавления статей, поэтому этой ссылкой придется пользоваться нечасто.
«Метки» — в этой CMS есть возможность добавлять к каждой записи метки, но я не рекомендую пользоваться этой функцией, так как польза для читателей от нее сомнительна, а вот вред для поискового продвижения сайта может быть существенным за счет появления большого количества страниц с дублированным контентом.
Итак, нам нужна вкладка «Добавить новую», к ней и переходит — эту статью я пишу как раз через нее.
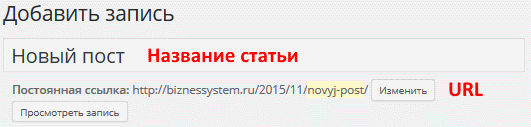
Адрес и заголовок статьи
Вверху открывшегося окна указываем название статьи, автоматически генерируется ее адрес. Если в прошлом уроке вы выполнили настройку ЧПУ, то эти адреса будут сразу выглядеть красиво, также их можно изменить самостоятельно, нажав на кнопку «Изменить».

Основной текст статьи
Дальше идет блок для оформления основной части. Хотел я расписать по каждому элементу весь этот редактор, но получилось проще подписать все на картинке. Используя все кнопочки встроенного редактора WordPress, оформляем статью.

Несмотря на такие могучие визуальные возможности, сайты на WordPress с точки зрения браузеров ничем не отличаются от других, все что мы делаем и рисуем в редакторе автоматически переводится в HTML коды, соответственно, все то же самое можно повторять без использования визуальной части. В правом верхнем углу редактора вы видите 2 вкладки, переключая на версию «Текст» вы можете делать настройки в HTML режиме, иногда, это требуется для каких-то операций не предусмотренных визуальным редактором.
Отдельно хочу остановиться на теге <more> (выделен темно-синим цветом). Если все остальные возможности работают только на оформление, то этот тег создает линию разрыва страницы. По этой линии WordPress определяет до какого места публикуемую статью показывать в основной ленте (анонс). Помните, в уроке по настройкам был пункт о том, что можно публиковать полную запись или ее анонс, так вот та настройка «режет» пост автоматически, здесь же мы можем сами вручную определить линию разрыва, я пользуюсь этим вариантом, так как он дает возможность показывать заранее продуманные анонсы.
Указание рубрики
По умолчанию все статьи в WordPress ассоциируются движком с рубрикой «без названия» или по английски «uncategorized». Для того, чтобы отнести запись к другой нужной категории или добавить новую в правой части страницы добавления (и редактирования) статей есть блок «Рубрики».

Первоначально, если рубрик у вас еще создано не было или отсутствовала та, которая необходима, жмете ссылку «Добавить новую рубрику» в нижней части окна и добавляете. В дальнейшем при публикации ставите галочки напротив тех категорий, к которым вы относите сообщения.
Рубрики могут иметь иерархическую структуру, как в моем примере — это когда внутри одной категории имеются вложенные подрубрики. Технически это осуществляете на этапе добавления. Необходимо в выпадающем списке выбрать родительскую рубрику.

Публикация статьи
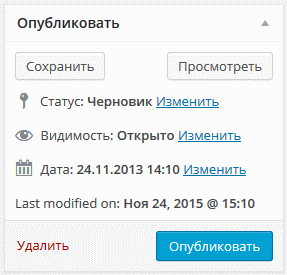
В течение всего периода настройки и редактирования статьи она имеет статус черновика и не присутствует на страницах сайта. Когда все сделано и нужно, только, вывести ее на всеобщее обозрение, нам понадобится кнопка «Опубликовать», находящаяся в правом верхнем блоке страницы.

В этом блоке есть еще ряд настроек. В частности, есть возможность сохранить пост без публикации — кнопка «Сохранить». Допустим, вы не дописали статью, но вам нужно отложить работу над ней, сохраняете и она остается в черновиках, доделываете позже.
Есть возможность указать тип видимости. Есть возможность поставить защиту паролем или оставить страницу только для личного пользования (тогда она будет доступна только администратору). Тут же присутствует функция «Прилепить запись» — ее использование оставляет данный пост вверху, даже после выхода новых публикаций.
И последняя настройка — это изменения даты выхода публикации. Инструмент очень хороший, он позволяет выставить более позднюю дату и тогда, статьи будут появляться по расписанию. Например, вы едете в отпуск, заранее написали несколько постов и настроили им расписание — сами отдыхаете, а сайт публикует материалы без вашего участия.
Как отредактировать статью
В начале предыдущего раздела я упоминал о вкладке «Все записи». Открыв ее мы увидим все статьи блога. При наведении курсора на название любой статьи всплывает меню с возможными вариантами действий.

При нажатии на название статьи или на ссылку «Изменить» открывается тот же самый редактор, который мы использовали при создании записи. С его помощью вносятся необходимые правки и все изменения сохраняются.
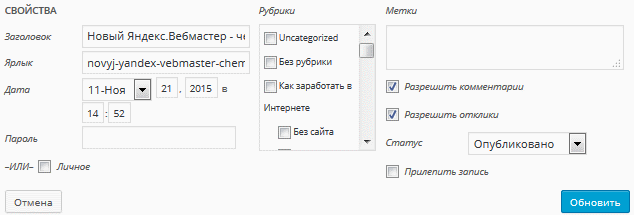
Для работы с некоторыми свойствами открывать редактор необходимости нет. По ссылке «Свойства». Там можно сменить заголовок, URL, даты, рубрики, а также поиграть с запретом комментариев и статусом записи.

Создание страниц в WordPress
Если вы усвоили то, что было выше в отношении записей, то со страницами разобраться будет еще проще. Отвечает за них раздел админки под названием «Страницы».

По аналогии выбирайте пункт «Добавить новую». Редактор для страниц на 100% совпадает с редактором для статей за исключением того, что для страниц отсутствует выбор рубрики. Оформляете — публикуете. Для редактирования открываете ссылку все страницы и редактируете.
Страницы тоже можно делать с иерархией, только не все темы это будут поддерживать.
Что делать далее?
Начальный курс по созданию блога на WordPress вы прошли, уже сейчас у вас есть все для создания и наполнения вашего персонального сайта. Но останавливаться на достигнутом я не советую, вам еще предстоит узнать много интересного в области сайтостроения.
Я рекомендую начать с изучения различных плагинов. Мой список WordPress плагинов вы найдете в этой статье.
Далее переходите к остальным категориям моего блога и не забудьте подписаться на обновления, тогда вы будете в курсе всех моих новых статей.

- 5
- 4
- 3
- 2
- 1
biznessystem.ru