WordPress.org. Feature icon wordpress
Icons for Features | WordPress.org
Icons for Features makes it really easy to select an icon to go along with your feature. Select from the entire library of Font Awesome icons, using an intuitive administration interface, similar to the «Featured Image» meta box.
Icons for Features; when an image just won’t do.
Использование
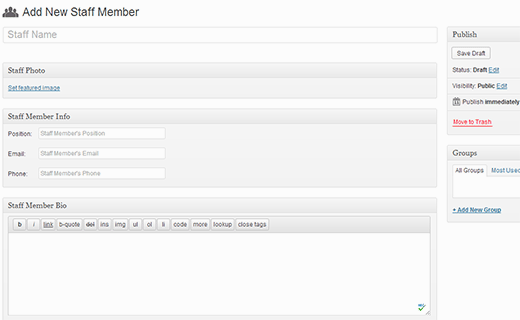
Once activated, add or edit a feature under the «Features» administration menu (provided by the Features by WooThemes plugin). A «Feature Icon» meta box is added to the side column of this edit screen, where an icon can be selected.
Once done, hit the «Publish» button and you’re good to go!
Installing «Icons for Features» can be done either by searching for «Icons for Features» via the «Plugins > Add New» screen in your WordPress dashboard, or by using the following steps:
- Download the plugin via WordPress.org.
- Upload the ZIP file through the «Plugins > Add New > Upload» screen in your WordPress dashboard.
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Add or edit a feature and use the «Feature Icon» meta box.
This plugin requires the Features by WooThemes, which it modifies. Please download and activate this plugin, to proceed.
The icon is too small! How do I adjust it’s size?Theme developers may, from time to time, add specific styling to cater for this icon. If not, that’s okay!
The following CSS is a basic example of adjusting the size of the icons:
.feature .icon-preview { font-size: 5em; } How do I contribute?We encourage everyone to contribute their ideas, thoughts and code snippets. This can be done by forking the repository over at GitHub.
«Icons for Features» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участникиru.wordpress.org
Site Icon Extended | WordPress.org
The WordPress Site Icon feature added with version 4.3 introduces a standardized way to add a site icon (also referred to as just «icon» or «favicon») to your site — awesome! No more bloated plugins necessary to have this feature, no more custom code required.
Why this plugin then? -, you might ask. While WordPress does a pretty decent job in terms of cross-browser compatibility of the icon, it still has some room to improve if you are interested in supporting all kinds of different devices. Site Icon Extended is a lightweight plugin to address just that, built upon the native Site Icon feature of WordPress.
Возможности плагина
- adds more icon sizes for the default icon and Apple Touch Icon to better support different resolutions
- generates an .ico file to use for the general shortcut icon
- generates a browserconfig.xml file to support Windows 8.1
- allows upload and color specification of an SVG image to use as Pinned Tab Icon for Safari
- adds a Customizer field to specify an icon background color used by some Windows devices
Note: This plugin requires PHP 5.3.0 at least.
Credits
Some of the code related to integrate the browserconfig.xml file was heavily inspired by the Yoast SEO plugin which uses a similar technique to handle its sitemap files.
Third-Party Libraries
The plugin uses the PHP_ICO class to generate the .ico file.
 The generated meta tags
The generated meta tags The browserconfig.xml file
The browserconfig.xml file The new Site Icon background field in the Customizer
The new Site Icon background field in the Customizer
- Upload the entire site-icon-extended folder to the /wp-content/plugins/ directory.
- Активируйте плагин на странице «Плагины» в панели управления WordPress.
- Open the Customizer to specify a Site Icon.
If you see that the link and meta tags in the head of your site do not output the file that corresponds to the size specified in the tag, you might have specified the Site Icon before activating the Site Icon Extended plugin. In this case, simply remove the Site Icon and then add it back again.
Why can’t I access the generated XML file?Attachment File Icons (AF Icons)
A plugin to display file type icons adjacent to files added to pages/posts/widgets. Feature to upload icons for different file types provided.
Support Forum Link:Support Forum
If you find this plugin useful please provide your valuable ratings.
Features
- Attaches file type icons with uploaded files or link of files in pages/posts/widgets content.
- Feature to add new file type icons.
- Provides better view for pages/posts/widgets content with uploaded files or links of files.
Check out my other plugin
- Cool Video Gallery — A Video Gallery plugin for WordPress with option to upload videos and manage them in multiple galleries
 Screenshot Admin Section - Manage AF Icons
Screenshot Admin Section - Manage AF Icons Screenshot Page Content with plugin enabled
Screenshot Page Content with plugin enabled
- Upload attachment-file-icons to the /wp-content/plugins/ directory
- Activate the plugin through the ‘Plugins’ menu in WordPress
- Upload file to posts/pages using media upload icon and use button ‘Insert into post’ to add uploaded file to posts/pages content.
- Alternatively add any link of files to posts/pages/widgets content.
- View the posts/pages to see the magic of AF Icons*.
Note
File write permission should be given to folder /wp-content/plugins/attachment-file-icons/mime/ inorder to upload new icons for file types.
«Attachment File Icons (AF Icons)» — проект с открытым исходным кодом. В развитие плагина внесли свой вклад следующие участники:
Участники1.3
- Bug fixes when rendering document links.
- CSS bug fixes done.
- Localization feature enabled.
1.2
- Issue with breaking of images and other links in page content with AFI feature enabled fixed.
1.1
- Issue fixed to support all file links added to page/post content.
- Removed general syntax so