Cool Tag Cloud. Wordpress cloud tag
3D рубрики wordpress — ТОП
Здравствуйте !
Как обычно с вами на связи Илья Журавлёв и сегодня я расскажу вам о плагине wordpress, который добавит на ваш сайт виджет рубрики wordpress. В виджете можно будет отображать не только рубрики, но так же метки и страницы. Можно будет выбрать стиль для отображения рубрик, просто в виде списка, в виде облака тегов, есть вариант 3D отображения рубрик. В общем есть с чем поэкспериментировать. Пример 3D отображения: (в разных темах wordpress, виджет может отображаться по разному).

Добавить новый виджет с рубриками на сайт, можно будет с помощью плагина — WP Category Tag Cloud. Установить данный плагин вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте открывшийся плагин.

Далее, перейдите по вкладке: WP Category Tag Cloud.

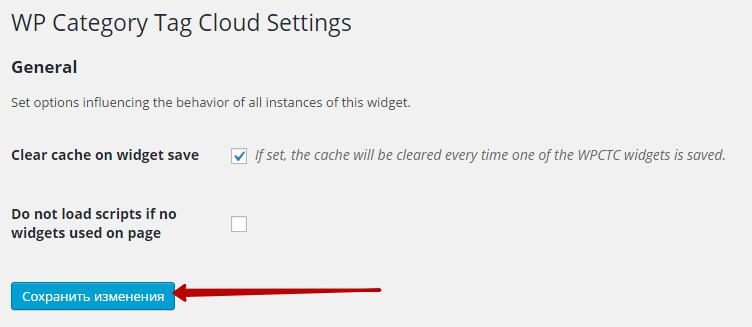
Настройки плагина:
— Clear cache on widget save, поставьте здесь галочку, если вы будете производить какие-либо изменения в виджете, то после сохранения изменений, кэш виджета будет автоматически удаляться, что бы сделанные вами изменения отобразились в виджете.
— Do not load scripts if no widgets used on page, ставьте здесь галочку только в том случае, если у вас возникают проблемы с плагином. В конце жмите на кнопку — Сохранить изменения.

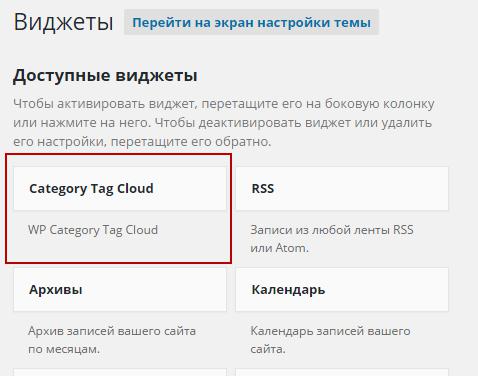
Далее, перейдите на страницу Виджетов, там у вас появится новый виджет — Category Tag Cloud.

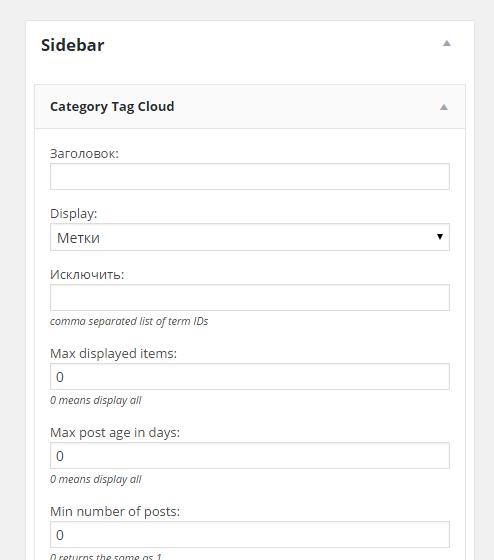
Перетащите виджет в сайдбар, откройте виджет для настройки:
— Заголовок, здесь можно указать заголовок для виджета.
— Display, выберите здесь, что будет отображаться в виджете.
— Исключить, можно исключить определённые рубрики, для этого введите ID рубрики.
— Max displayed items, здесь можно установить число — максимум отображаемых элементов.
— Max post age in days, здесь можно установить максимальный срок для записей, после которого запись не будет отображаться.
— Min number of posts, здесь можно указать минимальное число отображения записей.
— Post authors, если у вас на сайте не один автор, то здесь можно выбрать автора записей для отображения.
— Post types, выберите тип постов. Если в начале, в поле display вы указали рубрики, то здесь вам нужно выбрать записи, которые будут отображаться к рубрикам. Можно так же выбрать записи к меткам, если у вас записи распределены по меткам.
— Рубрики, здесь можно выбрать конкретные рубрики для отображения.
— Include children, включить подрубрики.
— Метки, можно выбрать стиль отображения меток.
— Order By, по умолчанию — отображать по имени.
— Порядок, выберите порядок отображения.
— Format, выберите формат отображения рубрик. По умолчанию стоит — Separated by whitespase. Как выглядят форматы можно посмотреть в деталях плагина, во вкладке — Скриншоты.
— Size of the smallest item (in %), укажите размер самого маленького элемента в виджете.
— Size of the largest item (in %), укажите размер самого большого элемента в виджете.
— Cache cloud for, включить удаление кэша, укажите через сколько секунд удалять кэш.
— Adapt opacity, включение непрозрачности.
— Tilt terms, включение наклона.
— No-follow links, не индексировать ссылки рубрик.
— Random color, включение случайного цвета для рубрик.
— Font color, выберите цвет для шрифта.
Настройки для формата — 3D HTML5 Cloud.
— Width, укажите ширину для 3D облака, если оставите ноль, то ширина будет по умолчания.
— Height, укажите высоту для 3D облака.
— Radius X, начальный размер облака от центра к бокам.
— Radius Y, начальный размер облака от центра к верхней и нижней.
— Radius Z, начальный размер облака от центра к передней и задней.
— Initial zoom factor, начальный коэффициент масштабирования.
— Font family, название шрифта, если оставить пустым, то будет отображаться шрифт по умолчанию.
— До цвета границы идут настройки, которые я разбирал выше.
— Border color, цвет границы.
В конце Сохраните сделанные изменения.

На этом у меня всё, если у вас остались вопросы по данной статье, то пишите в Обратную связь, либо оставляйте свои комментарии к данной записи, я всем отвечу. До новых встреч ! А вы знаете — Как сделать стильный вид категорий и меток на сайте wordpress ?

info-effect.ru
Cool Tag Cloud | WordPress.org
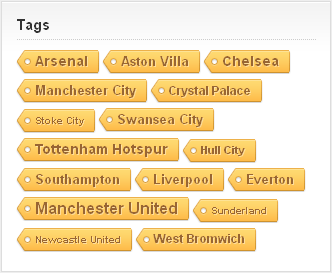
Плагин выводит облако меток, используя в качестве фоновой картинки красивое изображение метки от профессионального дизайнера.
Облако меток плагина полностью адаптивно и корректно выводится во всех браузерах.
Если вам понравился мой плагин, то пожалуйста поставьте ему 5 звезд.
За изображение метки спасибо Orman Clark, за css-код спасибо Dimox.
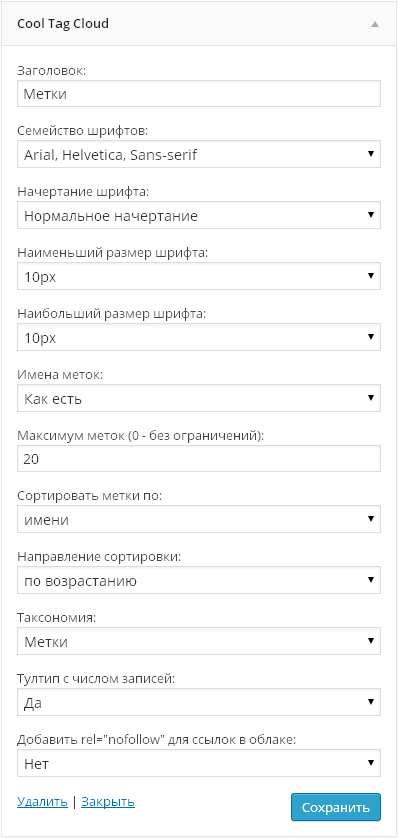
 Настройка виджета плагина.
Настройка виджета плагина. Семейство шрифтов: Arial, Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 16px, Стиль картинки: По умолчанию (Оранжевый).
Семейство шрифтов: Arial, Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 16px, Стиль картинки: По умолчанию (Оранжевый). Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 12px (наименьший и наибольший), Выравнивание картинки: Вправо, Стиль картинки: Черный.
Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 12px (наименьший и наибольший), Выравнивание картинки: Вправо, Стиль картинки: Черный. Семейство шрифтов: "Open Sans", Начертание шрифта: Жирное начертание, Размер шрифта: 14px (наименьший и наибольший), Стиль картинки: Синий.
Семейство шрифтов: "Open Sans", Начертание шрифта: Жирное начертание, Размер шрифта: 14px (наименьший и наибольший), Стиль картинки: Синий. Семейство шрифтов: Arial, Начертание шрифта: Нормальное начертание, Размер шрифта: 11px (наименьший и наибольший), Стиль картинки: Красный, Темная тема.
Семейство шрифтов: Arial, Начертание шрифта: Нормальное начертание, Размер шрифта: 11px (наименьший и наибольший), Стиль картинки: Красный, Темная тема. Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 10px (наименьший и наибольший), Имена меток: Прописные, Стиль картинки: Коричневый.
Семейство шрифтов: Rockwell, Начертание шрифта: Жирное начертание, Размер шрифта: 10px (наименьший и наибольший), Имена меток: Прописные, Стиль картинки: Коричневый. Семейство шрифтов: "Open Sans", Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 17px, Стиль картинки: Зеленый.
Семейство шрифтов: "Open Sans", Начертание шрифта: Жирное начертание, Размер шрифта: от 11px до 17px, Стиль картинки: Зеленый.
- Скопируйте папку плагина cool-tag-cloud в /wp-content/plugins/.
- Актив
ru.wordpress.org
очень красивый виджет облака меток.
Flector 5
Cool Tag Cloud это маленький и весьма симпатичный виджет вывода облака меток. Помимо красивого внешнего вида этот плагин предлагает расширенную настройку облака меток (в стандартном виджете есть только одна опция по выбору используемой таксономии и все). Облако меток плагина удачно вписывается в дизайн большинства тем, а сами метки определенно привлекают внимание посетителей благодаря своему красивому внешнему виду.
Скачиваем плагин по ссылке в конце страницы и устанавливаем его:
1 Распаковываем архив.
2 Копируем папку cool-tag-cloud в /wp-content/plugins/.
3 Заходим в админку блога на вкладку "Плагины" и активируем плагин.
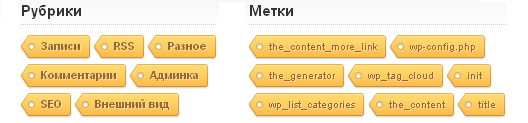
Виджет плагина выглядит так:

Настроек вполне достаточно для нужд большинства веб-мастеров. Но если вам чего-либо не хватает – пишите, добавлю в плагин.
С помощью плагина Cool Tag Cloud можно вывести такое облако:

А если не использовать разные размеры шрифтов, то облако может быть таким:

Скриншоты не передают того, как в реальности выглядит это облако. Если хотите посмотреть на это облако на работающем сайте, то загляните сюда.
Уверен, что красивое облако меток не будет лишним на вашем сайте.
За отличное изображение метки я должен выразить благодарность дизайнеру Orman Clark, а за css-реализацию большое спасибо Dimox'у.
В следующих версиях плагина будут добавлены дополнительные стили отображения меток (как только я научусь в фотошопе менять оригинальное изображение), у меток появится опция выравнивания и т.д.
 Cool Tag CloudАвтор плагина: WPKubeРассматриваемая версия: 1.00 от 01.10.2014Текущая версия: 2.05 от 26.06.2018Совместимость с версией WordPress: 3.3 и вышеАктивных установок плагина: 10 000+Скачать плагин версии 2.05 (всего скачено 48 011 раз)
Cool Tag CloudАвтор плагина: WPKubeРассматриваемая версия: 1.00 от 01.10.2014Текущая версия: 2.05 от 26.06.2018Совместимость с версией WordPress: 3.3 и вышеАктивных установок плагина: 10 000+Скачать плагин версии 2.05 (всего скачено 48 011 раз)
www.wordpressplugins.ru