Как ускорить загрузку сайта: Часть 6 — кэшированние страниц. Wordpress кэширование браузером
Как сделать кэширование в браузере для wordpress сайта ? — ТОП
Привет !
Решил написать про ещё один плагин для создания кэширования на стороне браузера. Суть заключается в том, что вы освобождаете свой сайт от кэширования файлов и доверяете данную работу браузеру. Соответственно ваш сайт освобождается от определённой нагрузки и как следствие улучшается производительность сайта. Настоятельно рекомендую вам сделать кэширование на стороне браузера и оптимизировать свой сайт, тогда эффект будет очень существенным.
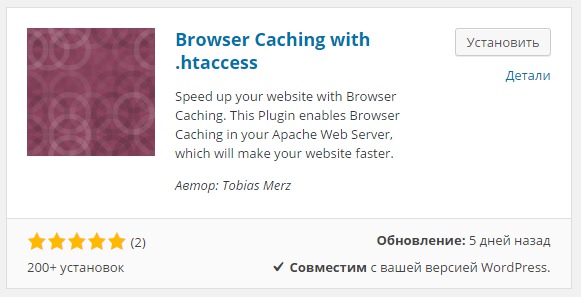
Плагин — Browser Caching with .htaccess, вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: Инструменты — Browser Caching.

На странице настроек плагина, если нажать на кнопку — modify Expires, то вы сможете изменить временные сроки кэширования файлов, но я рекомендую оставить всё без изменений. По умолчанию всё правильно указано.

Нажав на кнопку — check .htaccess file, можно проверить файл .htaccess на наличие кода кэширования браузером. Если в файле нет строк указанных зелённым цветом, то значит у вас не включено кэширование браузером. Значит можно активировать кэширование.

Внимание ! Перед активацией кэширования браузером, деактивируйте и удалите все плагины, которыми вы пользовались для кэширования сайта. Они вам больше не нужны.
Чтобы активировать кэширование в браузере, нажмите на кнопку — activate Browser Caching.

После успешной активации кэширования, у вас в верху страницы появится надпись:
— You are now using BROWSER CACHING ! — Сейчас вы используете браузер кэширование !

Вот и всё, можете забыть про слово кэш, теперь это не ваша забота. Если остались вопросы, напишите комментарий. До новых встреч !

info-effect.ru
Кэш браузера | .htaccess
Что такое кэш браузера?
- htaccess кэширование сохраняет содержимое веб-страницы на локальном компьютере, когда пользователь посещает ее;
- Использование кэша браузера – веб-мастер дает указания браузерам, как следует рассматривать ресурсы.
Когда браузер отображает веб-страницу, он должен загрузить логотип, CSS файл и другие ресурсы:
Кэш браузера «запоминает» ресурсы, которые браузер уже загрузил. Когда посетитель переходит на другую страницу сайта, логотип, CSS файлы и т.д. не должны загружаться снова, потому что браузер уже «запомнил» их (сохранил). В этом заключается причина того, почему во время первого посещения загрузка веб-страницы занимает больше времени, чем при повторных.
Когда вы используете кэширование, файлы веб-страницы будут сохранены в кэше браузера. Страницы будут загружаться в разы быстрее при повторных посещениях. Также будет с другими страницами, которые используют одни ресурсы.
Как включить кэширование в браузере
- Измените заголовки запроса ресурсов, чтобы использовать кэширование;
- Оптимизируйте свою стратегию кэширования.
Изменение заголовков запроса
Для большинства людей единственный способ кэширования сайта htaccess заключается в том, чтобы добавить код в файл .htaccess на веб-сервере.
Файл .htaccess контролирует многие важные настройки для вашего сайта.
Кэширование браузера через файл .htaccess
Приведенный ниже код указывает браузеру, что именно кэшировать и как долго это «запоминать«. Его следует добавить в начало файла .htaccess:
## EXPIRES CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType text/html "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType text/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 1 month" </IfModule> ## EXPIRES CACHING ##Сохраните файл .htaccess, а затем обновите веб-страницу.
Как установить время кэширования для различных типов файлов
В приведенном выше коде заданы промежутки времени. Например, 1 year (1 год) или 1 month (1 месяц). Они связаны с типами файлов. Приведенный выше код устанавливает, что .jpg файлы (изображения) следует кэшировать в течение года.
Если бы вы хотели изменить это, чтобы и JPG изображения кэшировались в течение месяца, то вы бы просто заменили «1 год» на «1 месяц«. Указанные выше значения кэширования через htaccess оптимальны для большинства веб-страниц.
Метод альтернативного кэширования для .htaccess
Описанный выше метод называется «Expires«, он помогает с кэшированием большинству новичков. После того, как вам станет проще работать с кэшированием, можете попробовать другой метод кэширования Cache-Control, который дает больше возможностей.
Возможно, что метод Expires не сработает на вашем сервере, в этом случае вы возможно захотите попробовать использовать Cache-Control.
Cache-Control
Этот метод позволяет получить больше контроля над кэшированием страниц в браузере, но многие считают, что проще прописать все настройки один раз.
Пример использования в файле .htaccess:
# 1 Month for most static assets <filesMatch ".(css|jpg|jpeg|png|gif|js|ico)$"> Header set Cache-Control "max-age=2592000, public" </filesMatch>Как работает Cache-Control
Рассмотрим упомянутую выше строку кода кэширования в браузере htaccess:
# 1 Month for most static assetsДанная строка — просто примечание. Файл .htaccess игнорирует строки, начинающиеся с символа #. Это примечание рекомендуется, так как у вас может быть несколько различных наборов данных в качестве решения для кэширования файлов:
<FilesMatch ". (CSS | JPG | JPEG | PNG | GIF | JS | ICO) $">Упомянутая выше строка говорит, что, «если файл будет одним из этих типов, то мы сделаем что-то с ним… »
Самое важное в этой строке то, что в ней перечислены различные типы файлов (CSS, JS, JPEG, PNG и т.д.) и что инструкции кэширования следует применять к этим типам файлов. Например, если вы не хотите, чтобы JPG файлы кэшировались в течение указанного периода времени, можете удалить «JPG«. Если вы хотите добавить HTML, то нужно в этой строке указать «HTML«:
Header set Cache-Control "max-age=2592000, public"В упомянутой выше строке установлены фактические заголовки и значения:
- Часть «Header set Cache-Control» — устанавливает заголовок;
- Переменная «max-age=2592000» – указывает, сколько времени займет процесс кэширования (в секундах). В этом случае мы осуществляем кэширование в течение одного месяца (2592000) секунд;
- Часть «public» сообщает о том, что это общедоступно.
Эта строка кэширования через htaccess закрывает оператор и заканчивает блок кода.
Общая проблема кэширования
Если вы составляете список изображений, которые будут кэшироваться в течение года и более, помните, что если вы вносите изменения в свои страницы, они могут быть не видны всем пользователям. Так как пользователи обратятся к кэшируемым файлам, а не к существующим. Если есть файл, который вы периодически редактируете (например — файл CSS),то можно преодолеть проблему кэша с помощью цифрового отпечатка URL.
Цифровой отпечаток URL
Получение нового (некэшируемого) файлового ресурса возможно при наличии уникального имени. Например, если файл CSS назван «main.css», то вместо этого мы могли бы назвать его «main_1.css». В следующий раз, когда мы поменяем его имя, мы можем назвать файл «main_2.css». Это полезно для файлов, которые периодически изменяются.
Методы кэширования
При кэшировании файлов htaccess необходимо указать один заголовок из пары Expires или Cache-Control max-age, а также один из заголовков Last-Modified или ETag для всех кэшируемых ресурсов. Использовать и Expires, и Cache-Control: max-age излишне, как и Last-Modified и ETag одновременно.
Перевод статьи “Leverage browser caching” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Как справиться с проблемой Leverage Browser Caching в WordPress
Если вы когда-либо проверяли свой сайт в Google PageSpeed Insights или в Pingdom, то вы, скорее всего, видели большое желтое предупреждение Leverage Browser Caching. И, скорее всего, именно по этой причине вы читаете данный пост. Сегодня мы посмотрим на то, что значит это предупреждение, с чем оно связано, а также как поступить в данной ситуации.

Что означает предупреждение Leverage Browser Caching?
Предупреждение Leverage Browser Caching, как видно из скриншота, связано с вашим кэшем браузера. Каждый раз, когда вы посещаете сайт, браузер загружает ресурсы, такие как HTML, CSS, JS и изображения в локальный кэш браузера. Таким образом, браузеру не придется всякий раз получать их при каждой загрузке страницы. Предупреждение появляется в том случае, если ваш веб-сервер или сторонний сервер не имеет корректных HTTP-заголовков кэша. Либо заголовки могут существовать, но время жизни кэша слишком мало.

Вы могли также видеть это предупреждение в новом тесте скорости сайта «think with Google», который основан на Google PageSpeed Insights. Этот инструмент является маркетинговым, однако сегодня многие клиенты проверяют в нем свои сайты и передают найденные ошибки веб-мастерам. В итоге разработчики и дизайнеры WordPress вынуждены быстро исправлять это, чтобы успокоить своих клиентов.

Устраняем предупреждение Leverage Browser Caching в WordPress
Пользователи WordPress чаще всего сталкиваются с предупреждением Leverage Browser Caching по следующим причинам. Первая и самая распространенная причина — веб-сервер некорректно сконфигурирован. Вторая причина (достаточно ироничная) – предупреждение вызывает скрипт Google Analytics. Третья причина – предупреждение вызывают сторонние скрипты. Давайте посмотрим, что делать в каждой из ситуаций.
1. Предупреждение Leverage Browser Caching на сервере
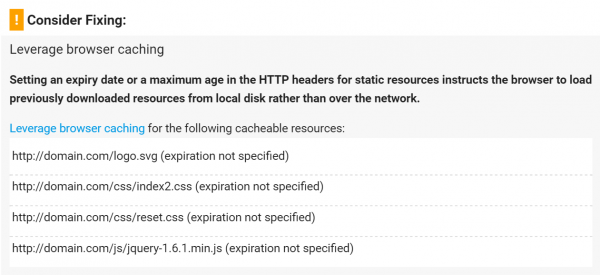
Первая и самая распространенная причина появления Leverage Browser Caching – ваш веб-сервер не имеет соответствующих заголовков. На скриншоте ниже представлен Google PageSpeed Insights, где можно узнать причину появления предупреждения – expiration not specified. Вообще, есть два метода кэширования: заголовки Cache-Control и заголовки Expires. Заголовок Cache-Control включает кэширование на стороне клиента и задает максимальный срок жизни ресурса (max-age), в то время как заголовок Expires используется для определения момента, когда ресурс больше не является валидным.

Давайте теперь посмотрим, как добавить эти заголовки к вашему веб-серверу. Примечание: вы не должны обязательно добавлять сразу оба заголовка, поскольку это избыточно. Cache-Control – самый современный, а потому рекомендуемый метод, однако некоторые инструменты производительности, как GTMetrix, по-прежнему выполняют проверку заголовков Expires. Ниже приведены некоторые примеры заголовков. Вы можете менять типы файлов, время истечения и т.д. в зависимости от ваших потребностей.
Важно! Редактирование вашего конфига Nginx или файла .htaccess Apache может привести к поломке сайта при некорректных действиях. Если вы не уверены в своих навыках, обратитесь к своему веб-хостингу или разработчикам.
Добавление Cache-Control заголовков в Nginx
Вы можете добавить заголовки Cache-Control в Nginx, задав в конфиге следующий блок в разделе server:
location ~* \.(js|css|png|jpg|jpeg|gif|ico)$ { expires 2d; add_header Cache-Control "public, no-transform"; }Добавление Expires заголовков в Nginx
Вы можете добавить заголовки Expires в Nginx, задав следующий блок. В данном примере вы можете видеть, как определить разное время истечения для разных типов файлов:
location ~* \.(jpg|jpeg|gif|png)$ { expires 365d; } location ~* \.(pdf|css|html|js|swf)$ { expires 2d; }Добавление Cache-Control заголовков в Apache
Вы можете добавить заголовки Cache-Control в Apache с помощью следующего кода в файле .htaccess:
<filesMatch ".(ico|pdf|flv|jpg|jpeg|png|gif|js|css|swf)$"> Header set Cache-Control "max-age=84600, public"Добавление Expires заголовков в Apache
Вы можете добавить заголовки Expires в Apache с помощью следующего кода в файле .htaccess:
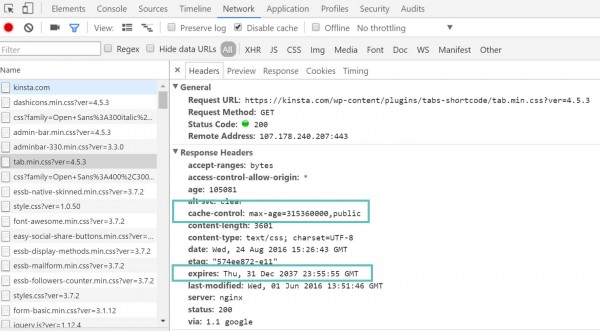
## EXPIRES HEADER CACHING ## <IfModule mod_expires.c> ExpiresActive On ExpiresByType image/jpg "access 1 year" ExpiresByType image/jpeg "access 1 year" ExpiresByType image/gif "access 1 year" ExpiresByType image/png "access 1 year" ExpiresByType text/css "access 1 month" ExpiresByType application/pdf "access 1 month" ExpiresByType application/javascript "access 1 month" ExpiresByType application/x-javascript "access 1 month" ExpiresByType application/x-shockwave-flash "access 1 month" ExpiresByType image/x-icon "access 1 year" ExpiresDefault "access 2 days" </IfModule> ## EXPIRES HEADER CACHING ##Просмотреть установленные заголовки можно с помощью сетевой панели Chrome DevTools. Также можно просто пропустить WordPress сайт заново через Google PageSpeed Insights, чтобы убедиться, что предупреждения пропали:

2. Leverage Browser Caching и Google Analytics
Вторая популярная причина появления Leverage Browser Caching — Google Analytics. Это выглядит ироничным, поскольку предупреждение вызывает скрипт от Google. Проблема заключается в том, что они установили малое время кэширования для своего ресурса (2 часа), что видно из скриншота. Скорее всего, сделано это было для того, чтобы все изменения и доработки скрипта максимально быстро передавались пользователям. Однако есть способ обхода этого – размещение скрипта Google Analytics на своем собственном сервере. Стоит помнить о том, что этот способ не поддерживается Google.

Есть великолепный плагин под названием Complete Analytics Optimization Suite, который был создан Daan van den Bergh. Этот плагин позволяет размещать Google Analytics локально на WordPress-сайте.

Вы можете скачать Complete Analytics Optimization Suite из каталога плагинов WordPress. Плагин позволяет вам размещать JavaScript-файл Google Analytics (analytics.js) локально и поддерживать его актуальность с помощью wp_cron(). Другие возможности включают в себя: скрытие IP-адресов ваших посетителей, задание скорректированного показателя отказов, а также размещение скрипта в хэдере или футере.
Дополнительные преимущества от локального размещения скрипта аналитики – вы можете снизить количество внешних HTTP-запросов к Google с 2 до 1; также вы получаете полный контроль над кэшированием файлов. Соответственно, вы можете использовать заголовки кэша, как это было показано выше.
Просто установите плагин, введите ваш Google Analytics Tracking ID, после чего плагин добавит необходимый код отслеживания для Google Analytics на сайт WordPress, скачает и сохранит файл analytics.js на вашем сервере, а также будет поддерживать его в актуальном виде с помощью планировщика wp_cron(). Мы рекомендуем выполнять загрузку в футере. Примечание: плагин не будет работать с другими плагинами для Google Analytics.

3. Другие сторонние скрипты
Если вы ведете свой бизнес с помощью WordPress-сайта, то, скорее всего, у вас имеются дополнительные сторонние скрипты для отслеживания конверсией, выполнения A/B тестов и т.д. К ним могут относиться скрипты для Twitter, CrazyEgg, Hotjar и т.д. К несчастью, вы не можете хранить эти скрипты локально, т.е. вы не можете управлять кэшированием сторонних ресурсов. Однако для некоторых небольших сайтов и блогов есть возможность избавиться от предупреждения Leverage Browser Caching, если следовать рекомендациям, приведенным выше.

Заключение
Чтобы избежать предупреждения Leverage Browser Caching для WordPress-сайта, вы можете воспользоваться одним из нескольких представленных вариантов. В большинстве случаев эти методы помогают решить проблему. Помните, что инструменты производительности должны использоваться лишь в качестве подсказок. Мы не советуем гнаться за достижением максимальных показателей. Однако устранение предупреждения позволяет в итоге добиться более высокой скорости работы WordPress-сайта.
Источник: kinsta.com
oddstyle.ru
Как включить кэш браузера | SEO Маяк
Всем привет! Сегодня на seo-mayak.com я продолжу разбирать рекомендации PageSpeed по ускорению загрузки сайта и расскажу, как включить кэш браузера на стороне посетителя Вашего сайта.
Многие веб-мастера используют для кэширования данных различные кэш-плагины. Самые популярные из них: W3 Total Cache, WP Super Cache и Hyper Cache.
Но я стараюсь без крайней необходимости не использовать плагины, поэтому изначально искал вариант, который бы позволил мне включить кэш браузера другими средствами.
Признаюсь, что на поиски «иного средства» я потратил не мало времени, так как большинство статей на данную тему поверхностны, что вызывало у меня еще больше вопросов.
Из всего перечитанного я понял одно — кэш браузера можно включить с помощью директив, задаваемых в файле .htaccess, которые укажут серверу, какие файлы и на какое время надо кэшировать.

На различных форумах и блогах предлагалось масса вариантов, как заставить браузер запоминать и хранить данные или как включить gzip сжатие и т.д. Голова шла кругом, я никак не мог понять принцип действия тех или иных директив и мне ничего не оставалось, как начать проводить эксперименты, благо для этих целей есть Денвер.
Постепенно приходило понимание, что прежде всего мне необходимо разобраться в модулях Apache (популярное серверное ПО), к которым и происходит обращение через файл .htaccess. Как говориться, чем дальше в лес, тем больше дров.
Я не переставал поражаться, сколько знаний должен иметь веб-мастер, чтобы самостоятельно вести и обслуживать свой проект. Все конечно знать невозможно, но к этому надо стремиться. Поехали!
Модули Apache: mod_headers и mod_expires
Прежде всего надо выяснить, какое ПО используется на Вашем хостинге. Как Вы наверное уже догадались, обращение к модулям mod_headers и mod_expires будет работать только в том случаи, если на серверах Вашего хостинг-провайдера установлено ПО Apache.
Данные модули не входят в стандартную сборку Apache и необходимо уточнить в службе поддержки хостинга, установлены ли mod_headers и mod_expires на сервере. Если таковые имеются, то можно приступать к написанию директив.
Модули mod_headers и mod_expires способны встраивать в ответ сервера специальные заголовки Cache-Control или Expires, которые укажут браузеру на стороне посетителя, какие файлы и на какое время надо кэшировать.
Важно! Для того, чтобы включить кэш браузера на стороне пользователя достаточно написать директивы только для одного из модулей. Обращение к mod_headers и mod_expires одновременно, считаю не целесообразным!
Скажу больше. Заголовок Expires начал работать с версии протокола HTTP/1.0, а заголовок Cache-Control был принят на вооружение с выходом протокола HTTP/1.1.
Хоть Expires и был интегрирован в новую версию протокола и его по-прежнему понимают современные браузеры, но с появлением Cache-Control, последний получил приоритет. Т.е, при получении браузером временных директив, директивы Cache-Control отменяют директивы Expires.
Вот такие дела. Я понимаю, что новичкам очень сложно усвоить данный материал, ведь я сам когда-то был «зеленым», но уверен, что при наличии желания можно разобраться в любом вопросе и если Вы дочитаете статью до конца, то думаю многое прояснится.
Для начала давайте разберемся с директивами, предназначенными для модуля mod_headers.
Директивы кэширования для модуля mod_headers
Вот такой код надо вставить в файл .htaccess. Во избежание лишних вопросов, вставляем перед строчкой # END WordPress:
# Включаем кэш в браузерах посетителей <ifModule mod_headers.c> # Все html и htm файлы будут храниться в кэше браузера один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> # Все css, javascript и текстовые файлы будут храниться в кэше браузера одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> # Все флэш файлы и изображения будут храниться в кэше браузера один месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> # Отключаем кеширование php и других служебных файлов <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>Теперь я немного поясню, что означают те или иные директивы.
<ifModule …>…</IfModule> — это своего рода контейнер, который заключает в себя директивы, предназначенные для того или иного модуля Apache и заодно проверяет наличие оного. Если модуль не найден, то директивы игнорируются.
В данном случаи мы обращаемся к модулю mod_headers, исходный файл которого носит название mod_headers.c, где «.с» — расширение файла.
<FilesMatch «…»>…</FilesMatch> — блочная директива, указывающая серверу на файлы с конкретными расширениями, на которые будут распространятся указанные в директиве правила. В кавычках, прописываются регулярные выражения, например «\.(html|htm)$», с помощью которых можно сгруппировать файлы с необходимыми расширениями.
Я сейчас не буду разбирать синтаксис регулярных выражений, используемых в .htaccess, хотя тема очень интересная и я ей лучше посвящу отдельную статью, так что советую подписаться на обновления блога.
Header — директива, влияющая на отправку HTTP заголовка со стороны сервера в сеть. Данная директива может принять следующие аргументы: set, append, add, unset и echo. Все аргументы я думаю описывать вовсе не обязательно, кто хочет знать больше, читайте документацию. Рассмотрим лишь те аргументы, которые используются в нашем коде.
set — аргумент, сообщающий браузеру или промежуточному серверу (прокси-серверу), что любой предыдущий заголовок с тем же именем должен быть заменен. Если объяснить русским языком — это команда браузеру, что при повторном запросе одного и того же заголовка, доставать данные надо из собственного кэша. Т.е, тем самым мы включаем кэш браузера.
unset — аргумент сообщающий браузеру или прокси серверу, что любой заголовок с тем же именем должен быть получен с сервера. Наверное вы уже догадались, что данный аргумент — это ни что иное, как запрет кэширования.
Cache-Control — заголовок, предназначенный для управления процессом кэширования. Для заголовка Cache-Control может может быть прописано рад директив. Очень подробное описания Cache-Control и его директив я нашел тут, кому интересно можете почитать.
max-age — директива, задающая срок годности кэша. После знака равно указывается время в секундах, на протяжении которых, указанные файлы должны хранится в кэше браузера.
Директивы кэширования для модуля mod_expires
При обращении к модулю mod_expires через файл .htaccess, мы будем использовать уже другие директивы (кроме ifModule), которые выглядят следующим образом:
<ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" # Включаем кэширование изображений и флэш на месяц ExpiresByType image/x-icon "access plus 1 month" ExpiresByType image/jpeg "access plus 4 weeks" ExpiresByType image/png "access plus 30 days" ExpiresByType image/gif "access plus 43829 minutes" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" # Включаем кэширование css, javascript и текстовых файлов на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" # Включаем кэширование html и htm файлов на один день ExpiresByType text/html "access plus 43200 seconds" # Включаем кэширование xml файлов на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule>С контейнером ifModule я думаю должно быть все понятно.
ExpiresActive — данная директива активирует или блокирует кэширование на стороне браузера пользователя.
on — активировать
off — блокировать
ExpiresDefault — интересная директива, которая способна задавать время хранения кэша в браузере по умолчанию. Т.е, браузер будет кэшировать все подряд. В кавычках указывается временной интервал.
В директивах для модуля mod_expires синтаксис временного интервала гораздо гибче, чем для модуля mod_headers, где время задается только в секундах.
Для модуля mod_expires время можно устанавливать в следующий исчислениях:
years — лет или year — один годmonths — месяцев или month — одни месяцweeks — недель или week — одна неделяdays — дней или day — один деньhours — часов или hour один часminutes — минут или minute — одна минутаseconds — секунд
Перед временным интервалом прописывается несколько дополнительных слов, например:
"access plus 1 month"access — основное слово (основа). В переводе с англ. — доступ;
plus — ключевое слово (ключ), после которого должно следовать числовое значение.
Временной интервал и дополнительные слова обязательно заключается в кавычки. В отрезке кода, который был приведен выше, я специально, для примера, указал временной интервал в разных исчислениях. Надеюсь будет понятно. Идем дальше.
ExpiresByType — директива, задающая временной интервал кэширования для определенных типов файлов. Достоинством данной директивы является то, что она отменяет время кэша по умолчанию, для указанных типов файлов, установленного директивой ExpiresDefault.
Также обязательно через слеш указывается тип файлов, например: image/jpeg, text/html или application/x-javascript. Все типы файлов можно посмотреть здесь.
В заключение хочу сказать, что существуют и другие способы кэширования. Кэш объектов можно организовать с помощью функций WordPress или с помощью сторонних серверов Memcached, APC или Redis.
Конечно в будущем я не обойду вниманием и эти темы, так что подписывайтесь на обновления блога, будет интересно!
До встречи!
С уважением, Виталий Кириллов
« Оптимизация WordPress. Нагрузка на сервер и как ее снизить« PageSpeed — реальное ускорение сайта« Как включить gzip сжатие и кратно ускорить сайт« Как сократить CSS и ускорить загрузку сайта
seo-mayak.com
Правило PageSpeed — используйте кэш браузера для ускорения сайта
 Читая данную статью вы узнаете про то как устранить пункт: используйте кэш браузера от нашего друга гула по PageSpeed Insights. Рассматривать проблему будем на примере одного знакомого мне блога.
Читая данную статью вы узнаете про то как устранить пункт: используйте кэш браузера от нашего друга гула по PageSpeed Insights. Рассматривать проблему будем на примере одного знакомого мне блога.
Статья длинная, буду показывать по частям, и введу содержание.
- Устраняем проблему «не указан срок действия» и добавляем нужные директивы в .htaccess.
- Ставим плагин для кэширования граватаров NIX Gravatar Cache.
- Плагин для кэширования всего сайта.
Правильно используем кэш браузера и устраняем проблему «не указан срок действия»
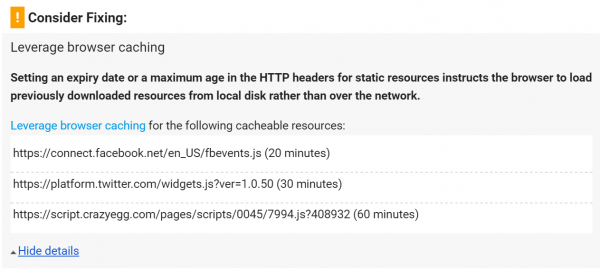
Смотрите (снимок ниже) в рамке обозначенной цифрой 1, подгружаются файлы js сторонних сервисов, но вы же не можете им сказать эй давайте включайте кэширование браузерами для своих ресурсов. Увы, в этом случае ничего не поделаешь, и эти нарекания не удалишь.
Сейчас рассмотрим три шага, которые состоят в следующем:
- Скачать .htaccess.
- Внести директивы в него.
- Разборка значений строчек.

И вот вам первый совет. По возможности, никогда не используйте внешние ресурсы на своих сайтах, это очень тормозит. Так как у большинства не собственные сервера, то эта проблема актуальна. У меня стояла форма обратной связи от одного портала, но я ее убрал, js код тормозил страницу, решать вам.
Переходим к рамке 2, тут указаны замечания для следующих ресурсов, в основном это css, js и изображения. Разберемся, что это за срок действия. Дело в том, когда посетитель заходит на сайт, то его браузер скачивает себе файлы (это мы уже и так знаем из определения выше). Чтобы знать сколько хранить эти файлы у себя в памяти и нужно указывать это время.
Шаг 1. Скачиваем .htaccess
Первым шагом надо скачать .htaccess, все делаетя быстро, через менеджер FTP. В начале нужно будет узнать, на чем работает ваш сервер, точнее его обеспечение. Оно должно быть Apache (95% работают именно на нем, но проверить стоит).
У следующих ресурсов nginx параметры включения данной функции разные, чем у apache, так что я не зря сказал проверить на чем работает сайт.
 Дальше, заходим в корневой каталог сайта (через FTP, я использую FileZilla) в папку pablic_html, там находится весь движок вордпресс. Здесь в идеале располагается файл .htaccess, он стандартный от Apache. Он регулирует загрузку и доступы, если его нет то создаем его. Будем его рассматривать в более тематических статьях, пока что нам надо сделать кэширование.
Дальше, заходим в корневой каталог сайта (через FTP, я использую FileZilla) в папку pablic_html, там находится весь движок вордпресс. Здесь в идеале располагается файл .htaccess, он стандартный от Apache. Он регулирует загрузку и доступы, если его нет то создаем его. Будем его рассматривать в более тематических статьях, пока что нам надо сделать кэширование.
Шаг 2. Вносим mod-header в файл
Вторым шагом будем вносить директивы mod-header в .htaccess. Если он есть, то просто вставляем до закрывающего тега #endwordpress, вот этот код.
<ifModule mod_headers.c> <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule>Если же сделан по новой, то вставляем вот это и закидываем его в корневой каталог.
# BEGIN WordPress <ifModule mod_headers.c> <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> # END WordPressРазбор строчек кода, за что они отвечают
Теперь надо разобраться за что отвечают все эти строки кода. Все тривиально, вы можете видеть в строчках разные расширения png, jpg и им подобные, и напротив этих расширений указаны числа, это и есть временной отрывок в котором будут храниться эти файлы. Например число 43200, указывает на то что фалы этих расширений будут держаться в кэше один день.
Если все было сделано правильно, то эта строка исчезнет, но мы можем сделать еще лучше, как, читайте дальше.
Плагин для кэширования граватаров NIX Gravatar Cache
Плагин nix gravatar cache- это находка для меня. Я маленько приврал, когда сказал, что не возможно избавиться от загружаемых скриптов с других сервисов. В списке внешних ресурсов вы сможете найти сайт граватара, это условие срабатывает если у вас к статье есть комментарии и к ним прикреплен gravatar. Как не странно, но тут можно включить кэш браузера wordpress для данных картинок.

Я человек дотошный, и все таки нашел решение, оттуда идет только картинка, и соответственно ее можно кэшировать и приделать к ней срок действия.
Решение нашел в плагине NIX Gravatar Cache, я знаю что это есть зло, но от него вообще нет почти нагрузки. Признаюсь, перепробовал три плагина, но только этот делает изображения в jpg, а те в непонятно какие форматы. Все настройки сводятся к двум пунктам, они указаны на скриншоте.
Первая галочка включен или выключен, и второй сколько хранить кэш.
В чем вся прелесть? В том что посетитель оставляет свой комментарий, а плагин автоматом скачивает его граватар на хостинг, и потом уже идет загрузка не из сайта граватара, вот и все. Ставьте обязательно, потому как, лучше один плагин чем сотня запросов (при условии что у вас сотня комментариев).
Кэшируем весь сайт
Чтобы кешировать весь сайт,так же нужен плагин. В этой роли я выбрал Hyper Cache, он легок и занимает не много процессов. Но сейчас его рассматривать не буду, потому как тема очень обширная и мне просто не хватит статьи. Имейте в виду, что надо установить, а как настроить ждите следующей статьи.
На этом я закончу, мы по максимуму прокачали ваш кэш комплексно. В данный момент ему ничего не грозит и ваш сайт будет загружаться намного быстрее.Читая данную статью вы узнали, как устранить пункт: используйте кэш браузера от нашего друга гула по PageSpeed Insights.
Подведем итог, что мы узнали и какой порядок действий
- Узнали на чем работает сайт (apache, nginx и тому подобное).
- Научились закачивать .htaccess на компьютер.
- Отредактировали файл доступов.
- Смогли закинуть обратно на сервер.
- Поставили плагин nix gravatar cache.
P.S. Если что-то не получилось то смело пишите комментарии, отвечу и помогу.
wpsovet.ru
Как сделать кэширование в браузере для wordpress сайта ? — RankBrain.ru — Искусственный интеллект и технологии.
Привет !
Решил написать про ещё один плагин для создания кэширования на стороне браузера. Суть заключается в том, что вы освобождаете свой сайт от кэширования файлов и доверяете данную работу браузеру. Соответственно ваш сайт освобождается от определённой нагрузки и как следствие улучшается производительность сайта. Настоятельно рекомендую вам сделать кэширование на стороне браузера и оптимизировать свой сайт, тогда эффект будет очень существенным.
Плагин — Browser Caching with .htaccess, вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Чтобы настроить плагин, перейдите по вкладке: Инструменты — Browser Caching.
На странице настроек плагина, если нажать на кнопку — modify Expires, то вы сможете изменить временные сроки кэширования файлов, но я рекомендую оставить всё без изменений. По умолчанию всё правильно указано.
Нажав на кнопку — check .htaccess file, можно проверить файл .htaccess на наличие кода кэширования браузером. Если в файле нет строк указанных зелённым цветом, то значит у вас не включено кэширование браузером. Значит можно активировать кэширование.
Внимание ! Перед активацией кэширования браузером, деактивируйте и удалите все плагины, которыми вы пользовались для кэширования сайта. Они вам больше не нужны.
Чтобы активировать кэширование в браузере, нажмите на кнопку — activate Browser Caching.

После успешной активации кэширования, у вас в верху страницы появится надпись:
— You are now using BROWSER CACHING ! — Сейчас вы используете браузер кэширование !
Вот и всё, можете забыть про слово кэш, теперь это не ваша забота. Если остались вопросы, напишите комментарий. До новых встреч !
rankbrain.ru
Ускоряем сайт на Wordpress: кэшированние страниц
Продолжение.Начало поста Ускоряем сайт на WordPress читайте на этой странице.
13. Не происходит кэширования в браузерах пользователей:
Как происходит ускорение загрузки сайта при помощи кэширования в браузерах?Все страницы одного сайта содержат похожие элементы, (шапка, сайтбар, фоновые картинки, футер).Когда пользователь переходит на новую страницу, его браузер повторно загружает одни и те же элементы и на этот процесс уходит время. Если браузеры посетителей будут сохранять у себя в памяти эти повторявшиеся элементы (кешировать), то загрузка сайта будет происходить намного быстрее.При кэшировании браузером, ускорение загрузки сайта происходит только при повторном его посещении. То есть при первом посещении в браузере пользователей происходит кэширование, а при повторном посещении загрузка основных элементов будет происходить не с сервера, а из кеша браузера.Чтобы в браузерах посетителей происходило кэширование, нужно указать Web серверу, на котором хостится ваш сайт, чтобы он отдавал браузерам команды кешировать статические элементы сайта.Сделать это мы можем при помощи инструмента удаленного управления Web сервером - файла .htaccess.(Если вы не знаете, где находится файл .htaccess, прочитайте статью сначала).Откройте файл .htaccess и добавьте в него приведенный ниже код.
| # кеширование в браузере на стороне пользователя <ifModule mod_expires.c> ExpiresActive On ExpiresDefault “access 7 days” ExpiresByType application/javascript “access plus 1 year” ExpiresByType text/javascript “access plus 1 year” ExpiresByType text/css “access plus 1 year” ExpiresByType text/html “access plus 7 day” ExpiresByType text/x-javascript “access 1 year” ExpiresByType image/gif “access plus 1 year” ExpiresByType image/jpeg “access plus 1 year” ExpiresByType image/png “access plus 1 year” ExpiresByType image/jpg “access plus 1 year” ExpiresByType image/x-icon “access 1 year” ExpiresByType application/x-shockwave-flash “access 1 year” </ifModule> # Cache-Control <ifModule mod_headers.c> # 30 дней <filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|swf)$”> Header set Cache-Control “max-age=2592000, public” </filesMatch> # 30 дней <filesMatch “.(css|js)$”> Header set Cache-Control “max-age=2592000, public” </filesMatch> # 2 дня <filesMatch “.(xml|txt)$”> Header set Cache-Control “max-age=172800, public, must-revalidate” </filesMatch> # 1 день <filesMatch “.(html|htm|php)$”> Header set Cache-Control “max-age=172800, private, must-revalidate” </filesMatch> </ifModule> # использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch “.(jpg|jpeg|gif|png|ico|css|js)$”> ExpiresActive on ExpiresDefault “access plus 1 year” </filesmatch> </ifmodule> #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE <ifModule mod_setenvif.c> BrowserMatch “MSIE” force-no-vary BrowserMatch “Mozilla/4.[0-9]{2}” force-no-vary </ifModule> |
# кеширование в браузере на стороне пользователя <ifModule mod_expires.c> ExpiresActive On ExpiresDefault “access 7 days” ExpiresByType application/javascript “access plus 1 year” ExpiresByType text/javascript “access plus 1 year” ExpiresByType text/css “access plus 1 year” ExpiresByType text/html “access plus 7 day” ExpiresByType text/x-javascript “access 1 year” ExpiresByType image/gif “access plus 1 year” ExpiresByType image/jpeg “access plus 1 year” ExpiresByType image/png “access plus 1 year” ExpiresByType image/jpg “access plus 1 year” ExpiresByType image/x-icon “access 1 year” ExpiresByType application/x-shockwave-flash “access 1 year” </ifModule> # Cache-Control <ifModule mod_headers.c> # 30 дней <filesMatch “.(ico|pdf|flv|jpg|jpeg|png|gif|swf)$”> Header set Cache-Control “max-age=2592000, public” </filesMatch> # 30 дней <filesMatch “.(css|js)$”> Header set Cache-Control “max-age=2592000, public” </filesMatch> # 2 дня <filesMatch “.(xml|txt)$”> Header set Cache-Control “max-age=172800, public, must-revalidate” </filesMatch> # 1 день <filesMatch “.(html|htm|php)$”> Header set Cache-Control “max-age=172800, private, must-revalidate” </filesMatch> </ifModule> # использование кеша браузеров FileETag MTime Size <ifmodule mod_expires.c> <filesmatch “.(jpg|jpeg|gif|png|ico|css|js)$”> ExpiresActive on ExpiresDefault “access plus 1 year” </filesmatch> </ifmodule> #Запрет отдачи HTTP-заголовков Vary браузерам семейства MSIE <ifModule mod_setenvif.c> BrowserMatch “MSIE” force-no-vary BrowserMatch “Mozilla/4.[0-9]{2}” force-no-vary </ifModule>
Код состоит из нескольких частей, каждая из которых работает с разными модулями сервера Apache, а последний вариант предназначен исключительно для браузера IE.В любом из приведенных вариантов кода предусмотрена проверка на доступность нужного модуля на web сервере вашего хостинга и, только в случае его обнаружения, будет выполняться код. Т.е. никаких ошибок этот способ увеличения скорости загрузки сайта в работу вашего сайта вносить не должен.
Примечание: описанный способ будет работать только на Web серверах под управлением Apache, но это, как правило, 99 всех Web серверов.После того, как вы внесли изменения в файл .htaccess и сохранили их, еще раз откройте в FireFox страницу вашего сайта и обновите данные, собранные Page Speed, нажав на кнопку «Refresh Analysis»Красный маркер возле пункта "Используйте кэш браузера" должен смениться зеленой птичкой.Если изменений в Page Speed не произощло, напишите вашему хостеру.Возможно на вашем сервере статические обьекты кешируются по умолчанию, а Page Speed по какой то причине этого не видит.В любом случае этот вопрос лучше обсудить с хостером.Продолжение поста Ускоряем сайт на WordPress читайте дальше.
prodengiblog.ru