Установка wordpress на локальный компьютер. Установить wordpress локально
Установка WordPress от А до Я.
Вот и пришло время установки WordPress на локальный компьютер. Для начала нужно скачать дистрибутив по ссылке http://ru.wordpress.org/wordpress-3.4.2-ru_RU.zip. Я смело выбрал последнюю русскую версию. Кому захочется старую версию, как более стабильную – велком http://ru.wordpress.org/releases/. Здесь большой выбор.
Установка WordPress локально
Шаг 1. Создаем папку для сайта на локальном компьютере – в папке хостов Денвера. То есть в C:\WebServers\home. Я создал папку test3.ru, а в ней папку www (похожим образом будут расположены папки на хостинге). Получился путь C:\WebServers\home\test3.ru\www. Именно сюда мы будем скидывать файлы WordPress.
Шаг 2. Распаковываем дистрибутив – получим папку wordpress, в которой много файлов и подпапок. Именно эти файлы мы и копируем в C:\WebServers\home\test3.ru\www (не саму папку wordpress!). На хостинг мы будем точно так же копировать, только по протоколу FTP (протокол передачи файлов). А папка на хостинге будет иметь вид /www/ваш_домен или /www/test3.ru (наоборот).
Шаг 3. Запускаем Денвер, нажав на ярлык Start Denwer. То есть фактически мы запустили наш хостинг на локальном компьютере. Только тогда мы сможем работать с блогом локально. Пункты 1 и 2 делаем до запуска Денвера. Если Денвер был запущен – нужно сделать перезапуск ярлычком Restart Denwer.
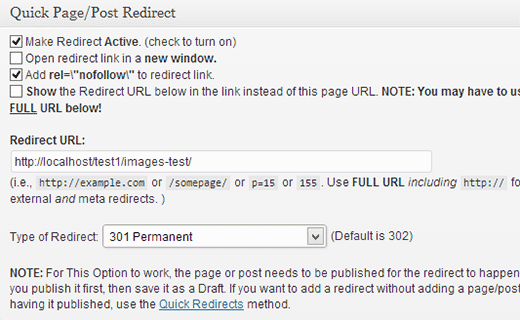
Шаг 4. Создаем базу данных и пользователя. Вводим http://localhost/denwer/ и ищем меню Утилиты. Самый простой способ создания новой базы зайти в Заведение новых БД и пользователей MySQL.
Появится окно с предложением завести новую базу данных.
Администратором базы является пользователь root, пароль пустой и вводить не нужно. Вводим название базы, логин пользователя и пароль. Я ввел базу – test1, пользователя test1, пароль – 5555. Нажать Создать БД и пользователя и база создана.
Теперь можно зайти в утилиту phpMyAdmin – администрирование СУБД MySQL. Здесь тоже можно создать базу и пользователя. Также можно проконтролировать, создалось ли у нас что-то. Вот мои базы данных:
Здесь же можно создать новую базу данных:
Посмотрим какие пользователи есть. Если нужно, можно поменять их пароли или создать нового пользователя:
Шаг 5. Теперь ищем среди наших файлов, которые находятся в папке домена ( у меня test3.ru\www) файл wp-config-sample.php. Это файл нужно отредактировать либо в программе Far, либо в продвинутом блокноте Notepad++. Почему так? – чтобы сохранить правильную кодировку.
Стрелочками показано, какие изменения я внес, поставив свою базу данных, пользователя и пароль.
Еще нужно внести уникальные фразы в ключи (для безопасности):
Для тестового сайта я ничего не менял, а для сайта на реальном хостинге нужно будет позаписывать различные фразы, на основании которых будут генерироваться ключи.
Файл wp-config-sample.php нужно переименовать в wp-config.php в кодировке UTF-8 без BOM. Это файл нужно положить в ту же папку, то есть в C:\WebServers\home\test3.ru\www.
Шаг 6. Теперь достаточно набрать test3.ru, чтобы началась установка. Или полный путь к началу инсталляции http://сайт/wp-admin/install.php. Впишем нужную информацию.
Вводим всю необходимую информацию и жмем Установить WordPress. На локальном сайте пароль от админки легкий и пользователь стандартно admin. Хотя я поменял на root. А вот когда ставим на реальный хостинг, к выбору имени пользователя и пароля нужно отнестись серьезно. Галочка Разрешить поисковым системам индексировать сайт нужна на реальном блоге.
становка длиться секунды. Все, вопрос, как создать сайт на WordPress, решен.
Как зайти в админку WordPress? Это можно сделать набрав http://сайт/wp-login.php. Появиться окно ввода пользователя и пароля. Можно ввести http://сайт.ru/wp-admin/ и если пароль был сохранен – то мы попадем прямо в админку. Иначе нас перенаправит на ввод логина и пароля.
Все, после нажатия кнопки Войти, мы попадаем в админ панель WordPress.
Если же набрать http://сайт.ru, то попадем на главную страницу нашего блога, с шаблоном по умолчанию. Осталось устанавливать плагины, шаблон и писать статьи.
Долго ли нужно работать локально? Нет. Фактически только для того, чтобы разобраться как работает админка, как работать с плагинами, виджетами, меню, как создавать записи и страницы. Для этого хватит недели времени, после чего можно покупать хостинг и домен.
А самое главное, для чего локальный блог нужен – это выбрать хороший шаблон из сотен возможных, затем изменять его по мере умений. Причем изменением и доработкой шаблона можно заниматься параллельно с ведением уже реального блога. На живом блоге делать это крайне неудобно, да и посетителям вряд ли понравиться. Времени на изменениях в шаблоне может уйти достаточно долго.
Установка WordPress на хостинг. Отличия и схожесть.
Шаг 1. Покупка хостинга и домена. После активации домена на хостинге будет создана папка вида /www/ваш_домен, куда и нужно сбрасывать файлы wordpress. Если у вас там несколько доменов, то в папке www будет несколько подпапок с названиями домена.
Вам на е-майл придет письмо с логином и паролем для входа в панель хостера. Если домен создавался хостером – то также придет письмо, что домен активирован.
Если покупаете домен в другого регистратора имен, придется домен привязать к хостингу. Все это делается в панели управления хостера.
Шаг 2. Скидываем распакованные файлы из папки wordpress (не саму папку!) в папку на хостинге /www/ваш_домен. Сделать это можно даже из панели управления хостингом, так как там есть файловый менеджер. Но это неудобно. Обычно файлы закидываются с помощью протокола FTP в программах Total Commander или FileZilla.
Шаг 3. Пропускаем – у нас уже реальный сервер.
Шаг 4. Создаем базу данных и пользователя. Опять это делается в панели управления хостинга.
Шаг 5. Редактируем wp-config-sample.php в Notepad++ и переименовываем его в wp-config.php, который нужно положить в/www/ваш_домен.
Шаг 6. Теперь набираем в браузере http://ваш_домен/ или http://ваш_домен/wp-admin/install.php. Вводим своего пользователя и сложный пароль. Не забыть галочку Разрешить поисковым системам индексировать сайт. Устанавливаем WordPress и можем входить в админку (http://ваш_сайт/wp-login.php или http://ваш_сайт/wp-admin/) или на блог.

Установка WordPress от А до Я.
Выводы:
1. Устанавливаем блог или сайт на WordPress локально, быстренько учимся и оставляем для экспериментов. И параллельно заводим настоящий блог на хостинге.
2. Выбор и редактирование шаблона – самый важный шаг в локальной работе. Мы можем смело работать с дизайном, изменяя его как угодно.
3. Прежде чем вносить какие то серьезные изменения на реальном блоге WordPress, всегда можем протестировать их локально. Скрипты, изменения в коде, проблемные плагины и т.д.
4. Не нужно работать с локальным блогом пару месяцев, писать туда статьи, а затем переносить блог с базой данных на реальный хостинг. Вам нужен этот геморрой?
windowsfan.ru
web master | Установка wordpress на локальный компьютер
Главная » WordPress » Установка wordpress на локальный компьютер- Инсталляция «Денвера»
Прежде чем загружать дистрибутив Wordpress на приобретенный хостинг, нелишним будет протестировать его у себя на компьютере. Прежде чем устанавливать Wordpress на локальный хостинг, надо создать локальный хостинг Denwer. Скачиваем последнюю версию инсталлятора с официального сайта программы http://www.denwer.ru/ , запускаем ее на выполнение и видим вот такое окошко-приветствие:

Жмем «Enter» для продолжения и переходим в следующее меню. По умолчанию путь для установки C:\Webservers - соглашаемся с этим и переходим к следующему шагу.
Затем, программа спросит, какую букву следует назначить создаваемому - ставим по умолчанию.
Далее начнется сам процесс установки дистрибутива, где будет предложено два варианта установки:
1. Сервер «Денвера» будет создаваться автоматическ Windows.
2. Сервер «Денвера» будет включаться и выключаться по команде, при этом момент его остановки, будет отключаться и сам диск.
На этом процесс установки программы закончен. Чтобы запустить Denwer, вам потребуется два раза кликнуть на рабочем столе по только что созданному ярлыку «Start Denwer», подождать 5-10 секунд пока все консольные окна программы исчезнут, и затем набрать в интернет-браузере адрес http://localhost/denwer/ , если процесс установки прошел успешно, вы увидите вот такое окошко:

- Создание «Базы данных» для сайта на локальном хостинге
Для работы сайта необходима «База данных», где будет храниться вся важная информация.
Создавать «База данных» мы будет при помощи только что установленного «Денвера». Дистрибутив «Денвера» в этот момент должен быть запущен.
Перейдя по ссылке http://localhost/denwer/, необходимо найти ссылку «Заведение новых БД и пользователей MySQL» и нажать на ней, появится вот такое окошко:

Заполняем поле «Имя базы данных» (поле «Логин пользователя» создастся автоматически), а также два раза дублируем пароль, поле «Пароль администратора MySQL» оставляем пустым. Как все это у нас заполнено, жмем кнопку «Создать БД и пользователя». На экране должно появиться вот такое окошко:

Теперь нам нужен свежий дистрибутив Wordpress, который всегда доступен на официальном сайте CMS: http://ru.wordpress.org/ Скачиваем и копируем содержимое в директорию «www» созданного диска.
Теперь осталась отредактировать файл «wp-config-sample» (Файл «wp-config-sample» находится в разархивированной папке «wordpress»), внеся в него данные созданной перед этим БД. Открываем файл при помощи обычного блокнота, ищем строку 'DB_NAME', 'database_name_here', где вместо «database_name_here» вписываем имя нашей БД; ищем строку 'DB_USER', 'username_here', где вместо «'username_here'» вписываем имя пользователя БД; ищем строку 'DB_PASSWORD', 'password_here' , где вместо «'password_here'» вписываем пароль своей БД. После этого, сохраняем файл «wp-config-sample» и убираем из его названия приставку «sample».
На этом установка завершена, чтобы проверить – наберите в адресной строке браузера http://test1.ru/, должно появиться окошко приветствия.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru
Как установить WordPress на локальный хостинг (видео)

Приветствую всех, кто испытывает к CMS WordPress такие же теплые чувства, как я. В этой статье я расскажу и покажу, как установить WordPress на локальный хостинг. Надеюсь, вы прочитали статью «Зачем нужен локальный веб-сервер?» и «Как установить и настроить локальный веб-сервер для Windows»? Без них разобраться в этой инструкции будет сложнее.
Как установить WordPress на локальный сервер: подготовка
Прежде чем устанавливать WordPress, его нужно, понятное дело, скачать. Вроде все просто. Но тут тоже есть один нюанс. Многие начинающие вебмастера читают нехорошие посты, где написано, что для того, чтобы ваш сайт был на русском нужно что-то править в файле wp-config.php. Запомните! Скачивать WordPress нужно всегда с официального сайта и сразу нужно качать русский дистрибутив!
Где и как скачать виртуальный веб-сервер, а потом как его настроить я уже упоминал в этой статье. Добавлю лишь, что вы можете скачать не WampSerever (который использую я в видео), а Denwer. Несмотря на различия в этих серверах, думаю, из моей инструкции будет также понятно, как установить WordPress на Denwer.
Как установить WordPress на локальный хостинг: пошаговая инструкция
1. Создать нового пользователя в phpMyAdmin
Для этого нужно запустить WamServer, нажать в трее на его зеленый значок, выбрать пункт меню «phpMyAdmin», после запуска браузера зайти в phpMyAdmin (по умолчанию доступ есть у пользователя root и вообще нет пароля), выбрать пункт из верхнего меню «Пользователи». Потом чуть ниже нажать на ссылку «Добавить пользователя», ввести имя пользователя, выбрать локальный хост, дважды написать пароль. После этого нажать на «Отметить все» рядом с надписью «Глобальные привилегии». В самом конце нужно нажать кнопочку «Ок» в правом нижнем углу.
Кто-то считает, что видео намного лучше текстовой инструкции, для них я записал это видео.
2. Создать новую базу данных в phpMyAdmin
Для этого нужно выполнить следующую последовательность действий. В верхнем меню нажать на «Базы данных»->в поле под надписью «Создать базу данных» написать название вашей новой базы данных->нажать на кнопочку «Создать».
То же самое в виде коротенького видео.
3. Установить WordPress на локальный сервер.
Для этого:
- Создать папку с названием вашего локального сайта в директории www, которая находится в папке wamp на диске C.
- Скопировать в эту папку файлы WordPress.
- Запустить установку WordPress, зайдя в меню WampServer’а, выбрав пункт «localhost», а потом нажав на ссылку с названием папки, которую вы создали в первом подпункте третьего пункта.
- Установить WordPress на локальный хостинг, выполнив следующую последовательность действий. Создать файл настроек->Вперед->Ввести название базы данных, которую вы создали во втором пункте, имя пользователя и пароль с первого пункта (префикс таблиц не локальном хостинге менять необязательно, но это очень желательно сделать при установке на виртуальный хостинг в Интернете)->Отправить->Запустить установку->Ввести название сайта (любое), дважды пароль (лучше не такой, как пароль пользователя базы данных) и рабочий E-mail->Установить WordPress.
Как же разобраться с такой довольно сложной инструкцией без видео?
Все, теперь у вас есть собственный сайт на собственном хостинге. Делайте с ним, что хотите. Пробуйте любые темы и самые сумасшедшие способы его редактировать и улучшать. На всякий случай добавлю, что чтобы зайти в админку нужно вводить не имя пользователя базы данных с первого пункта, а «admin» и пароль, который вы вводили в 4 подпункте третьего пункта.
hachu-site.ru