WordPress. Как добавить фавикон сайта в админ панели (WordPress 4.3+). Как в wordpress добавить favicon
Favicon не показывается на WordPress блоге? Вот как добавить один
Если вы работаете в WordPress блог, вы бы знали, что многие темы WordPress предоставляют возможность добавить свой логотип сайта и фавиконки. Но много раз, даже после добавления сайта фавиконки через параметры темы, она не отображается в браузерах. Моя WordPress тема также предоставляют такую возможность, но даже после добавления фавиконки с помощью опции темы, Favicon не показывал моим посетителям. Это просто означает, что опции тема не является правильным местом или способ добавить фавиконки на свой WordPress сайта. Так, как добавить один? Подождите! Я буду вести вас, что, как видное место
Если вы работаете в WordPress блог , вы бы знали , что многие темы WordPress предоставляют возможность добавить свой логотип сайта и фавиконки. Но много раз, даже после добавления сайта фавиконки через параметры темы, она не отображается в браузерах.
Моя WordPress тема также предоставляют такую возможность, но даже после добавления фавиконки с помощью опции темы, Favicon не показывал моим посетителям. Это просто означает, что опции тема не является правильным местом или способ добавить фавиконки на свой WordPress сайта. Так, как добавить один?
Подождите! Я буду вести вас, что, как заметно добавить фавиконки на свой WordPress сайт, чтобы он будет виден каждому посетителю для различных браузеров.
Перед тем, что позволяет знать немного о Favicon. Что такое Favicon, что это значит и почему они нужны?
Что такое веб-сайт Favicon и его значение?
![]()
Favicon это короткая форма "Любимого значком", который также известен как ярлык, значок веб-сайта или значок закладки. Favicons обычно используются для различения страниц в списке избранных (в настоящее время широко известный как закладки).
Мозг может обрабатывать изображения намного проще и быстрее, чем слова. Когда вы просматриваете через список избранных, вы можете быстро найти нужный сайт с помощью сопровождающего фавиконки.
То же самое происходит, когда интернет-пользователь имеет несколько открытых вкладок; Favicon позволяет легко различать разные сайты.
Как добавить Favicon для вашего WordPress сайта
Добавление фавиконки на сайт WordPress является простой задачей, но до сих пор многие люди дезинформирует из-за добавления его с помощью опции темы, даже если уже есть встроенные в опции в WordPress, чтобы добавить сайт фавиконки. И это профессиональный метод.
Таким образом, чтобы добавить фавиконки на ваш сайт WordPress, войдите в свой WordPress админку и перейдите к Внешний вид> Настройка. Теперь, нажмите на Site Identity.

В разделе Удостоверение сайта, вы увидите три варианта: Название сайта, Слоган и иконку сайта. Вам просто нужно загрузить значок в разделе Значок сайта , а затем сохраните изменения.
![]()
БОЛЬШЕ WORDPRESS СОВЕТЫ:
Это все. Этот значок сайта широко известен как фавиконки, как я уже упоминал. Таким образом, после сохранения изменений, ваш сайт Favicon будет видно каждый посетителей вашего сайта и в каждом браузере.
Тем не менее, если у вас возникли какие-либо проблемы в добавлении фавиконки на свой WordPress сайта или есть некоторые вопросы значками, не стесняйтесь, дайте мне знать через комментарии ниже.
ru.affdu.com
WordPress. Как добавить фавикон сайта в админ панели (WordPress 4.3+)
Из этого туториала Вы узнаете, как добавить фавикон сайта (site icon) через админ панель в WordPress 4.3+.
WordPress. Как добавить фавикон сайта в админ панели (WordPress 4.3+)
Фавикон – это маленький значок, который отображается рядом с названием сайта в окне браузера. Он поможет пользователям сайта отличить его от других сайтов. Частые гости вашего сайта будут легко узнавать это маленькое изображение.
Ранее в WordPress нельзя было добавить значок сайта. Начиная с WordPress 4.3, Вы можете добавить значок сайта из вашей админ панели WordPress.
Перейдите на вкладку Внешний вид (Appearance) -> Настроить (Customize):

Нажмите на вкладку Идентификация сайта (Site Identity):

Прокрутите вниз в раздел Значок сайта (Site Icon).
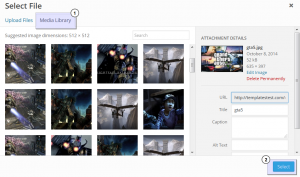
Нажмите на кнопку Выбрать файл (Select File) и загрузите изображение, которое Вы хотите использовать в качестве значка сайта:


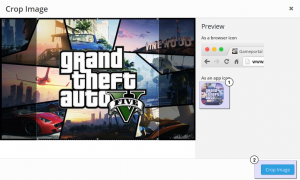
Если изображение, которое Вы загружаете, превосходит (exceeds) рекомендуемый размер файла, тогда WordPress позволит Вам его обрезать (crop):

Если изображение точно соответствует (matches) рекомендуемому размеру файла, тогда Вам нужно лишь сохранить изменения (save your changes):

Это конец данного туториала, теперь Вы можете видеть фавикон на вашем сайте.
Вы можете также ознакомиться с детальным видео-туториалом:
WordPress. Как добавить фавикон сайта в админ панели (WordPress 4.3+)
www.templatemonster.com
Фавиконка как добавить: для WordPress
Добавление Favicon на сайт является необходимым условием для поддержания его индивидуальности. Favicon сайта – это что-то вроде вашей фотографии в паспорте. Как фотография позволяет узнавать вас, так и favicon, если он уникален,позволяет вашим посетителям узнавать ваш сайт. В этой статье мы хотим рассказать, как добавить favicon в свой блог на WordPress.
Во-первых, для того, чтобы добавить favicon на свой сайт, вам нужно найти картинку, которую вы будете использовать как favicon. Если у вас есть дизайнер, который разрабатывал вам дизайн сайта, то вы можете попросить его об этом. Однако большинство опытных дизайнеров готовят ее без дополнительной просьбы, поскольку favicon обычно входит в стандартный пакет услуг по созданию дизайна сайта.
Тем, кто сам занимается дизайном, мы подскажем, как это можно легко сделать. Сначала выберите картинку со своего сайта – это может быть и ваш логотип – и поменяйте ее размеры на 16 x 16 пикселей. Сохраните файл в формате.png, чтобы потом можно было его конвертировать в формат .ico.
Примечание: Если вы пользуетесь Adobe Photoshop, то учтите, что он не позволит вам сохранить файл в формате .ico, поэтому предлагаем вам другой способ для этого.
Вы можете воспользоваться программой с открытым кодом под названием GIMP, которая является заменой Photoshop. Сохраните файл в Photoshop, затем откройте его в GIMP и пересохраните в формате .ico.
В Интернете также есть несколько конвертеров, которые позволят вам конвертировать свою картинку в формат .ico. Вы можете найти подходящий конвертер в нашей статье «онлайн генераторы фавиконок».
Как только вы получите файл в формате .ico, вы должны переименовать его в favicon.ico и загрузить в корневую директорию сайта, где расположены все его страницы и материалы.
Далее вам следует открыть файл header.php в папке со своим шаблоном. Вы можете сделать это в HTML-редакторе на компьютере или в панели администратора WP.
Перед тэгом вставьте следующий код:
<link rel="icon" href="http://web-profy.com/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="web-profy.com/favicon.ico" type="image/x-icon" />Алексей Повловский
web-profy.com