Текст при наведение на изображение в wordpress. Увеличение картинки при наведении wordpress
Текст при наведение на изображение в wordpress


Если у вас возникнут вопросы, то вы можете задать их через форму комментариев на моём сайте http://impuls-web.ru...

В этом видео я покажу эффект масштабирования изображения при наведении для конструктора страниц #Elementor....

Полезно? Подпишись на канал: https://goo.gl/o1TVqF Создание интернет-магазина от А до Я: https://goo.gl/7mDqYD Создание новостно...

Вы сможете очень просто создавать видео превью подсказки при наведении мыши на изображение, текст и другие...

Простой способ добавить в виджет кликабельную картинку, описание и кнопку. Для этого потребуется немного...

В данном видео уроке при помощи #CSS реализуем простой #эффект при #наведении на #картинку. Скачать шаблон...

Вы сможете создавать Супер эффектные и Крутые анонсы записей или страниц на сайте Wordpress ! Можно выбрать...

учимся верстать сайты, лайфхаки в верстке сайтов, верстка сайтов, CSS+HTML, как увеличить картинку при наведени...

Помощь проекту: WMR: R288272666982 WMZ: Z293550531456 Яндекс.Деньги: 410011531129223 Блог: http://zametkinapolyah.ru/ Рубрика HTML: ...

WordPress. Как изменить отступ между текстом и фотографией.

В этом коротком видео уроке я покажу как сделать так, чтобы ваш сайт на движке Wordpress отображался по центру...

Image Widget - плагин который добавляет возможность вставлять изображения в зону сайдбаров вашего сайта WordPress....

Инструкции и видеоуроки для блогеров - http://1zaicev.ru В этом видеоуроке вы увидите, как создать эффект смены...

Плагин для увеличения изображений Simple lightbox.

http://www.prostoj-sajt.ru/prostoj-sajt/prostoy-skript-uvelicheniya-kartinki/ - Как просто добавить скрипт для увеличения картинки на сайте.

Вы сможете создавать анимационные эффекты для различных элементов wordpress сайта. Большой выбор эффектов....


При наведении мыши на фото товара будет автоматически показываться изображение с обратной стороной товара...

С помощь данного плагина вы сможете менять изображение товара при наведении мыши на изображения товара...

Видео урок о том, как увеличить картинки при нажатии в Wordpress.

Исходный код с картинками - http://bit.ly/2zgpG2F Шпаргалка по #EMMET - http://bit.ly/2zwDk1p В текущем уроке поработаем с изображ...

Узнайте как вставить картинку в Wordpress. В этом видео подробная инструкция по добавлению картинок в записи...

Вы сможете добавлять изображения на фон любого элемента своего сайта, записи, страницы, виджета, кнопки,...

Обзор Elementor — https://youtu.be/jQcB7ghbLNc Обзор Elementor PRO — https://youtu.be/JnWDnWKgVKo Скачать Elementor бесплатно ...


Интересный эффект при наведении.

Как увеличить картинку при наведении. Этот эффект в Slider Revolution есть. И еще несколько крутых настроек, которые...

Редактор Wordpress хорошо всем, но только до определенного уровня. Когда вам захочется превратить свой сайт...

Хотите больше уроков по веб-разработке? Кликайте здесь: http://www.codeharmony.ru В этом видеоуроке мы рассмотрим скри...

Image Hover Effects Ultimate is an impressive, lightweight, responsive Image hover effects. Use modern and elegant CSS hover effects and animations.


Видео-урок: "При наведении на текст появляется картина .css"

Увеличение картинки по клику в WordPress или Плагин увеличения картинки для WordPress. https://pribylwm.ru/poleznye-programmy/uvelichenie-ka...

http://sozdavaite-sait.ru/html_sites/136-uvelichenie-kartinki-pri-navedenii.html - Увеличение картинки при наведении с использованием библиотек...

В этом уроке научимся вставлять изображения. Вставим 3 картинки, которые расположены в разных местах html...

Вы сможете очень просто и быстро добавить в свой интернет-магазин Woocommerce кнопку для быстрого просмотра...

Узнайте, как добавить миниатюру к записи (статье) в WordPress и как вставить изображение в тело статьи (записи)

Увеличение картинки при нажатии - уроки по созданию своего блога http://wp-voprosov.net.

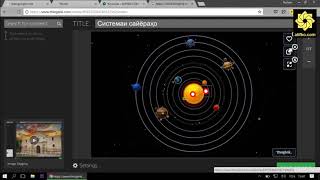
Сервис Thinglink.com позволяет создавать интерактивные изображения - на обычные фотографии можно добавить интер...
minecraft kurulum minecraft butun surumler indir pes 2017 ligler sinem polat unut beni agario macro zula hack v1.1 minecraft savas maplar? bave teyar mamoste zeon twich everest x7 macro
debojj.net
Увеличение картинки при наведении. Плагин WP Image Zoom
399
Хотите добавить функцию zoom к изображениям? В этой статье я расскажу, как сделать увеличение картинки при наведении с помощью плагина WordPress.
Эта функция бывает чрезвычайно полезна. Ее можно увидеть в интернет-магазинах или на сайтах фотографов/художников. Масштабирование изображений позволяет пользователям видеть детали, которые они не видят на изображении нормального размера.
Как добавить увеличение картинки при наведении
Первое, что вам нужно сделать – установить и активировать плагин WP Image Zoom.
Если вы устанавливаете плагин впервые, посмотрите наше видео «3 способа установки плагина».
Увеличение картинки при наведении в товарах Woocommerce
В панели администратора перейдите в новую вкладку WP Image Zoom.

На вкладке «General Settings» вы можете задать настройки изображений товаров Woocommerce, миниатюр, вложений, рубрик и пр. А также есть возможность удалить лайтбокс, чтобы посетители сайта использовали функцию увеличения.

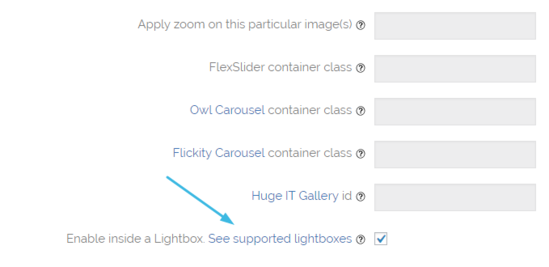
Если вы не хотите удалять лайтбоксы для изображений, тогда можно использовать дополнительные настройки, например, увеличение картинки при наведении внутри лайтбокса.
Важно! Проверьте типы поддерживаемых лайтбоксов перед включением функции.

Не забудьте сохранить изменения.
Теперь перейдите во вкладку «Zoom Settings».
Сначала выберите тип линзы: круг, квадрат или окно.

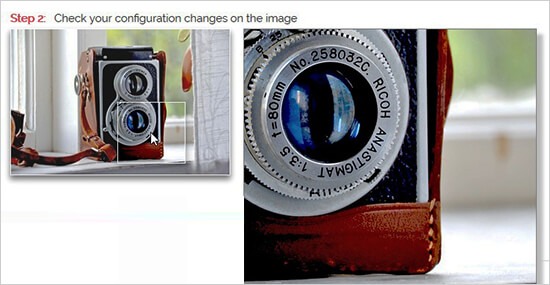
Можете сразу проверить, как это будет смотреться.

Далее можете выбрать тип курсора, эффект анимации, увеличение картинки при наведении или клике, уровень увеличения.
Важно! Некоторые из этих функций доступны только для PRO версии плагина WP Image Zoom.

Теперь перейдите во вкладку «Lenz», чтобы выбрать размер, цвет, настройки рамки линзы и пр.
Важно! Эти настройки применимы к круглой или квадратной линзе.

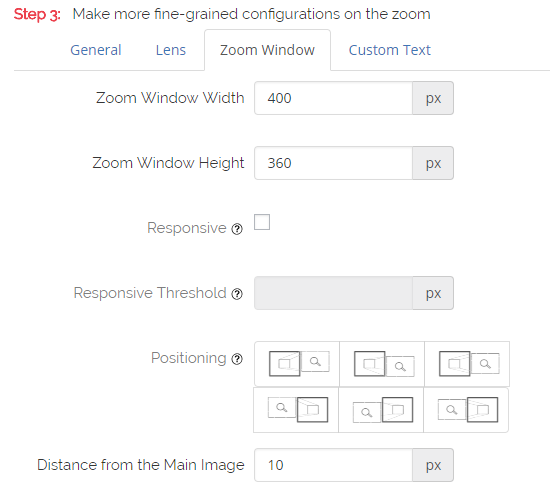
Если вы выбирали тип линзы «окно», тогда во вкладке «Zoom Window» вы можете настроить ширину и высоту, расположение, расстояние от основного изображения, рамки и пр.

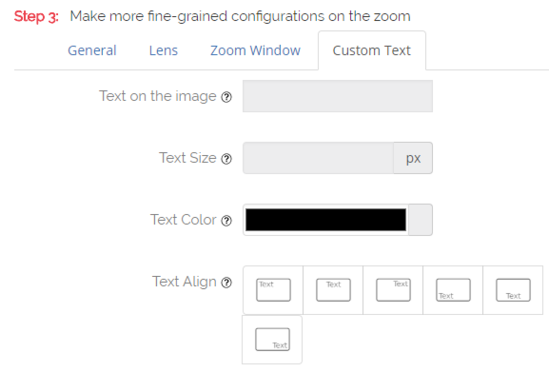
Во вкладке «Custom Text» вы можете добавить текст для изображения, выбрать размер, цвет и тип выравнивания.

Не забудьте сохранить все настройки.
Вышеуказанные настройки применяются для изображений товаров Woocommerce.
А теперь разберемся, как задать эту функцию для изображений в записях и на страницах сайта WordPress.
Увеличение картинки при наведении в записях и страницах
К сожалению, эта функция не предоставляется по умолчанию.
Вы можете добавить zoom к изображениям в записях и страницах вручную.

Когда вы добавите изображение в новую запись, кликните на значок линзы на панели инструментов. Этот значок автоматически применит настройки увеличения.

Функция zoom часто включается в премиум темы WordPress по умолчанию, но если в вашей теме такого нет, можете использовать плагин WP Image Zoom.
Надеюсь, статья была для вас полезной.
Вам также может понравиться:
Наша подборка бесплатных фотостоков – если вы пока не можете позволить себе Shutterstock.
Набор обязательных плагинов для вашего сайта WordPress.
Чек-лист юзабилити сайта WordPress – проверьте, насколько пользователям удобно на сайте!
Что такое синдикация контента – как повысить трафик сайта.
А также пошаговое руководство «Как сделать сайт на WordPress».
Если у вас есть вопросы, пишите в комментариях.
И подписывайтесь на нас в Facebook, Instagram и Twitter.
azbuka-wp.ru
Увеличение картинок при наведении курсора в статье блога без плагинов
 Приветствую вас, уважаемые посетители моего блога
Приветствую вас, уважаемые посетители моего блога
Рад видеть вас снова. Решил в этой статье показать вам один достаточно простой и эффективный способ увеличения изображений при наведении курсора в своих статьях без помощи плагинов и объемных кодов.
Картинка будет увеличиваться сразу после того как вы подведете к ней курсор мыши, а код для осуществления этой функции будет всего в одну небольшую строчку.
Способы увеличения картинок в статьях веб-ресурса
В одной из своих прошлых статей я рассказывал, как осуществить подобную функцию с помощью плагина Auto Highslide.
В основном предыдущая статья будет интересна и полезна начинающим сайтостоителям, которые не хотят залезать в коды или попросту бояться что-то редактировать.
Но тот кто давно занимается сайто- и блогостроением предпочтет другой вариант, который будет чуть посложнее, но намного эффективнее. Согласитесь, для веб-ресурса конечно намного лучше, если используется меньше различных весомых кодов.
Посмотрите на мой способ увеличения картинок при наведении курсора в действии. Подведите курсор к изображению, расположенному ниже и увидите как действует эта функция:
.
 .
.
Если Вам нравится данный способ увеличения картинок в статьях, то читайте дальше, чтобы узнать как осуществить подобное на своём блоге.
Как увеличить изображение при наведении курсора на своём веб-ресурсе
Предлагаю вам посмотреть и скачать специальный код для реализации функции увеличения изображения в статьях при наведении курсора на него:
onmouseout="this.style.width='100px'"Скопируйте его и после вставки картинки в редакторе WordPress перейдите во вкладку текст (режим html) и вставьте его в это место:
<img src="/800/600/http/saranchinsergey.ru/wp-content/uploads/2014/07/plyazh-mechtyi.png" alt=""ВСТАВЬТЕ КОД СЮДА/>Теперь можно посмотреть результат. При наведении курсора мыши на изображение оно будет увеличиваться автоматически в полный размер реального изображения, закачанного вами на хостинг.
Вы можете изменять ширину картинки, которая показывается изначально. Для этого задайте в коде свои параметры ширины(в пикселях). У меня начальная картинка имеет ширину в 100 пикселей:
Вот и все. Надеюсь, у вас получилось. Если нет, задавайте вопросы в комментариях.
Пользуясь случаем, предлагаю вам прочитать ещё одну полезную статью про то, как создать скриншот экрана монитора. Думаю, вам пригодится эта информация.
До новых встреч в моих новых статьях!
Успехов Вам и Удачи С Уважением,

Другие интересные статьи:
МИНИ-КНИГА ПО ЗАРАБОТКУ В ИНТЕРНЕТЕ: КАК БЫСТРО ВЫУЧИТЬ АНГЛИЙСКИЙ:
КАК БЫСТРО ВЫУЧИТЬ АНГЛИЙСКИЙ: 
saranchinsergey.ru