Плагин Schema Creator для создания микроразметки на сайте. Wordpress микроразметка
Плагин микроразметки для wordpress All In One Schema.org Rich Snippets
Привет всем. Решили добавить микроразметку на сайт? Но ведь это слишком сложно и хлопотно, надо знать язык программирования, думаете вы. Владельцам сайтов на замечательной CMS WordPress нечего переживать. Есть куча разных плагинов, расширяющих возможности вордпресс. Одним из таких есть плагин микроразметки для wordpress.
Что такое микроразметка
Микроразметка, или семантическая разметка — это специальные теги, встраиваемые в шаблон сайта, которые структурируют данные страницы сайта, и позволяют роботам поисковых систем лучше различать тип контента. Микроразметка делает страницы более понятным для роботов поисковиков, и те в свою очередь, в поисковой выдаче делают расширенные описания содержания web-страницы. Расширенные описания делают сайт заметнее и привлекательнее конкурентов в поиске. Заметнее, значит приведёт к увеличению посетителей из поиска.

Стоит учесть, что расширенные сниппеты не являются главным фактором ранжирования сайта. В первую очередь это полезный и уникальный релевантный контент, отвечающий запросу пользователя.
Основной тип микроразметки, который объявили Google, Microsoft, Yahoo и Yandex, является Schema.org. Вот видео в котором Яндекс рассказывает для чего нужна микроразметка.
С помощью разметки сообщаем роботам о следующем: это название поста, это автор, дата публикации, адрес, контакты, изображение, комментарии…Важно: «Настройка плагина кэширования WordPress Hyper Cache«
Плагин микроразметки для wordpress
All in One Schema.org Rich Snippets
Во избежание самостоятельного ковыряния в коде воспользуемся плагином микроразметки для вордпресс сайтов All In One Schema.org Rich Snippets. Один из самых популярных плагинов для микроразметки. Надо установить и активировать плагин.

Слева в меню появится кнопка Rich Snippets, после нажатия можно настроить плагин. Плагин на английском языке, перевода нет. Но понятно так. Заходите с браузера Хром (Chrome) и включайте перевод страницы. Давайте разберем настройки плагина.

Настройка плагина All In One Schema.org Rich Snippets
Раздел Configuration — Конфигурация.Заполняете данные. В случае не заполнения полей к каждой отдельной статье, будут отображаться те данные, которые укажите здесь.

- Item Review — обзор, отзыв.
- Events — мероприятие.
- Person — автор, человек.
- Product — продукт, товар.
- Recipe — рецепт.
- Software Application — программное обеспечение.
- Video — видео.
- Article — статья.
- Service — обслуживание, услуги.

Раздел Customization — Настройка. Здесь выполняете оформление внешнего вида сниппета.

- Box Background — цвет фона.
- Title Background — цвет фона заголовка.
- Border Color — цвет рамки.
- Title Color — цвет заголовка
- Snippet Text Color — цвет текста сниппета.
Если на сайте установлен плагин WooCommerce, который по умолчанию идет с кодом Schema.org, разработчики не рекомендуют подключать к нему плагин All In One Schema.org Rich Snippets,так как создаст дублируемую схему, что не рекомендуется.

Раздел FAQ — Вопросы. Ответы на популярные вопросы.


На странице создания записи (страницы) ниже текстового редактора появится бокс Configuration Rich Snippet.

Здесь заполняете данные к каждой записи блога.

Вот так, используя плагин микроразметки для wordpress можно добавить расширенные сниппеты, помочь ботам в их работе. Результаты внедрения микроразметки Schema.org наблюдать можно только после очередного обновления.
Некоторые шаблоны WordPress, в основном платные премиум, имеют микроразметку. Есть и бесплатные, как тема этого сайта Basic от разработчиков WP Puzzle, имеет автоматическую микроразметку статей.
Удачи Вам!
С уважением, Павел Коновалов
konovalovpavel.ru
Микроразметка WordPress
Продолжим разбираться с микроразметкой. Если Вы ещё не прочитали мою предыдущую статью, то очень рекомендую это сделать.
Она не большая, но даёт необходимое понимание того, о чём мы будем говорить.
Первым делом определим, какая разметка, применена на блоге по умолчанию, и какие ошибки выдают валидаторы Google и Яндекса.
Заходим в Google Инструменты для веб мастеров — Ваш сайт — Вид в поиске — Структурированные данные.

Как видите, на моём блоге применена разметка microformats.org, то есть она уже была внедрена в файлы шаблона, и в 151 элементе, выдаётся ошибка.
А вот schema.org, рекомендуемой к применению ПС Яндекса и Google — нет вообще. Значит будем удалять то, что не нужно, и внедрять то, что рекомендуют ПС.
Но, ребята, настоятельно рекомендую: прежде чем браться за это дело, убедитесь, что у вас есть бекап сайта, и если нет, то сделайте его.
У меня хостинг обеспечивает ежедневное резервное копирование, и в процессе этого эксперимента, я дважды восстанавливал блог.
Первым делом удалим весь кеш сайта, если у Вас установлен плагин отключим его, а так же почистим кеш браузера.
Необходимо это для того, чтоб при проверке выполненных действий, в Инструментах веб мастера, сервис не цеплял сохранённые копии.
microformats.org использует очень много форматов разметки. Это:
hcard — организации и люди
hatom — ленты новостей
hCalendar — события
hProduct — товары
hReview — отзывы о товарах
hRecipe — кулинарные рецепты
XFN — социальные сети
И это ещё не полный список. Как очень точно сказано в Википедии: «Вот наиболее известные из них». И все они, или только некоторые могут присутствовать в коде блога.
Но самое интересное, что в том виде, в котором они представлены в этом списке, в коде их найти невозможно.
В код эти форматы разметки вводятся в виде классов со свойствами, закреплёнными за каждым форматом. И этих свойств, тоже достаточно много.
Вот например формат hcard, в коде выводится как атрибут, или класс контейнер vcard, а его свойства, как class=»fn» или class=»n», который в свою очередь тоже является контейнером, и так далее.
И если первый класс применяется к имени, то второй, с некоторыми дополнениями, к фамилии-имени-отчеству.
Так же есть классы для организации, её названия, адреса, профиля, и так далее.
Конечно далеко не факт, что всё это заложено в вашем шаблоне, но чтоб выявить то что есть, желательно знать всё. Или, как в Википедии, наиболее известные.
Такое ощущение, что все их вообще никто не знает. А наиболее известные, я собрал в Шпаргалках
Ну ладно, в инструментах веб мастера Google, мы определили, что в блог внедрена разметка microformats.org.
Теперь определим, имеющиеся у нас, форматы этой разметки.
Для этого воспользуемся инструментами Google Инструмент проверки структурированных данных, и Яндекс веб-мастер Проверить микроразметку.
Начнём с Главной страницы, чтоб по порядку. Вводим в поле для адреса, адрес Главной страницы, и нажимаем Проверить, в обеих инструментах.
В подавляющем большинстве случаев, Яндекс выведет предупреждение, и начинаться оно будет словом «кажется». То есть точно не знает, но чувствует, что что-то не то.

То же самое делаем в Google. Здесь информация будет более подробная. Google покажет, какие форматы он видит на Вашем сайте, и какие в них есть ошибки.

Вот это как раз то, что нам и нужно.
Первым идёт Издатель. И скорее всего, у Вас будет сообщение: Страница не содержит тега издателя.
Если это так, то чтоб тег издателя появился, нужно создать аккаунт в Google+, войти в свой Профиль, перейти в Записи, и скопировать адрес, обозначенный в адресной строке браузера.

Затем этот адрес нужно будет привязать к страницам нашего сайта, и для этого есть два варианта.
1. Если у Вас установлен плагин All In One SEO Pack, по заходим в Консоль — Инструменты SEO — Основные, прокручиваем их вниз до раздела Настройки сервисов Google, и вставляем скопированный адрес в строку Профиль в сети Google+.
Обновляем настройки, и проверяем страницу в инструментах. У Вас должна появиться зелёное сообщение о том, что тег издателя подтверждён.
2. Если у Вас нет плагина All In One SEO Pack, то адрес нужно вставить в виджет Текст, в Вашей панели виджетов, в виде ссылки.
Текст ссылки — на Ваше усмотрение. Можно «Я в Google+», а можно сделать её не видимой. Тогда никакого текста не надо.

Этот виджет можно разместить в любой области, и проверить так же как в пункте 1.
Следующий формат обычно присутствующий в блоге по умолчанию — это hatom.
Так как он работает в RSS лентах, и прочих службах слежения за обновлениями, то его лучше не удалять, а исправить имеющиеся в нём ошибки.
У меня, как видно из картинки, в этом формате выдаётся ошибка Missing required field «updated».
То, что эта ошибка принадлежит именно данному формату, можно определить с помощью Шпаргалок. По ним сразу видно, что свойство updated применяется в формате hatom.
Будем исправлять.
Дело это творческое, и для каждой темы может оказаться сугубо индивидуальным.
Во первых, в моей теме TwentiTen, на статических страницах, дата публикации не выводиться, а ошибка как раз и состоит в том, что у меня нет данных по обновлению даты и времени публикации статей.
Значит статические страницы, пока, оставляем в покое, и переходим на записи. Там время и дата публикации имеются, и нужно задать им свойство обновления.
Несмотря на множество рекомендаций в интернете, ни одна из них в моей теме не сработала, поэтому я пошёл немного другим путём.
Возможно и Вам придётся искать свой вариант устранения ошибки, поэтому давайте посмотрим, как гарантированно можно найти её причину.
Для этого воспользуемся старым добрым инструментом веб-инспектор.
Открываем страницу в браузере Chrome, нажимаем клавишу F12, или щёлкаем правой клавишей мыши и выбираем Просмотр кода элемента.
В открывшемся окне веб-инспектора находим строку с кодом, которая подсветит дату на нашей странице.
Эта строка и будет тем элементом кода, в котором нужно искать ошибку.

Как видите — это ссылка, и ей задано свойство rel=»bookmark».
Быстренько идём в Гугл, то есть вставляем rel=»bookmark» в поисковую строку браузера, окунаемся в поисковую выдачу, и узнаём, что bookmark — это закладка, а в формате hatom, это свойство применяется, как определение чего-то постоянного, а от нас требуется обновление.
Значит нужно удалить rel=»bookmark», и на его место вставить class=»updated». Как это сделать?
Идём Внешний вид — Редактор, и начинаем в файлах темы искать слово bookmark. Кто ещё не знает, как это быстро делается, прочитайте эту инструкцию.
У меня этот элемент нашёлся в файле functions.php.

Удаляем его, вставляем class=»updated», обновляем файл, и идём проверять в Google Инструмент проверки микроразметки.

Как видите — одной ошибкой стало меньше. За что и боролись.
Тут нужно обратить внимание на ещё один момент. Возможно, у Вас вывод даты будет реализован совсем по другому, и вы найдёте ошибку в другой строке кода.
Возможно Вам не нужно будет ничего удалять, а только вставить class=»updated», но если уж необходимо будет удалить какой-то элемент, то обязательно проверьте, нет ли его в файле style.css.
Ведь любому элементу, выводимому на страницу, могут быть заданы стили оформления, и после его удаления, дизайн страницы может поплыть.
Чтобы этого не произошло, требуемый элемент удалять не обязательно. Достаточно его просто переименовать. Можно убрать, или добавить одну букву, и название станет другим.
Переименовав его и в файле php, и в таблице стилей, Вы избавитесь от ненужного элемента, и сохраните дизайн.
Теперь посмотрим вторую ошибку. Как видно из названия: Ошибка. Missing required hCard «author», относиться она к формату hCard.
В этом формате представлены свойства (смотри Шпаргалки), которые мы сможем заменить на свойства schema.org, поэтому данный формат лучше полностью удалить.
В коде он представлен корневым классом vcard, то есть если в блоге присутствует hCard, то в коде он будет vcard.
Идём в файлы темы, и просматриваем их на наличие vcard, не забывая про style. css.
Если в стилях его нет, то просто удаляем, там где он найдётся. Если есть, то переименовываем.
Затем проверяем точно так же свойства этого формата. Причём, тут нужно смотреть по смыслу. Например свойство fn состоит из двух букв, и эти две буквы могут входить в какое либо слово, или свойство url может быть реальным адресом.
Естественно, удалять их не нужно. Обычно свойство, в коде является значением класса: class=»fn», class=»url». Вот эти конструкции можно смело удалять. Опять же, если их нет в стилях. И так далее.
После всех выполненных действий, и обновления файлов, посмотрим, что нам покажут инструменты проверки микроразметки (кеш сайта отключен или очищен).
Яндекс должен доложить, что микроразметка не обнаружена.

А у Google в результатах не должно быть красных строк.

Если это так, то ваши мучения закончены. Если нет то веб-инспектор всегда к Вашим услугам.
Вообще-то, не успокоившись на достигнутом, и так как остались не понятные до конца моменты, я потратил ещё некоторое время, на поиск информации по microformats.org.
Оказывается этот вопрос волнует не только русскоязычную аудиторию, но и пользователей по всему миру.
И на всех форумах и блогах, гораздо больше вопросов, чем ясных ответов.
Очень много ответов заканчиваются рекомендацией не расстраиваться особо по поводу ошибок, так как большого значения они не имеют.
Видимо сказывается путаница, и не скоординированнось действий, создателей этой технологии, и сейчас словарь schema.org, должен исправить эту ситуацию.
Так что если кто-то не сможет исправить ошибки в структурированных данных, не расстраивайтесь. Просто внедряйте schema.org на свой блог, и всё будет нормально.
В следующей статье этим и займёмся.
Желаю высоких позиций в поиске.
 Перемена
Перемена
Внук приехал к деду в деревню на крутом мотоцикле.— Здравствуй внучек. Как поживаешь?— Хорошо дедуля. Я теперь байкер.Дед чешет репу:— Про моржовый хер слышал, поросячий — сам видел, а вот про бай хер впервые слышу. Век живи — век учись.
Что такое микроразметка < < < В раздел > > > Микроразметка для Яндекса
А ну-ка, что там ещё интересного
Snippet
starper55plys.ru
Плагин Schema Creator для создания микроразметки на сайте. Его настройки и использование
В предыдущей статье мы достаточно подробно поговорили о микроразметке (микроформатах) и пришли к выводу, что это достаточно сложная тема для начинающих вебмастеров.

Микроразметка? Нам нужны простые и понятные инструменты (источник — texterra.ru)
Значит, нам нужны более дружелюбные инструменты для реализации этой задачи. К таким относится плагин Schema Creator by Raven (чаще его называют без упоминания автора – просто Schema Creator). Прочитав статью, вы убедитесь, что с ним работать намного-намного легче, хотя он и не лишен недостатков.
Содержание статьи
Скачивание и установка плагина
Как найти и установить плагин очень подробно описано в статье о плагин для маскировки ссылок. Установка этого плагина стандартная, никаких особенностей здесь нет и не вызовет у вас ни малейшего затруднения.
Сейчас в репозитории WordPress.org размещена его версия 1.050 – прекрасно работает в версиях WP 3.х.х. В новых версиях нашей CMS — 4.x.x — я его не пробовал, но, судя по всему, автор его доработал, поэтому он должен и в них хорошо работать.
Настройка плагина
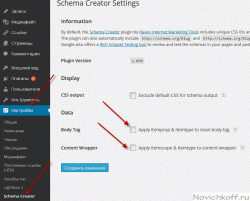
После активации плагина в «Настройках» левого меню появится новая строчка – Schema Creator, нажав на которую, мы попадем на страницу настроек плагина:
 Рис.1 (Для увеличения любой картинки — кликните по ней)
Рис.1 (Для увеличения любой картинки — кликните по ней)
Поскольку я не программист, то мне пришлось воспользоваться советами знающих людей. Так вот, они не устанавливают самую верхнюю галочку, ограничиваясь двумя нижними, которые добавляют два тега: blogpost (указывает, что этот пост – часть блога) и blogposting (содержит в себе всю разметку). В коде страницы это выглядит так:
 Рис.2 (Скриншот взят с habrahabr.ru)
Рис.2 (Скриншот взят с habrahabr.ru)
Видите, blogposting как бы входит в blogpost.
Настраивать здесь больше нечего, поэтому смело нажимаем кнопку «Сохранить изменения». Теперь можно плагином пользоваться во всю его мощь.
Использование плагина в работе
Увы и ах, но размечать страницы придется каждую в отдельности. Если у вас уже имеется много опубликованный статей, то работа предстоит большая.
Заходим на страницу создания (редактирования) статьи. Видим, что у нас в визуальном редакторе появилась новая кнопка:
 Рис.3
Рис.3
Отмечаете место в статье, где будет размещаться эта информация. Я ей определил место в конце статьи, предпослав ее заголовком «Информация о странице». На следующей строчке устанавливаем курсор и нажимаем кнопку «Add Schema», появится окно:
 Рис.4
Рис.4
Здесь нам следует указать тип нашей статье, от этого зависит то, какие будут показаны графы для заполнения. Если ваша статья по какой-то определенной теме: человек (персона), товары, события, организации и т.д., то выбираете соответствующий пункт. Скажем, если я в своем блоге буду писать статью о какой-то книге, то мне надо выбирать Book. Если статья не подходит ни под одну из указанных тематик, то я указываю Review (отзыв), как будто я пишу отзыв на что-то.
По каждому типу статей надо заполнять свои собственные данные, если что-то непонятно, то ищите в Интернете. Я покажу, как заполняется тип Review.
 Рис.5
Рис.5
Порядок заполнения микроданных
- Графы Name и Description заполняете так, как у вас написано в соответствующих тегах. Это я пишу на тот случай, если вы, как и я, в самой статье ее название пишите одно (короткое), в плагине All in one SEO Pack — другое (длинное). Кстати, поисковики это нормально воспринимают.
- Графа Website – указываете URL статьи, а не сайта
- Графа Item Name – здесь должен быть указан автор комментария. Я оставляю поле пустым, хоть Гугл будет ругаться.
- В графе Item Review необходимо написать текст отзыва, но не писать же всю статью, поэтому я указываю там как бы ее резюме. Это довольно важный пункт, именно текст отсюда будет, как я полагаю, показываться при популярнейшем запросе «отзывы о чем-то»
- Графа «Рейтинг» — указывается ваша оценка статьи (надеюсь, вы себя оцените на 5), потом указываете минимальное значение рейтинга и далее – максимальное. Здесь в плагине ошибка – два раза написано Minimum.
- Графа «Author» (автор) – думаю, вы не будете писать admin, свои статьи подписывайте своими реальными данными.
- Дата публикации – кликните в окошке и откроется календарь, где надо просто указать дату. Плагин сам установит дату в нужном формате.
Нажимаете «Вставить». В визуальном редакторе появится новая запись:
 Рис.6
Рис.6
А на сайте это будет выглядеть вот так:
 Рис.7
Рис.7
Конечно, такая табличка не самый лучший вариант, но так требует Google – чтобы поисковые боты и посетители видели одну и ту же информацию.
Теперь нам надо проверить сделанную разметку в гугловском Инструменте проверки структурированных данных. Вводим URL нашей страницы с разметкой и смотрим:
А. в верхней части страницы
 Рис.8
Рис.8
Наш расширенный сниппет показан неплохо, звездный рейтинг виден.
Б. в нижней части страницы

 Рис.9
Рис.9
Видны три таблицы с микроразметкой, значит, плагин работает и работает исправно. Указанная там ошибка – это неполное заполнение данных, но мы к этому готовы. Теперь можно приступать к разметке других статей вашего блога. Только не забудьте оповестить Google о внесенных изменениях. Гугл в своих Инструментах для вебмастеров допускает неоднократное извещение об изменениях одной и той же страницы.
Обо всех других типах разметки вам нужно поискать информацию в Рунете, она есть, я просто не стал ее дублировать.
И еще один важный вопрос-
О видимости таблицы плагина
Вы, конечно, обратили внимание, что в админке сразу под визуальным редактором появился новый виджет – Опции показа Schema:
 Рис.10
Рис.10
Если установите галочки в чекбоксах, то отключите атрибут itemscore, а он является ключевым для микроданных. Зачем это сделано – не знаю, но трогать его не советую – ваша микроразметка станет немашиночитабельной. Так говорит Яндекс.
На этом о плагине – все. Или почти все.
Потому что, наученный плагином, что мне надо писать в конце что-то типа отзыва (или вывода), специально пишу здесь и примерно так буду переделывать все написанные статьи:
Плагин Schema Creator – отличный плагин! Он позволяет легко и быстро произвести микроразметку статей на любые темы. Небольшое увеличение работы вебмастера компенсируется лучшими показателями сайта в поисковой выдаче.
Написано позже. Писать такие выводы (отзывы) тем более важно, что, похоже, Яндекс оттуда берет текст для сниппетов. Я написал следующую статью (о плагине, создающим оглавление статей, кстати, очень полезный, почитайте), опубликовал и при попытке известить об этом Яндекс (примерно через 5 минут после публикации), он мне ответил, что статья уже проиндексирована. Я вбил в поиск Яндекса запрос об этом плагине и вот он в выдаче (на 4 месте):
 рис.11
рис.11
Но ведь речь не о том, как я хорошо работаю или какой шустрый быстроробот Яндекса. Нет, я о том, что в сниппете как раз написан текст из поля Item Review, а это раскрывает перед нами дополнительные возможности.
Понравилась статья? Оцените ее и... :
VN:F [1.9.16_1159]
Пожалуйста, подождите...
Рейтинг: 4.3/5 (Всего:90 голосов)
...Сообщите об этой статье своим друзьям: Благодарю Вас! А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.Удачи!
Автор: Сергей Ваулин
Плагин Schema Creator для создания микроразметки на сайте, 4.3 out of 5 based on 90 ratings
www.novichkoff.ru
Микроразметка Schema.org на сайте WordPress. Зачем и как?
Зачем нужна микроразметка schema.org для сайта?
На то есть ряд причин:
1. Поисковики лучше понимают содержимое страниц и структурируют выдачу. Ваши страницы начинают выделяться на фоне большинства. Лучше смотряться.
2. Есть мнение, что это повышает страницы в поисковой выдаче и увеличивают посещаемость ресурса. Возможно от того что страница с разметкой дает +10 к карме в глазах поисковых роботов, а возможно потому что такие страницы просто более заметны.
- Понять суть идеи. Для этого хорошо подходит статья у Яндекса — Введение в schema.org
- Существуют типы сущностей и свойства из которых они могут состоять. Сущности могут быть чем угодно, от адреса компании, до товара в магазине. И набор свойств у него может быть большим. Все сущности и их список свойст расписан на сайте стандарта. Пример сущности «Почтовый адрес» https://schema.org/PostalAddress. Свойство может быть как просто текстом, так и другой сущностью. Например сущность организация, может иметь свойство «Телефон» как текст и свойство Адрес как сущность «Почтовый адрес».
- Сущности могут уточняться и наследовать свойства родителей. Например самая абстрактная сущность Нечто имеет адрес http://schema.org/Thing, она может конкретизироваться до сущности Продукта http://schema.org/Product или Персоны http://schema.org/Person. А те в свою очередь могут конкретизироваться еще глубже.
- Есть специальный конструктор от Google, который позволяет по адресу страницы, сделать разметку. Выдаст HTML код с результатом, по которому затем можно легко поправить шаблоны на нашем WordPress сайте.
- После того как сделали, надо проверить страницу на ошибки микроразметки. Для этого можно использовать валидатор от Яндекса: https://webmaster.yandex.ru/microtest.xml
Нам нужно разметить данные об организации, которые расположены в подвале сайта.
Итоговый код будет выглядеть так:
<div itemscope itemtype="http://schema.org/Organization"> <span itemprop="name">Яндекс</span> Контакты: <div itemprop="address" itemscope itemtype="http://schema.org/PostalAddress"> Адрес: <span itemprop="streetAddress">Льва Толстого, 16</span> <span itemprop="postalCode"> 119021</span> <span itemprop="addressLocality">Москва</span>, </div> Телефон:<span itemprop="telephone">+7 495 739–70–00</span>, Факс:<span itemprop="faxNumber">+7 495 739–70–70</span>, Электронная почта: <span itemprop="email">[email protected]</span> </div>Вы можете увидеть что блок задается атрибутом itemscope с указанием типа через атрибут itemtype, который равен адресу сущности на сайте стандарта http://schema.org/Organization.
Далее вы видите что у него есть свойство name, которое содержит текстовое название компании.
После чего идет свойство address, которое является не просто текстом, а сущностью другого типа http://schema.org/PostalAddress
Соответственно чем больше элементов будет размечено в шаблоне вашего сайта, тем лучше и глубже он будет изучен поисковыми роботами. Тем лучше будут результаты поисков, тем чаще люди будут заходить на ваш сайт, тем выше сайт будет поднимать в поисковых системах и занимать почетные топы.
systemo.biz
Как добавить микроразметку schema в WordPressБлондинка в бизнесе
 Главная > SEO > Как добавить микроразметку в WordPress
16.02.2017 //Вера Копылова
Главная > SEO > Как добавить микроразметку в WordPress
16.02.2017 //Вера Копылова Cегодня Я расскажу: Как добавить микроразметку в WordPress с помощью плагина Markup (JSON-LD) structured in schema.org.

Микроразметка - это специальные атрибуты, при помощи которых поисковые системы извлекают и перерабатывают информацию.
Вот что говорит об этом Яндекс
Если Вы установили SEO плагин, то у Вас уже есть базовая микроразметка.
Я покажу Вам способ с помощью плагина, так как не сильна в html. Хотя признаюсь пробовала установить микроразметку, колдовала над кодами, но ничего у меня не получилось. Поэтому пошла легким путем))
Смотрите видео инструкцию
Вот и все! Применяйте данный способ микроразметки и поисковики полюбят Вас 😉
Понравилась статья? Поделитесь в соцсетях и пишите комментарии, может Ваш способ гораздо лучше;-)
Удачи Вам!

Узнай, как создать бизнес в интернет и автоматизировать с ежемесячным доходом 1000$
Это Вам будет интересно!
zlatgarant.com
Микроразметка shema org
Приветствую, дорогие читатели и гости блога! Полагаю, вы слышали о таком понятии как микроразметка сайта, если нет, то садитесь поудобнее, и приступайте к изучению этой обширной темы. На данный момент самым популярным форматом микроразметки в Рунете является Schema org.

Сразу предупрежу, что в этом посте я не буду учить вас как сделать микроразметку, так как это довольно обширная тема. Я лишь расскажу вам об основных ее типах. О том как сделать микроразметку на блоге WordPress я написал здесь.
Содержание статьи:
Микроразметка schema orgМикроразметка ЯндексМикроразметка GoogleПример микроразметки сайтаПлагин для микроразметки WordPress
Микроразметка schema org
Микроразметка сайта это определенный стандарт, который помогает поисковым роботам правильно определять содержимое и структуру web страницы.
Без семантической разметки и правильных тегов title и description, поисковые роботы могут неправильно обработать страницу, что соответственно отразится на ее отображении в результатах поиска. А если использовать микроразметку на сайте, то поисковые роботы не только правильно обработают информацию на странице, но и выделят сниппет в поисковой выдаче, что увеличит его кликабельность.
Существует несколько типов микроразметки, но не все они поддерживаются поисковой системой Яндекс.
Микроразметка schema org это стандарт, который объявили Google, Bing и Yahoo в 2011 году. Немного позднее и Яндекс принял ее в свои ряды. Вот собственно видео в котором Яндекс наглядно показывает зачем нужна микроразметка.
Стандарт представляет собой определенный набор классов, которые описывают свойства документа. То есть если говорить простым языком, мы сообщаем поисковому роботу: «Эй дружище, вот это у меня название статьи, это изображение, а это комментарии. Не перепутай ничего :)».Все доступные классы можно посмотреть на официальном сайте schema.org. Сайт англоязычный, но есть неполная версия русскоязычного перевода по адресу ruschema.org. Кстати, если вы отлично владеете английским языком, то можете помочь проекту с переводом.
Микроразметка Яндекс
В настоящее время Яндекс поддерживает микроразметку schema.org и микроформаты.
Микроформат это один из старейших систем микроразметки, но он постепенно уходит в прошлое. Недостатком микроформатов является то, что они создают кучу классов в CSS файле и некоторые из этих классов могут вступать в конфликт со стилями шаблона блога.
На момент написания статьи Яндекс поддерживает следующие микроформаты:
- hRecipe – описание кулинарных рецептов;
- hCard – разметка контактной информации;
- hReview – разметка отзывов;
- hProduct – разметка товаров;
Микроразметка Google
Гугл в отличии от Яндекс поддерживает все виды микроразметки. Это и плюс, и одновременно большой минус. Дело в том, что большинство шаблонов WordPress, которые находятся в бесплатном доступе взяты с западных источников, и соответственно разработаны по правилам google. Они ведь ориентируются на него, а не на Яндекс. В таких шаблонах уже внедрена микроразметка, например, vCard и Open Graph.
Когда же блогер устанавливает на WordPress такой шаблон, понимает, что Яндекс не понимает внедренной разметки, вот тут и начинается веселье в виде ковыряния кода или поиска фрилансеров для этой работы. Я сам когда-то заказывал микроразметку у верстальщика для этого блога.
Конечно, ребята с Яндекс могли бы настроить своих роботов, чтобы те понимали все основные способы микроразметки как Google, но Яндекс не дурак. Эти ребята любят, когда львиную долю их работы делают web мастера. Отказом понимать устаревшие типы микроразметки, они убивают сразу двух зайцев – заставляют создавать сайты по самым современным стандартам и экономят свои ресурсы.
Пример микроразметки сайта
Правильно размеченный сайт значительно выделяется в сниппете поисковой выдачи. К таким выделениям можно отнести:
- рейтинг чего-либо – статьи, фильма или товара;
- текстовое выделение рубрики, так называемые «хлебные крошки»;
- изображение рецепта;
- медиа;
- адрес и контактная информация;
- дата публикации материала;
- количество сообщений в топике;
Чтобы вы наглядно поняли разницу сниппета с микроразметкой и без, вот несколько скриншотов для примера.
Вариант 1.

В данном варианте можно увидеть, что присутствует микроразметка. В частности поисковый робот четко понимает разметку даты, хлебных крошек и рейтинг статьи.
Вариант 2.

Очень богатый сниппет. Согласны? В сниппет добавлена разметка гугл адресов и учитывая мое местонахождение, Google показывает мне самые ближайшие клиники. Так же мы видим разметку отзывов и рубрик.
Вариант 3.

На последнем скриншоте видно, что в сниппете выводятся размеченные изображения и хлебные крошки.
Если вы имеете хоть какое-то представление в HTML коде, то предлагаю взглянуть на два варианта отображения контактной информации. Первый вариант без микроразметки, второй с внедренной разметкой Schema.org
Вариант без разметки:
<div> <span>Офис Васи</span>Контакты:<div>Адрес: Ленина, 26,143350, Москва,</div>Телефон: +7 495 123–45–67, Факс: +7 495 234–56–78, Электронная почта: [email protected]</div>
А вот вариант с внедренной микроразметкой
<div itemscope itemtype=”http://schema.org/Organization”> <span itemprop=”name”>Офис Васи</span>Контакты:<div itemprop=”address” itemscope itemtype=”http://schema.org/PostalAddress”>Адрес:<span itemprop=”streetAddress”>Ленина, 26</span><span itemprop=”postalCode”> 143350</span><span itemprop=”addressLocality”>Москва</span>,</div>Телефон:<span itemprop=”telephone”>+7 495 123–45–67</span>,Факс:<span itemprop=”faxNumber”>+7 495 234–56–78</span>,Электронная почта: <span itemprop=”email”>[email protected]</span></div>
А вот во втором примере поисковый робот так же как и человек, четко понимает, что написанные цифры, это телефон, а рядом стоящие слова это адрес компании.
Плагин для микроразметки WordPress
Если вы хотите самостоятельно правильно сделать микроразметку блога, то вот эту статью. А если не хотите возиться с кодами и предпочитаете пользоваться готовыми плагинами, то предлагаю вам установить плагин для микроразметки WordPress. Но предупрежу, что у плагина есть большой недостаток, о котором расскажу ниже.
Итак, плагин называется Schema Creator by Raven. Просто скачиваем и активируем его на своем блоге.
После активации плагина, в редакторе записей появится кнопка, при помощи которой можно будет разметить статью.

Если мы нажмем на соответствующую кнопку, можем увидеть, что перед нами появится форма, заполнив которую, мы внедрим микроразметку. На скриншоте пример разметки кулинарного сайта.

Как видите плагин Schema Creator by Raven достаточно прост и не требует каких-то особых настроек. Но все же минус у него есть, это постоянное редактирование новых записей. Если же вы внедрите микроразметку Schema org в шаблон блога, то все будет размечаться автоматически. Соответственно экономится время.
nazyrov.ru
Семантическая микроразметка Schema.org для WordPress
Что такое микроразметка?
Это набор определенных кодов (скриптов) которые встраиваются в шаблон вашего сайта в файлы single, page, comments, index, header, function.php.
Для чего нужна микроразметка?
 Допустим ваш ресурс, посещают поисковые роботы и микроразметка говорит им: «Вот здесь заголовок, здесь статья, здесь автор статьи, здесь дата статьи, здесь текст статьи, здесь картинка, здесь рубрика, здесь комментарии». Микроразметка показывает роботам, где что расположено на странице.
Допустим ваш ресурс, посещают поисковые роботы и микроразметка говорит им: «Вот здесь заголовок, здесь статья, здесь автор статьи, здесь дата статьи, здесь текст статьи, здесь картинка, здесь рубрика, здесь комментарии». Микроразметка показывает роботам, где что расположено на странице.
Микроразметка которую мы будем внедрять на сайт называется schema.org. Ее создали сами поисковые системы для веб-мастеров, что бы они разметили свои сайты, блоги, интернет-магазины. Что бы роботы приходили на сайты и понимали где текст, где картинка, где комментарии.
Лучше всего сможет объяснить, что такое микроразметка видеоролик, созданный поисковой системой Яндекс. Посмотрите, что бы во всем разобраться и наверняка знать, что это такое.
Если на вашем веб-сайте нет микроразметки это вовсе не значит что это плохо, и вы его не раскрутите. Микроразметка никак не отразится на развитии вашего сайта он будет развиваться без нее и с ней. Но если она будет на сайте, то будет еще лучше.
Микроразметка это будущее.
Если код вашего сайта будет понятен роботам, то они его полюбят, и будут хорошо индексировать и ранжировать. Микроразметка сделает код вашего сайта понятным для поисковых роботов.
Один читатель моего блога, а именно Андрей Коваленко автор блога о водопроводе, канализации и отоплении http://santehskript.ru/, комментируя статью "Оптимизация сайта" написал что у него не получается внедрить микроразметку. Поэтому видео урок по внедрению микроразметки я делал на таком же шаблоне, какой установлен на его блоге, что бы ему было легче.
Дорогие друзья, прежде чем взяться за внедрение микроразметки в свой блог не забудьте сохранить резервные копии тех файлов, которые будете редактировать. И помните у всех разные шаблоны и микроразметка в каждый шаблон внедриться по-разному. Размечать мы будем страницы, записи, комментарии и картинки.
Файл с кодами.
mustic.ru