Сворачивающиеся рубрики для WordPress — Collapsing Categories List. Рубрики виджет wordpress
Виджет Рубрики WordPress с картинками | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 2 сентября 2016, 16:12 Отредактировано: 22 октября 2016, 09:00
 Оригинальное решение.
Оригинальное решение.
Одно время я сильно расстраивалась из-за того, что в моем шаблоне WordPress отсутствует горизонтальное меню с рубриками, которые представлены на сайте.
Если подобрать этим разделам сайта точные названия, то они хорошо презентуют, о чем рассказывает сайт.
Можно было со старта выбрать тему Вордпресс, где категории или рубрики сайта сразу же видны на каждой странице.
К тому же, выбранный мною шаблон показывал открытые страницы этих самых рубрик вообще без иллюстраций.
Поэтому, сначала я озаботилась тем, как добавить картинки в рубрики и на другие архивные страницы своего Вордпресс блога.
Этого мне удалось добиться, используя миниатюры записи WordPress.
А после того, как на страницах рубрик сайта появились иллюстрации, я добавила виджет с перечнем рубрик в боковую колонку своего блога (так называемый сайдбар). До этого мне демонстрировать их не очень хотелось. Один сплошной текст, к сожалению, малопривлекателен.
Что теперь?
Ну, нет рубрик в горизонтальном меню, зато они есть в боковой колонке на каждой открытой для просмотра странице.
Причем, для разнообразия я сделала даже так, чтобы в зависимости от типа страницы (архивная или основная) виджет с рубриками показывался в разных местах: в самом верху правого сайдбара или в самом низу (где его можно даже сделать закрепленным).
Все эти причуды мне помогли осуществить специальные плагины WordPress для организации виджетов, которые я для себя назвала волшебными (так мне понравились возможности, которые они предоставляют).
Для того, чтобы виджет с рубриками показывался, например, в двух разных местах (вверху или внизу), нужно сделать два одинаковых стандартных виджета рубрики и разместить их в одной и той же боковой колонке в нужных местах, но задать для каждого из них разные условия для показа с помощью плагина Widget logic.
У меня сделано следующим образом.
Виджет Рубрики для архивных страниц.Задан так.

Выглядит так.

Виджет Рубрики для страниц кроме архивных и главной.
Задан так.

Выглядит так.
Обустраиваем Главную.
После появления иллюстрированных страниц рубрик, мне захотелось лучше обустроить Главную страницу своего сайта (Home), чтобы она отличалась от остальных.
Понятно, что Главная страница представляет сайт в целом, и поэтому она должна делать это как можно лучше.
В предыдущей статье я рассказывала, как я модернизировала свою Главную страницу.
А сейчас хочу добавить, как мне удалось разместить там виджет Рубрики WordPress с картинками, которые иллюстрируют тематическую направленность сайта.
Поначалу я хотела пойти по тому же пути, что я ранее использовала для организации виджета Свежие (последние) записи с картинками . Для этого я просто применила специальный плагин.
Аналогичные плагины существуют и для добавления иллюстраций в виджет Рубрики сайта.Многие блогеры их благополучно используют.
Их можно найти по поиску в интернете. Задать, например, поисковую фразу: виджет рубрики WordPress с картинками. Такие плагины помогают задать небольшую картинку перед названием каждой рубрики, что уже привлекает дополнительное внимание к ним.
Но у меня очень узкие сайдбары на сайте. Я перепробовала несколько подобных плагинов, но хорошего результата добиться не удалось.
Тогда мне пришла в голову мысль, что все рубрики (категории) сайта, впрочем, как и все остальные страницы в интернете открываются ведь с помощью ссылок на них.
А значит можно использовать стандартный виджет Ссылки, куда следует разместить набор ссылок на свои Рубрики сайта с заданными картинками.
Проще всего сделать это с помощью встроенного инструмента Рубрики ссылок WordPress, если он присутствует в административной панели для Вашего шаблона. Непременно обновите движок Вордпресс до последней версии.

Ну, или можно просто добавить картинки со ссылками и подписями в обычный виджет Текст.
И обойтись вообще без всяких плагинов.
Я поступила следующим образом.
1. Подобрала для каждой категории (рубрики) сайта картинки, подогнав их с помощью Фотошопа под нужный размер (170*150).
2. Выбрала ссылки на свои категории.
Где взять ссылки на свои рубрики?
Для этого можно использовать стандартный виджет Рубрики Вордпресс. Установить его в боковую колонку, как сделала я в двух предыдущих примерах. А затем открывать последовательно каждую рубрику и копировать ссылку на нее их поисковой строки браузера.

3. Организовала подборку ссылок с картинками, объединив их в один виджет с помощью инструмента Рубрики ссылок Вордпресс.

4. А далее разместила этот виджет в правом сайдбаре и указала под ним логическое условие, чтобы показывать его только на Главной странице своего сайта (в ленте новостей).
Задан так.

Выглядит так.

Вот и все. Дело сделано.
Теперь у меня на Главной странице разместился иллюстрированный виджет с рубриками. И сразу видно, о чем рассказывает мой сайт.
Таким образом, у меня в правом сайдбаре находятся не только два стандартных виджета Рубрики с разными условиями для показа в статьях (single.php) и на архивных страницах (archives.php), но и еще дополнительно виджет Ссылки, который демонстрирует Рубрики сайта с картинками только для Главной страницы (index.php).
Вот такие выкрутасы.
Впрочем, каждый владелец сайта может сделать на своем блоге все так, как нравится именно ему. И задать для всех своих виджетов подходящие ему условия.Большой простор для творчества. Все в Ваших руках!
Желаю успехов!
P.S. Но это еще не все преобразования, которые я задумала для своей Главной страницы (Home), будучи верной первоначально выбранному шаблону.
Хочу реализовать кое-что еще.
Следите за новыми публикациями.
Буду рада, если Вы поделитесь информацией о том, как Вам удалось обустроить Главную страницу и организовать презентацию рубрик своего сайта.
Елена и tvoy-internet.ru
tvoy-internet.ru
Виджет «Рубрики» — Поддержка — WordPress.com
Виджеты »Виджет «Рубрики»
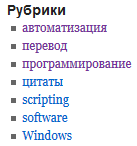
Виджет «Рубрики» упорядочивает ваши записи по рубрикам в боковой панели. Это может быть удобным для читателей, которые хотят найти записи на определённые темы.
Примерно так выглядит виджет на боковой панели:

Примечание. Виджет показывает лишь те рубрики, в которых опубликована хотя бы одна запись.
Чтобы добавить виджет, перейдите на страницу Мои Сайты → Настроить → Виджеты. Мышью выберите область, в которую хотите поместить виджет. Нажмите кнопку Добавить виджет. Затем наберите “Рубрики” в поле поиска и нажмите на виджет «Рубрики».

Настройки
ru.support.wordpress.com
Добавить рубрики в WordPress. Виджет рубрики WordPress
Приветствую Вас на страницах help-wp.ru.
Вот и пришло время разобраться, что такое рубрика (она же категория) в WordPress? Что такое родительская и дочерняя рубрики? Как добавить категории (рубрики) и виджет на сайт?
Все материалы на сайте можно сортировать в зависимости от тематики записи. Такая структура позволяет пользователям сайта легко находить интересующий их материал. Сейчас Вы сами в этом убедитесь.
1. Заходим в административную панель сайта. Чтобы добавить рубрику (категорию) в левой колонке выбираем «Записи»/«Рубрики», рис. 1

2. В поле «Название» пишем название рубрики, рис. 2

3. WordPress позволяет создавать рубрики (категории) с несколькими уровнями вложенности. Ниже приведены примеры родительских и дочерних рубрик:
Родительские рубрики
- Уроки
- Темы оформления
- Плагины
Дочерние рубрики «Авто», «Недвижимость», «Туризм»
- Уроки
- Темы оформления
- Авто
- Недвижимость
- Туризм
- Плагины
Как видно из примера выше, рубрика «Темы оформления» является родительской, а подрубрики «Авто», «Недвижимость», «Туризм» будут дочерними по отношению к категории «Темы оформления». Согласитесь, очень удобно, если мне нужен шаблон на туристическую тематику, то найти его в соответствующей подкатегории не составит труда.
Для создания родительской категории в «Родитель» поставьте значение «нет». Для создания дочерней рубрики, в выпадающем списке, выберите нужную рубрику , рис. 3

4. Нажмите «Добавить новую рубрику», добавленная категория сохранится. Если Вы сейчас перезагрузите ваш блог (сайт), то созданную рубрику не будет видно. Причина в том, что категории WordPress не отображаются на сайте пока в них нет записей.
Виджеты — это мини-приложения, с помощью которых можно вывести на блог различную дополнительную информацию. Их принято использовать в боковых колонках, так называемых сайдбарах (sidebar).
В левой колонке админки находим «Дизайн»/«Виджеты», рис. 4

В поле «Доступные виджеты» находим виджет «Рубрики». Наводим на него курсор, нажимаем правую клавишу мыши и перетаскиваем его в правую колонку в поле «Боковая колонка», рис. 5

Вот и все.
«« Создаем страницу WordPress
Добавить записи в WordPress. Меняем дату публикации записи »»
Комментарии к записи «Добавить рубрики в WordPress. Виджет рубрики WordPress»:
help-wp.ru
Category Posts Widget | WordPress.org
Category Posts Widget is a light widget designed to do one thing and do it well: display the most recent posts from a certain category.
Term and Category based Posts Widget
A premium version of this free widget here and available on tiptoppress.com created for big WordPress sites.We’ve also started creating free widget Add-ons for the Premium Widget here: Widget extensions.
Premium features
- «Post List Alterations»
- Post details alignment
- Full background post images
- Slider (Vertical and horizontal News-Ticker)
- Grid and Column full page layouts
- Masonry (Responsive grid layouts)
- Custom Post Types, Events, Products
- Multi selection
- More complex ways to filter (OR, AND, Exclude, ALL, Childes)
- Mouse hover effects
- Widget Extensions
- Custom filter- and action hooks (for development)
- All free features
- E-Mail support
- Free trail on localhost
- More examples on the demo pages
Особенности
- Show SVG font-icon for «post formats»
- Template to arrange the post details
- Premade Templates
- The Template text can be a post details placeholder, plain text, HTML or HTML for SVG font-icons
- Mouse hover effects for post thumbnail, e.g, zoom, SVG font-icon
- Shortcode (Easily change all Shortcode options in the customizer).
- Support multiple shortcodes at the same post.
- Option for post offset (use two or more widgets after another).
- UI buttons in the editor toolbar to insert shortcode.
- Option to touch device friendly «everything is a link».
- Additional customizer link at the admin-bar («With one click to the Customizer»).
- Thumbnail width & height (CSS cropping).
- Fluid images (Responsive layout support).
- Set default thumbnail.
- Option to change ordering of posts.
- Add dropdownbox entry for ‘all’ categories.
- Set how many posts to show.
- Option to hide widget, if category have currently no posts.
- Add option to disable subcategories.
- Option to hide posts which have no thumbnail.
- Option exclude current post.
- Option to hide the widget title and post titles.
- Option to make the widget title link to the category page.
- Option to show the post excerpt, set the length, allow HTML and change ‘more’ text.
- Option show post author.
- Option to show the comment count.
- Option to show the post date and set the date format, e.g. «Time since published»
- Filter by post status: Published, scheduled, private (like events)
- Option to make the widget date link to the category page.
- Option to format the outputted date string.
- Option to link to the category page below posts list.
- Option to disable the widget CSS or more granular control of default styling with not apply the font styles.
- Multiple widgets.
- Multi sites support.
- Support localization with translate.wordpress.org
- Use WP user profile for settings (‘auto close’ and if the shortcode button appears in the editor toolbar).
Документация (англ.)
ru.wordpress.org
Как исключить категорию из бокового меню (виджет "Рубрики" WordPress) - Заработок в Интернете
 Для создания бокового меню часто пользуются встроенным виджетом Вордпресс: “Рубрики”. Однако очень часто не нужно выводить абсолютно все рубрики в боковое меню, а этот плагин не позволяет исключать ненужные рубрики. Как исключить некоторые рубрики из бокового виджета? Я рассмотрел много плагинов и нашел тот, который решает поставленную задачу:
Для создания бокового меню часто пользуются встроенным виджетом Вордпресс: “Рубрики”. Однако очень часто не нужно выводить абсолютно все рубрики в боковое меню, а этот плагин не позволяет исключать ненужные рубрики. Как исключить некоторые рубрики из бокового виджета? Я рассмотрел много плагинов и нашел тот, который решает поставленную задачу:
List Custom Taxonomy Widget.
Этот плагин позволяет исключать ненужные рубрики из бокового меню, менять порядок сортировки, выводить произвольно созданные таксономии. Мне не понравилось только то, что нельзя выводить посты в произвольном порядке. По дизайну все выглядит так же, как и родной плагин “Рубрики”.
Из проверенных мною я НЕ РЕКОМЕНДУЮ следующие плагины:
- Pro Categories Widget – не работает, ничего совсем не выводит;
- Advanced Categories Widget – по-уродски выглядит, работает криво;
- Custom Taxonomies Menu Widget – There are no custom taxonomies registered: это хороший плагин, но он позволяет выводить только пользовательские таксономии, категории он не выводит.
Но самое простое решение – это использовать родной виджет “Произвольное меню”. С его помощью вы сначала можете создать любое меню (Внешний вид/Меню), а потом добавить его в боковую панель. Просто, как все гениальное!
Если вы знаете другие, более удачные решения, то посоветуйте, пожалуйста, в комментариях.
comments powered by HyperCommentswilhard.ru
Рубрики ссылок WordPress и виджет Ссылки | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 26 октября 2014, 15:38 Отредактировано: 9 сентября 2016, 13:14
 «Слышал, что рубрики ссылок ВордпрессВызывают большой интерес…»
«Слышал, что рубрики ссылок ВордпрессВызывают большой интерес…»
Рубрики ссылок WordPress и виджет Ссылки станут полезными открытиями для любого владельца WordPress блога.
Большинство вебмастеров используют стандартные виджеты для своих сайтов или просто добавляют в боковые колонки какие-то готовые баннеры или рекламу.
И мало кто замечает такую великолепную возможность, как рубрики ссылок Вордпресс.
Между тем, — это очень гибкий и простой инструмент для создания собственных уникальных виджетов в боковых колонках сайта (сайдбарах).
Такие виджеты помогают привлечь внимание посетителей к полезной информации на Вашем сайте.
Не секрет (и статистика это подтверждает), что мало кто из читателей заглядывает в оглавление сайта или просматривает его рубрики (категории). Большинство просмотров страниц единичные. Люди ищут что-то конкретное.
Процесс поиска и выбора отнимает у нас много времени. Проблема выбора – это всегда проблема.
Все хотят получать готовые и быстрые решения. Поэтому в нашем вечно спешащем мире люди чаще обращают свой взгляд на вещи, которые конкретно (кстати) попадаются им на глаза или вовремя привлекают их внимание.
А такой удачной находкой как раз и могут послужить грамотно организованные боковые колонки сайта.
Допустим, нашел человек по поиску и просматривает какую-то страницу на Вашем сайте. А Вы ему раз, и предлагаете красочно оформленную полезную информацию по этой же теме в сайдбаре дополнительно.
Рубрики ссылок Вордпресс в комбинации с виджетом Ссылки как раз и позволяют владельцу сайта самостоятельно моделировать разнообразные виджеты с картинками и полезными ссылками в боковых колонках.
Это один из способов саморекламы и улучшения поведенческих факторов на сайте.
А также возможность создания неповторимого дизайна для своего блога.
Я не зря написала такую длинную хвалебную оду по этому поводу.
Поверьте, что все это действительно того стоит!
И думаю, что Вы согласитесь со мной, когда познакомитесь с рубриками ссылок поближе.
Давайте же, наконец, приступим к их изучению.
Изучаем Рубрики ссылок WordPress и виджет Ссылки.
На каждом сайте WordPress есть стандартный виджет Ссылки, но мало кто умеет им правильно пользоваться.

Чтобы сделать это, необходимо предварительно создать рубрики ссылок – придумать и дать им подходящие по смыслу названия. Причем эти названия не обязательно должны совпадать с рубриками (категориями) Вашего сайта, они могут быть любыми.
Затем можно выбрать ссылки на интересные статьи своего сайта и определить (поместить) их в эти уже созданные рубрики ссылок.
Можно использовать и внешние ссылки на полезные ресурсы в сети.
Любые ссылки можно добавить и сгруппировать по определенной теме. И сделать эту тему названием для рубрики ссылок. А потом это название станет заголовком виджета со ссылками в боковой колонке Вашего сайта.
Действия очень простые.
1 шаг. Создаем одну или несколько рубрик ссылок, придумав им броские названия.

2 шаг. Добавляем нужные ссылки и привязываем каждую к своей рубрике ссылок.



Ссылки можно будет потом сортировать по названию (это уже существующее название статьи или придуманное новое), по рейтингу (самому указывать номера, в каком порядке ссылки будут располагаться в виджете, и выбирать, показывать эту нумерацию или нет).

Есть возможность добавлять к каждой ссылке дополнительное текстовое описание.Кроме того к любой ссылке можно прицепить картинку, прописав путь к ней (добавить ссылку на изображение).
Можно вообще указать только иллюстрацию, без видимого текстового сопровождения и сделать всплывающую подсказку при наведении курсора. И тогда переход будет происходить только при клике по изображению.
Заполнили все нужные поля и добавляем ссылку в рубрику ссылок.

Таким образом, получается множество различных комбинаций для организации виджетов ссылок. Это дополнительный простор для Вашего воображения.
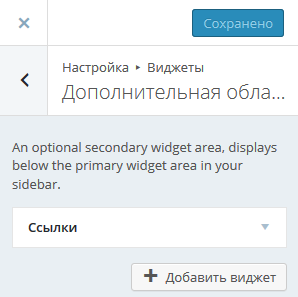
3 шаг. Перетаскиваем стандартный виджет Ссылки в намеченное место боковой колонки (сайдбара). Выбираем там из раскрывающегося списка нужную рубрику ссылок

и указываем порядок расположения ссылок и их вид.
Сохраняем виджет.
И он появляется в боковой колонке сайта в том виде, который Вы задали.

Рубрики ссылок WordPress и входящие в них ссылки можно легко редактировать.
Выбираем все ссылки в конкретной рубрике ссылок.

Редактируем ссылку.

Видите, все очень просто.
Я думаю, что каждый, кто узнал об этом впервые, воскликнет: «Эврика! Почему же я не делал этого раньше!».
Лично у меня возникли примерно такие чувства при более близком знакомстве с рубриками ссылок и стандартным виджетом «Ссылки».
Причем все эти замечательные возможности легко доступны для любого сайта на WordPress и не зависят от выбранного шаблона.
А, если еще добавить на сайт плагин Widget logic для создания логических виджетов, то можно сделать так, что организованные Вами виджеты ссылок, будут появляться при просмотре статей только определенной категории (рубрики) сайта или содержащих определенную метку, или даже определенное слово. Чудеса! Любые условия по Вашему желанию.
В таком случае получается, что можно добавить в боковую колонку в административной панели последовательно несколько разных виджетов «Ссылки», но они будут появляться на сайте не все одновременно, а выборочно, только при выполнении определенных условий, которые Вы зададите под каждым из этих виджетов с помощью плагина Widget logic.
И боковые колонки Вашего сайта будут менять содержимое в зависимости от того, какую статью открыли для просмотра.
Вот Вам и конкретные предложения посетителю по теме, которая его интересует.
Открыл посетитель статью, а в боковой колонке появляются заманчивые ссылки по этой же теме, которые явно могут ему пригодиться.
Кто, как не владелец сайта, лучше знает, какие статьи у него пользуются наибольшим успехом.
Мне, например, не очень нравится плагин популярных записей. Его многие используют для показа таких записей в сайдбаре. Но там популярность статьи определяется по количеству комментариев.
Но не всегда самые популярные публикации на сайте, которые получают больше всего посетителей с поисковых систем, имеют наибольшее количество комментариев.
В то время, как автору блога обычно точно известно, какие статьи наиболее удачны и привлекают больше всего посетителей. Вебмастер может анализировать ежедневную посещаемость своего сайта, например, с помощью LiveInternet.
Я регулярно делаю это, используя специальное расширение браузера Google Chrome для LiveInternet.
К тому же, если Вы применяете какой-то плагин, то в работу плагина не специалисту лучше не вмешиваться. А виджеты ссылок любой, даже малоопытный вебмастер легко может формировать и изменять самостоятельно в любое время по своему усмотрению. Это большое преимущество.
Молодой вебмастер поначалу иногда даже не знает, чем наполнить сайдбары своего сайта (вспоминаю себя на этом этапе). А тут, оказывается, есть такие неисчерпаемые чудесные и простые возможности.
И еще одна полезная рекомендация.
Виджет, который стоит в боковой колонке последним снизу, можно зафиксировать с помощью специального плагина. И тогда он будет постоянно показываться на экране при прокрутке до самого конца страницы с момента своего появления, чтобы боковая колонка не оставалась пустой.
Вот сколько всего полезного и интересного можно придумать и сделать. Дерзайте!
Обязательно начинайте использовать рубрики ссылок WordPress и виджет Ссылки на своем сайте, если Вы еще не сделали этого до сих пор.
Желаю успехов!
А про дополнительные плагины для организации виджетов, которые я упоминала выше, можно подробнее узнать, прочитав статью «Волшебные виджеты WordPress».
Увидеть, как меняются боковые колонки на моем сайте, можно заглянув в карту сайта и выбрав там пару статей из разных категорий.
Надеюсь, что эта информация будет Вам полезна.
Нажмите на кнопки социальных сетей, чтобы ее распространить
Напишите, что Вы думаете по этому поводу в комментариях. Ваше мнение мне очень интересно.
Елена и tvoy-internet.ru
tvoy-internet.ru
Сворачивающиеся рубрики для WordPress - Collapsing Categories List
Следующий плагин будет весьма полезен тем сайтам, которые имеют большое количество категорий (рубрик и подрубрик). Согласитесь, куда более эстетично выглядят сворачивающиеся (гармошкой) рубрики, которые не занимают весь сайдбар сайта. Я не знаю как по-другому назвать этот плагин, поэтому пусть будет гармошка!
Collapsing Categories List виджет подрубрик для WordPress
Плагин очень прост в обращении и практически не требует настроек.
Установка
Скачиваем плагин, устанавливаем и активируем. Меню плагина появится в левой колонке админки («Collapsing category list»).

Это все настройки в меню плагина. Сразу предупрежу — для наших потребностей нету смысла ставить эту галочку. Я бы даже сказал — не ставьте. По умолчанию она убрана.
Настройка
Переходим к установке заветного виджета. Заходим в раздел виджеты.

Далее как обычно переносим виджет рубрики в нужное нам место.


Теперь мы можем наблюдать новые функции в старом виджете. Поставьте такие же галочки как у меня и вы получите следующий результат:

Для наглядности сделал гифку 🙂
Очень удобно, красиво и эффективно. Таким вот простым образом мы сэкономили место на сайте и сделали меню более информативным.
Ссылка на плагин: ru.wordpress.org/plugins/collapsing-category-list/
wpkot.ru