Как закачать html файл в корневую папку сайта. Как загрузить html файл на сайт wordpress
Как загрузить HTML-страницу в WordPress без ошибок 404
Вы хотите загрузить HTML-страницу на свой сайт WordPress? Иногда вам может потребоваться добавить статическую HTML-страницу и сделать ее доступной вместе с вашим сайтом WordPress. В этой статье мы покажем вам, как правильно загружать HTML-страницу на ваш сайт WordPress, не вызывая ошибок 404.

Содержание статьи
Зачем загружать HTML-страницы в WordPress?
WordPress поставляется со встроенным типом контента для добавления страниц на ваш сайт. Часто темы WordPress добавляют предварительно разработанные шаблоны страниц для отображения ваших страниц.
Существуют даже плагины целевой страницы WordPress, которые позволяют создавать красивые шаблоны страниц с помощью визуальных композиторов.
Это означает, что в большинстве случаев вам не нужно загружать HTML-страницу на сайт WordPress.
Однако иногда пользователь может иметь статические HTML-страницы со своего старого веб-сайта или статический шаблон, который они действительно любят и хотят использовать. В этих сценариях вам нужно будет загрузить свою HTML-страницу в WordPress.
Поскольку WordPress поставляется со своей собственной дружественной структурой URL-адресов, это может вызвать ошибку 404, если вы просто загрузили свою HTML-страницу и попытались получить к ней доступ.
Загрузка HTML-страницы на сайт WordPress
Прежде чем загружать HTML-страницу на сайт WordPress, вам нужно убедиться, что файл index.html переименован в «index.php».

После этого вам нужно добавить все файлы, включая HTML-страницу, CSS и другие папки в Zip-архив.
Пользователи Windows могут щелкнуть правой кнопкой мыши и выбрать « Отправить» в «Сжатая ZIP-папка», чтобы создать zip-файл. Затем просто перетащите все файлы и папки для своей HTML-страницы в zip-файл.

Пользователи Mac могут выбрать родительскую папку, содержащую все файлы и папки, а затем щелкнуть правой кнопкой мыши, чтобы выбрать опцию «Сжать папку».

Затем вам нужно перейти в cPanel вашей учетной записи хостинга WordPress. В cPanel вам нужно прокрутить вниз до раздела « Файлы », а затем щелкнуть мышью на приложении « Диспетчер файлов» .

После того, как вы находитесь в Диспетчере файлов, вам необходимо перейти к корневой папке веб-сайта, которая обычно называется public_html, и содержит все папки файлов WordPress. Оттуда вам нужно щелкнуть ссылку « Папка» в верхнем меню, чтобы создать новую пустую папку.

Всплывающее окно откроется там, где вам нужно добавить имя для новой папки. Используйте имя, которое вы хотите использовать в качестве URL-адреса вашей страницы HTML, а затем нажмите кнопку « Создать новую папку» .

После успешного создания папки вам нужно открыть ее и нажать кнопку « Загрузить» в верхнем меню, чтобы выбрать и загрузить файл zip, созданный ранее с вашего компьютера. Вы увидите индикатор выполнения, когда zip-файл будет загружен на ваш сайт.

После загрузки вам нужно выбрать zip-файл, а затем нажать кнопку « Извлечь» в верхнем меню.

Вам будет предложено извлечь файлы. Просто выберите одну и ту же новую папку, которую вы создали, и нажмите кнопку « Извлечь файл» .

File Manager теперь извлечет zip-файл, и вы сможете видеть файлы в своей папке.
Примечание. Теперь вы можете удалить zip-файл. Это не влияет на вашу HTML-страницу или любые другие папки, которые были извлечены.

Теперь вы можете посетить эту страницу в браузере, используя имя папки (например, вашсайт.ru/example). Если ваш сервер не поддерживает перенаправление, вы можете увидеть ошибку 404. Это происходит потому, что ваш файл index.php не перенаправляется при загрузке URL-адреса в браузере.
Это одна из распространенных ошибок WordPress и может быть легко исправлена.
Используя приложение File Manager , вам необходимо отредактировать файл .htaccess в корневой папке вашего сайта и добавить следующий код:
RewriteRule ^(.*)index\.(php|html?)$ /$1 [R=301,NC,L]
Этот код перенаправит ваш файл index.php и загрузит его в браузере. Если вы используете имя для файла или папки, чувствительное к регистру, то вышеуказанный код также перенаправляет это, чтобы показать вам ваш контент.
wpnova.ru
Как загрузить файл html в корневой каталог сайта
Приветствую вас на своем блоге о сайтостроении. Сегодня я хотел бы показать вам, как загрузить файл html в корневой каталог сайта (корневую папку, если хотите) и какими способами это можно сделать.
Забрасываем файл на сервер
Часто html-документ помещают на новый сайт для проверки – нормально ли он стал на хостинг и все ли работает? Если да, то после этого его удаляют и ставят движок. Также поместить html файл на сайт могут требовать панели веб-мастеров Яндекса и Гугла, для подтверждения прав на владение сайтом. В итоге мы все равно приходим к тому, что как-то надо поместить файл на сервер.
Но на самом деле все просто. Вы же владелец сайта, поэтому можете загружать и удалять с сервера сколько угодно файлов без каких-либо проблем. Давайте рассмотрим несколько способов, как это делать.
Менеджер/диспетчер файлов. У каждого хостера может называться по-разному, но суть одна – вам достаточно попасть в панель управления сервером (cPanel) и выбрать там диспетчер файлов. Данные для доступа к контрольной панели вам предоставит хостинг-компания, после того, как вы оплатите ее услуги. Среди представленных папок нужно найти каталог с нашим сайтом, открыть его – это и будет корневая папка веб-ресурса.
Там нужно найти кнопку “Закачать” или “Отправить”, в общем что-то в таком духе, и кликнуть по ней. В итоге вам будет предложено выбрать файл с компьютера для загрузки на сервер. Выбираем нужный html-документ, он загружается и все, задача успешно выполнена.
Загрузка файла через FTP или SSH
Стоит отметить, что на VPS/VDS тарифах такого менеджера файлов может и не быть. Вернее, он есть в ISP панели, но мне не понравилось работать с файлами через него. Более быстрый и удобный способ – получить доступ к сайту по FTP или SSH.
Оба варианта загрузки ничем принципиально не отличаются, но преимущество SSH (Secure Shell) в том, что при таком способе данные шифруются. Проще говоря, FTP – не безопасный протокол, многие сайты, на которых есть FTP-доступ, имеют риск быть взломанными.
Но тут дело в том, что на обычных платных тарифах у вас, скорее всего, не будет возможности использовать SSH, а только FTP.
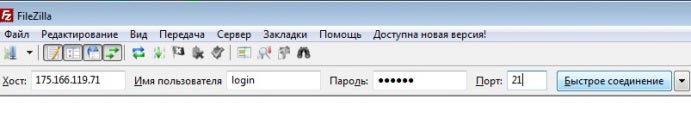
Собственно, я рекомендую использовать программу FileZilla для работы с файлами через FTP и SSH. Самое главное, что она бесплатная. Чтобы соединиться с сайтом, нужно нажать файл – менеджер сайтов. Далее вводим в появившемся окне хост (адрес) нашего ресурса (или его IP), далее вводим порт (21 – для FTP, 22 для SSH), далее нужно выбрать один из этих двух протоколов, чтобы программа знала, через какой именно вы будете работать с файлами.
 Тип входа поставьте на нормальный. Все, теперь остается ввести логин и пароль, которые открывают вам доступ к серверу. Если все верно, произойдет соединение и вы увидите все папки, которые есть у вас на сервере. Опять же, нужно найти корневую папку сайта и загрузить в нее нужный файл. В Filezilla это делается очень легко – справа находятся файлы на сервере, а слева – на вашем компьютере. Соответственно, просто перетаскиваем нужные файлы и папки и они копируются на сайт. Все просто.
Тип входа поставьте на нормальный. Все, теперь остается ввести логин и пароль, которые открывают вам доступ к серверу. Если все верно, произойдет соединение и вы увидите все папки, которые есть у вас на сервере. Опять же, нужно найти корневую папку сайта и загрузить в нее нужный файл. В Filezilla это делается очень легко – справа находятся файлы на сервере, а слева – на вашем компьютере. Соответственно, просто перетаскиваем нужные файлы и папки и они копируются на сайт. Все просто.Если вам нужно будет скопировать много файлов, то возможно придется подождать какие-то время, пока все они успешно передадуться на сервер.
dolinacoda.ru
Подтверждение веб-сайта | Справочный центр
После подтверждения рядом со всеми пинами, сохраненными с вашего веб-сайта, будет отображаться изображение вашего профиля. Кроме того, вы получите доступ к аналитике для веб-сайтов и сможете узнать, что именно люди сохраняют с вашего веб-сайта.
Чтобы пройти процедуру подтверждения, вам нужно внести изменения в HTML-код сайта.
Есть два способа подтвердить сайт: с помощью метатега или посредством загрузки HTML-файла (подробные инструкции см. ниже). Обратите внимание: подтвердить можно только домены второго уровня (например, example.com) или поддомены (например, subdomain.example.com). Подтвердить отдельный путь к файлу в домене (например, example.com/page) невозможно. Также обратите внимание, что данные аналитики для подтвержденного домена второго уровня НЕ будут включать его поддомены.
Подтверждение с помощью метатега
Шаг 1. Получение метатега
- Перейдите в раздел Настройки аккаунта в веб-версии для компьютеров.
- In the Claim Website section, enter your website URL and click on Claim website
- Select the Add HTML tag option
- Скопируйте метатег.
- Click Next
Шаг 2. Добавление метатега на веб-сайт
Добавьте его в файл index.html своего веб-сайта в раздел <head> и до раздела <body>.
Шаг 3. Завершение
Вернитесь в Pinterest и нажмите Отправить. Мы автоматически проверим метатег и подтвердим веб-сайт.
Загрузка HTML-файла
Шаг 1. Получение файла
- Перейдите в раздел Настройки аккаунта в веб-версии для компьютеров.
- In the Claim Website section, enter your website URL and click on Claim website
- Select the Upload HTML file option
- Download the file
- Click Next
Шаг 2. Загрузка файла на веб-сайт
Загрузите этот HTML-файл в корневую папку веб-сервера (мы не сможем получить доступ к файлу, если вы загрузите его во вложенную папку). Название корневой папки у разных поставщиков услуг может отличаться, но обычно это public_html, www или wwwroot.
Не меняйте название файла, загружаемого на сервер, так как мы выполняем поиск по имени. Например, если вы скачали файл с названием pinterest-9d541.html, а затем переименовали его в pinterest-9d541-1.html, мы не сможем его найти.
Шаг 3. Завершение
Вернитесь в Pinterest и нажмите Отправить. Мы автоматически проверим файл и подтвердим веб-сайт.
Популярные вопросы
Почему у меня не получается подтвердить свой веб-сайт?
Можно ли удалить HTML-файл после подтверждения?
Можно ли подтвердить один и тот же веб-сайт для разных аккаунтов?
Можно ли добавить в один аккаунт несколько веб-сайтов?
Как подтвердить мой аккаунт?
Подтвердить можно только домены второго уровня (например, example.com) или поддомены (например, subdomain.example.com). Подтвердить отдельные страницы в домене (например, example.com/blog) невозможно.
Других способов подтверждения веб-сайтов в Pinterest, кроме загрузки HTML-файла и вставки метатегов HTML, не существует. К сожалению, сайты, построенные на платформах Etsy, Moonfruit и ArtFire, а также с помощью других сервисов создания сайтов, поддерживающих технологию перетаскивания, подтвердить нельзя.
Да. После подтверждения этот файл или метатег можно удалить.
Учтите, что если вы измените адрес сайта в настройках Pinterest, он опять будет считаться неподтвержденным — вам придется повторить процедуру подтверждения.
Нет. Если указываемый веб-сайт был ранее подтвержден в одном аккаунте и теперь вы хотите использовать его в другом аккаунте, необходимо сначала удалить его из первого аккаунта. После этого необходимо будет еще раз пройти весь процесс подтверждения веб-сайта для нового аккаунта Pinterest.
В данный момент в профиле можно указывать только один веб-сайт, и он должен быть связан только с одним аккаунтом Pinterest.
Подтвержденные аккаунты отличаются от подтвержденных веб-сайтов тем, что доступны только определенным известным людям и брендам.
Инструкции для популярных хостингов
Big Commerce Big Commerce
Подтвердите свой веб-сайт с помощью метатега.
Blogspot Blogspot
Подтвердите свой веб-сайт с помощью метатега:
- Скопируйте метатег из Pinterest.
- Войдите в Blogger и в меню слева выберите пункт Тема
- В разделе Сейчас в блоге нажмите кнопку Изменить HTML
- Найдите тег <head> в HTML-файле и вставьте ниже него метатег.
- Сохраните шаблон.
- Вернитесь на страницу pinterest.com/website/verify и нажмите Завершить подтверждение.
Bluehost Bluehost
Подтвердите свой веб-сайт, загрузив HTML-файл:
- Войдите в cPanel сервиса BlueHost.
- Нажмите значок File Manager (диспетчер файлов) в разделе Files (файлы).
- В открывшемся окне выберите Web Root (public_html/www) и поставьте галочку в поле Show Hidden Files (показывать скрытые файлы) (dotfiles). После этого вы окажетесь в папке с веб-контентом, в которой будут отображаться все существующие файлы и вложенные папки. Если вы не видите всплывающего окна, просто нажмите Reset all interface settings (сбросить настройки интерфеса) в самом низу панели cPanel.
- В новом окне откроется «Диспетчер файлов», в котором вы увидите свои файлы. Чтобы открыть нужную папку, дважды щелкните по ней, а чтобы вернуться обратно, нажмите Up One Level (на один уровень вверх).
- Вернитесь на страницу pinterest.com/website/verify и нажмите Завершить подтверждение.
Подробную информацию можно найти в справочном центре Bluehost.
FatCow FatCow
Подтвердите свой веб-сайт, загрузив HTML-файл.
GoDaddy GoDaddy
Подтвердите свой веб-сайт, загрузив HTML-файл:
- Скачайте из Pinterest HTML-файл.
- Войдите в Менеджер аккаунта (Account Manager) GoDaddy.
- Нажмите Web Hosting (веб-хостинг) и загрузите файл, используя диспетчер файлов.
- Вернитесь на страницу pinterest.com/website/verify и нажмите Завершить подтверждение.
Подробную информацию можно найти в справочном центре GoDaddy.
Некоторые версии конструктора сайтов GoDaddy также поддерживают добавление метатегов.
Goodsie Goodsie
Подтвердите свой веб-сайт с помощью метатега.
Hostgator Hostgator
Подтвердите свой веб-сайт, загрузив HTML-файл:
- Скачайте из Pinterest HTML-файл.
- Войдите в cPanel и в разделе Files (файлы) нажмите File Manager (диспетчер файлов).
- Выберите Web Root (корневой каталог веб-содержимого) и Show Hidden Files (показывать скрытые файлы), а затем нажмите Go (вперед).
- Нажмите на папку, в которую вы хотите загрузить файлы, чтобы открыть ее.
- В верхней панели инструментов нажмите Upload (загрузить).
- В зависимости от браузера нажмите Browse (обзор) или Choose File (выбрать файл).
- Найдите HTML-файл, скаченный из Pinterest.
- Вернитесь на страницу pinterest.com/website/verify и нажмите Завершить подтверждение.
Подробную информацию можно найти в справочном центре Hostgator.
Если вы используете конструктор сайтов Weebly с доменом Hostgator, то можете подтвердить сайт с помощью метатегов. Подробнее.
HostMetro HostMetro
Подтвердите свой веб-сайт, загрузив HTML-файл.
Дополнительные сведения см. на сайте HostMetro.
iPage iPage
Подтвердите свой веб-сайт, загрузив HTML-файл.
Prestashop Prestashop
Подтвердите свой веб-сайт с помощью метатега.
Подробную информацию см. на сайте Designhaus 42.
StoreEnvy StoreEnvy
Подтвердите свой веб-сайт с помощью метатега.
Shopify Shopify
Есть два способа подтверждения: с помощью метатега или загрузки HTML-файла.
Дополнительные сведения см. в справочном центре Shopify.
SiteGround SiteGround
Подтвердите свой веб-сайт, загрузив HTML-файл:
- Скачайте из Pinterest HTML-файл.
- Войдите в cPanel и откройте File Manager (файловый менеджер).
- Выберите Web Root (корневой каталог веб-сайта), поставьте флажок Show Hidden Files (показывать скрытые файлы), а затем нажмите Go (далее).
- Откройте нужный каталог в домене, который необходимо подтвердить.
- На верхней панели инструментов нажмите Upload (загрузить) и выберите HTML-файл, скаченный из Pinterest.
- Вернитесь на страницу pinterest.com/website/verify и нажмите Завершить подтверждение.
Подробную информацию можно найти в справочном центре SiteGround.
Squarespace Squarespace
Подтвердите свой веб-сайт с помощью метатега.
Дополнительные сведения см. здесь.
Tumblr Tumblr
Есть два способа подтверждения: с помощью метатега или загрузки HTML-файла.
Чтобы выполнить подтверждение с помощью метатега:
- Скопируйте метатег из Pinterest.
- Войдите в Tumblr и откройте страницу настроек блога (http://www.tumblr.com/blog/название_вашего_блога/settings).
- Нажмите Customize (настройка).
- В меню слева нажмите Edit HTML (изменить HTML).
- Найдите тег <head> в HTML-файле и вставьте ниже него метатег, но так, чтобы он был выше тега <body>.
- Перейдите из раздела Appearance (оформление) обратно в меню редактирования темы с помощью соответствующей кнопки и нажмите Save (сохранить).
- Вернитесь на страницу pinterest.com/website/verify и нажмите Завершить подтверждение.
Чтобы выполнить подтверждение с помощью загрузки HTML-файла:
- Скачайте из Pinterest HTML-файл.
- Войдите в Tumblr и откройте страницу настроек блога (http://www.tumblr.com/blog/название_вашего_блога/settings).
- Нажмите Customize (настройка).
- Прокрутите ниже раздела Appearance (оформление) и нажмите Add a Page (добавить страницу).
- В раскрывающемся меню измените тип страницы со Standard Layout (стандартный макет) на Custom Layout (пользовательский макет).
- В первом поле введите расширение URL-адреса страницы (совпадает с названием файла, загруженного из Pinterest, например, «pinterest-xxxx.html»).
- Не устанавливайте флажок Show a link to this page (показывать ссылку на эту страницу).
- Вставьте HTML-код подтверждения Pinterest в блок пользовательского HTML-кода и нажмите Save Page (сохранить страницу).
- Вернитесь на страницу pinterest.com/website/verify и нажмите Завершить подтверждение.
Weebly Weebly
Подтвердите свой веб-сайт с помощью метатега.
Wix.com Wix.com
Подтвердите свой веб-сайт с помощью метатега.
Дополнительные сведения см. на платформе Wix Answers.
Wordpress Wordpress
Подтвердите свой веб-сайт с помощью метатега.
Дополнительные сведения см. на сайте поддержки Wordpress.
Zenfolio Zenfolio
Подтвердите свой веб-сайт с помощью метатега.
help.pinterest.com
Как загрузить файл на сайт и сделать его доступным для скачивания?

От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.


Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееРис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с http://.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЧерез панель управления
Через SSH
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.

Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
<a href = "http://ваш-сайт.ру/filestorage/название-файла.формат-файла">Анкорный текст</a>Я думаю, тут все понятно. Кстати, лучше если название файла будет на английском. Теперь когда люди кликнут на эту ссылку, браузер предложит им сохранить файл у себя на компьютере.

В моем случае скачивание перехватила программа Internet Download Manager, если же у вас подобного софта не установлено, то запуститься стандартное окно браузера, в котором вы сможете выбрать путь для сохранения файла и начать его скачку.
На самом деле файл можно закачать не на свой хостинг, а на какой-нибудь файлообменник. Это вполне актуально, если вы хотите дать людям возможность скачать что-то, что весит действительно много, в таком случае не стоит грузить это на хостинг и забивать себе все свободное место. Главное, дать корректную ссылку на скачивание и все будет работать.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика HTML5 и CSS3 с нуля до результата!
Получите бесплатный пошаговый видеокурс по основам адаптивной верстки с полного нуля на HTML5 и CSS3
Получить
webformyself.com
Как загрузить файл на сайт? Как подтвердить права на сайт?
Объясняю в картинках, как загрузить файл на сайт, я имею в виду, что у Вас есть сайт и Вам нужно подтвердить на него права .
Данная схема, которую я хочу Вам показать, это схема на понимание, пригодится Вам всегда при загрузке файлов, я решила написать об этом потому, что сама не могла понять , и, чтобы Вы сэкономили время, решила написать статью и показать более подробно…..
По адресу http://help.yandex.ru/webmaster/?id=995300 внимательно читаем все, что Вас касается. Написано вроде как подробно , но понимания у меня все равно не было….и здесь я показываю то, что на данной странице является естественным для профессионалов, а мы то новички, нам ведь «разжевать надо», правильно?
п 3.Как подтвердить права на управление сайтом?
Я пыталась найти через интернет, где только не лазила, и везде написано «Подтвердите права на сайт«, «загрузите файл на сайт…» А на сайт это куда именно??? И, знаете, куда только я не загружала, и пустые файлы, и копала в каких-нибудь сайтах…а куда именно на сайт то??? Методом тыка и сама не знаю, куда я все-таки смогла, видимо, я все-таки загрузила (на свой первый сайт), потому что проиндексировать его все-таки мне удалось, но как именно …я сама не понимала, потому что делала все и сразу 🙂
Так вот. Делюсь, чтоб Вы не мучились, подсказываю.
3. Выберите способ подтверждения права на сайт:
HTML-файл в корневом каталоге: Вам будет предложено создать HTML-файл с заданным уникальным именем и содержимым, и разместить его в корневом каталоге вашего сайта.
Копируем указанный html-код, вставляем в новый блокнот (блокнот открывается через ПУСК), левой кнопкой мышки находите файл — сохранить как — и называете этот файл yandex……..цифры — запоминаете , где он у Вас лежит.
Далее, в файловом менеджере находите папку domains , далее папочку с именем Вашего сайта, и вот сюда загрузите папочку блокнота с html -кодом и названием yandex……цифры.
Теперь более подробно, обращалась в техподдержку Jino:
«Файл подтверждения для Яндекс следует выложить в
корневую папку домена domains/имя_файла.
Обратите внимание, файл должен иметь корректные права для доступа т.е. либо 644 либо 755
Изменить или проверить права можно в файловом менеджере, закладка «Управление» Далее выберете закладку «Файловый менеджер». В котором следует перейти в папку где расположен файл авторизации для Яндекс. В правой части файлового менеджера есть список реквизитов файлов. Нас интересует столбец «Права», права должны быть 0755 или 0644. Если значение не соответствует, права следует изменить кнопка «Сменить права». Если ошибка останется, перешлите нам ее текст, пожалуйста.»
Теперь объясняю на пальцах:) показываю скриншот.Вот как Вы можете загрузить файл на сайт!


Если мелковата картинка, кликните по ней, она увеличится! Эти картинки называются скриншотами, как их скачивать, устанавливать и применять — написано в моей статье Как сделать скриншот сайта , кстати, очень удобно!
Возвращаетесь, с чего начинали ( Мои сайты)обновляете страничку и получаете сообщение(справа страницы)Яндекс-Вебмастер, и читаете сообщение:
Права на управление сайтом ВАШ САЙТ.ru успешно подтверждены!
Этот способ нужен не только,чтоб подтвердить права на сайт Яндекса , Googla….но и ..
мы можем загрузить любой файл в любую папку.
Еще, если я что-то упустила, в дополнение читайте в моей статье «Как добавить сайт в поисковики»
Здесь картинка для корневой папки домена domains, также понадобится, например, для установки фавикона.
Фавикон-это картинка , иконка, значек, кто как называет,это так называемое лицо сайта:) находится возле адресной строки Вашего сайта . Обратите внимание в поисковике, слева от сайтов картинки. Догадались? Но это рассмотрим позже…Главное, понять технику как загрузить файл на сайт.Есть вопросы? Мой адрес: [email protected]
Хотите быстрее научиться создавать сайты??? Напишите свое имя и адрес почтового ящика и я отправлю Вам пошаговые бесплатные уроки!
Читатели рекомендуют почитать
udacha24.ru