Как вставить таблицу в WordPress вручную и плагином MCE Table Buttons. Таблица в wordpress
Как сделать таблицу в wordpress с помощью плагина easy table
Легко ли сделать таблицу на странице в WordPress? однозначно легко. Об этом эта статья. 
Почему это легко? Потому что не нужно писать никакого сложного синтаксиса HTML. Не все ведь хорошо знают его.
Как сделать таблицу в wordpress
Предлагаю делать таблицы на сайте вордпресс с помощью плагина easy table. Обратите внимание, что этот плагин не графический и не требует пользовательского интерфейс генератора, так что вы можете просто ввести свои данные таблицы прямо в ваш пост во время написания. Нет необходимости переключаться в окно текстового режима.
Easy Table для создания табличных данных – это самый простой способ построить таблицу.
Некоторые особенности Easy Table
- Легкий в использовании, не требуется особого умения
- Можно вставить в пост, страницу или даже в виджет
- Есть возможность для чтения данных из CSV файла и отображения данные в таблице
- Сортируемый столбец таблицы
- Необычные конструкция таблицы
- Безопасно, я имею в виду то, что можно переключиться на вкладкуHTML / Просмотр в редакторе WordPress, не нарушая табличные данные.
Известные ошибки и ограничения
Невозможно создать вложенную таблицу
Примеры использования
- Простая таблица
- Таблица с дополнительным параметром
- Таблица с определенной шириной
Допустимое значение width: auto, любое количество последующим% или пикселей. Если ширина не установлена, то будет использовано значение по умолчанию width (может быть изменен с помощью опции плагина)
- Таблица с использованием другого атрибута в некоторых клетках
- Таблица с начальным порядком сортировки с помощью параметра таблицы, сортировать по убыванию первого столбца
- Таблица с начальным порядком сортировки с помощью параметра таблицы, сортировать по убыванию первого столбца, и второй столбец по возрастанию
- Таблица с начальным порядком сортировки с помощью мобильного Attr, сортировать по убыванию второй колонке
- Отключение рода для третьей колонке, используя сотовый Attr
- Отключение рода для третьей колонке таблицы с помощью параметра
- Таблица с автоматическим индексом, начиная с № 1 (с 0.9)
- Таблица с автоматическим индексом, начиная с № 2 (с 0,9)
- Таблица с автоматическим индексом, начиная с № 1, и под названием N: (с 0,9)
- Таблица с автоматическим индексом, начиная с № 1, под названием N: и ширина колонки 50px (с 0,9)
- Таблица с пользовательскими конца строки (с 1,0) Теперь вы можете использовать другой характер, как новой строки, а не только перевод строки (\ п или \ N), например. Вы хотите использовать | в строке terminator.
- Таблица с запятой в ячейке
- Таблица с запятой в ячейке с помощью побега (с 1.3)
- Таблица без заголовка
- Таблица с сносками, по умолчанию TFOOT автоматически взят из второго ряда.
- Таблица с CSV файла
Возможно вам это будет интересно:
WordPress плагины для шрифтов
http://vkpluss.ru/dvizhok-wordpress/kak-sdelat-tablicu-v-wordpress.html2016-03-21T13:27:29+00:00НадеждаWordPresseasy table,как сделать таблицу в wordpress,как сделать таблицу в вордпрессЛегко ли сделать таблицу на странице в WordPress? однозначно легко. Об этом эта статья. Почему это легко? Потому что не нужно писать никакого сложного синтаксиса HTML. Не все ведь хорошо знают его. Как сделать таблицу в wordpress Предлагаю делать таблицы на сайте вордпресс с помощью плагина easy table. Обратите внимание, что этот плагин не графический и...
Надежда Трофимова[email protected]Блог vkpluss.ruvkpluss.ru
Как вставить таблицу в Wordpress вручную и плагином MCE Table Buttons
Несмотря на всю функциональность и все удобство движка WordPress, кое какие, казалось бы, простые функции в его базовой версии не реализованы. В частности, нет возможности вставить в запись табличку. А возникает в ней необходимость нередко, особенно, когда публикуешь какие-либо сравнения или большие массивы данных. В этом посте я покажу как вставить таблицу в WordPress. Рассмотрим два варианта ручной вставки вручную и плагин MCE Table Buttons.

Как таблицу вставить без плагина?
Способ №1 — HTML код
Для того, чтобы добавить табличку в тело поста достаточно обладать базовыми знаниями в области HTML разметки. Переключаете редактор в HTML формат и в нужном месте вставляете вот такой код:
<table> <tbody> <tr> <td>тут информация для ячейки</td> <td>здесь инфа для другой ячейки</td> </tr> </tbody> </table>
<table> <tbody> <tr> <td>тут информация для ячейки</td> <td>здесь инфа для другой ячейки</td> </tr> </tbody> </table> |
Теги tr отвечают за строки, а td за столбцы (ячейки в строчках). Сколько нужно строк, столько блоков tr делаете и, соответственно, в них td. Оформление таблицы в данном случае будет соответствовать тем CSS стилям, которые прописаны для вашей темы блога. Иногда, не будет проявляться граница, тогда добавьте рядом с table параметр border=»любая цифра» (любая цифра — это толщина линии), должно получиться так — <table border=»1″>.
При необходимости более тонкой настройки дизайна — почитайте о таблицах в HTML — скачать учебник.
Способ №2 – текстовый редактор
Открываете текстовый редактор Microsoft Office, OpenOffice или любой другой, лишь бы он позволял создавать таблицы. Ниже на картинке я сделал скрин из MS Word 2007, в других редакторах все делается также просто.
Проходите во вкладку «Вставка» — «Таблица». Определяетесь с количеством строк и столбцов. Заполняете ее информацией, делаете выравнивание текста, выделяете заголовки и прочее. С помощью мыши или клавиатуры полностью выделяете таблицу и жмете сочетание клавиш «Ctrl+C».

Дальше, открываете для редактирования пост, в который собираетесь вставить таблицу. Ставите курсор в нужное место и нажимаете сочетание «ctrl+v», либо кликаете на мышке правую клавишу и выбираете вставить.
Раньше для добавления данных из Word в WordPress была отдельная кнопка, но сейчас ее нет и редактор нормально воспринимает скопированную оттуда информацию (без всякого мусора) — создается тот же код, который мы делали в предыдущем варианте.
Может проявиться та же болезнь — отсутствие границ, для лечения используйте аналогичный метод — border.
После этого все будет в порядке. На этом ручные способы можно считать завершенными, надеюсь, что у вас получится вставить таблицу в WordPress без особого труда. Ну, а теперь давайте рассмотрим второй вариант, в котором мы будем использовать специализированный плагин.
Плагин для WordPress-таблиц MCE Table Buttons
Как и все функции WordPress, создаваемые плагинами, вставка таблиц с помощью MCE Table Buttons намного проще, чем при работе с кодом и использовании тестовых редакторов. Про код думать не надо совсем, все необходимые настройки, а именно, количество колонок и строк, толщина рамки и ее цвет, полностью заложены в функциях плагина MCE Table Buttons.
Единственный минус, это дополнительная нагрузка при работе плагина, правда это происходит только в тот момент, когда вы создаете таблицу в WordPress. В остальное время плагин MCE Table Buttons не работает.
Через админку WordPress (вкладка «Плагины» — «Добавить новый») ищете плагин в базе. Вводите название «MCE Table Buttons» и жмете на кнопку «Поиск». Далее в сформировавшемся списке нажимаете на слово «Установить».

После активации плагина, в панели инструментов появится дополнительная иконка. Работа по добавлению и редактированию таблиц интуитивно понятна.

После того, как вы вставите таблицу, вам нужно определится с ее параметрами, ставите курсор на нужную табличку и жмете ту же самую кнопку на панели — строки «Свойства таблицы» и «Удалить таблицу» станут активными — настраиваете все как нужно.

На это, уважаемые читатели, я заканчиваю данный пост. Надеюсь, что вы теперь знаете, как вставить в WordPress таблицу без плагина и плагином MCE Table Buttons.
dmitriyzhilin.ru
Вставка таблиц в WordPress. Специальные плагины

Если Вы – будущие молодожены и выбираете кинокомпанию, которая проведет профессиональную свадебную видеосъемку, то мы Вас ждем!
Основное превосходство платформы WordPress - наличие большого количества всевозможных плагинов. Они способны выполнять различные задачи. Когда возникает необходимость работы с таблицами в визуальном редакторе WordPress вначале сталкиваешься с некоторым замешательством. Возникает вопрос: «Как вставить таблицу WordPress?». К примеру, необходимо добавить таблицу с сравнением двух товаров. Начнем разбираться как это сделать с наименьшими затратами времени и сил.

Даже человеку хорошо знающему язык html понадобится много времени на создание необходимой таблицы. Хорошо, что существует множество различных плагинов, созданных специально для работы с таблицами. Они значительно ускоряют время создания таблиц.Один из самых популярных и простых плагинов - Easy Table.Easy Table - лучше всех подходит для редактирования и создания таблиц в блогах. После установки плагина, в меню «Настройки» появится пункт Easy Table. Перейдя туда, можно приступать к работе с таблицей. Свой css-файл можно подключить и использовать для создания неповторимого стиля таблицы. Css-файл напрямую редактируется из WordPress.

Для того, чтобы вставить таблицу в запись необходимо вначале перейти на вкладку html и вставить на страничку следующий код:

Прослеживается определенная структура: теги [table] вначале и в конце кода, столбцы разграничиваются запятыми. Вот и готовая таблица. Нажимаем «Опубликовать» и можно посмотреть результат в готовом виде.

Официальный разработчик предоставляет скачать Easy Table со своей странички.Если Вам необходимо сделать более сложную таблицу, лучше взять плагин с расширенными возможностями. Подойдет плагин для создания таблиц - Wp-Table reloaded. Он нравится всем, кому часто необходимо описывать и сравнивать различные товары. Множество настроек позволяет создать необходимую таблицу очень быстро. Видео–урок по работе с плагином Wp-Table reloaded.

Если у Вас есть необходимость часто создавать простые таблицы, то лучше использовать Easy Table. А если хочется создать неповторимый стилистический дизайн таблицы, то больше подойдет Wp-Table reloaded. Возможно в скором времени WordPress добавит стандартную функцию вставки таблицы. А пока, у Вас есть возможность опробовать специальные плагины. Если Вы знаете другие хорошие плагины для создания таблиц, пожалуйста, поделитесь своим опытом.
Больше информации о веб технологиях можно узнать из нашего перечня всех статей на сайте:
awesome-design.com
Как вставлять таблицы в записи и страницы блога на WordPress (без HTML!)
В WordPress есть замечательный визуальный редактор, однако есть некоторые вещи, который он просто не умеет делать. Создание таблиц — одна из таких вещей. Таблицы — важный инструмент сортировки и представления данных в понятном и удобочитаемом виде. Конечно, вы можете создать таблицу вручную, прописав HTML и CSS код внутри записей, однако такой метод недоступен для многих пользователей, не знакомых с языком гипертекстовой разметки и таблицами стилей. В это статье расскажу как самостоятельно и просто добавлять таблицы в записи и на страницы вашего блога. Что примечательно, не придется использовать ни HTML, ни CSS.
![html-table-shortcode[1]](/800/600/http/wpincode.com/wp-content/uploads/2013/02/html-table-shortcode1.jpeg)
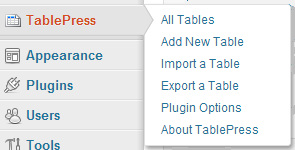
Прежде всего, вам необходимо установить и активировать плагин TablePress. После активации, плагин добавит меню TablePress в административную панель.

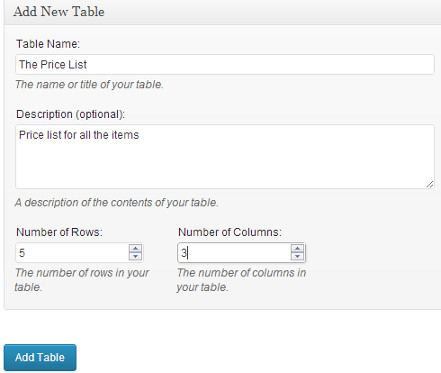
Для создания новой таблицы кликните на Add New Table. Вас перекинет на вкладку Add New. После задания таблице названия и описания, выберите количество строк и столбцов, исходя из ваших нужд. Не беспокойтесь, вы всегда сможете позже добавить/удалить строки и столбцы из таблицы при вводе в нее данных или при редактировании. Нажмите на кнопку Add Table после того, как закончите создавать.

Теперь Вы находитесь в на странице редактирования таблицы. Это табличный редактор, где вы можете ввести нужные значения в стоблцы и строки. Также их можно здесь добавить или удалить, перемещать их перетаскиванием и переставлять местами. После того, как таблица полностью создана, нужно ведь вставить её в запись!
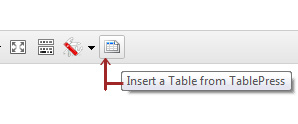
Открываем существующий пост или создаем новый для того, чтобы вставить таблицу. Если вы используете визуальный редактор, тогда увидите иконку для добавления на панели инструментов. При нажатии на нее появится всплывающее окно, которое покажет созданную вами до этого таблицу. Жмем кнопку Insert Shortcode (Вставить шорткод) и видим шорткод в своей записи.

Если же визуальный редактор вами не очень любим, тогда можно просто вставить шорткод вручную. Переходим в меню TablePress, видим список созданных таблиц. Подводим мышь к нужной таблицу, кликаем на Show Shortcode — открывается всплывающее окно с шорткодом выбранной таблицы. Копируем его и вставляем в нужное место записи.

Вот и всё. Так вот просто создаются таблицы в ВП. Вам не нужно писать код на HTML или CSS. Если захочется настроить внешний вид таблицы, есть специальная настройка для этого (вот тут придется настроить всё в CSS).
Плагин также умеет импортировать данные из файлов CSV, JSON, HTML-таблицы и форматов json. Можно и экспортировать свои таблицы в CSV, HTML, JSON. Если же информации, описанной в статье не хватило, можно обратиться к официальной документации по TablePress.
VN:F [1.9.22_1171]
Rating: 1.0/5 (1 vote cast)
wpincode.com
Плагина WP-Table Reloaded: вставляем таблицы в блог

Наличие различных таблиц в статьях делает их более содержательными и понятными читателям и посетителям сайта. Самый удобный плагин таблицы для wordpress — это плагин WP-Table Reloaded, который позволяет быстро вставить таблицы в статьи. При чем таблицы можно импортировать или экспортировать различных форматов: CVS, XML и HTML. Плагин WP-Table Reloaded дает возможность создавать и управлять таблицами в wordpress 2.8 и выше.
Скачать плагин можна здесь
Установка плагина WP-Table Reloaded происходит в стандартном режиме: скачать, распаковать, установить.
Когда плагин WP-Table Reloaded установлен, главное, чтобы страница управления плагина была на русском языке. Для проверки необходимо открыть ссылку Инструменты, а далее WP-Table Reloaded.

Если же язык управления вас не устраивает, то необходимо воспользоваться Настройками плагина, где в пункте меню Язык плагина нужно просто выбрать необходимы язык (русский). В конце проделанной работы нужно сохранить опции. На этом, собственно, настройки плагина WP-Table Reloaded можно завершить.
Теперь хотелось бы рассказать на примере, как вставить таблица в статью. Для начала напечатанную таблицу в Excel нужно сохранить в формате cvs.
В Настройках внешнего вида необходимо проставить галочки в пунктах JavaScript библиотека, CSS по умолчанию и Пользовательский CSS и в конце сохранить опции.

После чего в меню настроек открываем пункт Импортировать таблицу. В раскрывшемся окне импорта таблицы нужно указать путь к выбранной таблице на локальном диске.

Для этого необходимо выбрать формат импорта, источник импорта и файл с таблицей для импорта. Ну и отметить добавляете ли вы новую таблицу или заменяете существующую. После всех нехитрых манипуляций рекомендую воспользоваться Предварительным просмотром загруженных таблиц. В пункте меню Отобразить таблицы наводим курсор на имя таблицы и в раскрывающемся списке выбираем Предварительный просмотр. Если нет необходимости что-то изменить, то в нужном месте текста статьи добавьте код
где ID замените числовым идентификатором таблицы, указанным в списке таблиц.
Таким простым способом при помощи плагина WP-Table Reloaded вы узнали как вставить таблицы в блог, сделав его тем самым более интересными для читателей.
Результат выглядит примерно так:

pro-wordpress.ru
Как вставить таблицу в блог на Wordpress
Опубликовано: 29.11.2010 | Рубрика: Плагины WordPress

Привет всем! Вчера, публикую статью «Рейтинг SEO-блогов мира»(если честно, то статья получилась хреновая), я столкнулся с проблемой добавления таблиц в статьях. Проанализировав все возможные варианты, я нашел для себя несколько вариантов решения этой проблемы.
1) Плагин WP-Table Reloaded – с помощью этого плагина можно создавать и управлять таблицами непосредственно в самой админке WordPress (поддерживается версия 2.8 и выше). Таблицы можно импортировать и экспортировать из/в HTML, CSV и XML форматы. Вот ссылка, по которой можно скачать этот плагин.
Теперь поподробней о настройках WP-Table Reloaded. После его активации переходим по ссылке Инструменты-> WP-Table Reloaded. Главное меню плагина WP-Table Reloaded выглядит вот так:

Убедитесь что пункты меню отображаются на русском языке. Если это не так, то заходим в настройки плагина и внизу страницы находим пункт Язык плагина и изменяем его на русский(ru_RU) . Смотрим также , чтобы в настройках внешнего вида были отмечены эти пункты:

Не забываем Сохранить опции.
Если у Вас есть уже готовая таблица Excel, то её нужно сохранить в формате csv. После этого выбираем пункт Импортировать таблицу и указываем путь к нашему файлу.
Переходим в пункт Отобразить таблицы, где видим нашу загруженную таблицу. Нажимаем Предварительный просмотр, чтобы посмотреть, как выглядит итоговый результат. Если все нормально, то можно вставить таблицу в статью, для этого нужно всего лишь вставить строчку (вместо ID водим на номер таблицы, который указан возле таблицы)
[table id=<ID> /]
Поскольку мне не часто приходится вставлять таблицы в посты, то я решил не устанавливать этот плагин (чем меньше плагинов стоит у вас на блоге, тем лучше). Я решил выбрать один из следующих вариантов добавления таблицы в статью.
2) Вставить таблицу можно с помощью html и css. Не буду рассказывать все подробности этого метода, расскажу только про основы.
Для того, чтобы создать таблицу , нам потребуются 3 тега (html):
<table>…</table> этот тег означает начало и конец таблицы;
<tr>…</tr> обозначает начало и конец каждой строчки таблицы;
<td>…</td> обозначает начало и конец каждой ячейки в строчке.
Создадим для примера таблицу 3*3. Для этого переходим в редактор кода html:

И вставляем туда такой код:<table border=”1″ cellspacing=”0″ cellpadding=”0″ width=”50px”><tr><td> Ячейка1 </td><td> Ячейка2 </td><td> Ячейка3 </td></tr><tr><td> Ячейка3 </td><td> Ячейка4 </td><td> Ячейка5 </td></tr><tr><td> Ячейка6 </td><td> Ячейка7 </td><td> Ячейка8 </td></tr></table>
Где border=”1″ означает что толщина границ в таблице равна 1 пикселю; cellspacing и cellpadding – расстояние между ячейками таблицы и отступы между содержанием ячейки и границей ячейки, width=”50px” – ширина таблицы равна 50 пикселям. В итоге получим такую вот табличку:
| Ячейка1 | Ячейка2 | Ячейка3 |
| Ячейка3 | Ячейка4 | Ячейка5 |
| Ячейка6 | Ячейка7 | Ячейка8 |
Таблицу можно оформить намного красивее с помощью css. Интересные материалы как можно использовать css Вы найдете на блоге Шакина.
3) Таблицу можно сделать за 2 минуты в онлайн-генераторах HTML-таблиц. Последним вариантом я как раз и воспользовался.
Надеюсь Вам помогла эта информация. Если будут вопросы — задавайте)
P.S. Хотите узнать, какие плагины я использую на своем seo блоге? Тогда читаем вот этот пост.
Понравилась статья? Подписывайтесь на RSS, чтобы быть в курсе всех самых интересных новостей моего блога!
Sidash
Постовой: ваш домашний питомец заболел? Если вы не можете приехать в ветеринарную клинику, воспользуйтесь вызовом ветврача на дом. Мы ответственны за тех ,кого приручили!
sidash.ru
Плагин таблицы wordpress - как сделать таблицу в wordpress
Рад снова всех видеть на страницах своего блога! Вы наверное успели заметить, что статьи начали публиковаться чуть ли не каждый день.
Да, я немного активизировался в написании и переводах качественных материалов для вас дорогие читатели. Сегодняшняя заметка будет посвящена таблицам wordpress.
За этот урок мы узнаем на практике как сделать таблицу в wordpress наподобие той, что есть у такого инфогиганта как Википедия.
Если вы посмотрите на их длинные «портяночные» (шучу) статьи, то увидите в начале небольшую область со списком ссылок, при клике на которые попадаете на нужный участок текста. Это так называемые якорные ссылки. О них вы можете почитать вот в этой статье.
Такое представление контента в виде таблицы wordpress всегда очень удобно с точки зрения юзабилити, внутренней оптимизации сайта и содержимого. Хотя вы можете сделать такие ссылки вручную, используя обычный html язык, но ведь нас могут читать новички, которые только пришли в этот суровый интернет мир и им все кажется в новинку и им будет несколько сложно это сделать. Поэтому в этой статье я расскажу про то как сделать таблицу контента в wordpress с помощью плагинов без html и CSS.
Итак, что вам нужно в первую очередь, так это скачать плагин Table of ContentPlus . После активации входим в настройки (это делать мы уже умеем) и выбираем пункт TOC+ в админ панели.

Во вкладке с главными настройками плагина вы можете выбрать где и когда будет появляться таблица с ссылками на контент в wordpress. По умолчанию позиция стоит как «показывать до первого заголовка». Это означает, что эта область с контентом будет помещена до первого заголовка второго уровня h3 в тексте на странице. Вы выбираете где она будет располагаться, хоть в самом конце, но это, естественно, не удобно для посетителя. Лучше оставить по умолчанию как есть.
Следующая опция предполагает когда вы хотите, чтобы ваша таблица wordpress отображалась. Например, можно задать, чтобы она появлялась после 4 заголовков. Т. е если будет меньше, она не отобразится. Можно выбрать как в большую, так и в меньшую сторону. Решать уже вам
Плагин отображает таблицы по умолчанию только на страницах. Однако, если вы хотите чтобы они с таким же успехом появлялись в ваших записях, то поставьте галочку в чекбокс «Автоматическая вставка для следующего типа страниц» (‘Auto insert for the following content types’) рядом с POST (Тип «Запись»)
Данное решение для Вордпресс поставляется в разных цветовых и стилевых решениях. За вами только право выбора, что вам больше по душе. Выбрать стиль вы можете под опцией Presentation. Там же вам дается самим установить свой стиль для таблицы wordpress.

Удовлетворены настройками и все устраивает? Тогда жмите на кнопку «Сохранить изменения».
Как это работает?
Плагин автоматически будет генерировать таблицу, исходя из тех параметров, что вы ему задали. По умолчанию он станет генерировать оглавление, если страница или запись имеют не менее четырех заголовков. Это могут быть теги заголовков h2-h6.

Если вы не хотите чтобы на конкретной странице плагин генерировал таблицу с контентом wordpress, тогда добавьте следующий шорткод, чтобы отключить ее.
[no_toc]
Если вы отключаете автоматическое добавление таблицы на страницу, тогда для вставки вам потребуется вот этот кусочек короткого кода:
[toc]
Хотите, чтобы плагин отображал таблицы с контентом в сайдбаре блога? Тогда вам нужно активировать эту опцию в настройках «Show the table of contents only in the sidebar» (Показывать в сайдбаре), зайти во вкладку Внешний Вид -> Виджеты и просто перенести виджет TOC+ в нужное место. Будет это смотреться вот так:

На этом урок завершен. Всем спасибо, рекомендуйте друзьям и знакомым наш сайт, сделаем его популярнее на просторах русскоязычного интернета.
P. S. А какие решения используете вы, может вы знаете другие способы как представить содержимое блога на странице?
smarticle.ru