Как устроен сайт, созданный в WordPress. Wordpress как устроен
Внутренне устройство WordPress
Прежде, чем мы погрузимся в тему кэширования, нужно понять как устроен WordPress. Не только как происходит создание и редактирование постов, а как несколько тысяч строк программного кода переплетаются между собой и создают красивые динамические сайты.
Внутреннее устройство WordPress
Мы все знаем, как работать с WordPress. Все начинается с входа в панель управления, после чего следует публикация, изменение или загрузка контента, установка или обновление необходимых плагинов, резервное копирование и так далее. Но задумывались ли вы о том, как все это работает?
Базовая основа всех сайтов — HTML (от англ. HyperText Markup Language — «язык гипертекстовой разметки»).
Конечной целью WordPress является генерация HTML-страниц, которая происходит динамически.
Ключевой термин для понимания здесь — «динамически». Термины «HTML-страница» и «веб-страница» являются синонимами. На самом базовом уровне WordPress использует PHP и базу данных SQL для хранения всех своих данных.
Таким образом, у нас есть два объекта:
- PHP-код, который составляет ядро WordPress
- и база данных, которая является памятью WordPress.
Каждая CMS WordPress использует одну базу данных. Не больше и не меньше. Каждый бит информации, которую вы ввели или будете добавлять на сайт в будущем, хранится в базе данных WordPress.
Сюда входят:
- логин пользователя, пароль (зашифрованный с помощью MD5) адрес электронной почты и др.;
- все записи, страницы, теги, категории и связи между ними;
- пользовательские типы записей;
- ревизии, черновики и удаленные записи;
- одобренные комментарии и ожидающие модерации, а также всякий спам;
- параметры настройки темы;
- данные плагинов и многое другое.
А вот изображения, документы и другие загружаемые файлы не хранятся в базе данных WordPress. Они лежат в папке «wp_content». Давайте остановимся на этом более подробно.
Структура папок WordPress

 Содержимое корневого каталога после установки WordPress
Содержимое корневого каталога после установки WordPressНачиная с WordPress 3.6.1 каждый дистрибутив WordPress содержит три основные папки.
Корневой каталог
Это каталог установки WordPress и всего остального (кроме базы данных). Мы будем называть это «корневым каталогом». Если WordPress установлен на серверах с общим хостингом, работающих под управлением cPanel, корневой каталог, скорее всего, является содержимым каталога «public_html», если вы используете WordPress в своем базовом домене (например, site.com, а не site.com/folder).
Корневой каталог WordPress содержит ровно три папки:
- wp_content,
- wp_includes и
Редактируя этот файл, мы можем добавить набор основных параметров настройки WordPress, которые недоступны в панели управления WordPress. Например, мы можем отключить пост-ревизии, установить имя сайта, используемое WordPress (полезно для изменений домена), включить режим обслуживания и другое. Файл wp-config.php является очень важным файлом так как содержит важную информацию, такую как учетные данные доступа к базе данных WordPress.
Если кто-то сможет получить доступ к вашей базе данных, тот будет имеет полный контроль над вашим сайтом.
wp_includes
Эта папка содержит другие файлы и классы PHP, необходимые для основных операций WordPress. Не стоит редактировать файлы в этом каталоге.

wp_admin
Эта папка содержит файлы панели инструментов WordPress. Вы знаете, что все административные функции или функции, связанные с WordPress, такие как написание постов, модерирование комментариев, установка плагинов и тем, осуществляется через панель инструментов WordPress. Доступ разрешен только зарегистрированным пользователям и ограничен в зависимости от роли пользователя. Администратор имеет полный доступ, потом идет редактор, затем участник и, наконец, подписчик.
wp_content
Папка wp_content содержит все загруженные пользователем данные и снова делится на три директории:
- themes
- plugins
- uploads
Папка themes является каталогом тем, которые установлены на вашем сайте WordPress. Вы можете установить столько тем, сколько хотите, но активной может быть только одна тема (хотя существуют некоторые плагины, которые позволяют вам активировать больше тем). Кроме того, каталог «themes» никогда не может быть пустым, так как WordPress нужна хотя бы одна тема для работы.
Аналогично, папка «plugins» используются для хранения всех плагинов, установленных на вашем сайте WordPress. В отличие от каталога тем, этот каталог может быть пустым, так как WordPress может работать без использования каких-либо плагинов. Вы вправе активировать столько плагинов, сколько хотите, но лучше устанавливайте только необходимые. Ознакомьтесь с списком самых лучших и, на мой взгляд, самых необходимых плагинов WordPress.
Все изображения (и другие медиафайлы), которые загружаются на сайт, хранятся в каталоге «uploads». Они распределенные по годам, месяцам и дням. Эта папка может считаться базой данных для всех нетекстовых данных — изображений, PDF-файлов, видео, MP3 и другого. Доступ к этой папке и вложенным также должен быть ограничен. Это можно сделать путем изменения файла .htaccess, который находится в каталоге wp_content.
Поэтому, создавая резервную копию нужно скопировать не только папки установки WordPress. Вам необходимо скопировать и базу данных и всё содержимое корневого каталога.
Анатомия запросов в WordPress
Или, как мне нравится это называть,
Что происходит, когда кто-то просматривает ваш сайт?
Когда кто-то посещает ваш сайт, WordPress динамически генерирует HTML-код (в соответствии с CSS и JS), который отображается в виде странички сайта. Вы не увидите расширение .html после URL-адреса (как вы могли видеть на некоторых старых веб-сайтах), так как это содержимое генерируется динамически.
Вот что происходит при запросе веб-страницы:
- Браузер посетителя запрашивает веб-страницу.
- Ядро WordPress (может считаться мозгом WordPress) вызывает требуемые PHP-скрипты, начиная с index.php.
- Затем ядро WP соединяется со своей базой данных и извлекает данные (записи, страницы, комментарии и другую информацию).
- Затем он объединяет извлеченные данные, данные из активных в настоящее время плагинов и текущую активную тему и генерирует HTML-код «на лету» то есть «динамически».
- Затем он обслуживает этот динамически сгенерированный HTML-код в браузере посетителя.
Подобным образом происходит публикация или сохранение записи, отправляется комментарий, выполняется поиск, ядро WordPress выполняет необходимые внутренние операции и сохраняет их в своей базе данных для использования в будущем, а также уведомляет администратора WordPress. Вы (администратор) видите в панели управления новые комментарии, ожидающие модерации или пул комментариев, который сразу отмечен как спам.

Теперь, повторяя все эти шаги каждый раз, когда пользователь заходит на сайт все происходит по цепочке как показано на схеме. Это задача времени и ресурсов. И вполне нормальная, если ваш сайт посещает 10 человек. Но увеличьте это на 100, 1000 — вот тогда и начнется настоящая проблема. Только суперкомпьютеры смогут обрабатывать такой объем данных. А большинство сайтов WordPress размещаются всего лишь на общих серверах веб-хостинга, которые имеют, примерно одну тысяную степень мощности суперкомпьютеров.
Что же делать? Необходимо использовать кеширование WordPress. О том как это сделать и какой плагин использовать вы узнаете, если перейдете по указанной ссылке.
fortress-design.com
Как устроен сайт, созданный в WordPress

В этой статье я хочу рассказать вам о том, как устроен сайт, созданный в системе WordPress. Итак, начнем.
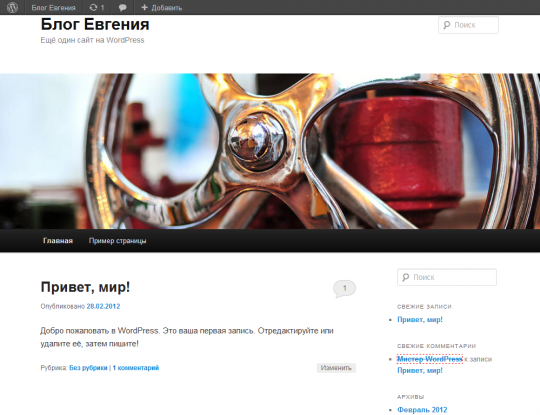
В WordPress версии 3.2 используется тема оформления под названием Twenty Eleven (буквально переводится как «двадцать одиннадцать», а если по смыслу, то «2011»).
Сразу после установки системы главная страница сайта выглядит примерно так, как показано на скриншоте ниже.

Как устроен сайт: шапка, боковая колонка и подвал
Вверху шапка, она же header, иногда говорят «чердак». Здесь размещается название блога, строка поиска по сайту, титульная картинка, которая может автоматически, при каждом переходе по сайту, заменяться на другую (это свойство именно темы Twenty Eleven; в другой теме оформления, тоже входящей в комплект Вордпресса, — Twenty Ten (2010) такого нет).
Впрочем, замену картинок можно будет запретить, если вас не устраивает такая карусель. Тогда шапка всегда будет одна и та же, а картинку вы сможете заменить на другую или взять свою собственную.
Ниже располагается строчка-меню со списком основных веб-страниц. Поначалу в меню всего два пункта: ссылка на страничку-пример и возврат на главную страницу сайта.
Под заголовком, в главной колонке будет появляться основная информация сайта — новости, информационные сообщения, дневниковые записи или статьи, а также любые другие постоянно добавляемые сообщения.
Справа на скриншоте выше вы видите боковую колонку (колонку навигации). Изначально в ней находятся две группы команд: архив записей по месяцам и служебные команды из группы «Прочее».
В боковую колонку можно поместить и другие навигационные приспособления (списки последних записей или свежих комментариев, новости этого или другого сайта и т. п.) — в зависимости от того, какие вспомогательные модули (виджеты) вы решите тут разместить. А любые имеющиеся сможете убрать, если они вам не нужны, — отключив соответствующий виджет.
Внизу — подвал (footer) с какими-то другими служебными надписями. Обычно там пишут что-то об авторских правах, о разработчиках, но иногда и в подвале размещают какие-то средства навигации по сайту, служебные кнопки (типа кнопок интеграции с социальными сетями) и т. п.
Существует немало других вариантов расположения материала на странице. Например, боковая колонка может находиться не справа, а слева. Или могут быть сразу две служебные колонки — правее и левее основной колонки.
Или рядом друг с другом, в два столбика. И меню может располагаться не в шапке, а в навигационной колонке. О вариантах раскраски фона, шрифтов и колонок я вообще помалкиваю — этого всего просто тьма...
Но мы с вами будем говорить именно об исходной, базовой теме, детально разберемся с ней: она наиболее полно отражает все, что разработчики хотели сделать, в ней работают все базовые функции системы WordPress.
А с тем, какие новые возможности появляются в других темах и какие старые отваливаются, вы познакомитесь сами — по мере надобности.
Первым делом нам необходимо разобраться с устройством сайта на WordPress, с его структурой. Без понимания этого важнейшего момента все остальное быстро запутывается, в голове накапливается туман, который вскоре начинает валить из ушей... Так что, внесем ясность в этот вопрос.
Как устроен сайт: посты блога
Большая область в середине главной страницы сайта отведена под ленту записей (в англоязычной версии программы запись называется post).
Записи вы можете создавать всякий раз, когда вам придет в голову рассказать друзьям еще какие-то интересные вещи из своей жизни, показать им свое последнее стихотворение или новые снимки, прокомментировать события из мира политики или спорта, выложить последние новости вашей школы или очередной пресс-релиз вашей фирмы.
Новая запись попадает в самый верх ленты, более старые опускаются вниз, а самые старые уезжают на другую страницу.
Максимальное число записей на главной странице не может превышать некоторого заданного в настройках числа (изначально 10). Как только записей становится больше, внизу главной страницы появится ссылка со стрелочкой, отправляющая читателя к предыдущим записям.
Но пусть все это не вводит вас в заблуждение: старые записи не составляют какого-то отдельного файла, они хранятся в той же базе данных, что и новые. Программа просто достает их оттуда по запросу браузера и собирает из них нужную в данный момент страничку.
Как устроен сайт: постоянные страницы
Кроме непрерывно увеличивающейся ленты с записями, мы сможем создавать также постоянные страницы (pages), которые никуда не уедут, сколько ни понаделай новых. В ленту они не включаются, показываются как отдельные, независимые веб-страницы.
Но и этот факт не должен вводить нас в заблуждение: страницы сидят в той же базе данных MySQL, что и записи.
В виде постоянных страниц оформляют, например, сведения об авторе или фирме, страничку с контактами (адреса, телефоны, схемапроезда), большие тематические разделы сайта (раздел фотографий со списком подразделов, раздел проектов, типы продаваемых продуктов и т. п.).
Устройство сайта: система навигации
Чтобы посетитель вашего сайта мог быстро отыскать нужный ему материал, на сайте создается своя система навигации. Скажем, для переходов по постоянным страницам создается строчка меню и помещается наверху, в шапке. Щелкая по пунктам этого меню, вы будете попадать на соответствующую страницу.
Понятно, что слишком уж много пунктов меню в шапке не поместится. Но можно сделать меню многоуровневым: подведя мышку к какому-то пункту, читатель получит подменю — выпадающий список страниц второго уровня (или подстраниц).
А там могут быть и под-подстраницы... По какой строчке этот ваш читатель щелкнет своей мышкой, на ту страницу и попадет.
Создавая в редакторе Вордпресса постоянную страницу, вы сможете сразу же задать, должна ли она быть показана в основном меню или в одном из подменю (и в каком именно). Скажем, вы создали страницу «Новости», а к ней привязали подстраницы Спорт, Политика, Бизнес, Погода...
Как устроен сайт: рубрики и категории
А вот записи блога в меню сайта не включаются. Неизвестно кто, что и когда напишет — как это все наперед учесть и рассортировать?
Но чтобы читатель мог ориентироваться в записях, чтобы можно было вообще хоть что-то отыскать в ленте, у записей должна быть своя система навигации. И она, конечно же, предусмотрена.
Вместо меню тут применяются рубрики (categories, иногда переводят в лоб — категории). Вводя текст новой записи, вы сможете заодно привязать ее к какой-то из имеющихся рубрик или создать новую.
Рубрики и подрубрики показываются в боковой колонке сайта (колонке навигации) в виде обычного или даже многоуровневого списка: рубрики основные, ниже — подрубрики, еще ниже — рубрики третьего уровня...
Например, рубрика «Как создать блог», в ней подрубрики «Установка WordPress», «Как выбрать хостинг для сайта» и т. п.
Стоит читателю щелкнуть мышкой по названию одной из рубрик или подрубрик, как на ленте останутся только материалы из соответствующей группы. Выбирайте, дорогой читатель, читайте, что вам хочется!
Рубрики и подрубрики можно заготовить заранее, а потом при создании каждой новой записи просто помечать, к какой рубрике эта запись относится. Но редактор Вордпресса позволит, если нужно, создать новую рубрику на полном ходу — прямо в процессе создания новой записи.
Устройство сайта: тематические метки — теги
А вот другая система навигации по блогу. На каждую запись может быть навешена одна или несколько тематических меток (или тегов — tag), по существу — самых важных ключевых слов, по которым данную запись будут искать посетители сайта.
Метки каждой записи будут показаны прямо под ней: щелкнув по одному из ключевых слов, читатель получит полный список статей (записей), которым присвоено такое же ключевое слово.
Можно показать ключевые слова еще одним способом — в виде облака меток (есть в Вордпрессе соответствующий виджет). Тогда в боковой колонке сайта или в подвале будут показаны сразу все имеющиеся метки, причем названия будут набраны буквами разного размера: чем больше на сайте материалов по данной теме, тем крупнее будет ее название.
В отличие от рубрик метки не бывают многоуровневыми: либо в этой записи есть упоминание о данной вещи, либо его нет.
Как устроен сайт: уникальный порядковый номер: ID
Каждая созданная вами запись или страница имеет уникальный порядковый номер в базе данных сайта (ID), двух материалов с одинаковым номером быть не может. Адрес материала, который мы видим в адресной строке браузера, как раз и содержит этот номер.
Например, http://ваш_сайт/?page_id=2 — это адрес единственной постоянной страницы, которая будет у вас после установки Вордпресса. А вот такой адрес будет у единственной записи, созданной для примера:
http://ваш_сайт/?р=1
То есть у записи этой порядковый номер в базе — 1, у страницы — 2, а для того чтобы, глядя на адрес, можно было сразу понять, имеем ли мы дело с записью или страницей, используются символы: р (от слова post — запись) и page_id (идентификатор страницы).
Даже если данный материал будет позднее удален, его уникальный номер другому материалу не отдадут.
Похожие записи
seo-dnevnik.ru
Как устроен Wordpress
Опубликовано: 27 января 2011
Просмотров: 2433
Так как WordPress, по большей части, это блоговый движок, то устроен он очень просто (несмотря на это, на Вордпресс работает множество сложных сайтов, интернет магазинов и новостных ресурсов). Движок имеет две основные части, это Административная часть для управления сайтом, и сам сайт, который видят пользователи.
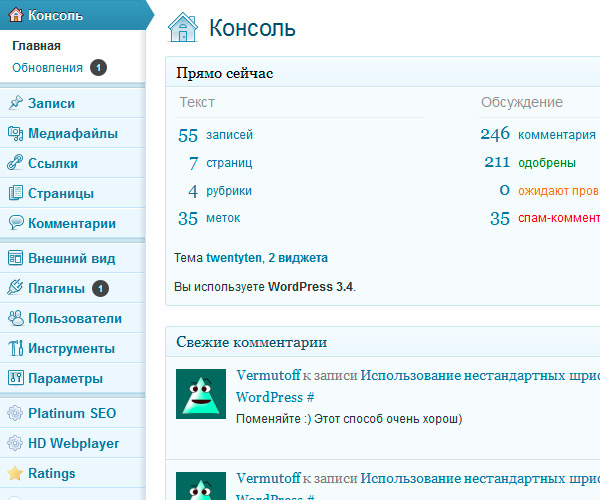
Админка WordPress
Если вы еще не знакомы с WordPress, то вам будет интересно, как выглядит Админка WordPress изнутри:

С левой стороны экрана в Админке сайта располагаются функциональные вкладки, с правой - основная часть для управления сайтом. Нажимая на вкладки, вы можете перейти к настройкам определенной части вашего сайта.
Записи и страницы WordPress
Добавлять, удалять или редактировать контент сайта вы сможете также в Админке. В WordPress есть только два вида записей - это страница и одиночная запись. Страница используется чаще всего для создания простой статической страницы с определенным содержимым. От записи она отличается тем, что ей нельзя назначить категорию или метку.
Записи в WordPress группируются по категориям. Также при необходимости для каждой записи можно назначить метки, что в последующем упрощает использование сайта пользователям.
Плагины для WordPress
Плагины для WordPress играют важнейшую роль, так как могут значительно расширить стандартный функционал движка. Вы сможете самостоятельно устанавливать или удалять необходимые плагины не выходя из административной части. Читайте подробнее о том, как установить плагин для WordPress. Если вы плохо знакомы с движком, то я могу посоветовать вам набор основных плагинов для WordPress.
Создать сайт или завести блог на WordPress
Если вы решили создать сайт на WordPress, то проще всего сделать это с помощью сервиса Hostenko.com. Советую прочитать подробную инструкцию по созданию сайтов на Hostenko.
Это полезная статья? - Ставь лайк!
Участвуй в развитии блога и сообщества

Подписывайтесь и получайте полезные статьи на почту!
www.onwordpress.ru
Как устроена тема Вордпресс и как её установить
05.10.2017 12:20 Автор: Administrator
Хотелось обратить внимание на очень важный момент, т.е. оформление Вордпресс — это дизайн или внешний вид блога. И так, что такое шаблоны WordPress (темы),как установить и где скачать.

Чтобы создать блог, прежде всего конечно, нужно определиться с тематикой блога (о чем блог). Если тема для блога Вордпресс сформулирована и определена, соответственно далее идет установка WordPress на хостинг, но желательно подобрать под тематику проекта соответствующий «дизайн» (шаблон внешний вид блога) или создать тему самому http://webark.com/qoob/make-free-wordpress-theme/.
Любому вебмастеру очень хочется чтобы дизайн и навигация и т.д. в шаблоне блога сочеталась с тематикой (о чем будет блог). Поэтому поиск шаблона в интернете дело не легкое. Как правило если устраивает одно, то не нравится другое и т.д.
Поэтому возможно лучшим вариантом будет установка Вордпресс на Денвер и по тестировать разные темы WordPress на локальном сервер Denwer (домашнем компьютере) и заодно немного изучить, как устроена тема WordPress шаблон.
Что такое шаблон или тема WordPress и где можно скачать бесплатно
Если еще не понятно, то шаблон или тема Вордпресс -это оформление (дизайн), сам внешний вид, навигация, т.е. это макет блога. Шаблоны WordPress, еще называют темы Вордпресс. Далее, будет описание, как устроен шаблон WP.
Т.е. на движок Вордпресс (как создать сайт на WordPress бесплатно), можно установить любой понравившийся шаблон тему, которых в сети интернет без численное множество. Соответственно конечно, шаблон — тема должна быть предназначена для CMS WordPress.
Шаблонов для Вордпресс существует очень много. Для этого достаточно набрать в поисковой строке Яндекса или Google «шаблоны WordPress» и выбрать тему WP. Затем скачать шаблон и установить на движок Вордпресс. Для примера можете скачать или посмотреть, бесплатные шаблоны WordPress.
В интернете можно найти WordPress (темы) шаблоны бесплатные и платные http://webark.com/market. Как правило использование бесплатных тем (шаблонов), существует с оговоркой. Т.е. шаблон можно изменять на свой вкус, цвет, дизайн и т.д.
Но есть условие, должна быть сохранена обратная ссылка (элемент внешней перелинковки) в шаблоне на сайт разработчика этой темы WP. Обычно ссылка расположена в файле «footer.php» с названием темы WP. Еще «footer.php» на жаргоне вебмастеров, называют подвал (это самая нижняя часть шаблона).
Платные шаблоны WordPress, как правило отличаются более удобными настройками, что бывает очень удобно для начинающих вебмастеров. Оригинальный шаблон WP или на заказ, будет стоить приличных денег (установка Webmoney).
Как установить шаблон WordPress
И так, как установить шаблон WordPress. Для начала нужно скачать шаблон Вордпресс на компьютер и извлечь из архива. Далее, подключится по FTP к хостингу и найти папку «themes». Путь к ней следующий: wp-content/themes
Далее, загрузить (скопировать) папку с шаблоном Вордпресс в папку «themes». Все довольно просто, установка шаблона Вордпресс завершена. Затем нужно войти в админку WordPress и активировать тему (шаблон). Для активации темы, в левом меню админки WP выбираем «Внешний вид» и вкладку «Темы».
В самом начале (вверху) будет отображаться используемая (текущая) тема. Смотрим ниже в области «Доступные темы», там должен быть шаблон, который установили. Щелкаем на ссылку «Просмотреть» и видим как будет выглядеть новый дизайн (тема). Если все нормально, жмем на ссылку «Активировать» и шаблон Вордпресс опубликован.
В новой версии WordPress, встроена панель настройки при визуальном предварительном просмотре шаблона.
Т.е. можно менять настройки шаблона, это заголовок Вордпресс и описание блога (внутренняя оптимизация), изображение, цвет фона при помощи встроенной палитры цветов и т.д. и сразу визуально наблюдать изменения в настройках темы (шаблона). Соответственно тема WP должна поддерживать эти настройки.
Как устроен шаблон WordPress и какие файлы в шаблоне за что отвечают
Чтобы понять как устроен шаблон WordPress, т.е. что отвечает за вывод отдельных элементов и вебстраниц в темах WP, на картинке ниже изображена схематичная схема устройство шаблона Вордпресс, приблизительно выглядит так, это основные шаблоны в теме WP, вообще их может быть больше.
Верхняя часть, это шаблон header (шапка), отвечает за вывод верхней части всех вебстраниц блога Вордпресс. В шаблоне header формируется заголовок вебстраницы тега title, также мета-теги которые включены в код HTML для всех вебстраниц Вордпресс. Также кодировка для русского языка, указывается путь для таблицы стилей style.css, которая отвечает за оформление данной странички в WordPress: style.css
Шаблон Вордпресс состоит из файлов.php и стилей (style.css), которые вместе определяют внешний вид (дизайн) WordPress. Т.е. «style.css»-это главный файл (в папке с темой).
Шапка блога WordPress формируемая в header, как правило неизменна для всех страничек Вордпресс, меняется только содержимое окна контента блога WP, которое формируется разными шаблонами темы WordPress, т.е. что именно должно выводиться: header.php
И так, содержимое главной вебстраницы Вордпресс, вернее за ее вывод отвечает шаблон index (папка с темой Вордпресс): index.php
Шаблон single, из темы WordPress отвечает за вывод вебстраниц со статьями блога: single.php
За вывод содержимого архива статей Вордпресс (месяц,год), а также категорий статей WP, это шаблон archive (папка темы WordPress): archive.php
За поиск по блогу WP, отвечает шаблон search из папки с темой WordPress: search.php
Шаблон page отвечает за вывод на блоге статичных вебстраниц (все создании блога) Вордпресс, папка с темой WP: page.php
За формирование нижней части блога (подвал), отвечает шаблон footer. Как правило в шаблоне footer обычно выводят авторские права, дополнительную навигацию и счетчики посещений: footer.php
За вывод боковой панели (сайдбара) на блоге отвечает шаблон sidebar из папки с темой WordPress. В зависимости от темы, сайдбар может быть не один: sidebar.php
Зная как устроена тема Вордпресс, вам будет проще внести изменения в дизайн блога, для этого отрыть шаблон редактором Notepad++ и внести корректировки.
Кстати, если Вордпресс установлен на Денвер, для того чтобы установить шаблон (тему) WP, достаточно просто скопировать его в папку themes и сделать «restart».
Другие статьи раздела:
Добавить комментарий
www.uniq-themes.ru