Как установить SSL-сертификат на хостинг? Как установить ssl сертификат на сайт wordpress
Как легко установить SSL-сертификат на Wordpress • Sgamers
Если вы попали на эту страницу, то, вероятно, уже знаете, зачем вам нужен SSL-сертификат. Но, на всякий случай, скажу: SSL-сертифкат позволит вашему сайту перейти на протокол https, сделав соединение более безопасным. Польза для веб-мастера в том, что Google дает приоритет таким сайтам в поисковой выдаче, а сайты без сертификата помечает в браузере Chrome как небезопасные.
Попробуйте загуглить (дайте угадаю, вы это уже делали) вопрос «как установить ssl-сертификат на WordPress», и вы наткнетесь на кучу статей, в которых описан подробный мануал. Чем же отличается этот пост? Тем, что для того, чтобы повторить описанные в нем действия не нужно заканчивать Гарвард и получать степень по физике. Если ваш сайт построен на базе движка WordPress, этот пост вам очень пригодится, а вся процедура едва ли отнимет у вас много времени.
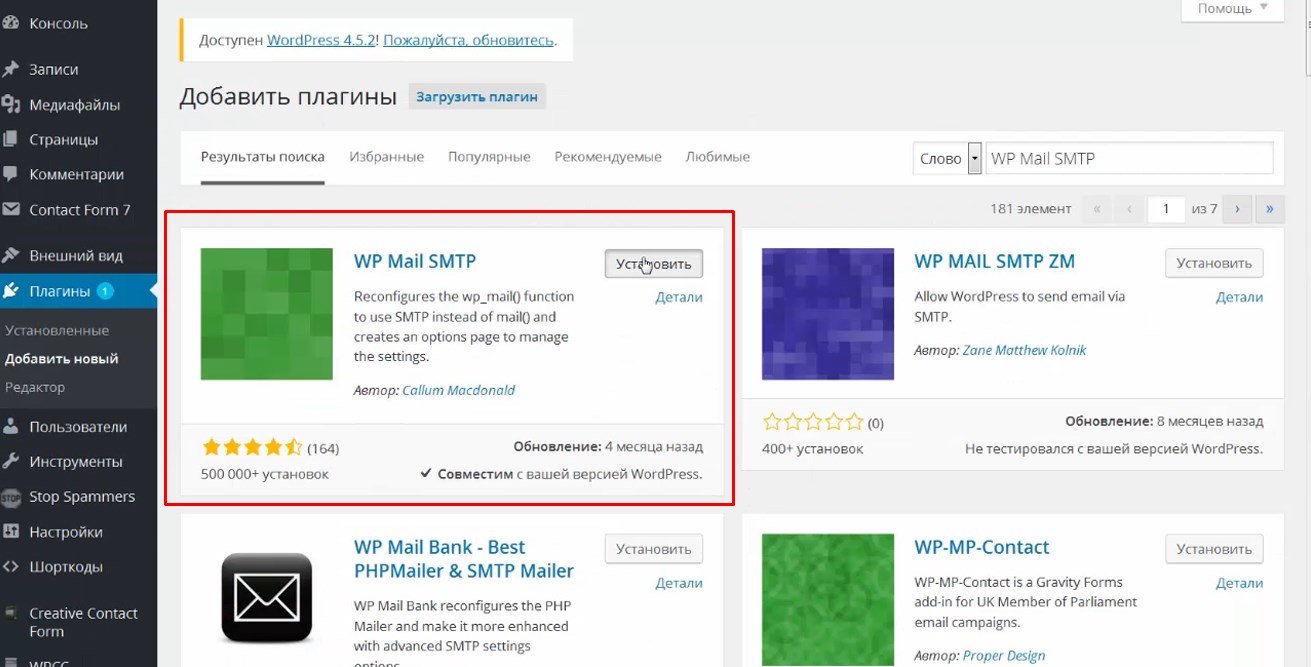
Итак, перво-наперво постучитесь в тех. поддержку вашего хостинга и спросите, могут ли они установить вам бесплатный ssl-сертификат от Let’s Encrypt с автоматическим продлением? Если у вас нормальный хостинг, то с этим не будет проблем. Если не очень — смените его или, как вариант, воспользуйтесь плагином для WordPress — WP Encrypt. В его настройках дайте своему сайту имя, зарегистрируйте его и сгенерируйте сертификат. Установите настройки автопродления. И все. Схема рабочая.
Второе действие — сделать так, чтобы ваш сайт везде имел ссылку типа https. Для этого зайдите в настройки WordPress и в поля «Адрес WordPress (URL)» и «Адрес сайта (URL)» вместо имеющегося вбить адрес вашего сайта с префиксом https:// (это делать строго после установки сертификата!).
Затем надо скачать плагин Really Simple SSL и активировать его. Все, теперь у вас в адресной строке должен появиться зеленый замочек слева от адреса сайта. Остались мелочи.
В настройках сайта в Google Analytics поменяйте значение http на https. И то же самое сделайте в Яндекс.Вебмастере.
sgamers.ru
Как установить SSL сертификат на сайт или 3 шага к HTTPs
После того как Google сообщил о важности наличия защищённого SSL сертификата и о том, что сайты без него будут помечаться в панели браузера как небезопасные, началась повсеместный переход на протокол https.
Описывать о том, что такое защищённый протокол не буду, эта информация уже много где обсуждалась и описывалась. Если кто не знает, то почитайте на вики.Ну а в этой статье давайте разберемся, как последовательно и правильно перенести веб-проект на https и при этом максимально безопасно склеить сайты как в Яндекс, так и в Google.
1. Покупаем SSL сертификат
В рамках данной статьи будем рассматривать сертификаты с подтверждением доменного имени и бесплатный let's encrypt, который, к слову, подключён и к этому блогу.
Какой выбрать SSL сертификат для своего сайта?
Существует с десяток центров сертификации. Но самые популярные: Comodo, GeoTrust и GlobalSign.
Если не брать бесплатные варианты и самые дешёвые сертификаты, то для большинства случаев подойдут следующие:
- Comodo Essential SSL – цена от 650 до 1500 рублей в год;
- GeoTrust RapidSSL - цена от 650 до 1500 рублей в год;
- GlobalSign DomainSSL - от 2000 до 3000 тысяч, но сильно цены не сравнивал по нему, скорей всего есть и дешевле.
Основной минус сертификатов которые дешевле этих, в том, что длина ключа подписи может быть равна 1024 битам. Google и современные браузеры советуют использовать подпись длиною 2048 и более бит. Все вышеописанные сертификаты предоставляют именно такую длину ключа.
Использование бесплатного сертификата Let’s Encrypt
Если проект не коммерческий и не несёт в себе какой-то любой другой функции, связанной с личными данными, регистрациями, введением паролей, то можно использовать бесплатный let's encrypt. Он обладаем всеми соответствующими характеристиками.
Если планируете подключать сервисы онлайн платежей, то, например, Robokassa с бесплатными сертификатами не будет работать!
Я для себя выбрал Comodo Essential SSL (покупаю по 650 рублей у датабор). Сложно сказать почему, наверно больше сыграл тот момент, что этот центр сертификации самый популярный в мире:

Важно знать:
- Для кириллических доменов нужны сертификаты с поддержкой IDN;
- Для установки платного сертификата необходимо иметь выделенный ip адрес, для бесплатного Let’s Encrypt это не обязательно.
- Let’s Encrypt выдается на 90 дней и его надо будет переподписывать. Мой хостинг-провайдер (beget.ru) реализовал возможность автоматического продления, за что большое спасибо им!
Если вы не уверены, стоит ли тратить деньги на покупку SSL, то для вас может быть выход установка бесплатного lets encrypt, с переклейкой сайта и определением главного зеркала. А если возникнет в будущем необходимость, то подключите платный сертификат. Для посетителей и поисковиков такой переход будет не заметен и потерь в плане трафика не будет.
2. Подготовка сайта для переезда на HTTPs
Алгоритм действий идентичный для всех систем управления контентом, но я буду делать акцент на WordPress, потому что все сайты у меня на нём и решать некоторые проблемы приходилось с ним.
1 шаг. Устанавливаем новый адрес сайта в настройках WordPressЭту замену можно сделать и в базе данных на втором шаге. Но могут возникнуть проблемы, если вы выбрали способ замены ссылок на относительные (подробнее ниже).

Замена адреса сайта в административной части WordPress (Настройки -> Общие).
Меняем все внутренние ссылки (перелинковочные) на относительные, либо на https:
//cospi.ru/contact/ /contact/
Когда я переношу сайт на https, то ссылки меняю автозаменой в БД не на относительные, а на https. С помощью обычной автозамены в notepad:
http://cospi.ru на https://cospi.ru
Автозамена с помощью SQL команды в phpMyAdmin:
UPDATE wp_posts SET post_content = REPLACE (post_content,'http://cospi.ru','https://cospi.ru');
Если вы воспользовались этой командой, то знайте, что вам надо пройтись так по всем таблицам базы данных (кроме wp_options), так как ссылки ещё есть в таблице с комментариями и так далее. Я лично делаю бекап БД и меняю адреса сразу во всём файле.
Внимание!
Не меняйте ссылки на относительные во всей базе данных, относительными можно делать только для wp_posts (команда выше). Иначе вы замените url сайта в таблице wp_options и потом будут проблемы с авторизацией в админке.
Вот прочитал всё вышеописанное и пришёл к мнению - не надо в базе данных WordPress никаких относительных ссылок, будет меньше проблем! Пусть будут абсолютные.
2 шаг. Меняем все ссылки в шаблоне на относительные, либо на httpsДля этого шага советую использовать опять notepad. Выкачать все файлы шаблона на локальный компьютер и автозаменой во всех файлах поменять адреса на относительные:
Могут быть проблемы с подключаемыми внешних скриптами, если сайты на которых они расположены не используют защищённый протокол. Но, сейчас уже большинство сервисов, партнёрских программ перешли установили SSL-сертификат и проблем не должно возникнуть.
Если на какой-нибудь странице останется ссылка со старым протоколом, то не загорится в браузере зелёный замочек и слово «Надёжный» в Chrome:

3 шаг. Мелкие правки по шаблону
- Чтобы админка сайта на WordPress работала через защищённый протокол. Добавьте в файл wp-config код:
define('FORCE_ SSL _ADMIN', true);
- Решаем проблему со статистикой переходов в Яндекс Метрике. Необходимо на сайт добавить мета тег referrer, это даст возможность отдавать referrer тем посетителям, которые переходят с вашего сайта по ссылкам с не защищённым протоколом.
<meta name="referrer" content="origin">
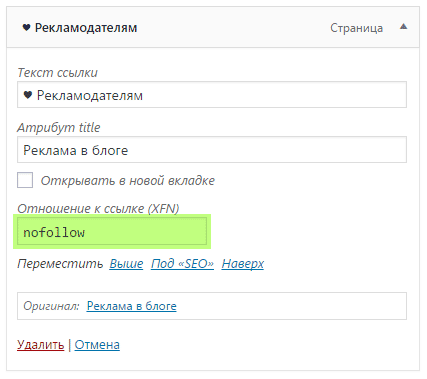
Чтобы на той стороне, куда идёт трафик, веб мастера в своих системах аналитики смогли отслеживать переходы с вашего сайта. Вам всё равно, а рекламодателям приятно!
На заметку
Сайт будет переклеиваться в поисковиках, будут меняется адреса страниц. Можно воспользоваться этим моментом и поменять, к примеру, неудачную структуру ЧПУ ссылок, перенести какие-то страницы в другой раздел и так далее.
3. Склеиваем сайт
Я не затрагиваю технический процесс подключения сертификата на сервере, я с ним не знаком, да и думаю среди моих читателей мало системных администраторов, которые будут самостоятельно разбираться с этим процессом.
В ISPmanager и подобных консолях реализована автоматическая возможность установки SSL сертификата. В специальное окно необходимо добавить полученный после оплаты и проверки доменного имени коды:
RSA PRIVATE KEY и BEGIN CERTIFICATE
Если вы всё сделали правильно, то сайт должен быть доступен по двум протоколам. После чего можно переходить непосредственно к склеиванию http версии к https. Этот процесс можно разделить на четыре шага:
1. 301 редирект со старого на новый домен.2. Добавление директивы Host и доступный файл Robots.txt для не главного зеркала3. Сообщить поисковикам о ваших намерениях поменять главное зеркало сайта.4. Просканировать сайт на наличие битых ссылок, ошибок.
1. Настраиваем перенаправление
Я сторонник сразу склеить сайты 301 редиректом, но существует мнение, да и сам Яндекс писал у себя на блоге, что лучше оставить две версии сайта доступными для поискового робота, при этом указать главное зеркало в директиве Host и в панели Вебмастера. А 301 редирект включить только после того, как версия c https будет признана главным зеркалом.
Может быть, такой подход и имеет смысл для действительно больших проектов, где несколько десятков тысяч страниц. Но во время переноса информационных сайтов, я не успел заметить серьёзных потерь в трафике, связанных именно с 301 редиректом. Яндекс склеивает сейчас действительно быстро, не так как раньше. За 2-3 недели пока идёт процесс склеивания, старые страницы просто не успевают выпасть из индекса за счёт 301 редиректа и трафик продолжает поступать. Изменение поискового трафика на одном информационном проекте:

28 апреля был установлен SSL сертификат с перенаправлением, а 14 мая Яндекс уже склеил зеркала
Код для 301 редиректа в файле .htaccess:
RewriteCond %{SERVER_PORT} !^443$RewriteRule .* https://%{SERVER_NAME}%{REQUEST_URI} [R=301,L]
2. Правим директиву Host
Главное зеркало в файле robots.txt указываем в таком виде:
И отключаем редирект для файла robots.txt в .htaccess:
<FilesMatch "robots.txt$">RewriteEngine off</FilesMatch>
Это необходимо для того, чтобы файл с инструкциями индексирования для поисковика был доступен как с http, так и https версии. После того, как будет определено главное зеркало, можно убрать это исключение.
3. Добавление сайт в панели Вебмастеров
В Яндекс Вебмастере заходите в раздел «Настройки индексирования – Переезд сайта», там добавляете главное зеркало. После удачного склеивания ваш основной сайт и его зеркало будет выглядеть вот так:

В консоли Google для веб-мастеров необходимо добавить новый сайт с https, подтвердить его и нажать на шестерёнку, а там выбрать «Изменение адреса»:

Сканируем сайт на ошибки
После установки 301 редиректа, обязательно просканируйте сайт на наличие битых ссылок, изображений и т.д. Можно с помощью программы Xenu's Link Sleuth.
Даже если вы думаете, что везде заменили ссылки на относительные, всё много раз проверили. Я Вас уверяю, ошибки найдутся, особенно если сайт большой! Если на каких-то страницах всё равное не горит зелёный замочек или у вас перестали работать какие-то скрипты, плагины, то открывайте исходный код страницы и ищите все адреса с http.
Всё, осталось только ждать. Через 2-3 недели Яндекс полностью склеит сайты и в поисковой выдаче появится версия с защищённым протоколом HTTPs. Google потребуется примерно столько же времени.
Проверка SSL сертификата на подлинность
Проверить установку и подлинность вы можете сервисом rus.gogetssl.com/check-ssl-installation. В сети много подобных сервисов, которые показывают уровень сертификата, ключ подписи, центр сертификации, срок действия и т. д.
cospi.ru
Как установить SSL-сертификат на хостинг?
Приветствую вас на сайте Impuls-Web!
Мы продолжаем устанавливать SSL-сертификат. В прошлой статье я показала, как получить этот сертификат, а в этой статье мы будем устанавливать его на хостинг.
Навигация по статье:
Если вы не читали прошлую статью, то можете перейти по этой ссылке:Как получить SSL сертификат?

Получение файлов с SSL-сертификатом
После того, как я подтвердила право на домен, в течение нескольких минут, мне на почту пришло два письма от Comodo Security Service.
В первом письме они мне прислали файлы с кодом самого сертификата.К данному письму был прикреплен zip – архив с двумя файлами: SSL-сертификат и Apache – бандл-файл.
Во втором письме мне предлагается установить на сайт так называемый Trust Logo, то есть иконку обозначающую, что данный сайт защищен сертификатом от Comodo.
Следующее, что нам потребуется – это перейти в админпенель хостинга. У меня на хостинге установлена панель ISPmanager, у вас это может быть CPanel, либо какая-то другая.
Однако, какая бы панель управления у вас не стояла вам нужно в меню найти раздел «SSL-сертификат».
Установка SSL-сертификата на хостинг
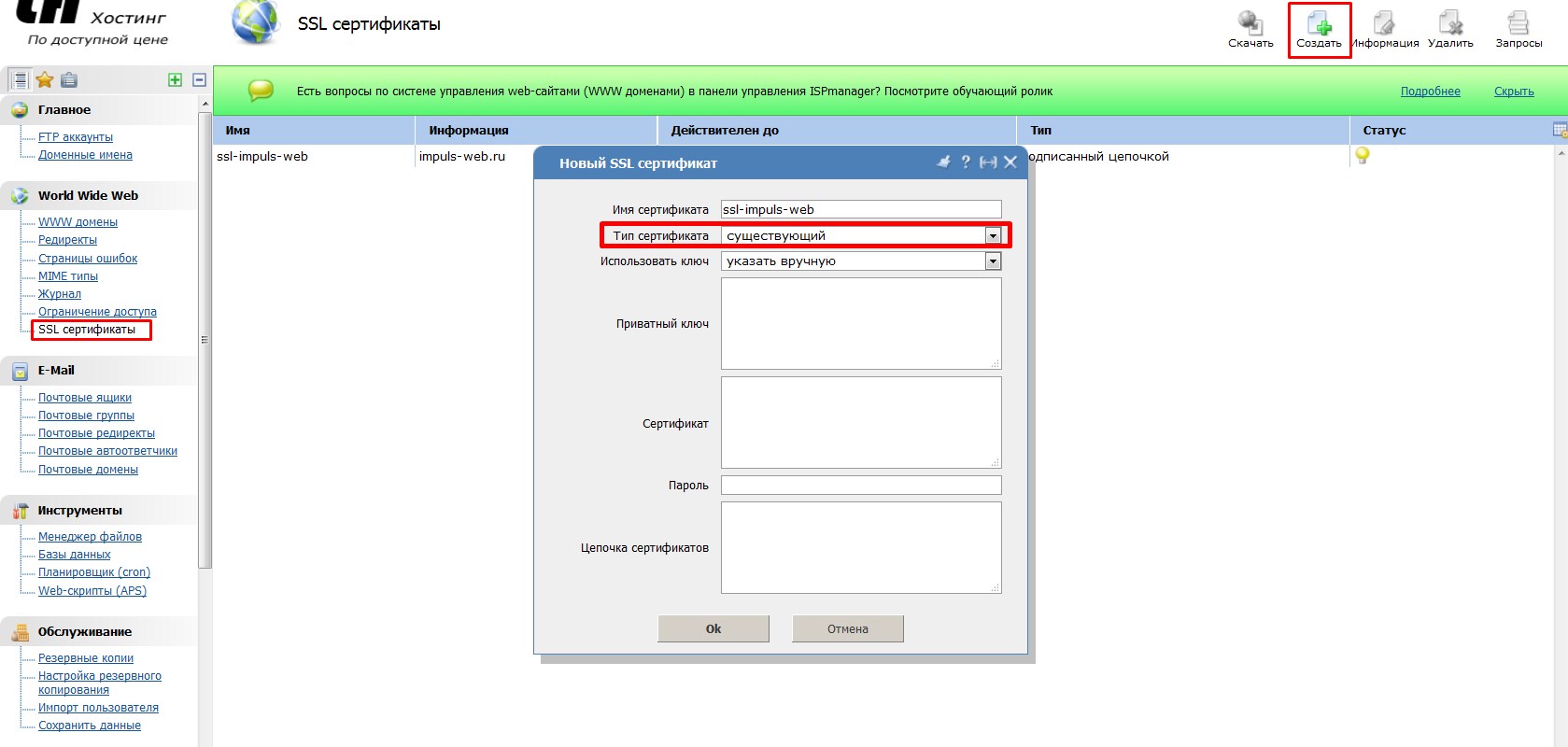
И далее, мне нужно будет создать здесь новый сертификат.
- 1.Я нажимаю на кнопку «Создать». A дальше мне нужно будет заполнить следующие поля.

- 2.В поле «Имя сертификата» мы вводим любое название.
- 3.В раскрывающемся списке «Тип сертификата» выбираем «Существующий».
- 4.Поле «Использовать ключ» оставляем «Указать вручную».
- 5.В поле «Приватный ключ» нам будет необходимо вставить тот код Private Key, который мы генерировали в самом начале, на этапе получения сертификата и сохраняли в отдельном документ. Копируем его и вставляем в поле.
- 6.Далее, нам нужно будет открыть архив, который нам прислали от Comodo и в этом архиве есть два файла. Нас интересует файл с расширением *.crt. Смотрим письмо, в котором нам пришли эти файлы, в моём случае этот файл называется impuls-web_ru.crt.
- 7.Открываем его при помощи какого-нибудь текстового редактора, копируем содержимое и вставляем его в поле «Сертификат».
Обязательно нужно проверить, что бы не было пробела или символа переноса строки в конце кода сертификата. Удаляем пробелы, если они есть в конце кода.
- 8.Поле пароль у нас должно оставаться пустым. А в поле «Цепочка сертификатов» нам нужно вставить код из файла с расширением «ca-bundle». В моём случае это файл impuls-web_ru.ca-bundle. Тоже открываем его в текстовом редакторе, копируем его содержимое и переходим в админпанель хостинга, что бы его вставить. Точно так же удаляем в конце лишние пробелы и переносы и нажимаем кнопку «Ок».
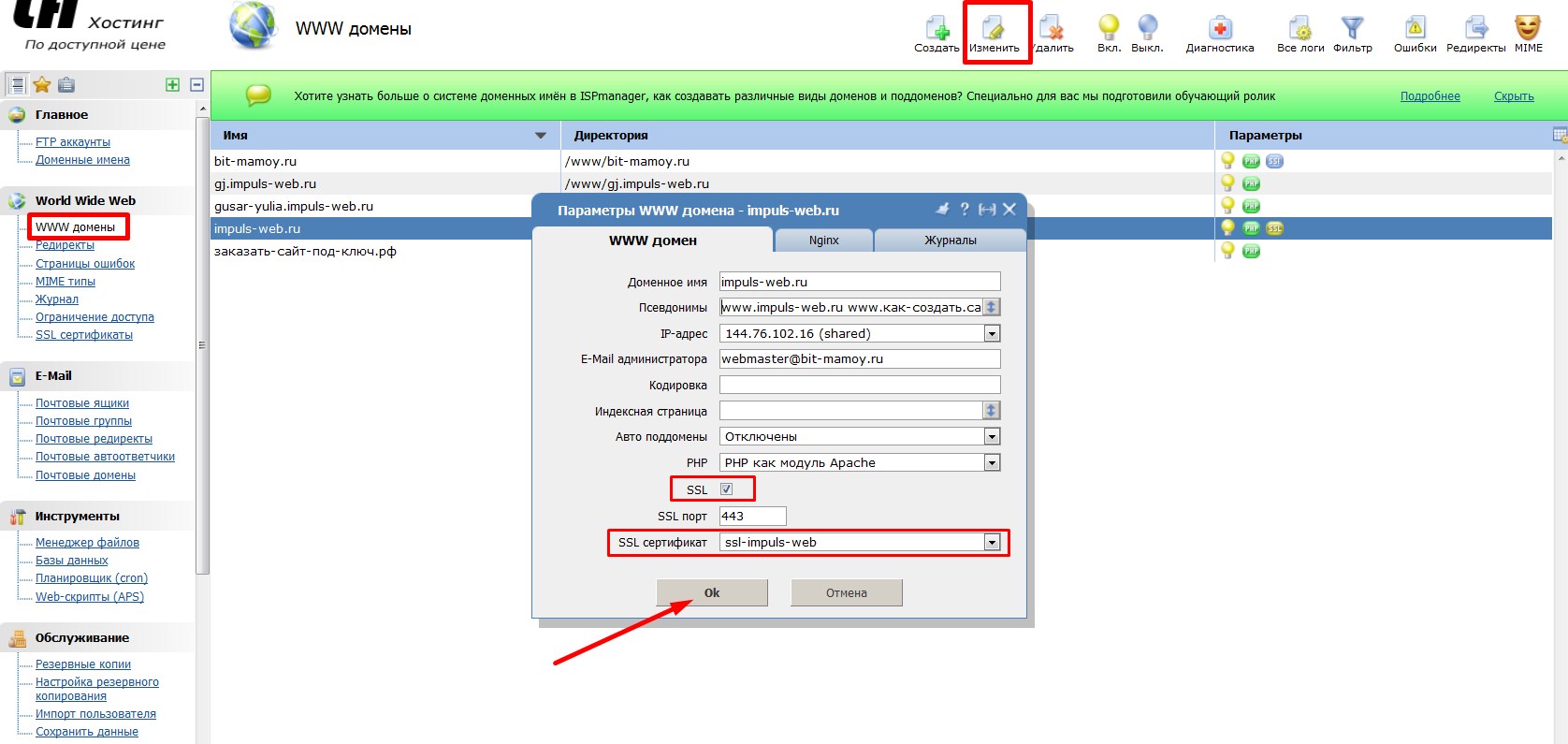
- 9.Теперь можно попробовать подключить сертификат к домену. Переходим в раздел «WWW-домены» либо если у вас другая панель управления, возможно, этот пункт будет по-другому называться.
- 10.Сейчас нам нужно открыть для редактирования тот домен, к которому мы будем подключать SSL-сертификат.
- 11.Нажимаем здесь «Изменить» и ставим галочку «SSL».
- 12.Далее появляется список, из которого необходимо выбрать нужный SSL-сертификат. В моем случае это «ssl-impuls-web».

- 13.Нажимаем «Ок» и после этого у нас рядом с названием домена появился значок «SSL».
Проверка работы SSL-сертификата
Теперь мы можем проверить, доступен ли наш сайт по протоколу HTTPS. Для этого переходим на сайт и в адресной строке перед именем сайта вписываем «https://» и нажимаем Enter.

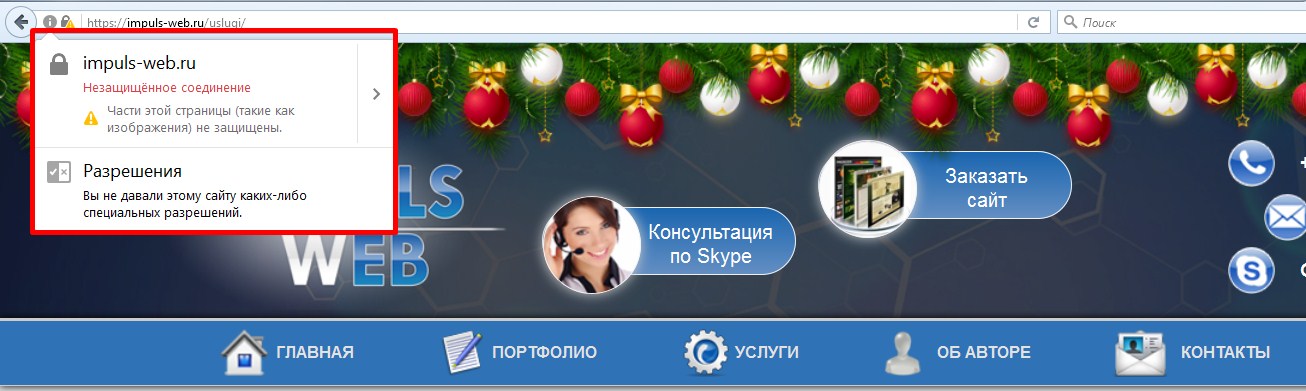
Итак, мы видим, что наш сайт теперь доступен по защищенному протоколу. Единственное, вместо зеленого замочка в адресной строке показывается серый с восклицательным знаком. Если мы кликнем по нему, то увидим сообщение о том что используется не защищенное соединение, части этой страницы, такие как изображения, не защищены.

О чем это говорит? Это говорить о том, что на этой странице есть одна или несколько картинок, для которых ссылка по прежнему установлена по протоколу http. То есть, это, скорее всего, какая-то абсолютная ссылка, которая автоматически не изменилась после перехода сайта на HTTPS.
Поиск и исправление ошибок
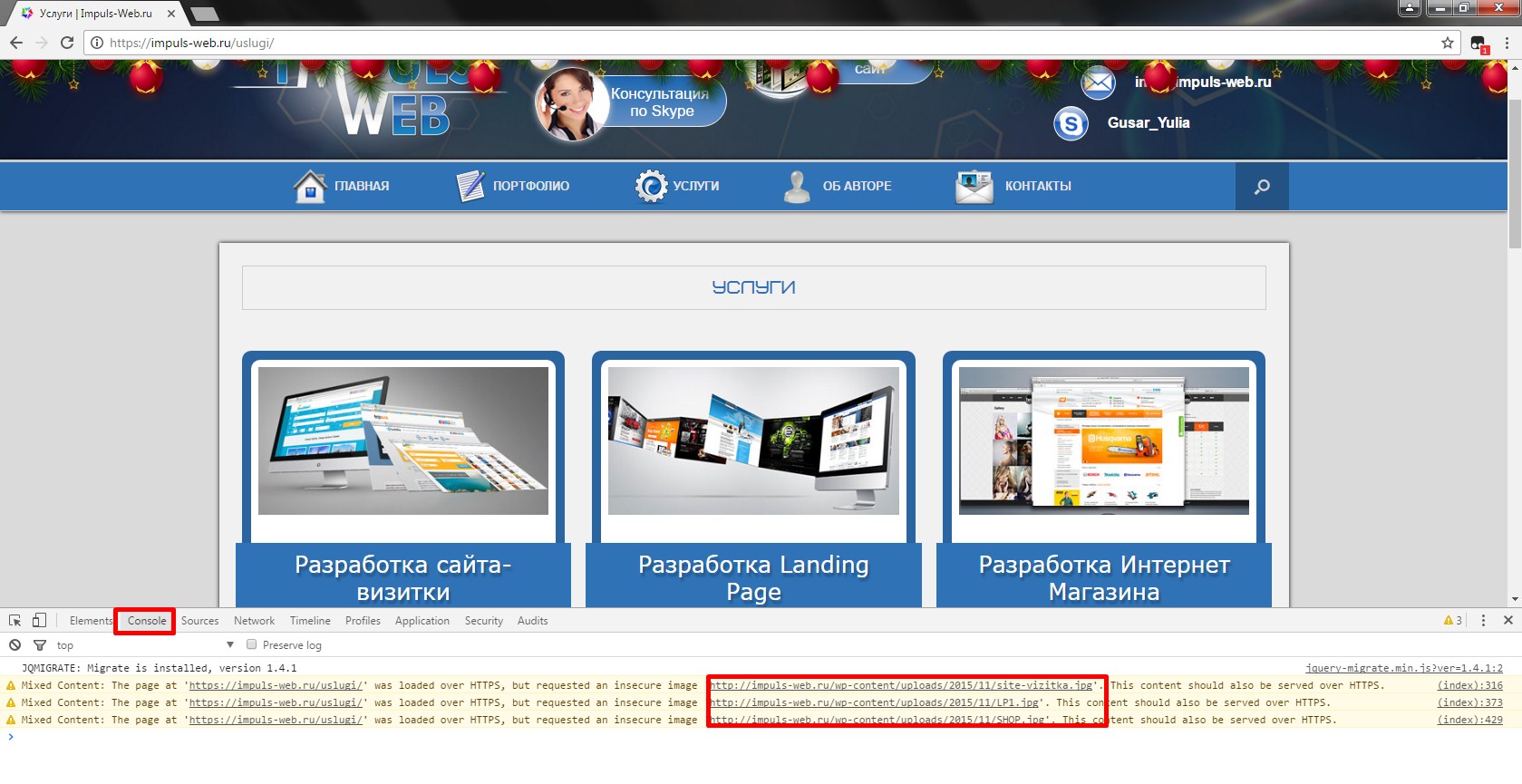
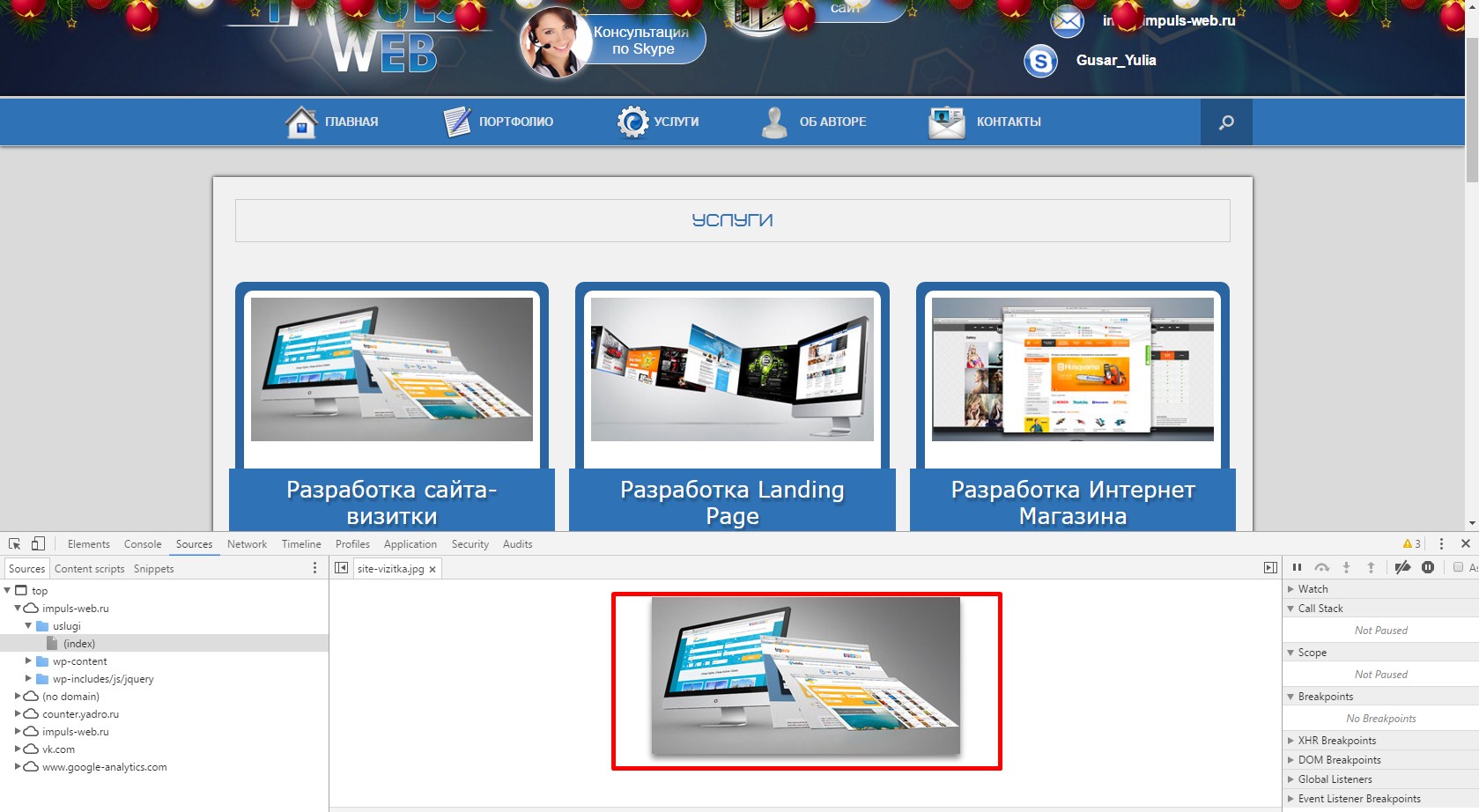
Для того, что бы вычислить, что это за изображение, где оно находится, и как можно исправить его ссылку мы можем, прежде всего, открыть наш сайт в браузере Google Chrome и затем на клавиатуре нажать на кнопку F12 на клавиатуре. Откроется инструмент для веб-разработчиков и здесь нам нужно перейти на вкладку «Консоль».

Здесь мы видим изображения, которые, по-прежнему, имеют адрес http. Для того что бы лучше понять, что это за изображения, мы можем просто кликнуть по этой ссылке, что бы оно у нас открылось.

Исходя из этого, можно понять, что это за изображение и где оно находится.
Таким образом вам нужно пересмотреть все страницы сайта и по исправлять пути к изображениям, которые начинаются с http.Можно просто убрать адрес сайта из пути к картинке и получить относительный адрес.
Например, было:
//impuls-web.ru/wp-content/uploads/2015/11/site-vizitka.jpg
Стало:
/wp-content/uploads/2015/11/site-vizitka.jpg
Таким образом, нужно просмотреть все страницы своего сайта, что бы убедится в том, что на них нет никаких скриптов, изображений или каких-либо еще медиа файлов с абсолютными адресами.
Если ваш сайт работает на WordPress, то вам нужно перейти в раздел «Настройки» => «Общие» и в полях «Адрес WordPress (URL)» и «Адрес e-mail» исправить http на https. Это поможет вам избежать некоторых проблем со слайдерами, галереями и другими плагинами, в которых атрибуты src формируются автоматически.
На что обратить внимание?
Теперь сайт доступен и по ссылке, которая начинается с http и по ссылке, которая начинается по https. То есть, по сути, ваш сайт имеет два адреса. Если по какому-то из этих адресов ваш сайт не доступен, то значить в процессе установки сертификата вы допустили какую-то ошибку, и нужно срочно с этим разбираться.
Следующее, на что вы должны обратить внимание, это как раз вот этот зеленый значок, который должен гореть зеленым.

Если он горит у вас серым, и имеется восклицательный знак, значит либо вы что-то настроили не правильно, либо на странице вашего сайта присутствуют скрипты, изображения или медиа файлы, имеющие абсолютный путь или же на вашей странице подгружаются скрипты или изображения с какого-то стороннего ресурса, который не имеет SSL-сертификата.
Так же обращаю ваше внимание на то, что для большинства посетителей ваш сайт будет доступен по-прежнему протоколу HTTP, и из поисковой выдачи все посетители будут переходить на ваш сайт по протоколу HTTP. То есть их нужно будет перенаправлять на адрес, который начинается на https.
Однако, прежде, чем вы настроите перенаправление, я вам советую сначала добавить ваш сайт с адресом https в панель Яндекс.Вебмастер и Google вебмастер, убедиться в том, что Яндекс склеил эти два адреса, и понял что это один и тот же сайт, и только после этого уже осуществлять настройку перенаправления. В противном случае Яндекс будет считать, что это два абсолютно разных сайта, и в дальнейшем у вас могут быть проблемы с индексированием или с понижением вашего сайта в поисковой выдаче.
Так же, если вы на своем сайте использовали какие-либо онлайн-сервисы, например, службы рассылки или счетчики посещаемости, то на сайте с https все эти сервисы будут не доступны. Потому, что у них в настройках указан адрес сайта с http. То есть, вам это все нужно будет вручную изменить на новый адрес сайта.
Если же ваш сайт совсем новый и поисковые системы еще не успели его проиндексировать, то вы можете настраивать редирект сразу же. В следующей статье мы займемся добавлением нашего сайта, доступного, по протоколу HTTPS в панель Яндекс.Вебмастера и Google вебмастера, а так же я покажу вам как настроить редирект.
Видеоинструкция

На этом у меня все. Если статья была для вас полезной, подписывайтесь на мою рассылку и делитесь статьей в социальных сетях. До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru