Урок №34. Наполнение Worpdress блога контентом. Wordpress наполнение контентом
Работа с контентом – WordPress для чайников
Иногда могут возникать ситуации, когда написанная вами статья или страница вам не пригодятся и их придётся удалить.
Все удалённые материалы попадают в Корзину, из которой их можно восстановить, либо же удалить окончательно без возможности восстановления.
Рассмотрим три способа удаления ненужного материала.
Продолжить чтение…
Как я уже писал в инструкции Как активировать дополнительные свойства для меню, в каждом разделе WordPress имеются скрытые настройки, которые позволяют вам добавить дополнительные элементы. Страницы в этом случае прямое тому подтверждение.
Бывают случаи, когда вам необходимо добавить комментирование на все или некоторых страницах. Например, у вас есть описание какого-то товара или же это может быть страница обратной связи, некоторым может быть неудобно писать вам письма, поэтому давайте дадим людям возможность задавать свои вопросы прямо с интересующей их страницы! 🙂
Продолжить чтение…
Если вы уже не новичок в WordPress или имеете хотя бы мало-мальское представление о работе этого движка, то можете пропустить эту статью и двигаться дальше. Для всех остальных рекомендую дочитать до конца, чтобы не наломать дров в работе над своим сайтом. 🙂
Записи и страницы в WordPress представляют собой практически идентичные и в то же самое время абсолютно разные способы опубликовать контент на вашем сайте.
И записи, и страницы имеют одинаковый интерфейс для публикации в админке WordPress. Имеют одинаковые наборы атрибутов, но всё же отличаются. Давайте разберём, что есть что!
Продолжить чтение…
Раз уж я в прошлом уроке рассмотрел как вставить видео из YouTube на WordPress, то не лишним будет затронуть и другой, не менее популярный сервис, Vimeo.
Не скажу, что мне он сильно нравится, т.к. за загрузку видео приходится покупать платный тарифный план, но всё-таки им пользуется большое количество людей и оставлять их без инструкции было бы неправильно.
Продолжить чтение…
YouTube для блоггеров удобен во всём:
- Самый известный и поддерживаемый всеми браузерами сервис
- При работе с видео позволяет добавлять необходимые эффекты
- Поддерживает качество видео до 4K, что очень круто!
- Работает на всех мобильных платформах
- Легко интегрируется во множество популярных CMS с помощью плагинов или iframe
- Имеет неплохую партнёрскую программу
В этой инструкции мы рассмотрим два способа добавления видео из YouTube на ваш сайт.
Продолжить чтение…
wordpress1.ru
Урок №34. Наполнение Worpdress контентом
Базовый функционал Datacol позволяет публиковать собранный контент напрямую в сайт на WordPress. Будь то новости, статьи, описания фильмов, товары, посты из социальных сетей и тому подобное — это все можно собрать и опубликовать на WordPress с помощью Datacol. Также нужно понимать, что Datacol все равно с какой CMS вы парсите контент — с Ucoz, Joomla, DLE и так далее. Выгрузку контента можно настроить практически с любого источника.
На данном видео мы рассмотрим задачу переноса постов с нашего блога на тестовый WordPress сайт, который изначально пуст.
Более подробную информацию о парсере с экспортом в вордпресс смотрите здесь. Напомним, что в Datacol Вы так-же найдете уже готовые парсера:
Возьмем базовую кампанию, которая настроена для сбора контента с блога и сохранения его в файлы на локальный компьютер.
Донастроим экпорт в WordPress.
Зададим настройки доступа для публикации контента на наш WordPress сайт. Обратите внимание мы задаем ссылку не на корень нашего сайта, а ссылку на скрипт XMLRPC, который как раз отвечает за публикацию данных на сайт по удаленному протоколу. Для старых версий WordPress перед работой стоит проверить включена ли возможность публикации по XMLRCP. Логин и пароль задаем для того аккаунта, от имени которого будем публиковать материалы
При публикации в сайт на WordPress из Datacol мы можем задать ряд параметров, среди которых заголовок поста, контент, категория, теги, дополнительные поля и так далее. С полным списком параметров можно ознакомиться в онлайн справке к программе.
Для генерации параметров при публикации мы будем использовать собранные с сайта источника данные. Для этого в формулу генерации вставляются названия выгружаемых полей данных, заключенные в знаки процента.
Таким образом, например, можно контент сгенерировать из нескольких полей, например из текста материала на исходном сайте, а также ссылки на него.
Напомним, чтобы научиться создавать поля данных и в целом настраивать Datacol для сбора информации, пожалуйста, ознакомьтесь с видеоинструкциями к программе. Для простых случаев будет достаточно изучить первые 3-5 видеоинструкций.
Протестируем публикацию. Если в логе нет ошибок, скорее всего все отработало корректно. Для проверки зайдем на наш сайт, чтобы это удостовериться в наличии опубликованного поста.
Действительно на нашем сайте появился новый материал. Настройка завершена. Осталось несколько мелочей. Отключим сохранение локальных файлов, сейчас это для нас неактуально. Чтобы публикация осуществлялась мгновенно при сборе данных, а не в конце процесса парсинга, проверим, чтобы был включен потоковый режим. Закроем окно настройки.
Запустим кампанию для парсинга исходного сайта. После окончания парсинга перейдем на наш сайт. Обновим его. Видим, что он наполнен контентом с исходного сайта. Кстати, при публикации автоматически сгенерировались рубрики как на сайте-источнике. Если же данные не появились, проверьте логи. В них, в случае неудачной публикации, будут отображены ошибки, которые произошли.
Если у вас не получается настроить сбор данных или публикацию, вы можете воспользоваться помощью нашей техподдержки на форуме.
Итак мы продемонстрировали реализацию наполнения сайта на WordPress с помощью базового функционала Datacol. Есть еще несколько важных моментов, которые стоит знать, если перед вам стоит задача наполнения WordPress сайтов.
Первое. При необходимости можно настроить, чтобы изображения с сайта источника сохранялись на ваш локальный компьютер, а затем по FTP грузились на ваш сайт на WordPress. В справке описан наглядный пример.
Второе. Обратите внимание, что если речь идет о магазине на WordPress, то он обычно реализуется с помощью плагинов к этой CMS. Наполнение магазинов на WordPress товарами мы рассмотрим на отдельном видео.
Третье. Напомним, что контент перед публикацией можно обработать, например автоматически перевести. Подробнее об этом в соответствующем разделе нашего сайта.
Четвертое. Довольно популярной является задача парсинга контента из выдачи с дальнейшей публикацией на WordPress. Ее можно реализовать подкорректировав соответствующую настройку Datacol по аналогии с тем, как мы показали на текущем видео.
Пятое. Чтобы реализовать регулярное получение обновлений с сайта источника, необходимо задействовать механизм очереди истории, встроенный в Datacol. Наглядный пример описан в справке к программе.Там же описана работа с планировщиком, который даст возможность запускать Datacol для наполнения WordPress по расписанию.
web-data-extractor.net
Базовый курс по контенту сайта для WordPress > d`Sant
Продолжение руководства по самостоятельному созданию сайта. В первом материале познакомились с CMS WordPress, пошагово разобрали основные моменты создания сайта. Теперь наполняем сайт контентом.
Как пример используем созданный ранее shablon-korporativ.d-sant.com. Абстрактная строительная компания занимается возведением ангаров. Цель статьи продемонстрировать возможность WordPress по оформлению сайта, наполнению контентом, форматированию страниц.
Содержание:
Ценность контента
Интернет — информация. Люди заходят в сеть за информацией. Сайт это прежде всего информация на сайте. Возьмите коммерческий или информационный проект, уберите контент и что останется? — Пустая скучная оболочка.
И речь не о “контент-маркетинге”, который завяз в зубах и который умеют только 2-3 агентства. Речь о том, какую информацию несем в Интернет и как подаем. На сколько интересна и востребована каждая страница сайта, как влияет на имидж, лояльность и продажи. В сфере b2b, где большие бюджеты и высокие риски, информация о компании, отзывы, доказательства компетентности, описание выполненных проектов, демонстрация трудолюбивой команды и профессиональных достижений — обязательные элементы корпоративного сайта.
Дизайн сайта вторичен. Программный код третичный. Контент сайта — главное. Для него проектируем сайт.
Планирование
В 99 случаях из 100 забываем о самостоятельном написание текстов. Знанием русского языка, даже школьного курса, мало кто блещет. Достаточно взглянуть на блоги некоторых агентств по “контент-маркетингу”. О визуальном образование молчу: школьный курс рисования и близко не дотягивает до нормального языка дизайна.
Копирайтер и дизайнер потребуются обязательно. Первый помогает с русским литературным языком. Второй — с визуальным подтверждением сказанных слов. Вместе они донесут информацию сайта в левую и правую половину мозга пользователя.
Планирование контента сайта начинается с разработки сайта. Составляем список разделов, страниц, которые сайт содержит. Детализируем. Страница о Дополнительном оборудование — какое оборудование? По пунктам перечислить. Везде ставим иллюстрации, дополнительный материал в виде технической документации. Каждая страница говорит в пользу компании, работает на авторитет и маркетинг.
Постраничный план:
- какие разделы содержит текст;
- потребность в иллюстрациях: что, как, где взять;
- что делаем самостоятельно, а что с привлечением сторонних людей;
- перечень специалистов, которые необходимы.
Формируем перечень специалистов и ТЗ.
Два правила
Правило ТЗ:
- чем меньше букв, тем больше вероятности, что его прочтут;
- визуалы (фотографы, иллюстраторы и дизайнеры) читают значительно хуже, для них показываем картинку, эскиз;
- все что можно понять неправильно, будет понятно ошибочно.
Правило контента:
- Меньше букв, больше смысла.
- Одна картинка заменяет 1000 слов.
- Одно видео — 10 картинок.
Возможно, что придется переделать структуру сайта, создать новые страницы, переделать разделы. Это не страшно. Когда работаете с WordPress, такие манипуляции производятся за пару минут, без привлечения программиста.
Трудно спрогнозировать объем работы. В классическом варианте объем контента измеряется в 1000 знаков, но это устаревший метод. Текст лишь часть контента, наряду с фотографиями, иллюстрациями, чертежами, документами для скачивания, таблицами, графиками и видео. Даже ссылки это контент.
Работа над контентом продолжается перманентно. Появляются новости, меняются цены, заполняется раздел выполненных работ, отзывы клиентов, новые сертификаты и т.д.
Пример планирования
Страница Дополнительное оборудование.
Текст содержит:
-
- производители доп. оборудования;
- щит управления;
- форсуночное увлажнение;
- ультразвуковое увлажнение;
- изготовление напорных стен;
- наружные вентиляционные решетки;
- и т. д. перечисляем разделы текста, которые должны присутствовать.
Иллюстрации:
- логотипы производителей оборудования;
- фотография щита управления;
- иллюстрации форсуночного увлажнения;
- то же самое по всем пунктам оборудования, используем фотографии, видео или чертежи.
Примеры ТЗ
Пример ТЗ дизайнера Лариса Скосырская: https://drive.google.com/file/d/0B-eAHgKi-NEtZDRoOHNTd3o5Rlk/view?usp=sharing
Пример ТЗ копиратера Евгений Котяк: https://docs.google.com/document/d/1FkSkitmRC_qeS1Ig1rN0EjiKqh8eqF0OVR6g5cGRfaQ/edit?usp=sharing
Делаем самостоятельно
Прежде чем нанять фрилансеров, подумаем, что можно сделать самостоятельно.
Главный инструмент для самостоятельной работы с контентом — смартфон.
Что делать смартфоном:
- фотографировать;
- диктовать на диктофон;
- снимать видео.
Какой контент создаем самостоятельно:
- Процесс монтажа и финальной сдачи объекта. Добавляем в портфолио.
- Корпоративы в начальной стадии без пьяных лиц. Добавляем в раздел Новости.
- Выставки и ярмарки. Тоже в раздел в Новости.
- Грамоты, сертификаты, лицензии. Сканируем и выкладываем в раздел О компании, Наши достижения или Лицензии.
- Фасад магазина или офиса. Вид с улицы для постороннего обывателя. Чтобы не заблудился. Выкладываем в справочники и каталоги типа 2Gis, на странице контакты рядом с картой.
Если продаем шубы, то для фотосессии привлекаем профессионального фотографа. Но для бескаркасных ангаров можно обойтись своими силами.
Используем смартфон в тех случаях, когда качество иллюстрации неважно, но важны факты — наличие средств производства, склада с готовой продукцией, существующего офиса, собственная бригада монтажников славянской внешности.
Главное правило: одна картинка заменяет 1000 слов, 1 видео — 10000 слов
Видео снято, смонтировано и размещено на YouTube руководителем предприятия.
Самостоятельное создание контента кажется сложным. Но, как показывает опыт, собственники предприятия быстро осваивают и вооружась смартфоном, экшн камерой, фотоаппаратом, снимают процесс монтажа, пусконаладочных работ, рукопожатие партнеров и участие во всероссийских выставках. Это предмет гордости руководителя и тот случай, когда похвастаться на публике приятно и полезно.
Совет:
В процесс включаем близких и родных. Например сын-подросток займется съемкой и монтажом видео. Заодно научиться снимать фотопанорамы и загружать виртуальные экскурсии на Google Карту.
Диктофон для написания текстов
У руководителя предприятия нет времени писать тексты самостоятельно и тем более учиться это делать. Чтобы упростить работу копирайтера и повысить качество текстов без роста затрат, используем диктофон. В машине, по дороге домой, после тренировки, в коротких паузах отдыха диктуем информацию, которая станет фундаментом для копирайтера. В том, что касается фактической информации о производстве и технологиях руководитель более компетентное лицо, чем копирайтер, и дает бесценную информацию.
Это касается промышленной отрасли, где живы советские традиции секретности и много информации, которая важна для потенциальных клиентов. Опыт показывает, что оборудование в каждой детали имеет долгую сложную историю, иногда драматичную. При личном общении с директором литейного завода отливка чугунных канализационных люков — тех самых, по которым ходим каждый день, — превращается в героическую сагу с преодолением невыносимых мучений, борьбой с противником и глубокой житейской мудростью. Только успевай записывать.
Это же относится к отраслям с историческими корнями, технологической и научной базой. Например строительство, где “каждое правило написано кровью” — цитата из учебного курса инженеров-строителей. Разбираем по деталям процессы: от качества бетона, до особенностей полимерной арматуры. Случайный разговор с руководителем цеха о тонкостях добавок в цемент после литературной обработки и оформления текста превращается в захватывающее чтение.
Вернувшись на землю, надиктованные фрагменты группируем и формируем в ТЗ, на каждую страницу сайта.
Используем поставщиков
Еще один источник контента для сайта — поставщики продукции или производители. Часто предоставляют качественные фотографии, техническую документацию.
Когда делать самостоятельно нельзя
Табу для дилетанта:
- логотипы, если нет художественного образования;
- дизайн сайта, иконки, пиктограммы, иллюстрации — то же самое;
- написание текстов, если не журналист или редактор по образования.
Все, что связано с языком дизайна или русским языком, под запретом для дилетанта. Всегда. Руководитель знает рабочие процессы, тонкости производства, детали монтажа, подводные камни отрасли. Но для изложения, формирования информации в виде текста, иллюстраций используем тех, кто знает русский литературный язык и понимает логику формообразования.
В истории неправильно сказанные слова — или неправильно понятые — начинали войны, конфликты на многие годы. Применительно к сайту, неправильно сказанные слова внесут сумятицу в голову потенциального клиента, оттолкнут восприятие, станут тем не измеряемым фактором, который снижает эффективность маркетинга.
Как оценить дизайн? На сколько хороший дизайн эффективней плохого? Это загадки. Интуитивно чувствуем, что это мешает продажам. Но только интуитивно. Личный субъективный опыт разных компаний дает большой разбег по цифрам. Те данные, которыми располагаю, показывают от 5 до 40% роста продаж, после изменения дизайна. Но серьезных исследования в этой области не встречал.
Приведу простое сравнение. Два менеджера: один умеет адекватно выглядеть и общаться, другой не умеет. Кто их них работает эффективней? Подчеркну — выглядеть адекватно. Есть ситуации, когда с клиентом нужно общаться матом и одеваться в засаленный свитер, а через день с другим клиентом в респектабельном ресторане общаться на английском, чинно потягивая односолодовое.
Дизайн и текст решают маркетинговые задачи — продают вашу компанию
Второй момент: если создание контента отнимает время. Вы классный дизайнер и умеете создавать хорошие дизайны, но руководите компанией и испытываете недостаток времени. Тратить месяц или полгода на разработку дизайна только потому, что хочется сделать это самостоятельно, — нерационально. Время невозобновляемый ресурс. Тем более у руководителя. Деньги приходят и уходят, а время только уходит.
Работаем со специалистами
Информация сайта условно делится на визуальную и текстовую. Поэтому стандартно использовать консультантов с обеих сторон: дизайнера и копирайтера. И включить в работу на этапе планирования, чтобы каждый внес свою лепту в формирование материи контента.
Где искать:
На этих биржах громадный каталог людей с разным опытом работы, ценой.
Скорее всего первые пять-семь человек, с которыми начнете сотрудничать, вас не устроят. Вполне вероятно, что вас попытаются обмануть и это даже получится. Увы, рынок фриланса — Дикий Запад. Без кольта и опыта начинать сложно.
Фотографы. Если работали в глянцевом журнале, то знаете маститых фотографов города, кто в чем специализируется и сколько берет. В противном случае, работаем ногами. Найдите печатное издание, в котором потенциально могли бы размещать рекламу, — совпадение тематики, целевой аудитории — и спросите кто у них фотограф. Самый шикарный фотограф промышленный тематики, который мне встретился, работал в железнодорожной газете. И что удивительно: он был непьющий.
Кого использовать нельзя — свадебных фотографов. Здесь зарабатывают легкие деньги и гуру, и безграмотные студенты. Пьяные гости ничего не поймут.
О дизайне логотипа, иллюстрациях и пр. Вариант дизайна один — правильный с точки зрения дизайнера. Если не нравится работа и 2-3 фактические корректировки явно недостаточны, ищем другого человека. Разговоры на тему высоких материй, “нравится-не-нравится”, о чувствах, какие вызывает картинка, — это дрочка мозга — никакого отношения к эффективности, достижению поставленных целей не имеет. Ставьте четкие задачи, которые помогают достичь конкретные цели. Задача “чтобы нравилось” решается только в очень короткий промежуток времени и содержит элемент неверной стратегии.
Ряд правил:
- Платим за процесс. Растягиваем процесс — платим больше. Результат не нравится? — Все равно платим. Такой подход быстро учит планировать и ставить четкие задачи.
- В процессе две стороны и каждая несет ответственность. Заказчик за постановку задания, исполнитель за выполнение.
- Каждая правка делает работу хуже. После 3-5 правок можно удалить и начать с нуля. С другим исполнителем.
Правила обладают магическим свойством. Опыт 1-2 проекта, как-то резко учит ставить четкие задачи и находить профессиональных исполнителей.
Парадокс правок: чем больше исправлений, тем хуже проект
Пример о бесконечных правках Максима Ильяхова. Посмотрев видео до конца, можно дальше не читать.
Вымученные проекты редко работают эффективно на дистанции 1-2 года. Заказчику кажется, что его проект прекрасен — потому что практически сам его сделал. Собственное дитя всегда великолепно. Но создаем не для тщеславия, а для работы, для бизнеса. Чтобы зарабатывать, надо тратить, привлекать профессионалов.
Еще ряд рекомендаций:
- Нет смысла учить специалиста. Если стиль работы и общения не устраивает, ищем другого.
- Каждый продукт творческой работы целен. Исправление одной части, нарушает общую цельность и часто требует полной переделки. Особенно актуально для дизайна.
- Избегайте конформизма исполнителя. Некоторые фрилансеры выгорают от постоянной дрочки 100500 правками и теряют интерес, удовольствие к работе. Творческая работа не делается механически.
Критерии качества
Текст проверяем сервисом: glvrd.ru. Если получилось больше 9 баллов, даем премию. Если меньше 7 баллов, отправляем на доработку. Актуально для текстов длиннее 3000 знк.
Уникальность проверяем сервисом: text.ru. Более подробно в ТЗ для копирайтеров.
Дизайн, иллюстрации, фотографии. Если нет опыта в этой сфере, образования и чувства вкуса, ищем специалиста, у которого все это есть. Никаких формальных критериев нет. Черный квадрат Малевича в одинаковой степени примитивен и гениален.
 Казимир Малевич Чёрный супрематический квадрат. 1915 Холст, Масло. 79,5 × 79,5 см Государственная Третьяковская галерея, Москва. Цена: 20 000 000 $
Казимир Малевич Чёрный супрематический квадрат. 1915 Холст, Масло. 79,5 × 79,5 см Государственная Третьяковская галерея, Москва. Цена: 20 000 000 $Стоимость
Хороший копирайтер начинается от 500 руб./тыс. знк. Иногда дороже: 1000-1200 руб./тыс. знк. и выше.
Дизайнер, который оформит сайт, нарисует иконки, найдет изображения для слайдов — от 10 тыс. руб.
Фотограф для средней фотосессии — 2500 руб.
Оформление страниц, общие правила
Дизайнер Лариса Скосырская нарисовала схему оформления страницы.
 Нажмите, чтобы увидеть в полном размере
Нажмите, чтобы увидеть в полном размереСхема, которая помогает формировать контент на странице, чтобы легко усваивался мозгом пользователя. Делайте разнообразный контент, экспериментируйте с подачей: несколько небольших картинок, одна большая, таблица, цитата, заголовки и подзаголовки. Разные степени воздействия и восприятия пользователя заставляют фиксировать внимание сперва на ярких объектах, потом на мелких, потом изучать описание и тексты. 3 секунды — столько времени требуется, чтобы пользователь принял решение читать или закрыть страницу.
Правила простые:
- Меньше букв, больше смысла.
- Одна картинка заменяет 1000 слов.
- Одно видео — 10 картинок.
При подачи контента, упрощайте текст до простых предложений, добавляйте иллюстрации, разбавляйте монотонность восприятия страницы несколькими видами контента и динамикой форматирования.
Пример оформления
Что сделали для сайта shablon-korporativ.d-sant.com:
В разделах Услуги и Наши проекты переформатировали каждую страницу, проиллюстрировали разделы текста. Пригодились два плагина: Envira Gallery Lite и Visual Composer. Первый уже установлен, о втором расскажу ниже.
Получаем Главную страницу:
 Старая главная страница
Старая главная страница Новая главная страница
Новая главная страницаСтраница: http://shablon-korporativ.d-sant.com/
Пример внутренней странице:

Страница: http://shablon-korporativ.d-sant.com/uslugi/dopolnitelno-oborudovanie/
Указываем производителей оборудования — и показываем логотипы. Если бренды известные, то узнаваемость и доверие к логотипу выше. Рассказываем о удобной панели управления и показываем визуально, как выглядит. И так по каждому разделу говорим и показываем.
Рекомендации:
- Разместить документы с технической документацией. Штатные инженеры компании потенциального клиента не откажут себе в удовольствии скачать PDF, изучить технические детали оборудования.
- Указать ссылки на Выполненные объекты, где и какое оборудование установлено.
- Видео демонстрации как работает панель управления. Краткий мануал, как начать начать работу.
В разделе Выполненные объекты фотографии объектов разместили через галерею. Так выглядят компактно, однообразно и удобно просматривать.
Что еще можно добавить в раздел Выполненные объекты:
- Виртуальную экскурсию или панораму, предварительно разместив на Google Карте
- Документацию, чертежи в формате PDF для скачивания.
- Характеристики объекта в виде таблицы: высота, ширина, длина, какое доп. оборудование установлено.
Это придает характер достоверности и компетентности.
Visual Composer
Незаменимый инструмент для разметки страницы. Позволяет кардинально менять дизайн.
Плагин платный. 34$ стандартная комплектация.
Установка плагина стандарта:
- регистрируемся
- вносим данные кредитной карты, оплачиваем
- скачиваем архив с плагином
- закачиваем архив на сайт
- активируем полученную лицензию
 Активация Visual Composer
Активация Visual ComposerПосле активации переходим в раздел настройки и включаем поддержку кириллических символов:
 Включаем поддержку кириллических шрифтов
Включаем поддержку кириллических шрифтовС этого момента у каждой странице появляется возможность редактировать в Visual Composer.

Кроме этого при редактировании страницы можно включить Visual Composer — backend editor или fronted editor.

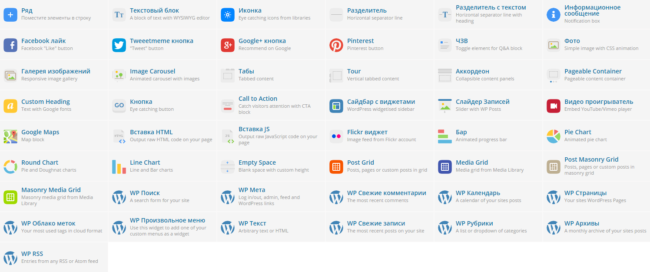
Плагин добавляет много новых элементов для форматирования страницы.
 Элементы страницы в Visual Composer
Элементы страницы в Visual ComposerПлагин заслуживает отдельной статьи. Посетите видео-академию разработчиков плагина: http://vc.wpbakery.com/video-tutorials/
Как пользоваться Visual Composer
- Открываем страницу.
- Жмем fronted editor.

- Жмем добавить блок.

- Выбираем текстовый блок.

- Редактируем текстовую область.

- Сохраняем и закрываем.
- Добавляем новые элементы в существующую область или в новую.

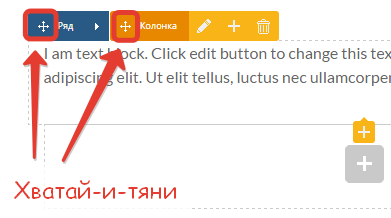
- Созданные элементы можно перемещать, передвигать по принципу “хватай-и-тяни”. Достаточно ухватить за соответствующий значок.

- Каждую область можно оформить по своему: задать цвет фона, рамку, разбить на колонки и т.д.

- Созданную страницу можно сохранить в шаблоны.

Это базовые приемы работы с Visual Composer. Это гибкий инструмент, позволяет настраивать структуру страницы под любый задачи. Пробуйте, экспериментируйте.
Совсем короткое заключение
Ценность сайта определяется только одним — контентом.
Дополнительно
После публикации первой статьи “Базовый курс создания сайта на WordPress за один вечер самостоятельно” получил несколько сообщений с вопросом почему не применяю SEO-плагины, не рассказал о продвижении сайта.
Объясняю. Первый урок простой — создаем сайт. Это на самом деле очень просто. Если задача сделать сайт и забыть, то урок решает эту задачу.
Второй урок — текущая статья — раскрывает, как работать с содержимым, как придать ценность сайту в глазах пользователя. Делаем сайт, который показываем потенциальным клиентам. Делимся ссылками, гордимся выполненными работами, демонстрируем достижения. И главное, только теперь, после понимания значимости и сложности изготовления контента, можно подумать о вариантах продвижения.
И об этом следующая статья — основы интернет-маркетинга. Посмотрим как сайт на базе WordPress подготовить к продвижению: оптимизировать под поисковые системы, подружить с социальными сетями, внедрить систему захвата клиента и настроить аналитику. Разберем основные стратегии для малого бизнеса.
Полезные ссылки
Плагин:
ТЗ:
[schema type=»review» url=»d-sant.com» name=»Как делать контент для сайтов на WordPress» description=»Подробная инструкция по созданию контента для сайта. От планирования и составления Техзадания, до размещения и верстки материалов.» rev_name=»Контент» rev_body=»Взгляд на контент с практической точки зрения. Как наполнить сайт с минимальными бюджетами или самостоятельно.» author=»Андрей Унтерзегер» pubdate=»2017-02-03″ user_review=»4.9″ min_review=»4.5″ max_review=»5″ ]
d-sant.com
Сателит на Wordpress с автонаполняемым контентом + уникализатор + заработок на Sape
Сателит на WordPress с автонаполняемым контентом + уникализатор + заработок на Sape
Вот я и добрался до написания этого поста. Данная тема давно пропалена, но не все ещё в курсе, а поэтому до сих пор тема работает… так что тссс. Уже около полугода я занимаюсь сателитами, но на WordPress начал их делать сравнительно недавно, поэтому не смогу сказать сколько я заработал или уверен ли я, что вообще что-то заработаю. В любом случае всё выглядит сладко. Надеюсь, что все знают что такое WordPress, сателиты и sape, так как хочется пропустить вводную часть и всякие технические мелочи. Итак, приступим.
Какие денежные средства нам понадобятся:
- 99руб. на домен в зоне ру. Советую покупать домены на Idomen, так как дёшево, быстро и качественно.
- Хостинг. Покупка хостинга — это уже более серьёзный шаг, поэтому ищите сами, но я рекомендую Majordomo, так как при регистрации по моей ссылке вы получите на счёт 150руб. Так же, при заказе хостинга, вы сможете получить бесплатно домен ру или наоборот, при покупке у них домена, вы получите бесплатный хостинг на месяц (если не ошибаюсь). Создание первого сайта на WordPress на Majordomo делается в одно нажатие (подробности читайте в Majordomo).
Заливаем WordPress на хостинг:
Я буду исходить из хостинга Majordomo. Если у вас другой хостинг, то возможно и заливать придётся по другому.
Авторизуемся на хостинге и заходим в пункт «Домены». Слева жмём на «Добавление (перенос) домена», вводим доменное имя и ставим галочку на «Отдельный сайт». Добавляем. Итак, домен добавлен, но должно пройти какое-то время для полного добавления.
Далее заходим в пункт «Сайт» и слева жмём на «Управление MySQL», вводим имя базы (имя будет выглядеть так: blabla_имя-базы). В течении 10 мин база данных создастся.
Домен куплен, база данных создана, скачиваем последнюю русскую версию WordPress (скачать) и заливаем распакованный архив на хостинг в папку вашего сайта (скорее всего она будет похожа на название купленного домена), по времени это происходит долго (по крайней мере у меня).
Установка WordPress:
Чтобы начать установку, переходим по адресу http://ваш_сайт/install.php. Должно открыться окно установки WordPress. Заполняем все поля (там всё понятно), действуя по инструкции. Если всё получилось, то вы окажетесь в админке вашего сайта по адресу http://ваш_сайт/wp-admin.
Настройка сайта:
По поводу шаблона для сателита: не оставляйте стандартный шаблон, наберите в поиске «Бесплатные шаблоны WordPress» и скачайте нормальный. Так же поудаляйте все левые внешние ссылки, так как внешние ссылки — это зло. Сделать это можно в админке, нажав на Дизайн/Редактор.
Далее заходим в Настройки/Общие и вводим заголовок блога и краткое описание. Теперь Настройки/Написание, ставим галочку около фразы «Включить протоколы публикации XML-RPC WordPress, Movable Type, MetaWeblog и Blogger.». Это нам понадобится для установленного позже плагина. Ниже, в Сервисах обновления, копируем и добавляем этот список:
http://1470.net/api/pinghttp://a2b.cc/setloc/bp.a2bhttp://api.feedster.com/pinghttp://api.moreover.com/RPC2http://api.moreover.com/pinghttp://api.my.yahoo.com/RPC2http://api.my.yahoo.com/rss/pinghttp://bitacoles.net/ping.phphttp://bitacoras.net/pinghttp://blogdb.jp/xmlrpchttp://blogdigger.com/RPC2http://blogmatcher.com/u.phphttp://blogoole.com/pinghttp://blogoon.net/pinghttp://blogpeople.net/servlet/weblogUpdateshttp://blogshares.com/rpc.phphttp://blogsnow.com/pinghttp://blogstreet.com/xrbin/xmlrpc.cgihttp://blog.goo.ne.jp/XMLRPChttp://bulkfeeds.net/rpchttp://coreblog.org/pinghttp://lasermemory.com/lsrpchttp://mod-pubsub.org/kn_apps/blogchatter/ping.phphttp://newsisfree.com/xmlrpctest.phphttp://ping.amagle.comhttp://ping.bitacoras.comhttp://ping.blo.gshttp://ping.bloggers.jp/rpchttp://ping.blogmura.jp/rpchttp://ping.cocolog-nifty.com/xmlrpchttp://ping.exblog.jp/xmlrpchttp://ping.feedburner.comhttp://ping.myblog.jphttp://ping.rootblog.com/rpc.phphttp://ping.syndic8.com/xmlrpc.phphttp://ping.weblogalot.com/rpc.phphttp://ping.weblogs.sehttp://pingoat.com/goat/RPC2http://rcs.datashed.net/RPC2http://rpc.blogbuzzmachine.com/RPC2http://rpc.blogrolling.com/pingerhttp://rpc.pingomatic.com/http://rpc.technorati.com/rpc/pinghttp://rpc.weblogs.com/RPC2http://snipsnap.org/RPC2http://trackback.bakeinu.jp/bakeping.phphttp://topicexchange.com/RPC2http://weblogues.com/RPChttp://xping.pubsub.com/pinghttp://xmlrpc.blogg.dehttp://bblog.com/ping.phphttp://blogbot.dk/io/xml-rpc.phphttp://catapings.com/ping.phphttp://effbot.org/rpc/ping.cgihttp://thingamablog.sourceforge.net/ping.phphttp://blogsearch.google.com/pingRPC2http://rpc.newsgator.comhttp://newsisfree.com/RPCCloudhttp://mod-pubsub.org/ping.phphttp://pingqueue.com/rpchttp://rpc.britblog.comhttp://services.newsgator.com/ngws/xmlrpcping.aspxhttp://holycowdude.com/rpc/pinghttp://wasalive.com/pinghttp://blogpeople.net/servlet/weblogUpdateshttp://blogsearch.google.com/pingRPC2ndhttp://api.my.yahoo.com/rpc2http://pinger.blogflux.com/rpchttp://rpc.icerocket.com:10080http://blog.goo.ne.jp/xmlrpchttp://pingoat.com/goat/rpc2http://rcs.datashed.net/rpc2http://rpc.blogbuzzmachine.com/rpc2http://newsisfree.com/rpccloudhttp://queerfilter.com/pinghttp://weblogues.com/rpchttp://api.mw.net.tw/RPC2http://api.my.yahoo.com/pinghttp://blogsdominicanos.com/pinghttp://blogsearch.google.co.uk/pingRPC2http://blogsearch.google.us/pingRPC2http://feedsky.com/api/RPC2http://fgiasson.com/pings/ping.phphttp://focuslook.com/ping.phphttp://holycowdude.com/rpc/pinghttp://imblogs.net/pinghttp://ping.blogg.dehttp://ping.blogs.yandex.ru/RPC2http://ping.fakapster.com/rpchttp://ping.wordblog.dehttp://pinger.onejavastreet.comhttp://rpc.tailrank.com/feedburner/RPC2http://rpc.wpkeys.comhttp://rssfeeds.com/suggest_wizzard.phphttp://rssfwd.com/xmlrpc/apihttp://signup.alerts.msn.com/alerts-PREP/submitPingExtended.dozhttp://weblogalot.com/pinghttp://xianguo.com/xmlrpc/ping.phphttp://zhuaxia.com/rpc/server.phphttp://focuslook.com/ping
Это ускорит индексацию.
Идём дальше в Настройки/Чтение и ставим галочку около «Анонс (выдержка из текста записи, без форматирования, картинок и ссылок. Обычно это одно-два предложения)» и меняем кодировку сайта на UTF8.
Настройки/Обсуждение. Убираем галочки с двух пунктов «Пытаться уведомлять указанные в публикации блоги (замедляет публикацию)» и «Разрешить получение от других блогов уведомлений (пинги и трэкбеки)», а остальное не важно.
Настройки/Постоянные ссылки (ЧПУ). Тут ставим галочку на «Произвольная структура» и вписываем туда «%postname%» без кавычек.
Ну вроде с настройкой разобрались.
Установка нужных плагинов:
Все плагины я заархивировал и залил (скачать). Скачивайте и распаковывайте у себя на компьютере.
Через админку сайта, а точнее Плагины/Добавить плагин/Загрузить файл, загрузите первые 4плагина, а остальные просто скопируйте в папку вашего сайта «www/wp-content/plugins». Далее активируйте все эти плагины.
Настройка плагина platinum-seo-pack-1.2.8-ru_RU:
Заходим в Настройки/Поисковая оптимизация. В самом низу, в пункте «Ссылка на страницу Platinum SEO» убираем галочку, а остальное оставляем как есть и сохраняем. Можете пошаманить, но я ничего не меняю. Этот плагин позволяет сайту лучше выглядеть перед поисковыми роботами.
Настройка плагинов RusToLat и WP-NoRef:
Ну тут по сути ничего не надо менять, они должны заработать автоматически, если вы их активировали. RusToLat переделывает адреса ваших страниц в более читаемые и подходящие для поисковых машин, а WP-NoRef прячет все внешние ссылки (кроме сапы) от яндекса и гугла, используя теги noindex и nofollow.
Настройка плагина WP-o-Matic:
Заходим в Настройки/WP-o-matic. Жмём далее (next) 4раза, а потом submit. Это была установка плагина. У него очень много функция, но разобрался я пока только в основных.Если вы грабите статьи с картинками, то в WP-o-Matic лучше выставить загрузку картинок к себе в кеш. Для этого создаём папку «cache» по адресу /wp-content/plugins/wp-o-matic/ и выставляем ей права 777, затем в Options плагина WP-o-Matic ставите галку «Cache images» и сохраняете. Это поможет избежать лишних внешних ссылок. Подсказал Janee, за что ему спасибо.
Настройка плагина Уникализатор:
Настройки/Уникализатор. В самом низу вы увидите поле, в которое нужно ввести синонимы, чтобы избежать копипаста. В архиве, который вы скачали есть объёмный текстовый документ с этими синонимами. Откройте его (открывается долго) и ЧАСТЯМИ копируйте синонимы в базу. Не пробуйте скопировать всё сразу, не получится. В общей сложности должно получиться около 100к синонимов. Далее поставьте галочки на «Синонимизация» и «Заменять русские буквы на эквиваленты». Можете поэкспериментировать с настройками уникализатора.
Наполнение сайта контентом:
Ну наконец добрались до основного момента. Наполнять сайт будем при помощи плагина WP-o-Matic. Заходим в Настройки/WP-o-Matic и жмём на add campaign. В Title введите любое имя. Во вкладке categories создайте новую категорию (по тематике вашего сайта) и поставьте галочку на ней. Кстати, чем больше у вас будет категорий (рубрик), тем лучше ваш сателит будет индексироваться и выглядеть. Во вкладке feeds вам нужно будет вставлять адреса лент или самих блогов (сайтов) откуда вы будете брать контент. Найти тематические блоги очень просто через поисковики, а ещё проще через рейтинги блогов или каталоги блогов. Добавив, например, 20 адресов, жмите на submit, а затем на fetch it now и любуйтесь на сайте, что получилось из этого.
Настройка плагина XML-Sitemap:
Просто зайдите в Настройки/XML-Sitemap и постройте карту сайта.
Далее прогоните сайт по закладкам, каталогам, добавьте в поисковики и так далее для ускорения индексации. Вот вам полезные статьи для этого: «RSS каналы«, «Раскрутка блога с нуля«, «Куда добавить сателит«, «Платная регистрация в каталогах«, «Регистрация сайта в поисковых системах«.
Заработок в сапе:
После того как ваш сайт проиндексируется (хотя бы 100 страниц), зарегистрируйтесь в Sape, кто ещё этого не сделал. Чтобы добавить сайт на WordPress в sape, я установил специальный плагин Isape. Скачать его вы можете в интернете, набрав в поиске «плагин Isape для WordPress». Настраивается он очень просто, думаю сами разберётесь.
В итоге мы получаем полноценный сателит с кучей страниц и будем штурмовать сапу не качеством, а количеством. По поводу: сколько можно на этом заработать, ничего пока что сказать не могу. Как заработаю, всем сообщу.
P.S. помимо сапы, так же можно подключить продажу статей через биржу Liex, но в таком случае плагин Wp-NoRef будет прятать ссылки с продажных статей. Чтобы этого избежать, зайдите в настройки плагина и добавьте туда домены, которые нужно не скрывать. Это, конечно, очень нудно всё время делать. Вам решать. Так же, может повезти и у вас будет высокая посещаемость, так что сможете ещё какой-нибудь рекламы навешать, например, контекстной или тизерной.
ОБНОВЛЕНИЕ: написал полезную статью по теме «Увеличение заработка с сапы«.
Интересное:
- Профессиональная австрийская косметика Styx — заказать онлайн. Сделайте подарок своей любимой.
el-commercial.ru
Плагины WordPress для ограничения доступа или платного контента
WordPress — это CMS, которая имеет возможность превращаться во что угодно. Уже прошли те дни, когда WordPress был всего лишь платформой для блогов.
У WordPress изначально есть возможность создавать пользователей с разными уровнями доступа и привилегий. Это подходит для сайтов с платным доступом, а также тем, кто хочет предоставлять контент и информацию на платной основе.
Тем, кто хочет предоставлять контент и информацию на платной основе, представляем 20 лучших плагинов для сайтов с платным доступом или частным контентом.
1. Ultimate Membership Pro

Ultimate Membership Pro получил своё название не просто так. Он действительно потрясающий. Этот WordPress плагин для платного доступа предлагает широкий выбор параметров, что делает его очень гибким. Вот некоторые из них:
- Шаблоны мульти-логина, регистрации и блокировки
- Несколько вариантов оплаты
- Условная логика
- Вход через социальные сети
Вы можете также создавать множество уровней, публиковать записи через равные промежутки времени, ограничить доступ к страницам, создать страницы пользовательских аккаунтов. Список можно продолжать ещё долго.
Неважно, какой именно платный сайт вы пытаетесь создать, Ultimate Membership Pro подойдёт под все ваши нужды. Не удивительно, что он на первом месте по продажам среди плагинов для платного доступа.
2. WP Membership

WP Membership выполняет все функции WordPress-membership плагина. Именно настройка и управление защитой вашего контента выделяет этот плагин среди прочих.
Когда вы будете настраивать ограниченный доступ к страницам вашего сайта согласно ролям пользователей, вы увидите простую таблицу, где будут указаны все ваши страницы и роли пользователей. Просто выберите нужное.
Другие функции:
- Разовые и повторные варианты оплаты
- Поддержка Stripe, PayPal и MailChimp
- Создание уровней доступа
- Шаблоны цен
А добавьте ещё красивые шаблоны публичных профилей и отчёты, и вы точно заинтересуетесь WP Membership.
3. Paid Content Packages Subscriptions

Это ещё один хороший WordPress-membership плагин. Paid Content Packages Subscriptions не пытается предоставить вам все возможные функции, но те, которые он предлагает, он выполняет действительно хорошо.
Paid Content Packages Subscriptions позволяет вам соединить разные страницы, записи, категории, типы записей, таксономию и тэги записей в многочисленные пакеты, и продавать их через PayPal подписки с несколькими циклами оплаты.
Вы также найдёте:
- Управление купонами на скидку
- Предварительный просмотр платного контента
- Различные отчёты
- Партнёрскую программу
Вы можете использовать шорткоды, интеграцию с WooCommerce и отправлять электронные письма и новости подписчикам.
Paid Content Packages Subscriptions – это уникальный WordPress плагин для платного доступа, который предоставляет действительно классные функции.
4. WordPress Premium Content

WordPress Premium Content – это простой способ установить систему платного доступа, работающую на базе PayPal. Он даже содержит систему безопасности, вычисляющую по IP тех, кто злоупотребляет своей подпиской.
Функции и параметры:
- Скрытие премиум контента через шорткод
- Оплата через PayPal
- Автоматическое продление подписки
С плагином WordPress Premium Content настроить и управлять сайтом с платным доступом просто.
5. WP Premium Members

WP Premium Members предлагает несколько уникальных функций, которые вы не найдёте в других WordPress-membership плагинах. Наиболее впечатляющей функцией является возможность управлять этим плагином сразу для нескольких сайтов, что позволяет премиум подписчикам создавать собственные блоги.
Дополнительные функции:
- Отображение рекламы перед записями, основываясь на уровне доступа пользователя
- Автоматическое добавление или удаление рекламы в каждой записи
- PayPal и регулярные платежи
WP Premium Members объединяет рекламу и подписки.
6. 5sec Link Remover

5sec Link Remover позволяет вам контролировать то, как ваши посетители и подписчики видят ссылки. Не все ссылки, а только те, которые были созданы с помощью этого WordPress плагина.
Вы можете:
- Удалять ссылки, превращать ссылки в простой текст и изменять атрибуты href
- Показывать разные ссылки разным пользователям
- Легко менять все существующие ссылки
- Добавить партнёрские коды к ссылкам
5sec Link Remover – это простой, но мощный плагин, который поможет получить выгоду и управлять вашими ссылками.
7. UserPro

Не все WordPress-membership плагины созданы для получения прибыли. UserPro включает в себя ограничение доступа к контенту, но фокусируется на аспектах сообществ веб-сайтов с платным доступом.
Доступные функции:
- Настройка значков и достижений
- Принятие новых пользователей вручную
- Красивые профили пользователей
Плагин интегрируется с WooCommerce, BuddyPress, MailChimp и другими.
И если вам не хватает функций UserPro, то есть множество аддонов.
8. User Profiles Made Easy

User Profiles Made Easy – это замечательный плагин для membership директорий и пользовательских профилей.
Доступные функции:
- Полнофункциональная директория с платным доступом
- Приватный контент и пользовательские поля
- Фронтенд логин и регистрация
- Красивые пользовательские профили
К тому же, существуют параметры ограничения доступа к контенту и возможность поиска пользователей с помощью типов пользовательских полей или поисковых фильтров, а изюминкой является управление пользовательскими профилями подписчиков.
User Profiles Made Easy – это один из лучших membership плагинов, который вы сможете найти.
9. Frontend User Pro

Если вы ищите продвинутый контроль пользователей и drag-and-drop админку, то обратите внимание на Frontend User Pro. Он справится и с контентом с платным доступом, и с условной логикой. С пользовательским CSS, поддержкой JS и простыми хуками API, вы сможете сполна насладиться многими мощными функциями:
- использование ролей и управление полномочиями
- фронтенд редактор профилей
- условное меню
- верификация электронных писем
Frontend User Pro обеспечивает бесперебойную работу системы, управление профилями и строитель пользовательских форм.
10. WP Frontend

Вот ещё один интересный вариант из категории WordPress-membership плагинов. WP Frontend предоставляет drag-and-drop редактор и гостевую поддержку записей, помимо других отличных функций.
Доступные функции:
- Автоматическая установка статуса записи
- Создание форм для разных типов записи
- Выбор из 17 предопределенных полей
- Создание пользовательской таксономии
Пользователи могут создавать новые записи и редактировать свой профиль из фронтенда. WP Frontend содержит достаточно функций и параметров, что делает его отличным плагином для сообществ и публикации гостевых записей.
11. Good LMS

В отличии от предыдущих WordPress-membership плагинов, Good LMS — Learning Management System специализируется на дистанционном обучении.
С Good LMS вы можете:
- Создавать онлайн курсы и викторины
- Устанавливать размер комиссионных для инструкторов
- Продавать обучающие курсы через PayPal
- Рейтинг курса
Good LMS содержит всё, что вам нужно для разработки системы дистанционного обучения, начиная от оплаты и регистрации, и заканчивая тестами и сертификатами.
12. WPAMS

Как и вышеупомянутый WordPress плагин, этот сфокусирован на специфической нише. WPAMS — Apartment Management System for WordPress – это универсальное решение для управления жильём.
Вы можете управлять:
- Жильцами, владельцем и данными арендатора
- Ежемесячным обслуживанием
- Событиями и бронированием
Для апартаментов с системой безопасности, контролёры могут внести данные посетителей, а также:
- Договоры об обслуживании
- Парковка
- Жалобы
WPAMS — Apartment Management System for WordPress – это впечатляющая система управления жильём и собственностью.
13. WPGYM

Разработанный теми же авторами, что и предыдущий плагин, WPGYM — WordPress Gym Management System работает в той же сфере, но специализируется на посетителях спортзалов.
Доступные функции:
- Тренировки, питание и другие модули для посетителей
- Полнофункциональная консоль
- Членский взнос
- Профили пользователей
WPGYM — WordPress Gym Management System просто потрясающий плагин.
14. WPAppointments

WPAppointments — Paid Appointments System можно использовать различными способами для компаний, специализирующихся на предоставлении различных услуг.
Вы можете управлять:
- Назначением встреч и бронированием
- Расположением и работниками
- Оплатой и пользователями
- Услугами и временем
- И многим другим
WPAppointments — Paid Appointments System WP Plugin идеально подходит докторам, юристам, механикам, парикмахерам и т.д.
15. Custom Login & Access
Ограничьте доступ к контенту и добавьте немного стиля с Custom Login & Access WordPresss Plugin. Этот плагин очень прост в использовании.
Вы можете ограничить доступ пользователям по страницам, записям, типам записей, категориям и таксономии. Перенаправьте пользователей при входе и выходе из системы. Вы также можете:
- Добавить формы входа в систему, регистрации и восстановления пароля на страницу
- Стиль стандартной WordPress страницы входа в систему
- Позволить пользователям выбрать собственный пароль
Custom Login & Access WordPresss Plugin – это отличный способ ограничить доступ к контенту незарегистрированным пользователям.
16. Modal Login Register Forgotten

Modal Login Register Forgotten похож на предыдущее предложение.
Достоинства:
- Электронное письмо регистрации пользователей
- Неограниченное количество стилей
- Виджет входа в систему
Modal Login Register Forgotten – это отличный способ расширить любой WordPress-membership плагин, который помогает восстановить пароли для входа в систему.
17. WordPress Expire Passwords

Сайты с платным доступом часто могут подвергаться угрозам безопасности, поскольку пользователи забывают обновлять свои пароли. Именно в таких случаях вам может пригодиться WordPress Expire Passwords.
Вы можете легко:
- Выбирать срок истечения пароля в зависимости от роли пользователя
- Предотвращать использование одного и того же пароля
- Выбрать срок действия пароля
- Посмотреть последнее изменение пароля
WordPress Expire Passwords подойдёт не только membership сайтам, но и любым сайтам WordPress с большим количеством пользователей.
18. WP Accept to Register Terms of Service

WP Accept to Register Terms of Service & Privacy Policy – это идеальный способ для пользователей принять условия предоставления услуг и вашу политику конфиденциальности перед регистрацией.
Основные функции:
- Кнопка «Return to Registration» в конце документа
- 3 способа открыть документы
- Доступный для редактирования текст
Если вам нужно получить согласие пользователей на какие-либо юридические условия, то WP Accept to Register Terms of Service & Privacy Policy является для этого лучшим способом.
19. SMS Register

Мы хотим закончить этот список одним из самых необычных WordPress-membership плагином.
С помощью смс-регистрации вы можете регистрировать и собирать оплату через смс сообщения.
Доступные функции:
- Отправка смс после обработки с инструкциями для пользователя
- Поддержка BuddyPress и UltimateMember
- Использование Fortumo для обработки смс
Перед использованием SMS Register, вам нужно получить аккаунт в Fortumo.
Мы надеемся, вы найдёте в нашем списке нужный вам плагин.
info-business.pro
Работа с контентом – Страница 2 из 6 – WordPress для чайников
Немногие знают, что WordPress в своём арсенале имеет простенькие возможности редактирования изображений. Конечно же, это не Adobe Photoshop или аналоги, но изменить размер или ориентацию — можно! 🙂
Давайте возьмём какой-нибудь не очень ровный снимок экрана с лишними элементами по бокам и попробуем с помощью редактора изображений привести файл в чувство.
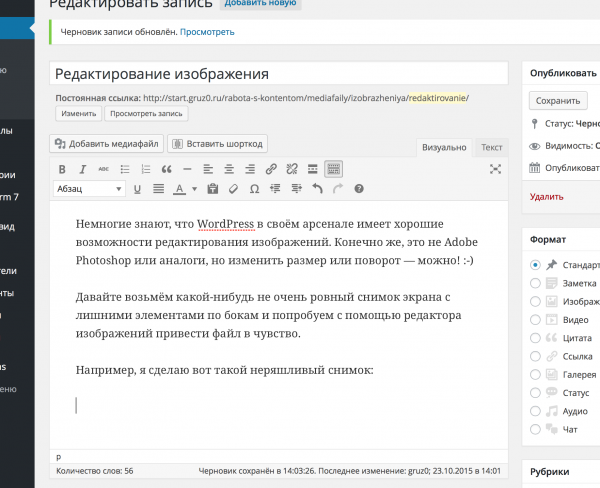
Например, я сделаю вот такой неряшливый снимок:
 Тестовый экземпляр для редактирования
Тестовый экземпляр для редактированияВнимание! В данной инструкции рассматривается именно редактирование изображение, а не правка его свойств, названия и прочей текстовой информации.
Если вам нужно отредактировать атрибуты, тогда вам следует заглянуть в заметку Редактирование свойств изображения. 🙂
Что мы с вами хотим получить?
Мне хочется удалить элементы меню и скрыть с изображения виджеты правой части окна. В общем, мне нужно только название записи и редактор с кнопками меню. Приступим!
Продолжить чтение…
Основной инструмент для работы над контентом в WordPress — текстовый редактор. Именно с его помощью производится наполнение сайта материалами, написание текстов, форматирование и прочие-прочие штуки.
Не стоит рассчитывать, что вы получите всю мощь Microsoft Word в браузере, сразу хочу вас отговорить от этой ошибочной мысли. Но вот оформить текст, добавить в него изображения, видео, выровнять его справа/слева или как-то ещё — вы сможете безо всяких проблем.
В общем, тема этой заметки — редактор WordPress! 🙂
Продолжить чтение…
В WordPress есть возможность встроенными средствами ограничить доступ к любой странице или записи путём установки пароля. Только те пользователи, кому вы сообщите пароль, смогут получить доступ для чтения. Остальные же будут просто видеть форму для ввода пароля, как на этом изображении:

Продолжить чтение…
В соседней инструкции мы с вами изменяли само изображение — игрались с обрезкой и поворотом. Но кроме этого, есть ещё и мета-информация: альтернативный текст, надпись и подпись.
О предназначении этих свойств я поведал в уроке Добавление изображений и медиафайлов, теперь же давайте разберём вопрос о редактировании их. И здесь стоит сразу же оговориться.
Есть несколько способов отредактировать свойства изображения, по аналогии с редактированием размеров или удалением изображений — через Библиотеку файлов и раздел Медиафайлы.
Но оба эти способа работают только в том случае, если изображение ещё не прикреплено к записи или странице. Вся вводимая информация будет использоваться при повторном использовании этих файлов.
Для того, чтобы изменить надписи/подписи и прочие текстовые формулировки для уже добавленного в запись изображение, необходимо выполнить ряд шагов.
Продолжить чтение…
В прошлом уроке мы с вами редактировали мою фотографию и покрутили её вправо-влево. Я думаю моей фотографии тут не место, поэтому давайте её удалим! 🙂
Как и в случае с удалением записей и страниц, тут есть такая же возможность — удалить изображение можно как из Библиотеки файлов, так и из их общего раздела — Медиафайлов.
Обращаю ваше внимание, что удаление это невозвратная операция, в отличие от записей и страниц. Если вы удалили, то удалили окончательно. Просто помните об этом. 🙂
Продолжить чтение…
wordpress1.ru
Wordpress наполнение сайта - легко и просто
Нет ничего проще чем работать с современной системой управления контентом. В этой статье мы расскажем как просто и легко сделать контент сайта на WordPress.
Для начала давайте войдем в административную часть вашего сайта. Для этого необходимо перейти по ссылке http://ваш-сайт/wp-admin/ или по ссылке http://ваш-сайт/wp-login.php (что равносильно), где вместо вашего сайта подставьте свой URL. Данный вход работает в том случае, если вы не меняли структуру папок после установки вордпресс или не меняли название служебной директории wp-admin. В противном случае необходимо входить по URL, на который вы меняли значение отличное от установленного по умолчанию.
Так выглядит страница входа

Если вы ввели правильный данные, а мы в этом не сомневаемся=), то попадаете в консоль администрирования сайта. Глобально всю работу с контентом на WP можно разделить на три части (кроме специализированных плагинов, например модуль для добавления товаров Commerce): это добавление записей, страниц и рубрик. Разберемся подробнее.
Как добавить запись?
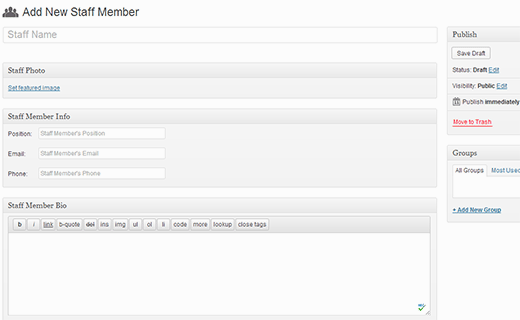
Сделать это можно двумя способами, первый это выбрать из верхнего меню Добавить -> запись, или нажав на меню консоли слева Записи -> Добавить новую.


Оба варианта приведут вас на страницу, которая выглядит следующим образом

Как вы правильно догадались, первое поле — это название той самой записи, которую вы собираетесь добавить. После того как будет введено название записи — система автоматически предложит ЧПУ URL (человеко-понятный URL), который вы можете в любой момент изменить.

Рекомендуем использовать URL, который совпадает с транслитом из английского в русский язык, это будет полезно для поисковой оптимизации.
Текстовый редактор в WordPress
Перейдем к рассмотрению текстового редактора, куда будет вставляться готовый текст. Есть два режима редактирования. Первый — визуальный, и второй — текст, который подразумевает изменение текста в исходном коде страницы с использованием языка разметки html.

В визуальном режиме работы редактора есть панель с набором инструментов для работы с текстом и разметкой.

B — изменение жирности текста, в текстовом режиме оформляется тегами <strong>текст</strong>
I — изменение курсива текста, в текстовом режиме оформляется тегами <i>текст</i>
 — маркированный список, в текстом режиме оформляется тегами <ul><li>текст</li></ul>
— маркированный список, в текстом режиме оформляется тегами <ul><li>текст</li></ul>
 — нумерованный или цифровой список, в текстовом режиме оформляется тегами <ul><ol>текст</ol></ul>
— нумерованный или цифровой список, в текстовом режиме оформляется тегами <ul><ol>текст</ol></ul>
 — выравнивание текста, в текстовом режиме (извините за тавтологию) оформляется тегами align= «left | center | right | justify», то есть слева, по центру, справа, по ширине.
— выравнивание текста, в текстовом режиме (извините за тавтологию) оформляется тегами align= «left | center | right | justify», то есть слева, по центру, справа, по ширине.
 — добавление и удаление ссылки, в текстовом редакторе оформляется <a href=куда ссылаться>текст ссылки</a>
— добавление и удаление ссылки, в текстовом редакторе оформляется <a href=куда ссылаться>текст ссылки</a>
 — форматирование текста, абзац обрамление текста в абзац, заголовок 1…6 — оформление заголовков. Выделение заголовков является очень важной составляющей поисковой оптимизации, старайтесь делить текст на логические части и оформлять из заголовками в соответствии с их важностью в тексте, например — Заголовок 1 — самый важный в записи. В текстовом редакторе абзацы оформляются тегами <p>текст</p>, заголовки — <h2>Заголовок 1</h2>, <h3>Заголовок 2</h3> и т.д.
— форматирование текста, абзац обрамление текста в абзац, заголовок 1…6 — оформление заголовков. Выделение заголовков является очень важной составляющей поисковой оптимизации, старайтесь делить текст на логические части и оформлять из заголовками в соответствии с их важностью в тексте, например — Заголовок 1 — самый важный в записи. В текстовом редакторе абзацы оформляются тегами <p>текст</p>, заголовки — <h2>Заголовок 1</h2>, <h3>Заголовок 2</h3> и т.д.
 — добавление таблицы, в текстовом редакторе <table> <tbody> <td> строка <tr> столбец </tr> </td> </tbody> </table>
— добавление таблицы, в текстовом редакторе <table> <tbody> <td> строка <tr> столбец </tr> </td> </tbody> </table>
Мы перечислили самые популярные элементы визуального редактора, более подробную информацию об его использовании можно прочитать в справке. Для изучения и работы с исходным кодом в текстовом режиме работы редактора есть специализированные сайты, например htmlbook.ru. Добавим лишь ответ на самый частый вопрос, как вывести краткое описание записи — используйте для этого разделение информации через тег <!—more—>.
После того, как текст страницы добавлен и оформлен, можно опубликовать его кнопкой в правом меню. Там же содержится служебная информация о статусе, видимости и дате публикации материала.
Для добавления фото в запись используется кнопка Добавить медиафайл. Принцип работы не сложный — выбираете изображение на своем ПК и загружаете его, далее вставляете в текст, редактируя выравнивание, размер и другие атрибуты изображения.
Как добавить страницу?
Добавить страницу также просто как и запись. Это можно сделать или через верхнее меню или в меню слева.


Все остальное не отличается от добавления записи, за исключением редактирования атрибутов страницы и определения ее шаблона.
Вы можете задать вполне логичные вопрос, чем отличаются записи от страниц и почему нельзя использовать что то одно в WordPress при наполнении сайта контентом? Так сложилось, что движок WP изначально позиционировал себя как система для ведения блога или заметок, поэтому записи — представляют из себя важную логическую единицу, по сути это заметка, которая вынесена публике на обсуждение, одобрение или отрицание. Страницы представляют собой статический элемент любого сайта, проще говоря это страницы «О компании», «Контакты», они асоциальны и не привязаны ко времени.
Добавление рубрик
Рубрики часто путают с категориями, это не совсем однотипные понятия. Рубрики могут использоваться только в записях и служат для создания определенной иерархии в ваших записях. Например, вы можете поделить записи на рубрики «О футболе», «О волейболе», «О биатлоне» и далее размещая свой контент, следовать этому делению.
Добавить рубрику можно, выбрав из консоли левого меню — Рубрики. Далее необходимо подобрать название, URL или Ярлык (этот префикс будет добавляться в URL ко всем записям, отнесенным к данной рубрике), выбрать родителя, добавить описание.

Стоит также отметить, что аналогом рубрик для страниц является задание артибута страницы — родительская.

Если у вас остались вопросы, вы всегда можете задать нам их почте. Если вам нужно наполнить свой сайт на WordPress — обращайтесь в нашу студию, мы все сделаем!
net-content.ru