Как добавить произвольную ссылку в верхнее меню WordPress? Wordpress как сделать пункт меню без ссылки
Как создать пункт меню без ссылки в wordpress

 С появлением функциональности по управлению меню в wordpress 3.0 стало намного удобнее работать с этим важным атрибутом каждого сайта. Пользователь легко может создать новое меню, добавить, изменить или удалить пункты в нем и т.п. Кроме того, вы можете определять иерархию меню, просто перетаскивая его элементы в админке wordpress. Единственная проблема с выпадающим меню — добавление пукнта меню без ссылки.
С появлением функциональности по управлению меню в wordpress 3.0 стало намного удобнее работать с этим важным атрибутом каждого сайта. Пользователь легко может создать новое меню, добавить, изменить или удалить пункты в нем и т.п. Кроме того, вы можете определять иерархию меню, просто перетаскивая его элементы в админке wordpress. Единственная проблема с выпадающим меню — добавление пукнта меню без ссылки. То есть, например, у вас на сайте имеется следующая структура:
- О компании
- — Наш цели
- — Работники
- — Контакты
При этом вы не планируете создавать отдельно страницу «О компании». То же самое актуально, например, для раздела «Услуги» и т.п. С точки зрения seo, возможно, и имеет смысл добавить туда какой-то текст, но как быть если вы стремитесь к простоте и не хотите перегружать посетителя бессмысленными статьями? Рассмотрим небольшой хак.
По умолчанию в разделе меню вы можете добавить страницу либо рубрику либо произвольную ссылку. Причем в последнем варианте без указания URL ссылки создать элемент не получится.


Алгоритм обхода этого ограничения прост:
- Заходите в раздел меню и добавляете пункт типа «Ссылка», в поле URL указываете символ «#».
- Дальше располагаете созданный пункт меню как вам нужно.
- Выбираете его редактирование и просто удаляете ссылку.


- Кликаете по кнопке «Сохранить меню» дабы применить изменения.
После этого измененный пункт больше не будет ссылаться ни на какую страницу, но при этом отобразиться в меню.
Понравился пост? Подпишись на обновления блога по RSS,
RSS,  Email или
Email или  twitter!
twitter! Как добавить произвольную ссылку в верхнее меню Wordpress?
Приветствую. Я тут думаю над тем, как сделать рабочие процессы быстрее и приятнее — добавляю в закладки все сайты, на которые захожу, полностью настроил под себя 2 браузера. Вроде уже стало попроще. И вот тут еще подумал, что некоторые ссылки можно добавить прямо в админку сайта.
То есть в чем прикол, прямо с сайта я за доли секунды могу перейти в нужное место. Вопрос только в том, как добавить произвольную ссылку в меню админки WordPress?
Как таковых, меню здесь 2:
- Главное сбоку.


- Верхнее.


Как видите, некоторые плагины добавляют свои ссылки или даже полноценные многоуровневые меню в топ бар (верхнее меню).
Мне кажется, что чуть проще добавить свою ссылку в верхнее меню, поэтому сегодня я расскажу именно об этой манипуляции.
Инструкция
Нужно вставить специальный код в functions.php вашего рабочего шаблона:
// добавляем ссылку в верхнюю панель (топ-бар) WordPress function my_toolbar_link($wp_admin_bar) { $args = array( 'id' => 'mylink', 'title' => 'Название пункта', 'href' => 'https://site.ru/', // адрес, куда ведет ссылка 'meta' => array( 'class' => 'mylink', 'title' => 'Название пункта' ) ); $wp_admin_bar->add_node($args); } add_action('admin_bar_menu', 'my_toolbar_link', 999);Тут:
- id— указываем что угодно, главное английскими буквами
- title— как будет называться пункт
- href— собственно, адрес
- мета информация — класс заполняем произвольно (английскими), а title дублируем
В принципе, этого вам достаточно, чтобы добавить свой собственный пункт в верхнее меню. Пробуйте!
Я добавил ссылку на свой почтовый ящик для домена, как сделать такой, я рассказывал в этой статье.
 Теперь в 1 клик с сайта я попадаю в почту. Удобно!
Теперь в 1 клик с сайта я попадаю в почту. Удобно!Вот так я еще оптимизировал немного скорость своей работы, а заодно рассказал вам, да и себе, как же добавить произвольную ссылку в меню вордпресс. Успехов!
dolinacoda.ru
Как сделать некликабельный пункт меню в WordPress
Здравствуйте, друзья! В этом небольшом уроке мы поговорим о том, как создать некликабельный (без ссылки) пункт в меню в WordPress.
Сделать его можно очень просто и без особых усилий. Для примера давайте сделаем выпадающее меню, родительский элемент которого будет некликабельным. И так, начнем!
Как создать пункт меню без ссылки в WordPress
1. Переходим с административного меню в Внешний вид -> Меню.

2. В правом верхнем углу нажимаем кнопку «Настройки экрана» и ставим галочку на«Произвольные ссылки».

После этого в колонке с разрешенными для добавления элементами меню появится новая вкладка — «Произвольные ссылки».
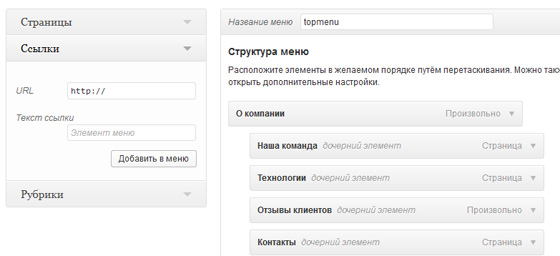
3. Нажмите по вкладке «Произвольные ссылки». В «URL» укажите символ #, а в «Текст ссылки»— текст для Вашего пункта меню. После этого нажмите кнопку «Добавить в меню».

4. Установите созданный пункт меню так, как Вам нужно и нажмите кнопку «Сохранить меню».

Как видите, сложного совершенно ничего нету. Для создания пункта меню без ссылки не нужны никакие плагины и особые умения, все можно сделать с помощью стандартных возможностей WordPress.
Напоминаю, в случае если у Вас возникают вопросы или что-то не получается — смело пишите в комментариях.
learnprosoft.com
Как сделать некликабельный пункт меню в WordPress
Сделать его можно очень просто и без особых усилий. Для примера давайте сделаем выпадающее меню, родительский элемент которого будет некликабельным. И так, начнем!
Как создать пункт меню без ссылки в WordPress
1. Переходим с административного меню в Внешний вид -> Меню.

2. В правом верхнем углу нажимаем кнопку «Настройки экрана» и ставим галочку на«Произвольные ссылки».

После этого в колонке с разрешенными для добавления элементами меню появится новая вкладка — «Произвольные ссылки».
3. Нажмите по вкладке «Произвольные ссылки». В «URL» укажите символ #, а в «Текст ссылки»— текст для Вашего пункта меню. После этого нажмите кнопку «Добавить в меню».

4. Установите созданный пункт меню так, как Вам нужно и нажмите кнопку «Сохранить меню».

Как видите, сложного совершенно ничего нету. Для создания пункта меню без ссылки не нужны никакие плагины и особые умения, все можно сделать с помощью стандартных возможностей WordPress.
note.infostore.in.ua
Как активировать дополнительные свойства для меню
Практически на каждом экране административной панели WordPress имеется блок «Настройки экрана», который открывает доступ ко скрытым свойствам текущего экрана. В случае с меню, например, мы можем активировать дополнительные настройки.
В правом верхнем углу админки найдите пункт «Настройки экрана» и щёлкните по нему:


Откроется панель, в которой можно выбрать нужные вам элементы. Для начала можете активировать все доступные свойства, а потом уже сами определитесь и скройте те, которыми пользоваться не будете.

Теперь разберём некоторые из этих опций, которые можно использовать с нашими произвольными ссылками, которые мы только что создали.
Содержимое статьи
Блоки
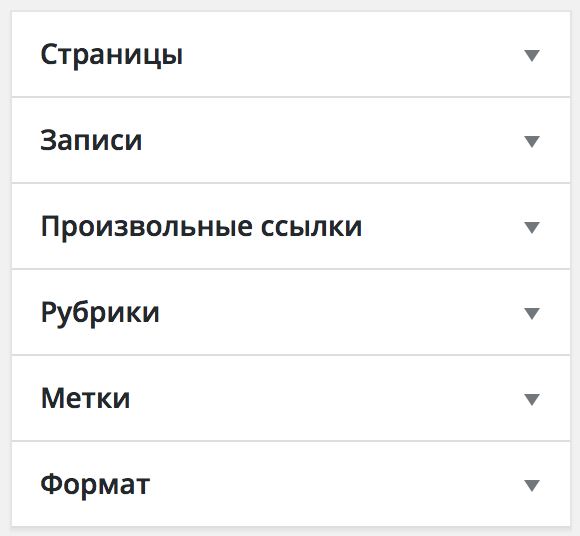
Первый ряд настроек откроет дополнительные блоки для выбора типов материалов и таксономий, которые вы можете добавить в ваше меню:

Мне обычно хватает пунктов «Страницы», «Записи» и «Произвольные ссылки». Но если вам потребуется создать боковое меню со ссылками на конкретные рубрики или метки, то ничто не мешает вам активировать этот блок настроек в «Настройках экрана» и тогда вы сможете выбрать нужные вам рубрики или любые другие таксономии.
Расширенные свойства меню
Во втором ряду открываются дополнительные свойства для каждого отдельного пункта меню, например: указание атрибута title, задание классов CSS для ссылок, использование атрибута rel для «nofollow» или же можете указать атрибут target.
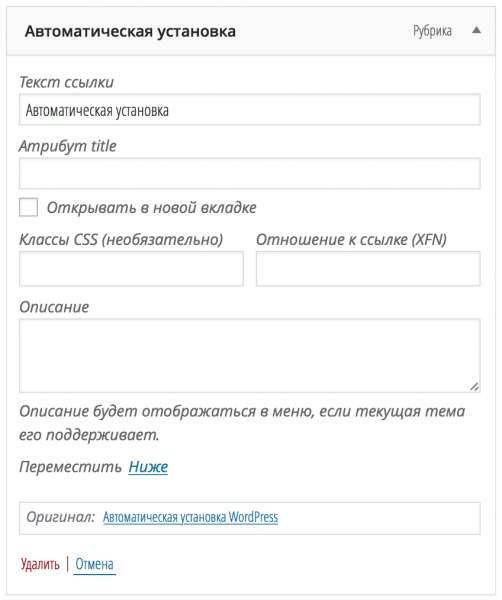
При включённых всех свойствах блок настройки конкретного пункта меню выглядит следующим образом:

Свойство «Атрибут Title»
Активно используется для создания дополнительных всплывающих подсказок при наведении на конкретный пункт меню. Здесь можно указать небольшое описание, чтобы пользователь мог понять, куда он попадёт при клике на эту ссылку.

Свойство «Открывать в новом окне»
Данное свойство можно использовать при создании внешних ссылок, например, на сторонние сайты или поддомены вашего основного сайта. Например, это может быть какой-нибудь тематический форум или ссылки на группы вашего проекта в социальных сетях.

Для тех, кто знаком с HTML, поясню: данная опция добавляет атрибут target="_blank" для текущего пункта меню.
Примечание
Вообще, есть неписаное правило для ссылок: все ссылки, ведущие на этот же домен, должны открываться в текущем окне или вкладке браузера, то есть, без указания этого свойства «Открывать в новом окне». Внешние же ссылки необходимо оформлять через это свойство.
Свойство «Классы CSS»
В какой-то момент вам может понадобиться визуально выделить одну или несколько ссылок в вашем меню, придав ему чуть другое оформление, нежели остальным ссылкам.
Например, вы можете задать полужирное начертание или курсивное, либо же вообще сменить цвет. Делается это через файл style.css, который находится в директории с вашей темой.

После того, как вы настроили оформление для вашей ссылки, вы можете задать этот самый CSS-класс для неё в данном свойстве при создании меню. Вникать в подробности не буду, т.к. это выходит за рамки текущего урока. 🙂
Как добавить rel=nofollow к ссылкам в меню
Данный атрибут очень часто используется при создании ссылок на сторонние сайты, когда не нужно передавать «вес» текущей страницы на другой сайт, активно используется для SEO (поискового продвижения).

Так вот, если вам ваш специалист по продвижению говорит, что необходимо добавить атрибут rel="nofollow" для внешних ссылок в меню, то делать это необходимо именно в свойстве «Отношение к ссылке». Указываете в это поле текст «nofollow» и всё будет хорошо! 😉
Свойство «Описание»
На моей практике и встречал только 2 или 3 сайта на WordPress, которые использовали данное свойство. Суть его такова: в оформлении темы задаётся кусок кода, который может дополнительно показать всплывающую или какую-либо другую подсказку, в которой отобразится текст из этого свойства.

Мне лично кажется, что эта опция актуальна только для интернет-магазинов со сложной структурой меню. В блогах или сайтах-визитках использование этого свойства я нигде не встречал и не думаю, что она пользуется популярностью.
Заключение
Освоившись с дополнительными настройками экрана, вы сможете без проблем добавлять новые свойства для ваших ссылок и не создавать квадратноколёсные велосипеды, чтобы сделать открытие ссылки в новом окне или прописать ей новый стиль.
И снова повторюсь: не ленитесь прощёлкивать кнопку «Настройки экрана» и в других административных частях вашего WordPress, очень часто там спрятаны полезные настройки, которые не видны невооружённым глазом. Успехов в поисках! 😉
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Шаг №27.Как добавить страницу в меню wordpress.Настройка меню wordpress.
Привет друзья,сегодня я покажу Вам как можно добавить страницу в меню wordpress?В уроке № 17 мы научились создавать страницы wordpress, ну а в этом уроке научимся формировать меню из страниц wordpress,простыми словами,мы с Вами займемся настройкой меню wordpress.
Большинство людей интересует вопрос — как сделать вторую вкладку в шапке сайта вордпресс?
Добавить вторую вкладку в шапку сайта wordpress — очень просто, необходимо создать меню, и добавить в меню уже существующую страницу.После чего название страницы появится в вкладке в шапке сайта.
Ну а как именно это сделать,читайте ниже.
Настройка меню wordpress не такое уж и сложное занятие,как может показаться с первого взгляда,пройдя данный урок,Вы научитесь формировать меню wordpress состоящее из страниц wordpress.
Настройка меню wordpress
Итак,приступим:
1)Допустим у нас после 17 урока уже есть несколько страниц,из которых нам необходимо сформировать меню wordpress.Переходим в Консоль->Страницы и видим страницы их которых будет состоять меню wordpress:

2)Думаю с пунктом №1 все понятно,так как создавать страницы wordpress мы уже научились в шаге №17.Теперь переходим в вкладку Внешний вид->Меню.
3)Первым делом нам необходимо создать меню wordpress:

4)В текстовое поле “Заголовок меню” введите название для меню WordPress,и далее нажимайте на кнопку “Создать меню”.

5)Теперь,когда меню wordpress создано нам необходимо добавить страницу в меню wordpress,для этого прокручиваем мышкой немного вниз и замечаем пункт Страницы:

6)Проставляем галочками нужные страницы wordpress и жмем на кнопку Добавить в меню.
7)Также есть возможность добавить рубрику в меню wordpress,по аналогии с добавлением страниц wordpress добавляем рубрику в меню wordpress:

8)Ставим галочку,и жмем “Добавить в меню”.
9)После всех выполненных действий выше,у нас получается меню wordpress:

Осталось только нажать на кнопку “Сохранить меню”.
Порядок размещения страниц,можно менять местами,для этого нужно зажать нужную страницу левой кнопкой мыши,и перетянуть выше или ниже,таким образом сформировав нужный порядок страниц:

В разделе “Области темы” выберите нужное меню,и нажмите на кнопку “Сохранить”.

После всех проделанных действий,переходим на сайт и видим в меню ссылки на страницы сайта.

wpcreate.ru