Как вставить javascript в запись или страницу WordPress без плагина. Как в wordpress вставить javascript
Как вставить код или фрагмент кода на сайт
Performance Marketing основывается на четко и однозначно измеряемых параметрах Мы находим оптимальные решения в любой отрасли! Работаем над правильными KPI
Узнай первым о новых статьях в нашем блоге

Есть множество инструментов, которые готовы помочь вам улучшить сайт, повысить эффективность онлайн бизнеса и наладить взаимодействие с клиентами. Среди таких инструментов много бесплатных. Но что если вы не веб-разработчик и не знаете, как установить их на свой сайт? Это большое препятствие.
Как бы иронично это не звучало, но у бизнеса, который разрабатывает полезные инструменты для вашего сайта, тоже есть препятствие на пути к собственному процветанию – необходимость навязывать установку своего кода пользователям.
Попробуем решить две проблемы сразу, рассказав о наиболее распространенных способах вставки кода / сниппетов (фрагментов) JavaScript для сайтов:
- На WordPress.
- Самописных админках (с помощью олдскульного FTP).
- На Squarespace.
- На Shopify.
В конце статьи затронем Wix. В большинстве случаев эта платформа не разрешает устанавливать коды или фрагменты JavaScript, но зато она предлагает альтернативу в виде интеграций для различных сервисов.
Где взять код для установки
Посмотрим, где искать код для инсталляции на примере сервиса Crazy Egg.
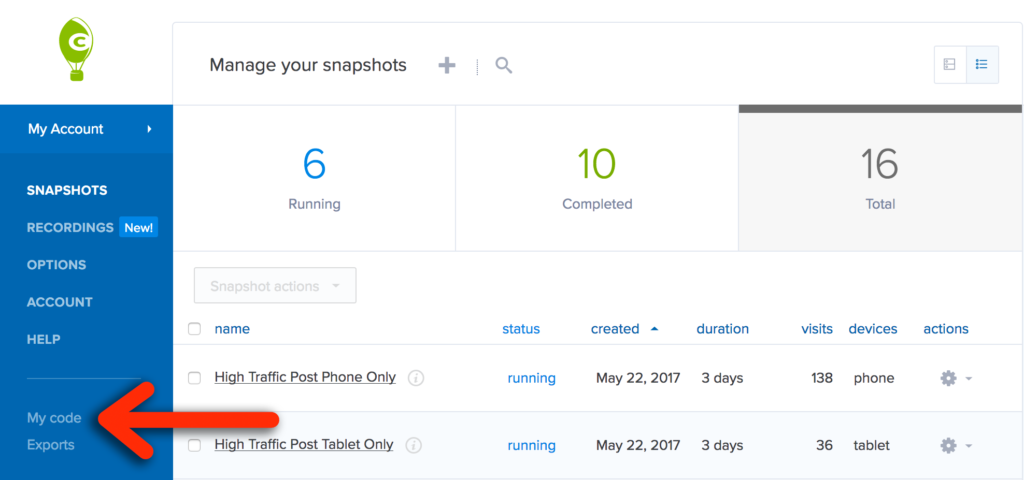
Процесс стандартный: вводим регистрационные данные, после загрузки попадаем в дашборд. Там ищем раздел с кодом.

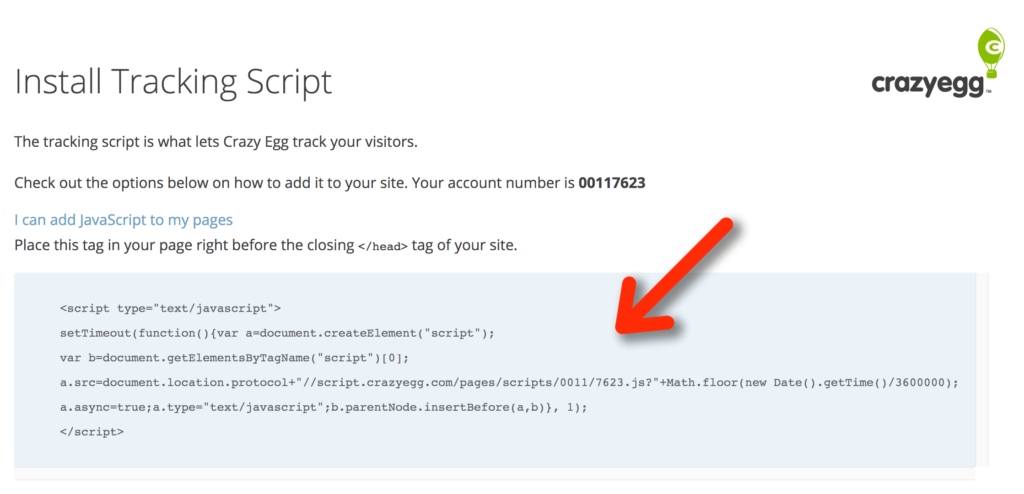
Кликнув по ссылке, переходим на страницу с кодом Crazy Egg.

Как вставить код на сайт WordPress
Можно воспользоваться специальным плагином – Tracking Code Manager.
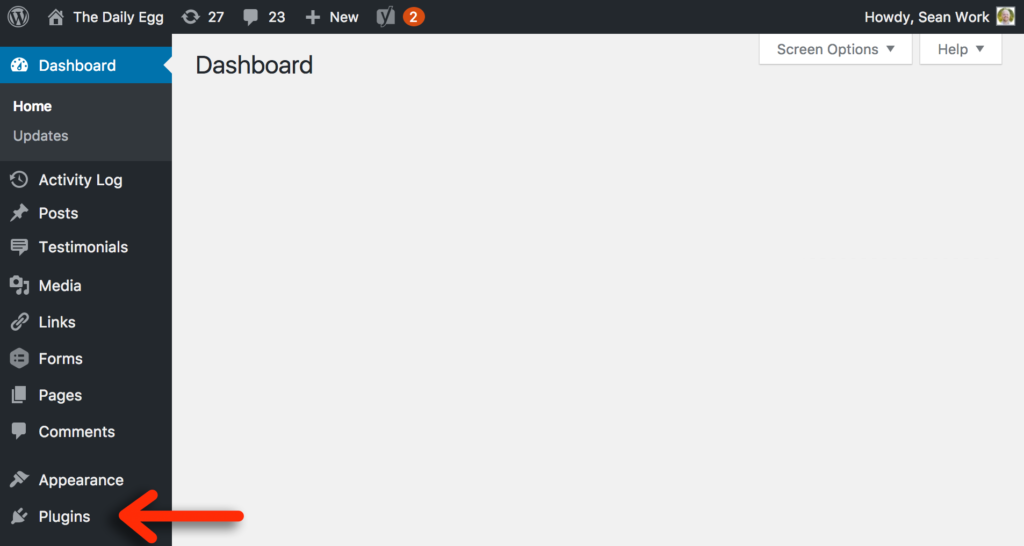
Чтобы вставить Tracking Code Manager, входим в админку сайта и в панели управления ищем раздел плагины.

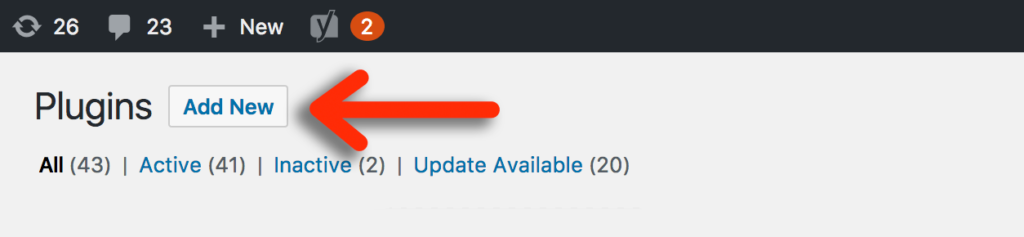
Выбираем функцию «Add New» (добавить новый).

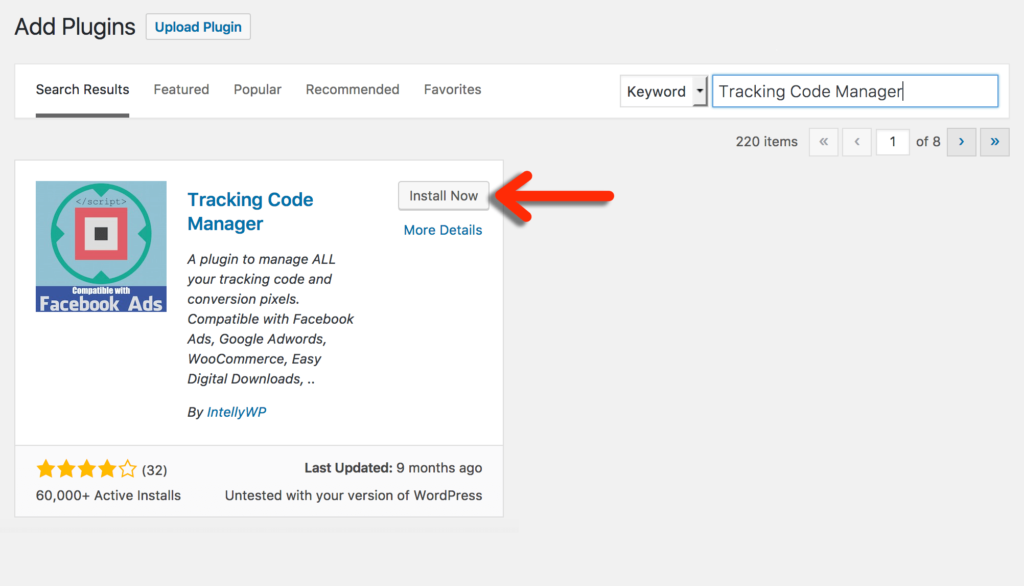
Справа появится строка поиска. Вводим «Tracking Code Manager», потом жмем «Install Now».

После окончания инсталляции нужно убедиться в том, что плагин активирован. Переходим в настройки.
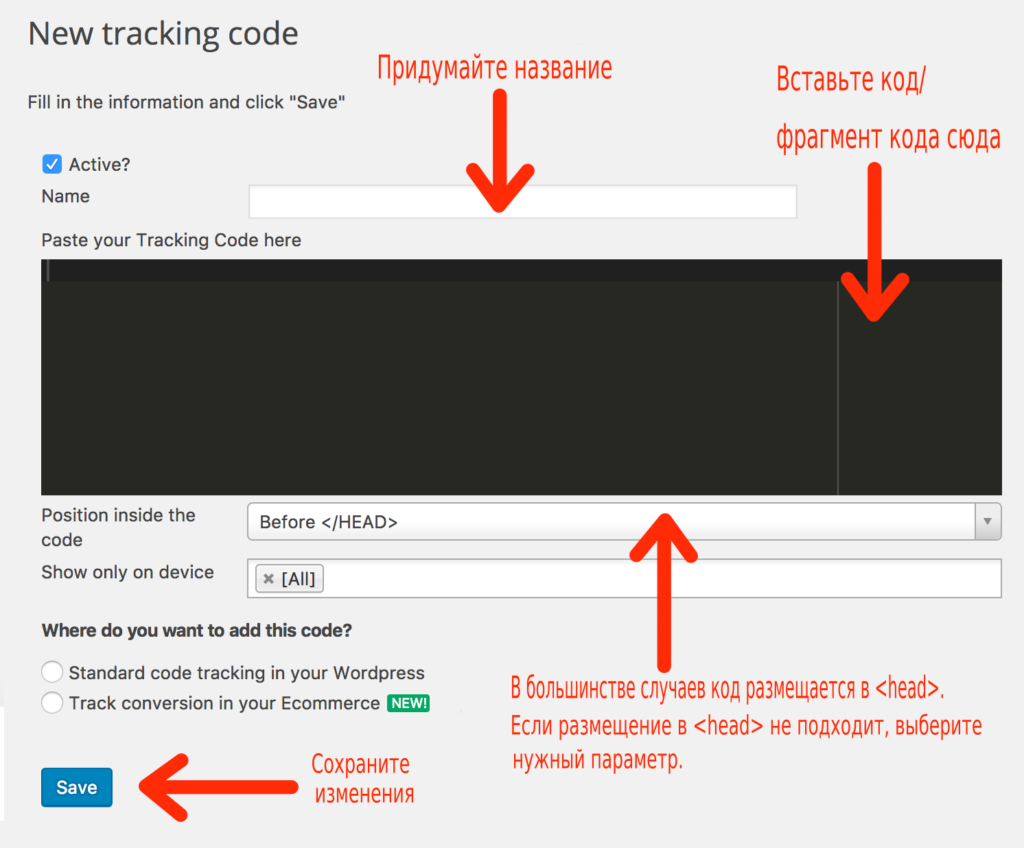
Жмем «Add new Tracking Code».
…Потом вставляем код, не забыв сохранить изменения.

Можно обойтись и без плагина Tracking Code Manager. В таком случае наш вариант – вставить код в файл header.php темы WordPress (об этом дальше).
Как установить код на сайт WordPress.com
Сайт на базе WordPress и сайт WordPress.com – две разные вещи.
Сайт на базе WordPress – это сайт, который управляется с помощью CMS, установленной на собственном сервере. Это значит, что вы заплатили за доменное имя (myname.com) и за хостинг.
Сайт WordPress.com бесплатный. Вы можете зарегистрировать на нем сайт без оплаты хостинга. При этом URL сайта будет: myname.wordpress.com. Чтобы изменить доменное имя, придется выполнить несколько дополнительных шагов.
Управляя сайтом на WordPress.com, вы ограничены в выборе кодов и фрагментов JavaScript, которые можете установить. Причина в протоколе безопасности – разработчики не позволяют пользователям вставлять коды на платформу. К примеру, разработчики MySpace позволяли. Очевидно поэтому сайт за шесть лет опустился с 5 места в мире на 1967.
Вместе с тем WordPress.com предлагает пользователям различные бонусы для ведения бизнеса. Например, интеграцию с Google Analytics или возможность добавить кнопки соцсетей. Но в некоторых случаях этого может быть недостаточно.
Как установить коды и сниппеты JavaScript на самописную админку
С помощью FTP. Придется вернуться к основам основ.
Сейчас многие сайты самописные. Самописный сайт создан с нуля, для управления контентом не использует CMS.
Представим, что у нас именно такой сайт. Поставить на него код будет чуть сложнее, чем на WordPress, потому что придется вспомнить про FTP.
FTP – File Transfer Protocol. В переводе – протокол передачи данных. Его используют для передачи файлов с компьютера на открытый сервер хостинга. Можно скачать бесплатный FTP-клиент FileZilla.
FTP-менеджеры вроде FileZilla позволяют перетаскивать файлы и изображения с сайта на сервер. С помощью программы вы можете добавлять файлы на сервер или скачивать их, заменять старые файлы на новые, удалять ненужные данные, менять названия доков.
В протоколе передачи данных нет ничего сложного: уже через 20 минут можно почувствовать себя профи. Для большинства людей самая сложная часть – просто связаться с сервером.
Если у вас возникли любые проблемы с сервером, свяжитесь с хостингом. Это может занять час, зато по истечении 60 минут вы будете знать всё, что нужно. Я обычно рекомендую записывать такие разговоры через ScreenRecorder. Или по меньшей мере делать пометки вручную.
После того, как вы зашли на FTP-сервер, обязательно сделайте резервную копию сайта. Если совершите ошибку, важные файлы никуда не денутся. Сделать резервную копию можно с помощью простого перетаскивания всех файлов с сервера на компьютер.
Обычно программный интерфейс FTP-менеджера состоит из двух колонок. Например, на изображении ниже в левой колонке вы видите файлы, которые хранятся на компьютере. В правой – файлы с сервера.

Чтобы поменять или добавить файлы, просто перетаскивайте их из одной колонки в другую.
Как вставить код с помощью header.php
Допустим, у нас есть сайт, для управления которым мы используем WordPress. Чтобы вставить код, нам нужно найти файл header.php или другой файл с названием header или head.Header нужен для активации кода или фрагмента JavaScript на всех страницах сайта. Чтобы открыть файл, можно использовать бесплатную программу вроде Sublime Text. С ее помощью нужно открыть файл, который хранится на компьютере, а не похожий файл на сервере.

Открыв файл в Sublime Text, мы увидим радугу из цветного кода. Не бойтесь, там все просто.
Все страницы делятся на две секции – The head (заголовки) и the body (тело). Заголовки обозначаются кодом HTML <head> и </head>. Тело – <body> и </body>.

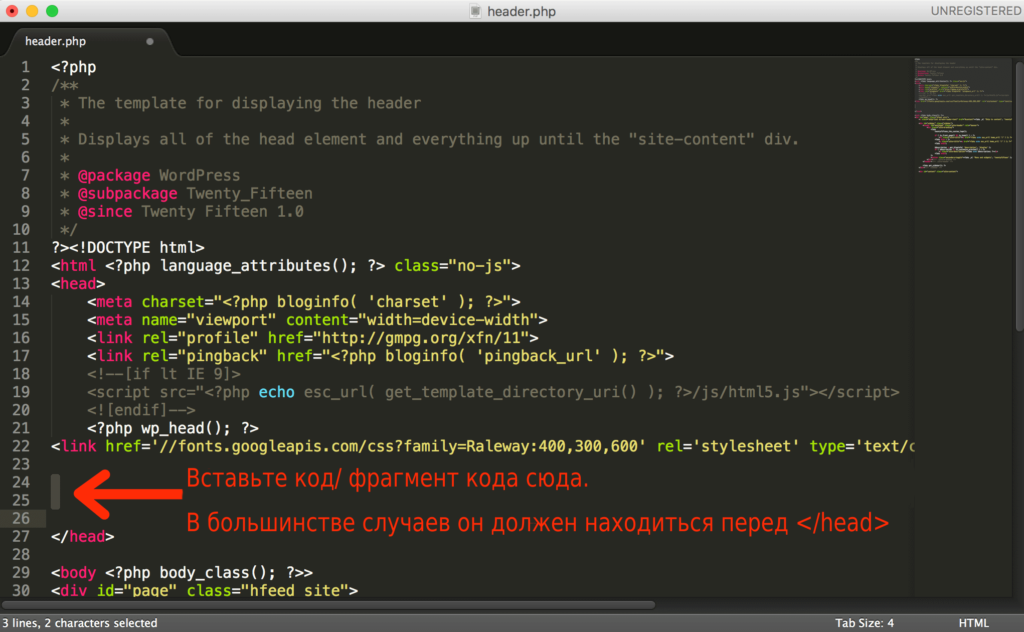
Большая часть штук, которые заставляют сайт работать и отображать текст, находятся между этими двумя секциями. Чтобы найти эти теги HTML, можно воспользоваться поиском по странице.В большинстве случаев вставить код можно прямо перед закрывающим тегом .

После того, как вы вставили код или сниппет, сохраните файл и загрузите его на сервер. Готово.
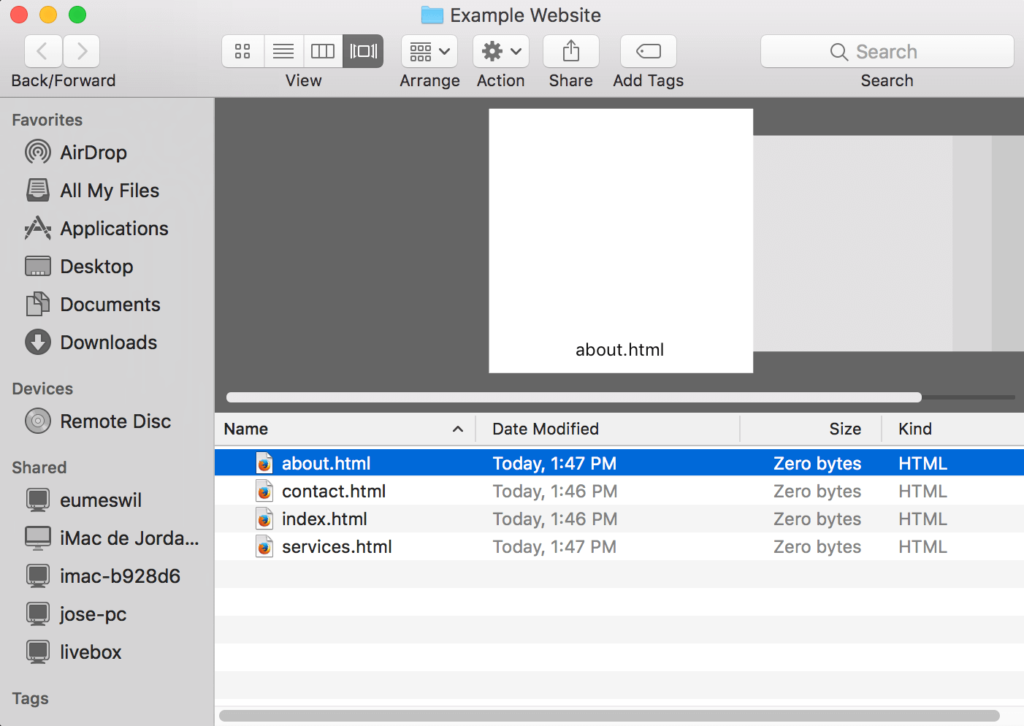
Теперь про самописные админки. Если ваш сайт создавался вручную и вы не можете найти файл head или header, скорее всего, вам придется вставлять код вручную на каждую страницу. Чаще всего это не вызывает больших затруднений.

На изображении выше – гипотетический HTML сайт, который состоит из четырех файлов HTML. Если бы мы захотели вставить на него какой-нибудь код, нам бы пришлось по очереди открыть все эти файлы и вставить код или сниппет в теги каждого из них. После этого процесс стандартный: сохраняем файлы и загружаем их на сервер вместо старых.
Как вставить код на сайт Squarespace
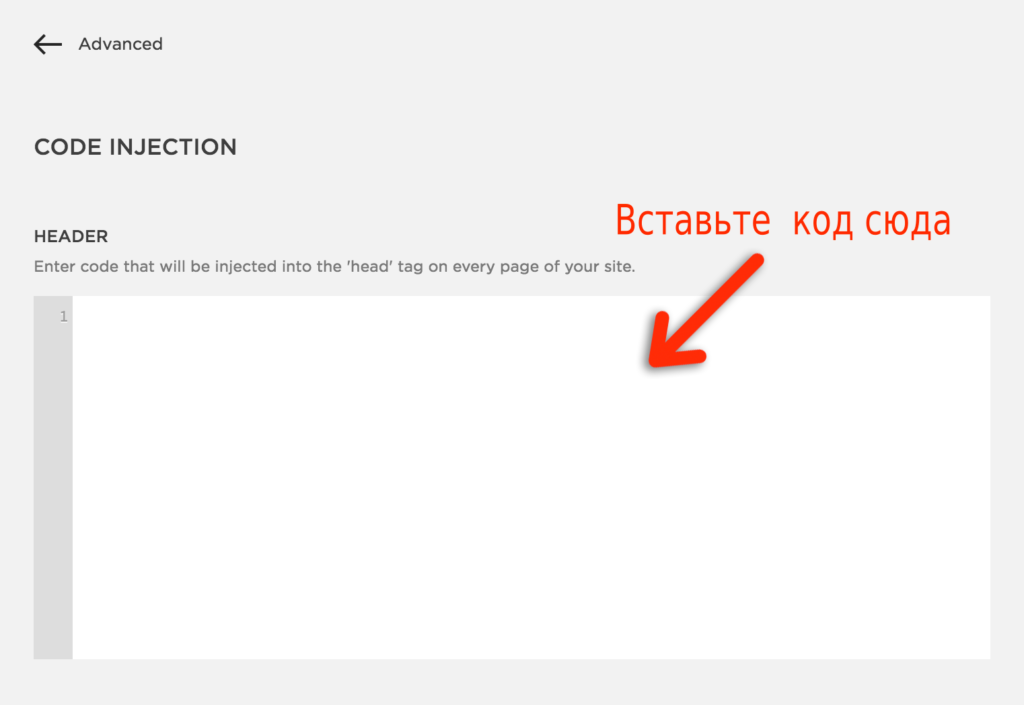
Squarespace упростил задачу своим пользователям. Чтобы вставить код или сниппет JavaScript, можно использовать «code injection». В меню переходим по вкладкам Settings > Advanced > Code Injection. Можно добавить код в <head> или футер сайта.
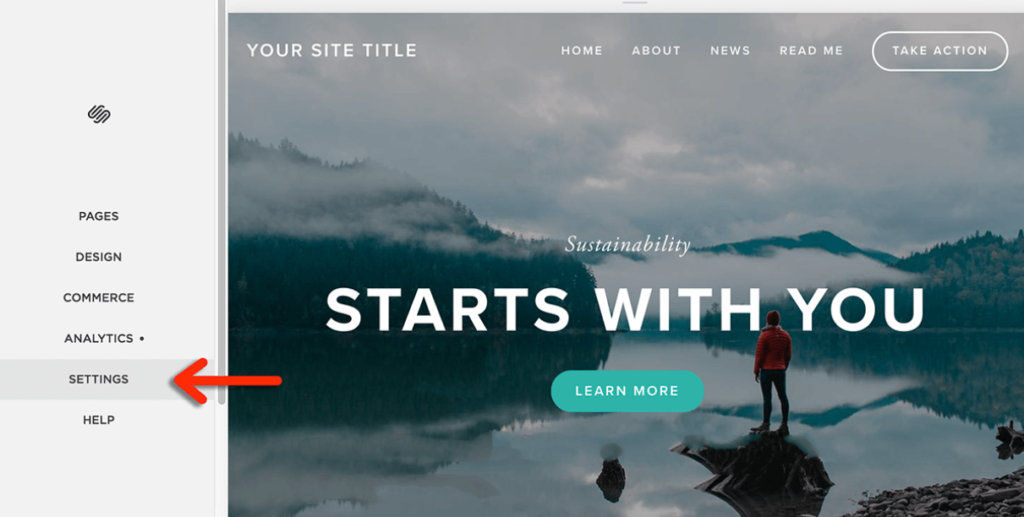
Находим настройки.

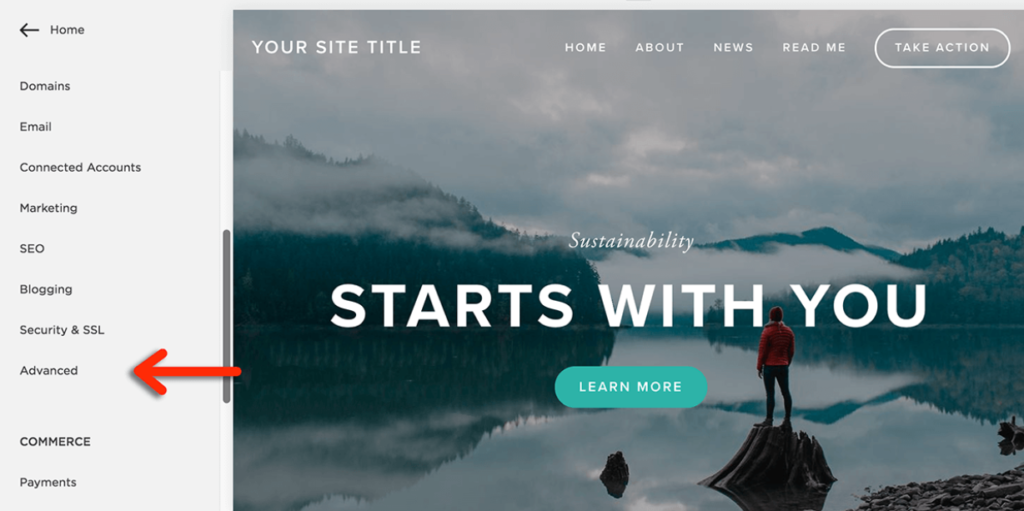
Листаем ниже и кликаем по «Advanced».

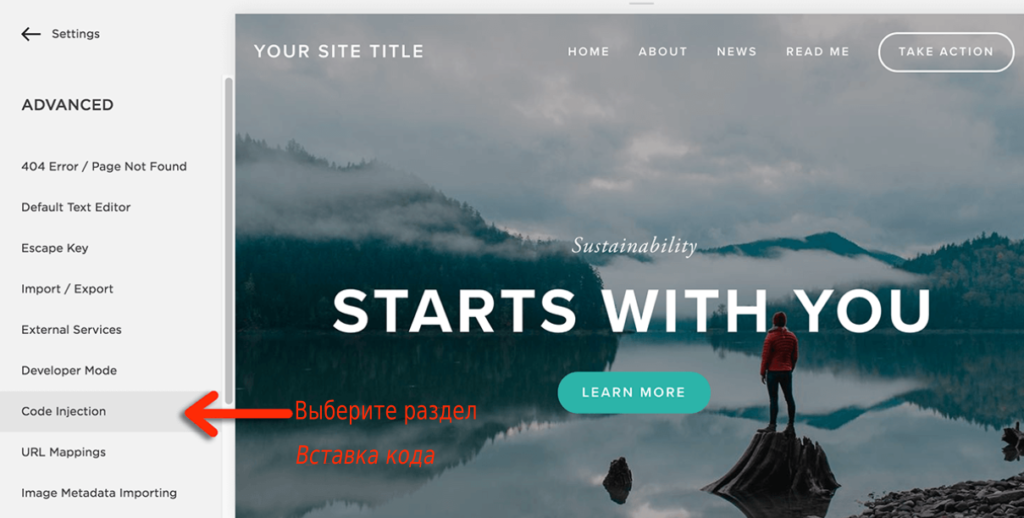
Выбираем «Code Injection».

Вставляем код и сохраняем изменения.

Как вставить код на Shopify
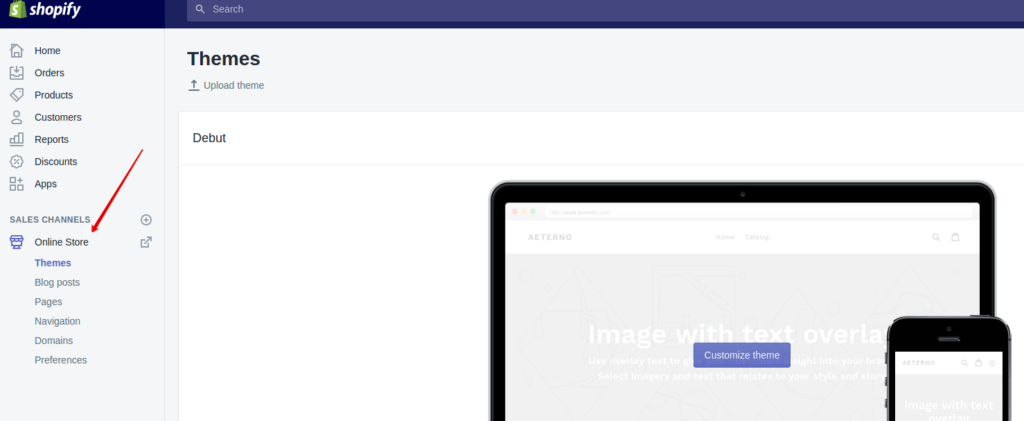
В панели управления найдите раздел с интернет-магазинами Online Store и выберите темы Themes.

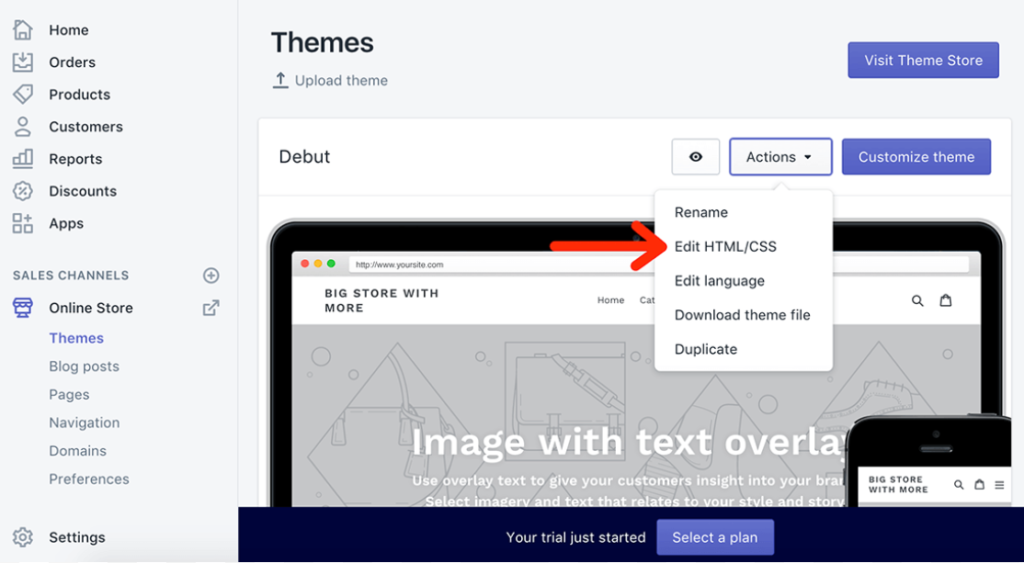
Чтобы получить доступ к нужной вкладке, кликните по «Actions» и выберите «Edit HTML/CSS».

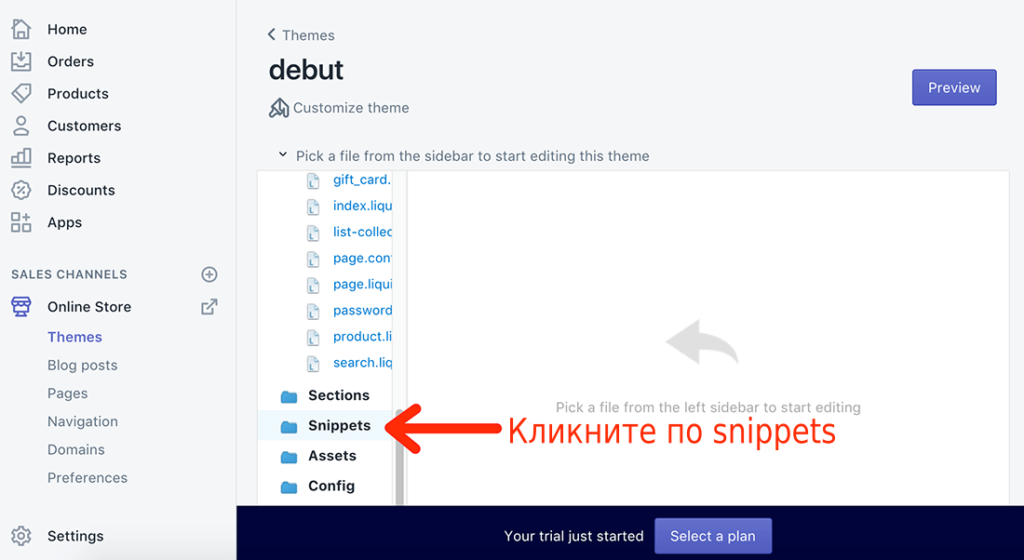
Нам нужны фрагменты.

Клик по опции откроет диалоговое окно с возможностью добавить новый фрагмент.
Дайте название сниппету и нажмите на кнопку Create snippet.

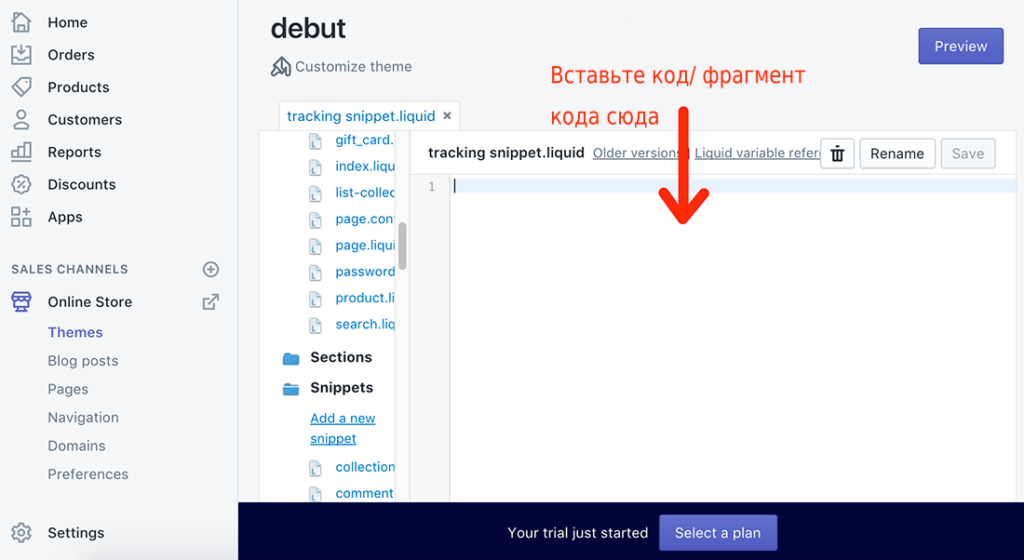
Введите код для сниппета в зону для «tracking snippet.liquid». Нажмите «сохранить».
Как вставить код, если сайт на Wix
Wix быстро стал популярным конструктором сайтов. Как и WordPress.com, он накладывает на своих пользователей ограничения в возможности вставки кодов.
Но Wix предлагает решение в виде Wix App Market. Там можно найти разнообразные виджеты для маркетинга, социальных медиа и аналитики. Кстати, там же можно проголосовать за наиболее необходимый виджет.

Ирина Винниченко
Контент-маркетолог SEMANTICA
Если нужного виджета нет в Wix App Market, его все равно можно поставить на сайт. Для этого конструктор предлагает приложение HTML. Через приложение можно добавить на сайт виджеты соцсетей, включая ленту Twitter, чаты со сторонних платформ, опросы, тесты и другие полезные штуки. Wix предупреждает о том, что не несет ответственность за внешние приложения, поэтому будьте осторожны: если возникнут проблемы, не факт, что поддержка Wix сможет вам помочь.
О пользе
Надеюсь, что эта краткая справка по вставке кода на сайт была полезной. Если вы используете другую систему управления контентом, узнайте о её решениях для управления кодами. Возможно, вы сможете найти плагины, расширения или другие полезные штуки, которые придут вам на помощь. Не бойтесь писать разработчикам, если у вас возникают вопросы.
Оригинал статьи.
Как вставить javascript в запись или страницу WordPress без плагина
На сайте мне понадобилось вставить на страницу карту Яндекса. Оказалось, что вставленный код Javascript не работал. При этом код сгенерированный конструктором карт вставлялся без всяких проблем.
Отличие теперешнего кода было в том, что это был javascript не сгенерированный, а самописный на основе API яндекс карт. Просмотр HTML кода страницы показал, что код присутствует, но WordPress запенил переносы строк на <p>, порезал квадратные скобки. В общем код стал неработоспособен.
Естественно первым желанием было, поставить какой ни будь плагин, позволяющий вставлять JS в текст новости или страницы. Первый скачанный плагин в режиме создания записи отображал кнопку, нажав на которую можно было вставить javascript в специальное окошко. Не понравилось, по тому, что плагин размещает скрипт в заголовке станицы и видимо использует для этого отдельную таблицу в базе с привязкой к постам. Зачем нагружать базу лишним запросом, если можно хранить скрипт в тексте страницы.
Что делать, если после очередного обновления WordPress, плагин перестанет работать. Ждать обновления без нужных скриптов? Если не обновится ковырять его самому? В общем совсем не вариант. Второй плагин был в этом плане лучше. Javascript вставляется прямо в текст страницы, между специальными хэштэгами. Но к сожалению тоже не заработало. Видимо работает он по такому принципу, что преобразует код повторно (обратно) перед выводом. Удаляя изменения сделанные WordPress в Javascript. К сожалению, обратные изменения он произвел не в полном объеме, код не работал. Опять же плагин однажды, может перестать работать.
Вставить код Javascript в запись WordPress можно без плагина .
Для этого нужно код скрипта поместить в отдельный текстовый файл и сохранить его. Текстовый файл должен быть в кодировке UTF-8 без BOM.
Вставка javascript в запись или страницу WordPress
<script> до текста скрипта и </script> после, в файле писать не нужно.
В нужном месте страницы вставляем подгрузку этого файла
iprowebber.ru
Как вставить javascript в запись или страницу WordPress без плагина — Личный опыт
На сайте мне понадобилось вставить на страницу карту Яндекса. Оказалось, что вставленный код Javascript не работал. При этом код сгенерированный конструктором карт вставлялся без всяких проблем.
Отличие теперешнего кода было в том, что это был javascript не сгенерированный, а самописный на основе API яндекс карт. Просмотр HTML кода страницы показал, что код присутствует, но WordPress запенил переносы строк на <p>, порезал квадратные скобки. В общем код стал неработоспособен.
Естественно первым желанием было, поставить какой ни будь плагин, позволяющий вставлять JS в текст новости или страницы. Первый скачанный плагин в режиме создания записи отображал кнопку, нажав на которую можно было вставить javascript в специальное окошко. Не понравилось, по тому, что плагин размещает скрипт в заголовке станицы и видимо использует для этого отдельную таблицу в базе с привязкой к постам. Зачем нагружать базу лишним запросом, если можно хранить скрипт в тексте страницы.
Что делать, если после очередного обновления WordPress, плагин перестанет работать?? Ждать обновления без нужных скриптов? Если не обновится ковырять его самому? В общем совсем не вариант. Второй плагин был в этом плане лучше. Javascript вставляется прямо в текст страницы, между специальными хэштэгами. Но к сожалению тоже не заработало. Видимо работает он по такому принципу, что преобразует код повторно (обратно) перед выводом. Удаляя изменения сделанные WordPress в Javascript. К сожалению, обратные изменения он произвел не в полном объеме, код не работал. Опять же плагин однажды, может перестать работать.
Вставить код Javascript в запись WordPress можно без плагина.
Для этого нужно код скрипта поместить в отдельный текстовый файл и сохранить его. Текстовый файл должен быть в кодировке UTF-8 без BOM.

Вставка javascript в запись или страницу WordPress
<script> до текста скрипта и </script> после, в файле писать не нужно.
В нужном месте страницы вставляем подгрузку этого файла<script charset="utf-8" type="text/javascript" src="//site.ru/js/ymap.js"></script>
Запись должна быть в одну строку, без переносов на новую с помощью Enter
Вот и все. Javascript яндекс карт прекрасно работает на сайте без плагинов.
Для этого в код станицы вставлена следующая запись
<script src="http://api-maps.yandex.ru/1.1/index.xml?key=api_key&modules=pmap&wizard=constructor" type="text/javascript"></script><script charset="utf-8" type="text/javascript" src="//site.ru/js/ymap.js"></script>
Возможно Вас заинтересует
lopit.ru