Как добавить код на главную страницу блога на вордпресс для проверки собственности. Как добавить код на главную страницу wordpress
Как добавить в код главной страницы сайта мета-тэг яндекс
Просмотров 14 206
При подтверждении своего авторства требуется иногда добавить мета-тэг.
Например,
Яндекс пишет: Добавьте в код главной страницы вашего сайта в раздел <head> мета-тэг
<meta name=’yandex-verification’ content=’*******************f’ />.
Делается это легко. Заходим на свой сайт в админпанель (она находится по адресу http:// имя сайта/wp-admin/ Пользователь: admin, Ваш личный пароль или из меню Мета выбрать Управление сайтом), во вкладке Внешний вид выбираем Редактор. Справа будет перечень шаблонов. 
Второй пример 
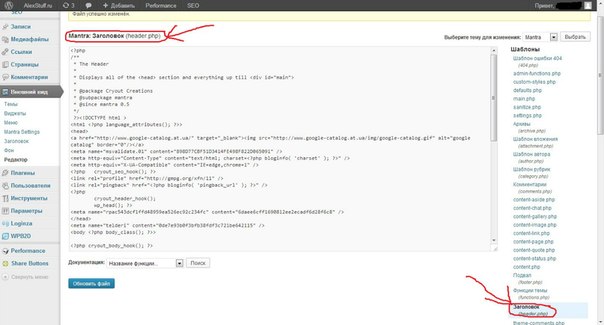
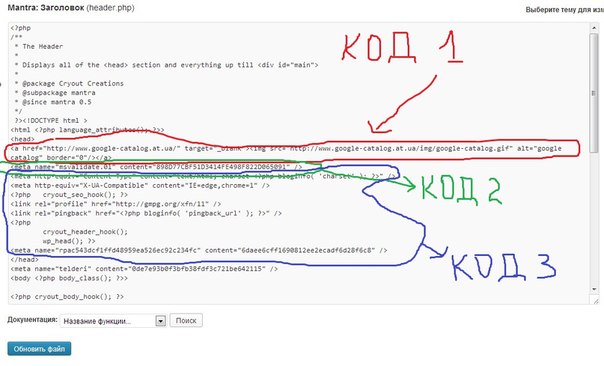
Надо выбрать Основной или это может быть Заголовок, зависит от установленной темы. Теперь в открывшемся тексте ищем <head>. Можно визуально он должен быть вначале, а можно нажать клавиши Ctrl+f и вставить head. Сразу будет подсвечено это слово в тексте. Видите, head на картинке найден. В заголовке он находится в моей теме, да еще и входит в фразу. Вставляем мета-тэг строчкой ниже, под <head> и нажимаем обновить. Потом заходим на сайт yandexa и нажимаем кнопку проверить.
Если всё правильно сделали, то Сайт успешно добавлен в очередь на индексирование.
В итоге, мы научились добавлять в код главной страницы сайта мета-тэг yandex. Важно прочитайте статью про хостинг и домен, иногда домен может с играть с вами злую шутку.
Если вам помогла статья, то поделитесь ей в соц сетях, вам это не трудно, а мне будет приятно. Если что интересно пишите в комментариях, будем вместе разбираться, так интереснее и веселее, чем одному. Счастливо!
Как добавить код на главную страницу WordPress
Millioner/ Апрель 11, 2018/ Основы SEO/ 0 комментариев
У каждого владельца блога или сайта на WordPress рано или поздно возникнет вопрос: как добавить код на главную страницу своего сайта?
Это может потребоваться, например, для подтверждения собственности сайта, для добавления его в каталог Яндекс или Google, для заработка на Google AdSense, для ведения аналитики в Google Analitics и Яндекс метрике и т.д.
Многие не знают, как это сделать. Вот и я когда то столкнулся с такой проблемой.
Давайте рассмотрим как решить данную проблему пошагово.
У вас есть код который нужно вставить на главную страницу сайта, копируем этот код и заходим в админку по адресу: http://my site/wp-admin/
Видим категорию Внешний вид и далее выпадает меню в котором выбираем Редактор

В боковой панели выбираем Заголовок (header.php) и заходим в него

Далее скопированный код вставляем между тегами <head> </head> как на рисунке ниже. У меня уже стоял один код и я не стал его удалять, а просто вставил код поверх уже имеющегося.

Если вам нужно вставить несколько кодов, то просто ставим код поверх предыдущего, и нажимаем «сохранить файл». Если вы все верно сделали то система выдаст надпись «Файл успешно изменен», или укажет на ошибку, если вы что то сделали не так.
vsegdadumay.ru
Как добавить «многоразовые» сниппеты кода в записи и на страницы WordPress
Для лучшей безопасности WordPress, редактор записей не позволяет вам добавлять исполняемый код в ваши записи. Однако, мы понимаем, что настают времена, когда может понадобиться добавление кода в записи. Например, вам может понадобиться добавить код рекламы Adsense в записи, или же это будет форма, или обыкновенный javascript. Ранее мы уже показывали как разрешить PHP в записях. В этой статье мы покажем вам как вы можете удобнее управлять этими блоками контента. Целью является управление многоразовыми сниппетами кода в одном месте, чтобы они могли быть выборочно использованы внутри ваших записей. Изменение одного блока изменит его повсюду, где он используется, а удаление — также уберет отовсюду.
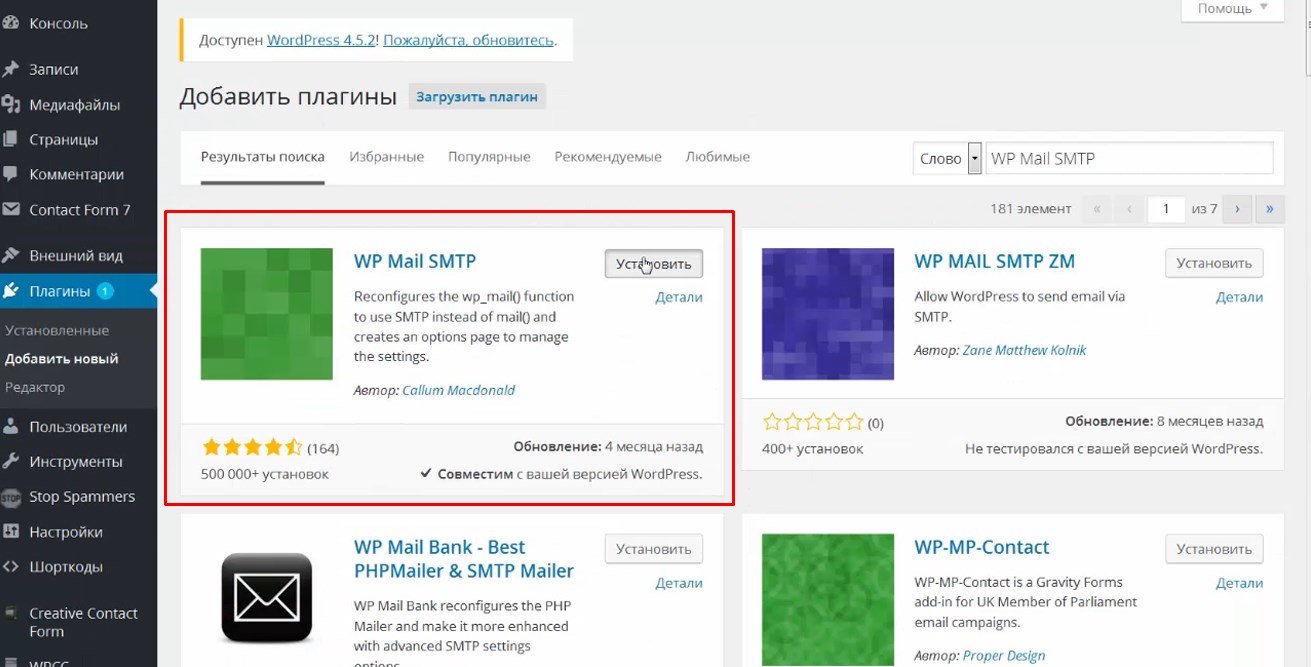
Первым делом вам необходимо установить и активировать плагин Global Content Blocks. После активации переходим в настройки плагина в разделе Настройки » Global Content Blocks.
![add-content-block[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/09/add-content-block1.jpeg)
Нажимаем на кнопку Add a New Content Block. Вас перенаправят на страницу добавления нового блока контента.
![content-block-type[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/09/content-block-type1.jpeg)
Укажите название для вашего блока контента, а затем выберите его тип. По желанию можно добавить описания для этого блога. И, наконец, вставьте код в область контента, или же напечатайте его. Редактор блока контента очень похож на редактор записей WordPress.
![content-block-code[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/09/content-block-code1.jpeg)
Вы можете добавлять в этот блока изображения. Также предлагается кнопка для добавления уже существующего блока контента в новый блок. В большинстве случаев вам просто будет нужно вставить туда какой-либо код. Это может быть код Adsense, таблица с ценами, встроенный iframe, форма блока подписки и прочее. Переключитесь в текстовый редактор и вставьте ваш кода. Сохраните изменения и ваш блок контента готов к использованию.
Для того, чтобы добавить блок контента в запись или на страницу, перейдите в режим редактирования той записи, где его нужно расположить. Нажмите на значок глобального блока контента, который находится на панели с остальными кнопками визуального редактора. Клик на него откроет всплывающее окно, где вы сможете выбрать, какой блок контента добавить.
![insert-content-block[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/09/insert-content-block1.jpeg)
В сдучае, если вы отключили визуальный редактор на своем сайте, тогда вы сможете добавить глобальный блок контента в ваши записи с помощью шорткода. Эти шорткоды перечислены на странице настроек Global Content Blocks рядом с блоками контента, которые вы создали.
![content-block-shortcodes[1]](/800/600/http/wpincode.com//wp-content/uploads/2014/09/content-block-shortcodes1.jpeg)
Global Content Blocks позволяет вам не только использовать исполняемый код внутри записей, но также предлагает множество других вариантов его использования. Что в нем замечательного, так это то, что он позволяет сохранять ваши сниппеты кода в блоках, которые можно использовать несколько раз, изменить и удалять в одном удобном интерфейсе.
Мы надеемся, что эта статья помогла вам добавить многоразовые сниппеты кода в записи и на страницы WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com
Как добавить код на главную страницу блога на вордпресс для проверки собственности
У каждого владельца блога или сайта на WordPress обязательно возникнет трудность по добавлению кода на свой блог.

Это может быть нужно, как для проверки собственности сайта, так и добавления его в каталог сайтов от Google или каталог Яндекса или каталог Bing или другой любой каталог.
Хотя возможна и ситуация когда нужно добавить статистику от Гугла – Google Analytics. И это это можно легко решить если знаешь куда заходить и что пошагово делать.
Многие не знают, как это сделать. Я вот сегодня столкнулся с такой проблемой и мне удалось её решить.
Теперь рассмотрим, что же делать пошагово.
После того как вы получили код на сайте для проверки собственности или добавлении статистики, мы идем на ваш сайт или блог вставляем его.
1) Заходим в админку

2) Видим категорию Внешний вид и далее выпадает меню в котором выбираем Редактор и заходим туда

3) В боковой панели выбираем Заголовок (header.php) и заходим в него.

Перед следующей процедурой я вам настоятельно рекомендую скопировать код ( включая от слов <head> до следующего <head> включительно ), который у вас уже есть в Заголовке (header.php).

Чтобы если у вас не получится с первого раза вставить код вы могли его восстановить и все работало корректно, а ваша главная страница отображалась правильно.
4) Далее копируем код который нужно вставить и вставляем ниже слова <head>
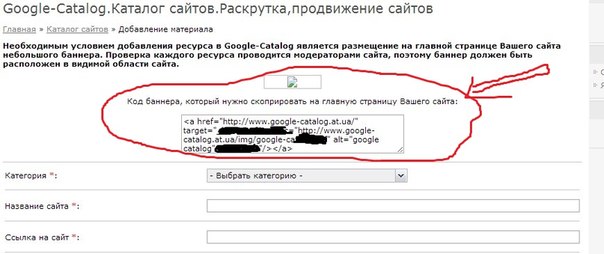
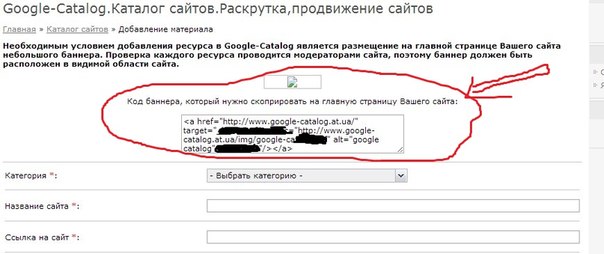
 Код для добавления в каталог сайтов Гугла
Код для добавления в каталог сайтов ГуглаУ должно получиться как у меня : идет слова <head> ниже вы вставляете свой код потом должно быть снова слово <head>.

Если же у вас будет как и у меня стоять какой-то ещё код по умолчанию уже , тогда вы просто ставите поверх него тот код который нужен для подтверждения собственности. И все работает.
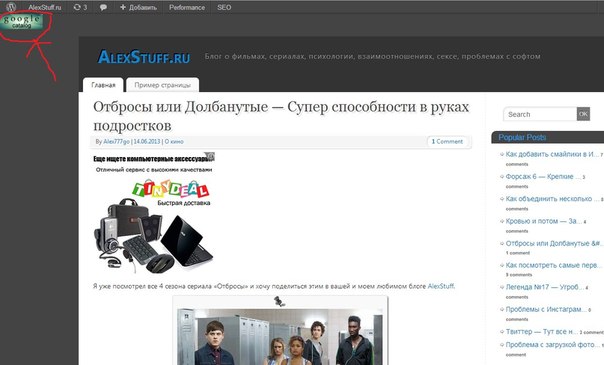
5) Код добавлен и вы можете видеть если это баннер, что он работает на главной странице своего сайта.

– РЕКОМЕНДУЕМ –
archive.is
Как добавить код на главную страницу блога на вордпресс для проверки собственности
У каждого владельца блога или сайта на WordPress обязательно возникнет трудность по добавлению кода на свой блог.

Это может быть нужно, как для проверки собственности сайта, так и добавления его в каталог сайтов от Google или каталог Яндекса или каталог Bing или другой любой каталог.
Хотя возможна и ситуация когда нужно добавить статистику от Гугла – Google Analytics. И это это можно легко решить если знаешь куда заходить и что пошагово делать.
Многие не знают, как это сделать. Я вот сегодня столкнулся с такой проблемой и мне удалось её решить.
Теперь рассмотрим, что же делать пошагово.
После того как вы получили код на сайте для проверки собственности или добавлении статистики, мы идем на ваш сайт или блог вставляем его.
1) Заходим в админку

2) Видим категорию Внешний вид и далее выпадает меню в котором выбираем Редактор и заходим туда

3) В боковой панели выбираем Заголовок (header.php) и заходим в него.

Перед следующей процедурой я вам настоятельно рекомендую скопировать код ( включая от слов <head> до следующего <head> включительно ), который у вас уже есть в Заголовке (header.php).

Чтобы если у вас не получится с первого раза вставить код вы могли его восстановить и все работало корректно, а ваша главная страница отображалась правильно.
4) Далее копируем код который нужно вставить и вставляем ниже слова <head>
 Код для добавления в каталог сайтов Гугла
Код для добавления в каталог сайтов ГуглаУ должно получиться как у меня : идет слова <head> ниже вы вставляете свой код потом должно быть снова слово <head>.

Если же у вас будет как и у меня стоять какой-то ещё код по умолчанию уже , тогда вы просто ставите поверх него тот код который нужен для подтверждения собственности. И все работает.
5) Код добавлен и вы можете видеть если это баннер, что он работает на главной странице своего сайта.
 Также можно добавить и баннер на главную страницу своего сайта или блога на вордпресс.
Также можно добавить и баннер на главную страницу своего сайта или блога на вордпресс. – РЕКОМЕНДУЕМ –
archive.fo