Установка и настройка WordPress на денвер (локальный сервер). Wordpress установить локально
WordPress — устанавливаем на локальный сервер
 Появилось желание, и стремление создать свой сайт или блог? Но Вы не знаете с чего начать? Вы уже определились, что и как хотели бы видеть на своём будущем сайте и для чего он вам нужен. Осталось выбрать CMS (движок на котором будет работать сайт). Если ваш выбор пал на WordPress, то эта статья для Вас.
Появилось желание, и стремление создать свой сайт или блог? Но Вы не знаете с чего начать? Вы уже определились, что и как хотели бы видеть на своём будущем сайте и для чего он вам нужен. Осталось выбрать CMS (движок на котором будет работать сайт). Если ваш выбор пал на WordPress, то эта статья для Вас.
В этой статье мы рассмотрим CMS WordPress и как его установить на локальный сервер.
Для начала Вам необходимо установить локальный веб-сервер. Самые популярные из них:
В своё время работал с двумя, предпочтение отдаю OpenServer, весит он конечно же побольше чем старый добрый Denwer, но и функционал в нём побогаче. Плюс в его состав входит много полезных утилит для работы (Nodpad++, Архиваторы, FTP-клиенты и много другое).

Примеры программ OpenServer-а
О том как установить OpenServer Вы можете прочитать в данной статье: OpenServer — Пошаговая установка.. Про установку Denwer тут: Denwer — пошаговая установка
После того как Вы подняли свой локальный веб-сервер, и немного в нём освоились, необходимо скачать дистрибутив WordPress-а (последнюю версию можно взять тут: https://ru.wordpress.org/latest-ru_RU.zip).
- Создаём папку, к примеру с названием сайта (например: pechenek.net) в корне папки \OpenServer\domains (она там куда вы поставили OpenServer, у меня «D:\OpenServer\domains»). В итоге папка будет иметь следующий путь: «D:\OpenServer\domains\ pechenek.net». В дальнейшем, что бы попасть на сайт в адресной строке браузера необходимо будет ввести название вашей папки (у меня это будет http://pechenek.net/). После чего необходимо перезапустить OpenServer, если он уже был запущен (тыкаем по «флажку» в трее, там выбираем «Перезапустить»).
- Затем необходимо открыть скаченный архив WordPress, из папки «wordpress» копируем все фалы в нашу созданную папку «D:\OpenServer\domains\pechenek.net»
Копируем только содержимое папки в архиве, если вы скопируете папку, то в дальнейшем, что бы попасть на сайт, необходимо будет вводить ссылку вида «pechenek.net/wordpress/».
- Далее необходимо создать базу данных с которой будет работать WordPress по средствам PHPMyAdmin.
Порядок создания базы данных следующий:
- Нажимаем на «флажок» в трее.
- Открываем Дополнительно → PHPMyAdmin.
- В открывшемся окне браузера, в форме «Авторизация» вводим «Пользователя» root(по умолчанию), поле с паролем оставляем пустым.

phpMyAdmin-вход
- После того как мы авторизовались переходим во вкладку «Базы данных».

phpMyAdmin — создание БД
- Далее в форме «Создать базу данных» вводим название базы данных (название может быть любым, по вашему усмотрению, главное запомните).
- Нажимаем кнопку «Создать».
В результате мы создали базу данных с которой будет работать WordPress.
- В адресной строке браузера вбиваем ссылку на наш сайт (ссылка будет такая, как вы назвали папку, подробнее в пункте 1). И если всё хорошо, то попадаем на начальную страницу установки WordPress, выглядит она так:

Начальная страница WordPress
- Нажимаем кнопку «Вперёд», попадаем на страницу ввода данных для подключения к нашей базе.

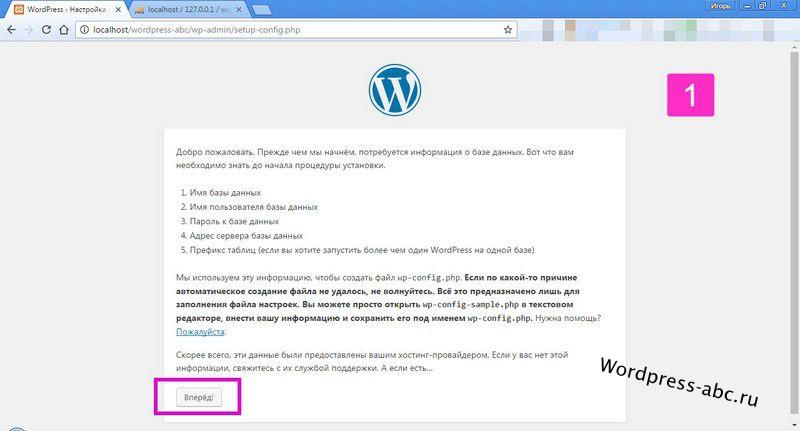
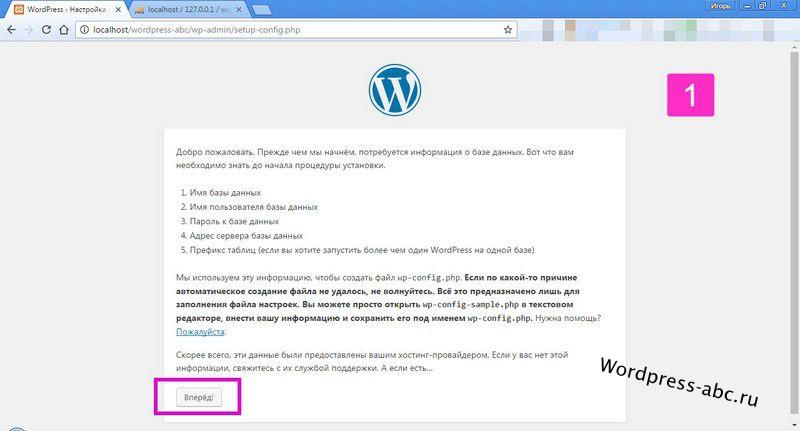
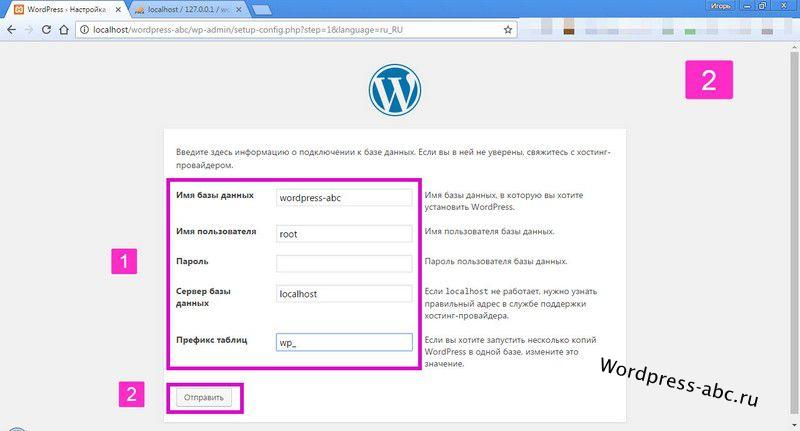
Страница настройки WordPress
- Вводим следующую информацию в поля формы:
- [Имя базы данных] – вводим имя базы данных, которое мы создали в пункте 3.
- [Имя пользователя] – по умолчанию «root» (без кавычек).
- [Пароль] – по умолчанию оставляем пустым.
- [Сервер базы данных] – по умолчанию localhost, оставляем таким же
- [Префикс таблиц] – можно оставить по умолчанию, либо использовать другой префикс, если собираетесь использовать несколько копий WordPress.
- После того как мы ввели всю необходимую информацию нажимаем кнопку «Отправить».
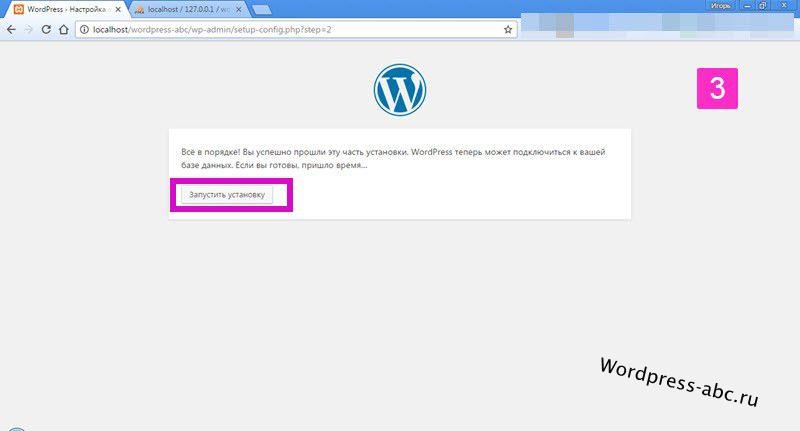
В результате должна пройти проверка на подключение к базе данных, и появится надпись о то что всё в порядке.
Если вы получили ошибку о том что не удалось соединится с базой данных, проверьте правильность указанных вами сведений, в частности имя базы данных.
- Далее необходимо нажать кнопку «Запустить установку».
- После чего мы увидим окно «приветствия»:

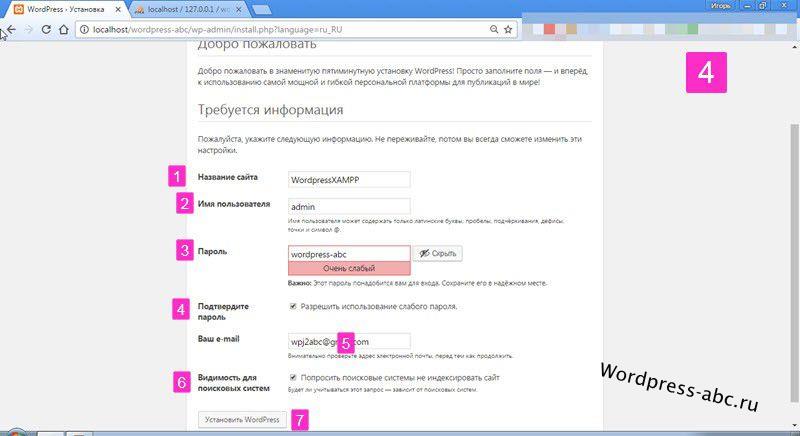
Страница приветствия Wordress
- В форме вводим следующие данные:
- [Название сайта] – вводим желаемое название сайта.
- [Имя пользователя] – вводим имя пользователя (логин), под которым будем входить в панель администратора.
- [Пароль] – вводите желаемый пароль (желательно не терять).
- [Ваш e-mail] – укажите Ваш e-mail.
- [Видимость для поисковых систем] – галочку можете не ставить.
- Нажимаем на кнопку «Установить WordPress».
- В результате мы должны попасть в административную панель (админка) WordPress.
Вот собственно и все действия которые необходимо выполнить для первичной настройки и работы нашего движка. Дальше уже Вам предстоит выбрать тему (шаблон), отредактировать её по своему вкусу, добавить нужные плагины и запустить Ваш проект в большое плавание по просторам интернета.
Надеюсь данная статья Вам помогла, если остались вопросы пишите в комментарии.
Желаю вам успехов в Ваших начинаниях! Удачи.
pechenek.net
Как установить WordPress на XAMPP | Как сделать сайт WordPress
Вводная часть
Создание сайта дело не одного дня, и часто, для этих целей используют локальный сервер, установленный на домашний компьютер. Не будем останавливаться на преимуществах и минусах этого способа работы, дело вкуса и привычки. Есть факт, что можно создать сайт WordPress на локальном сервере размещенном на своём компьютере.
Что такое локальный сервер
У меня есть возможность показывать скриншоты только операционной системы Windows, поэтому говорить буду только о локальном сервере на Win7.
Локальный сервер это сборка и взаимосвязанная настройка трех программных продуктов, нужных для веб-сайта:
- Сервер HTTPS. Обычно это Apache, реже Nignx.
- Сервер базы данных. Обычно используют MySQL, реже MiraBD.
- Интерпретатор PHP.
Перечислен минимальный набор программ, которые нужны для создания сайта на локальном сервере.
Готовые сборки локальных серверов
Если вы используете заглавные буквы указанных программных продуктов и возглавите этот акроним Windows, то получите общепринятое название локального сервера для Windows: WAMP.
Логично, что сборку WAMP можно собрать самостоятельно, установив и настроив каждый продукт в отдельности. Вопрос,— зачем? Зачем мучиться со слабой сборкой WAMP сервера, если есть готовые локальные сервера с многофункциональными возможностями.
Готовых, популярных WAMP+ сборок около десятка. На русском языке единицы. Я работал с пол дюжиной, в том числе:
- Denwer (Денвер). Русская сборка, авторы которой застряли в прошлом. Отсутствие развитие этого продукта, откровенное неудобство и проблемы переноса готового сайта, опускают этот сервер вниз списка. Установка WordPress на Denwer.
- Open Server. Отличная русская сборка локального сервера с простым и понятным интерфейсом.
- XAMPP. Герой этого поста. Англоязычная очень удобная сборка, имеющая дополнительный облачный сервер.
- AppServ. Англоязычная, развитая сборка удобная в работе.
- WAMPServer. Авторы особо не заморачивались с названием, и взяли для своего названия акроним WAMP. Достойная англоговорящая сборка.
Сервер XAMPP установка
Герой этого поста, сервер XAMPP. Не знаю, по каким причинам, но XAMPP удивительным образом заточен по WordPress. У него даже все внутренние инструкции написаны для WordPress.
Качаем XAMPP на родном сайте (https://www.apachefriends.org/ru/index.html). Берем версию с установщиком под ваш win (например, xampp-win32-5.6.30-0-VC11-installer).
Установка осуществляется от имени администратора через 7 окон установщика и не требует пояснений. Более интересен запуск XAMPP.
Как запустить XAMPP
Чтобы полностью запустить XAMPP, запускаем три программы:
- Apache. Для этого нужен свободный порт 80.
- MySQL. Порт 3036.
- FTP. Необязательно, запускается на порту 21.
- Почтовик Mercury запускать необязательно.
Коробочная версия XAMPP настроена на запуск Apache на порту 80.
Запускаем XAMPP из Пуск–Меню;
Попробуем запустить Apache кнопкой Start. Если порт 80 занят, видим сообщение в красном цвете;

 Запускаем XAMPP
Запускаем XAMPPПро освобождение порта 80, рекомендую почитать на форуме XAMPP, тут: https://community.apachefriends.org/f/viewtopic.php?f=22&t=69784&p=239058#p239059
Разработчики XAMPP, не рекомендуют перестраивать XAMPP на запуск на другом порту, например 8080. Последний раз, я освободил 80 порт, отключением службы IIS.
Как проверить запуск XAMPP
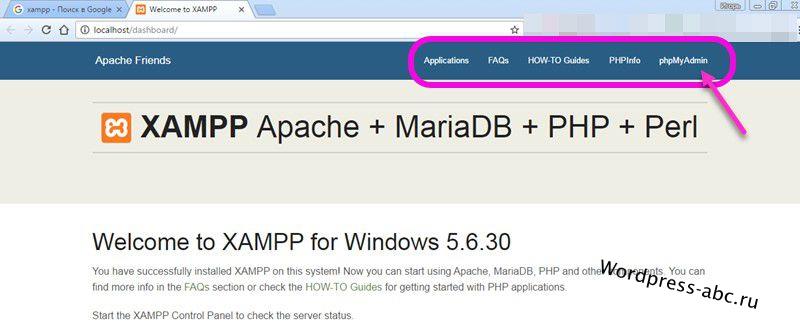
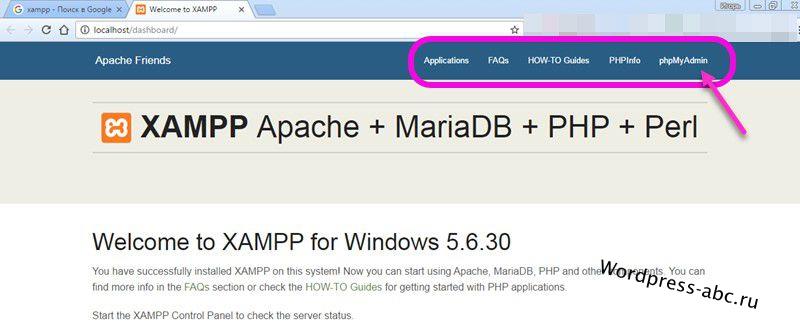
Проверить правильный запуск XAMPP достаточно просто. В адрес браузера пишем [localhost], и браузер откроет панель локального сервера. Меню управления сервера вверху.

 панель локального сервера XAMPP
панель локального сервера XAMPPКак установить WordPress на XAMPP по шагам
Установка WordPress на XAMPP не от стандартной установки WordPress на платный хостинг. Для этого:
- Создаем базу данных для сайта;
- Заливам WordPress в catalog сайта;
- Шагаем по окнам установщика.
Как создать базу данных на XAMPP
- Запустите XAMPP. Достаточно Apache и MySQL;
- Пишем localhost в браузере и открываем панель XAMPP;
- Из меню открываем [phpmyadmin].


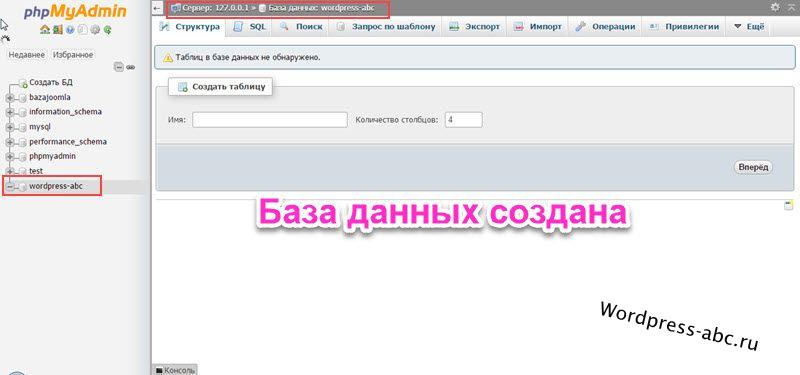
Интерфейс phpmyadmin стандартный, просто создаем базу данных:
- Кнопка «База данных»;
- Следующее окно. Графа «Создать базу данных» пишем её название, любое. Сравнение пропускаем. Кнопка «Создать».
- Этого достаточно, чтобы создать БД локального сайта.
Данные БД фиксируем.
- Название: своё название;
- Имя пользователя: root;
- Пароль: пустой;
- Сервер БД: localhost.
Ставим WordPress на XAMPP
Берем последнюю версию WordPress, https://ru.wordpress.org/. Архив распаковываем.
Содержимое каталога [wordpress] из архива полностью копируем в папку [xampp\htpdocs].
Меняем название каталога [wordpress] на название созданной ранее базы данных.
В каталоге уже локального сайта ищем файл wp-config-sample.php и открываем его в Notepad++.
Пишем в этот файл данные созданной ранее базы данных. Файл сохраняем с новым названием wp-config.php.
Проверяем запуск XAMPP. В адресе браузера пишем localhost/имя_catalogа_сайта. Жмём [Enter].
Видим окна установки WordPress, которые проходим заполняя необходимые поля и формы.

 установить WordPress на XAMPP шаг 1
установить WordPress на XAMPP шаг 1
 Удалось установить WordPress на XAMPP
Удалось установить WordPress на XAMPP



Итог
Нам удалось установить WordPress на XAMPP. Теперь имеем, доступ в панель управления сайтом и доступ к самому сайту на своём компьютере. Это значить, что можно спокойно работать с сайтом локально и не зависеть от платных хостингах.
©www.wordpress-abc.ru
Еще статьи
- Записи не найдены
Статьи связанные по теме:
www.wordpress-abc.ru
Как установить WordPress на локальный компьютер?
WordPress – это, вероятно, самая популярная и лучшая из существующих платформ для ведения блога. Вы можете установить его на свой сайт, но, в то же время, вы будете бояться экспериментировать с вордпресс, опасаясь что-нибудь сломать на самом сайте.
Проведение экспериментов – это самый лучший способ изучить новые возможности своего сайта и проверить его работоспособность, однако, навряд ли вы захотите, чтобы посетители видели ваши не всегда самые удачные попытки и покидали сайт с испорченным впечатлением. Итак, необходимо иметь возможность изучать вордпресс, тестировать на нем новые шаблоны и плагины, причем таким образом, чтобы не размещать все в сети и чтобы весь этот процесс проходил незаметно для ваших пользователей.
Значит, самое верное решение – установить WordPress на свой локальный компьютер. Это сэкономит вам немало времени, так как вы сможете размещать файлы только в папку у себя на компьютере без загрузки их через FTP. Вы сможете делать с вордпрессом все, что угодно и не беспокоиться, как к обновлениям отнесутся посетители в сети. Возможности безграничны. В этой статье вы найдете пошаговую инструкцию о том, как установить
WordPress на локальный хостинг, используя XAMPP. Надеюсь, статья будет вам крайне полезна.
1. Откройте официальный сайт дистрибутива. Мы будем использовать XAMPP, так как это самый лучший дистрибутив Apache, в котором есть MySQL, PHP и Perl. Его легко устанавливать и использовать.
2. Выберите свою операционную систему и формат для скачивания файлов. Здесь можно выбрать формат .zip или файл .exe. Я бы порекомендовал файл .exe. Есть также упрощенная версия lite, однако в обычной будет все, что нам в дальнейшем понадобится. Есть также доступные дополнения (такие как Tomcat), однако они не обязательны для нас сейчас, хотя в дальнейшем для экспериментов могут вам понадобиться.
3. Нажмите на инсталляционный файл, и перед вами откроется диалоговое окно. Выберите место, куда будут устанавливаться файлы. Рекомендую “C:\”. Нажмите на кнопку установить и начните инсталляцию (Она может занять несколько минут!)
4. Когда установка практически завершится, откроется окно MS-DOS. Можно подумать, что сюда нужно вводить много разных кодов, однако это не в нашем случае. Окно поможет выбрать ваши предпочтения. Отвечайте только «да» или «нет».
В первом вопросе вас спрашивают, добавить ли ярлык на рабочий стол. Нажмите “y” – да или “n” – нет.

5. Второй вопрос: желаете ли вы правильно определить пути до XAMPP. Нажмите “y” – да. Я рекомендую согласиться, так как он обычно использует более правильный путь установки, а для вас это будет гораздо проще!

6. В третьем и последнем вопросе вас спросят, желаете ли вы получить портативную версию XAMPP или нет. Вы можете выбрать любой способ, но я бы порекомендовал выбрать «нет», если вы не собираетесь использовать портативные функции (О них мы не будем говорить в этом уроке), так как для нас будет проще видеть путь вроде C:\ , чем использовать браузер.
 7. После этого XAMPP примет настройки, и вы увидите следующее сообщение. Нажмите Enter и он установится на ваш компьютер.
7. После этого XAMPP примет настройки, и вы увидите следующее сообщение. Нажмите Enter и он установится на ваш компьютер.
 8. Перейдите в заданную вами папку (например, C:\) и найдите там “xampp-control”, затем откройте эту папку. Теперь, когда мы видим, что он полностью установлен, пришло время им воспользоваться.
8. Перейдите в заданную вами папку (например, C:\) и найдите там “xampp-control”, затем откройте эту папку. Теперь, когда мы видим, что он полностью установлен, пришло время им воспользоваться.

9. После включения программы вы увидите следующее окно. Оно поможет нам выбрать те сервисы, которое мы хотим использовать.

10. Нажмите на start возле “Apache” и MySQL. Это сервисы, необходимые для запуска движка. XAMPP использует порт 80 как порт по умолчанию, так что, если возникнут проблемы, выясните какие еще программы используют этот порт (иногда его использует Skype). Если модули заработают, то рядом с ними появится сообщение “Running”. Другие модули можно не включать.
11. Чтобы проверить, работает ли всё, что мы сделали ранее, откройте браузер, введите “http://localhost/” и вы должны увидеть изображение, как показано ниже. Супер! Значит, все сделано верно. Выберите язык из предложенного списка.
 12. После этого вы должны увидеть страницу, на которой говорится, что вы успешно установили виртуальную среду. Ура, товарищи, ура!
12. После этого вы должны увидеть страницу, на которой говорится, что вы успешно установили виртуальную среду. Ура, товарищи, ура!
13. Теперь, когда мы успешно установили XAMPP, самое время раздобыть дистрибутив движка. Идем на сайт wordpress.org и скачиваем архив. Извлекаем содержимое папки.
14. Теперь следуют важные шаги. Постарайтесь все сделать правильно, иначе WordPress просто не будет работать. Перейдите в папку C:\xampp и войдите в папку с названием “htdocs”.
15. Именно сюда мы будем размещать папку WordPress. Скопируйте разархивированный архив в папку “htdocs”. Примечание: Убедитесь, что когда вы копируете папку WordPress, вы не копируете папку верхнего уровня.
16. Нам нужна база данных, чтобы мы могли установить его на наш компьютер. Перейдите в свой браузер и откройте localhost (http://localhost/), а затем кликните на phpMyAdmin. После этого вы должны увидеть подобную страницу:

17. Нам нужно создать новую базу данных. Посмотрите в раздел “MySQL localhost”, там вы должны увидеть несколько разных ячеек, а в самой верхней будет написано “Create new database” (Создать новую базу данных). Вот то, что нам нужно.
 18. В левой ячейке введите имя базы данных. Вы можете придумать любое название. Я назвал ее “wordpress_test”. В следующей ячейке вы увидите список опций. Прокрутите до конца и выберите “utf8_unicode_ci”. Мы собираемся воспользоваться этой опцией, поскольку она поддерживает расширения и лигатуры. Нажмите Create (Создать).
18. В левой ячейке введите имя базы данных. Вы можете придумать любое название. Я назвал ее “wordpress_test”. В следующей ячейке вы увидите список опций. Прокрутите до конца и выберите “utf8_unicode_ci”. Мы собираемся воспользоваться этой опцией, поскольку она поддерживает расширения и лигатуры. Нажмите Create (Создать).

19. Вы увидите сообщение о том, что создана база данных “wordpress_test”.

20. Затем, перейдите в xampp/htdocs/wordpress. Теперь нам надо установить файл wp-config. Он настраивает конфигурацию движка для приведения в соответствие нашей базы данных с именем пользователя и т.д. Большинство людей знакомы со следующими шагами.

22. Переименуйте файл “wp-config-sample.php” в “wp-config.php”, таким образом WordPress узнает о существовании файла с конфигурациями (в зависимости от того, как у вас установлен Windows, у вас могут отображаться, а могут и не отображаться, файлы с расширением .php. Если вы не находите файл wp-config-sample, значит он в скрытых файлах, не добавляете нового файла wp-config. Откройте только что переименованный файл (wp-config) в предпочитаемом текстовом редакторе (например, Notepad, но только не в Microsoft Word!)
23. В wp-config надо будет изменить следующие разделы.
24. Итак, внутри записи DB_NAME, справа от нее, есть значение ‘putyourdbnamehere’. Это место, в котором мы напишем название нашей базы данных. Удалите putyourdbnamehere (без удаления апострофов) и введите “wordpress_test” (помните, так мы назвали нашу базу данных в phpMyAdmin?).
Таким же способом введите “root” в разделе DB_USER. Затем, в следующем разделе (database password – пароль от базы данных) оставьте это поле пустым, так как мы не назначали пароля администратора для данных MySQL.
Также мы не вносим изменения в разделе DB_HOST, так как localhost – это то, что нам надо, и там уже написано localhost. Мы создаем лишь тестовый сайт, значит нам не надо вносить других изменений в конфигурацию. Теперь мы закончили с настройкой конфигураций. Посмотрите на изображение внизу:
25. Сохраните и закройте файл (wp-config.php). Затем, откройте браузер и введите “http://localhost/wordpress/”. Ура! Все заработало! Вы увидите следующее изображение. И еще раз повторюсь, много людей уже знакомы с этим процессом. Введите название своего блога, email и нажмите “Install ” (Установить).
26. Удачное завершение! Откроется уведомление о том, что WordPress был успешно установлен. Вы получите имя пользователя и случайный пароль. Скопируйте пароль и нажмите “Log in” (Войти).
27. Вы очутитесь на странице ввода логина и пароля. Имя пользователя – admin, затем введите пароль. Не беспокойтесь о запоминании пароля, мы его еще поменяем.
28. Опять все получилось успешно. У нас открывается консоль, самое первое, что вы захотите сделать – это сменить пароль. В выделенной красным части нажмите на “Yes, Take me to my profile page”(Да, открыть страницу профиля).

29. Прокрутите вниз и измените ваш пароль, а затем сохраните настройки профиля.
30. Теперь у вас все настроено. Переходя по адресу http://localhost/wordpress, вы должны увидеть свой блог с установленным по умолчанию шаблоном Kubrik.

31. У вас все получилось. Хотел бы еще раз напомнить о нескольких важных моментах. В панели управления XAMPP – Apache и MySQL должны быть включенными. Вам не надо пользоваться FTP для внесения изменений в wordpress. Вы можете просто войти в xampp\htdocs\wordpress и там все поменять. Например, если хотите добавить шаблоны, просто зайдите в папку \wp-content\themes и вставьте их туда.

32. Вот вы все и сделали. Это было совсем не сложно. Теперь вы можете экспериментировать, не беспокоясь о том, что сломаете или нарушите сайт, и таким образом экономить свое время. Пора отпраздновать победу!
А после этого возвращайтесь и начните проведение любых своих опытов с WordPress. Попробуйте создавать новые посты, шаблоны, плагины и открывайте для себя чудесный мир. Если вы столкнетесь с проблемами или у вас возникнут вопросы, свободно пишите о них в комментариях ниже. Я обязательно постараюсь ответить на них. Надеюсь, вам понравилась эта статья!
ymp3.ru
Как установить WordPress на локальный сервер
В прошлых постах я писал о том как устанавливать WordPress на сервер вашего хостинга и создавать для него базы данных. Установка WordPress на локальный сервер немного отличается, при этом она происходит заметно проще.
По хорошему, конечно, нужно сначала устанавливать WordPress на локальный сервере у себя на компьютере, доводить его там до ума, настроить шаблон, написать часть статей и т.д. и только потом заливать его на хостинг. Но я сам конечно же этого не делал, ибо чайник 🙂 И было желание учиться именно в реальной обстановке, на реальном сайте, а не выдуманном.
На доработку и наполнение блога на начальных этапах может уйти довольно много времени, однако купить домен и хостинг советую сразу, что бы возраст сайта начал расти как можно раньше. Зачем это нужно, узнаете попозже, когда начнете раскрутку своего блога =)Для того что бы наш блог работал на локальном компьютере необходимо установить собственно сам локальный сервер.
В чем отличия от установки WordPress на хостинг
- Во первых распаковывать архив вордпресса нужно в созданный сайт на локальном сервере. Как мы помним он находится по адресу папка_с_денвером\home там создаем папку с нашим сайтом, к примеру testblog.cru внутри создаем еще папку с названием www и уже туда распаковываем файлы вордпресса. Полный путь в этом примере будет выглядеть так: папка_с_денвером\home\ testblog.cru\www
- Во вторых для создания базы данных нужно проделать следующее — запустить денвер, и пройти по следующему адресу в окне браузера http://localhost/Tools/phpMyAdmin откроется панель управления базами данных. Пишем имя, ставим сравнение utf8_general_ci и на этом все, пользователя не нужно создавать, там уже есть по умолчанию пользователь с полными правами root.
- В третьих для установки вордпресса пишем в браузере адрес нашего созданного сайта http://testblog.cru в данном примере. Откроется окно установки, туда записываем имя нашей базы данных, пользователя пишем root а поле пароля оставляем пустым.
Ну вот и все, на этом отличия от установки WordPress на сервер хостинга заканчиваются) Пост получился довольно короткий, т.к. основная работа была описана в других статьях, а переписывать одно и тоже не дело.
Если будут какие-то вопросы или что-то непонятно, спрашивайте в комментариях, постараюсь всем ответить.
ruskweb.ru
Как установить wordpress на компьютере (локальном сервере)
Чтобы создавать свои сайты на компьютере с помощью wordpress без подключения к Интернету, необходимо установить локальный сервер с поддержкой языка программирования PHP и базы данных MySQL (где и находятся все записи и страницы блога). Какой выбрать сервер и где его найти? На данный момент есть два самых распространенных и часто используемых сервера - это Denwer и Apache. В этой статье мы рассмотрим установку и работу с сервером Denwer. Но для начала необходимо его скачать:
Скачать Denwer бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
Для корректной установки сервера, пользователям, которые используют антивирусную программу Avast!, рекомендуется отключить её на время установки (хотя бы на 10 минут). Это можно сделать внизу в трее, нажав правую кнопку мыши и выбрав пункт "Управление экранами avast!" > "Отключить на 10 минут" и подтвердить отключение антивируса, нажатием кнопки "Да".


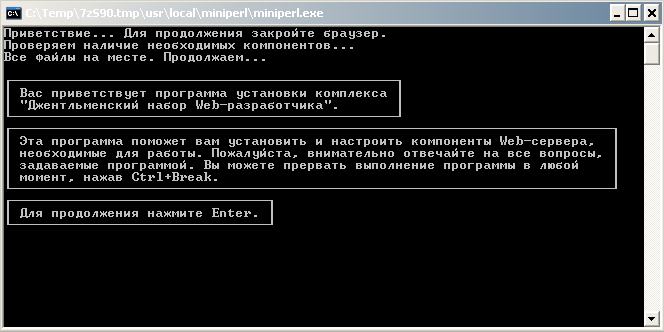
Запускаем установку сервера и распаковываем базовый пакет. Для продолжения установки необходимо закрыть браузер, который только что открылся и нажимаем Enter.

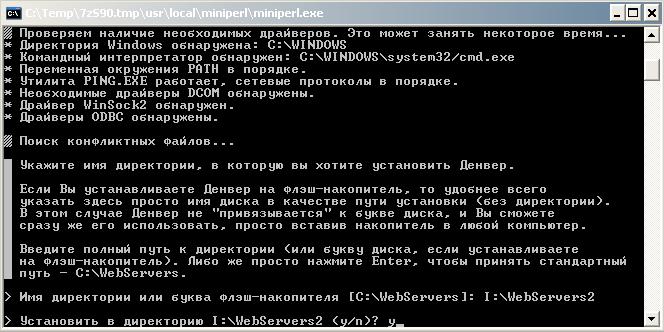
Если путь к установке Denwer Вас устраивает, жмём ENTER, если же нет - прописываем свой путь, подтверждаем сначала нажатием клавиши Y, а затем ENTER:

Для продолжения жмём ENTER и вводим букву будущего виртуального диска. Если диск Z свободен - жмем ENTER, если нет - вводим букву свободного виртуального диска (для быстрого открытия файлов будущего сайта, созданного на данном локальном сервере).

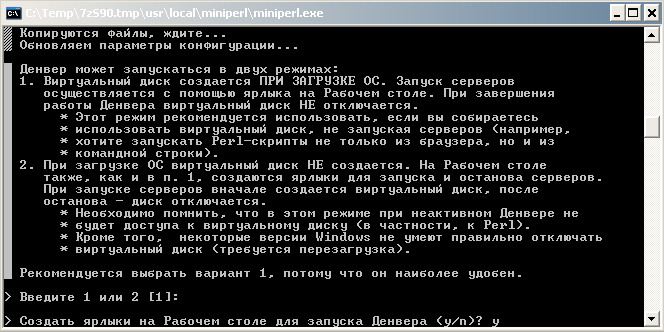
Далее нажимаем Enter до тех пор, пока не высветится следующее окно:

Здесь рекомендуется выбрать цифру 1, так как этот способ наиболее удобен и безопасен в использовании, а вот для способа 2 при каждом отключении виртуального диска, потребуется перезагрузка компьютера (в случае, если windows не умеет правильно отключать виртуальный диск). Впрочем во время установки Вам дается подробнейшая инструкция о том, что необходимо ввести, что лучше выбрать и для чего это вообще все нужно.
Переходим к завершающему этапу установки сервера на компьютер (далее всегда нажимаем Enter), после чего откроется браузер с уведомлением о том, что Denwer успешно установлен!

Теперь перейдём к следующему шагу - установке WordPress. После установки нашего сервера, на рабочем столе появились три ярлыка. При запуске Денвера, у нас автоматически подключится виртуальный диск (по умолчанию диск Z). Итак, запускаем Denwer и открываем виртуальный диск (в случае, если виртуальный диск ещё не создан, можно перейти в директорию, где установлен сервер. По умолчанию это путь C:WebServers). Переходим в каталог home и здесь создаем новую папку с именем нашего будущего домена (например fortran-new.ru), где обязательно создаём новую папку и называем её www. Теперь необходимо скачать wordpress на компьютер, распаковать архив и переместить все файлы в корневую директорию сайта (в моем случае Z:homefortran-new.ruwww):

Скачать WordPress бесплатно
Если формат Rar не открывается, попробуй установить Rar-архиватор.
Теперь если Denwer ещё не запущен - запускаем (Start Denwer), если он уже запущен - перезапускаем (Restart Denwer). Также хочу напомнить о том, что вообще необходимо для установки WordPress на компьютере:
- Качаем и устанавливаем программу (Denwer или Apache).
- Качаем и устанавливаем WordPress.
- Создаем БД (MySQL) и подключаемся к WordPress.
Итак, переходим к третьему шагу. Есть два варианта создания БД.
1). В адресной строке браузера введём следующий путь для открытия базы данных: http://localhost/Tools/phpmyadmin/index.php

Сверху выбираем раздел Базы данных, вводим новое имя базы данных (например newbase) и жмём Создать. Затем вверху переходим на раздел Пользователи и внизу нажимаем Добавить пользователя: Придумываем имя пользователя, пароль, подтверждаем пароль. В поле Хост прописываем localhost. Далее в Глобальных привилегиях Отмечаем все и нажимаем кнопку Добавить пользователя.

2). Еще один вариант создания БД - перейти на страницу http://localhost/denwer/Tools/addmuser/index.php, заполнить все поля, кроме Пароль администратора MySQL, и нажать на кнопку Создать БД и пользователя.

Все эти адреса несложно найти, если в адресную строку браузера ввести http://localhost/. В пункте Утилиты (внизу страницы) есть ссылки для создания базы данных, открытия phpMySQL, просмотра зарегистрированных доменов (если домен в списке не существует, а в директории z:homeваш_домен уже есть, но не открывается в браузере - перезагрузите denwer) и мн.др.
База Данных создана успешно, теперь возвращаемся к завершающему этапу установки WordPress. В браузере открываем созданный ранее домен (например http://fortran-new.ru), нажимаем кнопки Создать файл настроек и Вперед. Затем заполняем поля Имя базы данных, Имя пользователя (Логин пользователя), Пароль, которые вводили во время создания базы данных. Сервер бызы данных оставляем localhost. Префикс таблиц не трогаем.

Нажимаем кнопку Отправить и потом Запустить установку. Вводим название сайта, пароль к сайту и особенно внимательно e-mail почту. В случае, если вдруг Вы забудете свой пароль, его можно будет восстановить по почте. Теперь нажимаем Установить WordPress и Войти.
Поздравляем! WordPress успешно установлен на локальном сервере! Чтобы войти в консоль сайта, используйте следующий путь: http://ваш_домен/wp-login.php или http://ваш_домен/wp-admin. А чтобы проще было войти на сайт, переместите на сайдбар виджет Управление.
fortran-new.ru
Установка и настройка Wordpress на локальный сервер
В данной статье Вы узнаете как можно установить и настроить WordPress на денвере. Очень подойдет для тех кто только начинает работу с этим движком или у кого просто нет пока хостинга с доменом, но опробовать WP и его функционал хочется.
[button-blue url=»http://www.denwer.ru/» target=»_blank» position=»left»] Скачать[/button-blue]
Настройка WordPress на локальный сервер
Шаг 1. Наличие денвера
Для начала установки WordPress Вам понадобится сам денвер, если он уже есть на компьютере и правильно установлен — преходите к шагу 2. Если у вас еще нет денвера, скачайте его и за подсказками которые будут Вам предлагаться завершите успешно установку.
Шаг 2. Распаковка архива и создание БД
Распакуйте в папку test1.ru/www (это стандартная папка) архив с движком WordPress, чтобы все файлы были в папке www.

Шаг 3. Создание и подключение БД к движку WordPress
Наберите в браузере: localhost и нажмите на «Заведение новых БД и пользователей MySQL» там создайте новую базу данных, за пример имя и логин БД: wp, пароль: 777, поле пароль администратора оставляете пустым.Перейдя из Вашего браузера по ссылке: test1.ru (адрес можно изменять и он может быть разным) Вы увидите следующее:

Жмете на кнопку «Создать файл настроек». Далее Вы увидите следующее окно:

Жмете на кнопку «Вперед». Затем Вы увидите следующее:
Здесь вам нужно ввести данные для подключения к базе данных, а именно те что мы чуть ранее создавали:Имя базы данных: wpИмя пользователя: wpПароль: 777Сервер базы данных: так и оставляете localhostПрефикс таблиц (это как будут в БД начинаться таблицы): пусть так и будет wp_После того как ввели данные для подключения к БД жмите на кнопку «Отправить», Вы увидите следующий текст:

Нажимаете на кнопку «Запустить установку» и Вы увидите:

Шаг 4. Основные параметры и настройки для сайта
На этой странице Вас просят ввести:
- Название сайта — здесь нужно вести как бы Вы хотели чтобы назывался Ваш сайт, например: Мой блог.
- Имя пользователя — будет отображаться на сайте, а также использоваться для входа на сайт, например: Nickname.
- Пароль — по нему Вы будете входить на сайт, например: 777.
- Ваш E-Mail — на него будут приходить системные письма (на денвере все письма хранятся в одной папке), например:[email protected].
- Вы также можете разрешить или запретить поисковым системам индексировать сайт (на денвере выбор роли не играет, но если Вы будете перемещать свой сайт на хостинг например, то там это роль как раз играет).
После того как заполнили правильно все поля, жмете на кнопку «Установить WordPress». Затем Вы увидите следующее:

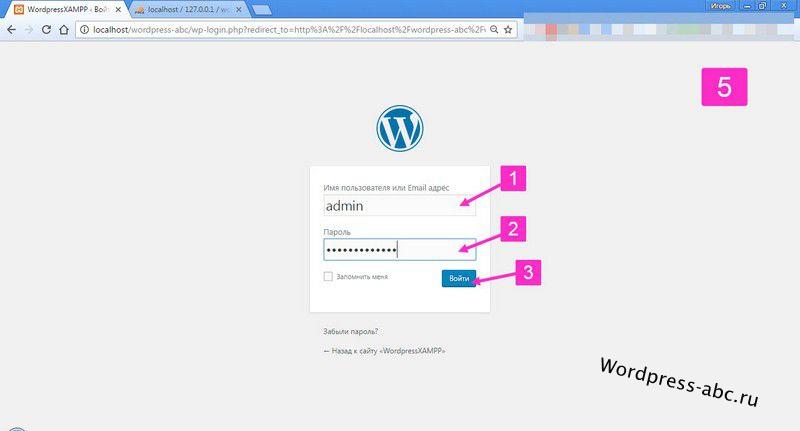
Жмем на кнопку «Войти» и увидим поля для входа на сайт:

Вводите свои имя пользователя и пароль, затем снова-таки жмем на кнопку «Войти». Вы увидите:

Шаг 5. Завершение установки
На этом установка WordPress на Denwer успешно завершена! Теперь Вы можете настроить сайт на свое усмотрение, изменить тему и многое другое.Работать над созданием сайта и делать всяческие изменения на денвере очень удобно, легко и быстро. Очень подойдет этот вариант работы над созданием сайта для тех у кого медленный интернет, т.е к примеру на денвере сайт дополняете, изменяете, работаете с кодом и т.д., а на хостинг только выгружаете уже готовые изменения что вы сделали, это сильно экономит время и упрощает работу. Проверено на собственном опыте.
clubwp.ru
Установка сайта на WordPress на локальный сервер. Часть 2
Продолжаем установку WordPress на Денвер.
Содержание статьи
Шаг 5.Создаем базу данных для WordPress
Для того чтобы создать сайт на WordPress, следует предварительно создать для WP базу данных. Для ее создания (как,впрочем, и редактирования, и удаления) используется утилита phpMyAdmin. Чтобы войти в нее (а ее Денвер уже установил), надо спуститься вниз страницы «Ура, заработало!»
и нажать на ссылку:
http://localhost/Tools/phpMyAdmin Проверка MySQL и phpMyAdmih:

Открывается новое окно, в котором мы будем довольно долго:

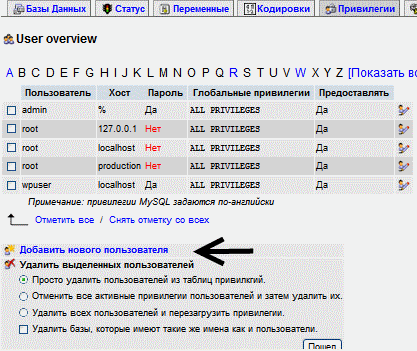
Вначале надо создать нового пользователя, т.е. Вас. Нажимаем на строчку «Привилегии». Открывается окно, в котором и будем его создавать.

Кликаем по строчке «Добавить нового пользователя».

Сначала надо заполнить поле «Информация логина» (цифра 1).
«Имя пользователя» — вписываете любое, поскольку «wpuser» у меня уже есть, то я придумал сложное имя «wpuser1» :).
«Хост» — пишете «localhost».
«Пароль» — сложный не пишите, кроме Вас на Ваш Денвер никто не попадет, а переделать потом можно довольно просто. Я написал 12345. И не забудьте в следующей строчке подтвердить его (вписав еще раз).
Эти три пункта перепишите в тетрадь, чтобы не забыть!!!
Переходим к разделу «Глобальные привилегии». Поскольку Вы администратор сайта, то Вам надо отметить все привилегии. Щелкаете по надписи «Отметить все» и во всех чекбоксах (квадратиках) появятся флажки (галочки). Это не сложно? :)
И финальным аккордом на этой страница жмем «Пошел». Все, новый пользователь создан.
Теперь приступим к созданию базы данных MySQL для WordPress’а.
Для этого нам надо вернуться на предыдущую страницу. Нажимаем кнопку браузера "Назад»
Откроется вот эта страница:

По пути проверяем введенные данные о пользователе:
— вверху читаем, что наш SQL-запрос успешно выполнен;
— посередине читаем содержание этого запроса: все привилегии даны wpuser1 и пароль идентифицирован;
— ниже читаем полное название пользователя.
Ниже есть несколько разделов – «Редактирование привилегий», «Привилегии, специфичные для базы данных», «Изменить пароль», «Изменить информацию логина» — в них ничего менять не надо. Если Вы, конечно, не собираетесь изменить что-либо в только что введенной информации. Кстати, пароль меняется именно здесь.
Еще раз нажимаем кнопку браузера «Назад» и попадаем на главную страницу phpMyAdmin. Правда, у Вас может высветиться страница Explorer’а с сообщением, что страница просрочена и он не может ее найти. В этом случае надо нажать кнопку браузера «Обновить» и все наладится.

Напомню, что главная страница phpMyAdmin выглядит вот так:

Чтобы создать новую базу данных надо в окошке «Создать новую БД» латинскими буквами написать имя вашей базы. Я написал wp (т.е. моя база данных будет называться wp). Нажать «Создать». База создана – появляется окно с надписью: БД wp была создана.
А теперь надо нашу созданную базу данных подцепить к пользователю. Опять нажимаем «Привилегии» и входим на знакомую страницу пользователей. В строке «wpuser1» нажимаем кнопку «Редактировать».

В раздел «Привилегии, специфичные для базы данных» вписываем название вновь созданной базы. У меня это WP. Нажимаем «Пошел».

У нас определилось, что базой WP будет пользоваться wpuser1.
Нам надо проверить, что кодировка в нашей базе выполнена правильно. На странице phpMyAdmin в левой ее части смотрим, что язык указан как «Russian (ru-utf-8)». Это означает, что кодировка таблиц MySQL выполнена в этой кодировке. И «Сопоставление соединения с MySQL» тоже в этой кодировке.

Если у Вас не так, то надо нажать на кнопку выпадающего списка (в правой части окошка) в окошке «Language» и выбрать нужную кодировку. Затем тоже самое проделать и с «Сопоставлением соединения с MySQL».
Чтобы окончательно убедиться, что у нас все правильно, нажимаем кнопку выпадающего списка в «Базах данных» и выбираем созданную Вами базу данных.

Видите, в графе «Сравнение» напротив каждой таблица указана верная кодировка UTF8_general_ci (обведены прямоугольником)? На последнюю строчку (ту, где стрелка) не обращайте внимания. Значит, мы сделали все правильно.
Осталось только немного поработать с одним из файлов WordPress’а.
Шаг 6. Редактируем файл wp-config.
Сейчас надо внести изменения, которые мы сделали, в файл wp-config. Я имею ввиду название пользователя (wpuser1), хоста (localhost) и пароль (12345). Мы это делали в разделе «Привилегии» и я советовал Вам их записать.
Для редактирования файла нам потребуется блокнот. Но обычный Блокнот, который входит в состав Вашей операционной системы не подойдет – он не предназначен для внесения изменений в код.
Нужен блокнот NotePad2 или NotePad++. Для любителей блокнота NotePad2 я сейчас более подробно расскажу, как работать с его помощью. С ним работать довольно просто. Но если Вы хотите , чтобы было работать совсем легко, то пропустите следующий текст и открывайте параграф Изменение кодировки с помощью блокнота NotePad++.
Важно: не надо пытаться вносить изменения и менять кодировку с помощью других средств, например, визуального редактора Macromedia Dreamweaver. Изменения–то он внесет, но кодировку поменяет не во всех файлах и Вас будут проблемы. Проверено.
Скачайте блокнот из Интернета и переместите zip-архив с ним из папки «Загрузки» в другую папку, например, «Работающие программы». Изложенный ниже материал просто просмотрите.
ВАЖНО: блокнот Notepad2, возможно, не будет отображен в разделе «Все программы» меню «Пуск» Для работы с ним, Вам каждый раз надо будет входить в папку «Работающие программы». А то иногда его теряют :-).
Итак, заходим в «Мои документы» --> «Работающие программы» и находим NotePad2.

Щелкнем по нему левой кнопкой мыши, в открывшемся окне выберем Notepad2.exe. Кликнем (двойной щелчок).

Откроется сам блокнот. Сначала сменим кодировку на ту, которая нужна: нажимаем «File», потом выбираем «Encoging», потом «UTF-8» (крайне важно: нельзя нажимать «UTF-8 with»Signature» — будут проблемы. Будьте внимательны.).

Теперь можно приступать к внесение нужных изменений. Нажимаем «File» --> «Open». Появляется диалоговое окно.

Если у Вас появиться другое содержимое окна, то с помощью кнопки  находите папку www. Она находится по адресу: «Мой компьютер» --> «Локальный диск С» --> «home» -->«vsv» --> «www».
находите папку www. Она находится по адресу: «Мой компьютер» --> «Локальный диск С» --> «home» -->«vsv» --> «www».
Итак, Вы все-таки добились, что картинка на Вашем мониторе и на скриншоте стали идентичными. Теперь кликаем по строчке wp-config-samrle.php. Появляется текст, в котором надо кое-что изменить. Именно: в строчках 21, 24, 27.

В строке 21 (‘DB_NAME’) вместо выражения ‘putyourdbnamehere’ (т.е. вставьте наименование вашей базы данных здесь) нам необходимо написать ‘wp’.
В строке 24 (‘DB_USER’) вместо выражения ‘usernamehere’ (т.е. здесь имя пользователя базы данных) пишем ‘wpuser1’.
В строке 27 (‘DB_PASSWORD’) вместо выражения ‘yourpasswordhere’ (т.е. здесь ваш пароль) пишем свой пароль ‘12345’.
Конечно, Вы вписываете придуманные Вами наименование базы, имя пользователя и пароль.
В результате наших изменений строчки должны выглядеть так:

НИЧЕГО БОЛЬШЕ НЕ МЕНЯЙТЕ.
Обязательно надо сохранить изменения и переименовать файл. Выбираем File --> Save as…

В графе «Имя файла» пишем: wp-config.php:

Жмем на «Сохранить». Изменения сохранены. Закрываем блокнот.
Изменение кодировки с помощью блокнота NotePad++.
С блокнотом Notepad2 или Notepаd++можно работать проще. Для этого необходимо прикрепить его к Total Commander.
Для примера возьмем Notepad++. Скачать его можно ЗДЕСЬ. Устанавливаете его на свой компьютер (это Вы уже умеете, кто не знает как установить программы – читайте, например, статью «Ccleaner – где скачать, как установить»).
Открываем Total Commander, открываем вкладку «Конфигурация» и выбираем пункт «Настройка: Правка/Просмотр»:

Откроется окно «Настройка». В этом окне надо с помощью кнопки Поиск (показаны стрелками) указать, что и программа просмотра и программа-редактор теперь – Notepad++.

Жмете ОК.
Теперь при нажатии кнопки «F4 Правка» у Вас сразу же будет открываться нужный блокнот и можно будет сразу же вносить изменения в файлах. Такой путь является более удобным. Посмотрим, как надо поступать в этом случае.
Открываем Total Commander (если он у Вас закрыт).
Один (!) раз кликаем по нгазванию файла wp-config-sample.php и нажимаем (внизу) кнопку «F4 Правка». Открывается блокнот NotePad++ с нужным файлом.

Но сначала нам надо сменить кодировку. Нажимаем «Кодировка», выбираем «Кодировать в UTF-8 (без ВОМ)». То, что кодировка должна быть без BOM, это очень важно. Будьте внимательны.

Теперь в тексте ищем строчки 21,24, 27 и делаем все точно так же, как изложено выше (см. на этой стренице немного выше). Потом открываем «Файл», выбираем «Сохранить как...», т.е. делаем все так, как написано выше в описаниях действий пользователя с блокнотом NotePad2.
Мы получили правильный файл wp-config.php. Теперь можно переходить на наш сайт. Открываем Internet Explorer и в окне браузера набираем название Вашего сайта. Должно получить так, как представлено на картинке ниже.
Но если не получилось, то набираете в строке браузера http://vsv/wp-admin/install.php. (Вместо vsv набираете название своего сайта, естественно). Нажимаете «Enter» и получаете искомое.
Если опять не получилось, значит, Вы или пропустили какое-то действие, или сделали его не полностью, или неправильно. Надо вернуться назад и все перепроверить. Скорее всего, Вы что-то напутали в процессе создания базы данных и пользователя в 5 шаге этого урока, или в процессе редактирования файла wp-config.php.
Пожалуйста, имейте виду то, процесс написания этого урока заключается в том, что я просто устанавливаю WordPress на свой компьютер и делаю скриншоты с описанием КАЖДОГО ДЕЙСТВИЯ. Получилось у меня – получится и у Вас. Уверен.

Когда на экране монитора Вы видите такую картинку, то опустите страницу вниз и продолжайте установку.
Вам следует написать название Вашего блога (сайта), оно будет написано в заголовке сайта. Адрес своей электронной почты нужен реальный, на него придет пароль.
А потом нажать на долгожданную кнопку «Установить WordPress»:

И… Готово! Что и написано на экране. Рекомендую скопировать пароль и записать его в «Блокнот», на этот раз в обычный.
Теперь можно приступать к выбору шаблона, его редактированию, наполнению контентом и опубликованию. Все это мы будем делать в следующих уроках.
...Сообщите об этой статье своим друзьям: Благодарю Вас! А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.Удачи!
Перейти к следующему уроку.
Автор: Сергей Ваулин
www.novichkoff.ru